npx란 무엇일까? 그리고 npm이랑 어떤 차이점이 있을까?
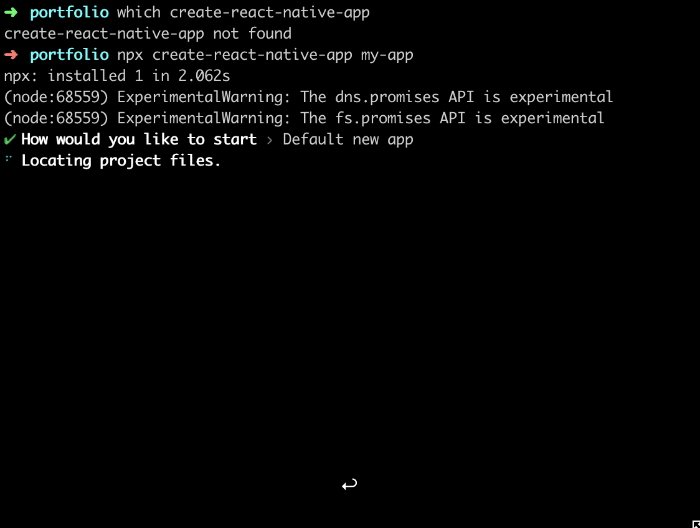
우리는 종종 npx 명령어를 사용해서 패키지를 설치하곤 합니다. 예를 들어 리액트 CRA를 설치할 때 npx create-react-app을 사용하고 , nuxt를 설치할 때 npx create-nuxt-app을 사용하고, 리액트 네이티브를 설치할 때 조차도 npx create-react-native-app를 사용해서 설치합니다.
npx create-react-app my-app // react CRA
npx create-nuxt-app my-app // Nuxt
npx create-react-native-app my-app // React Native아무 생각 없이 문서에서 npx를 사용해서 설치하라고 해서 설치는 했다만! 도대체 npm을 사용할 때가 있고(yarn도 있음), npx를 사용할 때가 있는데 차이가 뭔지 굉장히 궁금하시지 않나요? 정확하게 차이점이 무엇인지에 대해서 알고 사용하면 좀 더 좋을 것 같다고 생각합니다. 오늘은 npx가 무엇인지에 대해서 다뤄보도록 하겠습니다.
npx란?
npx는 새로운 패키지 관리 모듈이 아닙니다! 자바스크립트 패키지 관리 모듈인 npm(Node Package Module)의 5.2.0 버전부터 새로 추가된 도구입니다. 따라서 npm과 비교대상이 아닌 npm을 좀 더 편하게 사용하기 위해서 npm에서 제공해주는 하나의 도구입니다.
따라서 npm@5.2.0 이상 버전만 깔려 있다면 npx 명령어를 사용할 수 있습니다. npx는 npm 레지스트리에 올라가있는 패키지를 쉽게 설치하고 관리할 수 있도록 도와주는 CLI 도구 입니다. npm을 좀 더 편하게 사용하기 위해 탄생한 npx는 npm을 통해 설치하는 모든 종류의 Node.js 기반의 파일들을 굉장히 간단하게 설치하고 실행할 수 있게 도와줍니다.
npm = Package Manager (관리)
npx = Package Runner (실행)
which npx 명령어를 실행하여 현재 npm 버전에 이미 설치되어 있는지 확인할 수 있습니다.
which npx
node.js를 사용하시는 대부분 사용자의 경우에는 npm 버전이 5.2.0 이상이라서 npx가 기본적으로 포함되어 있겠지만, 혹시나 npx가 설치되어 있지 않다면 아래 명령어를 사용해서 npx를 설치해 주세요!
npm install -g npx등장한 이유
과거 npm으로 패키지를 설치할 때 두 가지 케이스가 있었습니다.
-
전역으로 패키지를 설치하여 의존성 라이브러리들을 전체적으로 관리하는 방법
-
특정 프로젝트에만 의존성 라이브러리를 설치하는 방법
이러한 의존성 라이브러리들이 전역이나 로컬에 설치된 채 관리가 되면 어떤 문제가 있을까요? 패키지가 업데이트가 된다면? 전역으로 관리되고 있는 패키지도 따로 업데이트해주고, 로컬로 관리되고 있는 패키지도 따로 업데이트하면 굉장히 번거롭지 않을까요? 가뜩이나 굉장히 변화무쌍한 자바스크립트 생태계인데 관리가 쉽지 않을꺼라 생각합니다.
하지만 이러한 문제를 해결할 수 있는 도구가 생겼으니 그게 바로 'npx'입니다. npx는 기존에 npm 설치 방법과는 다르게 일일이 설치, 실행, 제거를 할 필요 없이 일회성으로 원하는 패키지를 npm 레지스트리에 접근해서 실행시키고 설치하는 실행도구입니다. 내가 패키지를 설치하고 업데이트를 하지 않더라도 npm 레지스트리에 올라가 있는 최신 버전을 실행시키고 설치만 시키면 끝이라는거죠. 굉장히 간편한 도구입니다.
언제 사용할까?
npx는 다음과 같은 경우에 유용하게 활용할 수 있습니다.
-
npm run-script를 사용하지 않고 로컬에 설치된 패키지를 사용할 경우
-
일회성 명령으로 패키지를 실행할 경우
-
gist-based scripts를 실행할 경우
-
특정 노드 버전의 스크립트를 실행할 경우
각각의 경우에 대해 살펴보겠습니다.
npm run-script 없이 로컬로 설치된 도구 사용
npx는 매우 간편하게 로컬로 설치된 패키지들을 사용할 수 있게 해줍니다. 만약 프로젝트에 cowsay라는 패키지를 가지고 있다면, 그저 npx cowsay만 입력하면 바로 사용할 수 있습니다.
{
"devDependencies": {
"cowsay": "^1.4.0"
}
}

