VSCode를 사용한다면 포스트맨(Postman) 대신 Thunder Client (API 실행, 사용법)

개발할 때 API 요청에 대한 결과를 확인하기 위해 포스트맨(Postman)이라는 프로그램을 사용하곤 하는데 VSCode를 사용하는 개발자라면 썬더 클라이언트(Thunder Cient)도 좋은 대안이 될 것 같아서 공유차 포스팅을 남깁니다.
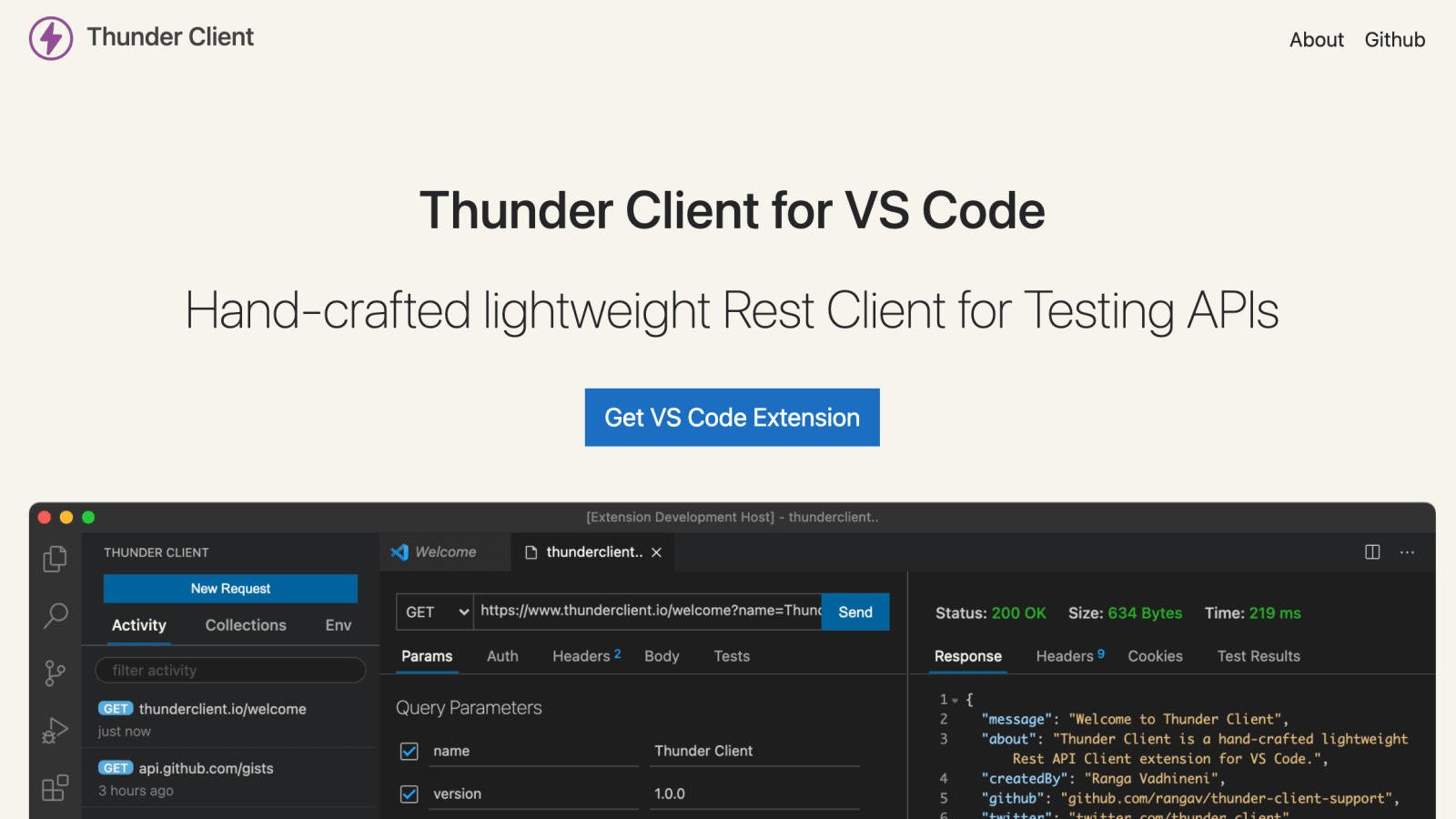
Thunder Client
썬더 클라이언트(Thunder Cient)는 일단 추가적으로 프로그램을 따로 설치하지 않아도 되고, VSCode 익스텐션으로 관리되기 때문에 꽤 편리하게 사용할 수 있습니다.
