개발환경을 구성할 때 개발자의 실수와 팀과 맞지 않는 코딩컨벤션을 맞춰주기 위해 Eslint와 Prettier를 설정하는 것은 필수적입니다.
ESLint
ESLint는 코팅 스타일 가이드를 따르지 않거나 문제가 있는 코드나 안티 패턴을 찾기 위해 사용하는 Javascript linter 입니다. ESLint는 처음부터 유용하게 사용할 수 있는 스타일 가이드(built-in rule)을 제공하지만 개발자가 자신의 스타일 가이드를 작성할 수도 있습니다. 코딩 컨벤션에 위배되는 코드나 안티 패턴을 자동 검출 해주므로 옳바른 코딩 습관을 갖도록 돕는 유용한 툴입니다.
ESLint - Pluggable JavaScript linter
Customize Preprocess code, use custom parsers, and write your own rules that work alongside ESLint's built-in rules. You can customize ESLint to work exactly the way you need it for your project.
eslint.org
Prettier
코드 포멧터(Code Formatter)란 개발자가 작성한 코드를 정해진 코딩 스타일을 따르도록 변환해주는 도구를 말합니다. Prettier는 이러한 코드 포멧터 중에서도 최근에 가장 인기를 많이 얻어 거의 표준이 되고 가고 있는 자바스크립트 라이브러리입니다. 쟁쟁한 오픈 소스 프로젝트들과 수많은 기업들이 Prettier를 정식 코드 포멧터를 채택해서 사용하고 있습니다. (Facebook, React, Jest, Yarn, Babel, Webpack, Dropbox, Storybook, Paypal, MongoDB, Salesforce)
Prettier · Opinionated Code Formatter
Opinionated Code Formatter
prettier.io
Step 1. Vue CLI 설치
npm install -g @vue/cli
# OR
yarn global add @vue/clinpm이나 yarn을 활용해서 @vue/cli를 설치하고 터미널에서 vue --version을 통해 버전을 확인합니다. 현 시점 필자는 4.2.2 버전을 사용하고 있습니다.

Step 2. Vue CLI를 활용한 애플리케이션 환경설정
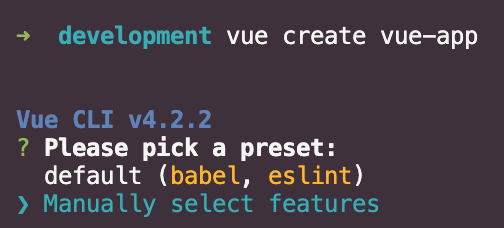
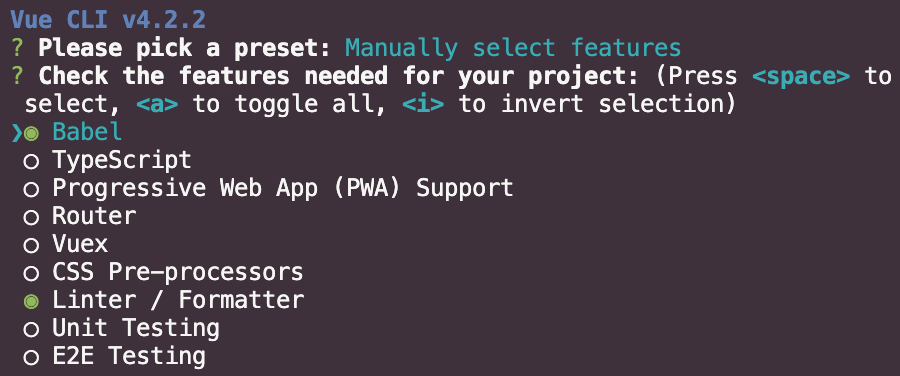
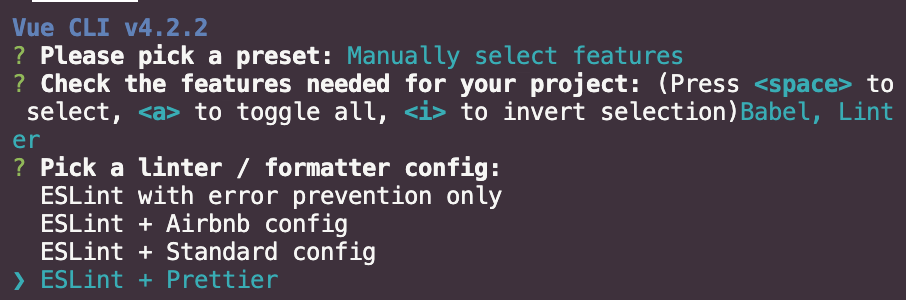
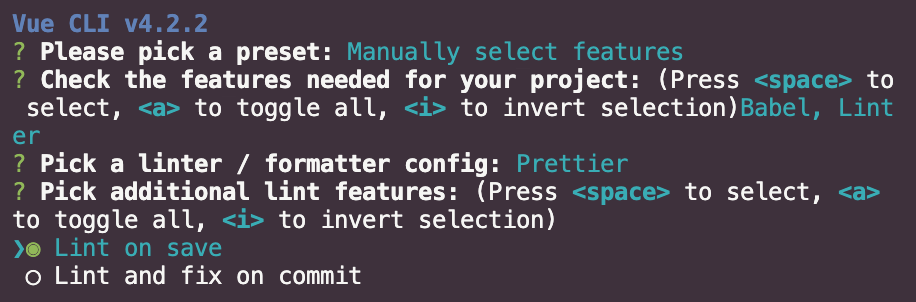
vue/cli 명령어를 활용해서 vue application을 생성합니다. 아래와 같은 순서에 따라서 세팅합니다.


