블로그를 돌아다니다 보면 온라인 코드 에디터를 활용해서 소스코드를 공유하는 모습을 종종 보신 적이 있을 것입니다. 사람들에게 정말 많이 알려진 JSFiddle, CodePen이 있지만,


오늘 제가 소개해드릴 온라인 코드 에디터는 위에 두 서비스는 아니고 제가 요즘 애용하고 있는 서비스인 CodeSandbox입니다! CodeSandbox에 대해서 간단히 알아보고 사용법까지 알아보겠습니다.
코드샌드박스(CodeSandbox) ?
CodeSandbox는 빠른 웹 개발을 위한 프로토타이핑 툴입니다. 웹 개발에서 사용되는 정말 다양한 기술 스택들을 제공하고 있습니다. 프론트엔드 사이드에서 굉장히 많이 사용되고 있는 React, Vue도 CodeSandbox에서 간단하게 구동 가능합니다. 설정에 대한 번거로움 단 1도 존재하지 않습니다. 정말 편합니다!
CodeSandbox: Online IDE for Rapid Web Development
CodeSandbox is an online code editor and prototyping tool that makes creating and sharing web apps faster
codesandbox.io

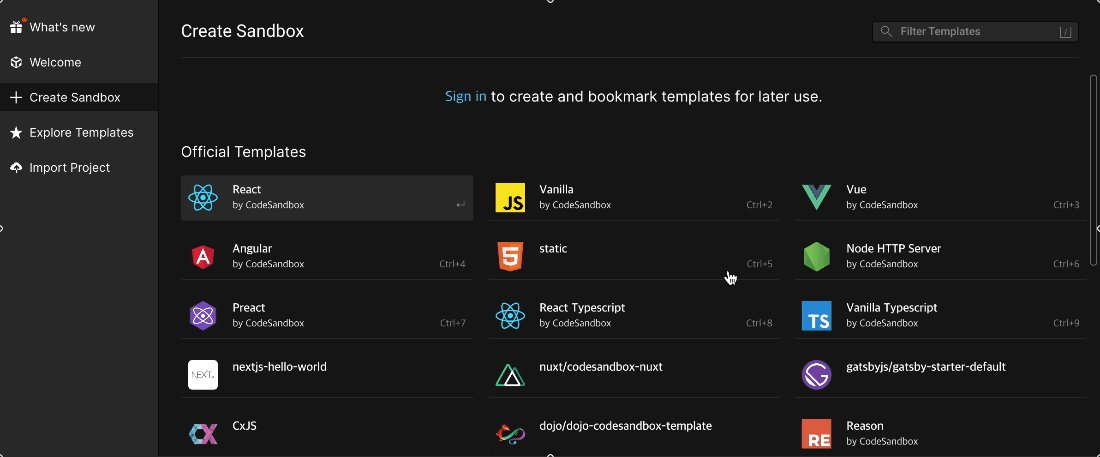
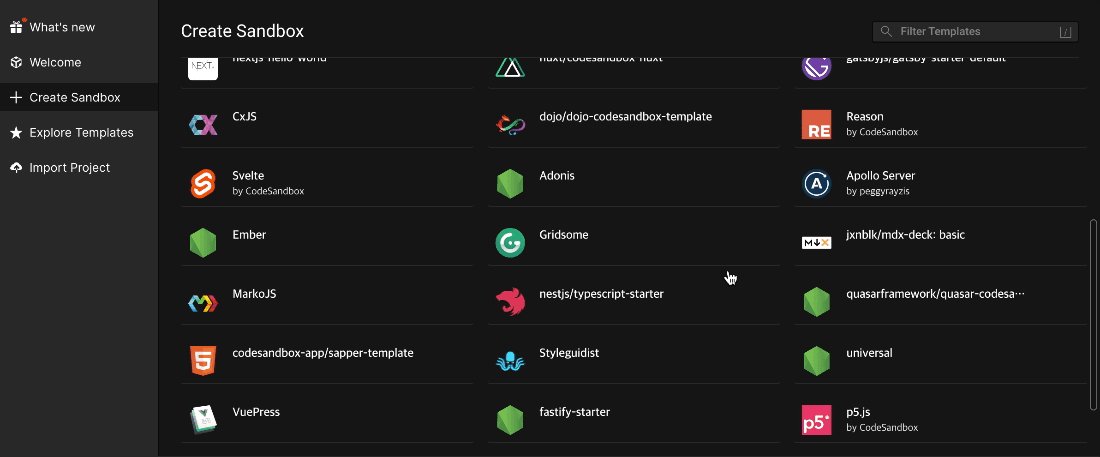
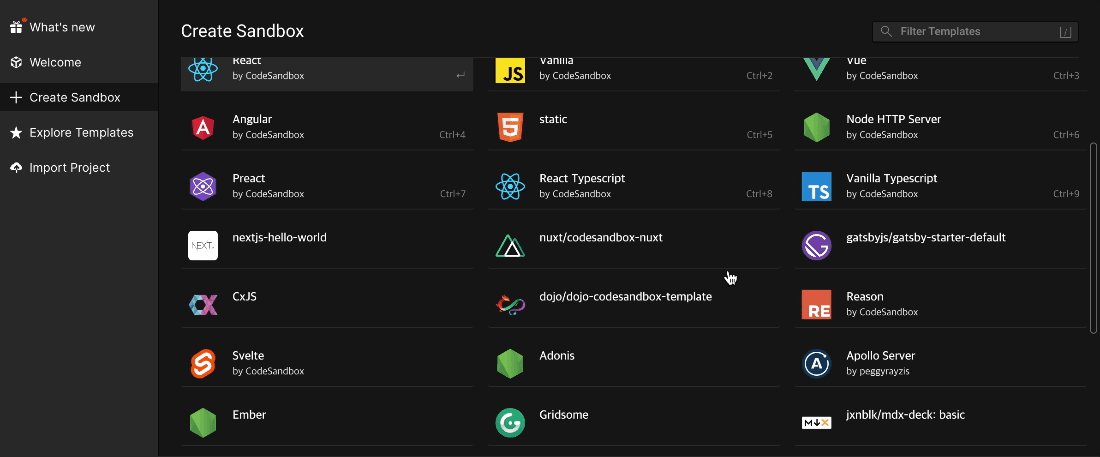
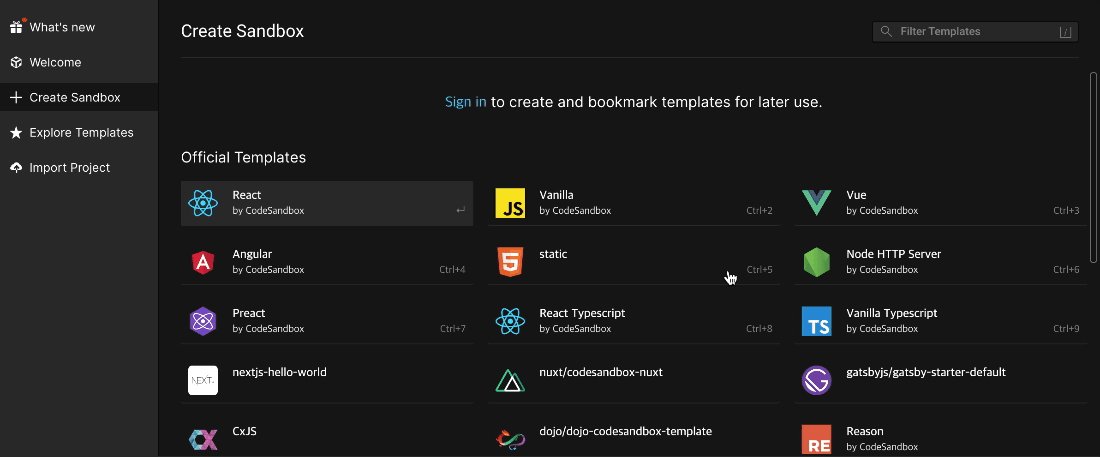
제공하는 템플릿이 어마어마합니다. 제공 안하는 템플릿을 찾는게 빠를 것 같네요.

저는 Vue를 사용할 수 있는 환경을 한번 설정해 보겠습니다.

