
서버사이드에서 데이터를 내려줄 때 강제로 텍스트를 truncate 처리한 후 내려줄 수 있지만, CSS만으로 텍스트를 원하는 단위로 자를 수 있다는 것 알고 계셨나요? 이번 포스팅에서는 CSS를 활용해서 텍스트 말줄임 처리하는 방법에 대해서 알아보도록 하겠습니다.
한 줄 단위로 텍스트 자르는 방법
CSS로 말줄임 처리를 하기 위해서 글자를 출력할 공간이 필요합니다. 기본적으로 CSS display 속성의 inlline 값은 요소의 너비를 가질 수 없기 때문에 이를 block으로 바꿔줌으로써 너비를 가질 수 있게 변경해야 합니다.
.box {
display: block;
}요소에 너비가 지정되었다면 이제 텍스트는 너비를 넘어서게 되면 자동으로 줄바꿈을 하게 됩니다. 자동으로 줄바꿈되는 것을 white-space 속성을 nowrap 값으로 설정함으로써 막을 수 있습니다.
.box {
display: block;
white-space: nowrap;
}이제 nowrap으로 인해 넘치는 텍스트를 감추는 작업이 필요합니다. 넘치는 부분을 감추기 위해 CSS overflow 속성을 사용합니다. 해당 요소의 overflow 속성을 hidden으로 처리함으로써 넘치는 부분을 화면에서 감춥니다.
.box {
display: block;
white-space: nowrap;
overflow: hidden;
}이제 넘치는 부분을 숨김처리 했으니 숨긴 부분에 말줄임 처리만 하면 됩니다! 텍스트의 말줄임표(...) 처리를 하기 위해서 CSS text-overflow 속성에 ellipsis 값을 넣어줍니다.
.box {
display: block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}여러 줄로 텍스트 자르는 방법
한 줄 단위로 텍스트를 자르는 방법에 대해서 알아봤으니 이제 한 줄이 아닌 여러 줄 단위로 텍스트를 자르는 방법에 대해서 알아보도록 하겠습니다. 한 줄로 텍스트를 자르기 위해서는 너비값을 설정하는 것이 중요했지만, 여러 줄 단위로 텍스트를 자르기 위해서는 요소의 높이값 설정도 중요합니다.
.box {
width: 200px;
/* 특정 단위로 텍스트를 자르기 위한 구문 */
white-space: normal;
display: -webkit-box;
-webkit-line-clamp: 3; /* 텍스트를 자를 때 원하는 단위 ex) 3줄 */
-webkit-box-orient: vertical;
overflow: hidden;
}여러 줄로 텍스트를 자를 경우 핵심은 line-clamp 속성과 box-orient 속성입니다.
- display: box - 속성은 블록을 수직, 수평으로 배치하거나 역순으로 배열하거나 임의로 배치 순서를 바꿀 수 있는 속성
