
티스토리 애드센스 수익을 높이는 방법 중 하나는 당연하게도 사용자에게 광고를 자주 노출해야 되는 것입니다. 그렇다면 티스토리 블로그에서 사용자에게 광고를 자주 노출시켜주려면 어떻게 할까요?
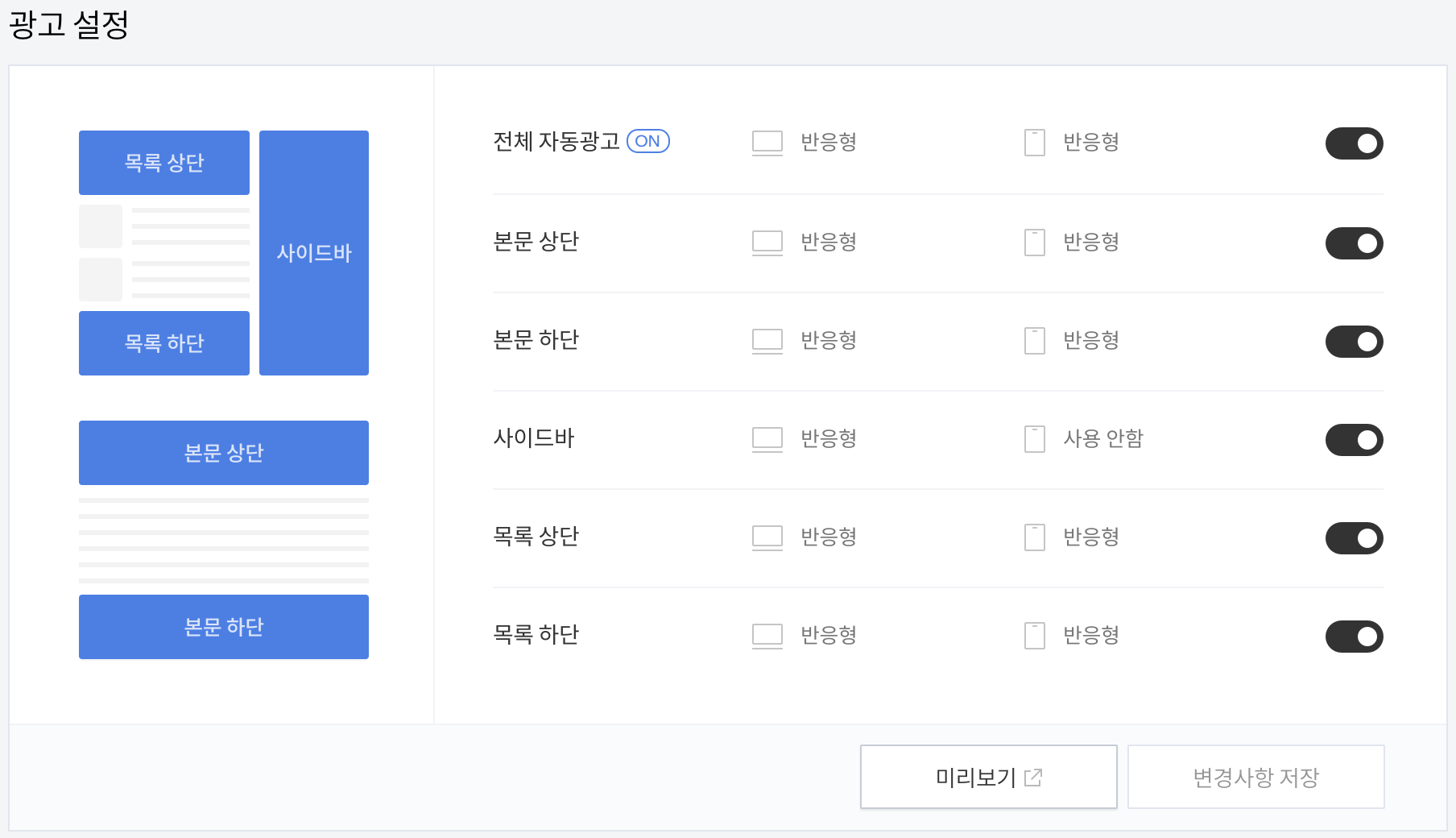
최근 티스토리 수익에서 애드센스 광고 위치를 조정할 수 있다는 것은 다들 알고 계셨을 것입니다.

블로그 콘텐츠 목록 상단과 목록 하단 그리고 사이드바에 배치하는 것은 굉장히 효율적인 광고 배치입니다. 티스토리에서 수익 관련해서 이러한 기능을 제공하지 않았을 때 사용자들이 애드센스 광고를 DIY로 추가하는데 어려움이 있었으나 최근에는 굉장히 쉽게 추가할 수 있게 되었죠.