일회성 명령 실행
그렇다면 로컬에 존재하지 않는 패키지를 실행한다면 어떻게 될까요?
npx는 우선적으로 로컬에 패키지가 설치되어있는지 파악한 후 패키지가 존재하지 않는다면, npm 레지스트리에서 해당 이름의 패키지가 자동으로 설치되고 호출됩니다. 작업이 끝나면, 설치된 패키지는 여러분의 구상 어디에도 없을 것이고, 따라서 장기적으로 오염에 대해 걱정할 필요가 없을 것입니다.

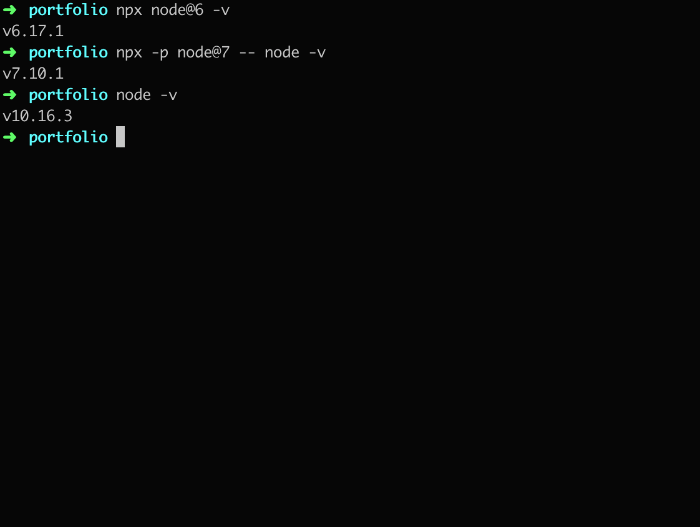
다른 Node.js 버전으로 명령을 실행할 수 있습니다.
npm 레지스트리에 node라는 패키지가 존재합니다. (node-bin 패키지는 deprecated 되었습니다.)
node 패키지는 nvm, nave 또는 n과 같은 노드 버전 관리 도구를 사용하지 않고도 서로 다른 노드 버전을 사용하여 노드 명령을 매우 쉽게 쓸 수 있는 툴입니다. 사용하는 방법은 간단합니다. 그저 npm@5.2.0 설치만 되어 있으면 됩니다!

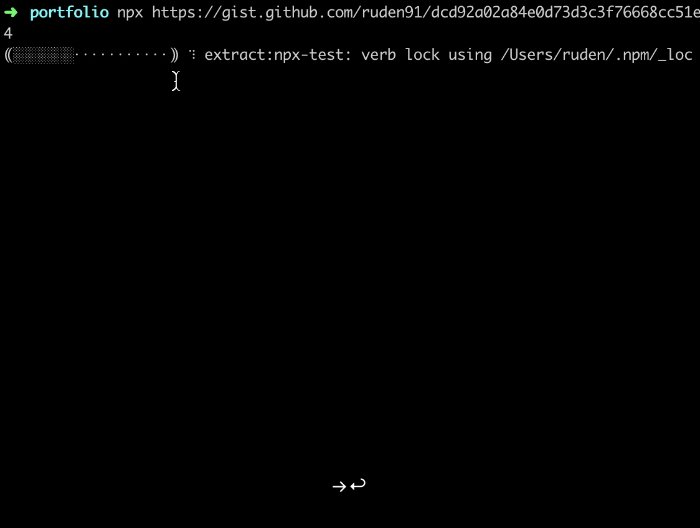
gist-based scripts를 공유할 경우
Github의 gist에 스크립트를 올리고 실행할 때 유용하게 사용할 수 있습니다. 만약 주변 동료나 친구들에게 자신의 코드를 공유하고 싶은 때 gist에 스크립트를 올리고, npx {gist url}만 실행하면 정말 쉽게 스크립트를 실행시킬 수 있습니다.
아래 테스트를 할 수 있는 gist 주소가 있습니다.
npx https://gist.github.com/ruden91/dcd92a02a84e0d73d3c3f76668cc51e4
마무리
npx는 npm 패키지를 굉장히 쉽게 실행시킬 수 있는 도구라는 것을 이번 포스팅에서 볼 수 있었습니다. 요즘 대부분의 라이브러리에서 npx의 설치 방식을 공식문서에 소개하는 만큼 굉장히 자주 사용하는 도구입니다. 단순히 복사 붙여넣기하고 사용하기 보다는 해당 명령어가 어떤 의미를 가지고 있는지를 파악한 후 사용하는 것이 굉장히 중요하다고 생각합니다. 비슷한 친구들이 많잖아요.. nvm, npm, npx.. 제대로 개념을 잡아두지 않는다면, 나중에 사용할 때 굉장히 짜증나고 헷갈리기 일쑤입니다. 굉장히 변화무쌍한 자바스크립트 생태계에서 살아남는 방법은 이렇게 빠른 변화에 빠르게 익히고 파악하는 것이 중요하다고 생각합니다.