ESLint + Prettier 설정 사용

저장할 때 마다 Lint를 설정하도록 선택합니다.

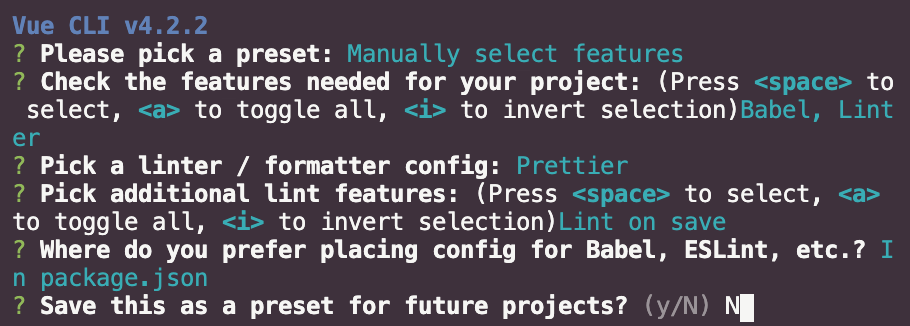
환경설정에 관련된 코드들을 어디에다가 배치할지에 대해 선택합니다. 저는 package.json에 넣겠습니다.

다음 프로젝트에서도 선택한 환경설정들을 사용할지에 대해서 선택합니다. 저는 No.

