
텔레그램(Telegram)에 링크를 보내면 URL에서 제공하는 Open Graph 데이터를 자동으로 읽고 페이지 미리보기를 생성합니다. 동일한 페이지의 오픈 그래프 데이터가 변경되어도 텔레그램은 한번 캐싱한 데이터를 내보내기 때문에 바로 업데이트가 되지 않습니다. 그래서 바로 갱신이 필요하다면 오픈 그래프 데이터 캐시를 지워야 합니다.
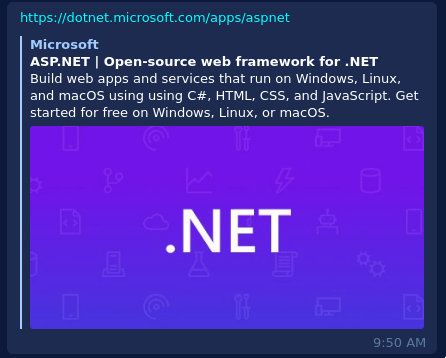
미리보기 예시
특정 페이지의 메타 태그로 추가된 오픈 그래프 데이터를 활용해서 미리보기를 생성합니다.
<meta property="og:site_name" content="Microsoft">
<meta property="og:title" content="ASP.NET | Open-source web framework for .NET">
<meta name="twitter:image" content="https://dotnet.microsoft.com/images/redesign/social/large.png">
<meta property="og:description" content="ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript." />아래 이미지와 같이 텔레그램은 오픈 그래프 데이터를 기반으로 미리보기를 제공할 것입니다.

하지만 해당 사이트의 오픈 그래프 데이터가 변경되었을 때 우리는 변경된 오픈 그래프 데이터를 보는 것을 기대했지만 실제로는 이전에 등록된 오픈 그래프 데이터를 보게 될 것 입니다. 이때 텔레그램에서 오픈 그래프 데이터 갱신이 필요한데 텔레그램에서는 이를 굉장히 간편한 방식으로 제공하고 있습니다.
@webpagebot 사용
webpagebot을 추가해서 여기에 링크를 보내면 끝납니다. 봇에게 링크를 전달하면 웹페이지봇은 해당 링크로 들어가서 오픈 그래프 데이터를 재생성합니다. 타이틀, 디스크립션 뿐만 아니라 이미지 데이터로 바로 갱신됩니다.
'개발' 카테고리의 다른 글
| iOS pod 삭제, 클린, 설치 명령어 (0) | 2023.04.17 |
|---|---|
| 패키지 잠금 파일(package-lock.json, yarn.lock)이 도대체 무엇일까? (0) | 2021.10.29 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.








