카카오톡 오픈그래프(og:image) 이미지 캐시 삭제

카카오톡에 특정 사이트 URL을 공유할 때 설정해뒀거나 업데이트한 대표 이미지가 표시되지 않거나 갱신되지 않는 경우가 있는데요. 이렇게 이전 페이지 정보가 표시되는 이유는 카카오톡에서 데이터를 효율적으로 활용하기 위해 캐시(cache) 처리를 하기 때문인데요. 캐싱된 데이터가 바로 갱신되길 원한다면 카카오톡 오픈그래프 캐시 초기화 도구를 활용해서 카카오톡 서버에 남아 있는 캐시를 삭제함으로써 해결할 수 있습니다.
이번 포스팅에서는 카카오톡 오픈그래프 캐시 초기화 도구를 활용해서 데이터 캐시를 삭제하고, 업데이트한 오픈그래프 이미지가 정상적으로 표시되게 하는 방법에 대해서 살펴보겠습니다.
카카오톡 캐시 초기화 방법
카카오톡 캐시 초기화 방법 절차는 아래와 같습니다.
- 카카오톡 오픈그래프 캐시 초기화 도구로 이동
- 캐시 삭제할 URL 입력
- 초기화 버튼 클릭
- 카카오톡에서 오픈그래프 확인
예시
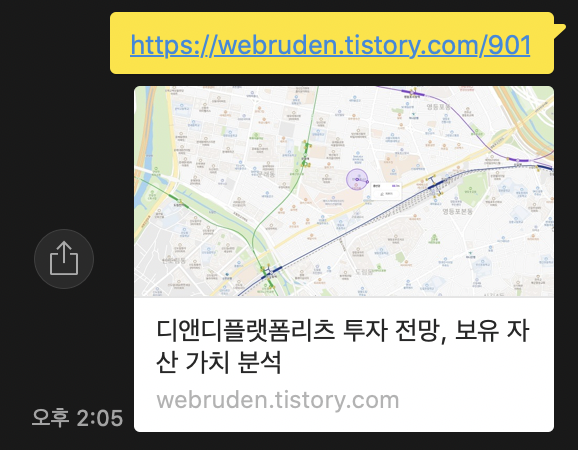
카카오톡 캐시 초기화 예시를 설명하기 위해 아래 콘텐츠 오픈 그래프 이미지처럼 변경되어야 한다고 가정해 보겠습니다.


기존에 티스토리 포스팅에서 사용하던 대표 이미지를 아래와 같이 변경하고 카카오톡 공유로 테스트하면 이전 오픈그래프 이미지가 노출되는 것을 확인할 수 있습니다. 이렇게 대표 이미지가 바로 변경되지 않는 이유가 카카오톡 서버에 해당 포스팅 데이터가 캐싱되어 있기 때문입니다. 해당 이미지 및 콘텐츠를 업데이트하기 위해서는 주기적으로 갱신되는 시간이 지나서 자동 갱신되거나 강제로 업데이트를 진행해야 되는데요. 우리는 바로 해당 이미지가 변경되길 원하기 때문에 카카오톡 오픈그래프 캐시 초기화 도구를 활용해서 강제 업데이트를 해보도록 하겠습니다.
카카오톡 오픈그래프 캐시 초기화 도구 사이트로 이동
카카오톡 캐시 초기화를 하기위해 카카오톡 오픈그래프 캐시 초기화 도구 사이트로 이동합니다.
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com

