이전 포스팅에서는 Frame 정의, Layout 그리고 Visual API에 관련해서 다뤄봤습니다. 아직 해당 포스팅을 읽지 않으셨다면 프레임 컴포넌트 완벽정리 1편부터 보고 오시는 것을 추천드립니다.
[개발자가 알려주는 Framer #1-1] Frame 컴포넌트 완벽정리 (Frame 정의, Layout, Visual)
✍️ Frame이란? 레이아웃, 스타일, 애니메이션 및 이벤트를 위한 기본 컨테이너입니다. 프레임 컴포넌트는 작업을보다 빠르게 수행 할 수 있도록 다양한 옵션과 기본값을 가진 div입니다. 프레임
webruden.tistory.com
그럼 1편에 이어서 프레임 컴포넌트의 동작과 관련된 Transform, Animation, Transition, Variants 속성들을 살펴보도록 하겠습니다.
변환 (Transform)
설명
변환(Transform) 속성은 GPU에 의해 가속화되므로 부드럽게 애니메이션됩니다. 기본적으로 Transform이 적용되는 시점은 일반 레이아웃 규칙 다음에 적용됩니다.
Transform 속성이 적용되는 정확한 순서는 translate, scale, rotate and skew 입니다. transformTemplate을 사용하여 순서를 사용자 정의 할 수 있습니다.
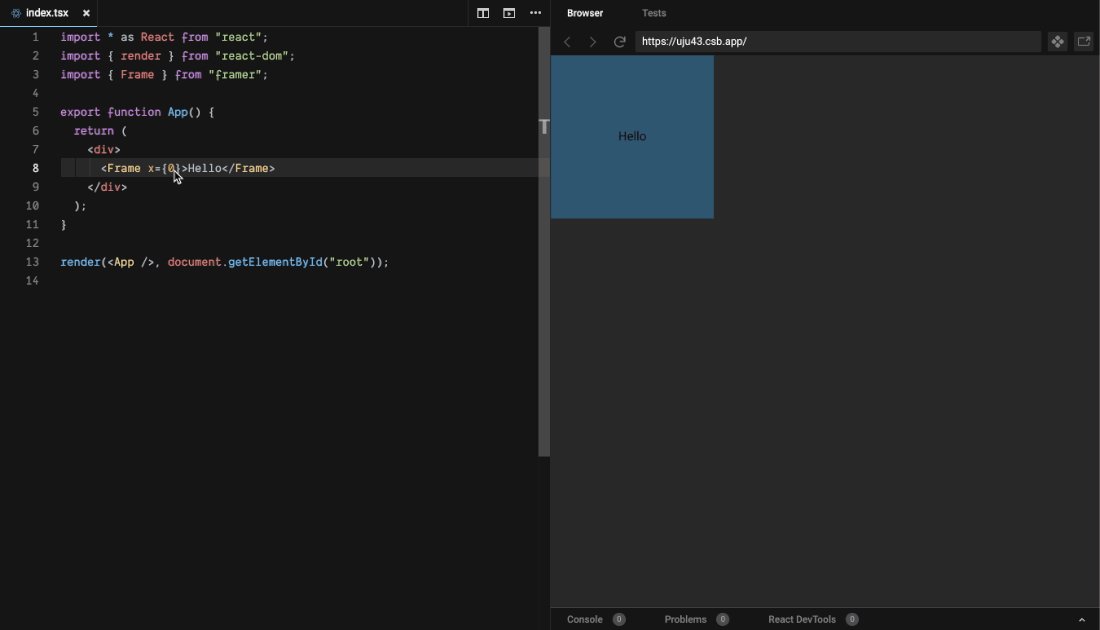
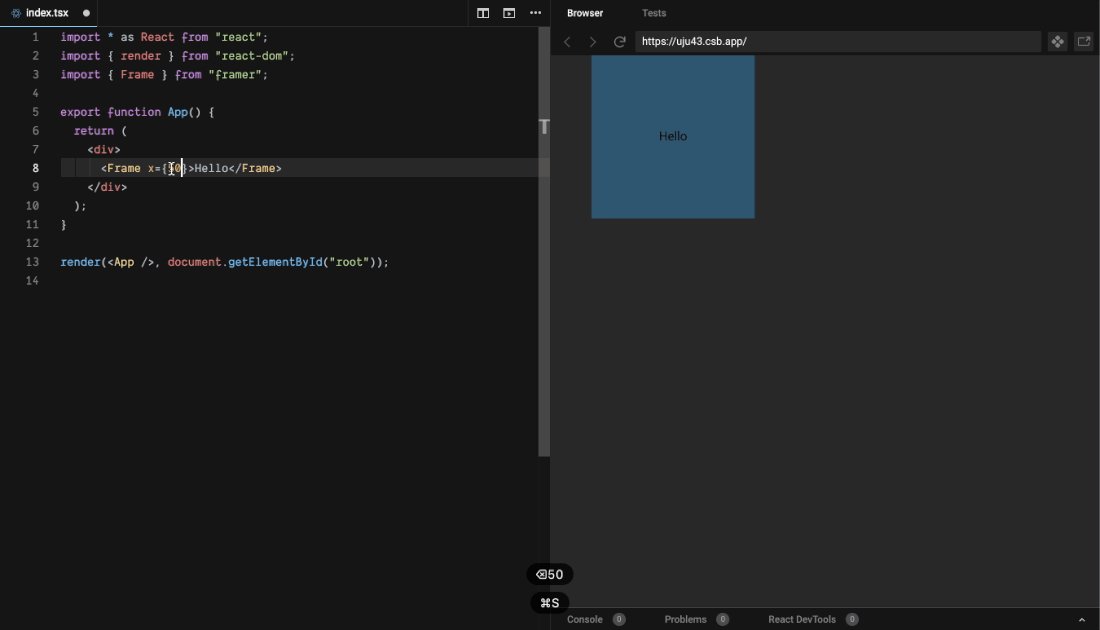
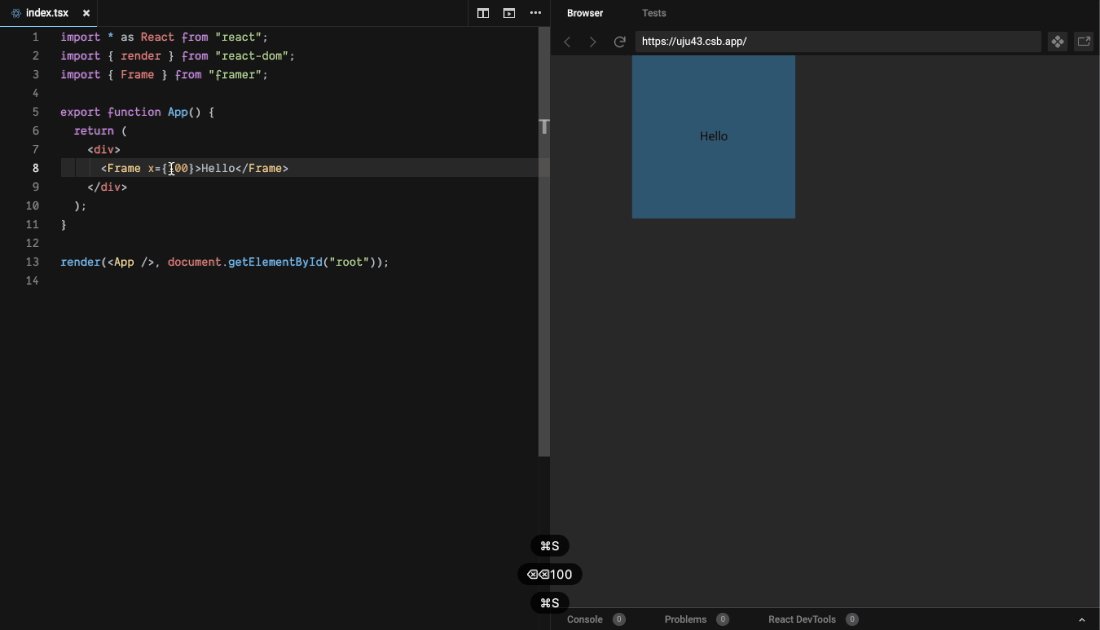
