반응형 웹사이트를 개발할 때 CSS 미디어쿼리를 활용해서 사용자의 화면 크기에 따라서 스타일을 적용했습니다. 하지만 종종 자바스크립트에서도 이러한 반응형에 따른 분기처리될 로직이 존재합니다. 그에 따라서 매번 스타일 따로 자바스크립트 로직 따로 분기처리를 해가면서 작업을 하기에는 굉장히 번거롭고 까다롭습니다.
CSS에서 반응형 웹을 개발하기 위해 자주 사용하는 기능인 미디어쿼리(Media Queries)! 자바스크립트에서도 사용할 수 있는 것 알고 계셨나요? 자바스크립트(JavaScript)에도 CSS의 미디어쿼리(Media Queries)와 같은 matchMedia 메서드가 존재합니다. 오늘은 자바스크립트에서 CSS 미디어쿼리를 활용하는 방법에 대해서 알아보도록 하겠습니다.
구문
mqList = window.matchMedia(mediaQueryString)매개변수(Parameters)
mediaQueryString
MediaQueryList로 구문 분석 할 미디어 쿼리를 지정하는 문자열입니다. CSS의 미디어쿼리 문법을 넣으시면 됩니다.
// mediaQueryString 예시
const mql = window.matchMedia('(max-width: 600px)');
// CSS에서 사용하는 미디어쿼리 문을 그대로 사용할 수 있으므로 사이트에서 필요한 미디어쿼리의 조건을 자바스크립트에서 그대로 사용할 수 있어서 편리하다.
window.matchMedia("screen and (orientation:portrait)");
window.matchMedia("only screen and (min-device-width: 768px) and (max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 1)")반환값(return value)
matchMedia() 메서드는 MediaQueryList를 반환하는데 여기에 media와 matches라는 프로퍼티가 존재합니다. media는 사용한 미디어쿼리 문자열을 반환하고, matches는 현재 화면에 미디어쿼리의 범위에 들어가면 true를 반환하고 아니면 false를 반환합니다.
// matchMedia 메서드의 반환값(return)은 아래와 같습니다.
const m = matchMedia("screen and (min-width: 1024px)");
m.media // -> "screen and (min-width: 1024px)"
m.matches // -> true사용방법
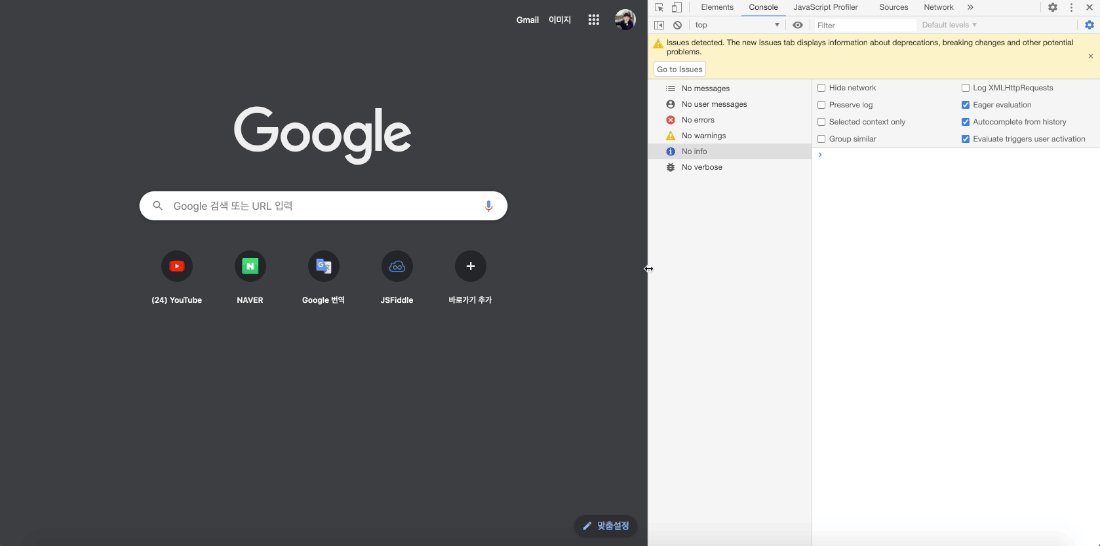
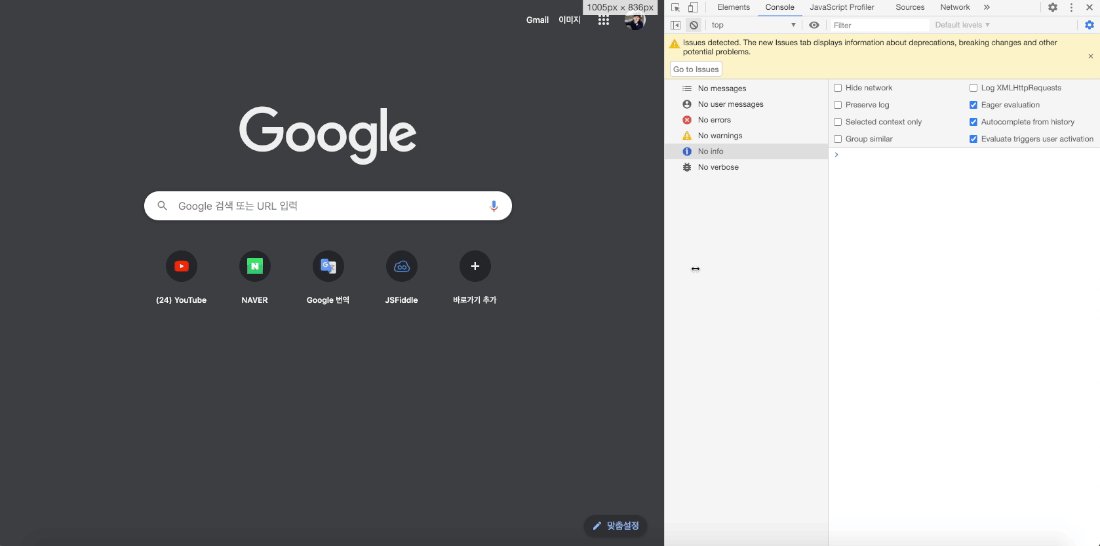
matchMedia 메서드를 사용하는 방법에 대해서 소개하도록 하겠습니다. 일반적으로 자바스크립트(Javascript)에서 미디어쿼리를 사용할 때는 단순히 분기처리를 하는 경우, 사용자의 스크린이 미디어쿼리 Breakpoint에 도달했을 때 처리하는 경우가 있습니다.
