728x90
반응형

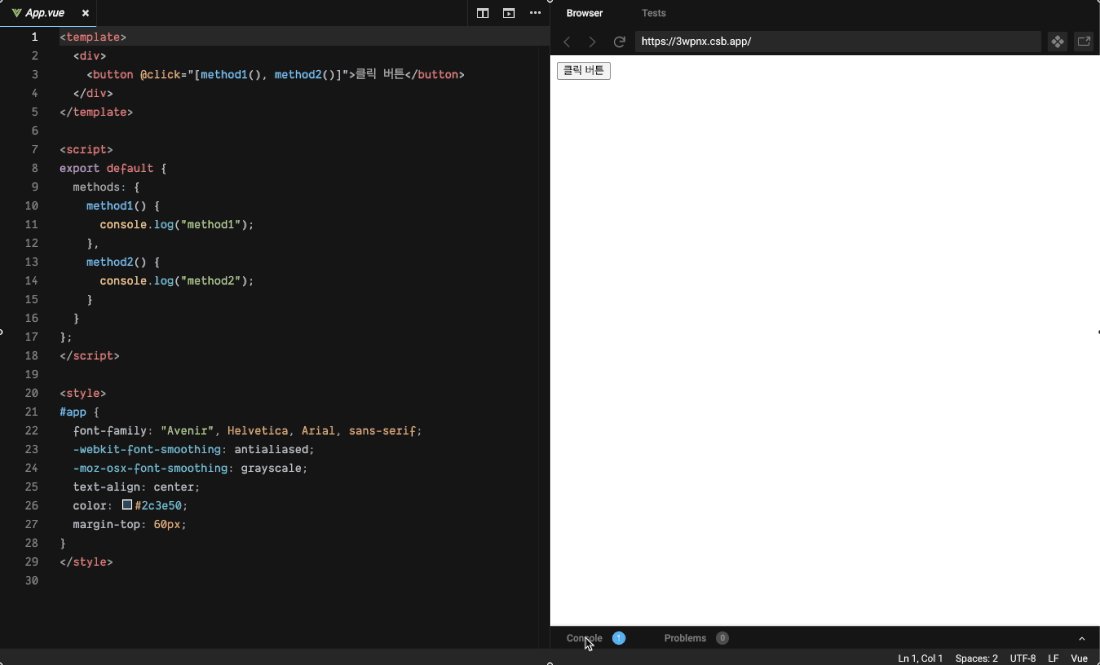
vue 템플릿에서 @click을 사용할 때 여러 개의 이벤트를 같이 사용하는 방법은 아래와 같습니다.
<template>
<div>
<button @click="[method1(), method2()]">클릭 버튼</button>
</div>
</template>
<script>
export default {
methods: {
method1() {
console.log("method1");
},
method2() {
console.log("method2");
}
}
};
</script>사용 예제
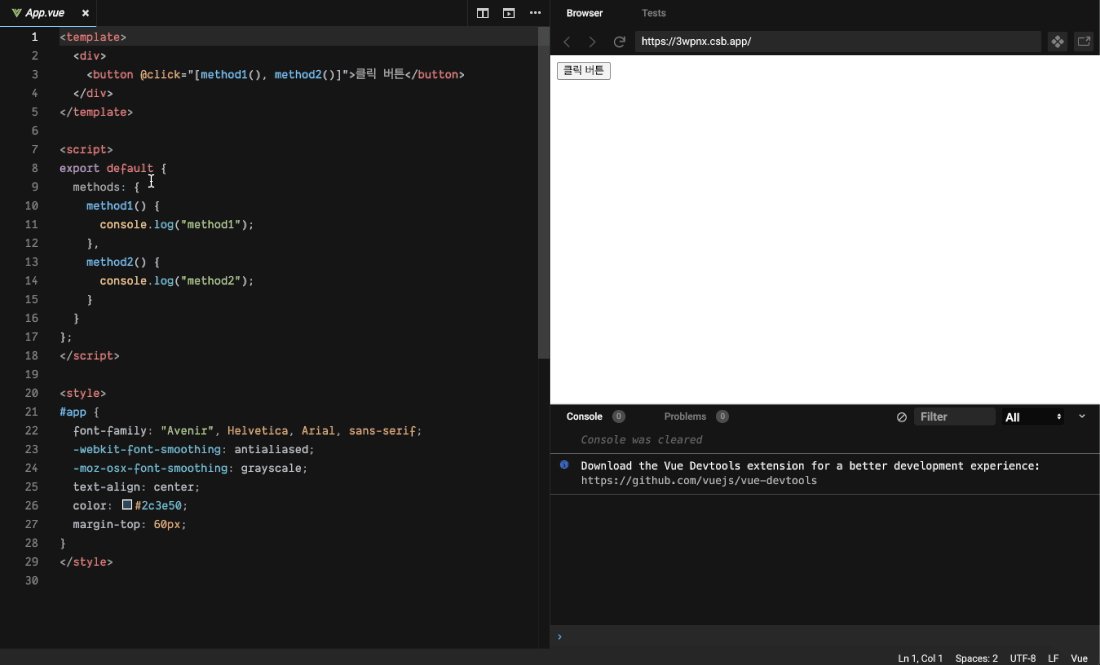
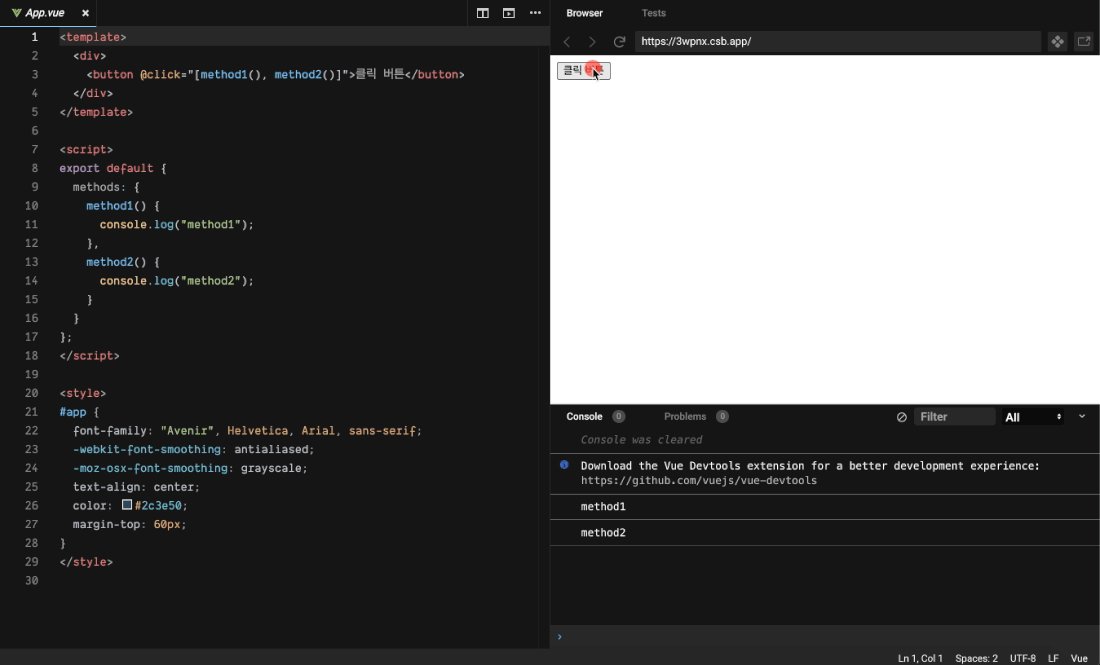
아래는 위 코드를 동작시킨 예시입니다. 버튼을 클릭했을 때 2개의 함수가 동시에 정상적으로 실행된 것을 확인할 수 있습니다.