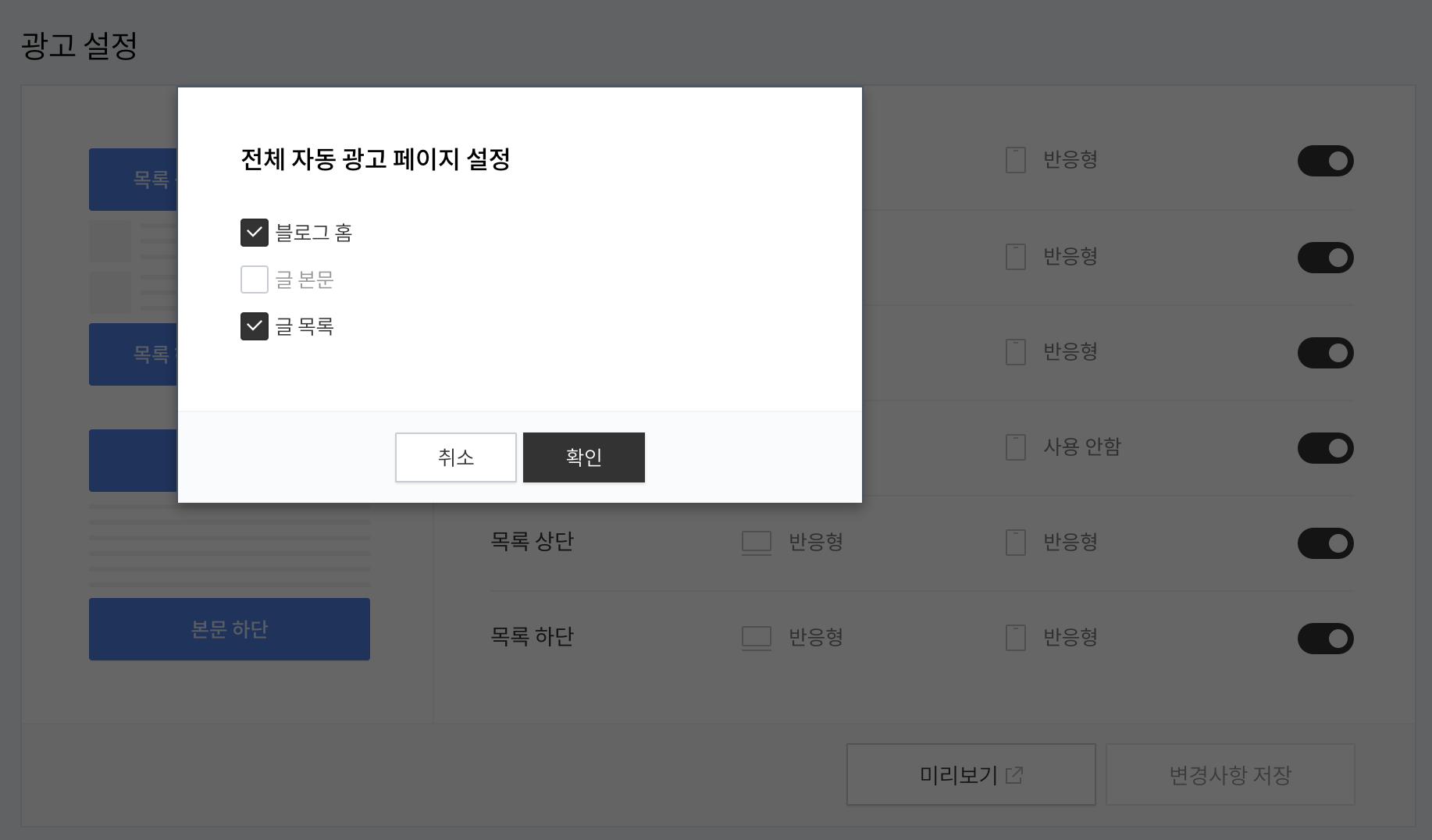
하지만 저는 이러한 광고 배치 + 자동광고 배치로 광고를 노출하는 전략은 조금 비효율적인 방식이라고 생각했습니다. 그래서 실험적으로 배치해본 것이 애드센스 광고 설정에 전체 자동 광고 페이지 설정에 글 본문을 제외하고, 글 본문 페이지에는 제가 커스터마이징한 애드센스 삽입 코드를 넣도록 구현했습니다.