단순히 분기처리를 하기 위해 사용하는 경우
단순히 분기처리를 위해서 사용할 때는 간단합니다. matchMedia 메서드에 매개변수로 우리가 체크할 MediaQueryList를 넣고 matches로 판별하기만 하면 됩니다.
if (matchMedia("screen and (min-width: 1024px)").matches) {
// 1024px 이상에서 사용할 JavaScript
} else {
// 1024px 미만에서 사용할 JavaScript
}Breakpoint에 도달했을 때 처리하는 경우
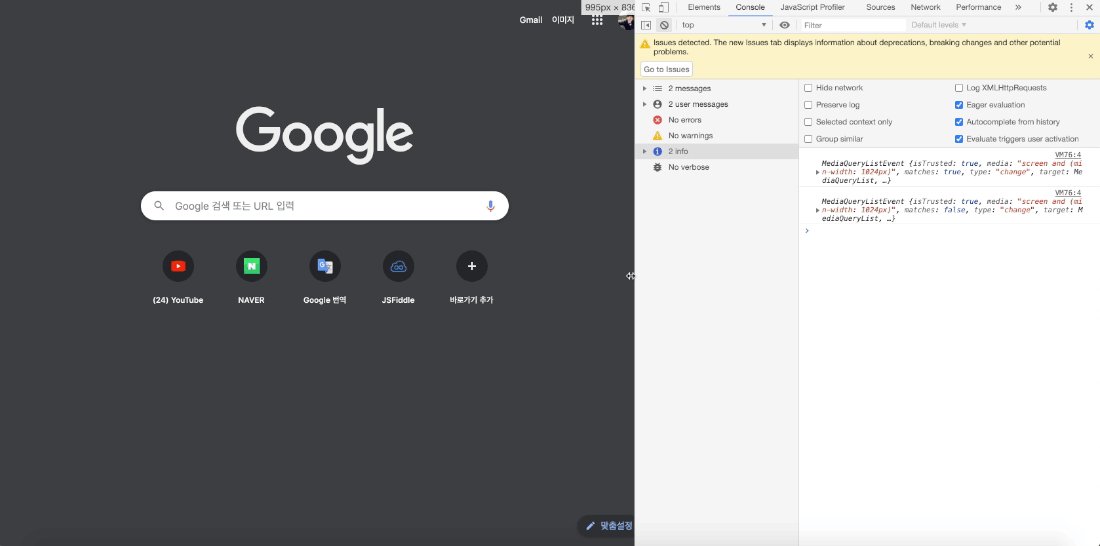
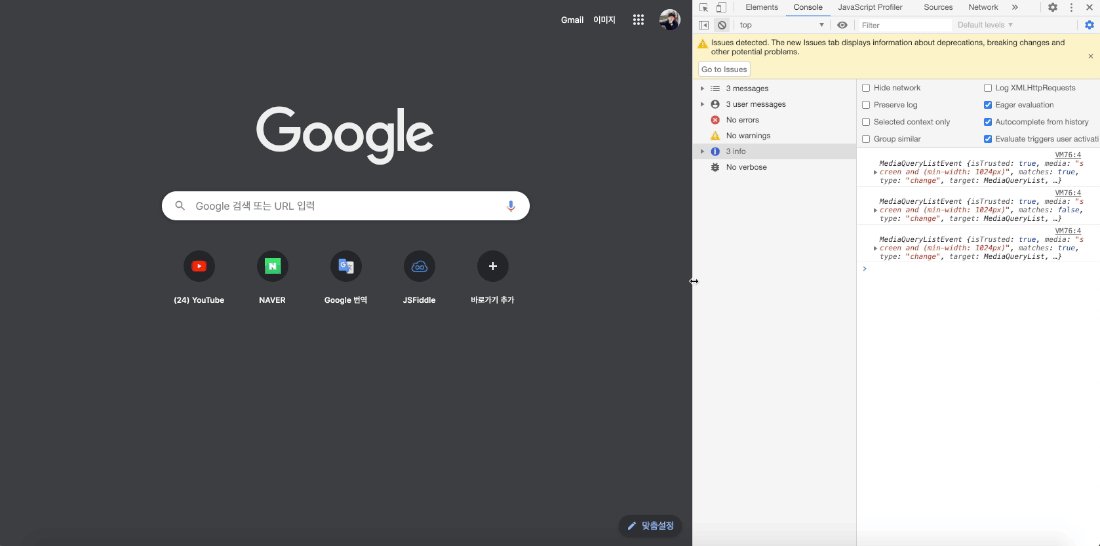
사용자가 화면을 리사이징할 때 미디어쿼리의 Breakpoint에 도달할 때에 처리해야되는 경우가 있습니다. document view의 크기가 변경될 때 발생하는 resize 이벤트로 처리할수도 있겠지만 좀 더 우아한 방법으로 처리할 수 있습니다. 바로 matchMedia의 addListener 이벤트 리스너를 활용하는 방법입니다.