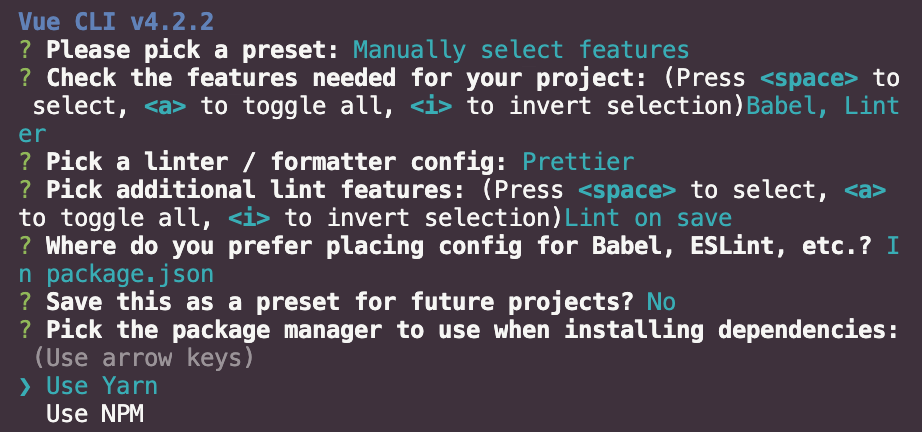
저는 Yarn무새라 Yarn을 사용

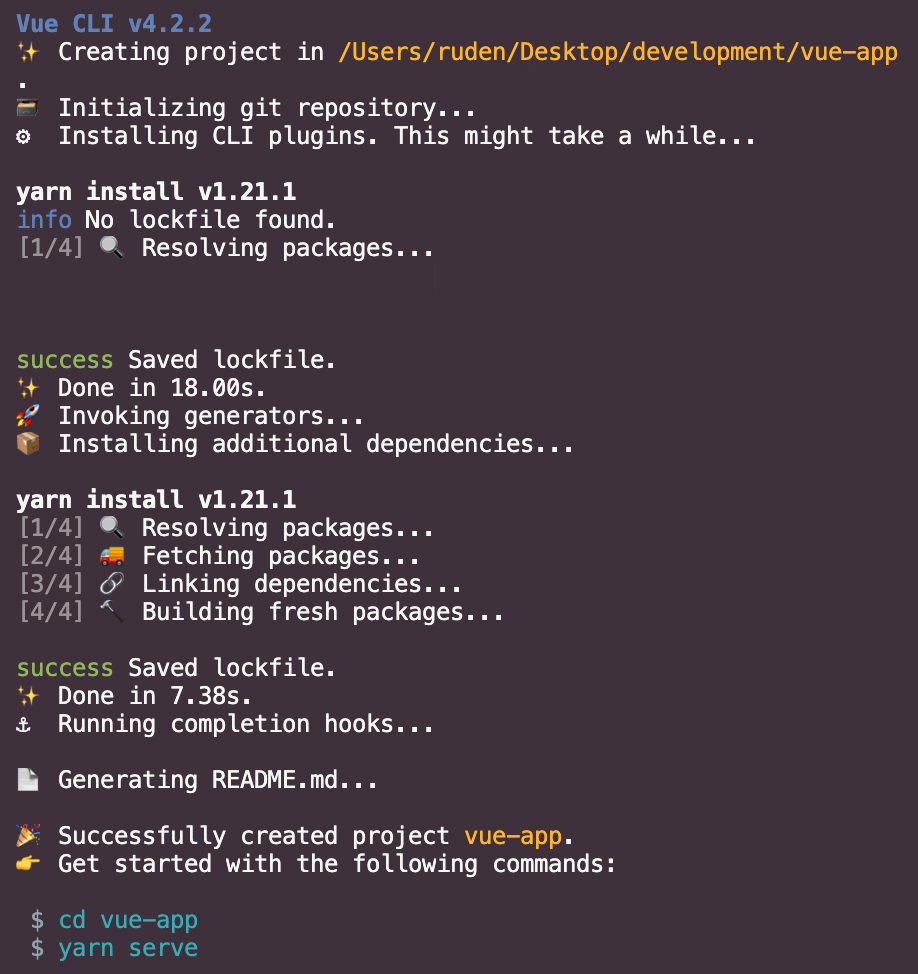
모든 선택사항들을 체크하면 Vue Application을 설치하기 시작합니다. 프로젝트가 성공적으로 생성되었습니다!

이제 프로젝트로 가서 프로젝트를 실행해봅니다.
cd <name-of-your-project>
yarn server

정상적으로 프로젝트가 실행되었음을 확인할 수 있습니다. 하지만 아직 몇 가지 남은게 있습니다.
Step 3. VSCode Extension 설치 (Vetur, ESLint and Prettier)
몇가지 VSCode 확장 프로그램을 설치해야되는데 우선 Vetur를 설치합니다. Vetur는 여러가지 기능을 내장하고 있는데 가장 중요한 기능 중 하나는 code highlight를 지원해주는 것입니다. 아래와 같이 Vetur가 어떤 기능을 하는지 확인할 수 있습니다.
Vetur - Visual Studio Marketplace
OverviewQ & ARating & Review
marketplace.visualstudio.com