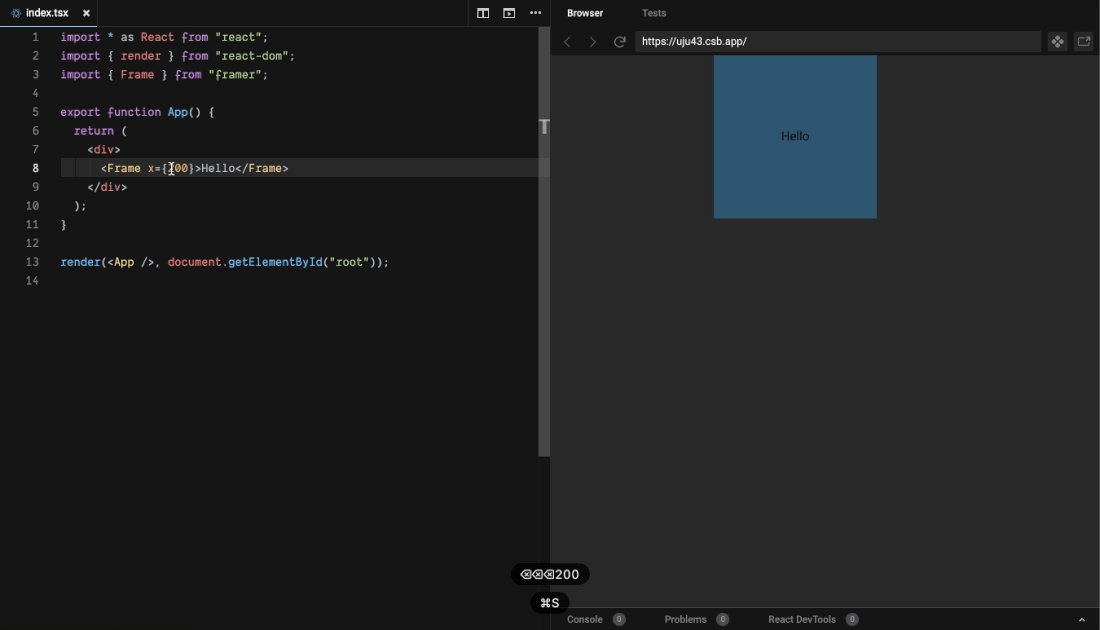
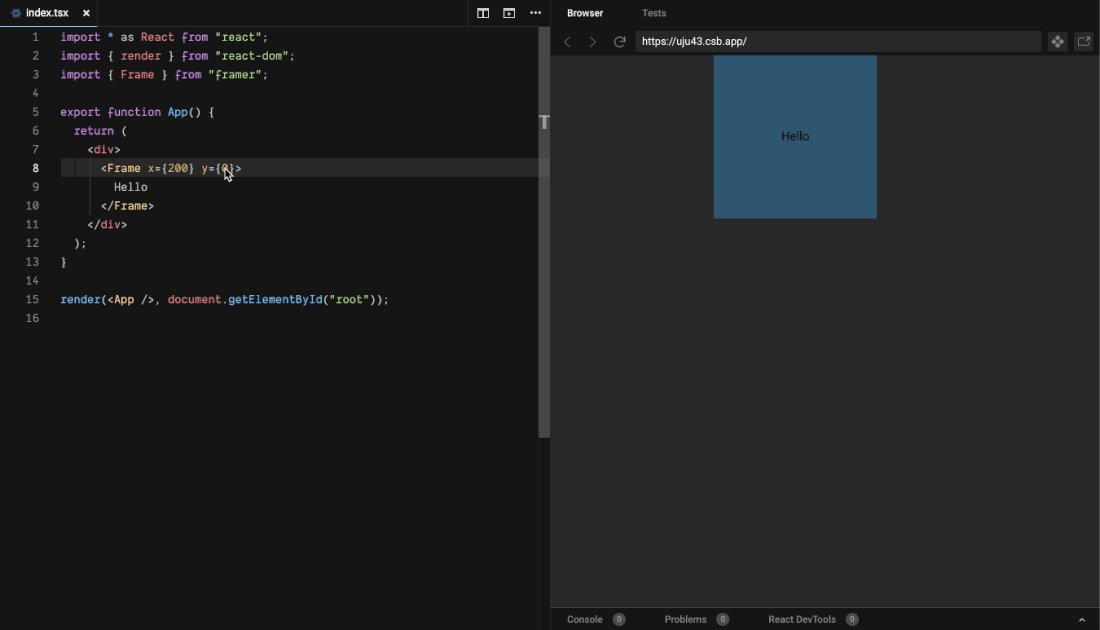
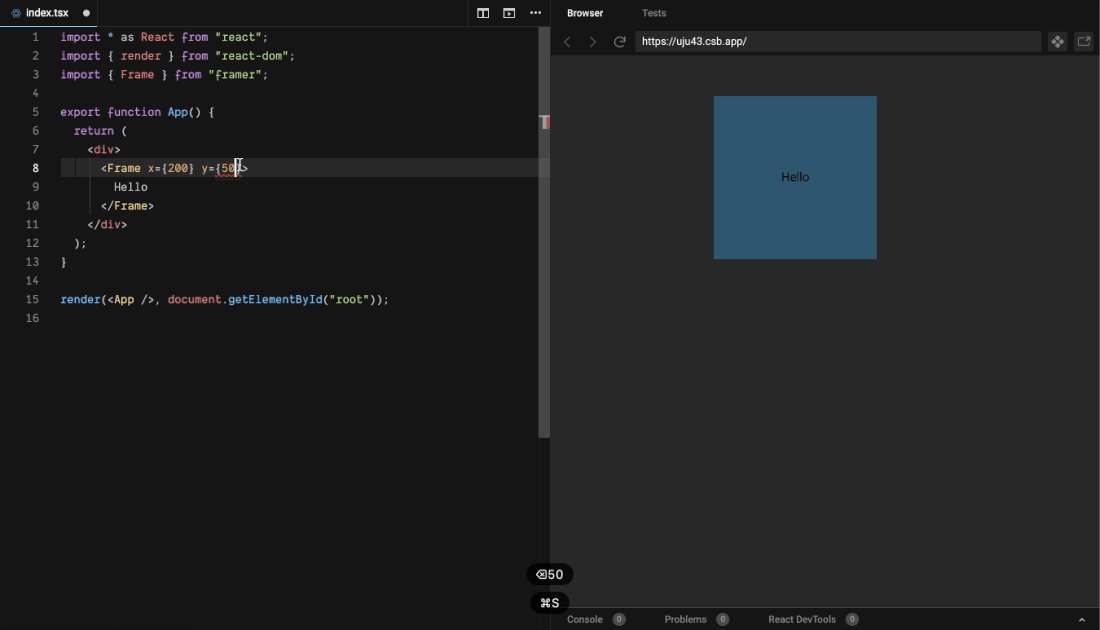
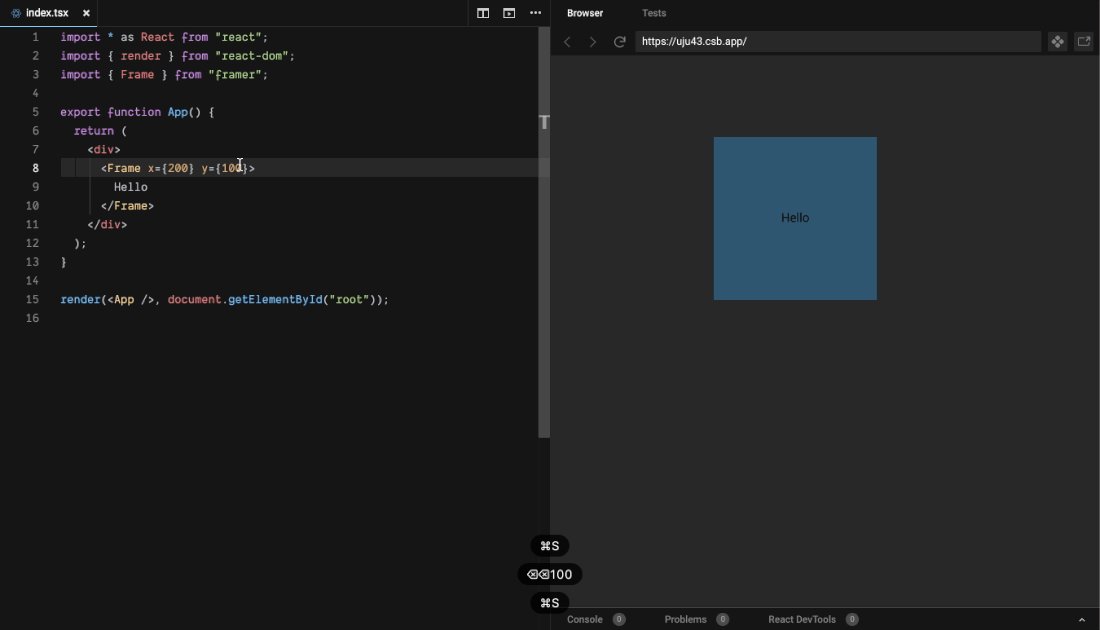
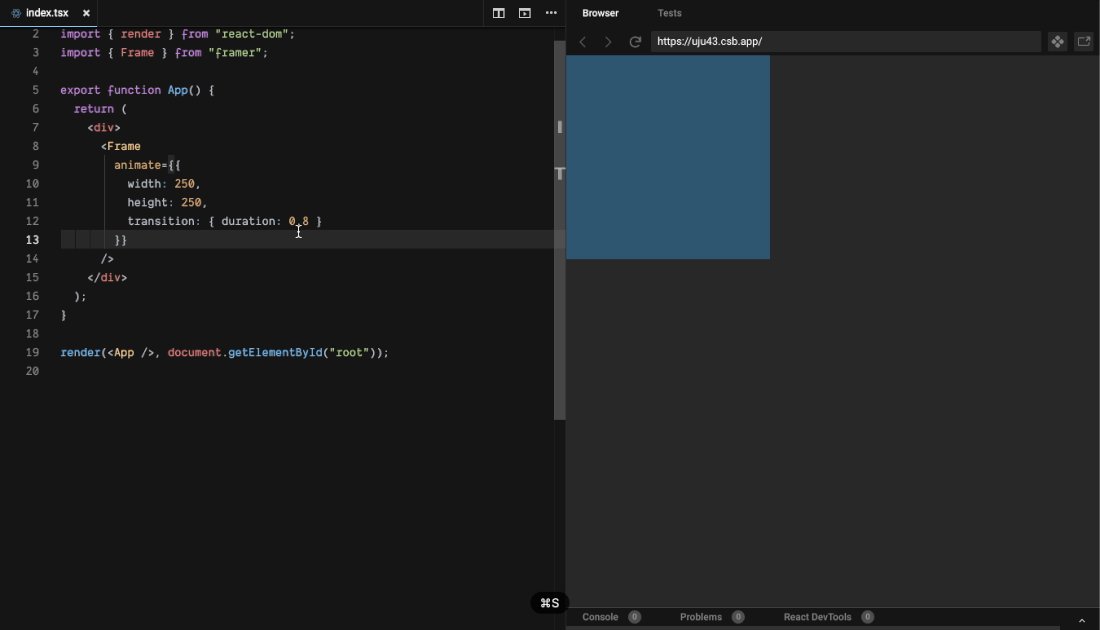
<Frame
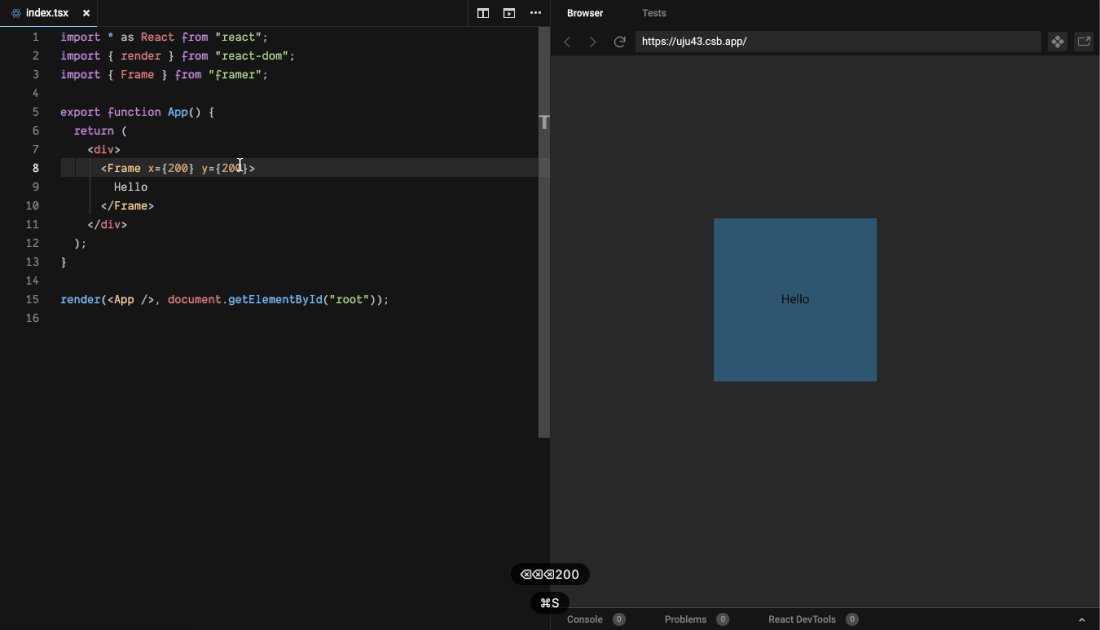
x={100} // x축
y={100} // y축
z={100} // z축
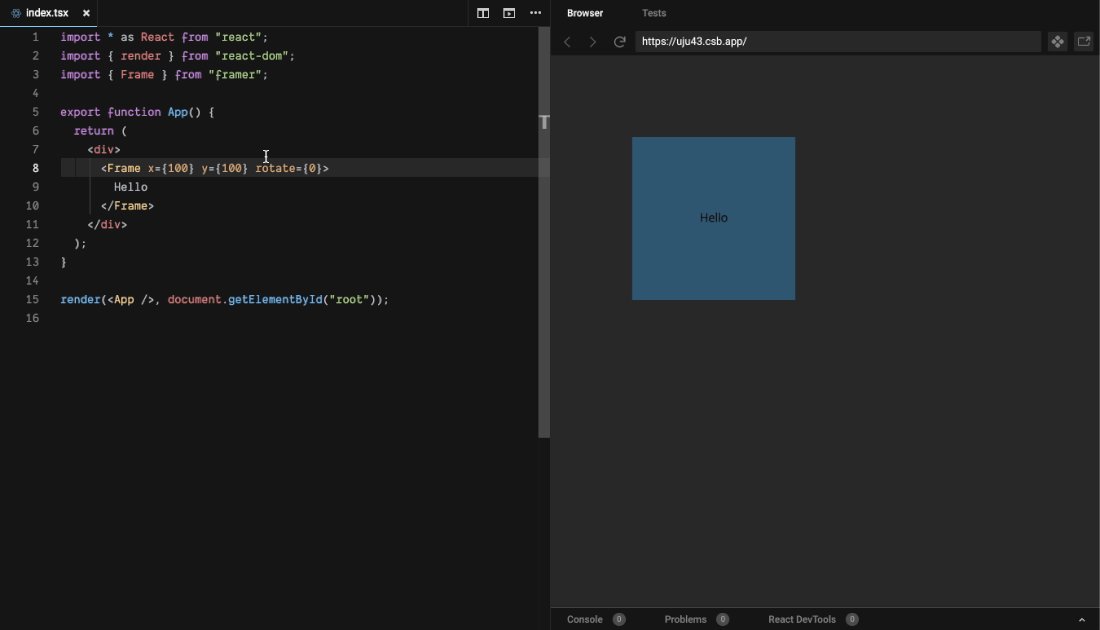