const x = window.matchMedia("screen and (min-width: 1024px)")
x.addListener((a) => {
console.log(a)
})
이렇게 필요에 따라서 특정 해상도에 원하는 스타일을 쉽게 반영할 수 있습니다.
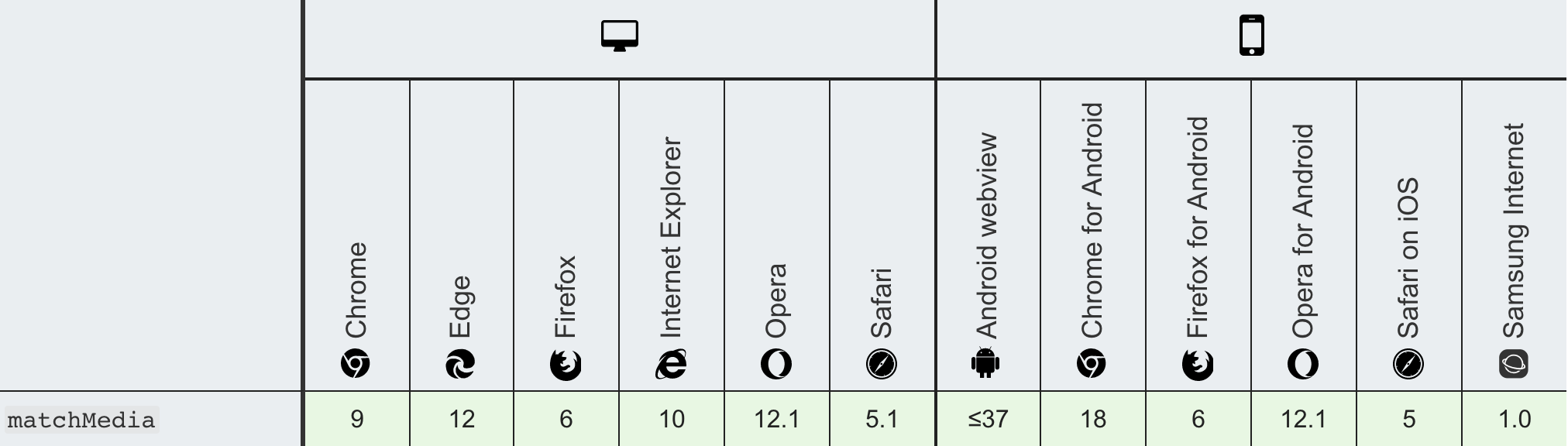
브라우저 지원범위
브라우저 지원 범위는 아래와 같습니다. 브라우저 지원상황은 꽤 좋은 편입니다. 대부분의 브라우저에서 모두 제공하고 있고(Chrome, Edge, Firefox, Internet Explorer, Opera, Safari), IE의 경우 IE10부터 지원하고 있으니 이점 유의하고 개발하시면 될 것 같습니다.

'개발 > Javascript' 카테고리의 다른 글
| 자바스크립트로 텍스트 암호화 복호화 하는 방법 (JavaScript string encryption and decryption) (0) | 2020.09.14 |
|---|---|
| 자바스크립트에서 SCSS 변수 사용하는 방법(Share SCSS Variables with Javascript) (1) | 2020.08.30 |
| 자바스크립트(Javascript)로 정말 쉽게 클립보드 복사하기 기능 구현하는 방법 (4) | 2020.08.08 |
| 자바스크립트(Javascript, Node.js)에서 랜덤 문자열 생성하는 방법(Generate random string/characters in JavaScript) (2) | 2020.08.04 |
| NVM을 활용해서 쉽고 효율적이게 노드(Node.js) 버전을 관리해보자 (2) | 2020.07.23 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











