이번 포스팅에서는 Nuxt.js와 Contentful로 구축된 static site를 netlify를 통해 배포하는 방법을 살펴보겠습니다.
우선 https://www.netlify.com/ 에서 회원가입을 하고 로그인하도록 하겠습니다.

여러가지 플랫폼으로 가입할 수 있는데, 저는 깃허브로 가입하도록 하겠습니다.
아래 버튼을 눌러서 배포할 프로젝트를 설정하도록 합니다.

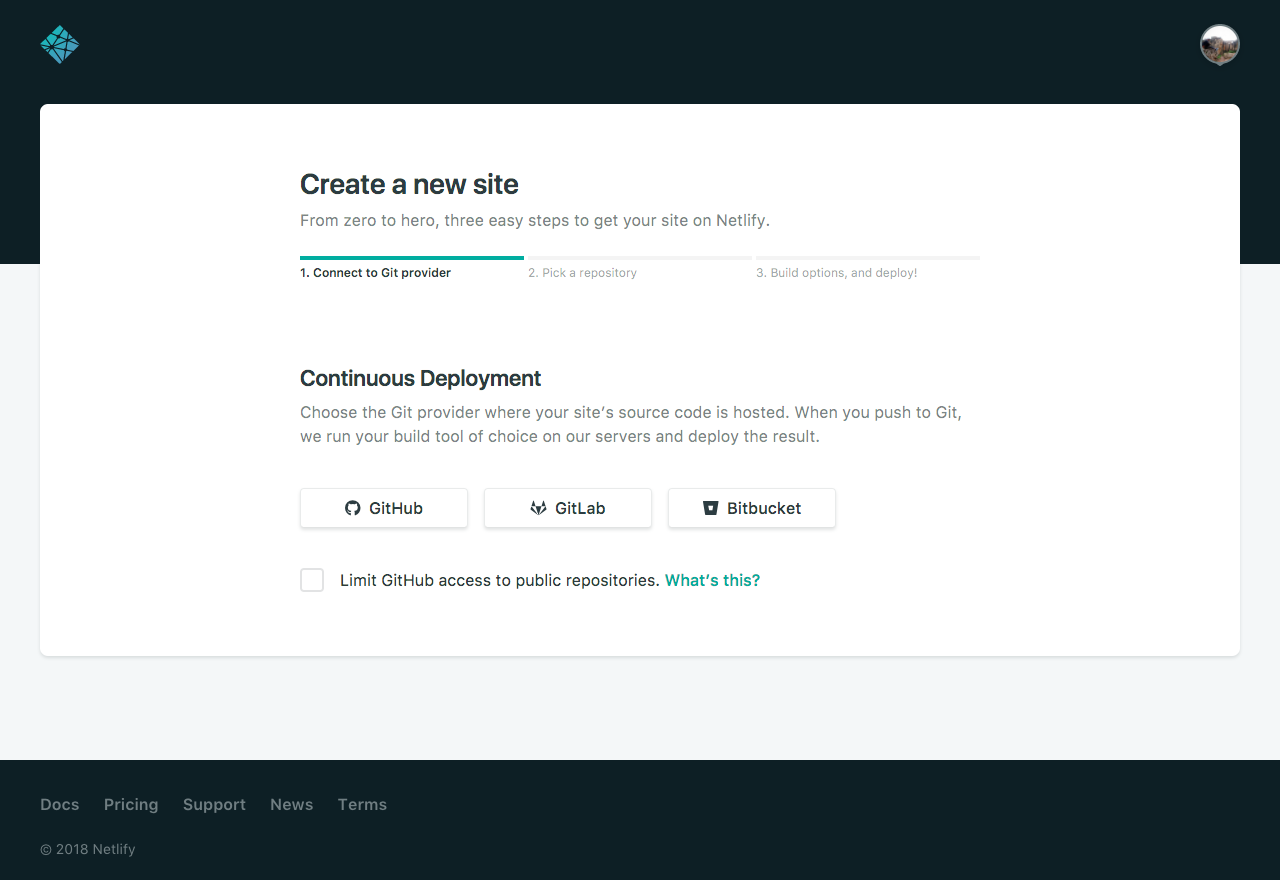
프로젝트 저장소는 Github, Gitlab 그리고 Bitbucket으로 지정해서 배포를 할 수 있는데 저희는 익숙한 Github 저장소를 활용해서 배포를 해보도록 할게요.

