vue-cli로 구성한 프로젝트를 s3에 배포해서 빠르게 서비스를 구성하는 방법을 공유해드리겠습니다.
vue와 s3를 알려드리는 포스팅은 아니기 때문에 해당 지식은 가지고 있다고 가정하고 글을 이어나가겠습니다.
vue-cli로 vue 프로젝트 구성
npm install -g @vue/cli
# OR
yarn global add @vue/cli
정상적으로 설치를 완료했다면, 해당 프로젝트 폴더에서 아래 명령어로 프로젝트를 실행해주세요
npm run serve
# OR
yarn serve
로컬환경에서 정상적으로 vue 프로젝트를 세팅한 모습
AWS S3에 애플리케이션 배포하기
AWS Console에서 S3 콘솔로 이동합니다.
- 버킷 생성하기 버튼을 클릭합니다.
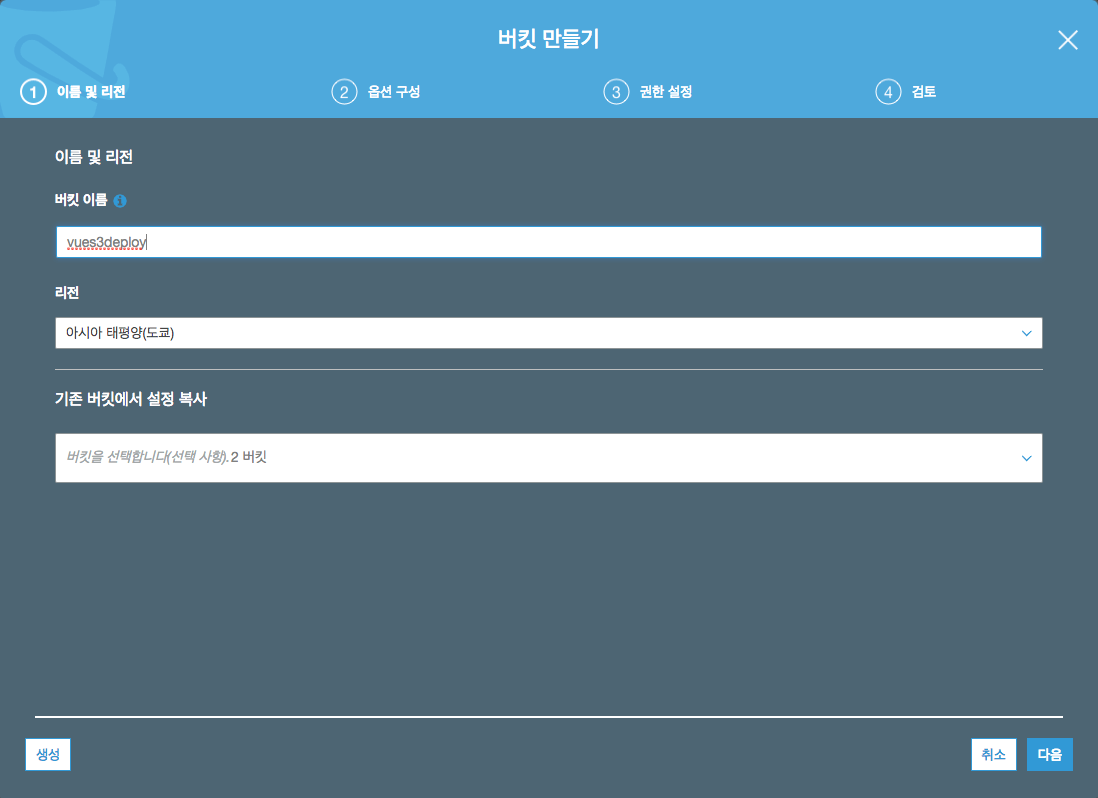
- 고유한 버킷 이름을 적고 생성을 클릭합니다. (하단 이미지)

