카카오 개발자 지원 사이트가 굉장히 깔끔하게 변경되었습니다! 개인적으로 이전 사이트보다 깔끔하고 사용하기 편리하게 구조가 잡힌 느낌이네요. 이전에 웹(Web) 서비스에서 카카오맵 API를 활용하는 방법에 대해서 소개했는데, 이번에는 웹 서비스의 핵심인 로그인 프로세스를 카카오 로그인 인증 API(Kakao Login API)를 활용해서 구현해보려고 합니다.
사전 설정

카카오 로그인 기능을 구현하기 위해서는 카카오 개발자 지원 사이트에 로그인을 하셔야 합니다. 상단에 배치된 메뉴에서 내 애플리케이션이나 로그인을 누르시면 로그인을 하실 수 있습니다.

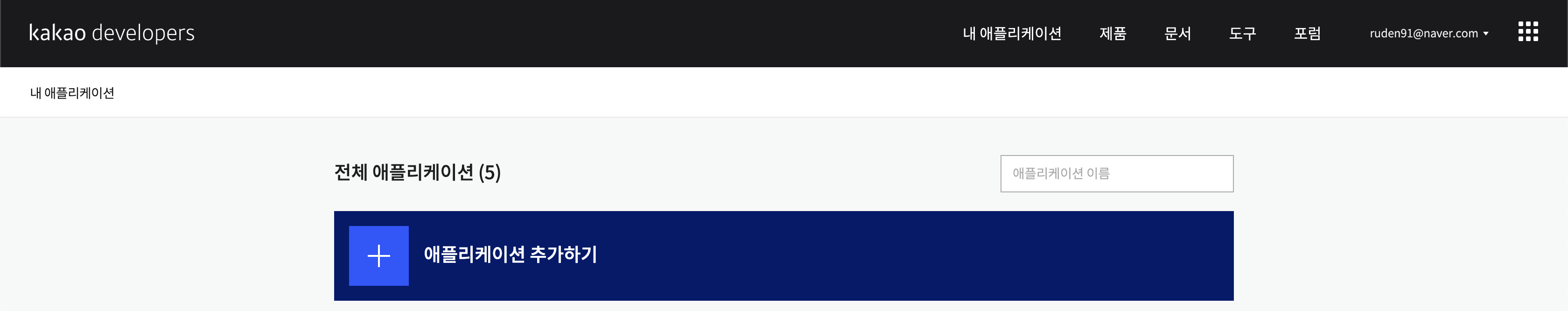
저는 내 애플리케이션을 통해서 로그인을 했기 때문에 바로 내 애플리케이션 페이지로 이동한 모습입니다.
애플리케이션 추가

테스트를 위해서 애플리케이션을 추가하겠습니다. 애플리케이션 추가하기 버튼을 누르시면 아래 애플리케이션 추가를 위해 애플리케이션 정보를 기입하는 창이 뜹니다. 테스트 용도로 사용하니까 대충 입력하고 넘어가겠습니다.


애플리케이션 추가가 완료되었다면, 이전에 눌렀던 애플리케이션 추가하기 버튼 아래에 저희가 생성한 애플리케이션이 바로 아래 위치하고 있는 것을 확인할 수 있습니다. 한번 저희가 생성한 애플리케이션을 살펴볼까요?

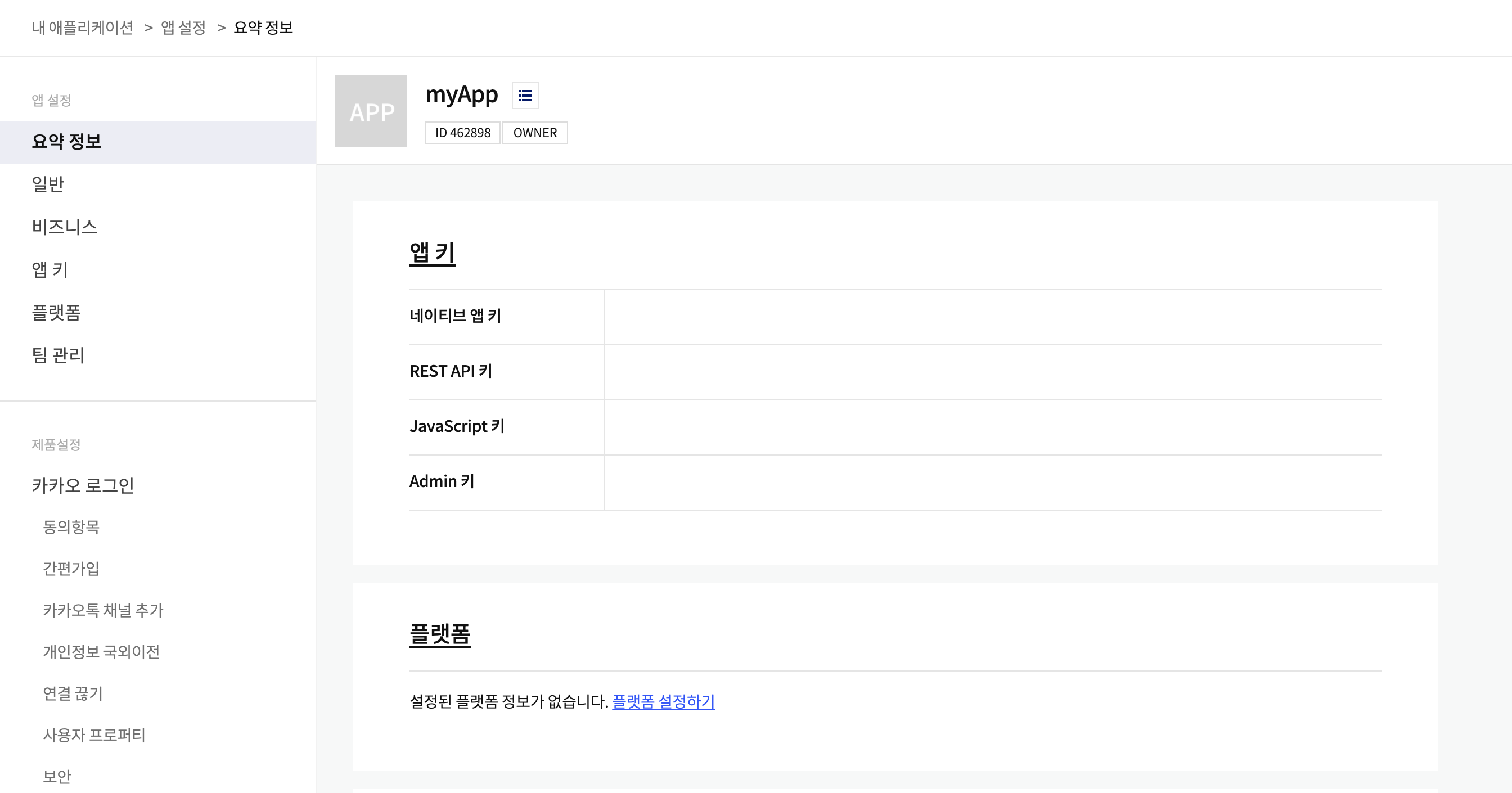
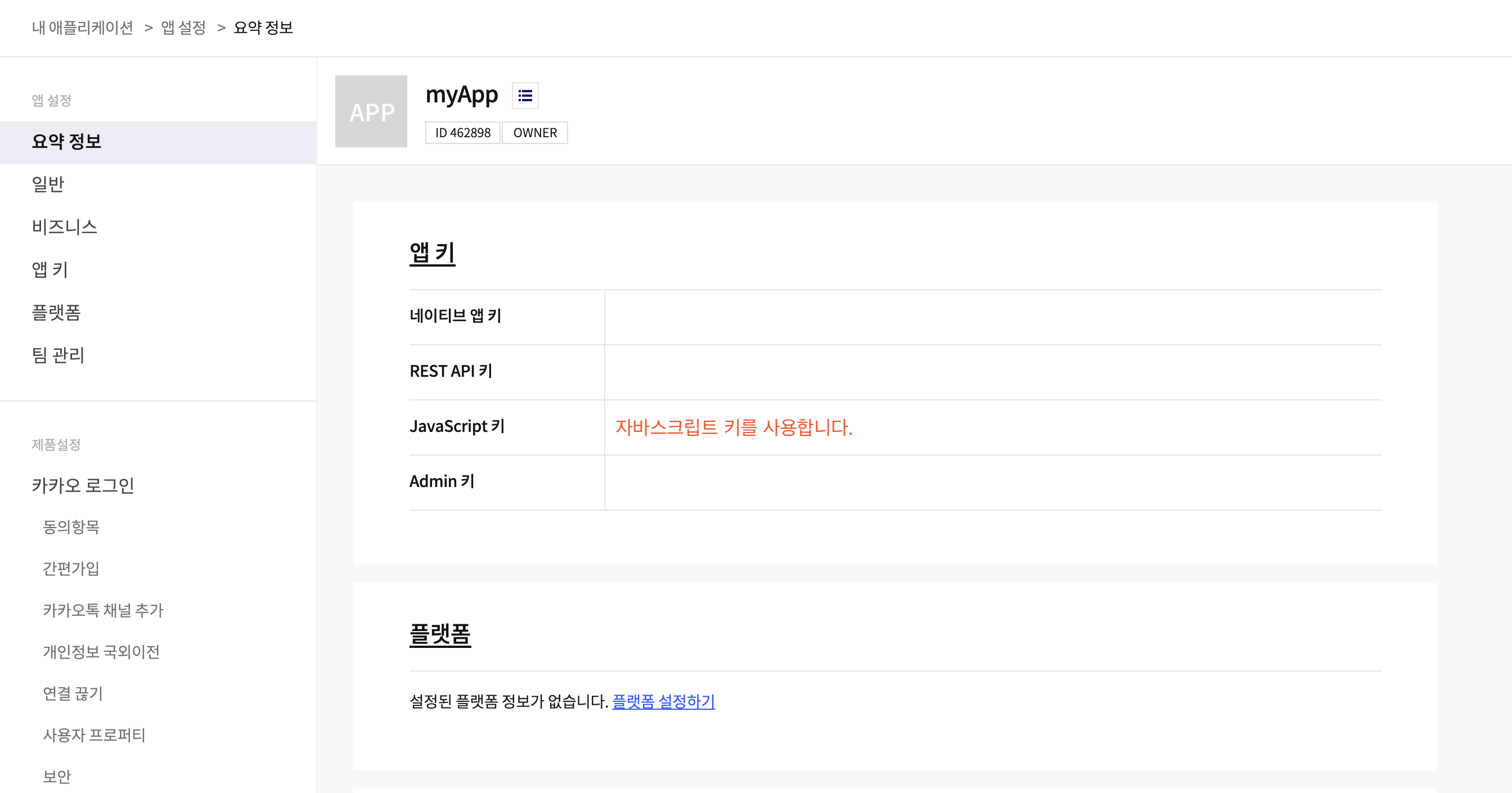
생성한 애플리케이션을 누르시면 아래와 같이 각종 정보들을 확인할 수 있습니다. 요약 정보부터 시작해서 일반, 비즈니스, 앱 키, 플랫폼, 팀 관리 등 굉장히 다양한 기능을 제공합니다. 그리고 요약 정보에는 저희가 생성한 애플리케이션을 사용할 수 있는 앱 키가 존재합니다. 해당 키는 외부에 노출되지 않도록 잘 관리해주세요.