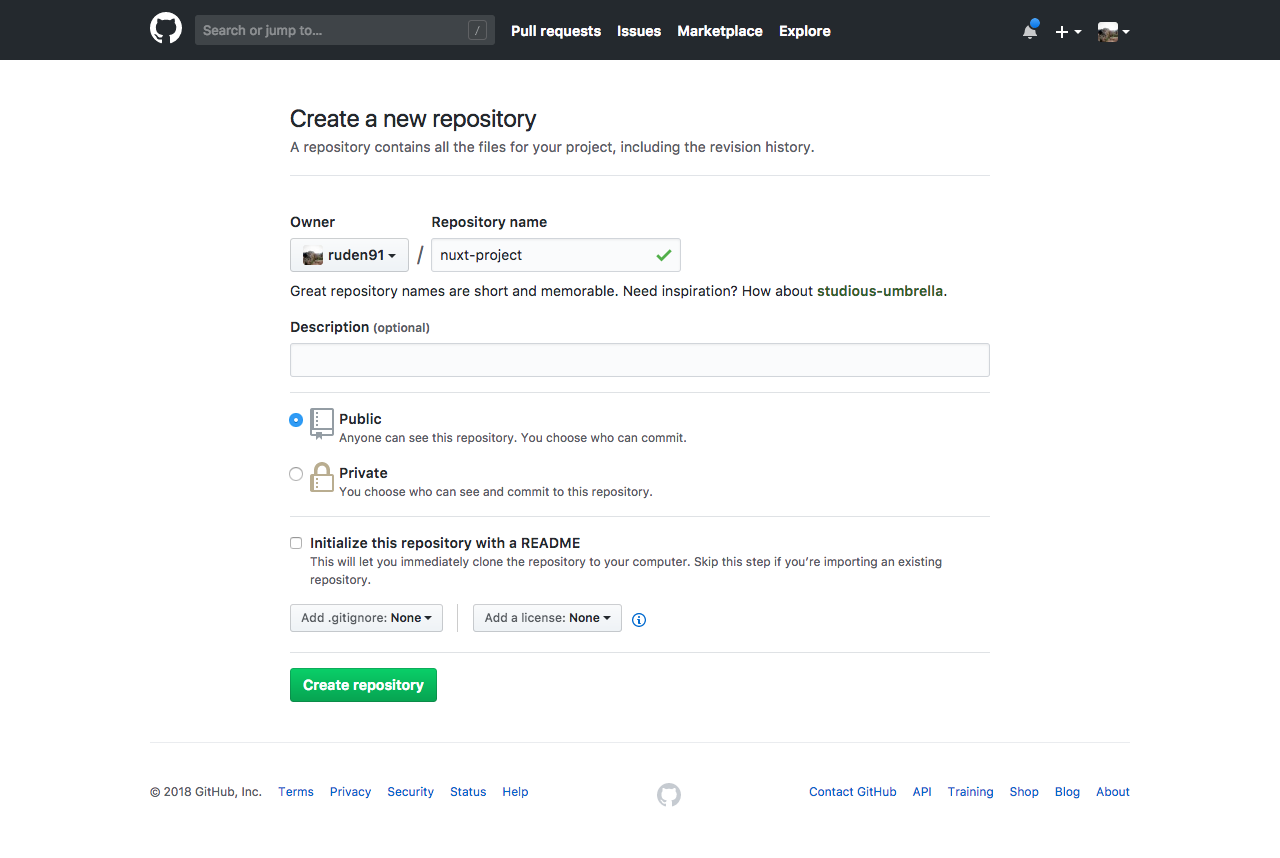
프로젝트를 저장소에 올리기 위해 https://github.com/에 가입합니다. 깃허브를 가입하면 좌측에 New repository버튼이 있는데 이 버튼을 눌러서 저장소를 생성하도록 합니다.