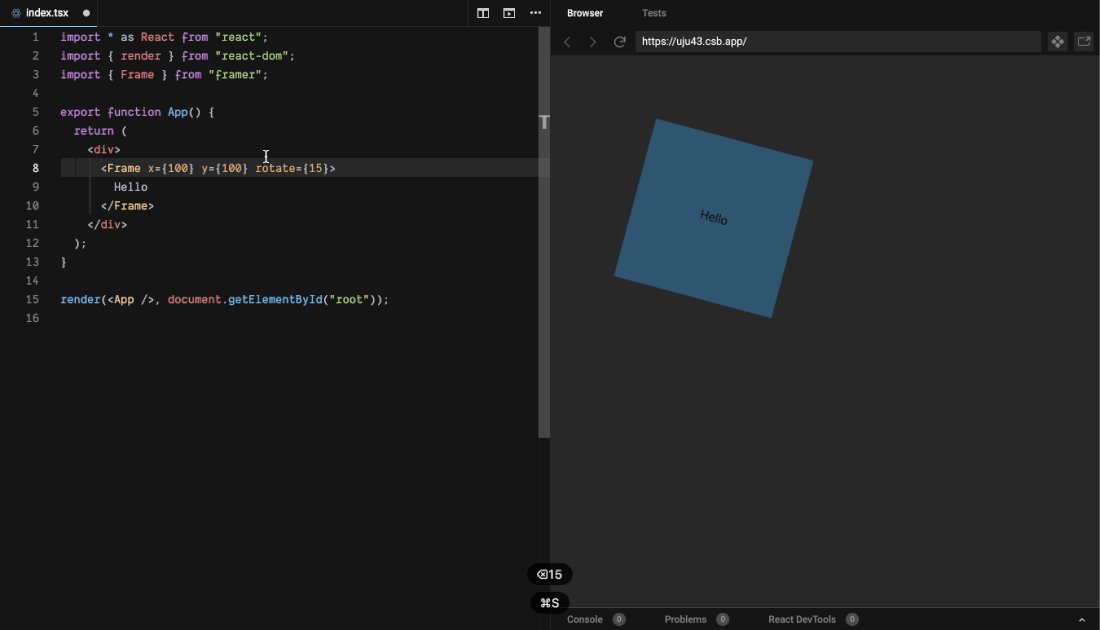
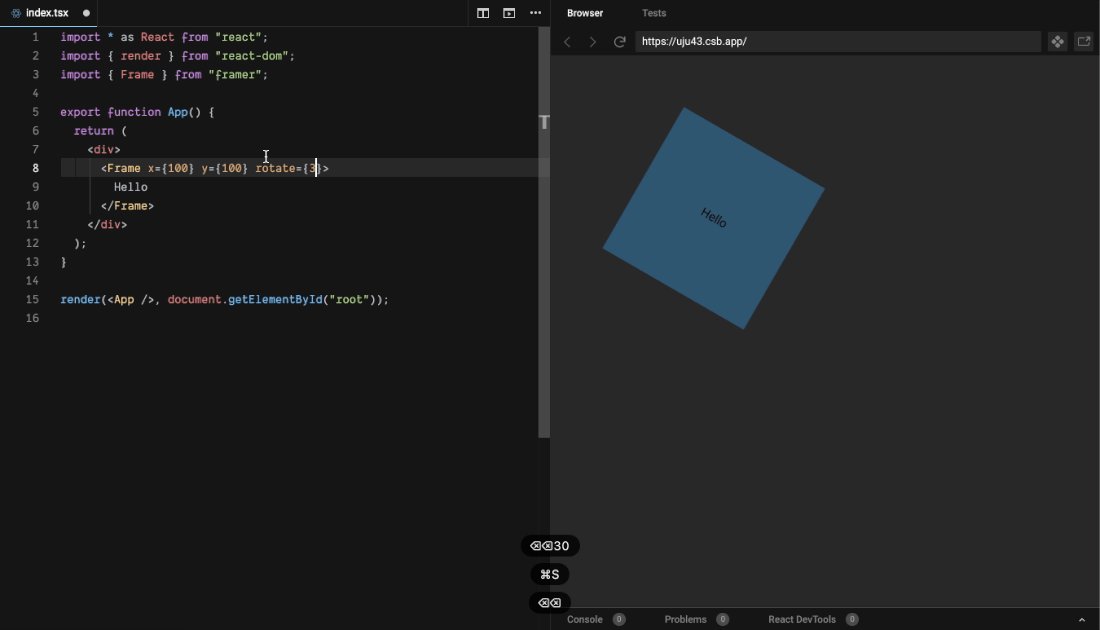
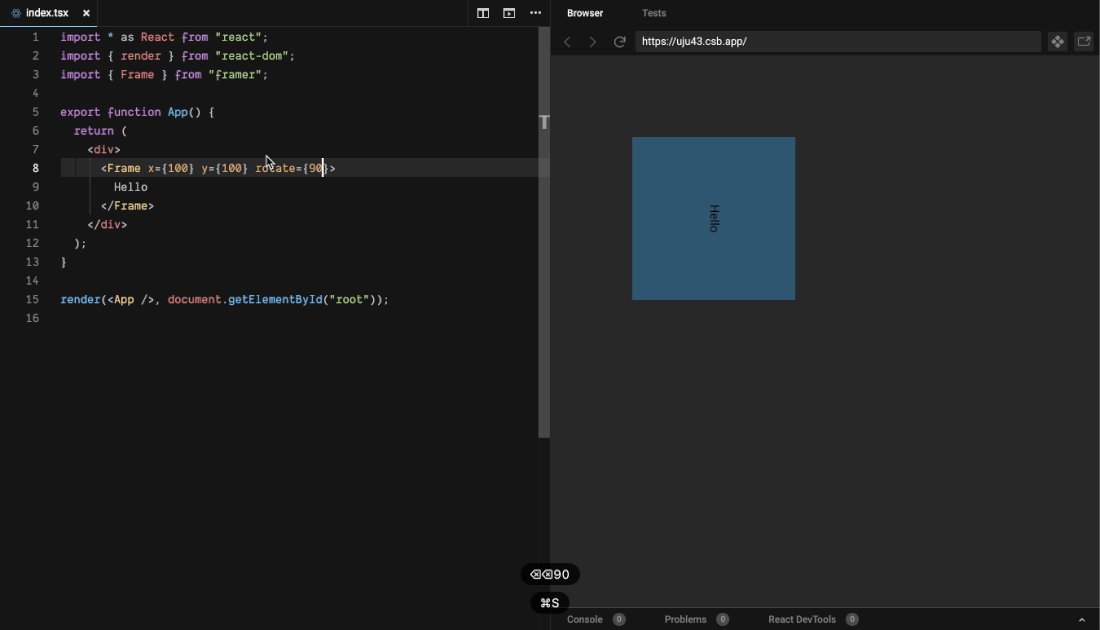
rotate={90} // 회전
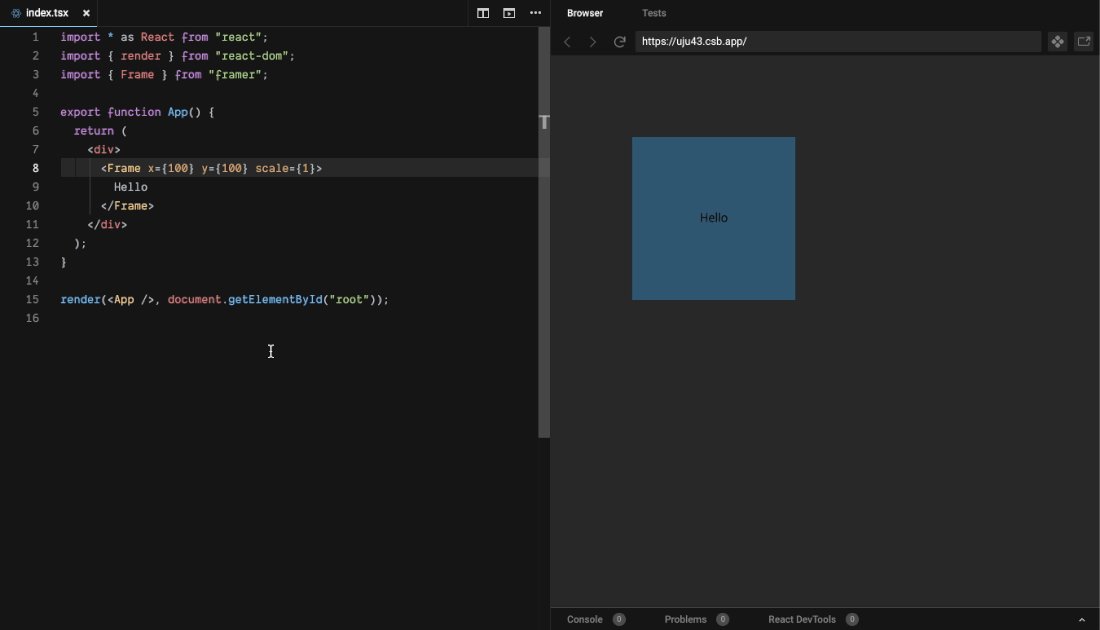
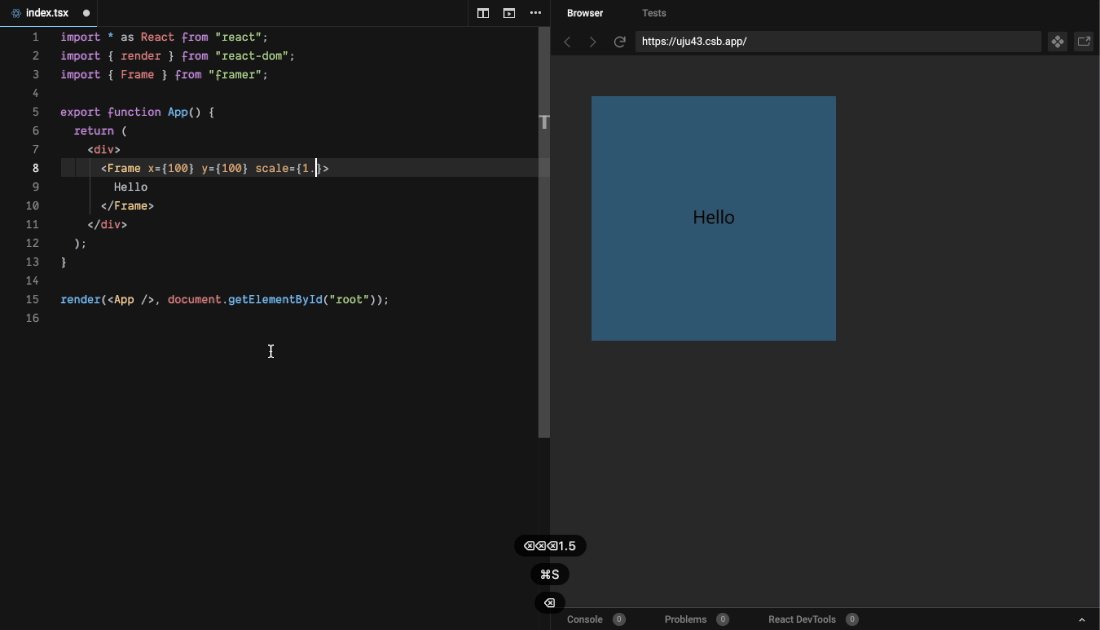
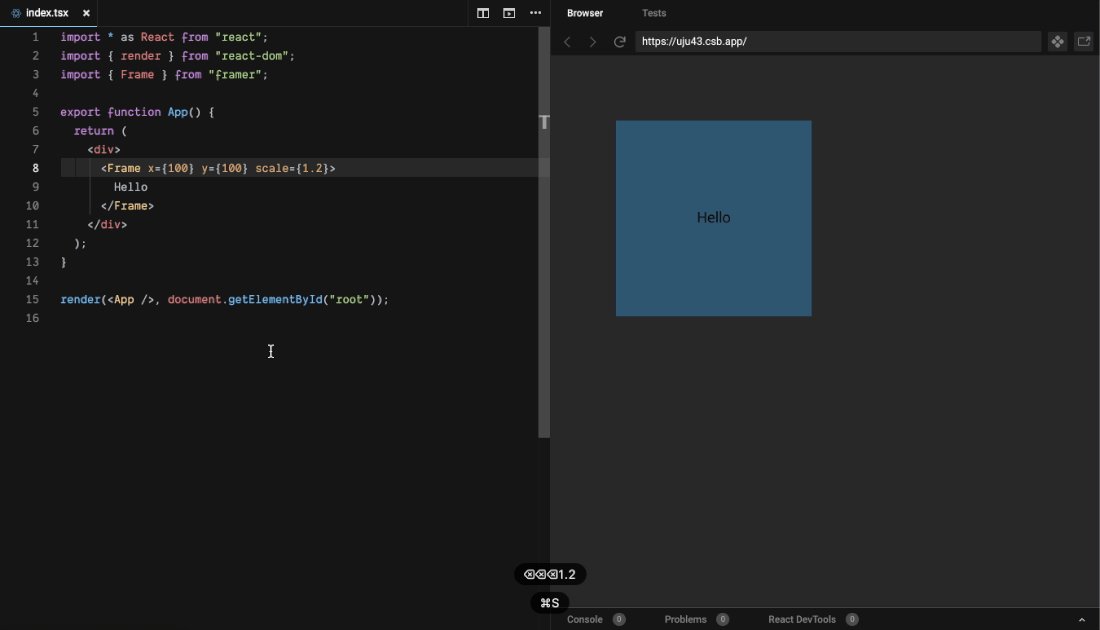
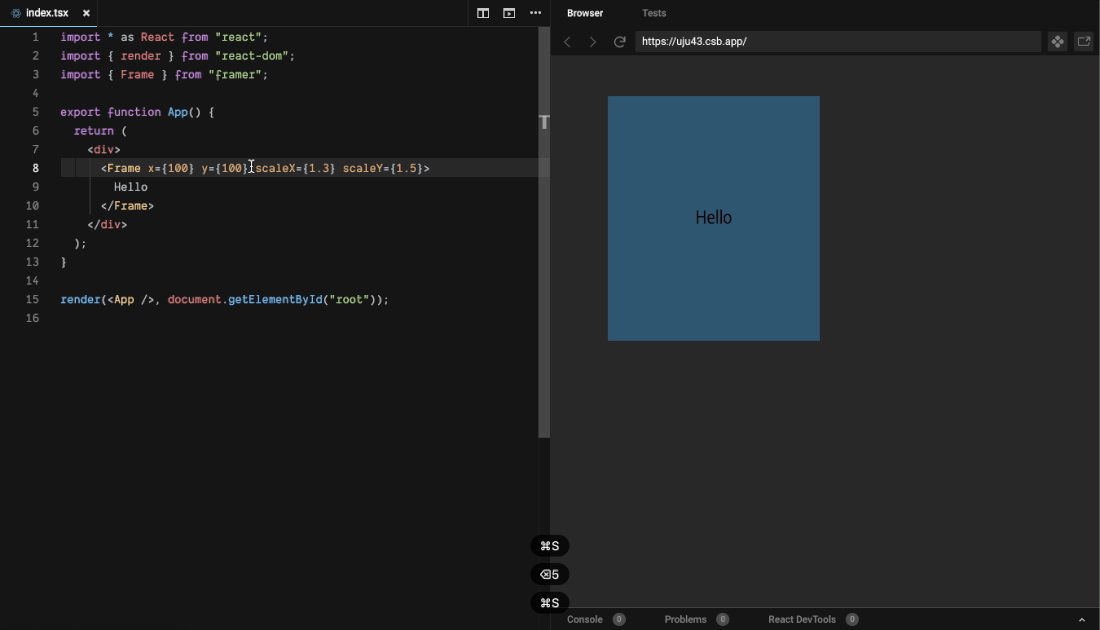
scale={1.2} // 스케일
skew={15} // 기울기
/>x,y,z
