
최근에 유튜브(Youtube), 넷플릭스(Netflex), 페이스북(Facebook)와 같은 글로벌 웹서비스를 인터넷 익스플로러(Internet Explorer, IE)에서 접근하면, 마이크로소프트 엣지(Edge) 브라우저로 자동으로 이동하는 것을 알 수 있습니다. 이렇듯 과거 레거시 브라우저를 대응하기보다 이제는 엣지(Edge) 브라우저로 이동시킴으로써 사실상 IE 대응을 종료한 움직임을 확인할 수 있습니다.

처리방법
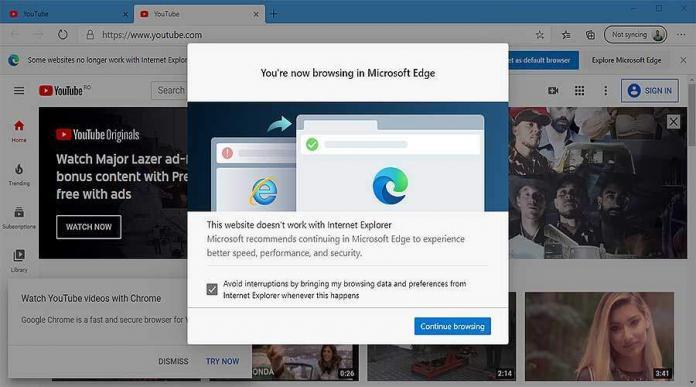
코드는 굉장히 간단합니다. 웹서비스에 접근하는 유저정보(UA, UserAgent)를 체크해서 인터넷 익스플로러에서 접근한 유저의 경우 강제로 'microsoft-edge'라는 스키마와 현재 접근 경로를 붙여서 다시 이동시키면 엣지 브라우저가 있을 경우 자동으로 엣지로 이동시킵니다. 'microsoft-edge'를 붙여서 페이지를 이동하면 엣지브라우저가 새창으로 호출되게 되고, 현재 익스플로러 브라우저는 아래 이미지와 같은 마이크로소프트 페이지로 이동하게 됩니다.
<script>
if(/MSIE \d|Trident.*rv:/.test(navigator.userAgent)) {
window.location = 'microsoft-edge:' + window.location;
setTimeout(function() {
window.location = 'https://go.microsoft.com/fwlink/?linkid=2135547';
}, 1);
}
</script>
'개발 > Javascript' 카테고리의 다른 글
| 자바스크립트 encodeURI encodeURIComponent 차이 | URL 한글 인코딩 디코딩 방법과 예시 (0) | 2021.10.21 |
|---|---|
| 자바스크립트 모바일 키보드 닫는 방법(비활성화) | Close Mobile Keyboard & Menu on Return (0) | 2021.07.25 |
| [Javascript] append vs appendChild 차이점 (초간단) (2) | 2021.01.19 |
| 부모 노드 맨 앞에 요소를 삽입하는 방법 (appendChild 말고! prependChild Javascript) (1) | 2021.01.18 |
| 자바스크립트로 HTML5 캔버스(Canvas)에 백그라운드 배경 추가하는 방법 (0) | 2021.01.06 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