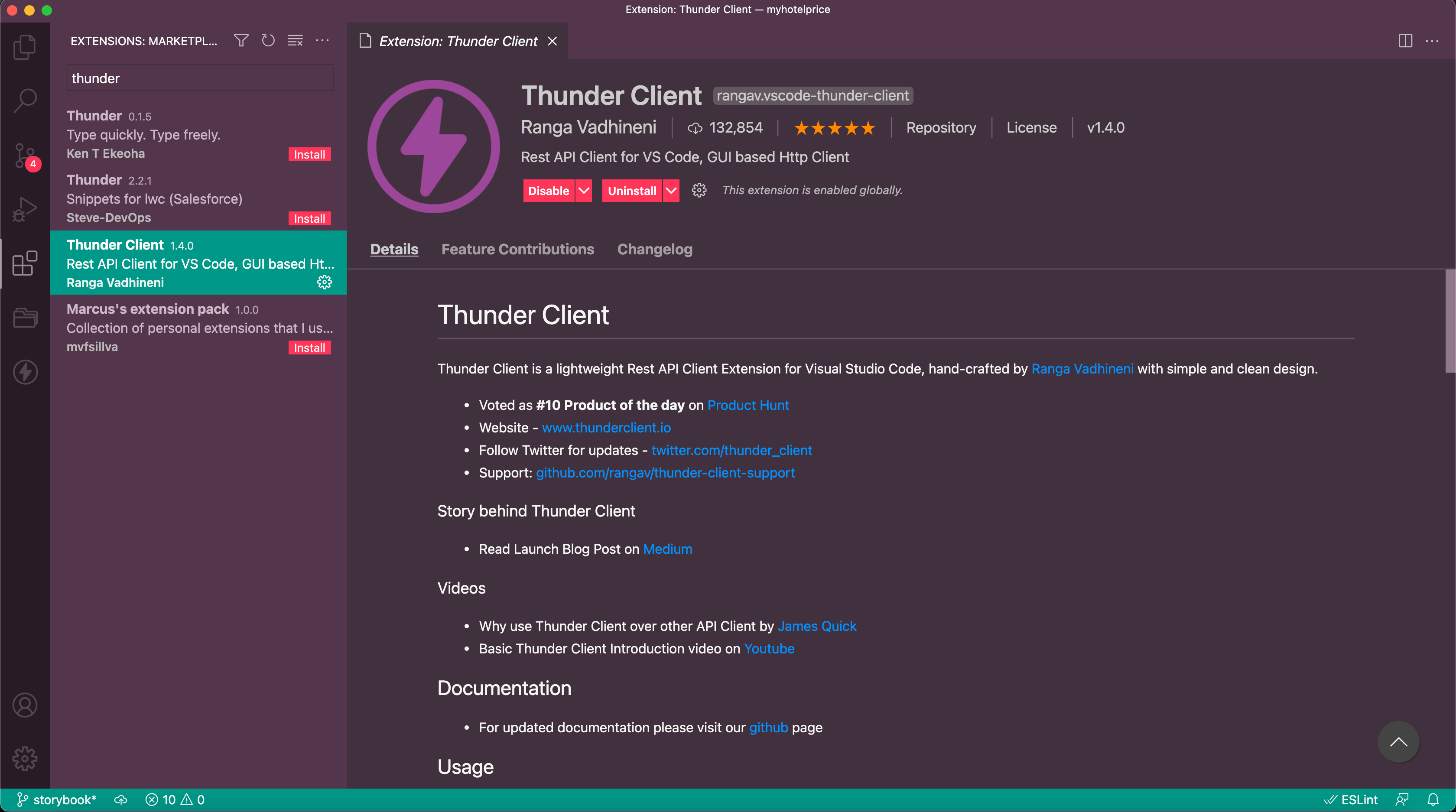
썬더 클라이언트를 추가하는 방법은 굉장히 간단합니다. 아래 이미지처럼 VSCode에서 좌측 익스텐션 메뉴를 통해 Thunder Client를 검색하고 설치하면 끝입니다!

혹시 VSCode를 아직 설치하지 않았거나 설치를 고민중이시라면 아래 포스팅을 통해 정보를 얻을 수 있습니다.
vscode(Visual Studio Code) 초간단 설치 및 사용방법 - Mac, Linux, Windows