타입: number | string | MotionValue<number | string>
CSS 변환 translateX, translateY, translateZ 속성을 설정하세요.


rotate (rotateX, rotateY, rotateZ)
타입: number | string | MotionValue<number | string>
Rotate 속성을 각도 단위(°)로 설정하세요.


사용법은 굉장히 간단합니다. 그냥 rotate 속성을 사용하거나 rotate(X,Y,Z)를 설정해서 개별적으로 활용할 수 있습니다.
<Frame rotate={45} />
<Frame rotateX={45} />
<Frame rotateY={45} />
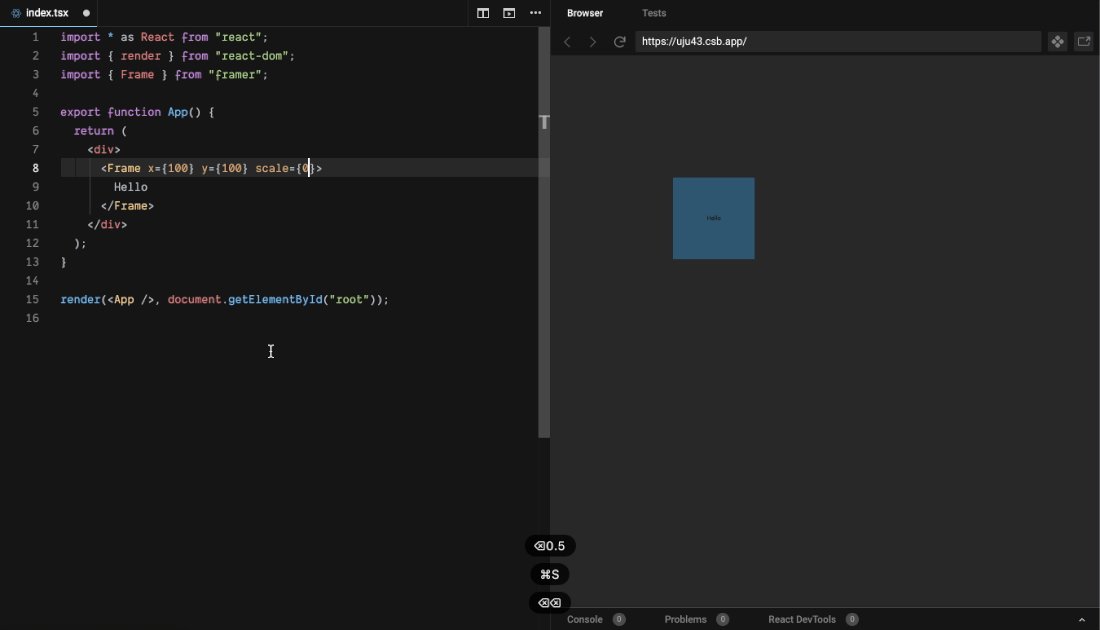