Vetur를 사용하기 전과 후 차이가 많이 나죠?
다음으로 ESLint와 Prettier를 설치해줍니다.
ESLint - Visual Studio Marketplace
OverviewQ & ARating & Review VS Code ESLint extension Integrates ESLint into VS Code. If you are new to ESLint check the documentation. The extension uses the ESLint library installed in the opened workspace folder. If the folder doesn't provide one the ex
marketplace.visualstudio.com
Prettier - Code formatter - Visual Studio Marketplace
Prettier Formatter for Visual Studio Code Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that take the maximum line length into account, wrapping code when necessary. Jav
marketplace.visualstudio.com


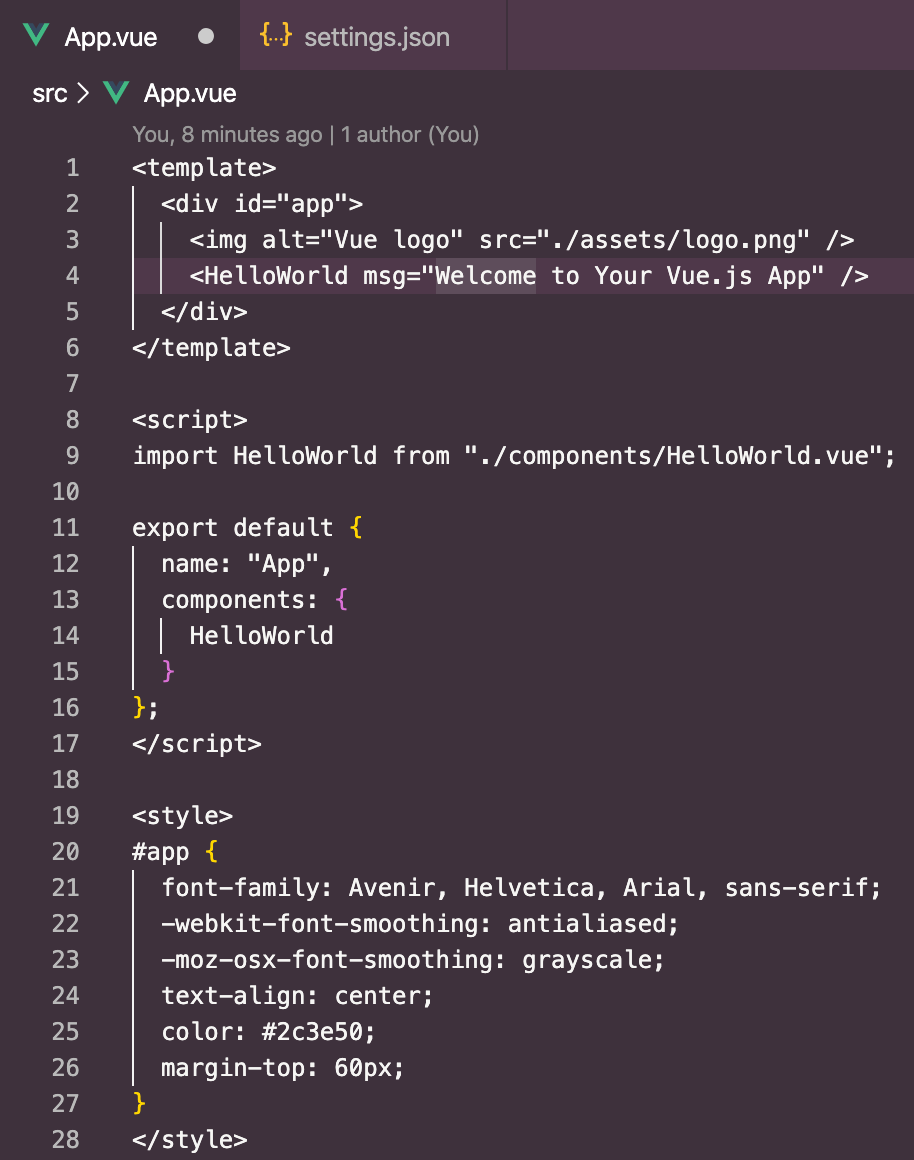
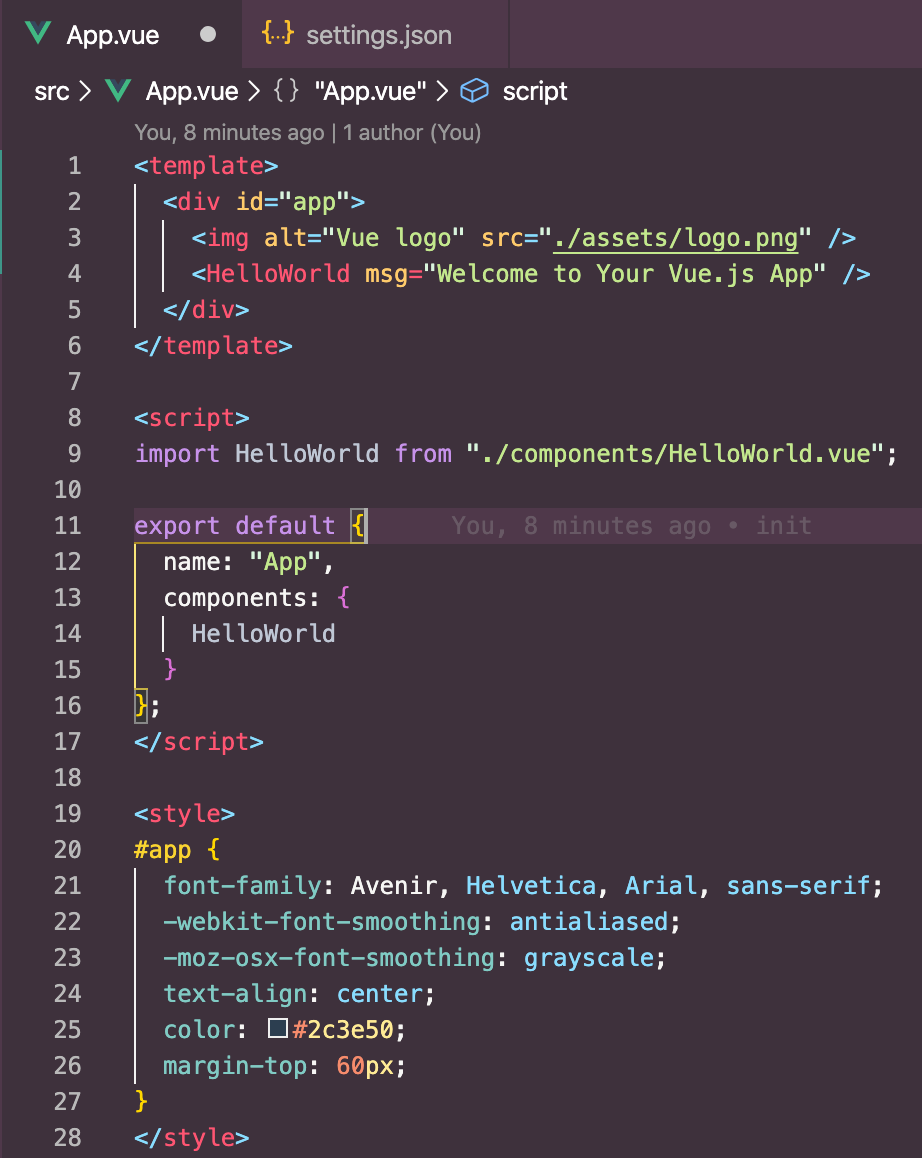
그리고 VSCode에서 ESLint와 Prettier 기능을 정상적으로 잘 사용할 수 있게 settings.json을 수정해줍니다.
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"editor.formatOnSave": false
}
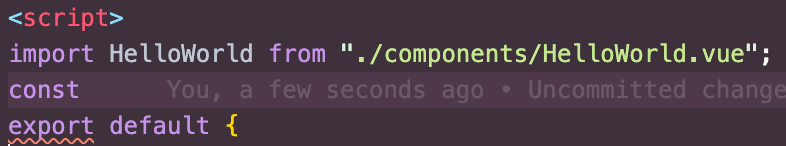
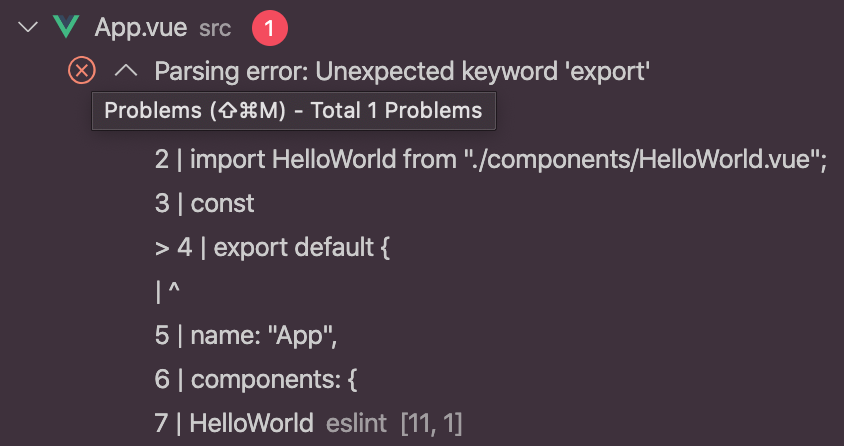
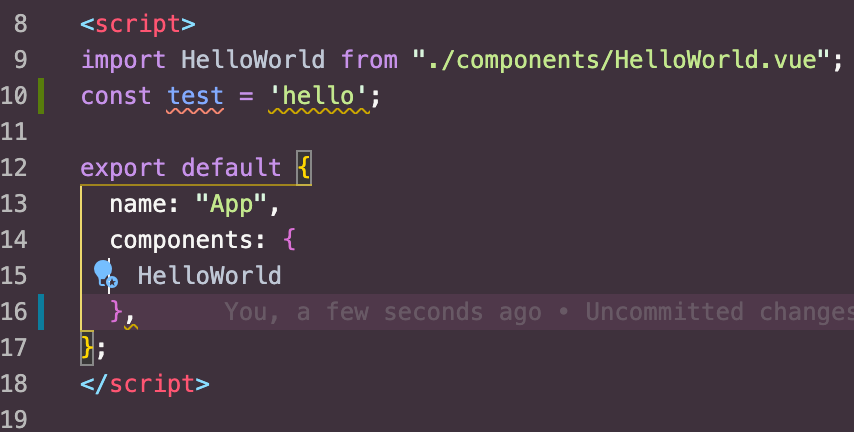
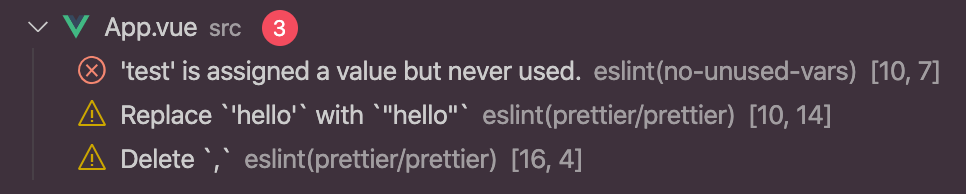
Vue 파일에서 강제로 에러를 내거나 경고를 내보면 VSCode Problem에서 정상적으로 에러와 경고 메시지를 내고 있음을 확인할 수 있습니다.




'개발 > Vue' 카테고리의 다른 글
| [Vue] vue.js Mixin을 활용해서 재사용성을 늘리자! (Understanding Mixins in Vue JS) (0) | 2020.07.10 |
|---|---|
| vue.js 사용자 지정 디렉티브를 활용해서 코드를 깔끔하게 작성하는 방법 (vue custom directive) (0) | 2020.07.06 |
| extract-css-chunks-webpack-plugin Conflicting order. Following module has been added 에러 해결방법 (0) | 2020.02.20 |
| AWS S3에 Vue Application 배포하기 (0) | 2019.07.30 |
| Vue CLI 3에서 custom dotenv 활용하는 방법 (0) | 2019.07.26 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