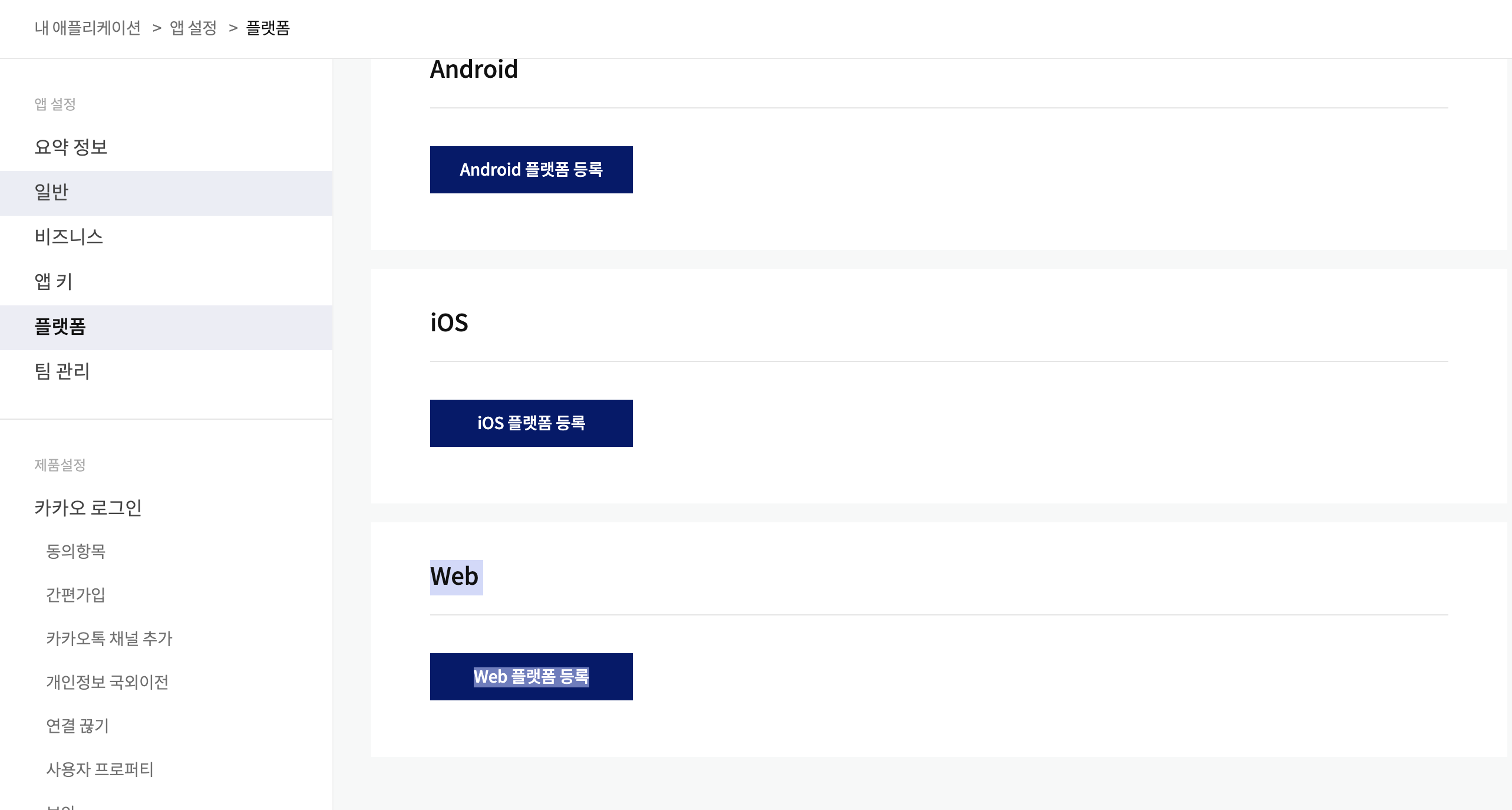
저희는 웹 플랫폼에서 카카오 로그인 인증을 구현하기 때문에 플랫폼 설정하기로 들어가서 웹 플랫폼 부분의 설정을 수정하도록 하겠습니다.
웹 플랫폼 추가

플랫폼 설정하기를 들어가면 안드로이드(Android), iOS 그리고 웹(Web)을 설정할 수 있습니다. 저희는 웹 플랫폼을 수정하도록 하겠습니다. 웹 플랫폼 등록을 눌러주세요.

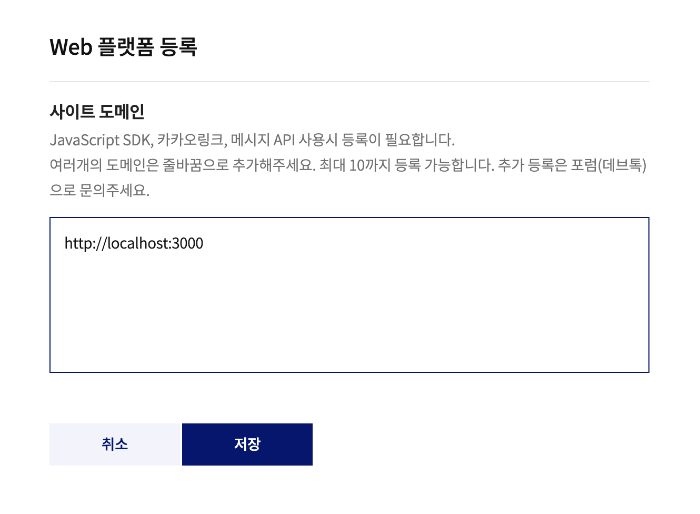
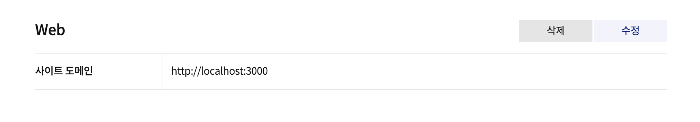
웹 플랫폼 등록 버튼을 누르면 웹 플랫폼 등록을 위한 창이 뜹니다. 저희는 허용하기 위한 사이트 도메인을 추가해야 합니다. 저의 테스트 환경의 로컬 포트는 3000이므로 http://localhost:3000을 추가합니다. 만약 개발하는 환경이 다른 포트면 해당하는 포트번호의 로컬 호스트를 등록하면 됩니다. 그리고 실제 상용화 도메인도 여기에 추가하셔야지 정상적으로 서비스에 적용할 수 있습니다.
최대 10개까지 등록이 가능하다고 하니 이점 유념해서 사이트 도메인을 구성해주시면 될 것 같습니다. 그리고 여러 개를 등록하고 싶을 때는 줄 바꿈으로 추가하시면 됩니다.


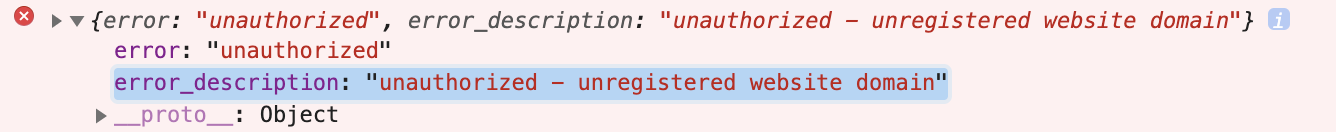
사이트 도메인 등록을 안하시면 아래와 같은 에러가 발생하게 됩니다.