<Frame rotateZ={45} />scale (scaleX, scaleY)
타입: number | string | MotionValue<number | string>
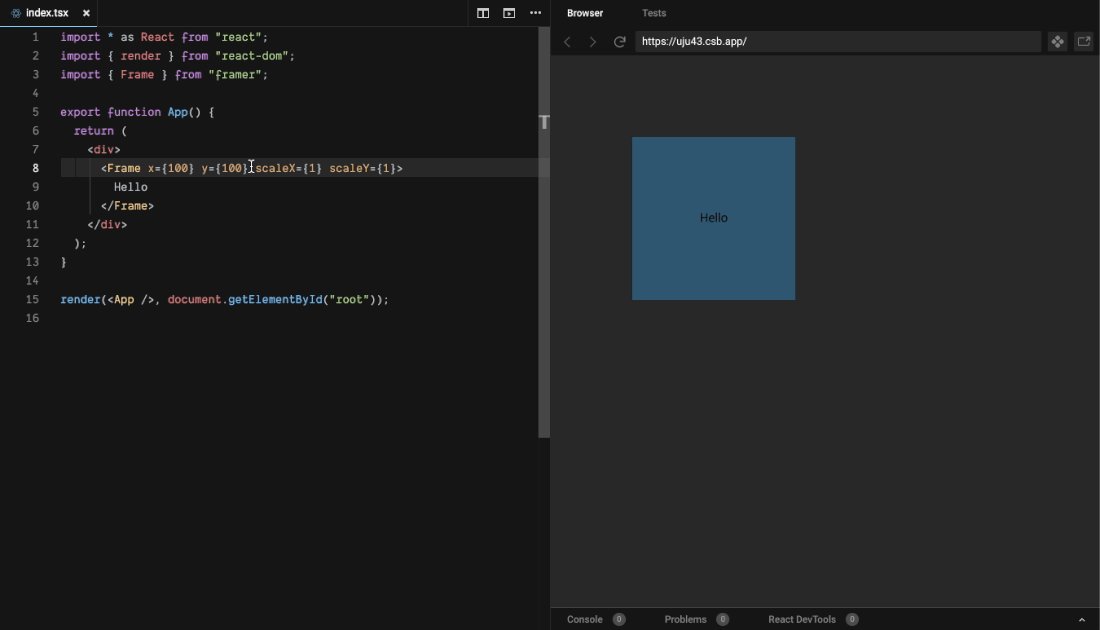
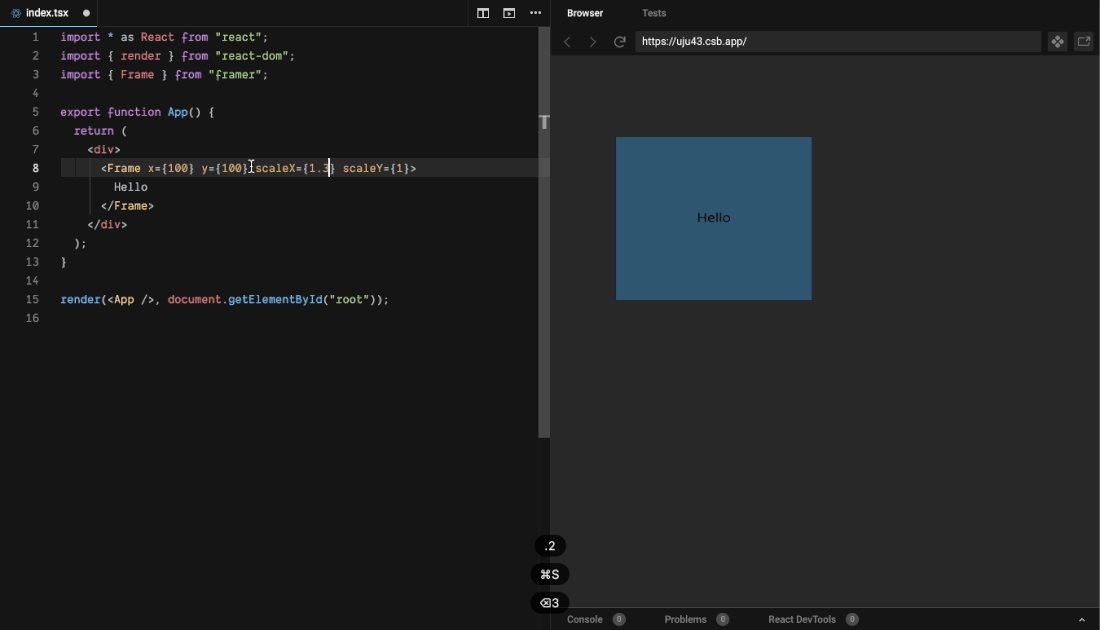
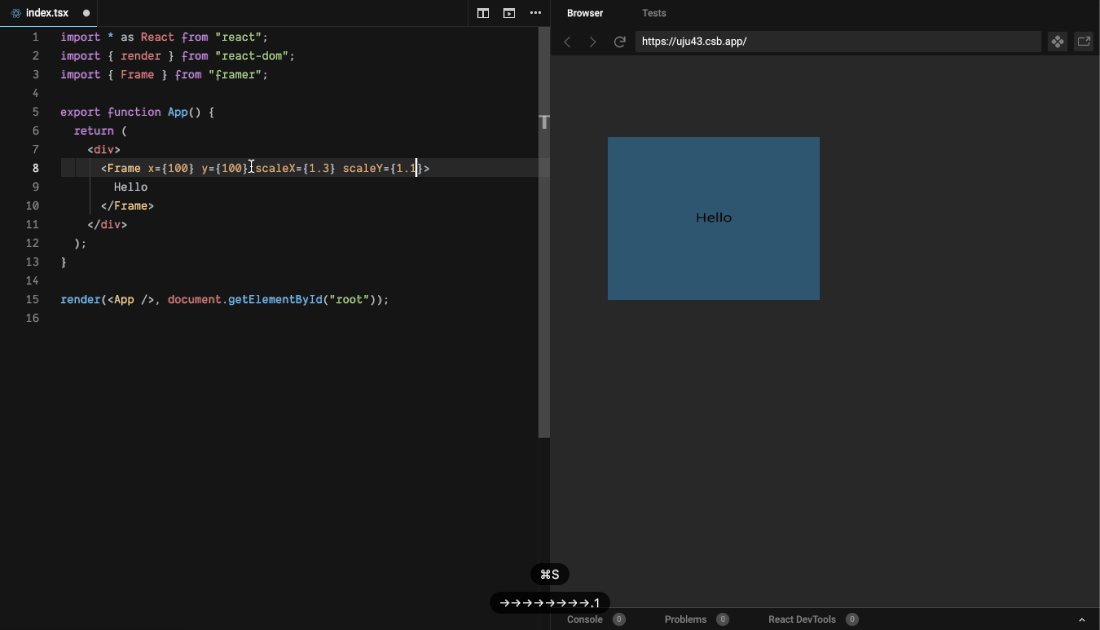
Scale 속성을 설정하세요. scale의 기본값은 1입니다.


<Frame scale={1.5} />
<Frame scaleX={1.5} />
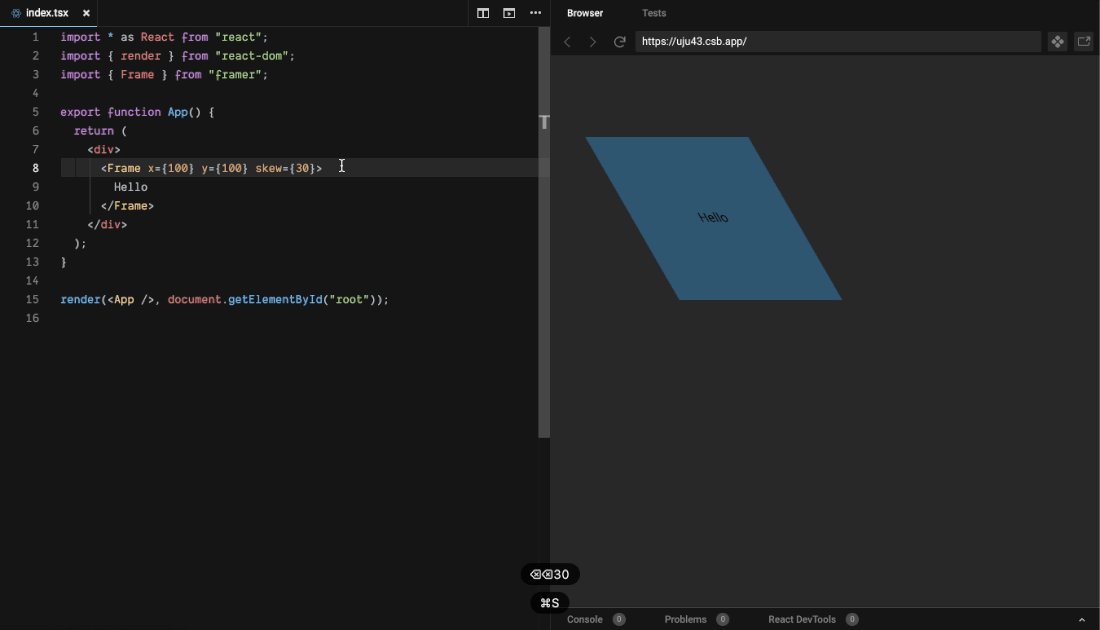