개발을 하기 위해서는 에디터를 선택하는 것은 필수사항입니다. 저도 여러 에디터(Sublime Text 3, Atom 그리고 지금 vscode)를 개발하면서 사용해봤고, 현재는 VSCode로 정착하게 되었습니다. 그 이유는
webruden.tistory.com
사용예시
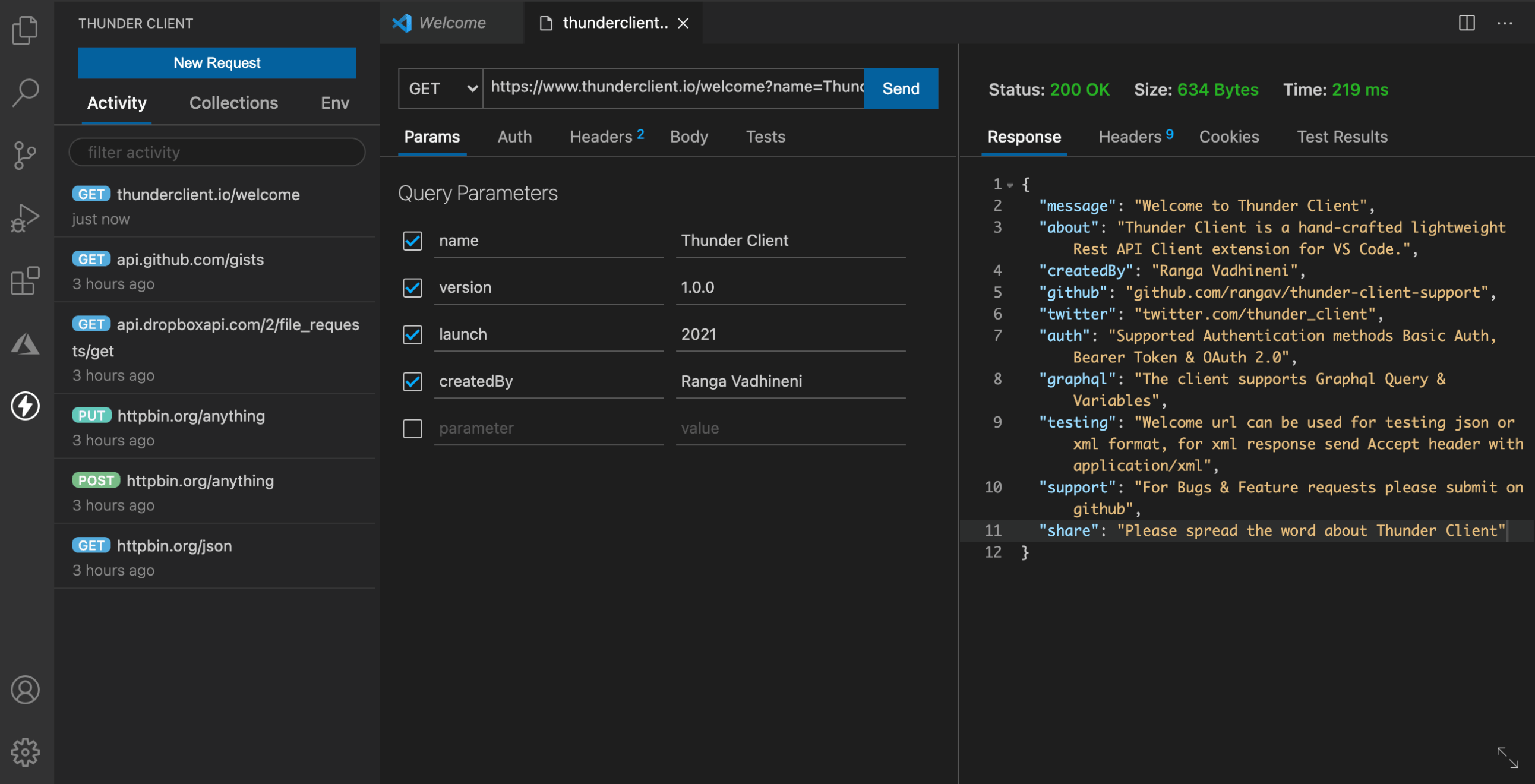
썬더 클라이언트 사용법에 대해서 간략하게 설명드리겠습니다. VSCode 익스텐션을 통해 설치하면 좌측 메뉴목록에 번개표시의 썬더 클라이언트 메뉴가 생성되게 됩니다. 