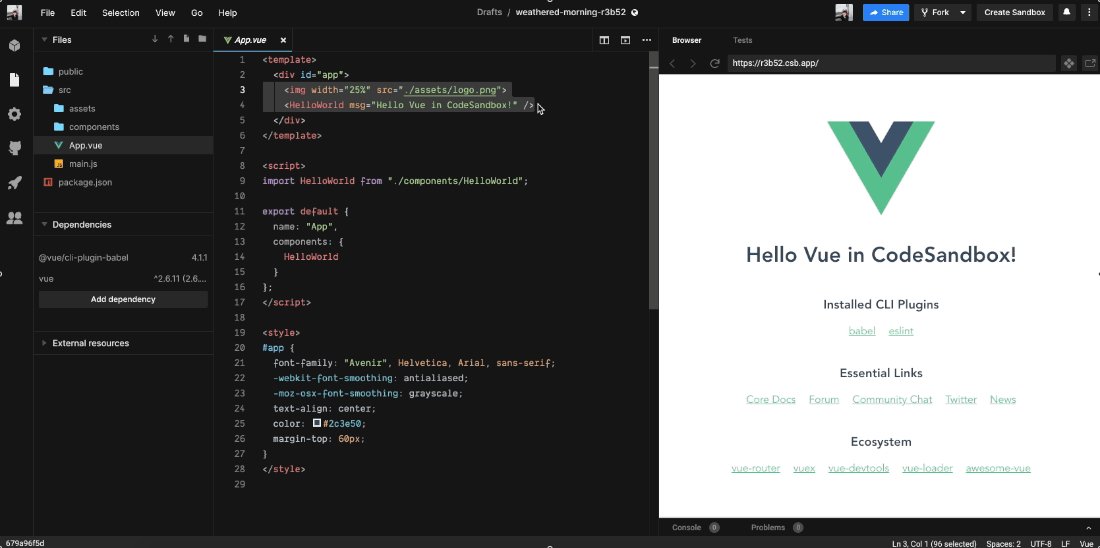
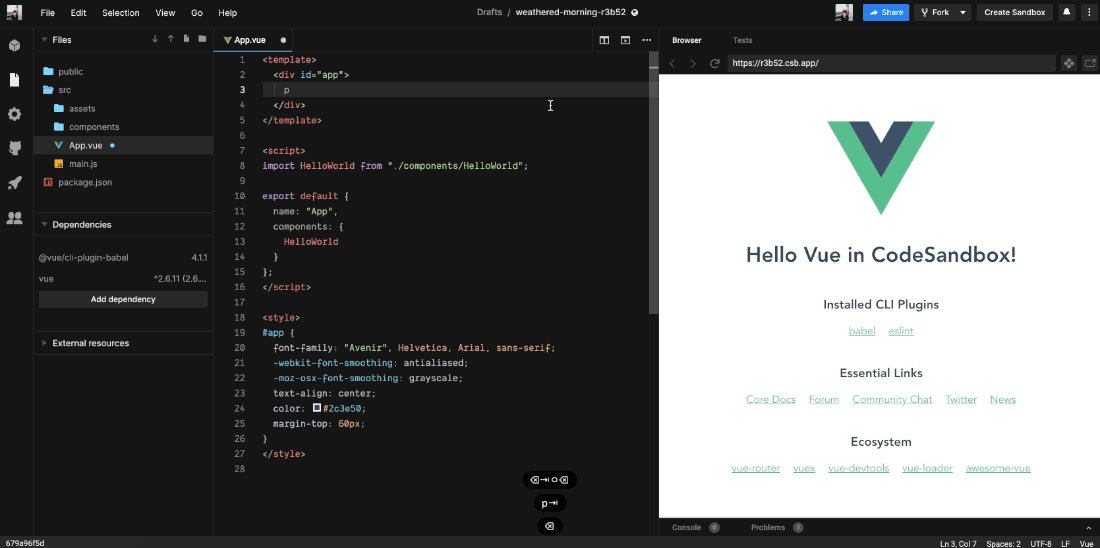
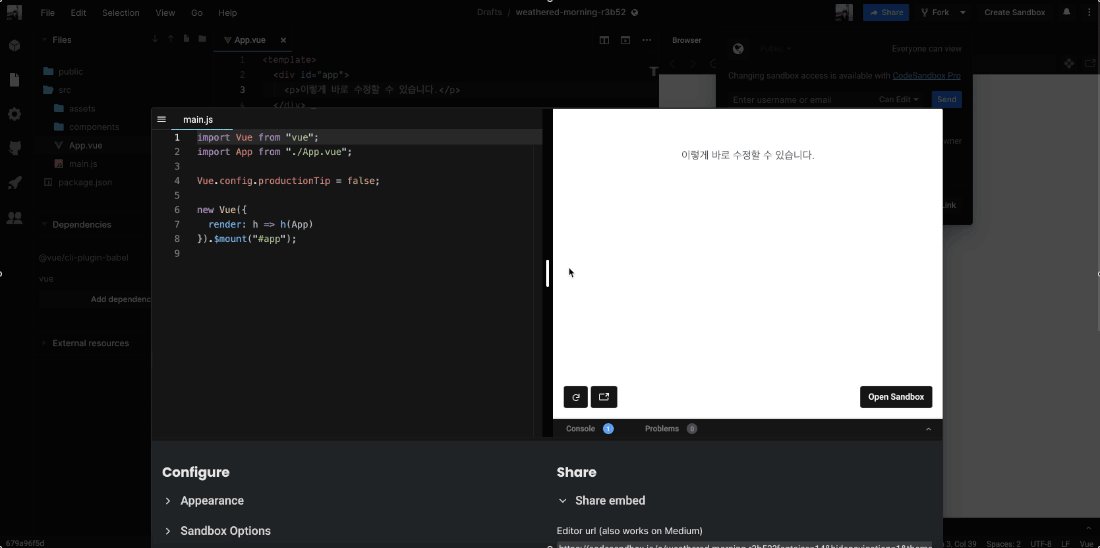
이렇게 클릭 한 번으로 라이브러리 환경설정이 모두 끝납니다. 예시로 Vue 템플릿으로 생성했는데 React와 다른 라이브러리를 활용해서 템플릿을 생성해도 이렇게 쉽게 구현할 수 있도록 해줍니다.