카카오 로그인 활성화
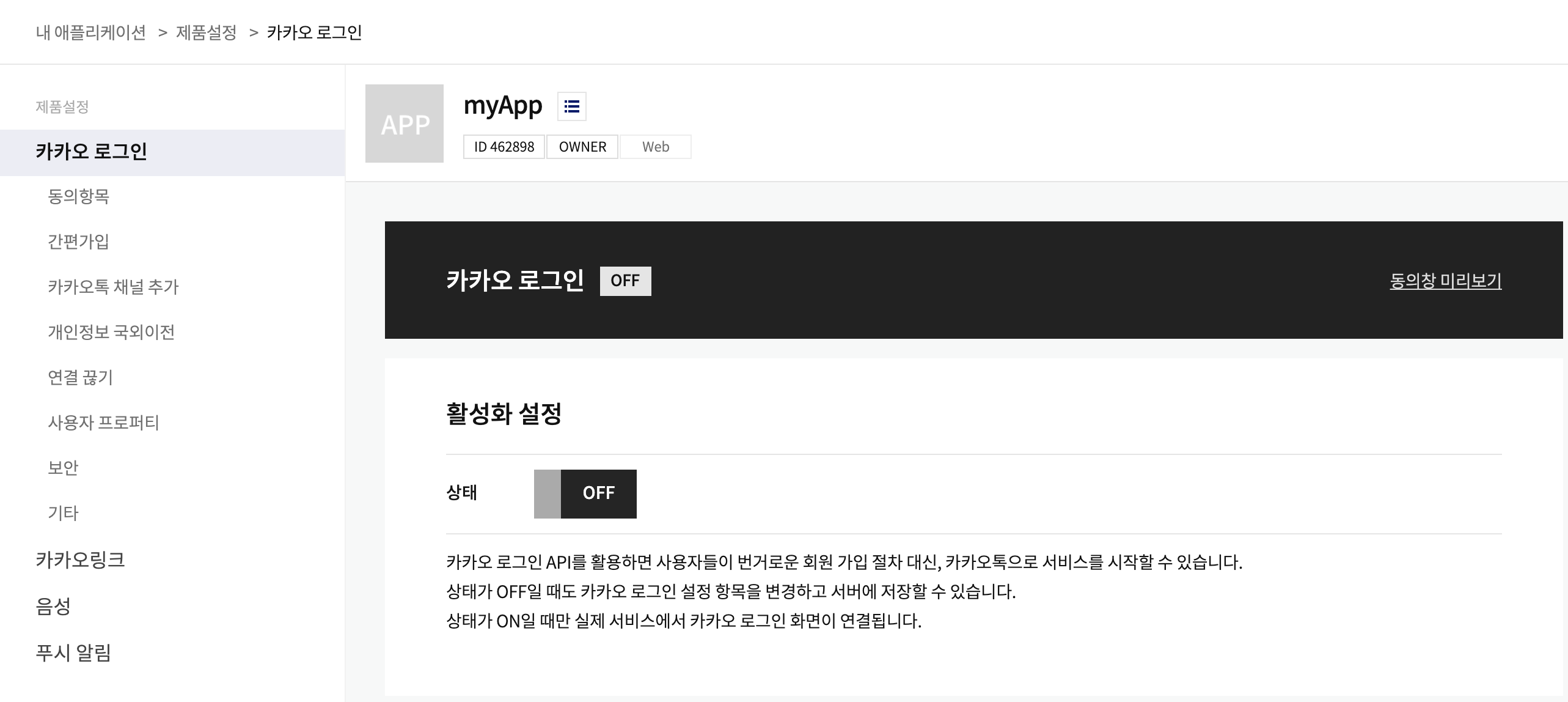
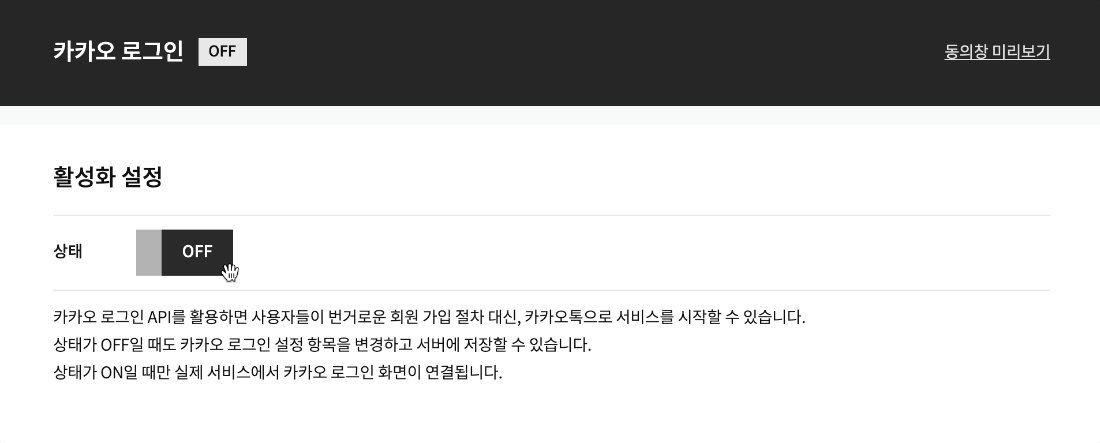
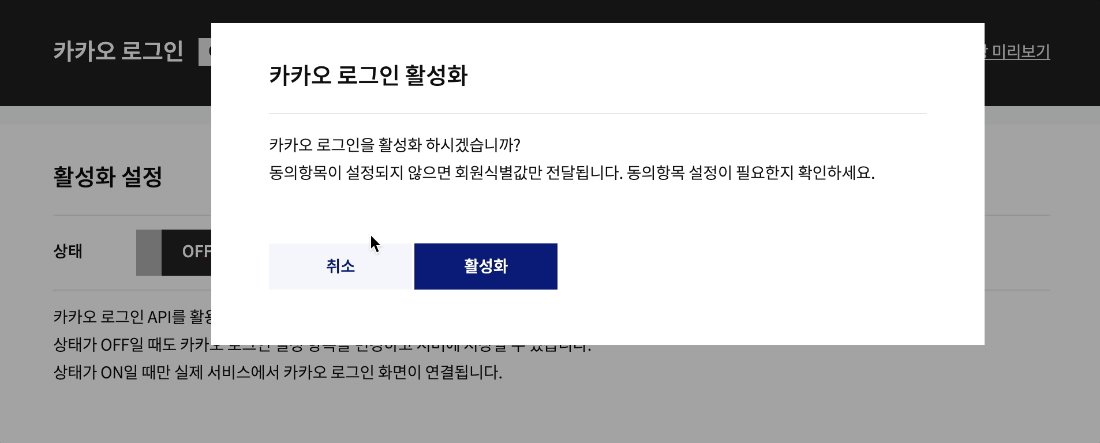
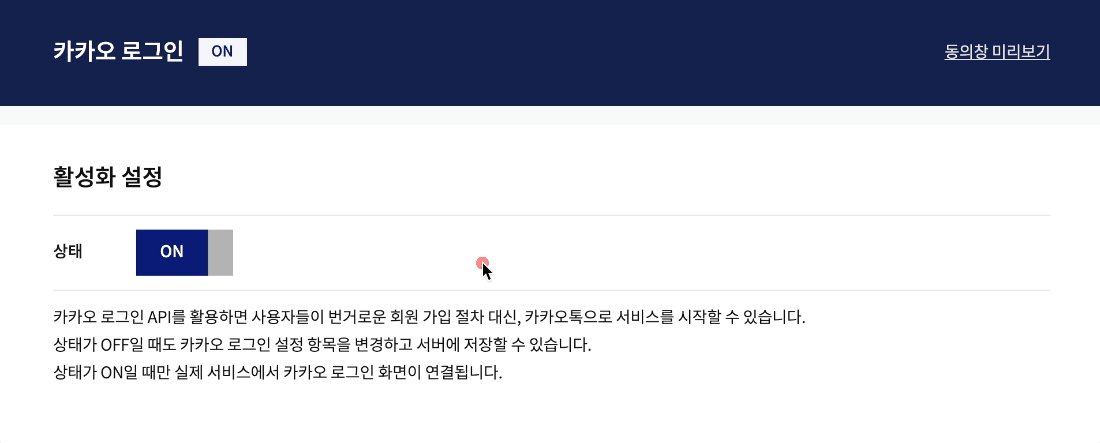
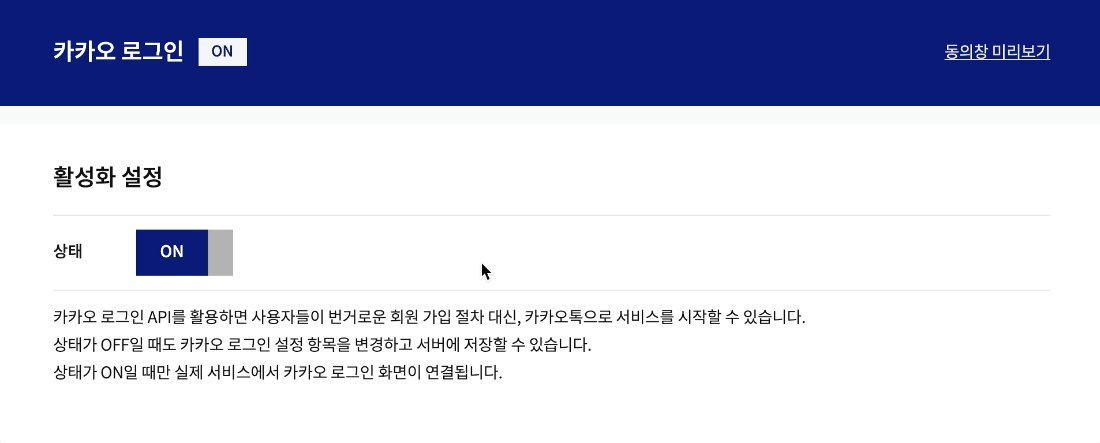
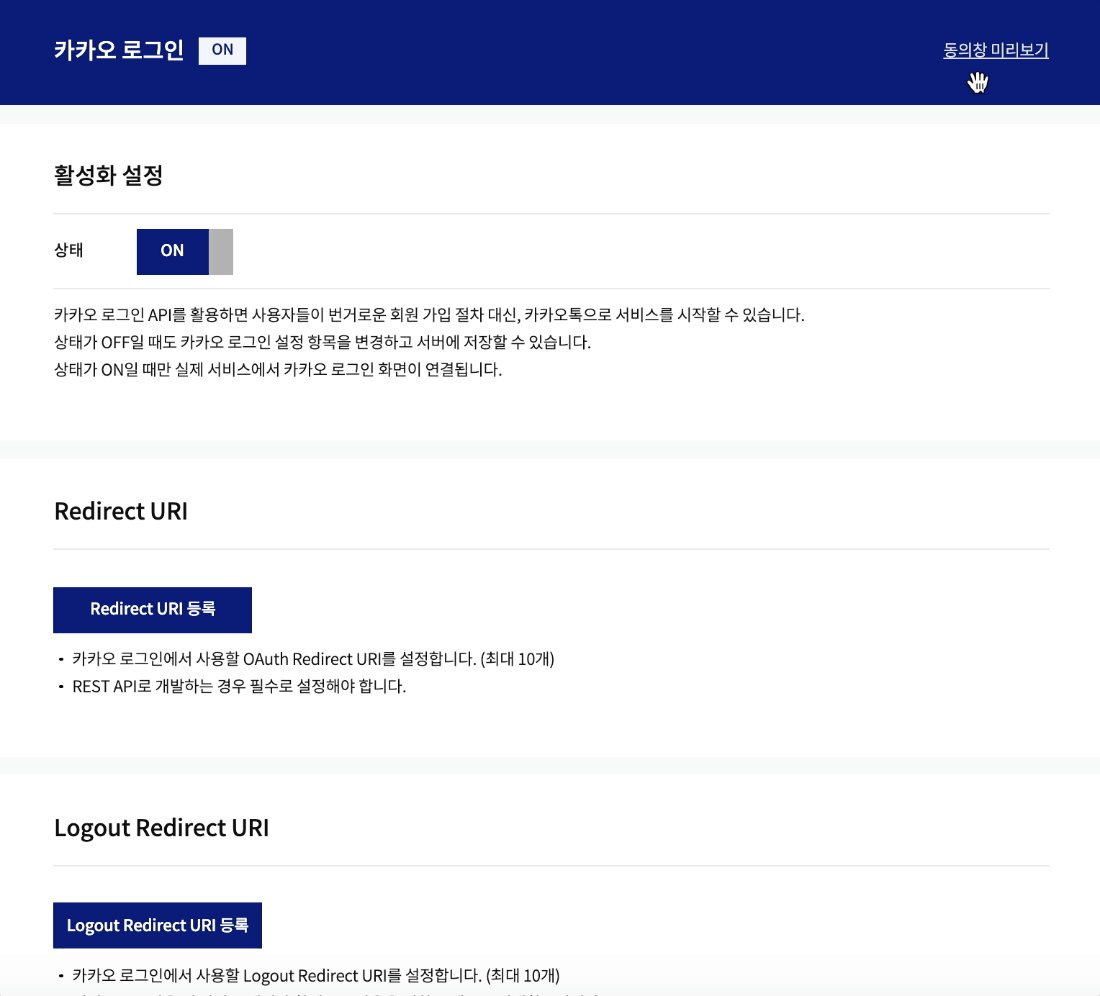
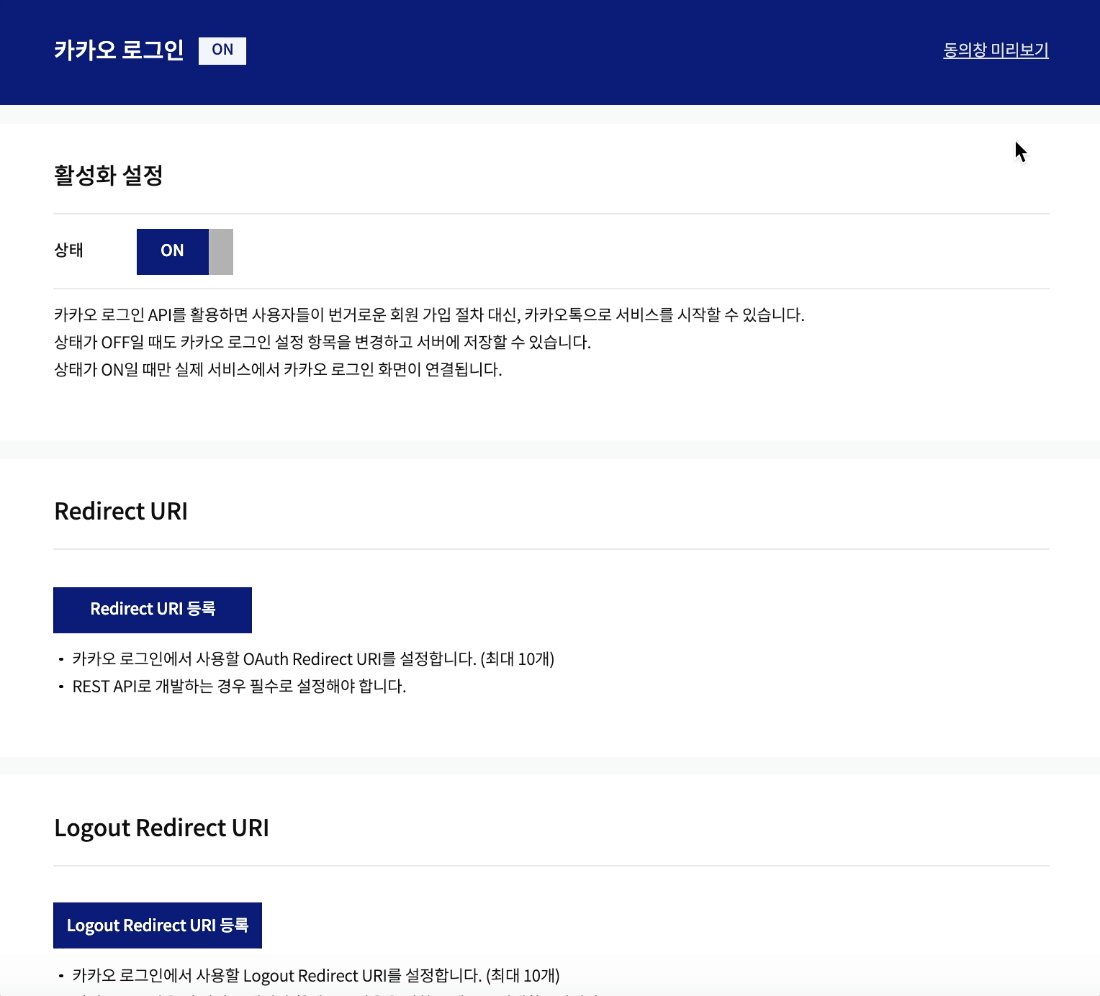
그러면 이제 카카오 로그인을 구현하기 위해 제품 설정에 들어가서 카카오 로그인 활성화 설정을 하겠습니다. 좌측 탭메뉴에서 제품설정 > 카카오 로그인을 누르면 아래와 같은 페이지를 확인할 수 있습니다.