해당 메뉴를 클릭하면 아래처럼 리퀘스트(Request)를 관리할 수 있는 목록과 리퀘스트 상세 정보 그리고 응답 결과를 확인할 수 있는 패널을 확인할 수 있습니다.

요청 테스트
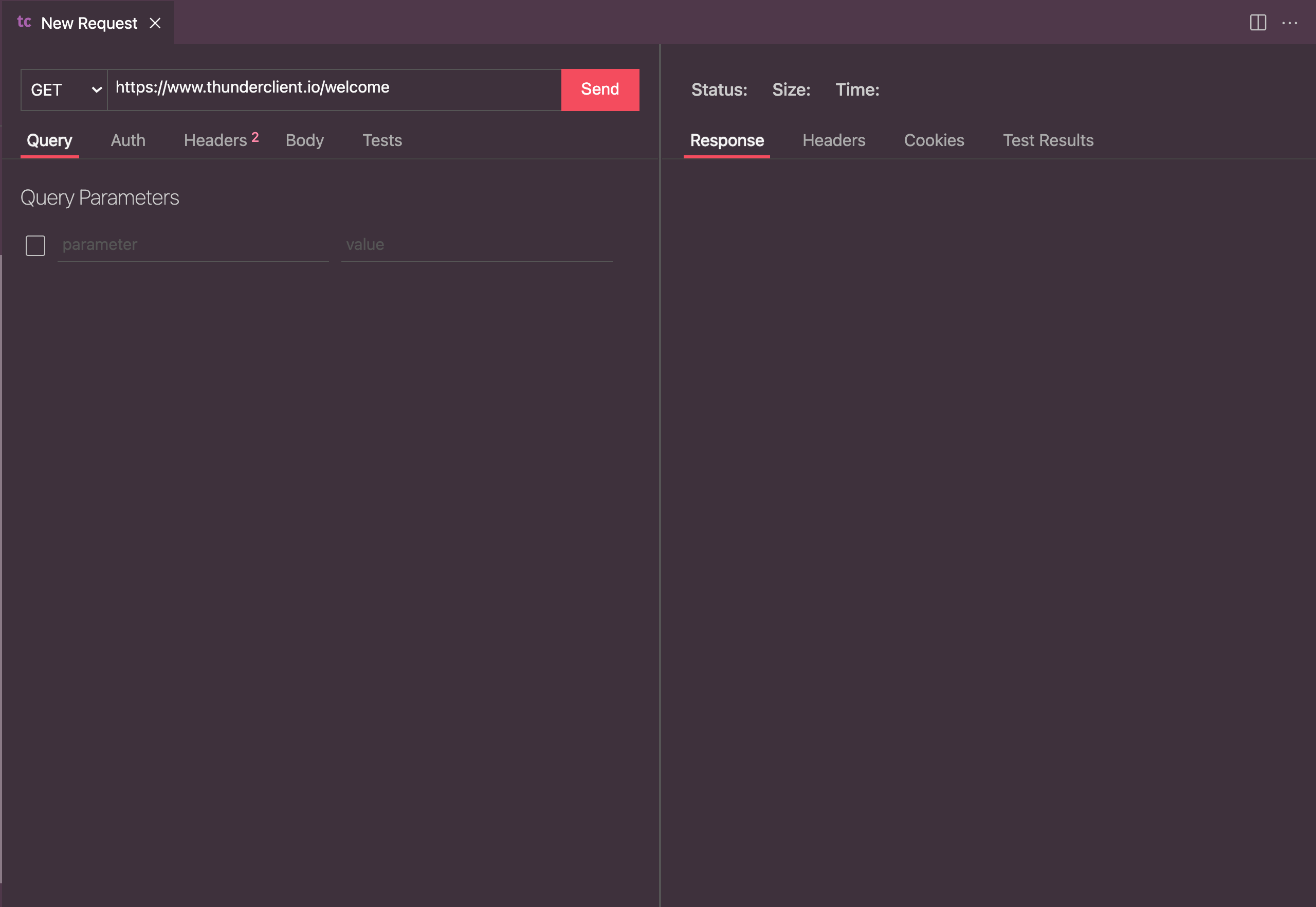
제일 상단에 있는 New Request 버튼을 클릭해보면 테스트할 상세 요청 정보를 넣을 수 있는 창과 응답 결과를 볼 수 있는 창을 확인할 수 있습니다. 일반적으로 단일 요청에 대한 테스트를 빠르게 진행해볼 때 유용한 기능입니다.


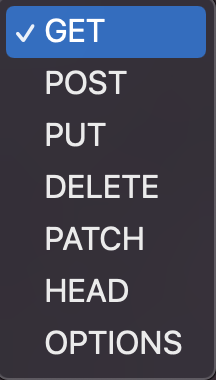
