
업데이트 히스토리
Releases · ruden91/public-basecamp-skin
티스토리 무료 반응형 스킨 :: 베이스캠프. Contribute to ruden91/public-basecamp-skin development by creating an account on GitHub.
github.com
😎 스킨 소개

베이스캠프 스킨은 티스토리 블로그에서 사용되는 스킨입니다. 누구나 무료로 사용 및 커스터마이징을 할 수 있습니다. 미니멀리즘을 추구하는 컨셉에 맞게 굉장히 단순함을 강조하는 스킨입니다. 디자인이 굉장히 심플하지만, 블로그에 꼭 필요한 기능들을 모두 포함하고 있기 때문에 깔끔한 스킨을 원하는 블로거 분들에게 추천드립니다.
🖥 브라우저 지원 환경
베이스캠프 스킨은 모던 웹 브라우저에 대해서만 지원하고 있습니다. IE는 지원하고 있지 않고, 앞으로도 지원할 계획이 없으니 해당 브라우저 지원을 원하는 사용자분은 다른 스킨을 사용하시는 것을 추천합니다.

⚙️ 다운로드
✋ 다운로드 받기 전
깃허브 페이지로 이동한 후 아래 Watch 버튼을 활성화시키면 스킨 업데이트가 진행되었을 때 이메일로 자동으로 알림이 갑니다. 최신 베이스캠프 스킨을 이용하고 싶으신 블로거분들은 번거롭더라도 깃허브 회원가입 후 해당 프로젝트 Watch를 활성화 시켜주세요!

Watch를 활성화하시면서 그 오른쪽에 있는 별(🌟, Star)도 한번 꾹! 눌러주세요. 스타의 의미는 인스타그램의 좋아요와 비슷한 기능으로 스킨 개발자가 스킨 개발의 뿌듯함을 느낄 수 있는 부분입니다. 무료로 제공되는 스킨인 만큼 이용하실 때 스타 한번씩만 눌러주세요.😘
🎊 설치 방법
베이스캠프 스킨을 다운받으려면 여기를 클릭하세요.
ruden91/public-basecamp-skin
티스토리 무료 반응형 스킨 :: 베이스캠프. Contribute to ruden91/public-basecamp-skin development by creating an account on GitHub.
github.com
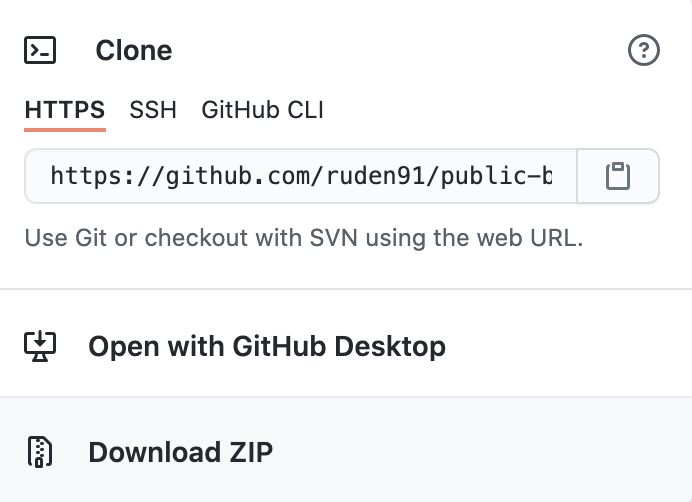
베이스캠프 스킨 깃허브 저장소로 이동한 후 Code > Download ZIP을 클릭하면 간편하게 다운로드할 수 있습니다!

스킨 등록 시 주의사항은 images 폴더 안에 있는 파일들까지 모두 업로드해야 정상적으로 스킨을 사용할 수 있습니다. 이점 꼭! 참고하시기 바랍니다. images 폴더 안에 있는 모든 assets들을 꼭!!! 업로드 해주세요.
✨ 특징
✏️ 폰트
베이스캠프 스킨은 기본적으로 "Noto Sans KR" 폰트를 사용하고 있습니다.
🚀 퍼포먼스
구글 검색 엔진에서 콘텐츠의 가치를 기준으로 문서 순위를 매기지만 웹사이트의 퍼포먼스도 그 기준에 영향을 준다는 점 알고 계셨나요? 최적화된 웹사이트의 경우 구글 검색 엔진이 좀 더 높은 점수를 준답니다. 베이스캠프는 스킨 사용자들에게 최적화된 SEO를 제공하기 위해 퍼포먼스를 고려해서 구현된 스킨입니다.


