웹 스토리지 API (Web Storage API)
웹 스토리지 API(Web Storage API)는 서버가 아닌, 클라이언트에 데이터를 저장할 수 있도록 지원하는 HTML5의 새로운 기능입니다. 웹 스토리지 API와 쿠키의 기능 자체는 같지만(데이터 저장), 쿠키는 약 4KB(4096bytes)까지 밖에 저장 공간을 이용하지 못하는 반면에 웹 스토리지는 약 5MB까지 저장 공간을 이용할 수 있습니다.
Web Storage (Second Edition)
This specification defines an API for persistent data storage of key-value pair data in Web clients. This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publi
www.w3.org
웹 스토리지 API의 종류에는 브라우저를 종료해도 데이터가 남아있는 localStorage와 브라우저를 종료하면 데이터가 소멸되는 sessionStorage가 있습니다.
로컬스토리지(localStorage)
사용자 현재 도메인의 localStorage에 접근하여 localStorage의 setItem메서드를 사용하여 데이터를 추가합니다.
localStorage.name = 'Kyungdoo';
localStorage['name'] = 'Kyungdoo';
localStorage.setItem('name', 'Kyungdoo'); // 권장localStorage에 저장한 아이템 읽기
const name = localStorage.getItem('name'); // KyungdoolocalStorage에 저장된 아이템 삭제
localStorage.removeItem('name');localStorage에 저장된 아이템 전체 삭제
// 모든 아이템을 삭제합니다.
localStorage.clear();Object, Array 같은 데이터타입도 저장이 가능합니다.
const items = JSON.stringify([1,{ a: 'b' },3,4,5]);
localStorage.setItem('items', items);
const data = JSON.parse(localStorage.getItem('items'));
세션스토리지(sessionStorage)
sessionStorage는 localStorage와 유사합니다. 하지만 유일한 차이점은 localStorage에 저장되는 데이터는 만료 시점이 없지만 sessionStorage에 저장된 데이터는 페이지 세션이 종료되면 바로 지워진다는 점입니다. 페이지 세션은 브라우저가 열리고 페이지가 다시 보여지거나 복구되어도 유지됩니다. 새 탭이나 윈도우에서 페이지를 열게 되면 새로운 세션이 생성되게 됩니다
사용자 현재 도메인의 sessionStorage에 접근하여 sessionStorage의 setItem메서드를 사용하여 데이터를 추가합니다.
sessionStorage.name = 'Kyungdoo';
sessionStorage['name'] = 'Kyungdoo';
sessionStorage.setItem('name', 'Kyungdoo'); // 권장sessionStorage에 저장한 아이템 읽기
const name = sessionStorage.getItem('name'); // KyungdoosessionStorage에 저장된 아이템 삭제
sessionStorage.removeItem('name');localStorage에 저장된 아이템 전체 삭제
// 모든 아이템을 삭제합니다.
sessionStorage.clear();Object, Array 같은 데이터타입도 저장이 가능합니다.
const items = JSON.stringify([1,{ a: 'b' },3,4,5]);
sessionStorage.setItem('items', items);
const data = JSON.parse(sessionStorage.getItem('items'));
브라우저 호환성
브라우저마다 localStorage와 sessionStorage의 지원 범위가 다릅니다. 사용할 때 확인하시기 바랍니다.
Desktop
| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari (WebKit) |
| localStorage | 4 | 3.5 | 8 | 10.50 | 4 |
| sessionStorage | 5 | 2 | 8 | 10.50 | 4 |
Mobile
| Feature | Android | Firefox Mobile (Gecko) | IE Phone | Opera Mobile | Safari Mobile |
| Basic support | 2.1 | ? | 8 | 11 | iOS 3.2 |
쿠키 (Cookie)
쿠키는 사용자가 웹사이트 접속시 개인장치에 다운로드 되고 브라우저에 저장되는 작은 텍스트 파일입니다.
왜 이름이 쿠키인가
문득 든 생각이 왜 이름이 쿠키인지가 궁금해졌습니다.
이름의 기원
"쿠키"라는 용어는 웹 브라우저 프로그래머 루 몬툴리가 만들어냈다. 이는 유닉스 프로그래머들이 사용한, 프로그램이 수신 후 변경하지 않은 채로 반환하는 데이터의 패킷을 의미하는 매직쿠키라는 용어에서 비롯된 것이다.명쾌하지 않습니다..매직쿠키는 또 무엇인가..