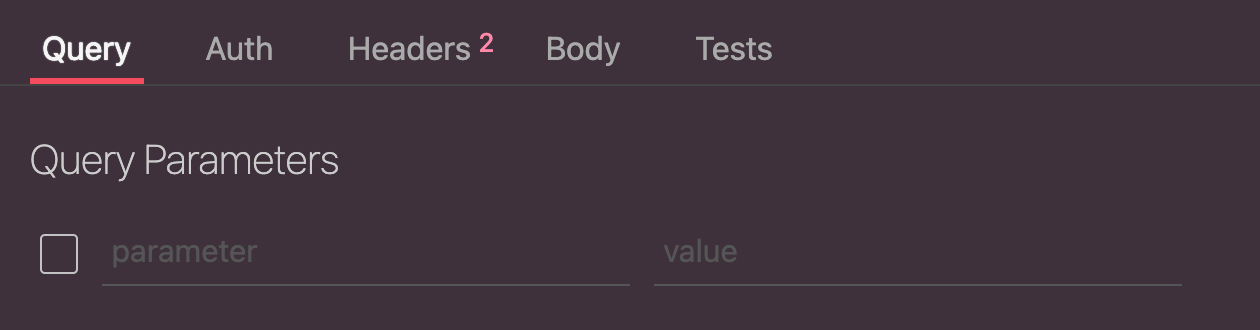
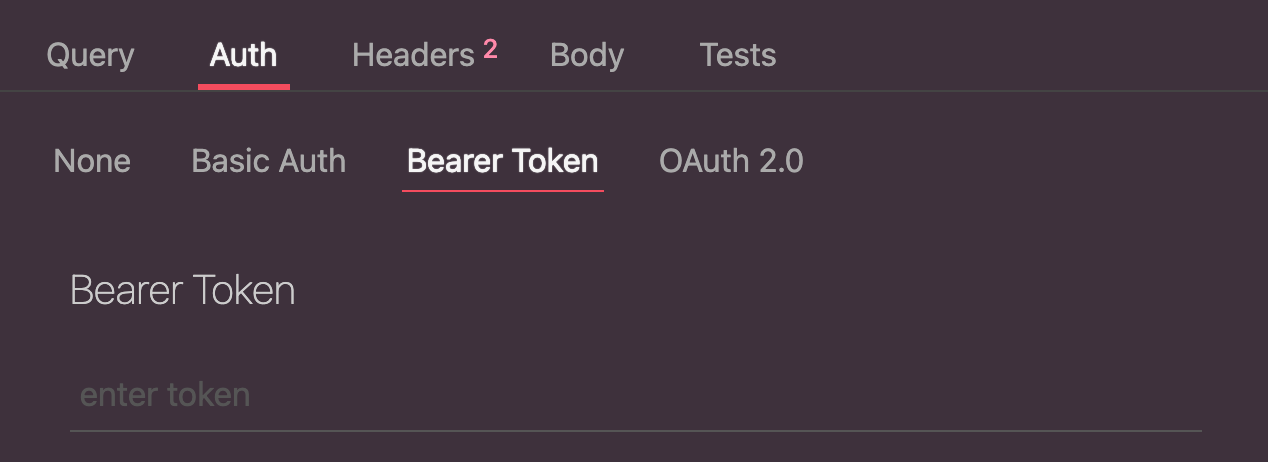
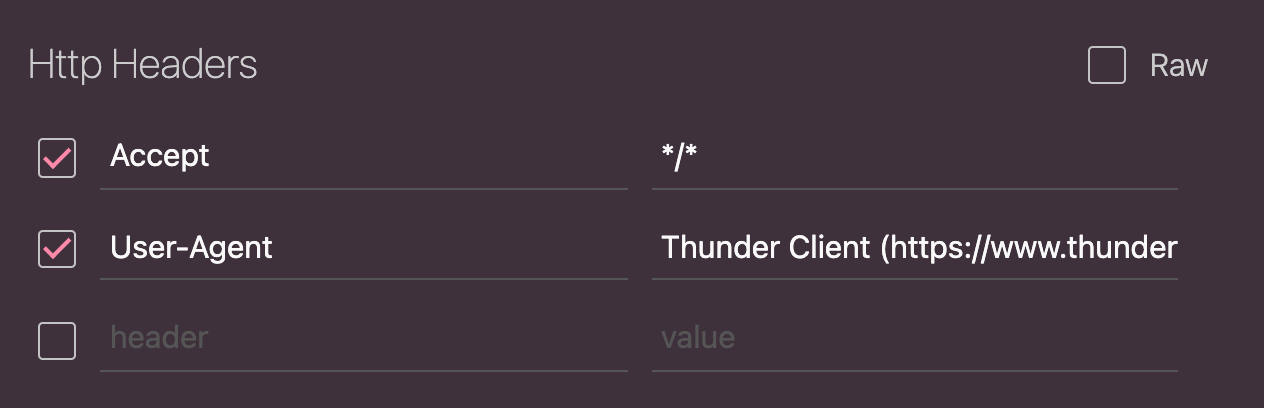
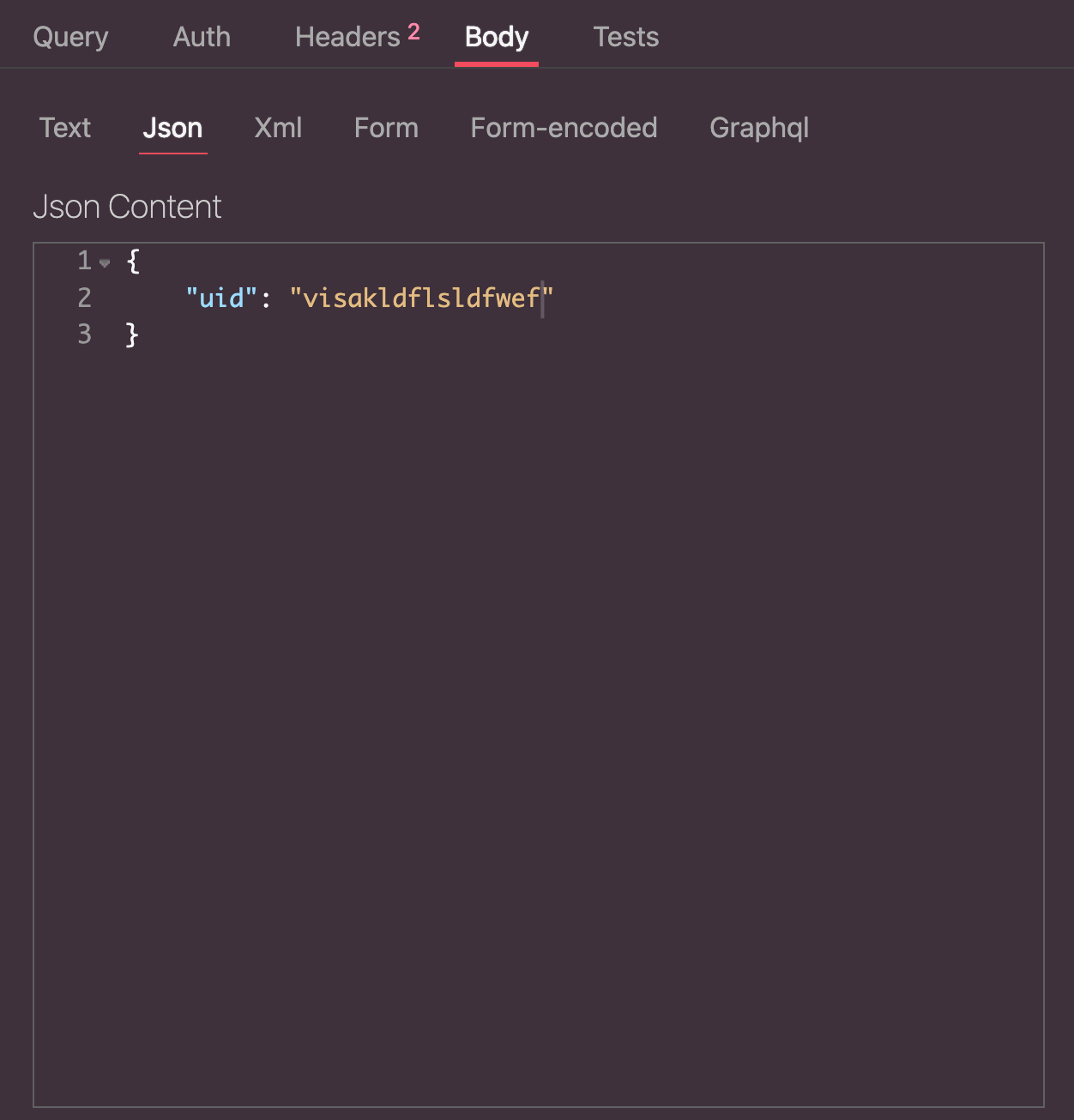
API 호출에 필요한 메서드(Method), 쿼리(Query), 헤더(Headers), 바디(Body) 등을 추가하여 사용할 수 있습니다. 개발된 REST API 형태에 맞춰서 요청 테스트를 진행합니다.