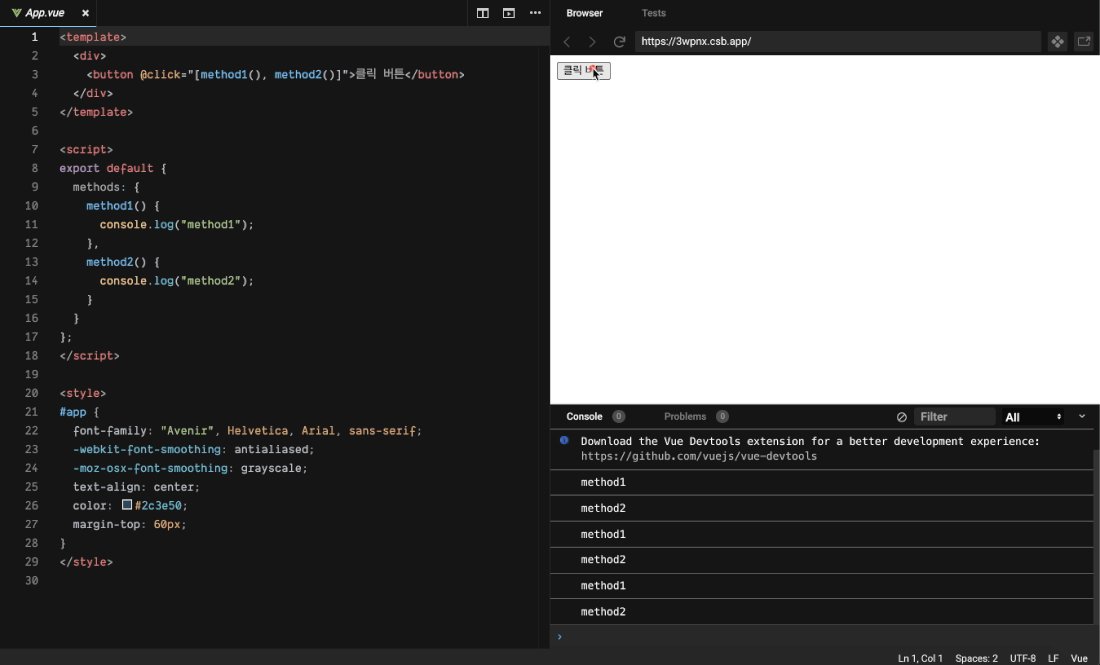
2개 이상 클릭 이벤트를 연결했을 때도 잘 동작합니다.

728x90
반응형
그리드형
'개발 > Vue' 카테고리의 다른 글
| Vue.js v-model 한글 사용 문제 초간단 해결 방법 (2) | 2020.11.18 |
|---|---|
| Vuex 모듈 state 깔끔하게 초기화하는 방법 (Reset Vuex Module State) (0) | 2020.10.22 |
| Vuex 제대로 사용하는 방법 (Vuex의 기초부터 심화까지) (1) | 2020.09.13 |
| 엑심베이(Eximbay)에서 자바스크립트(Javascript)로 FGKEY 설정하는 방법 (0) | 2020.07.31 |
| Vue watch에 lodash debounce 적용하는 방법 (0) | 2020.07.15 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