매직 쿠키를 찾아보니 매직쿠키는 격언이나 운세가 적힌 쪽지가 속에 들어있는 과자인 포춘 쿠키에서 나온 이름이라고 합니다. 웹 브라우저 안에 들어있는 쪽지라는 의미로 쿠키를 사용한 것 같습니다.
자바스크립트로 쿠키를 다뤄보겠습니다.
쿠키를 넣어보자
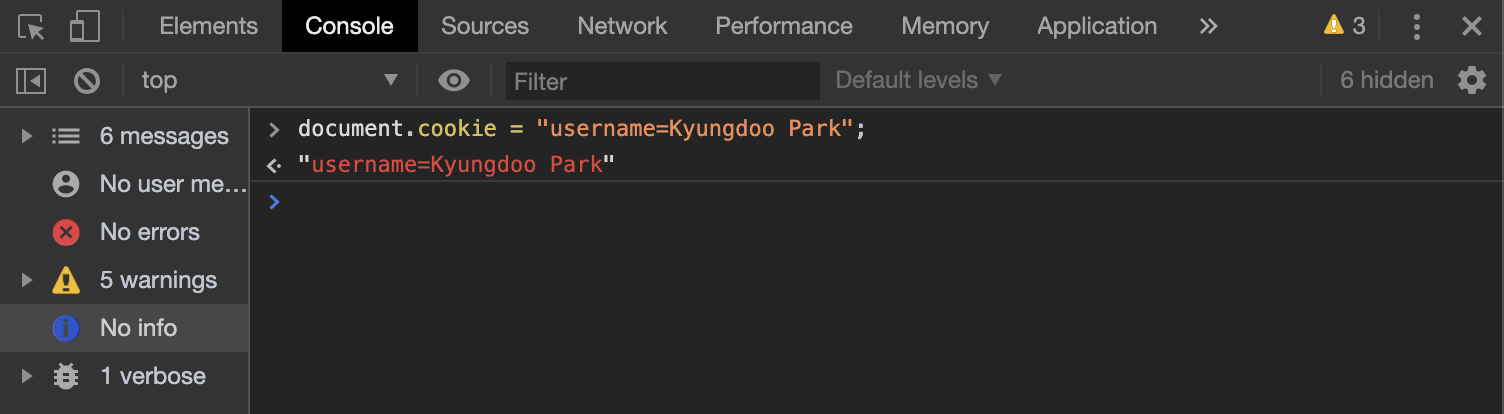
크롬 개발자도구를 열어서 현재 열려있는 웹사이트에 쿠키를 강제로 넣어봅니다.
document.cookie = "username=Kyungdoo Park";
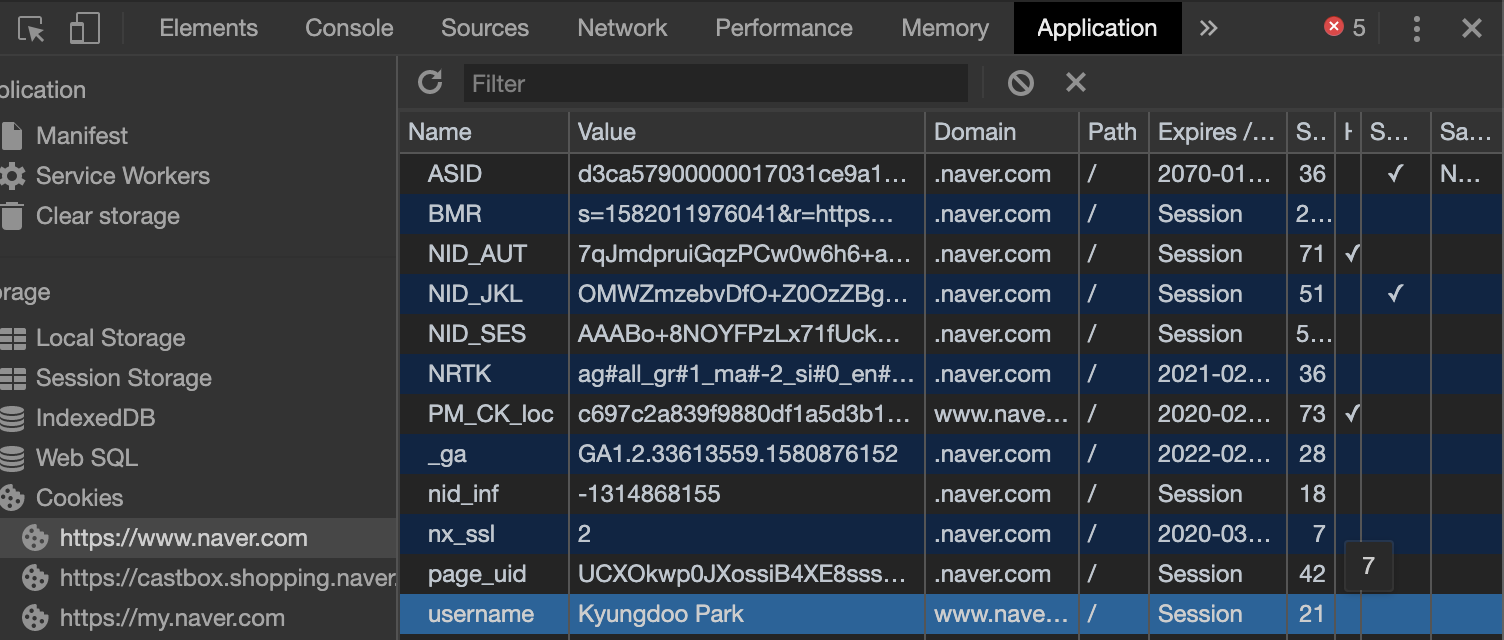
크롬 개발자도구에서 Application/Cookies를 확인해보면 강제로 쿠키가 들어갔음을 확인할 수 있습니다.

쿠키에 만료 날짜(UTC 시간)를 추가 할 수도 있습니다. 기본적으로 쿠키는 브라우저가 닫힐 때 삭제됩니다.
만료시간을 설정해봅니다.
const date = new Date();
const utcDate = date.toUTCString();
// Tue, 18 Feb 2020 08:54:16 GMT
// Tue, 18 Feb 2020 09:54:16 GMT 1시간을 올려주고 테스트
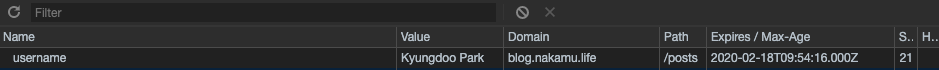
document.cookie = "username=Kyungdoo Park; expires=Tue, 18 Feb 2020 09:54:16 GMT";
쿠키 만료시간이 잘 설정되었습니다. Expires / Max-Age를 보시면 확인할 수 있습니다.
쿠키를 읽어보자
쿠키를 읽는건 간단합니다. 아래와 같이 확인 가능합니다.
document.cookie
// "username=Kyungdoo Park"쿠키 값을 변경하는 방법
document.cookie = "username=Kyungdoo; expires=Tue, 18 Feb 2020 09:54:16 GMT";쿠키 삭제하는 방법
document.cookie = "username=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;";Cookie Helper Functions