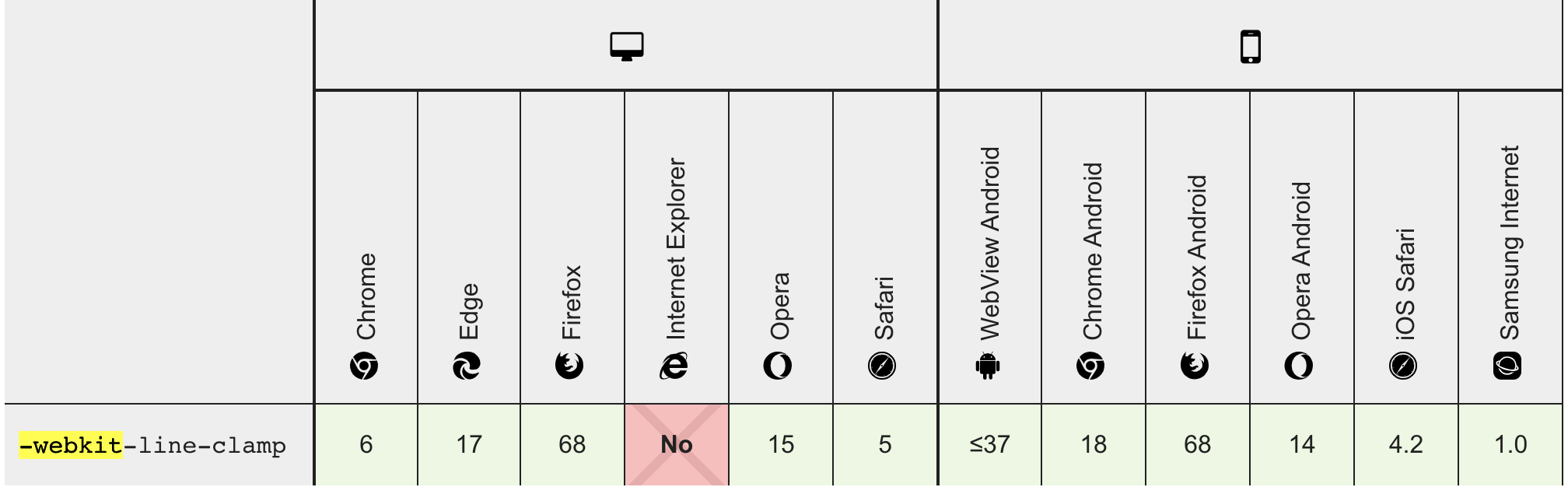
- line-clamp: 3 - 블록 컨테이너의 콘텐츠를 지정한 줄 수만큼 제한하는 속성
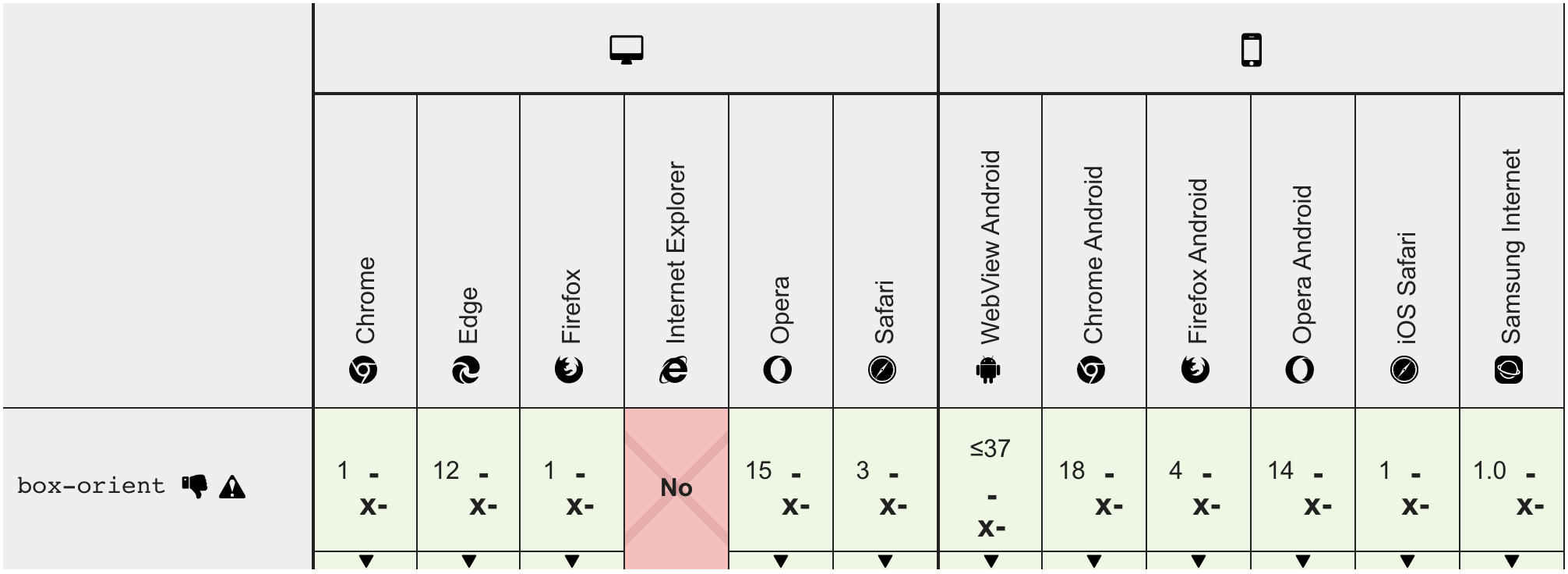
- box-orient: 3 - 콘텐츠를 가로 또는 세로로 배치할지 여부를 결정하는 속성
해당 CSS 값에 webkit이라는 접두어는 크로스 브라우징을 위해서 필요한 구문입니다. -webkit-과 같은 경우 구글, 사파리 브라우저에서 사용 가능한 vendor prefix입니다.
브라우저 호환성
여러 줄로 텍스트를 자르기 위해 사용한 방법을 사용할 때는 브라우저 지원 범위를 확인 후 사용하시는 것을 추천드립니다.


-webkit-line-clamp - CSS: Cascading Style Sheets | MDN
-webkit-line-clamp CSS 속성은 블록 컨테이너의 콘텐츠를 지정한 줄 수만큼으로 제한합니다. display 속성을 -webkit-box 또는 -webkit-inline-box로, 그리고 -webkit-box-orient 속성을 vertical로 설정한 경우에만 동작
developer.mozilla.org
box-orient - CSS: Cascading Style Sheets | MDN
Non-standard This feature is non-standard and is not on a standards track. Do not use it on production sites facing the Web: it will not work for every user. There may also be large incompatibilities between implementations and the behavior may change in t
developer.mozilla.org
'개발 > CSS3' 카테고리의 다른 글
| 테이블 테두리 둥글게(라운딩) 만드는 방법 | table with border radius css (0) | 2021.07.25 |
|---|---|
| [CSS] :not() 선택자(selector) 초간단 사용방법 (1) | 2021.02.09 |
| CSS width height 같게 반응형 정사각형 만드는 방법 (CSS width height same) (1) | 2020.11.26 |
| overscroll-behavior 속성을 활용해서 스크롤 체이닝 현상 막는 방법 (3) | 2020.07.28 |
| [크로스 브라우징] IE9에서 자동으로 이미지 높이값을 default size로 계산하는 경우 (0) | 2020.02.16 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











