
라이브러리 버전
- vue-awesome-swiper@4.1.1
- swiper@5.4.5
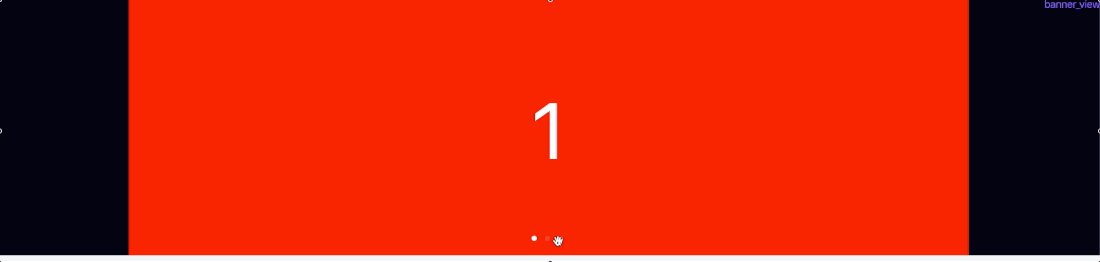
Nuxt.js에서 vue-awesome-swiper를 활용해서 swiper 페이지네이션(pagination) 기능을 구현할 수 있는데요. 구현하려는 의도는 아래와 같습니다.

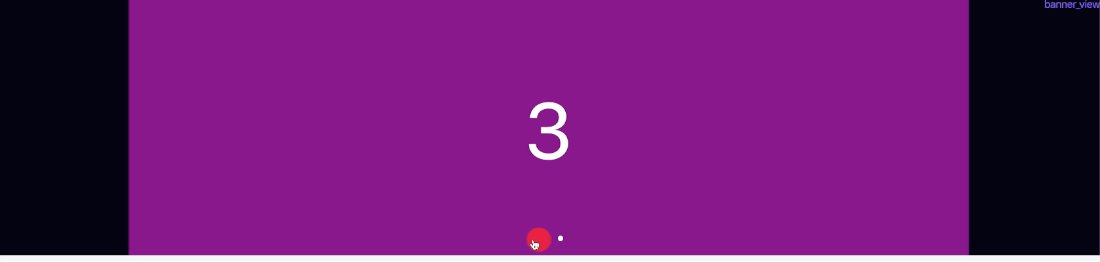
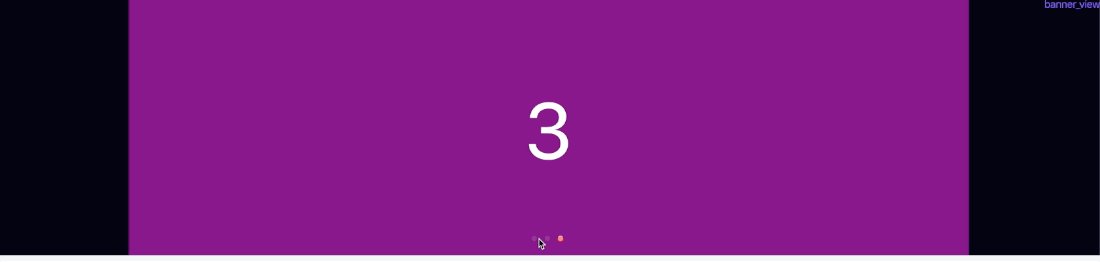
하지만 swiper 이벤트에 vue 컴포넌트 데이터 변이 로직을 넣으니까 위 의도대로 동작하지 않았는데요. 증상은 아래와 같습니다. swiper에서 제공하는 페이지네이션을 누르자 2번째 슬라이드에서 3번째 슬라이드로 넘어가는 도중 이상한 버그가 발생하여 처음 의도와는 다르게 동작한다는 사실을 발견하게 되었습니다.

구현된 코드
nuxt에서 vue-awesome-swiper를 사용한 코드는 아래와 같습니다.
<div v-swiper:swiper="swiperOption" class="swiper-container">
<ul class="swiper-wrapper">
<li
v-for="n in 3"
:key="`banner-swiper-slide--${n}`"
class="swiper-slide"
:class="[`swiper-slide--${n}`]"
>
{{ n }}
</li>
</ul>
<div class="swiper-pagination"></div>
</div>export default {
data() {
return {
startProgress: false,
swiperOption: {
loop: true,
threshold: 20,
autoplay: {
delay: 5000
},
on: {
init: this.init,
sliderMove: this.stopAutoplay,
slideChangeTransitionStart: this.stopAutoplay,
transitionEnd: this.startAutoplay
},
pagination: {
el: '.swiper-pagination',
clickable: true
}
}
}
},
methods: {
init() {
this.startProgress = true
},
stopAutoplay() {
try {
this.startProgress = false
} catch (err) {
console.error(err)
}
},
async startAutoplay() {
try {
this.startProgress = true
} catch (err) {
console.error(err)
}
}
}
}문제점
문제점은 아래 swiper 옵션에서 on 이벤트를 붙여주는 단계가 있는데, 해당 이벤트에서 vue 데이터 변이가 일어난 후 화면 갱신이 되는 순간 swiper가 의도와는 다르게 동작하는 점을 확인하게 되었습니다.
해결방법
해결방법은 의외로 간단했습니다. 아래 코드처럼 vue v-once 디렉티브를 사용하면 해당 문제점이 간단하게 해결됩니다. v-once 디렉티브는 HTML 코드로 출력된 이후에 데이터 변경이 있더라도 처음 바인딩된 값을 유지시킬 때 사용하는 디렉티브입니다. swiper가 해당 DOM에 바인딩된 후 이후 데이터 변경으로 인해 DOM이 변경되지 않기 때문에 해당 문제점이 해결된 모습입니다.
<div v-once v-swiper:swiper="swiperOption" class="swiper-container">
<ul class="swiper-wrapper">
<li
v-for="n in 3"
:key="`banner-swiper-slide--${n}`"
class="swiper-slide"
:class="[`swiper-slide--${n}`]"
>
{{ n }}
</li>
</ul>
<div class="swiper-pagination"></div>
</div>
'개발 > Nuxt.js' 카테고리의 다른 글
| Nuxt.js에서 깔끔하게 구글 애드센스(Google Adsense) 추가하는 방법 (0) | 2021.11.03 |
|---|---|
| Nuxt.js asyncData, fetch 차이점 및 사용법 | 간단 예제를 통한 비교 (Data Fetching Hook) (0) | 2021.11.03 |
| Nuxt.js에서 웹폰트 제대로 사용하는 방법 (0) | 2020.11.18 |
| nuxt core-js@3 사용하는 방법 (how to use core-js@3x with Nuxt.js) (0) | 2020.10.21 |
| nuxt-link와 클릭 이벤트(click event)를 같이 사용하는 방법 (0) | 2020.08.23 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