// 쿠키를 세팅 함수
function setCookie(cname, cvalue, exdays) {
var d = new Date();
d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000));
var expires = "expires="+d.toUTCString();
document.cookie = cname + "=" + cvalue + ";" + expires + ";path=/";
}
// 쿠키를 가져오는 함수
function getCookie(cname) {
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i = 0; i < ca.length; i++) {
var c = ca[i];
while (c.charAt(0) == ' ') {
c = c.substring(1);
}
if (c.indexOf(name) == 0) {
return c.substring(name.length, c.length);
}
}
return "";
}
// 쿠키를 삭제하는 함수
function removeCookie(name) {
document.cookie = name + '=; expires=Thu, 01 Jan 1970 00:00:00 UTC; path=/;';
}'개발 > Javascript' 카테고리의 다른 글
| 자바스크립트로 구현한 싱글톤 패턴 (Singleton Patterns) (0) | 2020.02.25 |
|---|---|
| 자바스크립트 동등연산자(==)와 일치연산자(===) 차이 (0) | 2020.02.19 |
| 자바스크립트 호이스팅 (Javascript hoisting) (0) | 2020.02.17 |
| 자바스크립트에서 undefined를 체크하는 가장 좋은 방법 (0) | 2020.02.14 |
| 디자인 패턴:: Simple Factory - Factory Pattern 1 (0) | 2020.02.12 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