버킷을 정상적으로 생성했다면 버킷리스트에 해당 버킷이 생성되었음을 볼 수 있습니다.
- 생성한 버킷을 클릭하고 속성 탭을 클릭합니다.
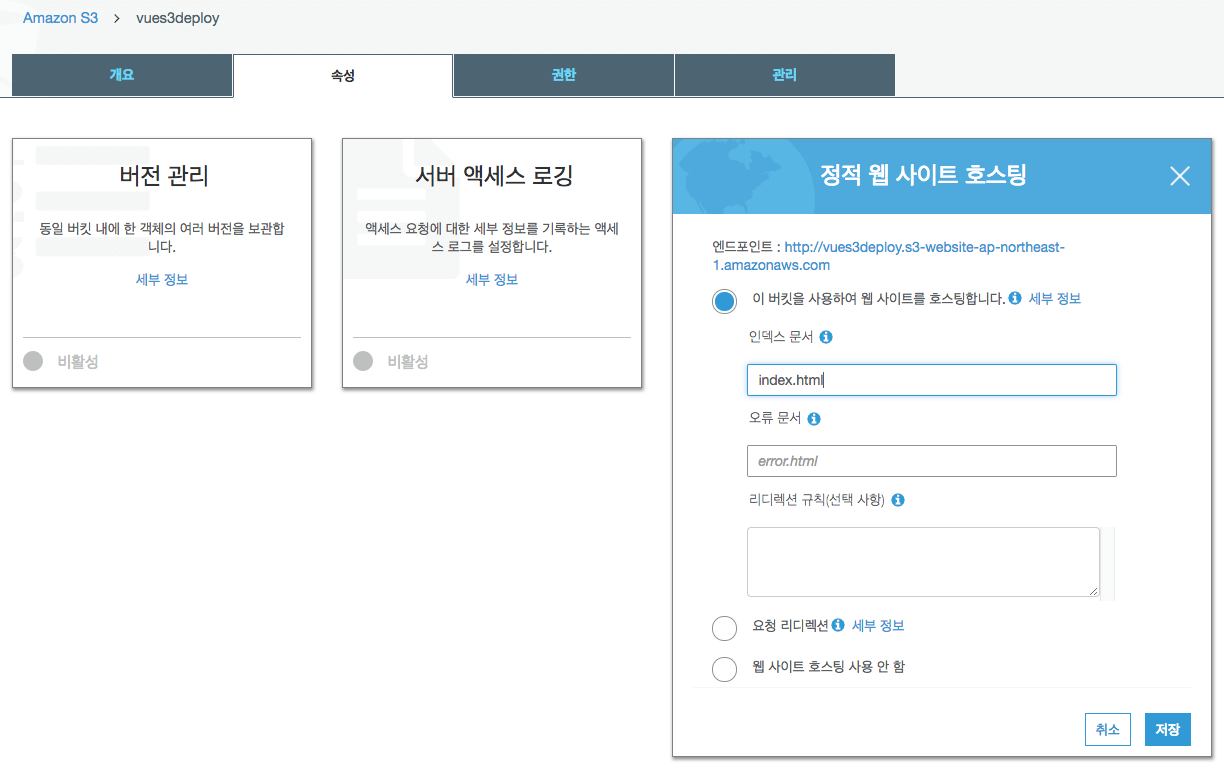
- 속성탭에서 정적 웹 사이트 호스팅 패널 클릭 후 웹사이트 호스팅 체크박스 클릭, 인덱스 문서 index.html로 지정합니다. (하단 이미지 참고)

정적 웹사이트 호스팅 패널 상단에 엔드포인트가 생성됐음을 확인할 수 있습니다. 해당 엔드포인트는 정적 웹사이트를 볼 수 있는 URL입니다. 해당 엔드포인트로 들어가봅니다.