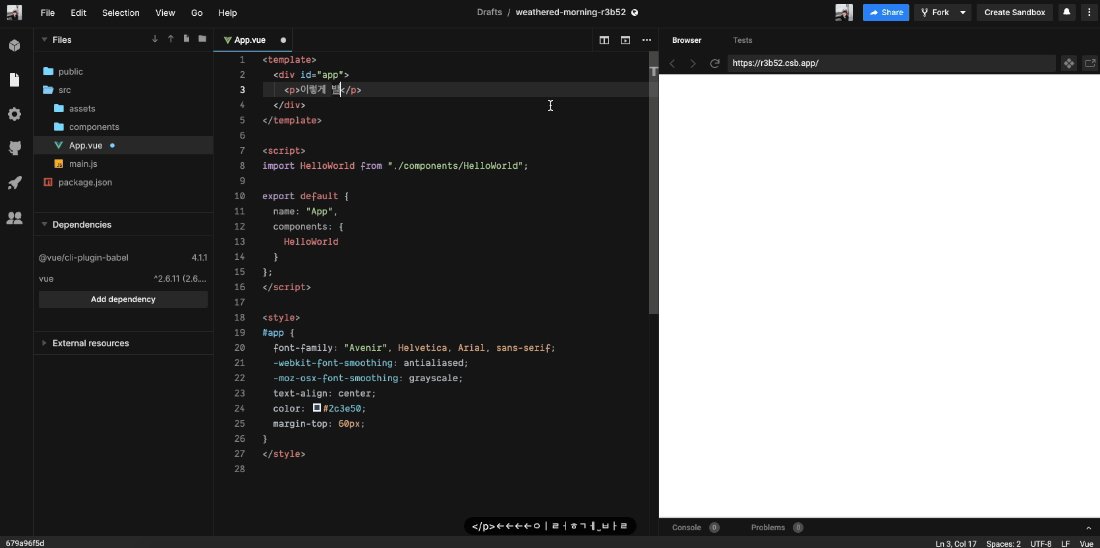
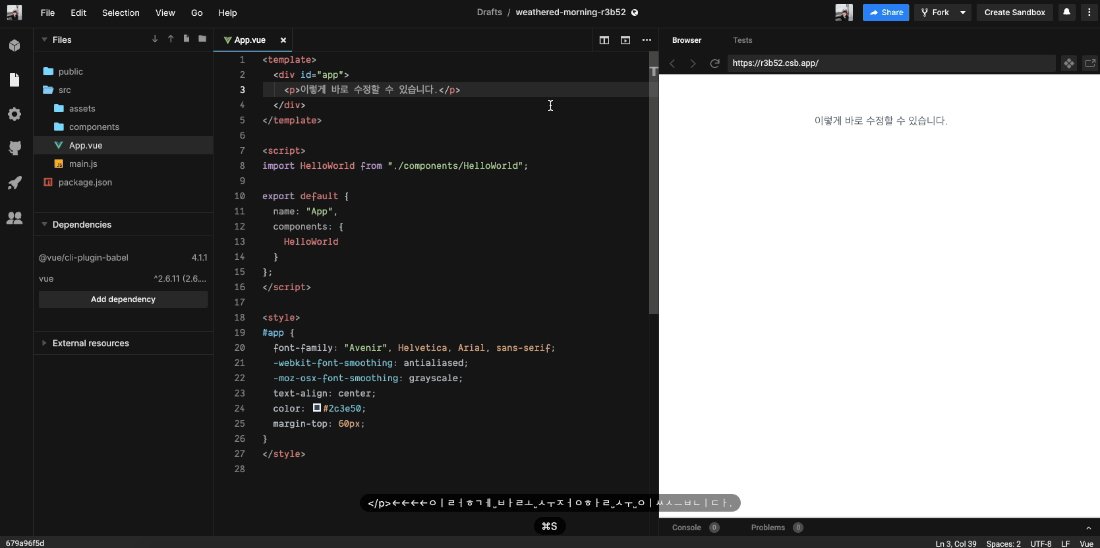
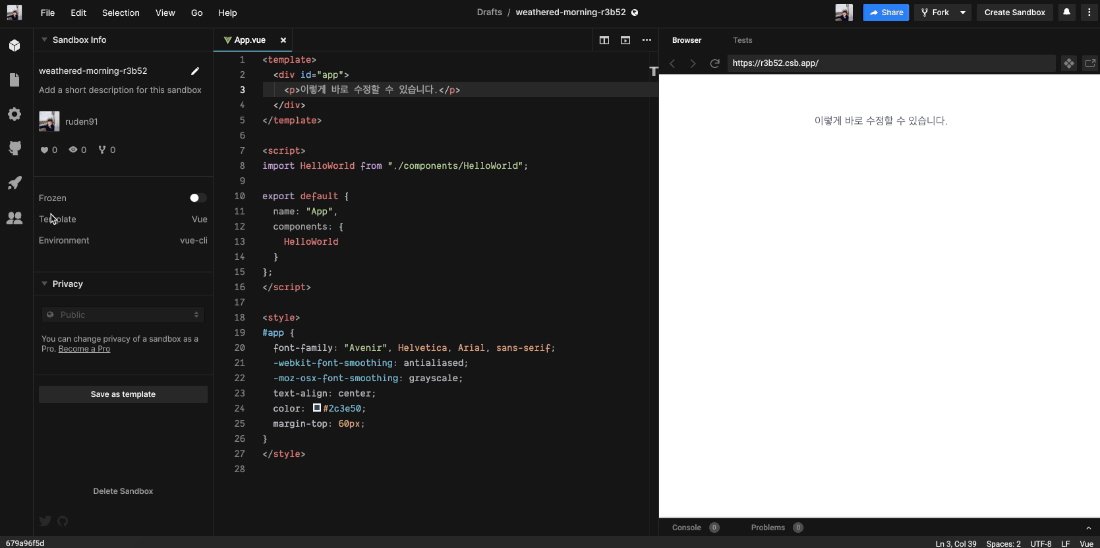
에디터를 활용해서 코드를 정말 간단하게 수정할 수도 있습니다. 게다가 핫 리로딩도 적용되는 점 확인할 수 있습니다.