글 본문을 제외한 이유는 제가 글 본문에서 광고를 효율적이게 배치하는 방법은 콘텐츠 내부에 최대한 광고를 많이 넣어주는 것이라고 생각했기 때문입니다. 자동광고의 경우 의도한 위치에 광고를 삽입할 수 없죠. 사이드바가 fixed가 되지 않는 이상 사이드바에 광고를 배치시켜봤자 금방 사용자 시야에서 사라집니다. 그리고 모바일에서는 더욱 광고 노출 빈도수가 줄어들게 됩니다. 저는 이 부분을 해결하기 위해 대부분의 광고를 콘텐츠 내부에 노출시키고자 직접 코드를 구현했습니다.
본문에 애드센스 광고 삽입하는 방법
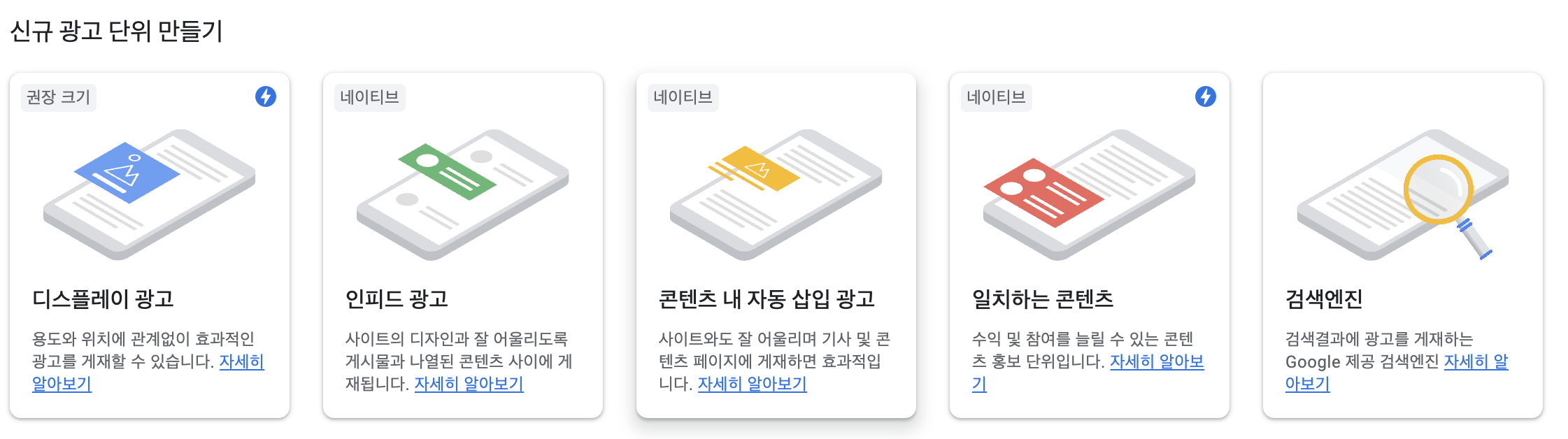
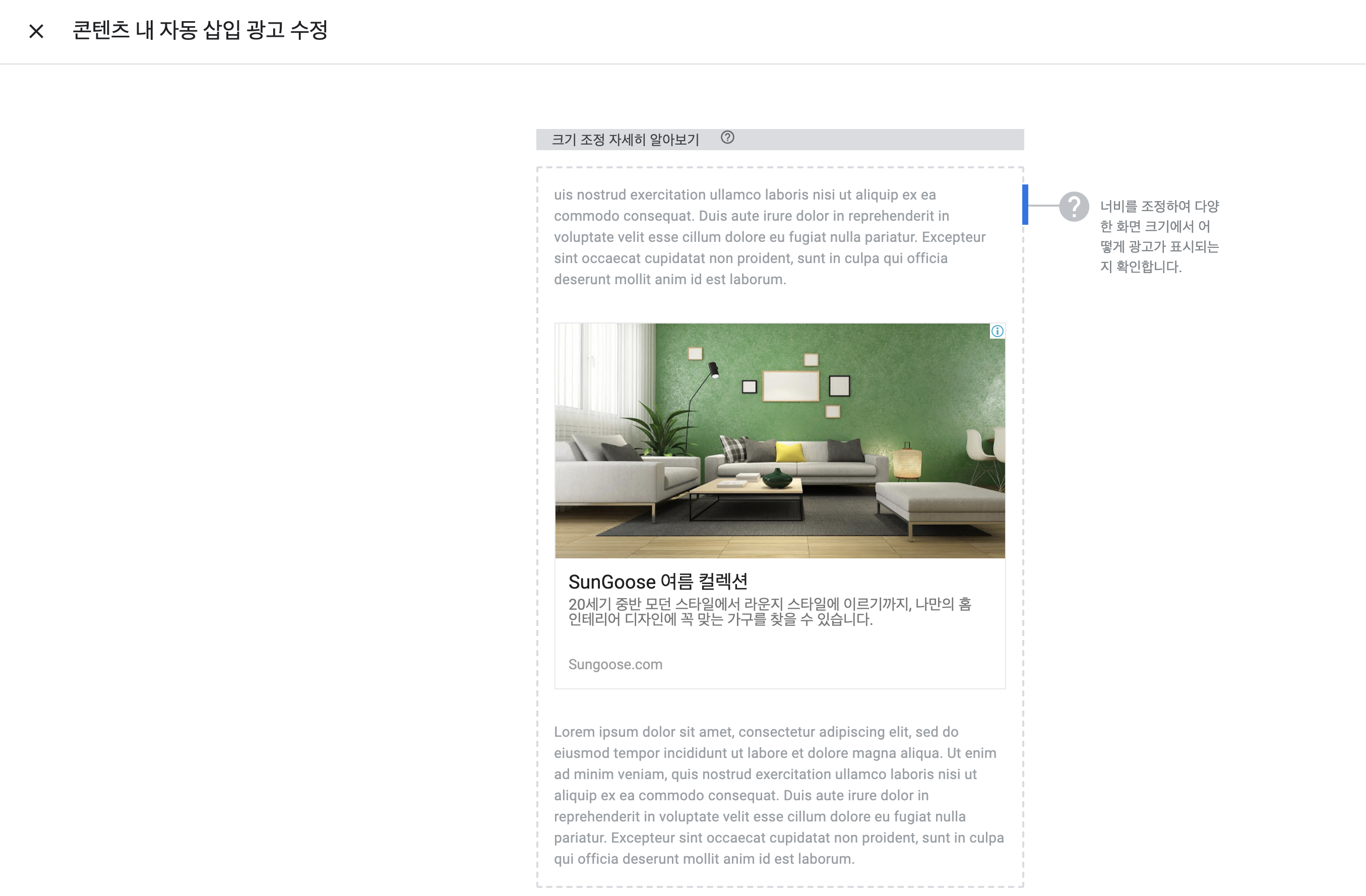
본문에 애드센스 광고를 삽입하기 위해 우선 애드센스에서 제공하는 콘텐츠 내 자동 삽입 광고 코드를 생성합니다.


<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-12312897124891" // 필요한 부분
data-ad-slot="3475983479253"></ins> // 필요한 부분
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>이렇게 애드센스 삽입 코드를 생성했다면, 여기서 필요한 부분은 data-ad-client와 data-ad-slot입니다. 해당 부분을 직접 구현한 코드에 추가할 것입니다.
data-ad-client="ca-pub-12312897124891" // 필요한 부분
data-ad-slot="3475983479253"></ins> // 필요한 부분코드 예시
구현한 코드는 굉장히 간단합니다. 코드가 어떻게 동작하는지 간단히 설명드리자면, 글 본문 페이지가 실행될 때 페이지의 h2태그를 찾아 해당 태그 바로 위에 우리가 송출하고자하는 광고 코드를 삽입하는 것입니다.
// 애드센스 본문 삽입 전체 스크립트 코드
const injectAds = () => {
const wrap = document.createElement("div");
// 티스토리 광고 컨테이너 세팅
wrap.classList.add("post-inner-ads");
wrap.classList.add("revenue_unit_item");
wrap.classList.add("adsense");
wrap.classList.add("responsive");
// 애드센스 기본 스크립트 생성
const setAdsScript = () => {
let s = document.createElement("script");
s.type = "text/javascript";
s.async = true;
s.src = "https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";
return s;
};
// 자신의 애드센스 클라이언트 아이디와 슬롯을 여기에 추가해야 합니다.