저장소 생성

저장소를 생성하면 저장소에 저희의 코드들을 올릴 수 있는 url이 생성되는데요
(예시: https://github.com/ruden91/nuxt-feruden.git)
간단한 터미널 명령어로 깃저장소로 코드를 올릴 수 있습니다.
저희가 작성한 프로젝트 폴더에 git을 초기화합니다.
git init // 깃 초기화
git remote add origin https://github.com/ruden91/nuxt-feruden.git(저장소 url) // alias 설정
git add .
git commit -m "initial settings, connect nuxt and contentful"
git push origin master위 명령어를 통해 프로젝트에 깃을 초기화하고 저희가 작업한 프로젝트들을 외부 깃 저장소에 올린겁니다. 위 명령어가 뭔지 모르시다면 간단하게 설명드리겠습니다.
- git init - 저희가 작성한 프로젝트에서 깃을 사용하기 위해 깃을 초기화하는 단계
- git remote add origin {git repo url} - 외부 깃 저장소의 url을 간편하게 사용하기 위해 별칭으로 설정하는 단계
- git add . - 저희가 작업한 모든 작업물들을 저장소에 올리기 위해 추가
- git commit -m "~" - 저장소에 올리기 위해 추가한 작업들에 특정 메시지를 적어서 올릴 준비
- git push origin master - 좀전에 별칭으로 지정한 origin path에 모든 작업물들을 외부 깃 저장소로 올리는 단계
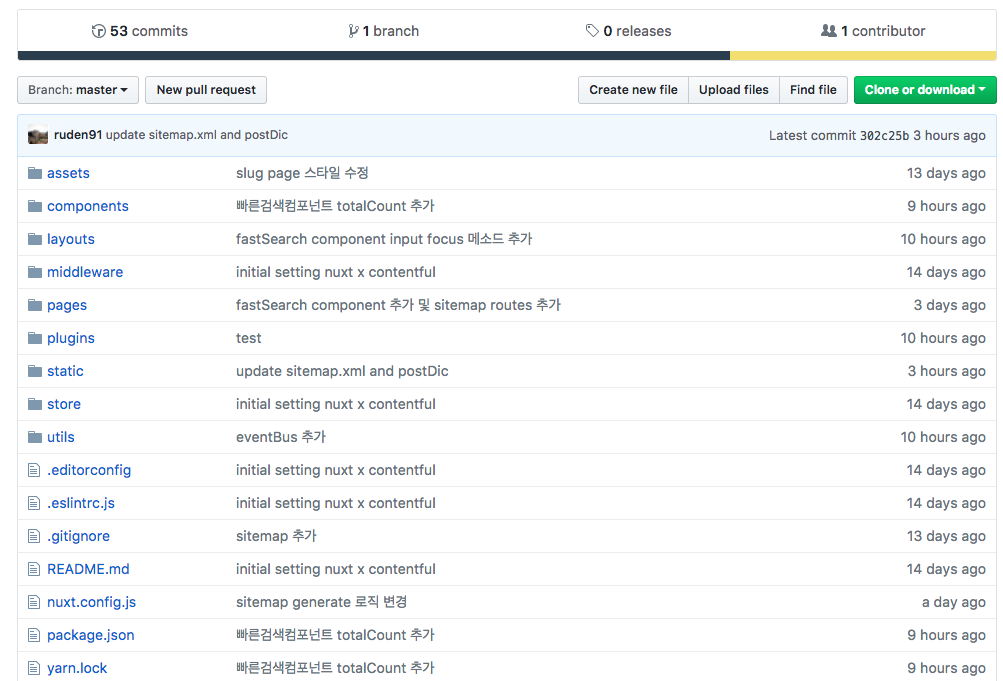
이 단계를 거치면 로컬에서 작업한 작업물들이 깃 저장소에 올라가게 됩니다. 아래와 같이 저장소에 파일들이 잘 올라가면 성공

자 이제 저장소에 파일을 모두 올렸으니 다시 netlify로 돌아가봅시다.