<Frame scaleY={1.5} />skew (skewX, skewY)
타입: number | string | MotionValue<number | string>
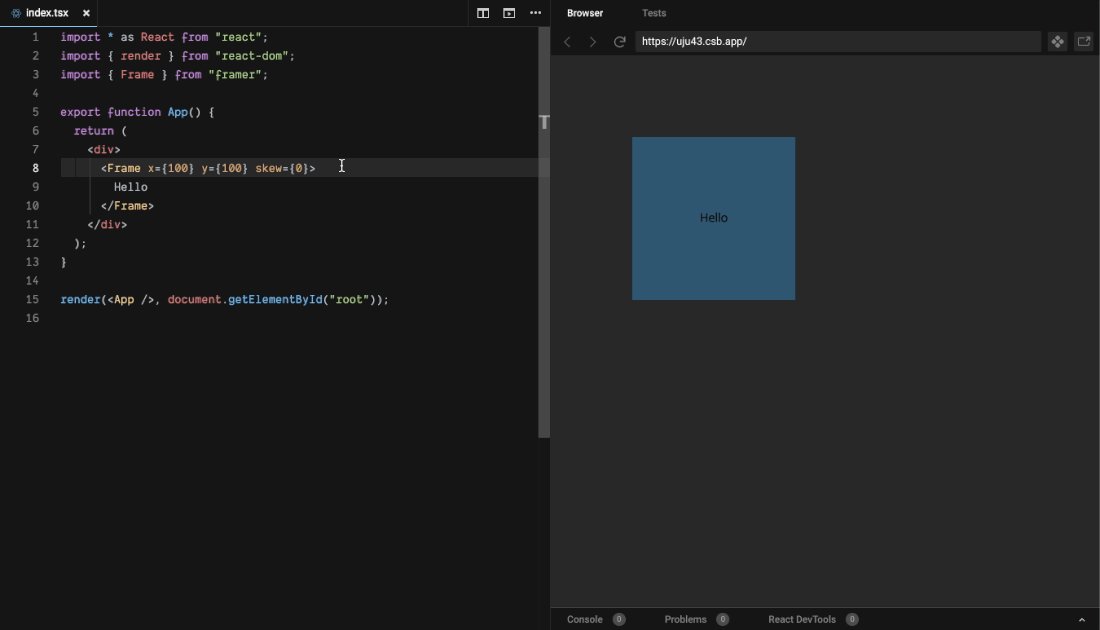
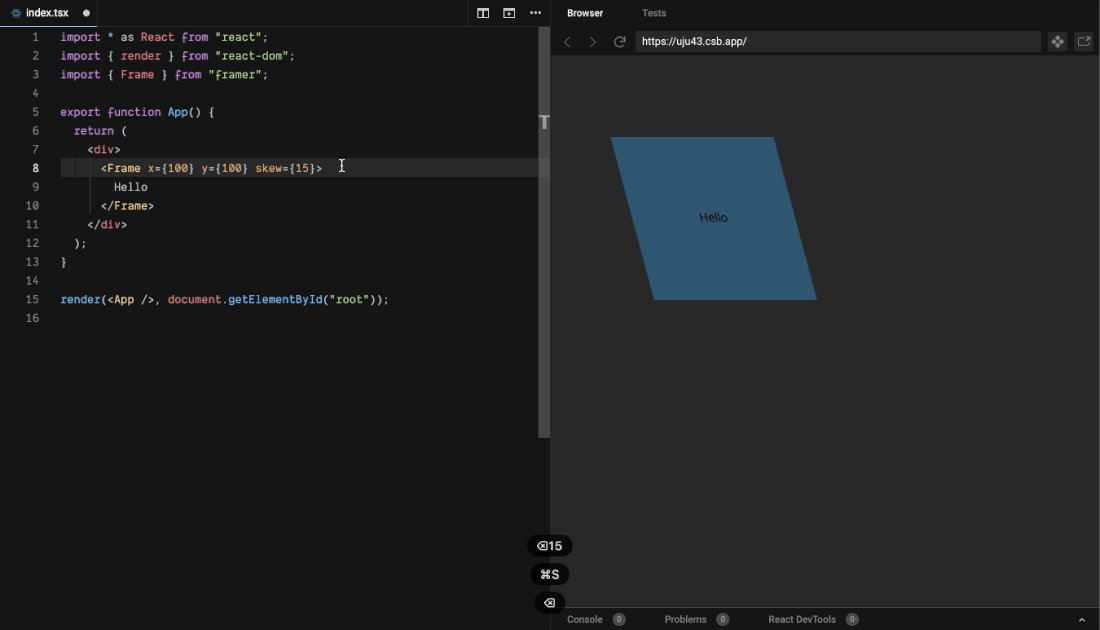
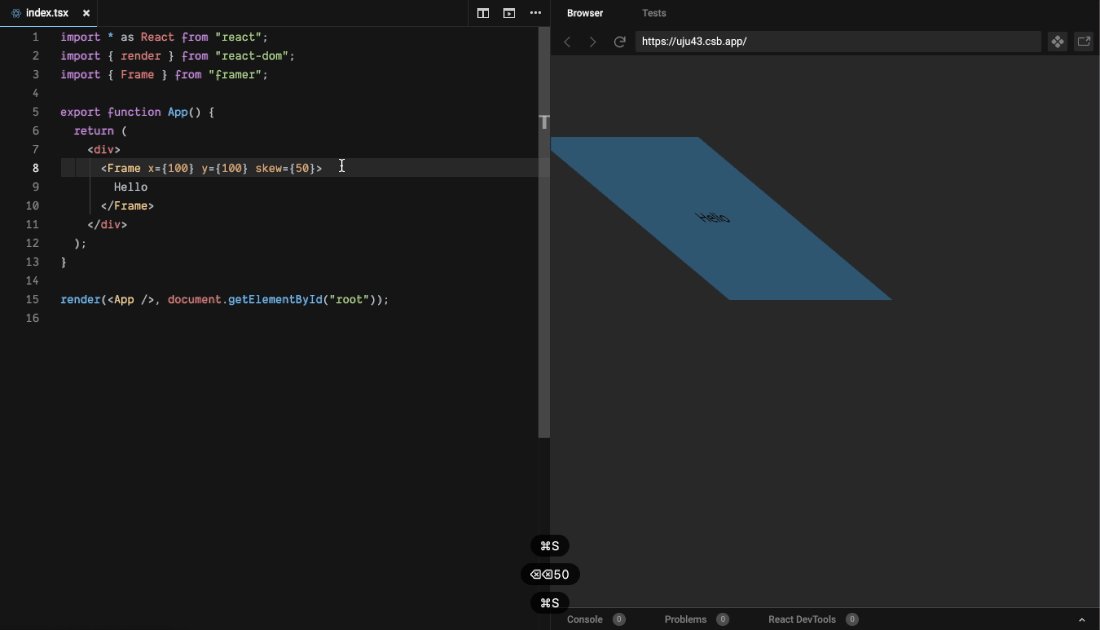
Skew 속성을 각도 단위(°)로 설정하세요.
<Frame skew={15} />
<Frame skewX={15} />
<Frame skewY={15} />

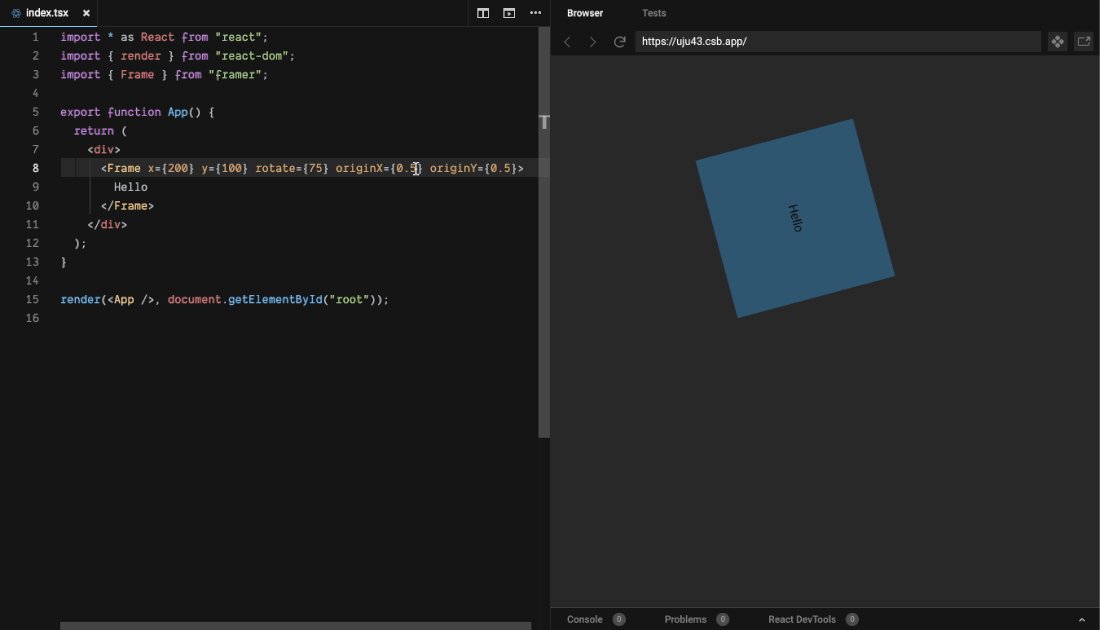
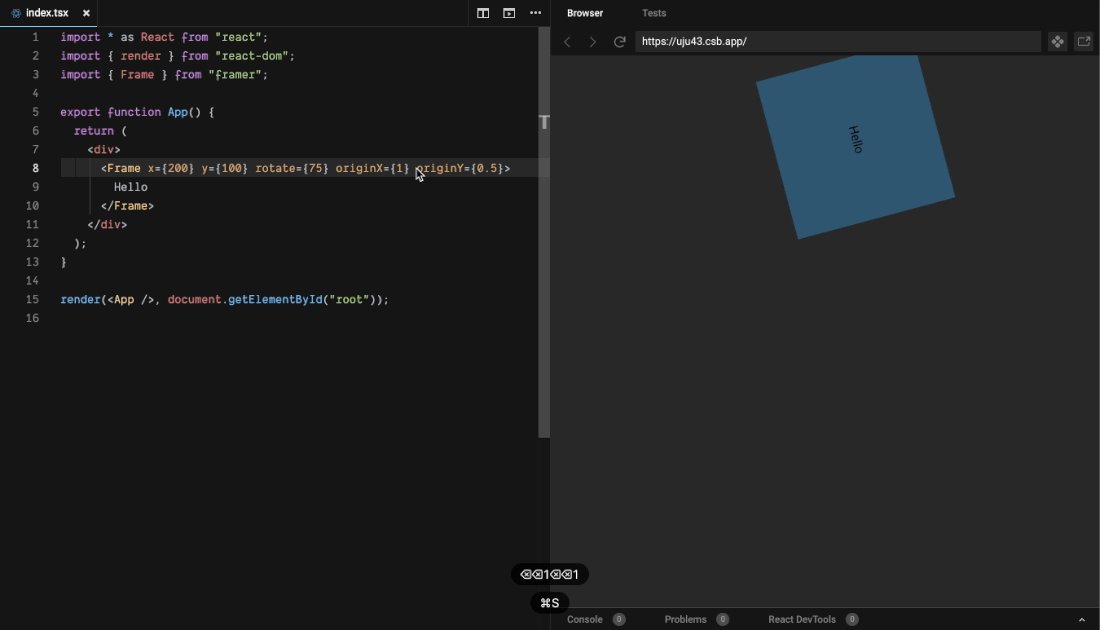