JavaScript SDK 추가
그럼 이제 코드 쪽을 살펴보겠습니다. 카카오 로그인을 사용하기 위해서는 카카오 JavaScript SDK를 상용해야 합니다.
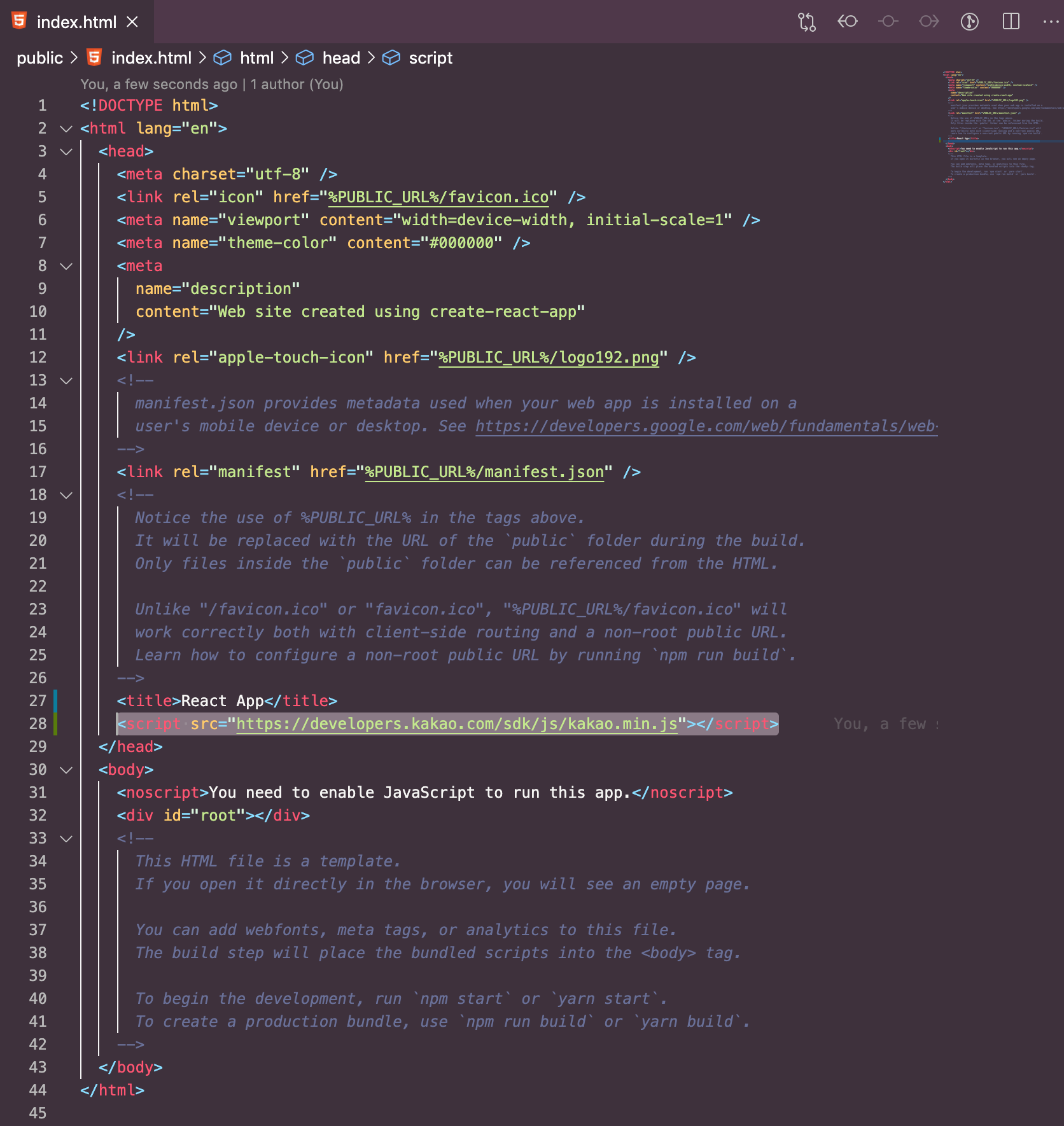
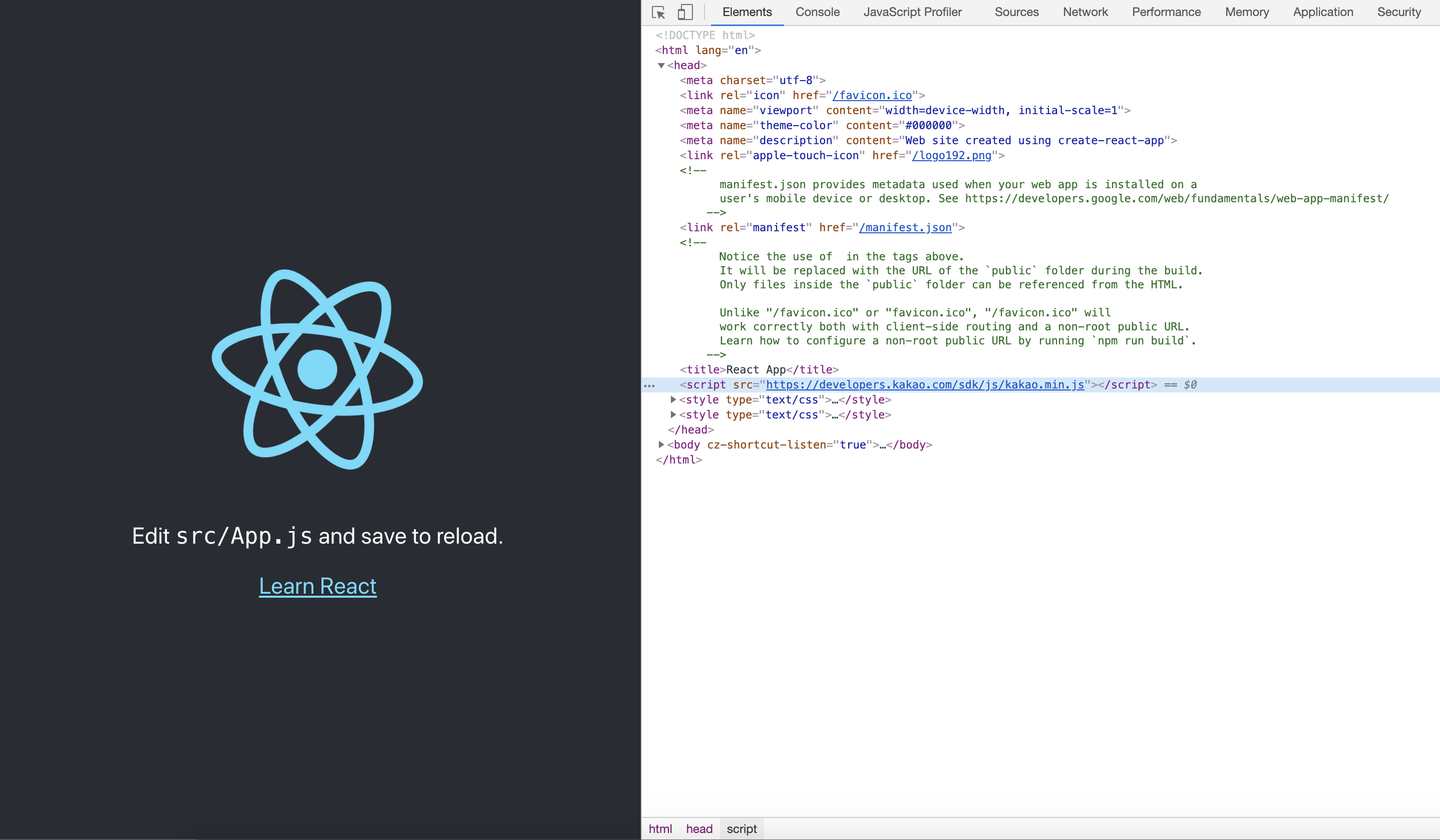
<script src="https://developers.kakao.com/sdk/js/kakao.min.js"></script>저는 테스트로 create-react-app으로 리액트 환경을 구성해서 진행하기 때문에 public/index.html 파일에 스크립트를 넣겠습니다.



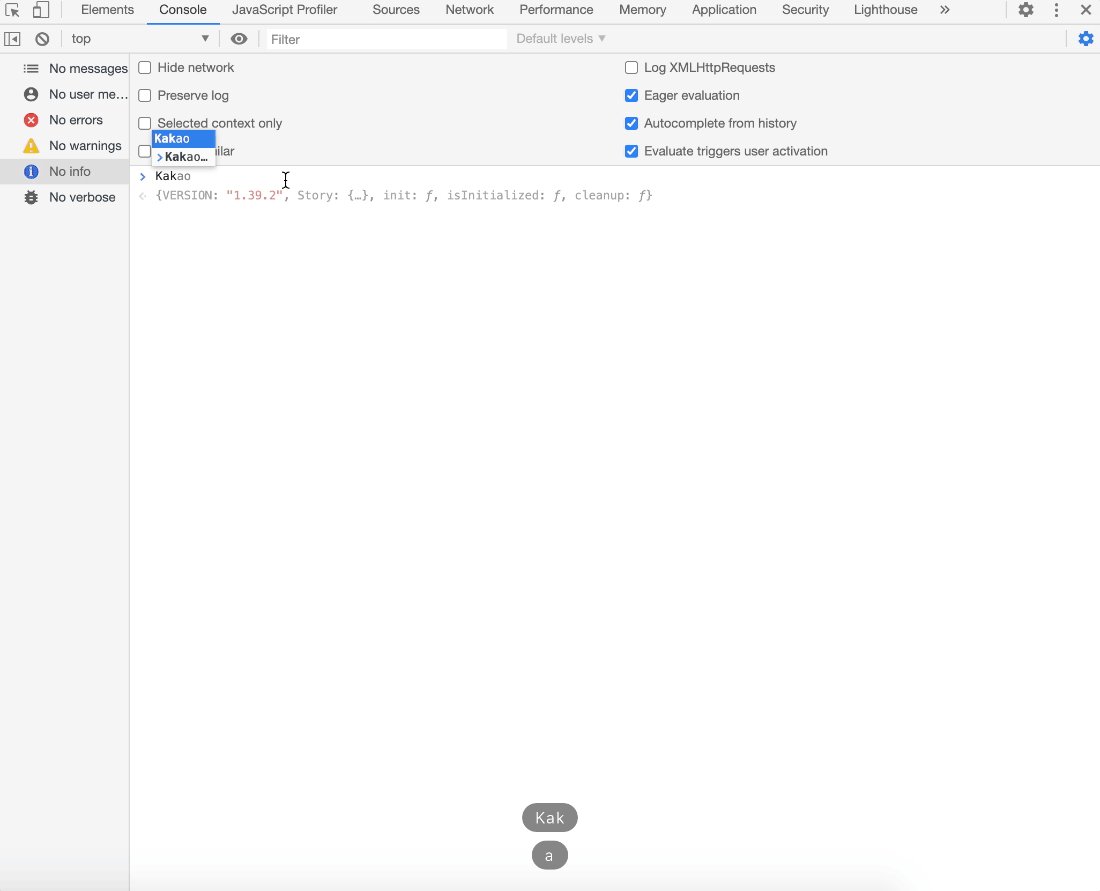
Kakao Javascript SDK를 추가하고, Kakao 인스턴스가 정상적으로 호출되는 것이 확인되었으면 이제 init을 해줄 차례입니다. 이전에 내 애플리케이션 페이지에서 요약 정보나 앱 키 쪽에 애플리케이션 Javascript 키가 있는 것을 확인했습니다. Javascript 키를 활용해서 init을 하겠습니다.

저는 componentDidMount 라이프사이클에서 Kakao.init을 해주겠습니다. Kakao.init 파라미터로 자바스크립트 키를 넣어줍니다.
componentDidMount() {
Kakao.init('여기에 자바스크립트 키를 입력하세요.');
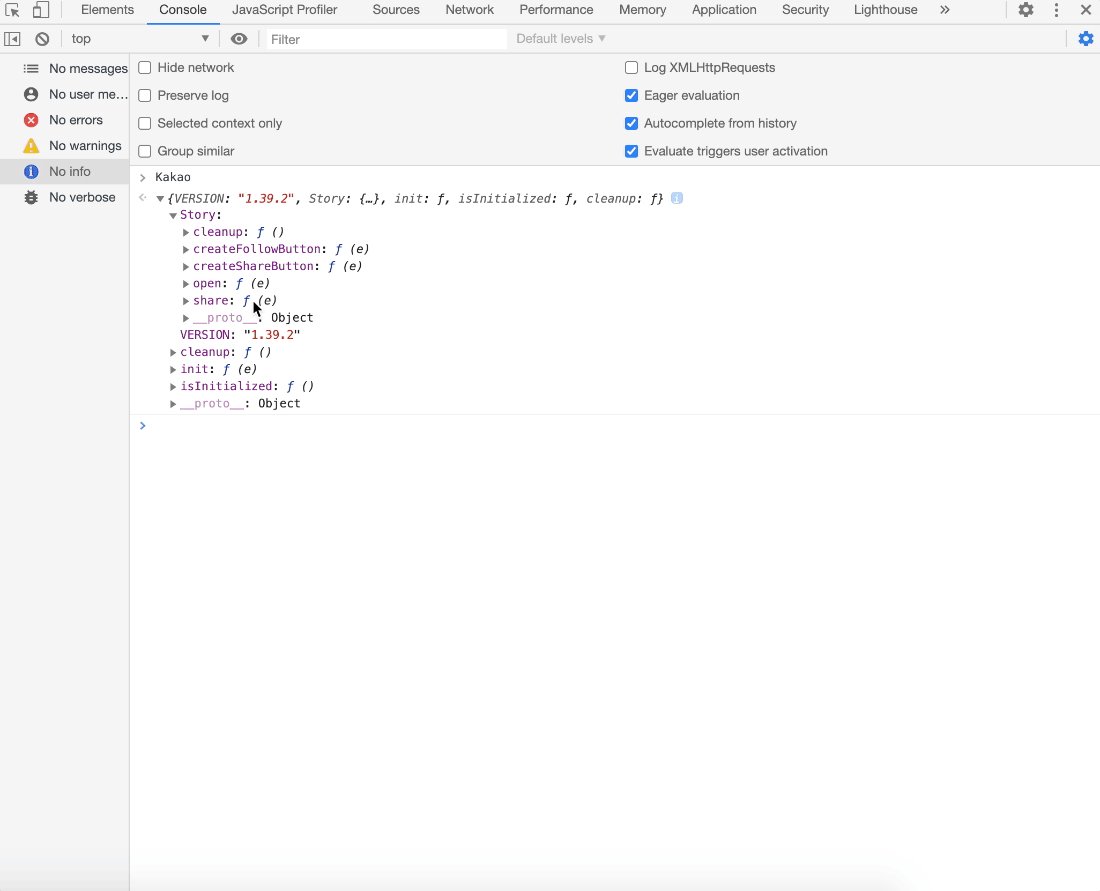
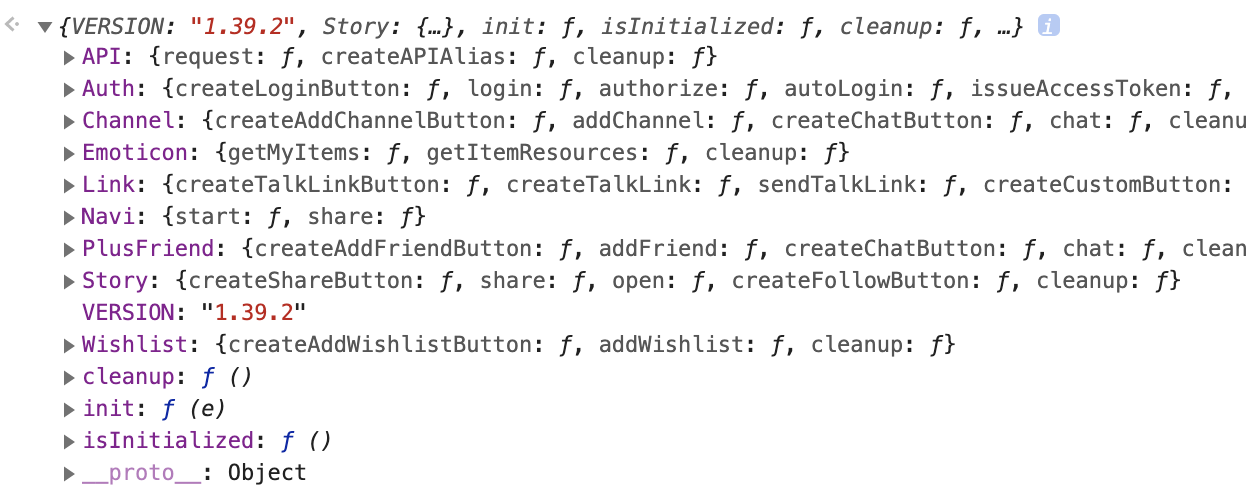
}Kakao.init을 에러 없이 잘 작동시켰다면 아래와 같이 관련 API들을 사용할 수 있는 환경이 구성되었음을 확인할 수 있습니다.