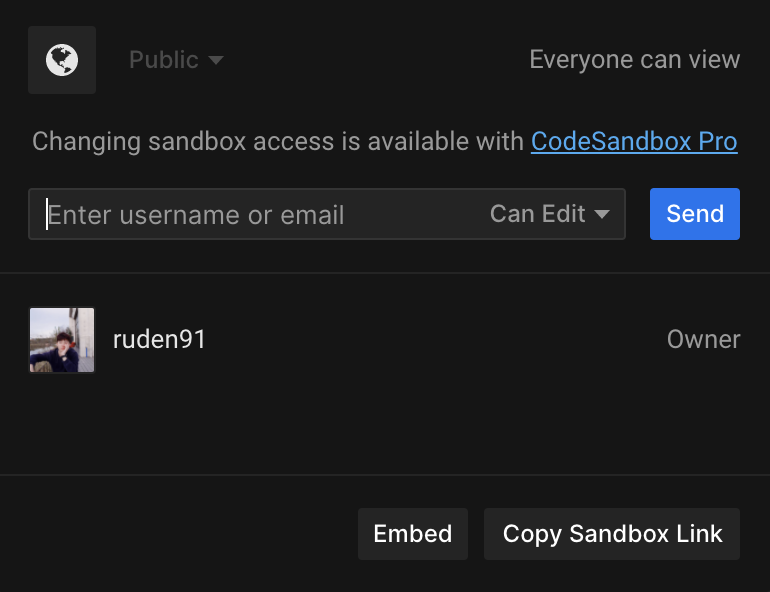
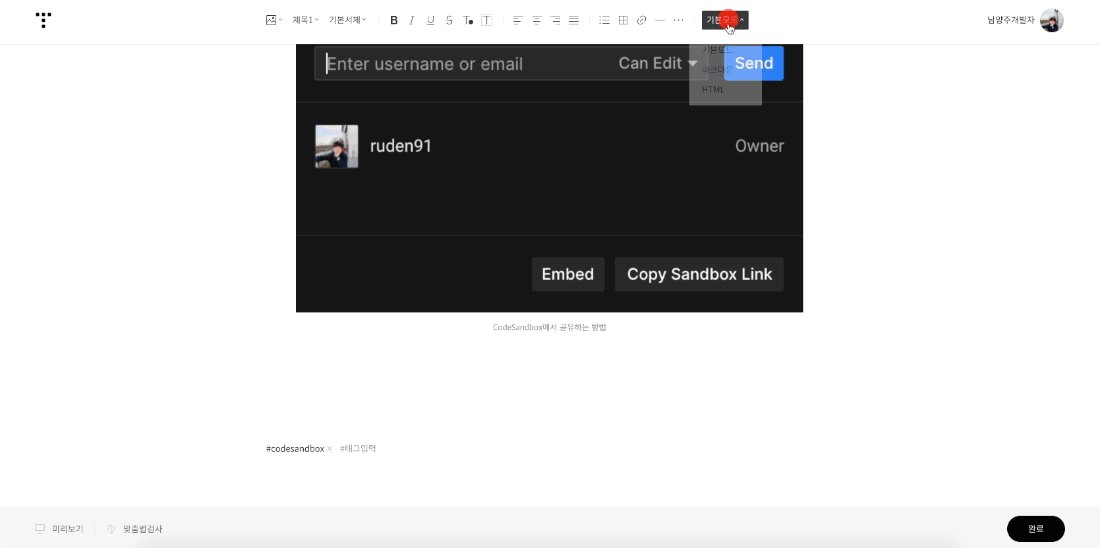
온라인 소스 코드 에디터에서 가장 중요한 부분은 공유 아닐까요? 우측 상단의 Share 버튼을 통해서 해당 프로젝트의 링크를 직접 