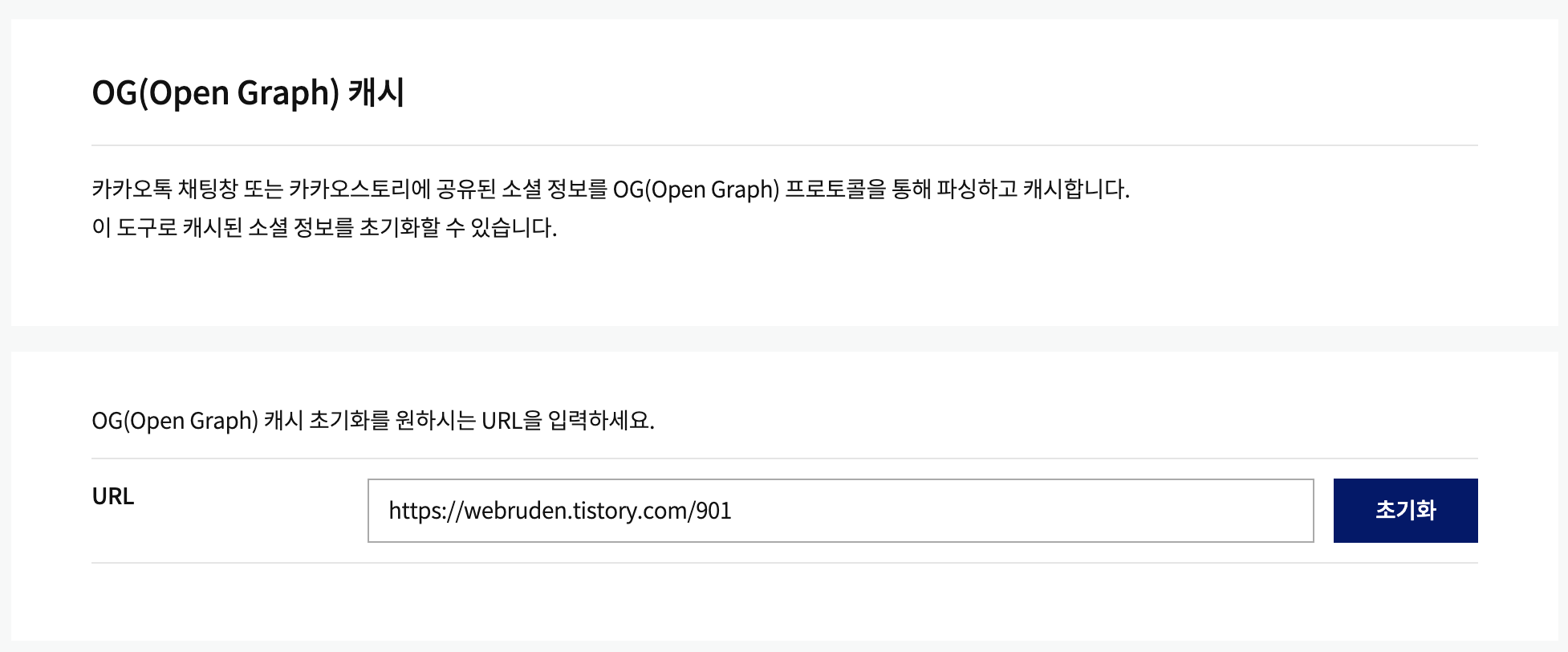
공유 디버거 메뉴에 캐시 삭제할 URL 입력
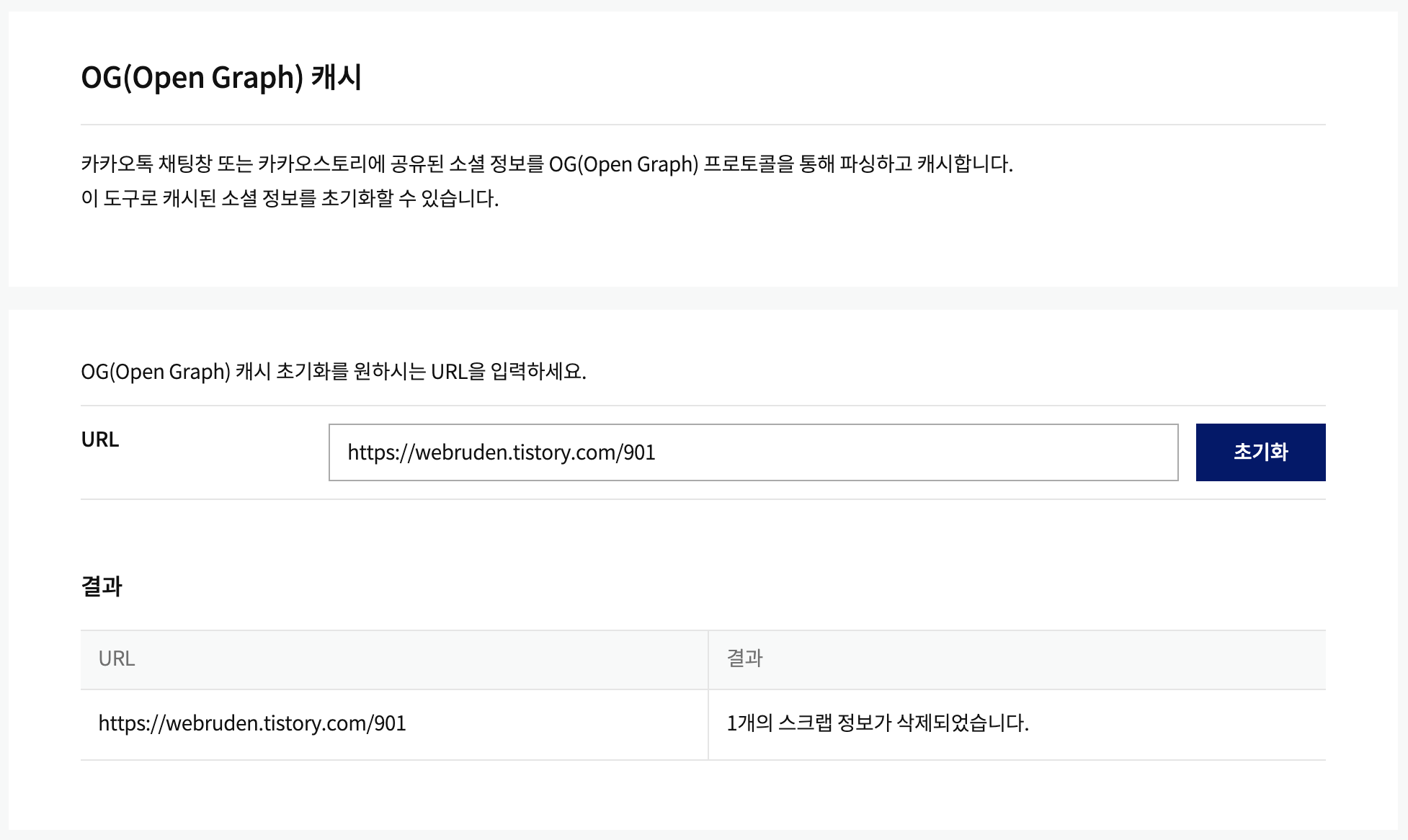
오픈 그래프 캐시 초기화를 원하는 URL을 입력하는 곳에 URL을 입력하고 초기화 버튼을 클릭합니다.

초기화 버튼을 누르면 아래의 결과처럼 "1개의 스크랩 정보가 삭제되었습니다."라는 메시지와 함께 정상적으로 오픈 그래프 캐시가 초기화됨을 확인할 수 있습니다.