구글 퍼포먼스 측정도구인 라이트하우스(Lighthouse) 기준으로 매우 좋은 평점을 받은 스킨으로 굉장히 좋은 퍼포먼스를 보여주고 있습니다. (측정 수치는 네트워크나 실제 페이지에서 사용되는 광고수 그리고 다양한 변수로 인해 달라지는 점 참고바랍니다.)
Lighthouse | Tools for Web Developers | Google Developers
Learn how to set up Lighthouse to audit and improve your web apps.
developers.google.com
라이트하우스 퍼포먼스 부분에서 개선하지 못하는 부분은 티스토리에서 자동으로 삽입되는 스크립트가 대부분이라 스킨을 개발하는 개발자가 개선할 수 없는 영역입니다.


블로그 로딩 속도를 끌어올리기 위해 오프스크린 이미지 지연로딩을 적용했습니다. 아래는 Chrome dev tool에서 제공하는 네트워크 환경에 따른 테스트 결과입니다. 네트워크 환경은 fast3G(Download 1500 kb/s = 1.5 Mb/s, Latency = 550 ms)로 굉장히 느린 환경에서 이미지 지연 로딩이 적용된 예시입니다.

이미지 지연 로딩을 적용하면 아래의 장점이 있습니다.
- 블로그 초기 로딩 속도를 빠르게 할 수 있습니다.
- 특히 모바일 환경에서 유저들에게 좋은 사용자 경험을 전달할 수 있습니다.
- 불필요한 이미지 리소스를 받지 않기 때문에 유저들의 불필요한 데이터 낭비를 막을 수 있습니다.
🎨 반응형 웹디자인
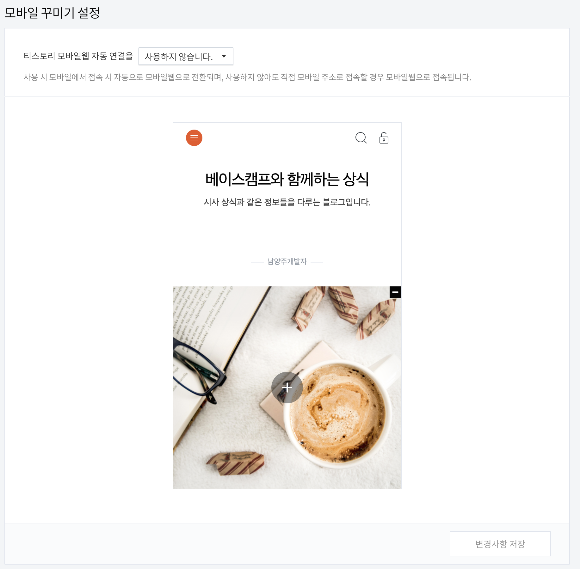
베이스캠프 스킨 반응형을 사용하기 위해 티스토리 관리자 > 꾸미기 > 모바일로 이동하면 모바일 꾸미기 설정 페이지로 이동하게 되는데 여기서 티스토리 모바일웹 자동 연결을 사용하지 않습니다.를 선택한 후 저장해 주세요.

베이스캠프 스킨 반응형 데모 페이지를 보고 싶다면, 여기를 클릭하세요.



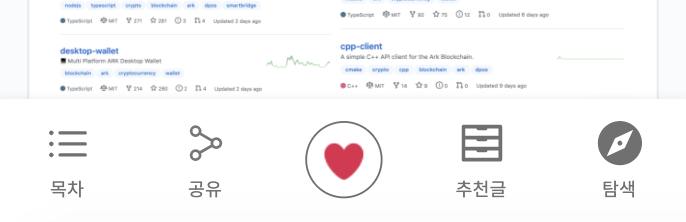
베이스캠프@1.0.0-rc8 버전부터 모바일 바텀 네비게이션을 제공합니다! 유저들은 기존보다 훨씬 편리하게 사이트를 이용할 수 있습니다. 현재 추천글 부분은 제공하지 않고, 1.0.0-rc9 버전부터 추천글 버튼 기능을 제공할 예정이니 참고해주세요!