카카오 인증 구현
로그인
카카오 로그인은 기본적으로 Kakao.Auth.login 함수를 사용해서 구현합니다.
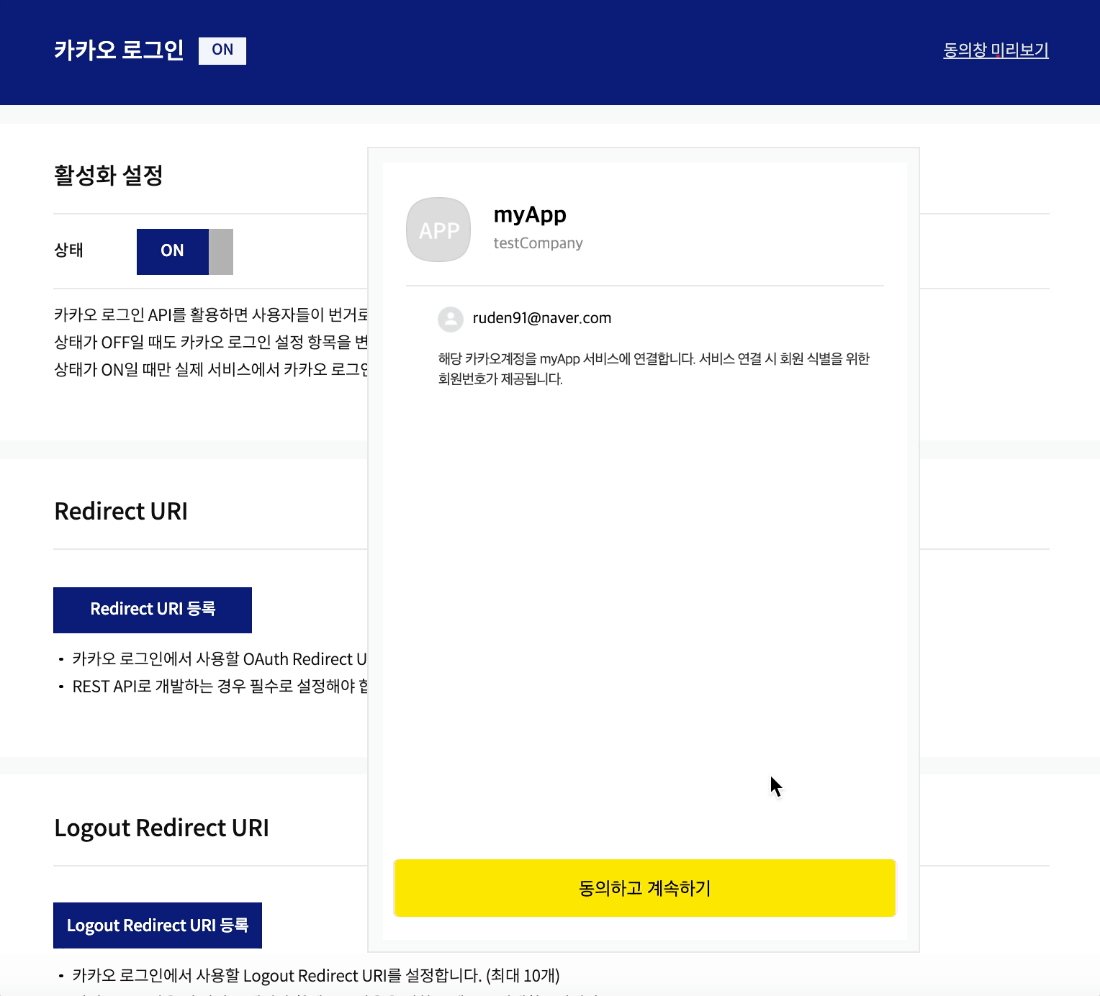
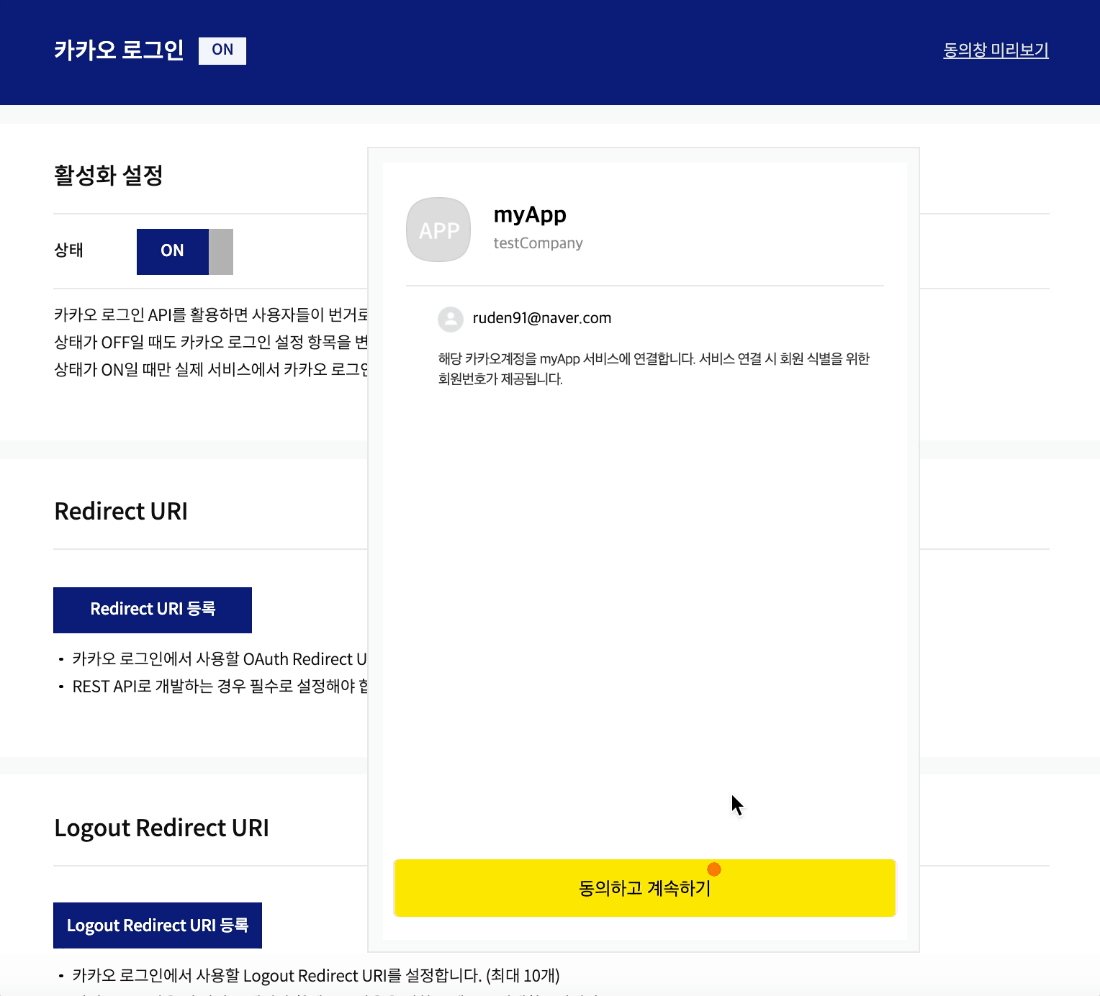
카카오 로그인 동의 화면을 팝업으로 띄우거나 클라이언트에서 모든 인증처리를 하고 싶은 경우 Kakao.Auth.login 함수를 사용할 수 있습니다.
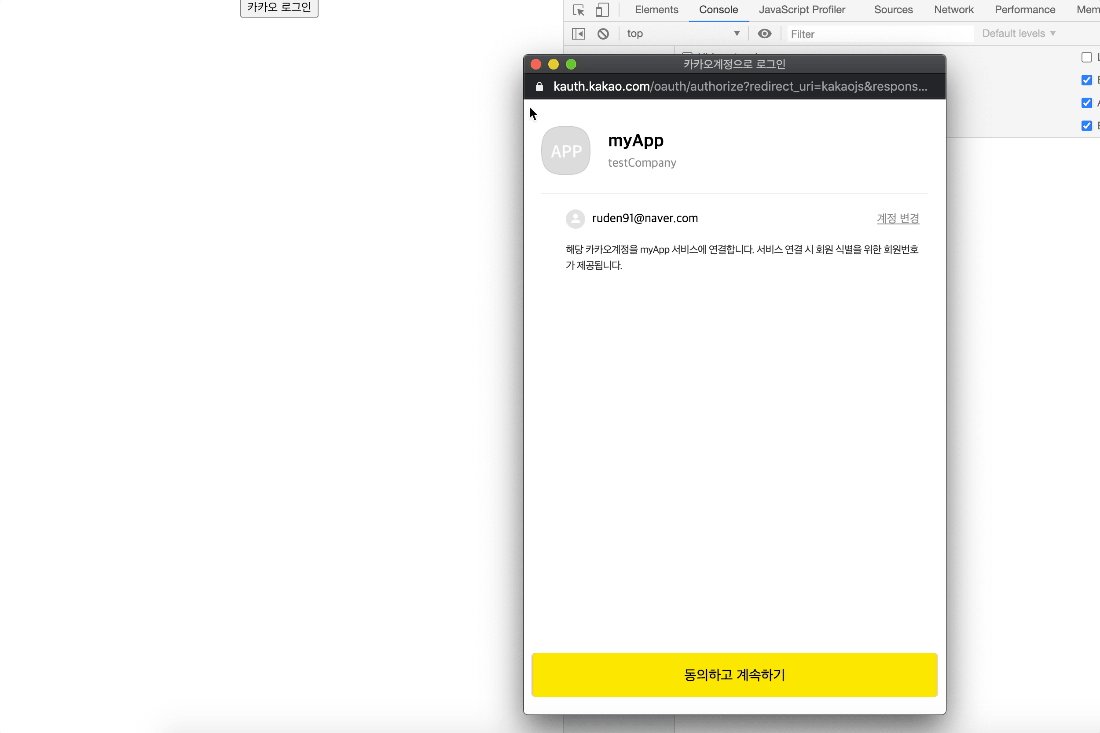
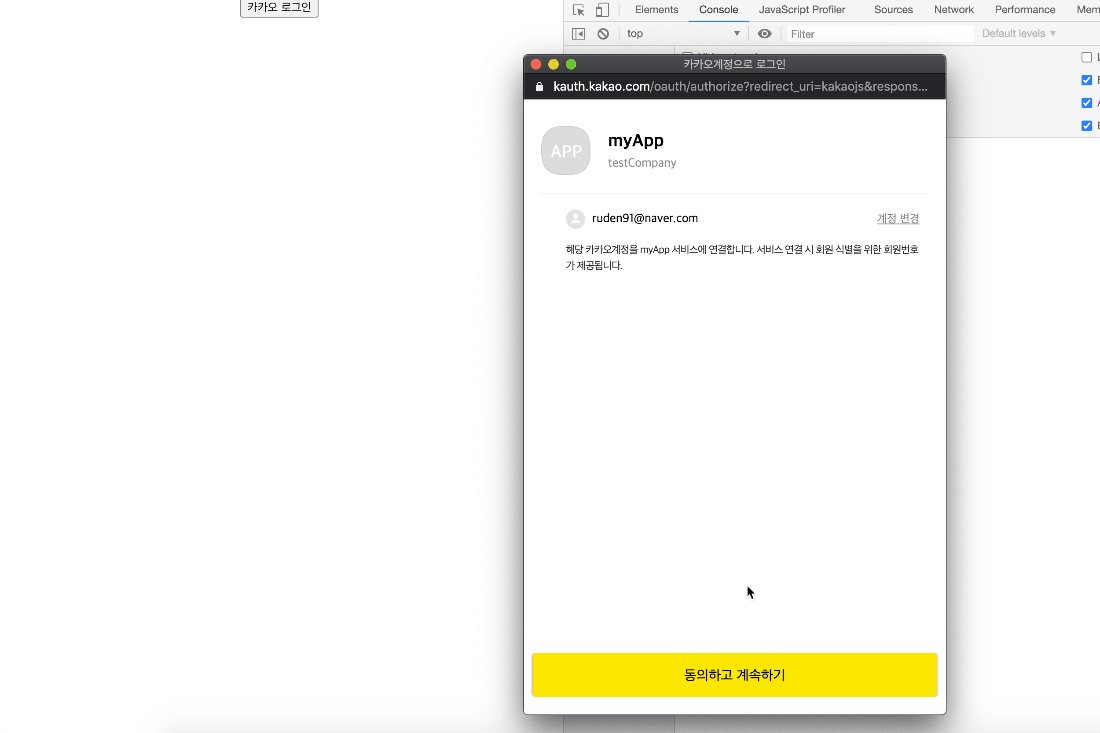
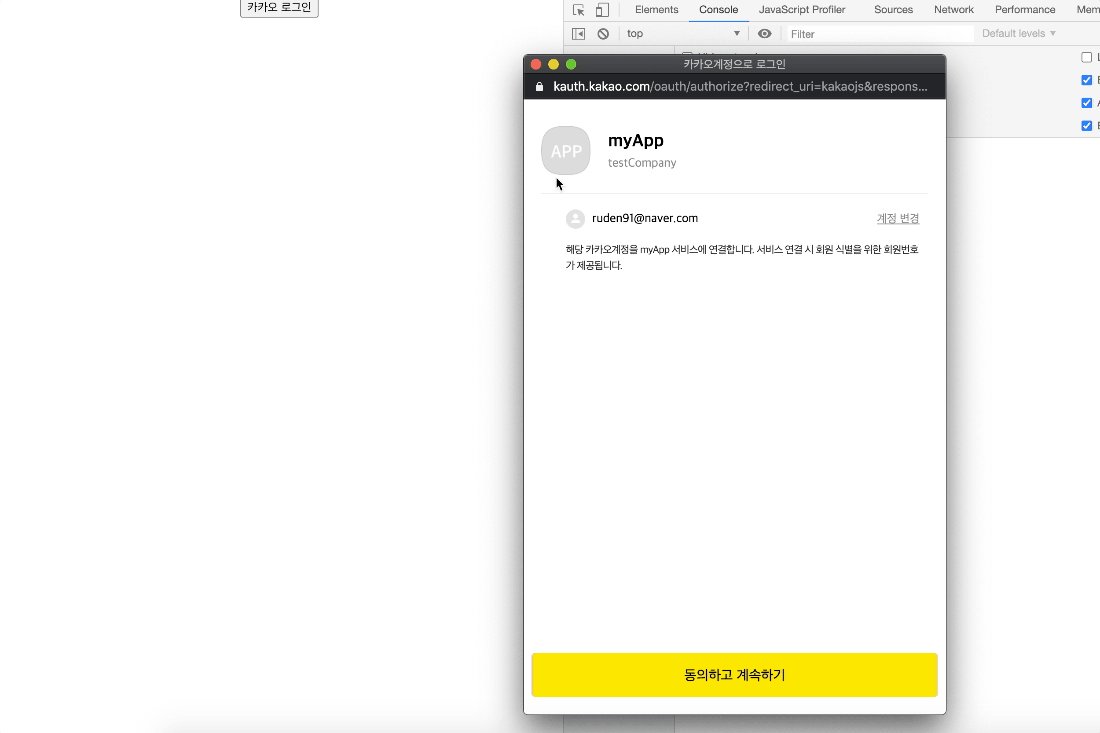
클릭 이벤트 핸들러에서 함수를 호출하면 카카오 로그인 동의화면 띄울 수 있으며, 동의화면을 통해 사용자로부터 사용자 정보 및 기능 활용 동의를 받을 수 있습니다. 함수 호출 시 팝업으로 카카오 로그인 동의 화면이 표시됩니다. 로그인 요청 결과 사용자 토큰이 발급되며, 이 토큰은 SDK 내부적으로 사용되고 있기 때문에 별도의 처리가 필요하지 않습니다. 로그인 성공 시 서비스의 로그인 및 회원 가입 처리가 필요합니다. 인증 성공 시 서비스의 로그인 처리는 success 콜백 함수를 사용해야 합니다.
| Key | Type | Description | Required |
| success | Function(Object) | 로그인이 성공할 경우 사용자 토큰을 받을 콜백 함수 | X |
| fail | Function(Object) | 로그인이 실패할 경우 에러를 받을 콜백 함수 | X |
| always | Function(Object) | 로그인 성공 여부에 관계 없이 항상 호출되는 함수 | X |
| scope | String | 추가 동의 받을 항목의 키 | X |
| persistAccessToken | Boolean | 세션이 종료된 뒤에도 Access Token을 사용할 수 있도록 로컬 스토리지에 저장합니다. (default: true) | X |
| throughTalk | Boolean | 간편 로그인 사용 여부 (default: true) | X |
아래는 Kakao.Auth.login의 기본 구조입니다.
Kakao.Auth.login({
// persistAccessToken: true,
success: (auth) => {
},
fail: (err) => {
console.error(err)
}
})카카오 로그인 버튼에 클릭 이벤트 핸들러를 추가합니다.
loginWithKakao = () => {
try {
return new Promise((resolve, reject) => {
if (!Kakao) {
reject('Kakao 인스턴스가 존재하지 않습니다.')
}
Kakao.Auth.login({
success: (auth) => {
console.log('정상적으로 로그인 되었습니다.', auth)
this.setState({
isLogin: true
})
},
fail: (err) => {
console.error(err)
}
})
})
} catch (err) {
console.error(err)
}
}
동의항목 변경
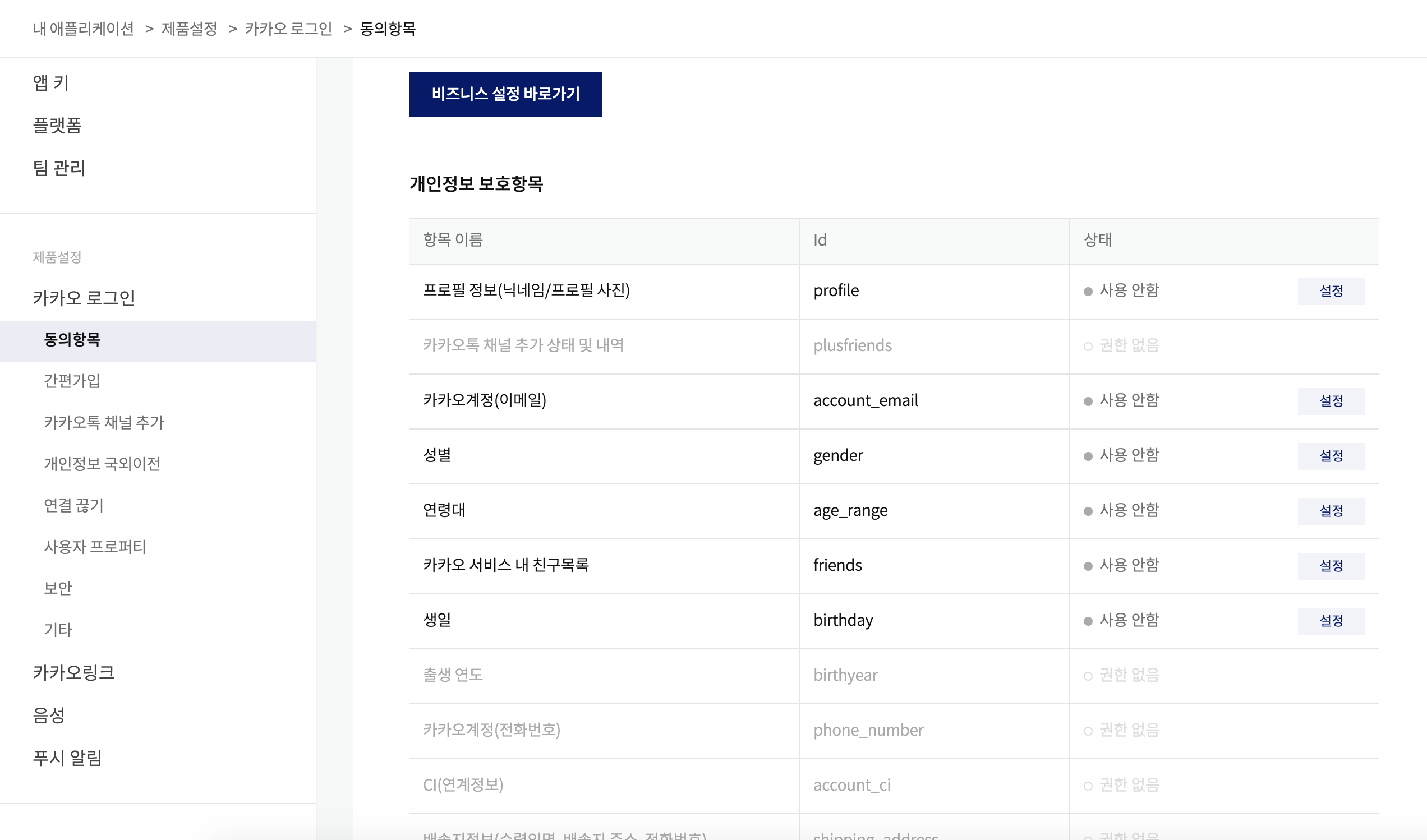
애플리케이션에서 받고 싶은 개인정보 보호항목을 추가합니다. 다양한 값들이 있으니(프로필 정보(닉네임/프로필 사진), 카카오계정(이메일), 성별, 연령대, 카카오 서비스 내 친구목록, 생일) 서비스의 용도에 맞게 개인정보를 받으면 됩니다.

