
CSS 작업을 하다보면 너비값(width)은 가변으로 설정이 되지만, 높이값(height)은 가변으로 설정이 되지 않아서 고민을 해본 경험이 있을 것입니다. 이번 포스팅에서는 너비값 기준으로 높이값도 동일하게 가변으로 적용하기 위한 방법에 대해서 다뤄보도록 하겠습니다.
구현 예시
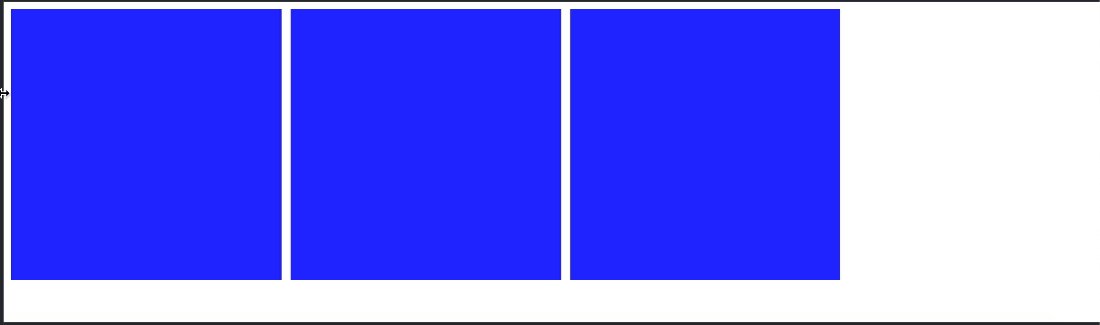
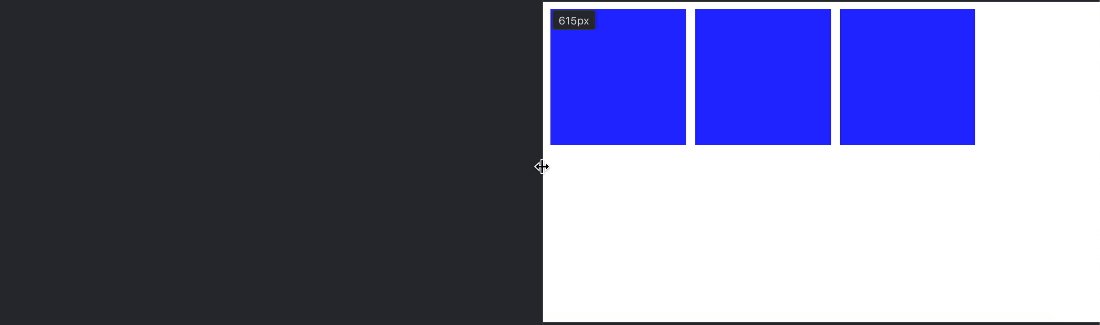
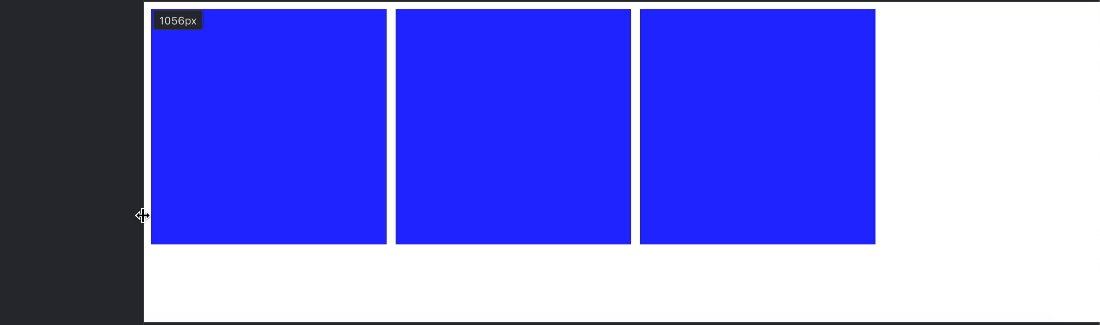
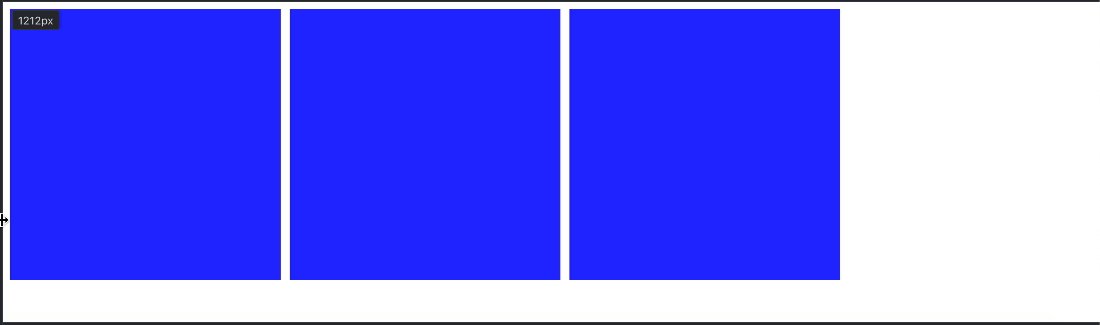
우리가 구현해볼 예시는 아래와 같습니다. CSS로 너비값이 퍼센트(percentage)로 설정되어 있고, 높이값 또한 퍼센트로 세팅해서 디바이스의 크기에 따라 원하는 가변 사이즈의 정사각형을 만들어 내는 것 입니다.

아래 코드와 같이 가변 너비값과 동일하게 높이값을 동일하게 퍼센트로 설정하면 어떻게 될까요?
.box {
float: left;
width: 25%;
height: 25%;
background-color: blue;
margin-right: 10px;
}여러분도 이미 알고 계시듯이 내부 컨텐츠의 높이가 존재하지 않는다면, 박스 높이값은 가변으로 설정해줄 수 없습니다. 내부 height 값이 존재하지 않은 상태에서 어떻게 가변 정사각형을 만들어낼 수 있을까요?
가변 정사각형을 만들 수 있는 방법은 padding-bottom을 활용해서 내부 높이값을 세팅하는 것입니다. 높이값에 퍼센트(%) 수치를 적용할 수 없던 이유가 내부 콘텐츠의 높이값이 존재하지 않아서였는데, 내부 콘텐츠의 높이값을 padding-bottom을 활용해서 콘텐츠 높이값을 적용하는 것입니다.
.box {
float: left;
width: 25%;
padding-bottom: 25%;
background-color: blue;
margin-right: 10px;
}마무리
굉장히 간단하죠? CSS에서 가변 높이값을 적용하기 위해서는 내부 콘텐츠의 높이값이 있어야 하는데, 내부 콘텐츠의 높이값을 가변으로 설정하는 방법 중 하나는 padding-bottom을 퍼센트(percentage)로 세팅하는 방법이 있다는 점을 기억하시면 됩니다.
'개발 > CSS3' 카테고리의 다른 글
| [CSS] :not() 선택자(selector) 초간단 사용방법 (1) | 2021.02.09 |
|---|---|
| CSS에서 텍스트 ellipsis('...') 말줄임 표시 처리하는 방법 (2줄, 3줄) (0) | 2021.01.25 |
| overscroll-behavior 속성을 활용해서 스크롤 체이닝 현상 막는 방법 (2) | 2020.07.28 |
| [크로스 브라우징] IE9에서 자동으로 이미지 높이값을 default size로 계산하는 경우 (0) | 2020.02.16 |
| display: inline-block 속성 숨겨진 여백 제거 (0) | 2020.02.13 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