공유할 수 있고, 임베드(Embed) 방식으로도 공유할 수 있습니다.

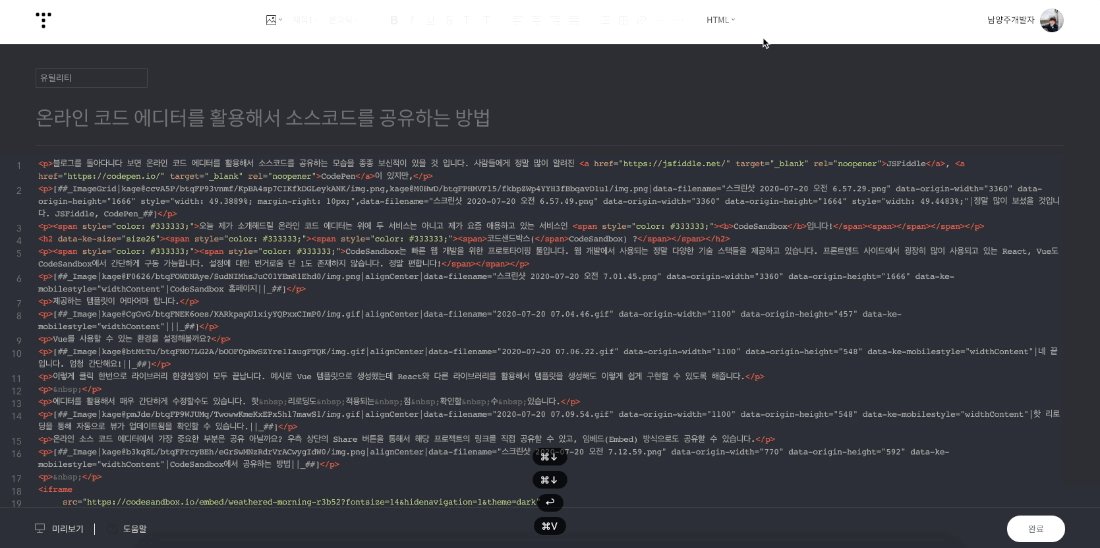
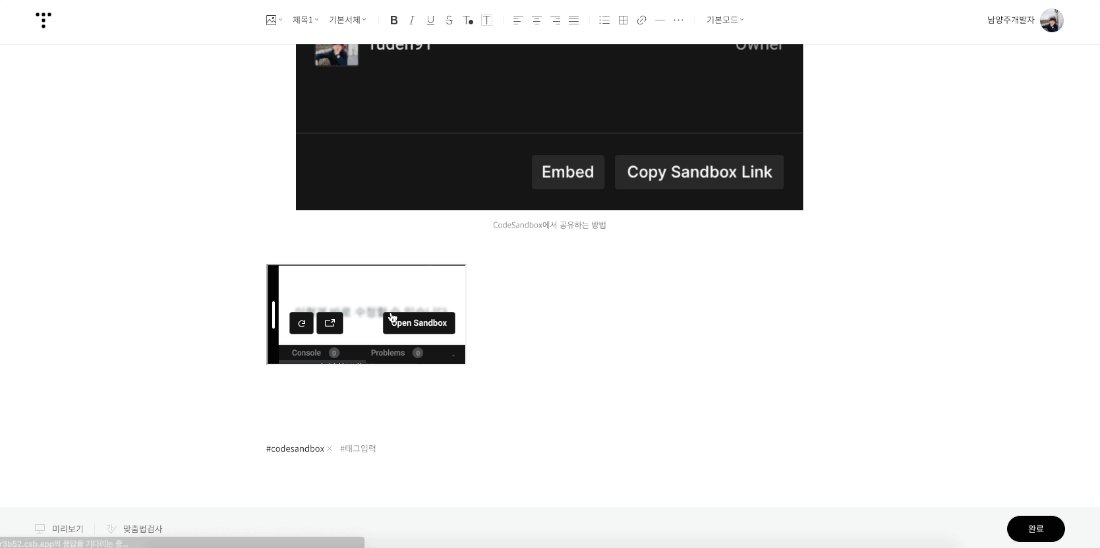
티스토리에도 쉽게 CodeSandbox에서 프로토타이핑한 코드를 공유할 수 있습니다.