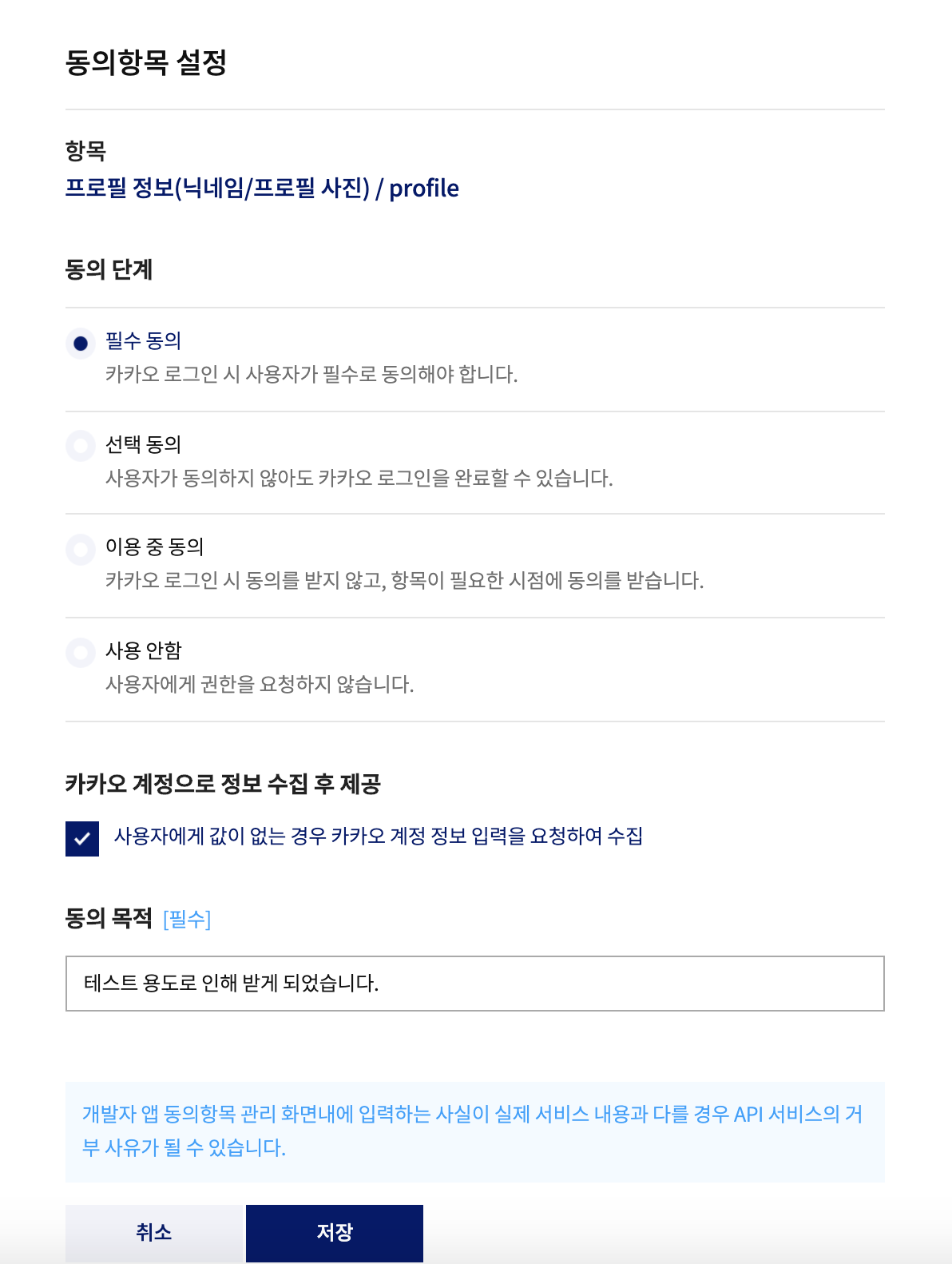
저는 프로필 정보(닉네임/프로필 사진)만 받게끔 동의항목을 설정하겠습니다. 동의항목 설정을 하실 때 동의 단계(필수 동의, 선택 동의, 이용 중 동의)를 선택할 수 있고 해당 값이 없을 경우 카카오 계정 정보 입력을 요청할 수도 있습니다. 동의 목적은 필수적으로 입력하셔야 됩니다.