Access Denied & S3 bucket 정책
S3는 기본적으로 deny all로 설정되어 있음으로 접근하는데에 있어서 제약이 있습니다.
이 권한을 접근가능하게 수정해야됩니다.
- 권한 -> 퍼블릭 액세스 설정에서 하단에 퍼블릭 버킷 정책 관리를 해제합니다.(둘다) (버킷 정책 수정을 위해서)
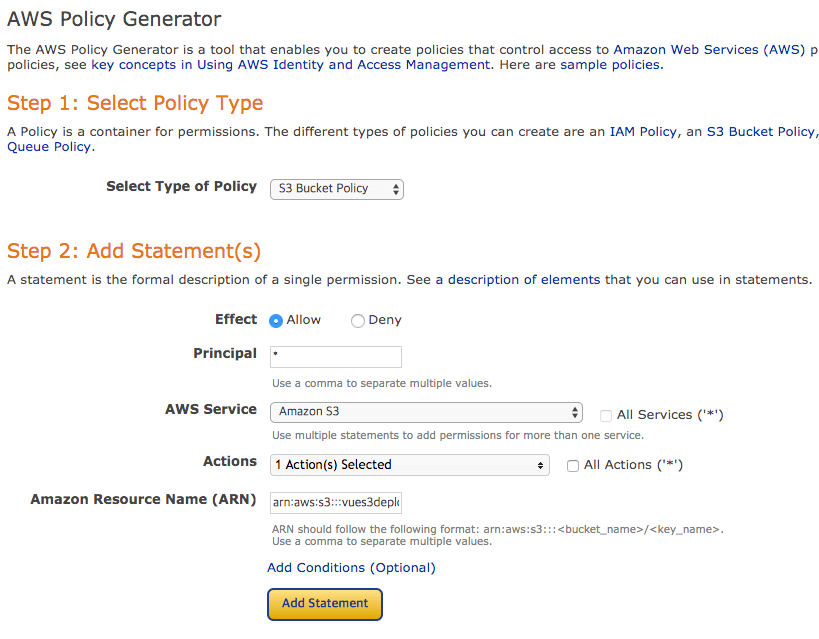
- 버킷정책을 들어가서 하단에 정책생성기를 눌러줍니다.

- Select Type of Policy : S3
- Bucket Policy Effect : Allow Principal : *
- AWS Service : Amazon S3
- Actions : getObject
- Amazon Resource Name (ARN) : arn:aws:s3:::/
- Generate Policy
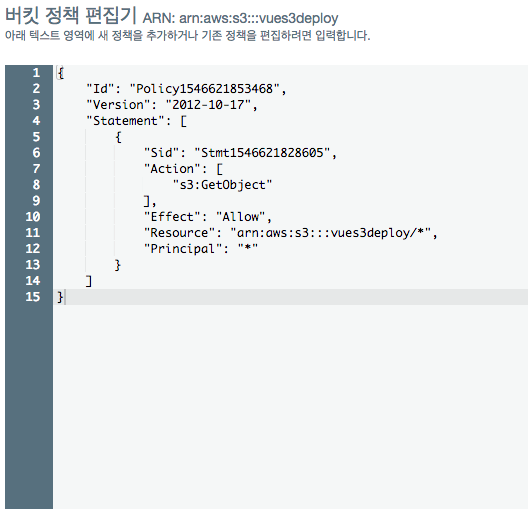
위 설명대로 따라왔다면 아래와 같은 정책이 생성되었음을 확인할 수 있습니다.
{
"Id": "Policy1546621853468",
"Version": "2012-10-17",
"Statement": [
{
"Sid": "Stmt1546621828605",
"Action": [
"s3:GetObject"
],
"Effect": "Allow",
"Resource": "arn:aws:s3:::vues3deploy/*",
"Principal": "*"
}
]
}버킷 정책 편집기에 해당 JSON 파일을 복사, 붙여넣기합니다.

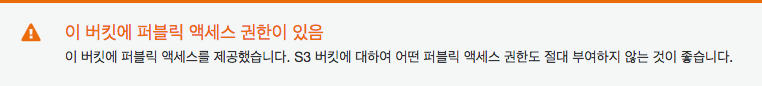
설정한 정책이 잘 적용이 되었다면 아래와 같이 경고문구가 등장함을 확인할 수 있습니다.