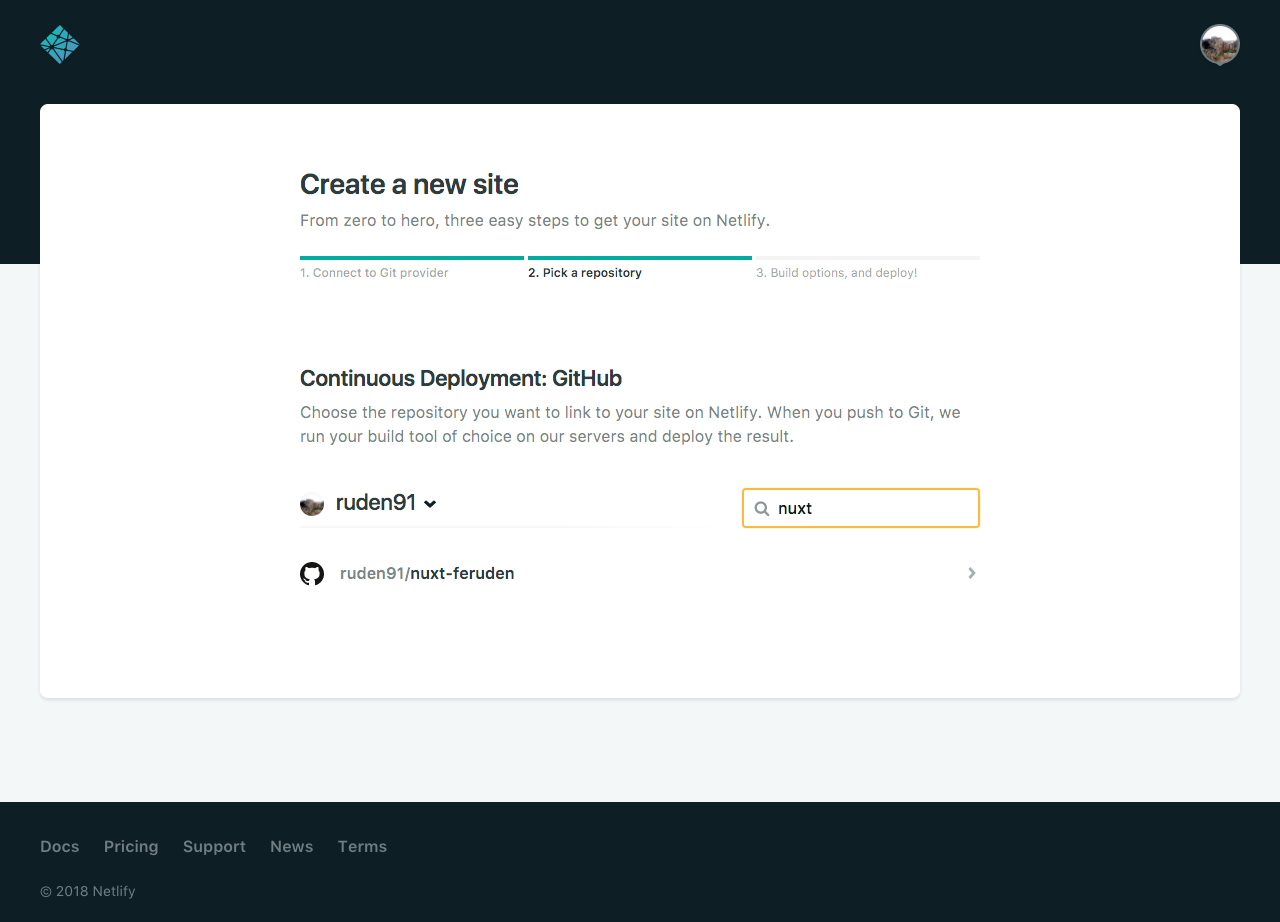
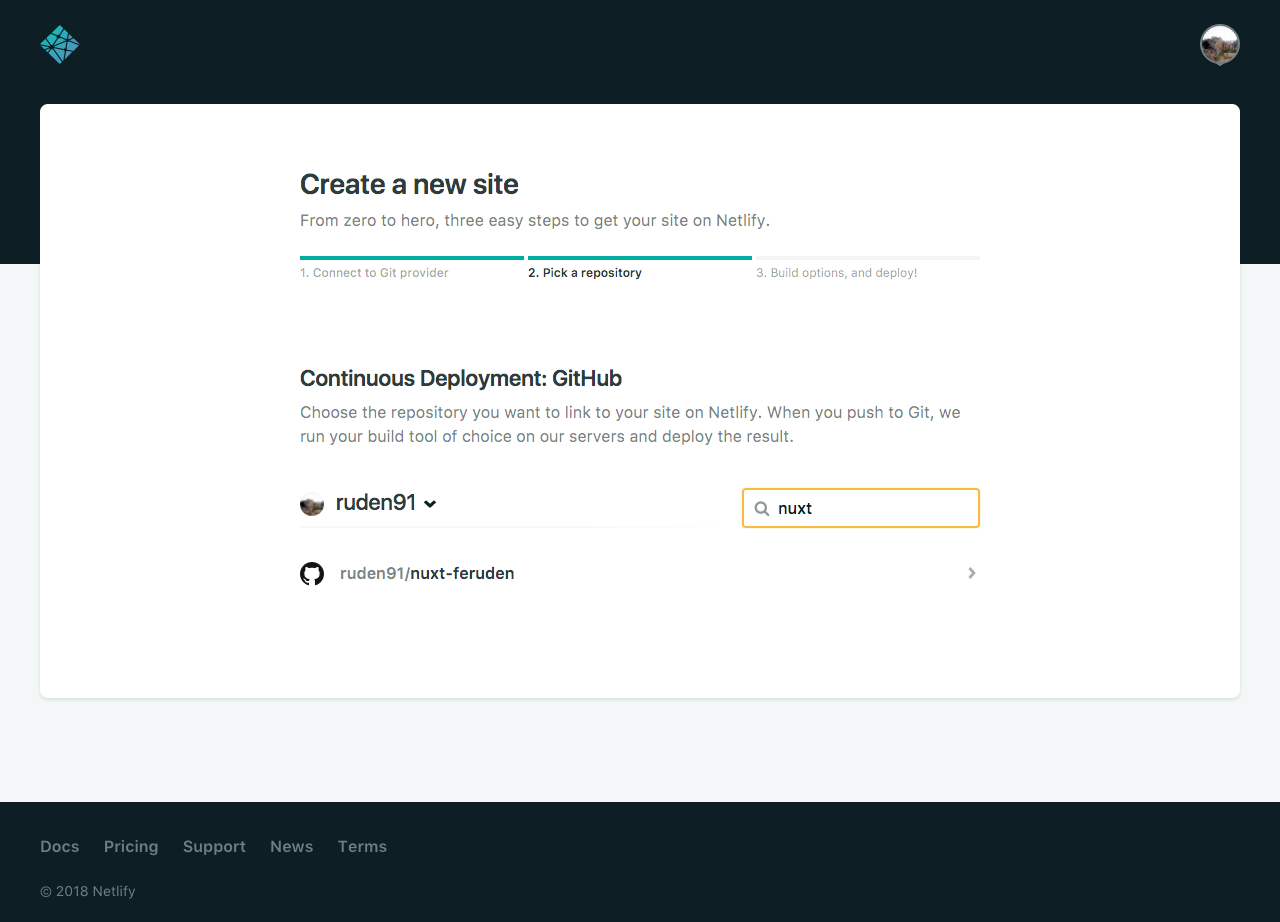
New site from Git 버튼을 누르고 사이트 생성하는 페이지로 들어가면 Continuous Deployment 탭이 있습니다. 여기에서 Github를 선택하면 Github 인증과정을 거치게 되고 성공적으로 인증된다면 아래와 같은 페이지로 넘어가게 됩니다.