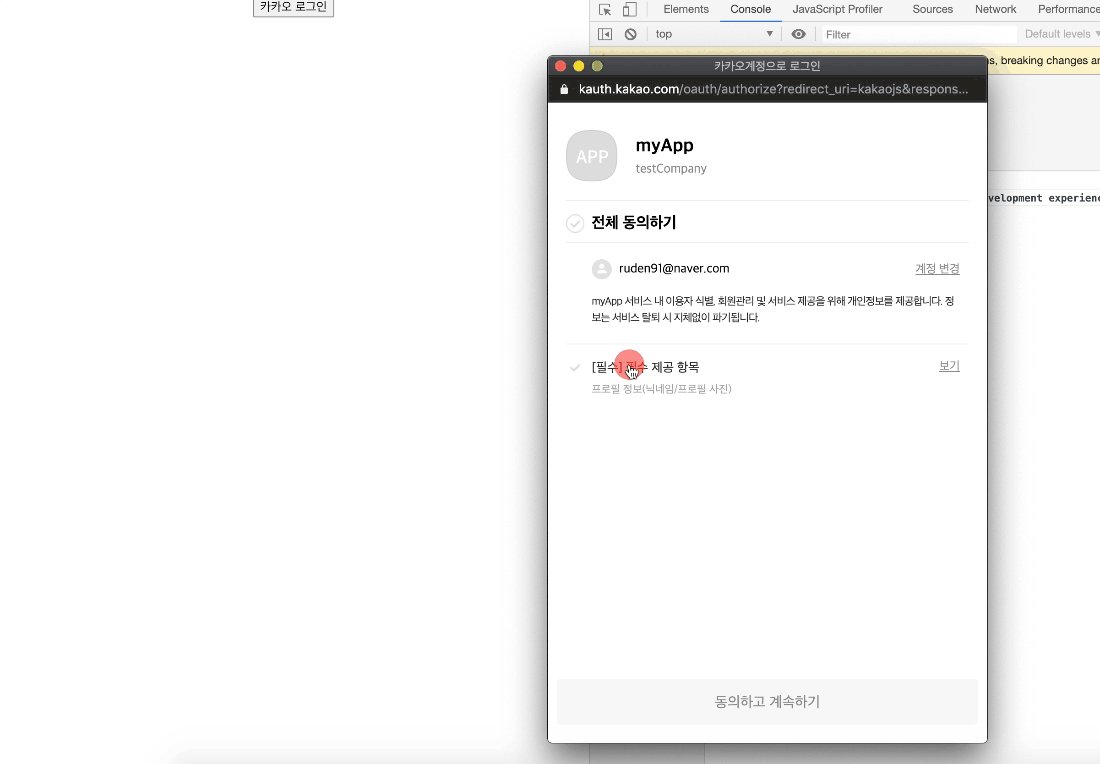
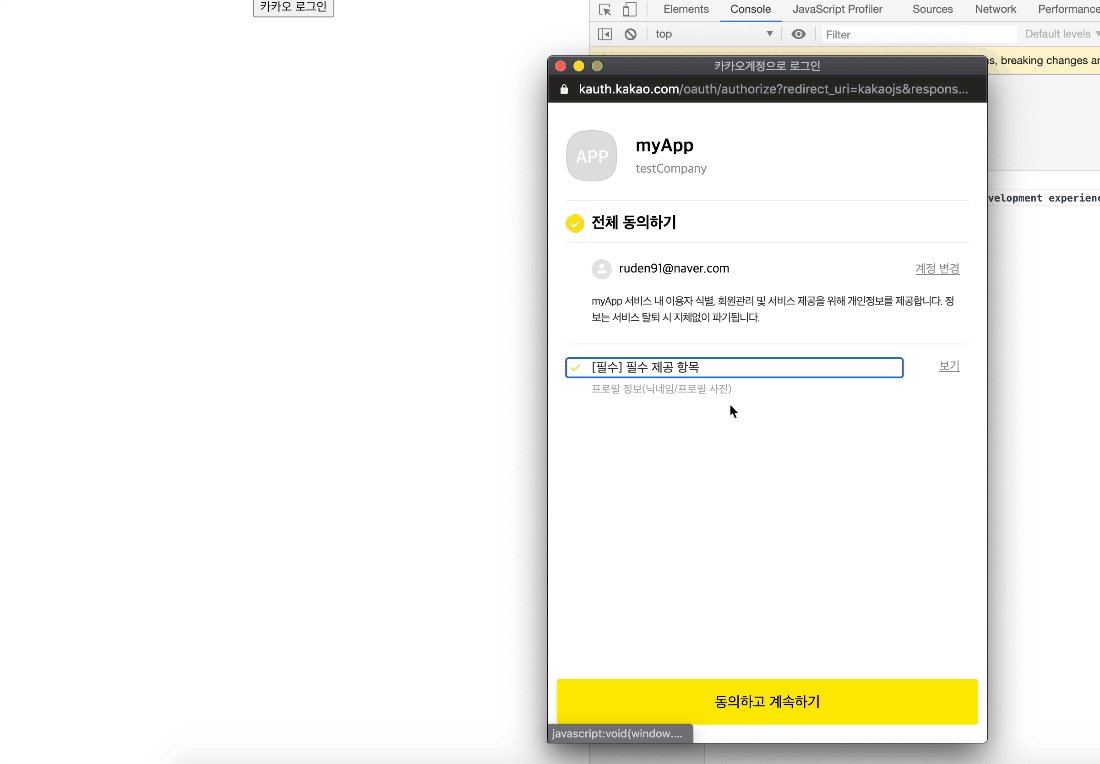
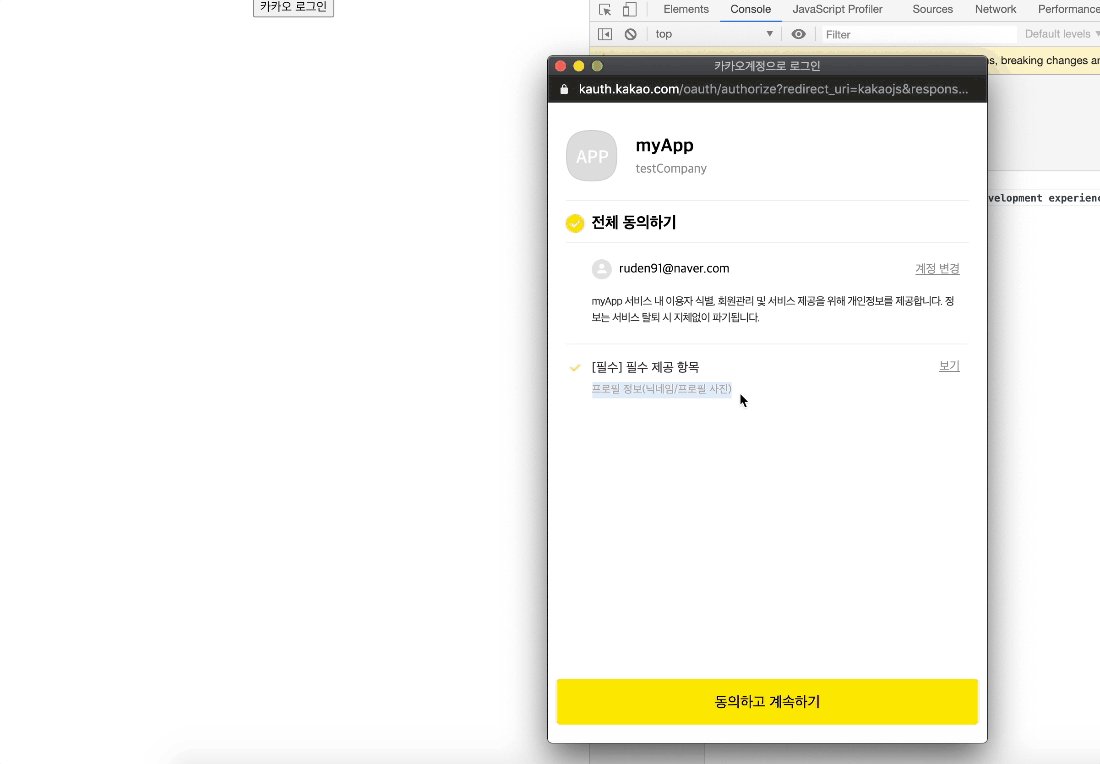
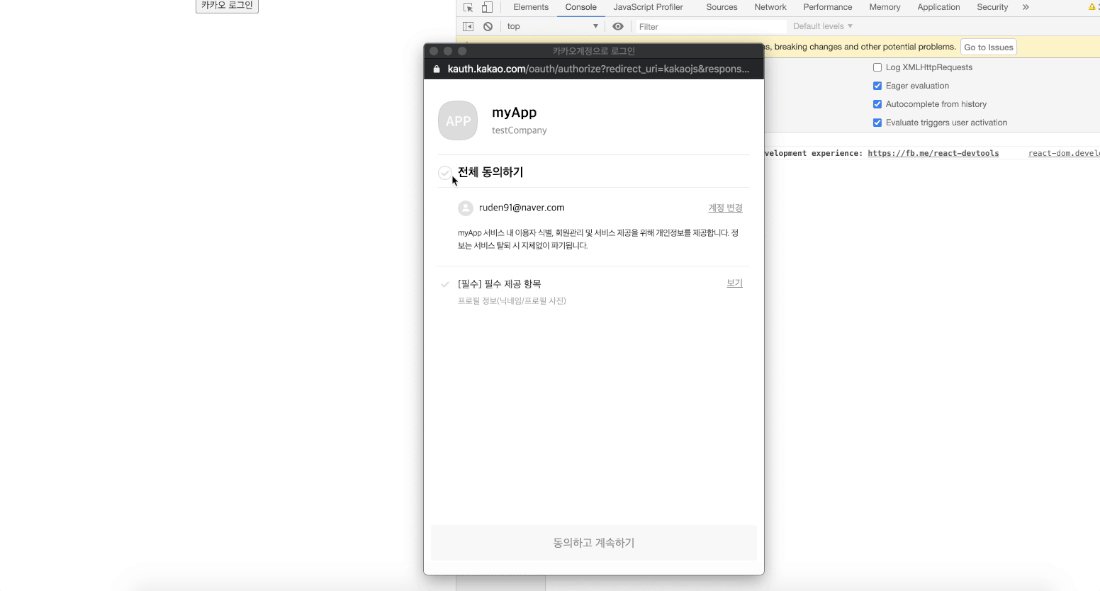
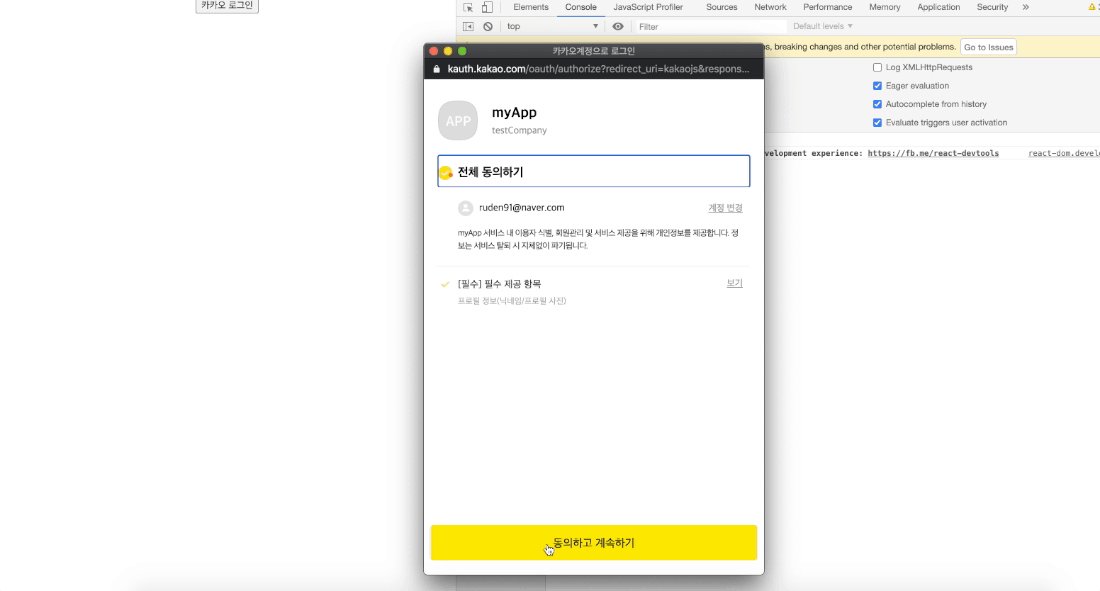
동의 항목을 수정하고 다시 카카오 로그인을 눌러보면 필수 제공 항목란이 추가되었음을 확인할 수 있습니다.