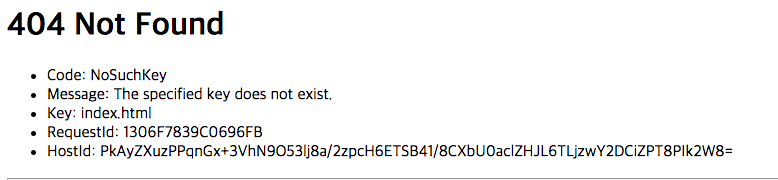
다시 엔드포인트로 접근해보면 노출되는 에러문구가 변경된 것을 확인할 수 있습니다.

aws-cli를 활용하여 AWS에 배포하기
aws-cli를 설치하는 방법은 OS별로 다르니 참고하시기 바랍니다.
- Windows: https://aws.amazon.com/cli/
- Mac/linux pip install awscli
aws-cli를 설치했다면, CLI를 사용하기 위해서 AWS key를 발급받아야됩니다.
- AWS Console에서 IAM으로가서 사용자 Key ID와 Access Key를 발급받습니다.
- 아래와 같이 aws configure에서 발급받은 ID와 Key를 설정합니다.
$ aws configure
AWS Access Key ID [None]: YOUR KEY
AWS Secret Access Key [None]: YOUR SECRET
Default region name [None]: us-east-1
Default output format [None]: ENTERaws configure을 설정한 후 package.json을 수정합니다.
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
+"deploy": "yarn build && aws s3 sync ./dist s3://your-bucket-name"
},
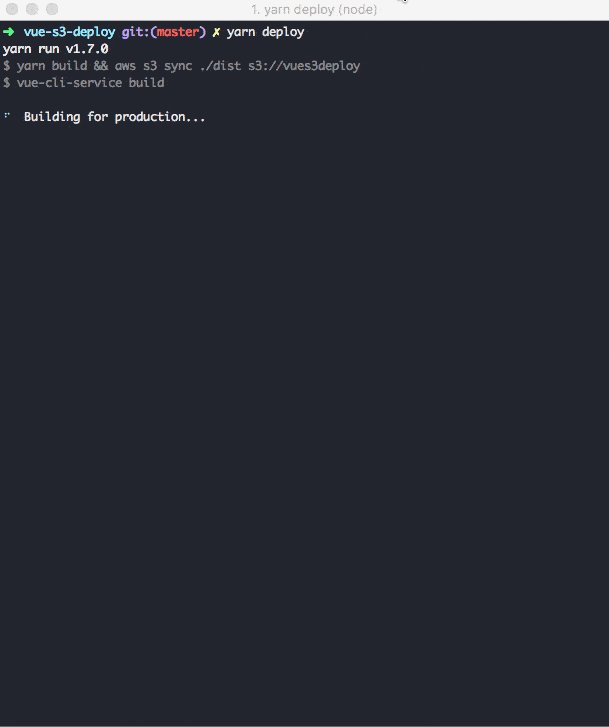
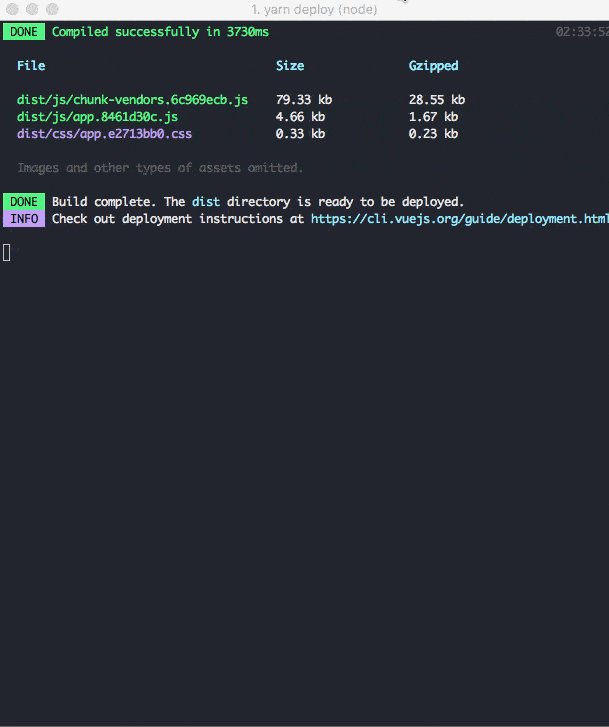
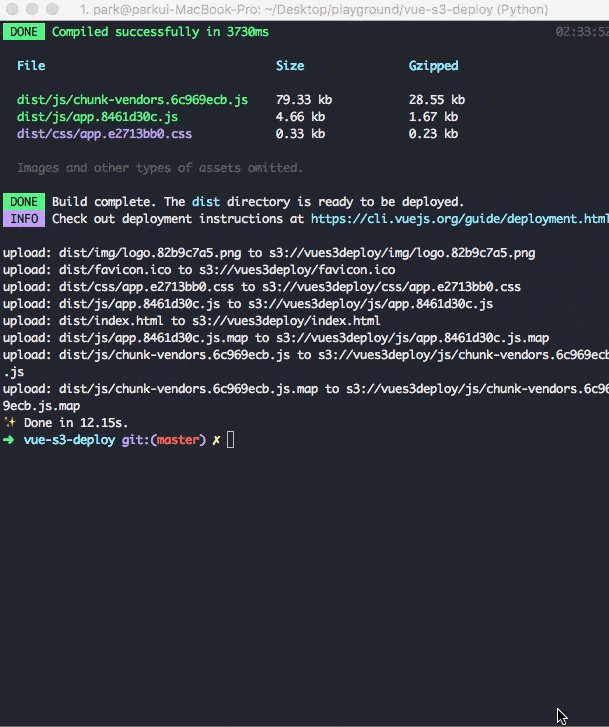
ex) yarn build && aws s3 sync ./dist s3://vues3deploy이제 프로젝트를 build하고 s3에 배포해봅시다.