제가 예시라서 사이즈를 안 맞추고 테스트해봤지만 iframe의 사이즈만 잘 조정하면 티스토리에서 소스 코드 공유를 할 때 사용해도 손색없을 것 같습니다.

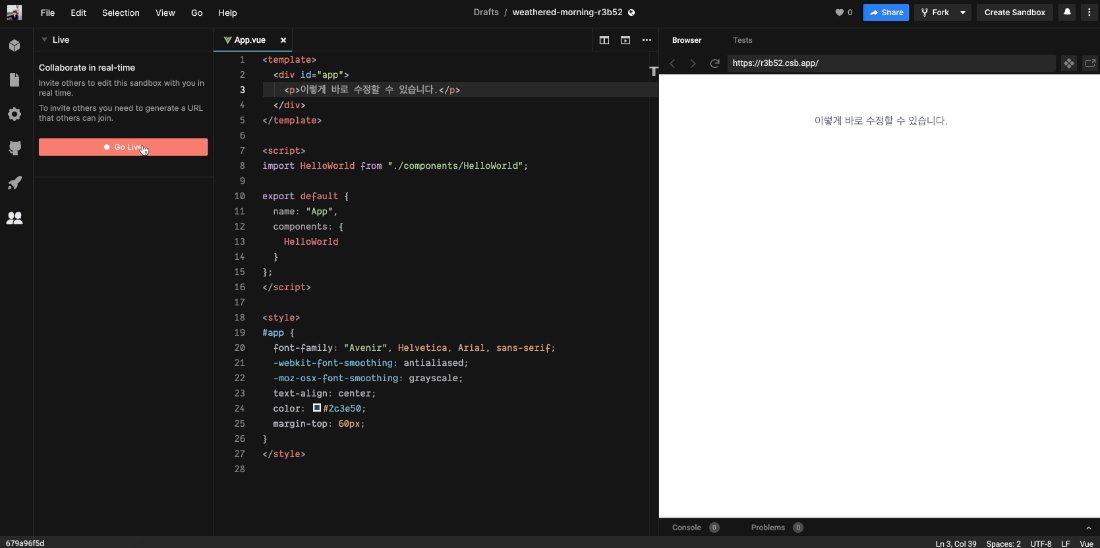
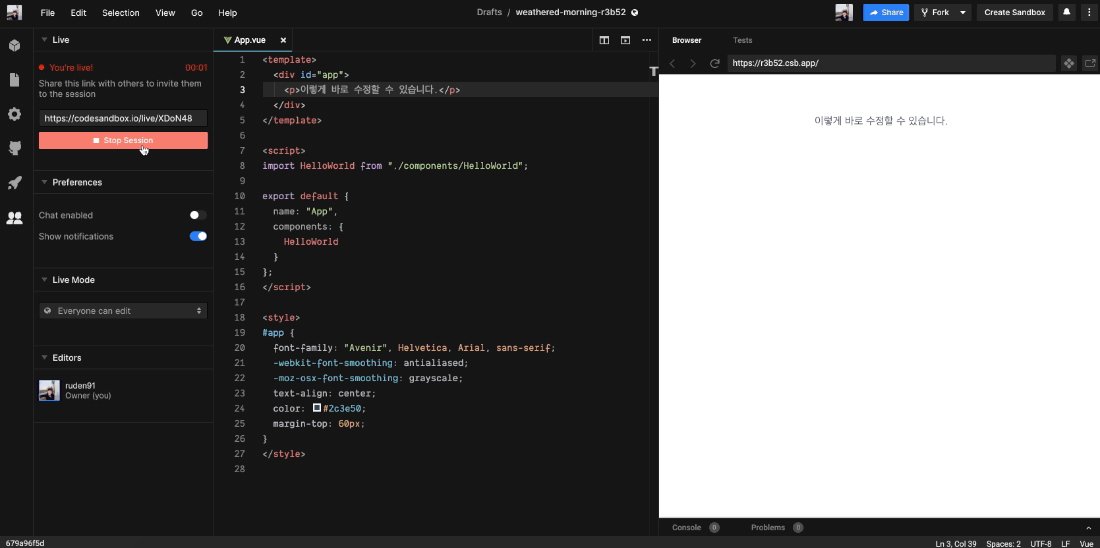
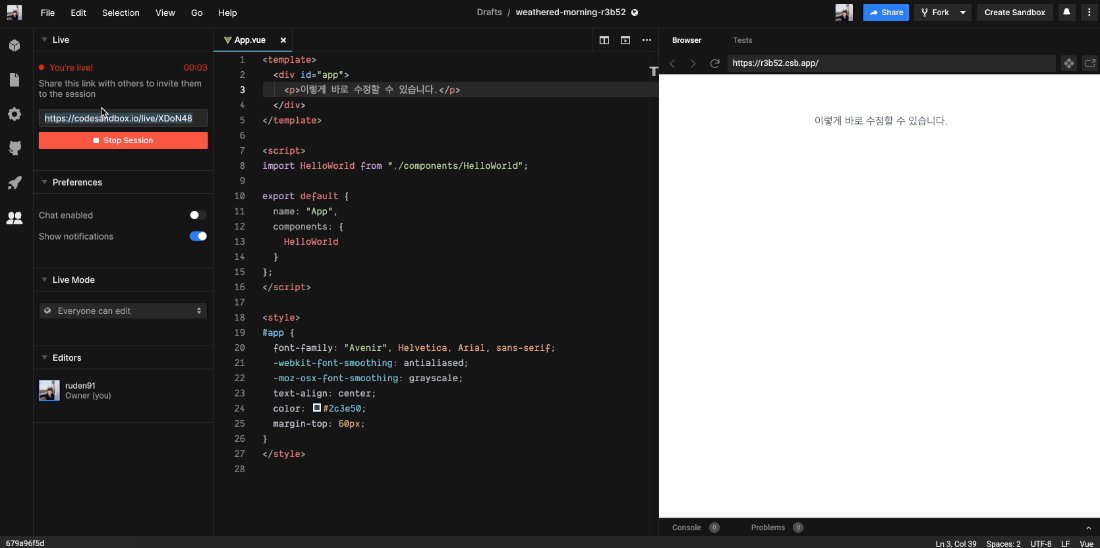
CodeSandbox는 Live 기능도 제공합니다. 해당 링크를 공유받은 유저는 프로젝트 제공자와 함께 같은 컨테이너로 개발이 가능합니다. 페어 프로그래밍을 할 때 굉장히 유용할 것 같습니다.

마무리
오늘은 CodeSandbox 웹 개발 프로토타이핑 툴을 한번 훑어봤는데요. 저 또한 기존에 JSFiddle, CodePen 같은 서비스를 많이 사용하다가 요즘에는 대부분의 경우 CodeSandbox를 활용하고 있습니다. 그만큼 CodeSandbox에서 제공하고 있는 기능들이 굉장히 강력하고 편리하다는 것을 알 수 있습니다. 빠르게 웹 서비스를 프로토타이핑 하고 싶거나 내 코드를 공유하고 싶고, 쉽게 동료들과 코드를 디버깅하고 싶으신 분들이라면 CodeSandbox를 한번 사용해보시는 건 어떨까요?
'개발 > 유틸리티' 카테고리의 다른 글
| 맥북에서 화면 녹화한 후 바로 GIF로 다운받는 방법 (2) | 2020.07.16 |
|---|---|
| vscode(Visual Studio Code) 초간단 설치 및 사용방법 - Mac, Linux, Windows (0) | 2020.06.30 |
| 텍스트 에디터 Atom(아톰) 패키지 추천(Atom HTML Preview) (0) | 2016.10.18 |
| 텍스트 에디터 Atom(아톰) 패키지 추천(color-picker) (0) | 2016.10.17 |
| 텍스트 에디터 Atom(아톰) 패키지 추천(file-icons) (0) | 2016.10.17 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