모바일 환경 우측 사이드바 제거
모바일 디바이스에서 사용자에게 좋은 사용자 경험을 전달하기 위해 과감하게 우측 사이드바를 제거했습니다. 우측 사이드바를 제거함으로써 우측 사이드바에 존재하는 광고나 다른 콘텐츠들을 불러오는 리소스를 아꼈습니다.
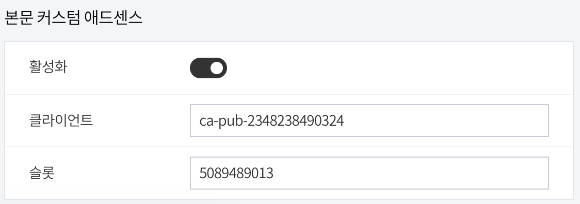
만약 본문 커스텀 애드센스 삽입 기능을 사용한다면, 포스팅 내부에 삽입되는 애드센스 광고 개수 또한 증가하기 때문에 콘텐츠 내부 광고 노출량을 높임으로써 궁극적으로 수익률 향상까지 기대할 수 있습니다.
이전, 다음 포스트 유도 팝업
이전, 다음 포스트 유도 팝업은 min-width: 1090px 사이즈 이상의 디바이스에서만 노출되게끔 설계되어 있습니다.
⚡️ Vanilla JS
jQuery는 개발자가 DOM과 관련된 조작을 굉장히 편하게 작업할 수 있게 해 주는 이점이 있지만, Vanilla JS에 비해 퍼포먼스 면에서 그리 득이 되는 라이브러리는 아닙니다. 티스토리에서 기본적으로 jQuery 라이브러리를 import 시키기 때문에 제거할 순 없지만, 코드 작성에 있어 jQuery를 지양하고 순수 자바스크립트로 구현함으로써 좀 더 나은 퍼포먼스를 기대할 수 있습니다.
💸 본문 커스텀 애드센스 삽입 기능

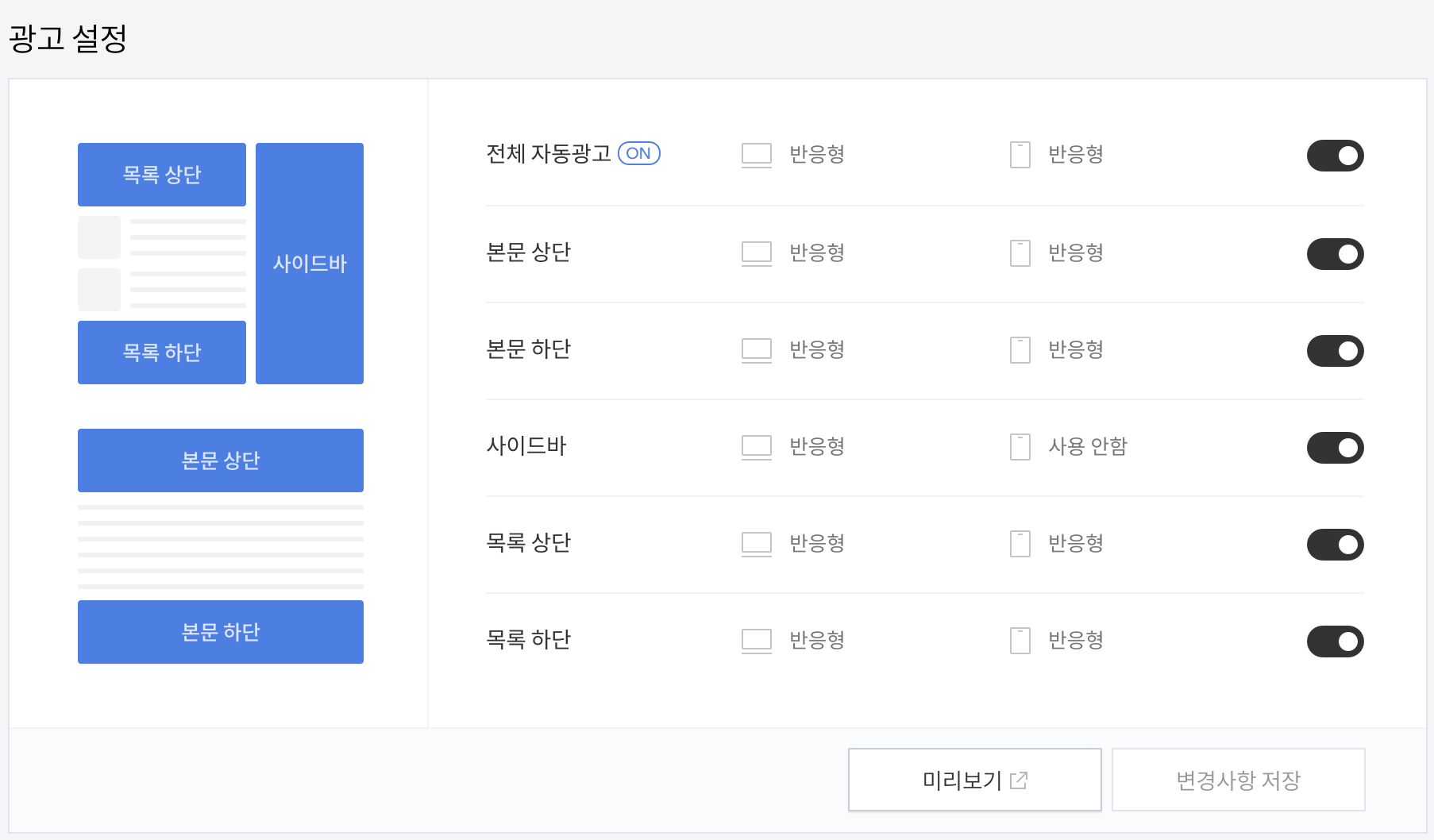
우리가 원하는 부분에 광고를 송출하기 위해서 상세 페이지의 자동 광고를 제외해주세요! 본문 커스텀 애드센스 삽입 기능을 실행하면 본문 내부의 h2태그 상단에 자동으로 광고가 삽입됩니다.
수익 > 애드센스 관리로 이동한 후 전체 자동광고 설정에서 글 본문을 제외하세요.