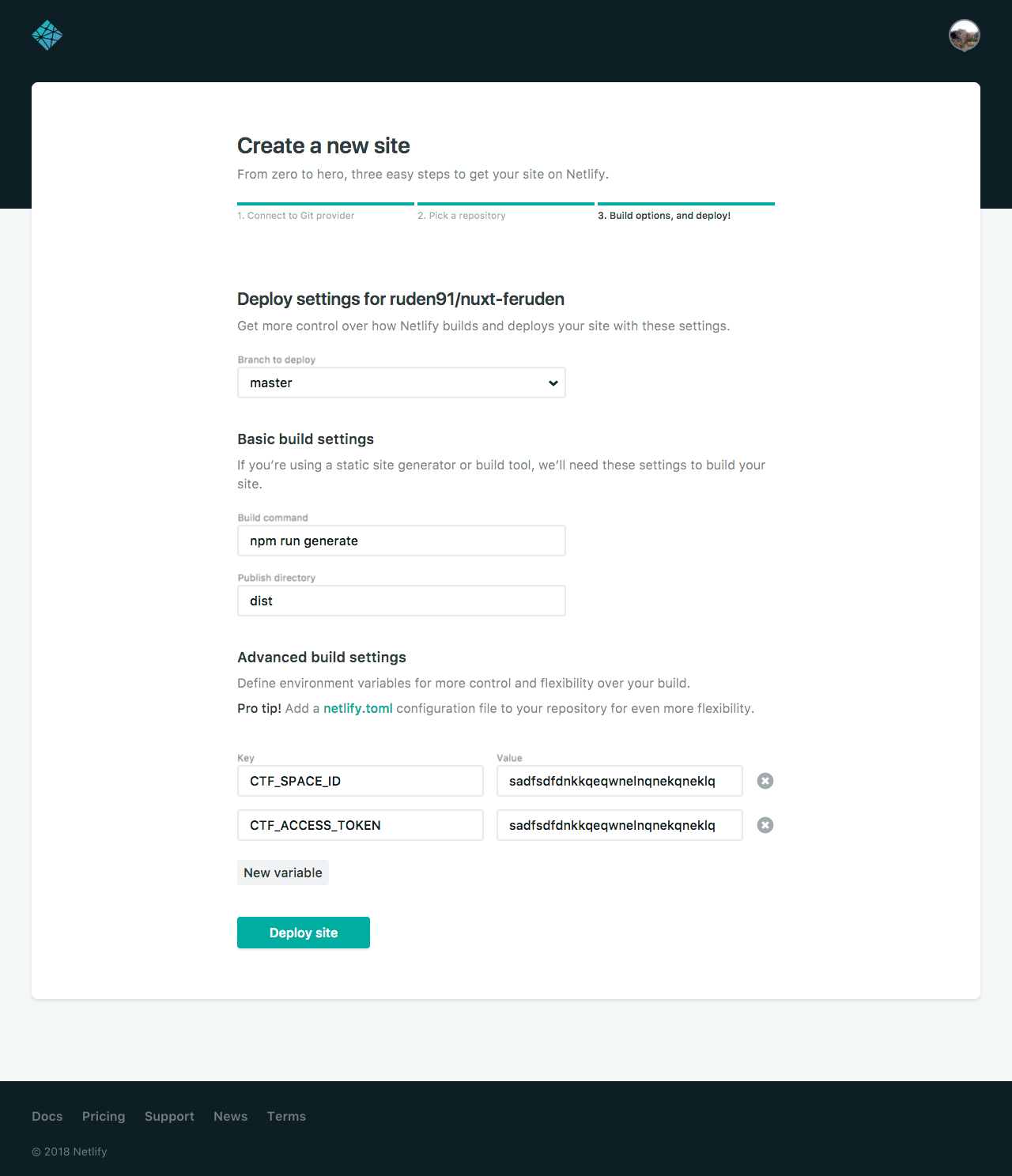
저희가 좀전에 생성한 저장소를 검색해서 선택해줍니다. 선택하면 아래와 같이 배포 세팅을 할 수 있는 페이지가 나오는데 Basic build settings 탭에서 build command와 publish directory를 설정합니다. 그리고 .env에 설정한 contentful 값들을 아래 환경변수를 넣을 수 있는 영역에 넣도록 합니다.