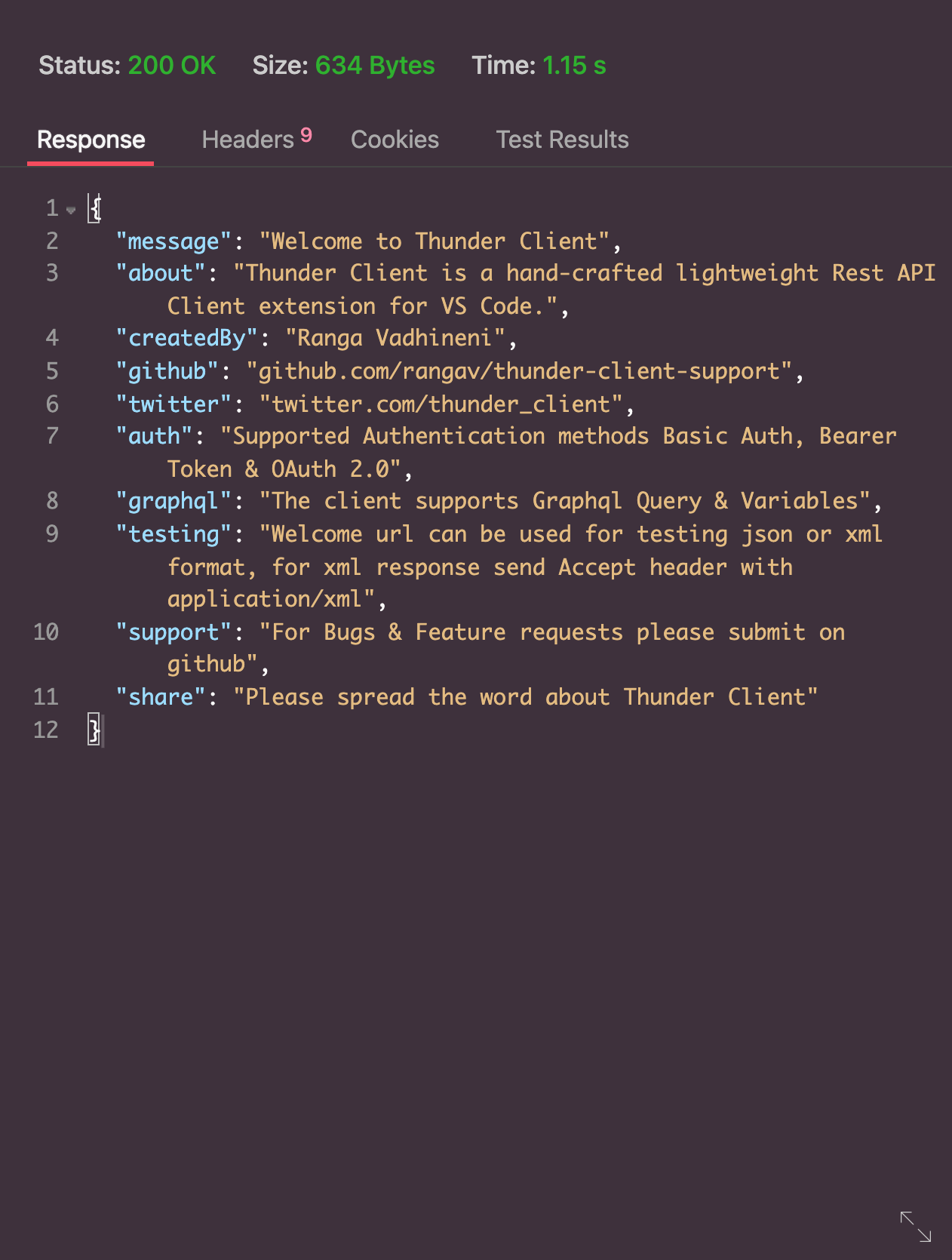
요청에 대한 응답 결과는 아래와 값이 받아볼 수 있습니다.