해당 부분에 대해서 좀 더 자세한 정보를 원하신다면, 여기를 클릭하세요.
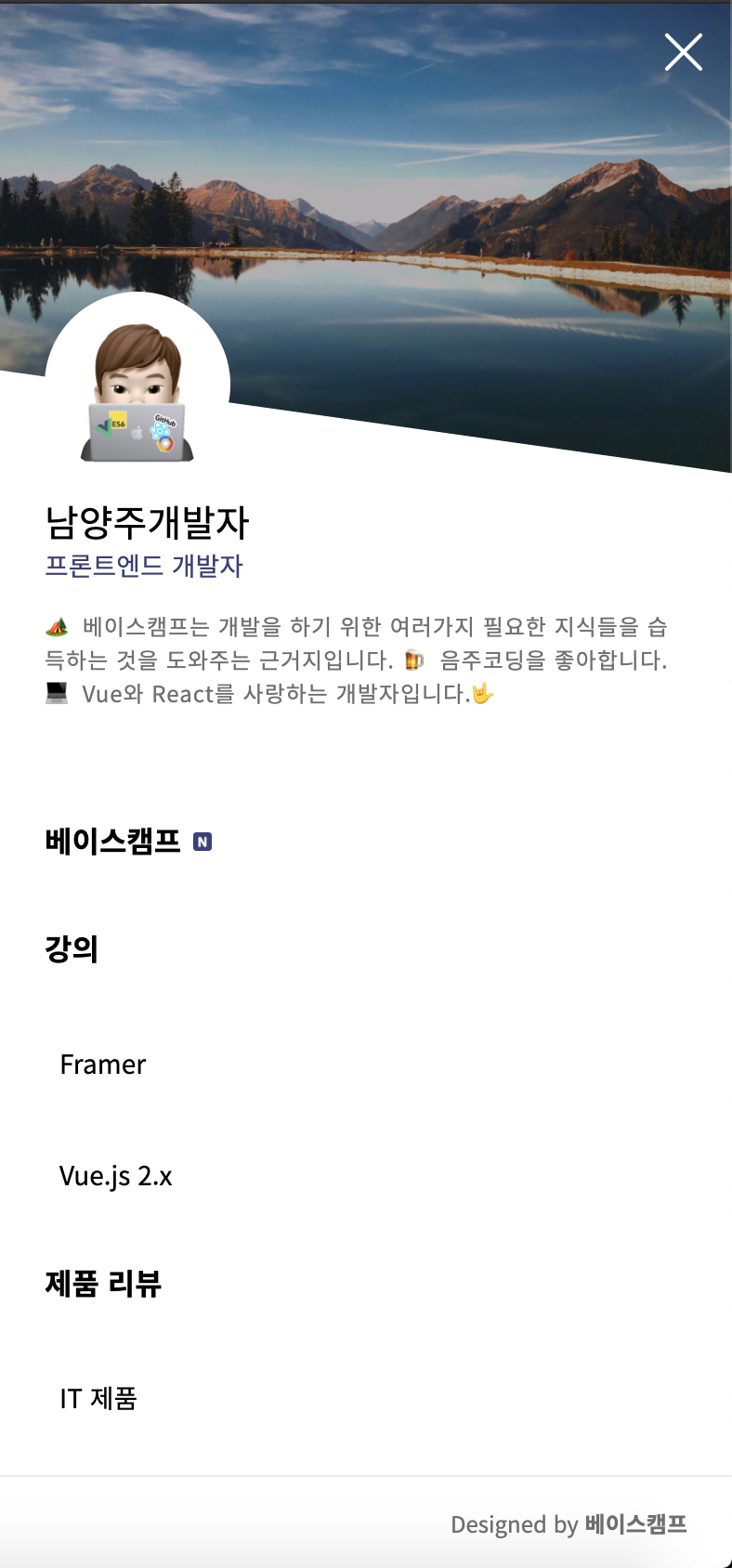
🔮 매력적인 사이드메뉴
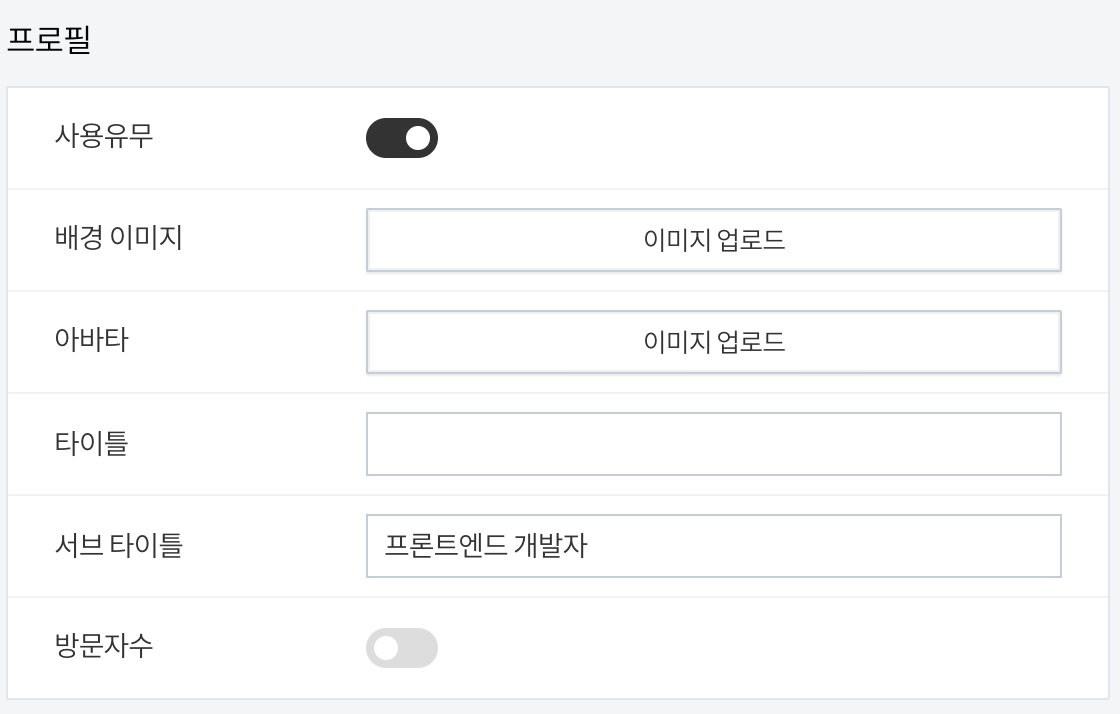
사이드메뉴에 나를 소개할 문구와 배경이미지를 넣어보세요! 사이트를 좀 더 개성있게 만들어 다른 블로그와 차별화된 나만의 블로그를 만들어 보세요. 배경화면과 타이틀, 서브타이틀 그리고 설명문구까지 모두 커스터마이징 가능하답니다!


