개발/기타
Chrome Extension을 활용해서 HTTP Header를 자유롭게 변경 및 추가하는 방법
남양주개발자
2020. 2. 21. 09:00
728x90
반응형
들어가기 전에...
회사 내에서 웹뷰와 관련된 작업을 하는 경우가 많은데 그때마다 앱개발자 분들과 앱 그리고 웹 간에 커뮤니케이션 규약을 맞춰야 될 경우가 많았습니다.
예를 들어 앱에서 사용하고 있는 Auth Token이라던가 모바일웹일 경우가 아닌 실제 Android, iOS 애플리케이션에서 접속했는지에 대한 판별을 하기 위해서 웹뷰에서도 이러한 정보를 받아서 처리해야 될 경우들이 있습니다. 이러한 경우에 사용하는 방법이 Request Header와 UserAgent입니다. 하지만 매번 애플리케이션 내에서 웹뷰를 테스트하기에는 번거롭고 시간도 아깝습니다. 그래서 종종 Chrome Extension에서 Request Header를 조작할 수 있는 ModHeader를 활용해서 디버깅을 하곤 합니다.

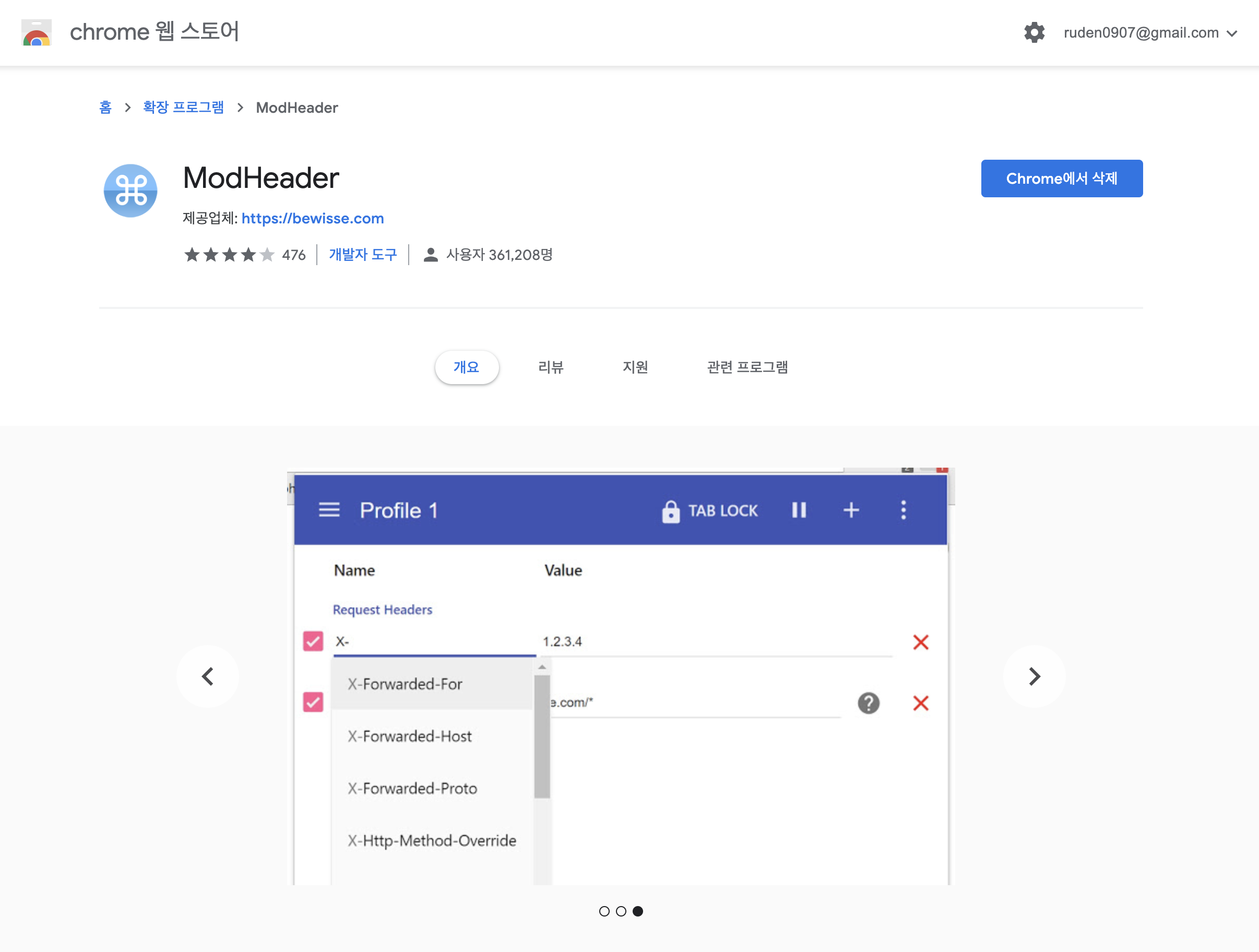
ModHeader는 Chrome Extension으로 아래와 같이 다운받아서 바로 사용하시면 됩니다.


Request Header뿐만 아니라 Response Header 그리고 URL Replacement까지 지원하니 사용할 때 참고하시면 될 것 같습니다.
한 가지 주의하실 점은 HTTP Request가 발생할 때 ModHeader가 마지막에 Request Header를 잡아서 변경하므로 코드상에서 authToken을 123으로 설정해서 던져도 ModeHeader에서 authToken을 456으로 세팅되어 있으면 실제 HTTP Request Header authToken은 456으로 설정되어서 날아갑니다.
728x90
반응형
그리드형