콜렉션(Collections)
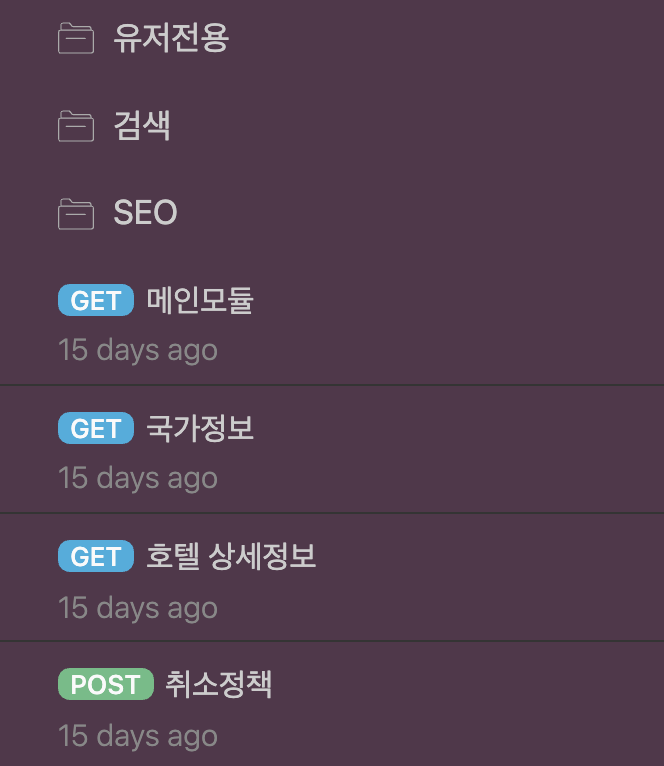
기본적으로 회사에서 프로젝트마다 사용하는 API 목록이 다른데 이 때 콜렉션을 활용하면 프로젝트마다 API 목록을 정리해 놓을 수 있습니다.


환경변수 설정(Environment Variables)
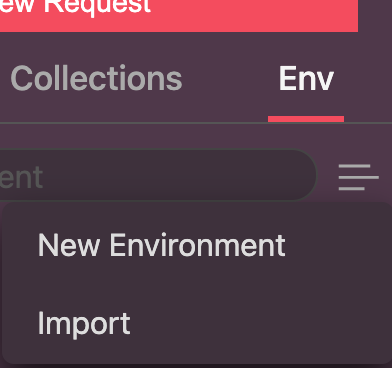
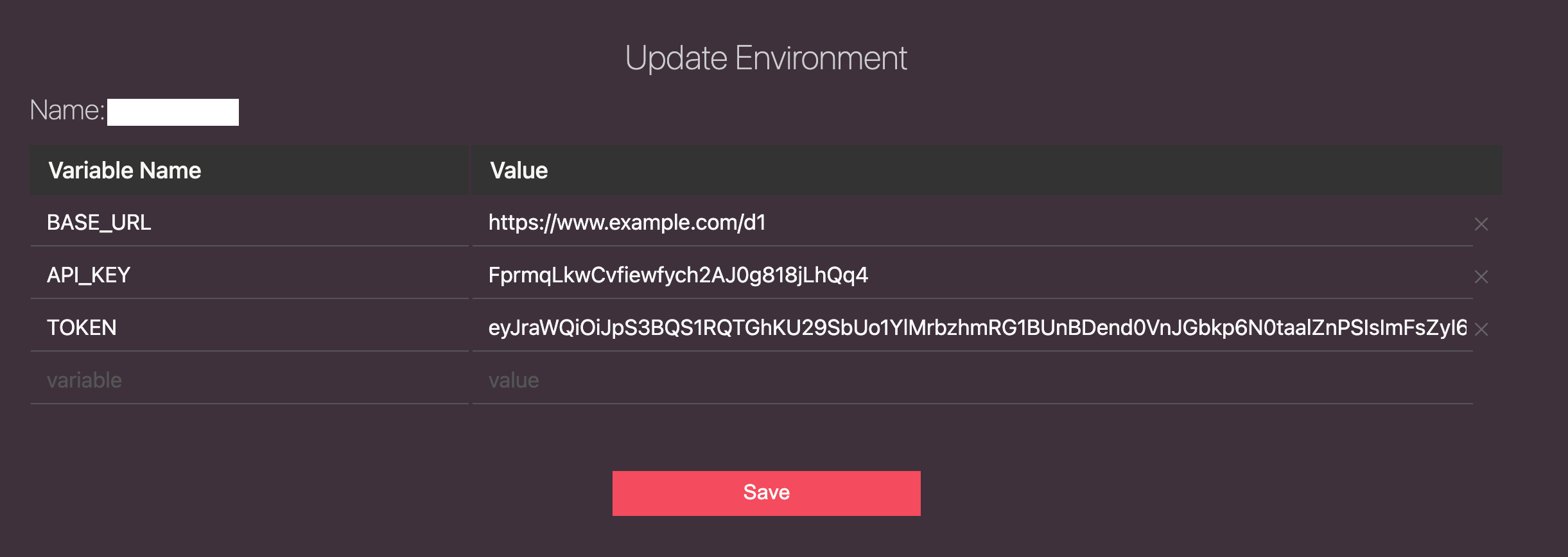
중복적으로 사용되는 값들을 환경변수로 설정할 수 있습니다. 상단 Env를 누르고 New Environment를 선택하면 프로젝트마다 환경변수를 적용할 수 있습니다. 프로젝트에서 사용하는 변수들을 여기에 등록해 둡니다.