스킨 편집에서 사이드메뉴에 존재하는 모든 프로필 정보를 커스터마이징할 수 있습니다.

💝 조금 더 특별한, 공감!
좀 더 매력적인 블로그로 만들기 위해 공감 기능에 매력적인 효과를 넣어줬습니다. 또한 독자가 포스팅을 모두 읽었을 때 공감을 유도하는 메시지까지 제공하고 있습니다. 해당 기능을 통해 공감수를 높이는 기대를 할 수 있습니다.

해당 공감 이펙트는 아래 레퍼런스를 참고해 구현했습니다.
Twitter Like Animation Example
How Twitter implemented it's new like animation....
codepen.io
💑 사용자와 상호작용하세요!
베이스캠프 스킨에선 Toast 메시지를 통해 사용자와 상호작용할 수 있게 토스트 팝업 기능을 제공하고 있습니다.


1.0.0-rc7 버전 이후로 토스트 메시지를 원하는 문구로 변경할수도 있답니다! 원하는 문구로 사용자와 상호작용하세요!

📌 퀵메뉴
포스팅 좌측에 퀵메뉴를 제공하고 있습니다. 목차라고도 부를 수 있는 퀵메뉴는 독자들이 원하는 부분으로 쉽게 이동하게끔 유도하여 좋은 사용자 경험을 제공합니다.

퀵메뉴를 만드는 방법은? 굉장히 간단하답니다. 단지 글을 작성할 때 제목1, 제목2를 적절하게 잘 사용만 하시면 됩니다.

제목(헤딩) 태그를 적절하게 사용하는 것은 퀵메뉴에 독자들에게 의미있는 메뉴를 노출하는 것 외에 SEO 측면에서도 굉장히 중요한 부분입니다. 헤딩 태그를 적절하게 배치함으로써 유저뿐만 아니라 크롤봇에게도 매력적인 콘텐츠를 만들어 보세요!
🎁 이 모든게 무료! 여러분께 무료로 제공합니다. 🎁
❗️ 저작권
베이스캠프 스킨은 무료로 배포되며, 무단 배포 및 저작권 명시 부분 수정, 재배포를 금지하고 있습니다. 또한 해당 스킨은 판매의 목적으로 사용될 수 없습니다.
무료로 제공되는 스킨인 만큼 기본적인 스킨에 대한 규정을 지켜주세요.
하단 푸터(Footer)에 존재하는 "Designed by 베이스캠프" 표기는 고정해야하며, 해당 사항을 어기는 사용자가 발생 시 해당 스킨의 무료 배포가 중단될 수 있으며 업데이트 및 개선사항 반영도 진행되지 않는다는 점 유의하시기 바랍니다. "Designed by 베이스캠프"를 제외한 카피라이트 문구는 스킨 편집에서 수정할 수 있으니 자유롭게 문구 변경하셔도 무방합니다.

🤝 피드백
해당 스킨을 이용하다가 불편함을 느낀 부분이나 개선했으면 좋을 것 같은 점이 있다면 주저하지 마시고, 해당 저장소의 이슈(Issue)에 글을 남겨주세요! 다음 업데이트 사항에 해당 피드백을 반영하겠습니다.
깃허브 이슈 페이지는 여기를 클릭하면 이동할 수 있습니다.
베이스캠프 스킨의 퀄리티를 높이기 위해서는 스킨을 사용해주시는 여러분의 소중한 피드백이 필요합니다. 가감 없이 많은 피드백 부탁드립니다!
❤️ 기부
베이스캠프 스킨은 기본적으로 무료로 배포됩니다! 베이스캠프 스킨을 다운로드하기 전에 스킨 개발자를 위해 별(🌟, Star)을 한번 꾹 눌러주세요!

스킨을 유용하게 사용하고 계시다면, 스킨 개발자에게 🍻맥주 한잔 선물하는게 어떨까요? 스킨 개발자에게 고마움을 전달하는 방법은 아주 간단해요! 아래 링크로 이동하면 스킨 개발자에게 맥주 한잔을 간편하게 선물할 수 있습니다.
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.