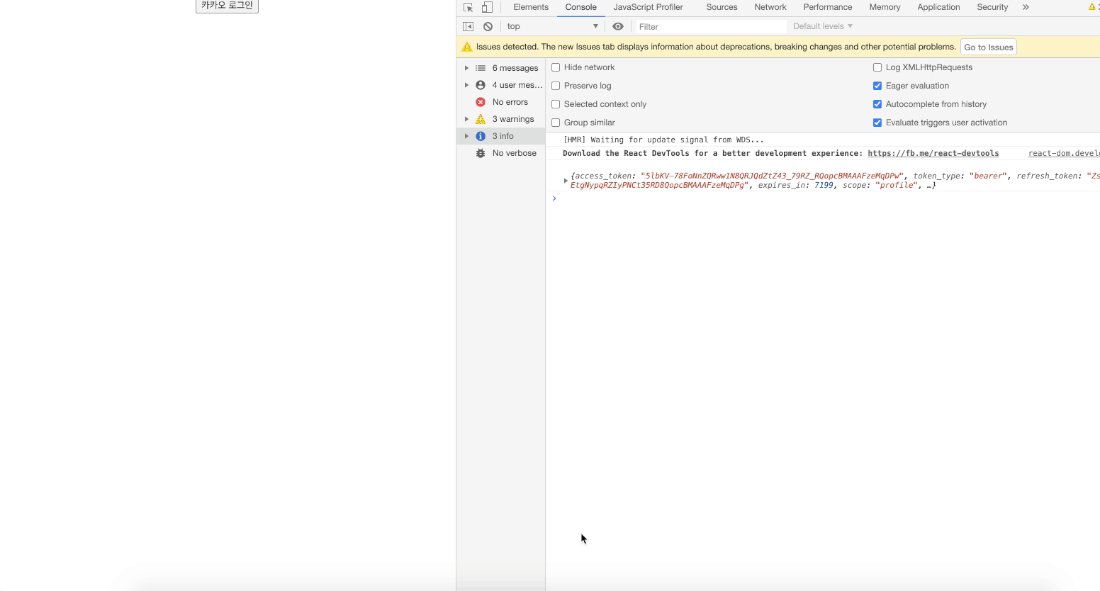
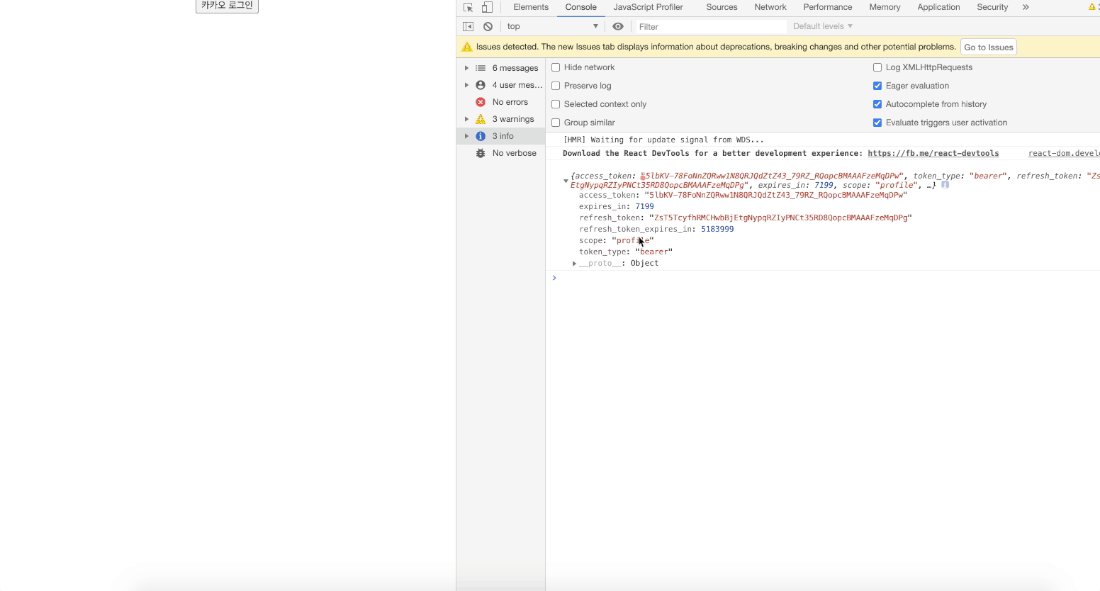
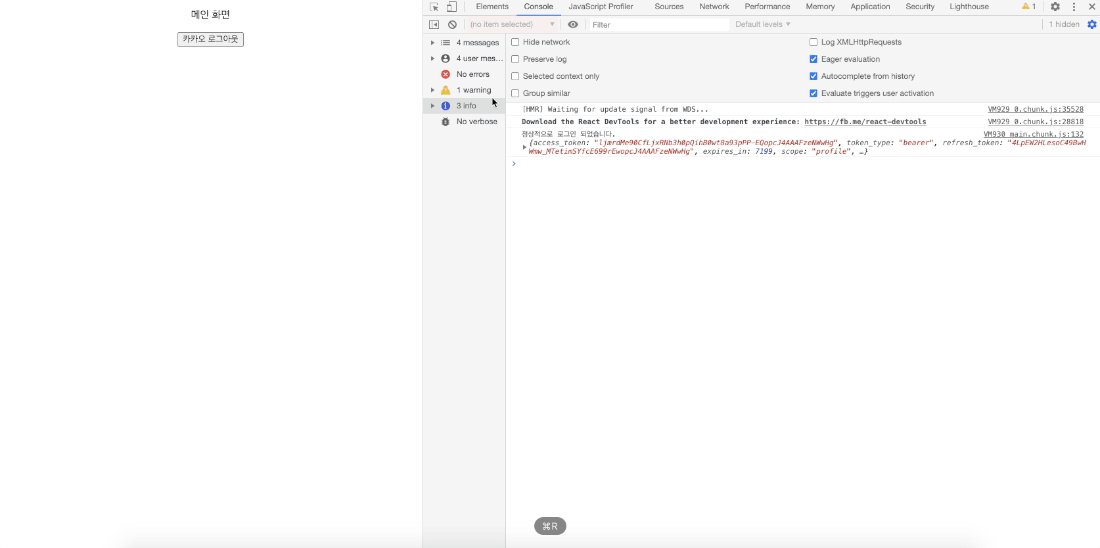
그럼 이제 전체 동의를 하고 로그인을 하겠습니다. 로그인을 완료하면 로그인에 필요한 액세스 토큰이나 만료기간 등 카카오 인증 API에서 제공하는 값을 요청 받을 수 있습니다.

로그아웃
로그인을 시켜봤으니까 이제 로그아웃 로직도 추가하겠습니다. 기본적으로 카카오 인증 API는 persistAccessToken 값을 true로 지정할 시 토큰이 만료될 때 까지 세션을 유지하고 있습니다.
Kakao.Auth.getAccessToken()를 활용해서 액세스 토큰이 존재하는지를 체크할 수 있고 액세스 토큰이 존재한다면, 로그아웃을 시키면 됩니다. 로그아웃은 Kakao.Auth.logout 함수를 활용해서 구현합니다. 아래는 로그아웃 코드 예시입니다.
logoutWithKakao = () => {
if (Kakao.Auth.getAccessToken()) {
console.log('카카오 인증 액세스 토큰이 존재합니다.', Kakao.Auth.getAccessToken())
Kakao.Auth.logout(() => {
console.log('로그아웃 되었습니다', Kakao.Auth.getAccessToken());
this.setState({
isLogin: false
})
});
}
}

인증 프로세스 전체 예제 코드
아래는 카카오 인증 프로세스(로그인/로그아웃/세션 유지)에 대한 예제 코드입니다. 참고용으로만 확인하시면 될 것 같습니다.
/* eslint-disable no-undef */
import React, { Component } from 'react';
class App extends Component {
state = {
isLogin: false,
}
loginWithKakao = () => {
try {
return new Promise((resolve, reject) => {
if (!Kakao) {
reject('Kakao 인스턴스가 존재하지 않습니다.')
}
Kakao.Auth.login({
success: (auth) => {
console.log('정상적으로 로그인 되었습니다.', auth)
this.setState({
isLogin: true
})
},
fail: (err) => {
console.error(err)
}
})
})
} catch (err) {
console.error(err)
}
}
logoutWithKakao = () => {
if (Kakao.Auth.getAccessToken()) {
console.log('카카오 인증 액세스 토큰이 존재합니다.', Kakao.Auth.getAccessToken())
Kakao.Auth.logout(() => {
console.log('로그아웃 되었습니다', Kakao.Auth.getAccessToken());
this.setState({
isLogin: false
})
});
}
}
componentDidMount() {
Kakao.init('6905840ea6abb16362e7bf0ba2cf16f5');
if (Kakao.Auth.getAccessToken()) {
console.log('액세스 토큰이 존재합니다. 세션을 유지합니다.')
this.setState({
isLogin: true
})
}
}
render() {
const { isLogin } = this.state;
const loginView = (<div>
<p>로그인화면</p>
<button onClick={this.loginWithKakao}>카카오 로그인</button>
</div>)
const mainView = (<div>
<p>메인 화면</p>
<button onClick={this.logoutWithKakao}>카카오 로그아웃</button>
</div>)
return (
<div className="App">
{isLogin ? mainView : loginView}
</div>
)
}
}
export default App;
'개발 > Third-party' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