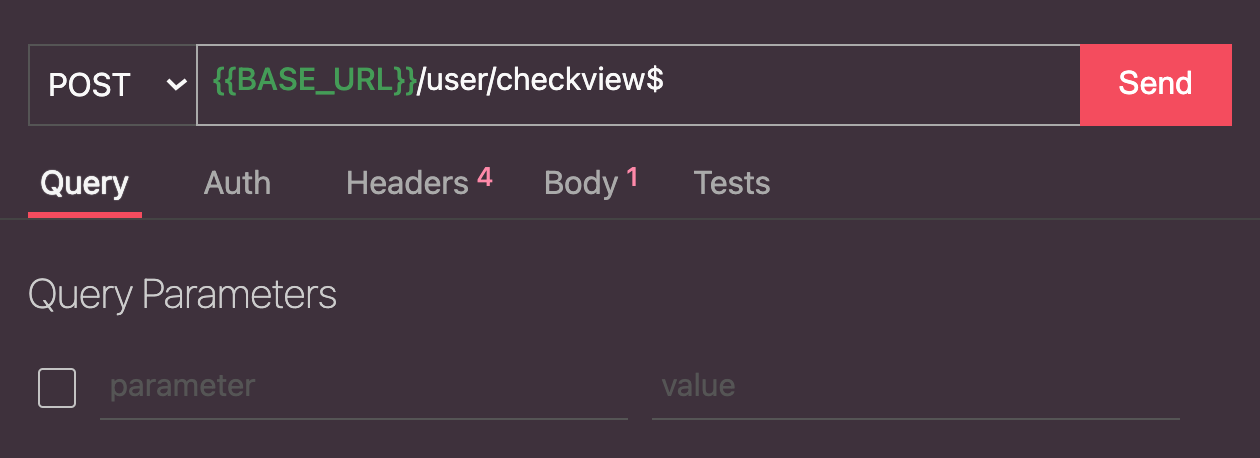
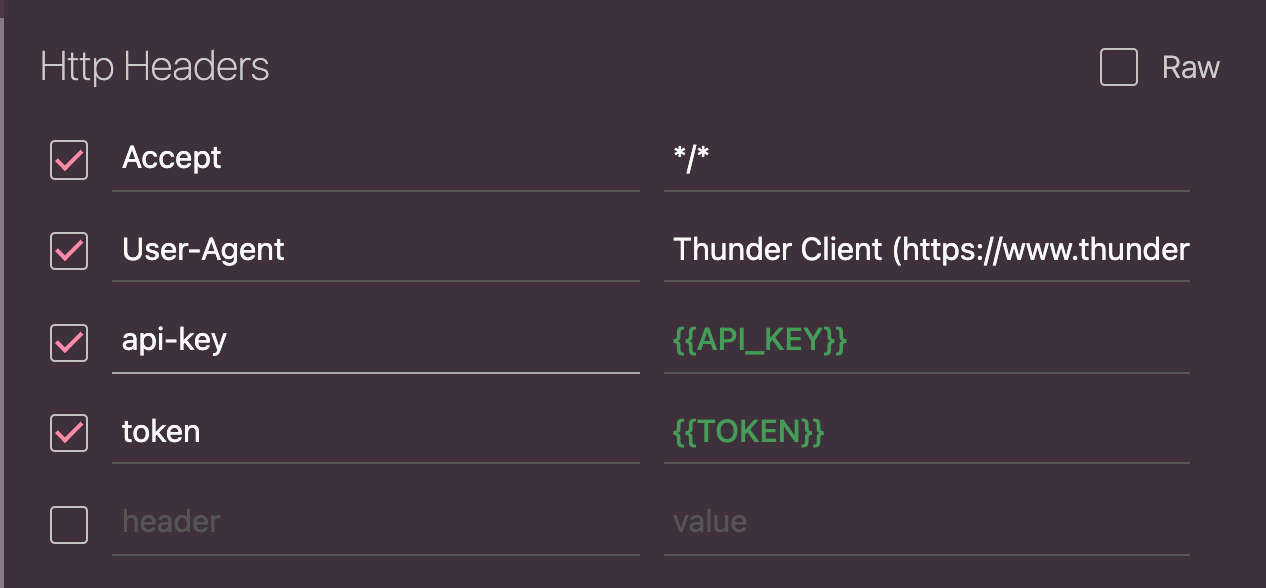
그리고 콜렉션에 추가한 API 목록에서 환경변수가 필요한 곳에 아래 이미처럼 {{Variable}} 형식으로 환경변수를 추가합니다. 환경변수는 경로(url), 쿼리(Query), 헤더(Headers) 등 필요한 곳에 추가해서 사용할 수 있습니다.


정리
예시와 함께 VSCode에서 썬더 클라이언트(Thunder Client) 확장 프로그램을 간단하게 사용법을 소개해봤는데 보시면 알 수 있듯이 별도의 프로그램 설치 없이 VSCode 익스텐션을 통해 사용할 수 있는 것을 알 수 있습니다. 게다가 콜렉션과 환경변수 등록 등 API 테스트에 필요한 기본 기능 및 관리가 가능하죠.
VSCode를 사용하는 개발자 분들에게는 REST API 테스트를 진행할 때 고려해볼 수 있는 좋은 선택지라는 생각이 듭니다.