const setIns = () => {
const ins = document.createElement("ins");
ins.style.display = "block";
ins.setAttribute("class", "adsbygoogle");
ins.setAttribute("data-ad-client", "애드센스 클라이언트 아이디");
ins.setAttribute("data-ad-slot", "애드센스 슬롯");
ins.setAttribute("data-ad-format", "fluid");
return ins;
};
const setAdsWindowScript = () => {
let s = document.createElement("script");
const actualCode =
"(" +
function() {
(adsbygoogle = window.adsbygoogle || []).push({});
} +
")();";
s.textContent = actualCode;
return s;
};
wrap.appendChild(setAdsScript())
wrap.appendChild(setIns())
wrap.appendChild(setAdsWindowScript())
return wrap;
}
window.addEventListener('load', () => {
try {
const targets = document.querySelectorAll("h2[data-ke-size]");
Array.from(targets).map(el => {
const parentEl = el.parentNode;
parentEl.insertBefore(injectAds(), el);
});
} catch(err) {
console.error(err)
}
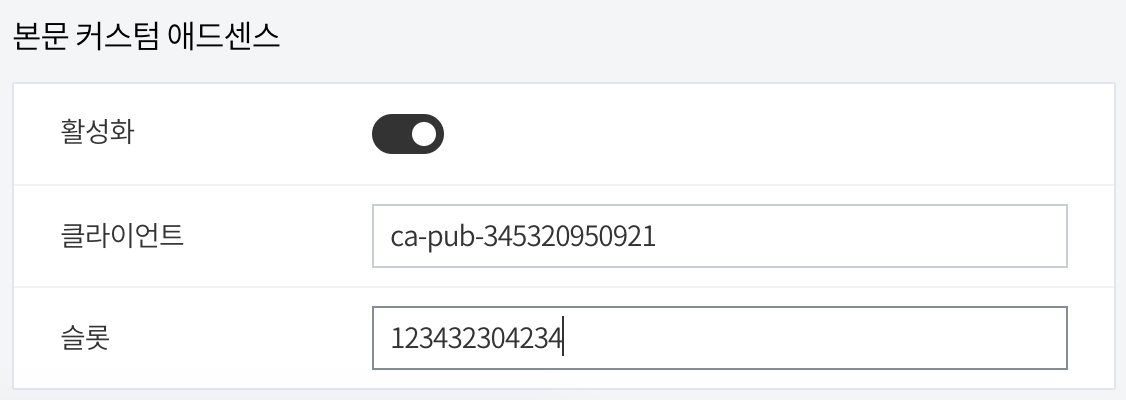
}) 만약 코드를 읽기 어려운 분이라면 아래 부분의 client와 slot만 수정하고 복붙하시면 됩니다.
// 이 부분이 핵심입니다.
const setIns = () => {
const ins = document.createElement("ins");
ins.style.display = "block";
ins.setAttribute("class", "adsbygoogle");
ins.setAttribute("data-ad-client", "애드센스 클라이언트 아이디");
ins.setAttribute("data-ad-slot", "애드센스 슬롯");
ins.setAttribute("data-ad-format", "fluid");
return ins;
}; 해당 코드를 삽입한 후, 글 목록 페이지로 이동하면 아래와 같이 설정한 애드센스 광고가 배치되는 것을 확인할 수 있습니다. 참고로 콘텐츠 대비 애드센스 광고를 너무 많이 추가하면 광고가 송출되지 않습니다.

베이스캠프 스킨
1월 안에 베이스캠프 무료 스킨을 배포할 예정입니다. 베이스캠프 스킨에 해당 본문 애드센스 삽입 코드 또한 제공할 예정입니다. 그때까지 스킨편집 > HTML에서 </body> 태그 위에 커스텀 애드센스 코드를 넣어서 사용하세요!

수익은 확실히 늘었을까?
우선 제 수익과 관련된 모든 정보를 공개할 수 없다는 점 양해 부탁드립니다. 하지만 말씀드릴 수 있는 부분은 확실히 애드센스 데일리 지표를 확인해보면 콘텐츠 내부에 삽입했을 때 수익이 평균 50% 이상 더 많이 잡혔다는 점입니다. 자동광고로 광고를 송출하는 것보다 콘텐츠 내부에 광고를 모두 배치하는 것이 훨씬 수익률이 좋기 때문에 현재 패턴대로 저도 블로그를 운영해 나갈 예정입니다.
물론 이 방법보다 훨씬 효율적이고 수익률이 높은 방법이 나온다면, 그 방법으로 바로 변경할 것이지만, 현재까지는 이 방법이 가장 효율적으로 수익을 창출할 수 있는 방법인 것 같습니다.
'블로그 > 티스토리 팁' 카테고리의 다른 글
| 티스토리 네이버 애널리틱스 연동하는 방법 (초간단, 100% 성공) (0) | 2021.01.23 |
|---|---|
| 티스토리에 후원(Donation) 및 기부 버튼 추가하는 방법 with. Buy Me a Coffee (9) | 2021.01.03 |
| 티스토리 블로그 다음 저품질 해결방법 (하루만에 탈출한 후기) (17) | 2020.11.17 |
| 티스토리 통계 l.facebook, lm.facebook란? (0) | 2020.11.12 |
| 내 티스토리 블로그 점수(지수) 확인하는 방법 (2) | 2020.11.11 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