다시 s3 bucket endpoint로 돌아가봅시다.

정리
지금까지 vue-cli로 간편하게 vue project를 생성하고, S3 bucket에 배포하여 빠르게 서비스를 구성해봤습니다. 해당 포스팅에서는 vue를 활용해서 배포해봤지만, 다른 프로젝트도 이와 같은 방법으로 쉽게 배포하여 구성할 수 있습니다.
Vue와 연관된 글 중에 이런 글은 어때요?
vue.js Event Bus를 통해 컴포넌트간 통신하기 (Event Bus in Vue.js)
✨ 들어가며 vue.js에서는 일반적으로 부모/자식간의 이벤트 통신하는 방식을 사용합니다. 하지만, 경우에 따라서는 서로 관련없는 독립적인 컴포넌트끼리 이벤트를 통신해야할 때가 생깁니다. �
webruden.tistory.com
vue.js 사용자 지정 디렉티브를 활용해서 코드를 깔끔하게 작성하는 방법 (vue custom directive)
🤚 들어가기 전에 Vue에는 기본적으로 내장된 디렉티브가 존재합니다. v-model과 v-show가 대표적인 예시죠. 하지만 이외에도 사용자가 직접 디렉티브를 만들고 등록할 수도 있습니다. 디렉티브를 �
webruden.tistory.com
'개발 > Vue' 카테고리의 다른 글
| vue.js 사용자 지정 디렉티브를 활용해서 코드를 깔끔하게 작성하는 방법 (vue custom directive) (1) | 2020.07.06 |
|---|---|
| VSCode에서 @vue/cli4, Prettier 그리고 Eslint 통합환경 구성하기 (4) | 2020.02.21 |
| extract-css-chunks-webpack-plugin Conflicting order. Following module has been added 에러 해결방법 (1) | 2020.02.20 |
| Vue CLI 3에서 custom dotenv 활용하는 방법 (1) | 2019.07.26 |
| vue.js Event Bus를 통해 컴포넌트간 통신하기 (Event Bus in Vue.js) (0) | 2019.07.26 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