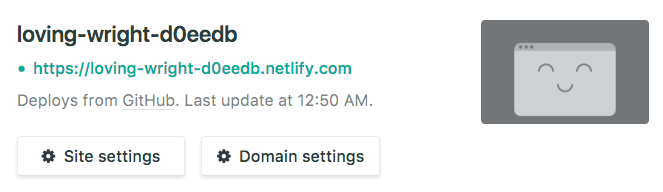
성공적으로 사이트를 추가했을 때 아래와 같은 임의의 url를 부여받게 됩니다.

부여받은 url로 들어가면 로컬에서 작업한 프로젝트가 해당 url에 정상적으로 배포가 되었음을 확인할 수 있습니다.
https://loving-wright-d0eedb.netlify.com/

Contentful webhook 등록
contentful에 글을 작성하면 자동으로 netlify가 배포하도록 설정해보겠습니다.
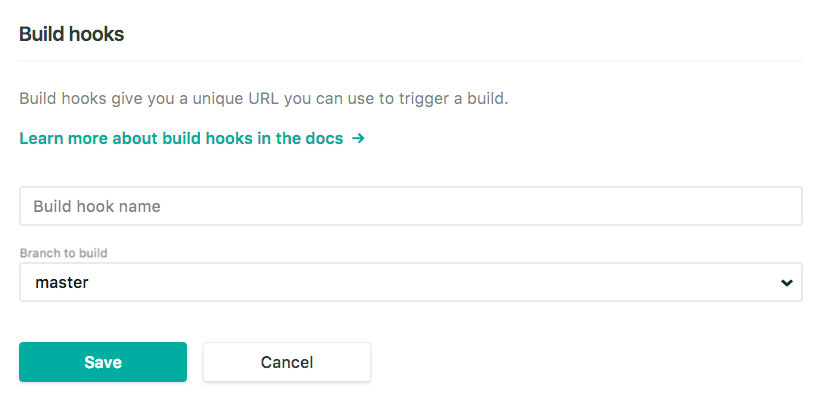
netlify overview 페이지에서 deploy -> deploy settings로 들어가면 build hook을 등록할 수 있는 탭이 있습니다.

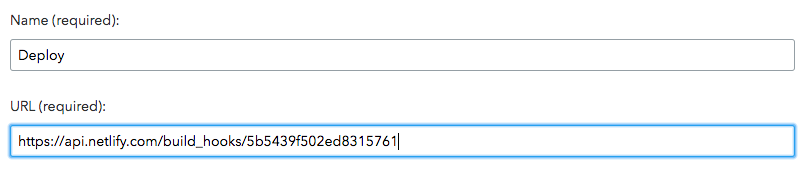
build hook name을 deploy로 지정하고 저장합니다. 저장하게 되면 api가 하나 생성되는데 api를 카피해주세요.
예시) https://api.netlify.com/build_hooks/5b54123502ed8315761004e6
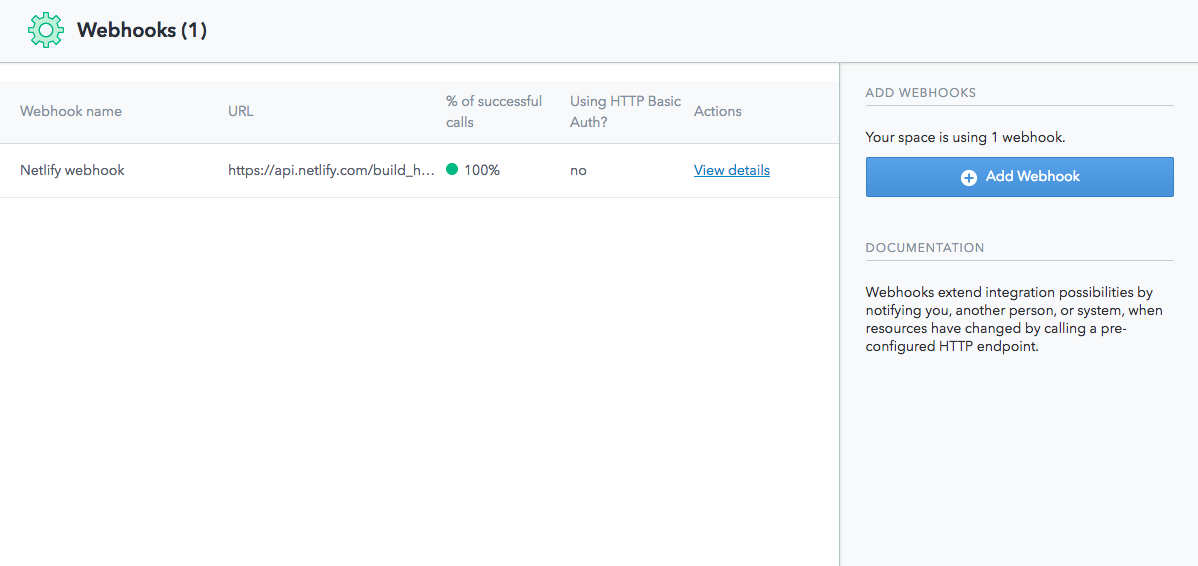
contentful 사이트로 들어가서 상단에 settings -> webhooks로 갑니다.

우측에 add webhook 버튼을 클릭하면 webhook을 등록할 수 있는 페이지로 가게됩니다.

Netlify에서 설정한 webhook을 동일하게 작성하고 저장합니다.
이제 Contentful에서 글을 작성하면 netlify는 이를 감지하고 자동으로 배포를 진행하게 됩니다.
'개발 > Nuxt.js' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