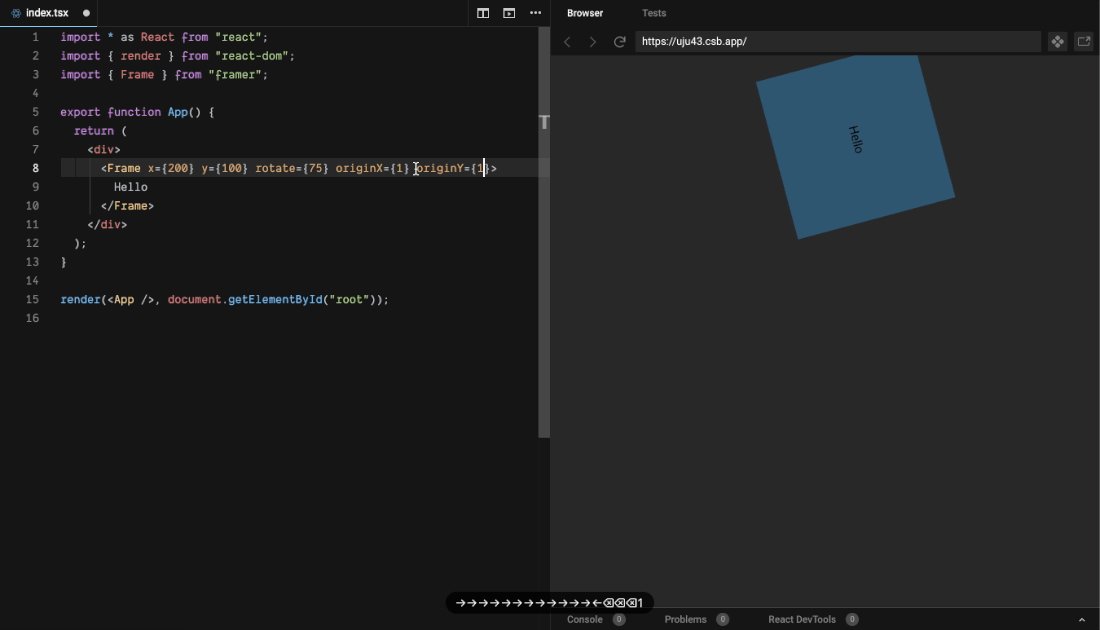
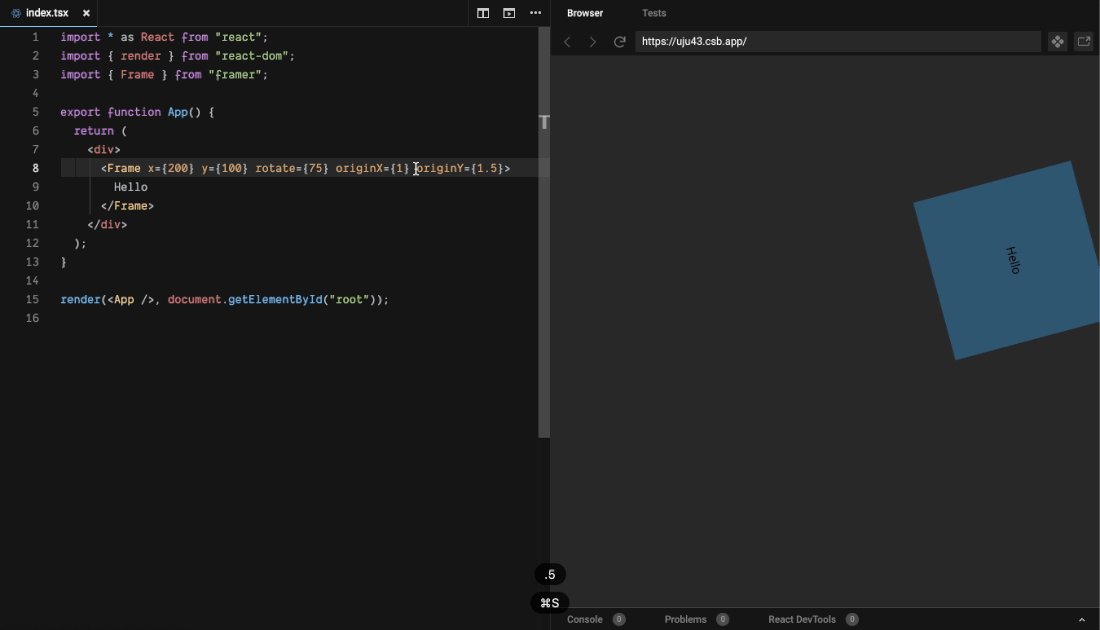
origin(X,Y,Z)
타입: number | string | MotionValue<number | string>
origin(X,Y,Z) 속성을 설정합니다. 회전 중심(원점·기준점)을 지정합니다. 초기값은 0,5입니다. (originX={0.5} originY={0.5})
<Frame originX={0.5} />
<Frame originY={0.5} />
<Frame originZ={150} />
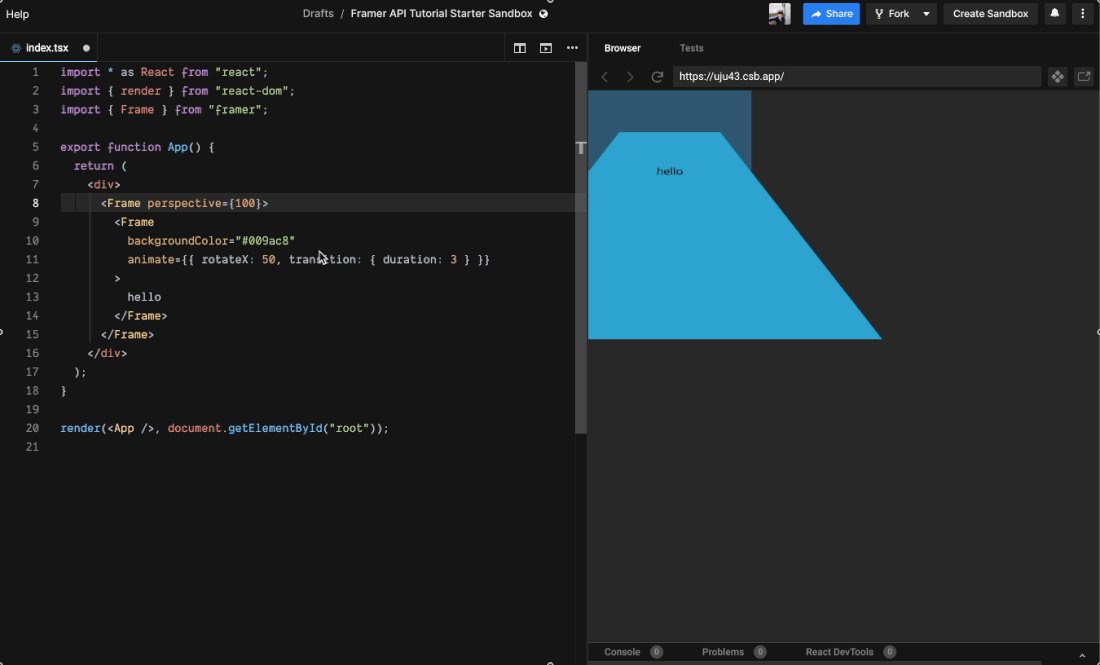
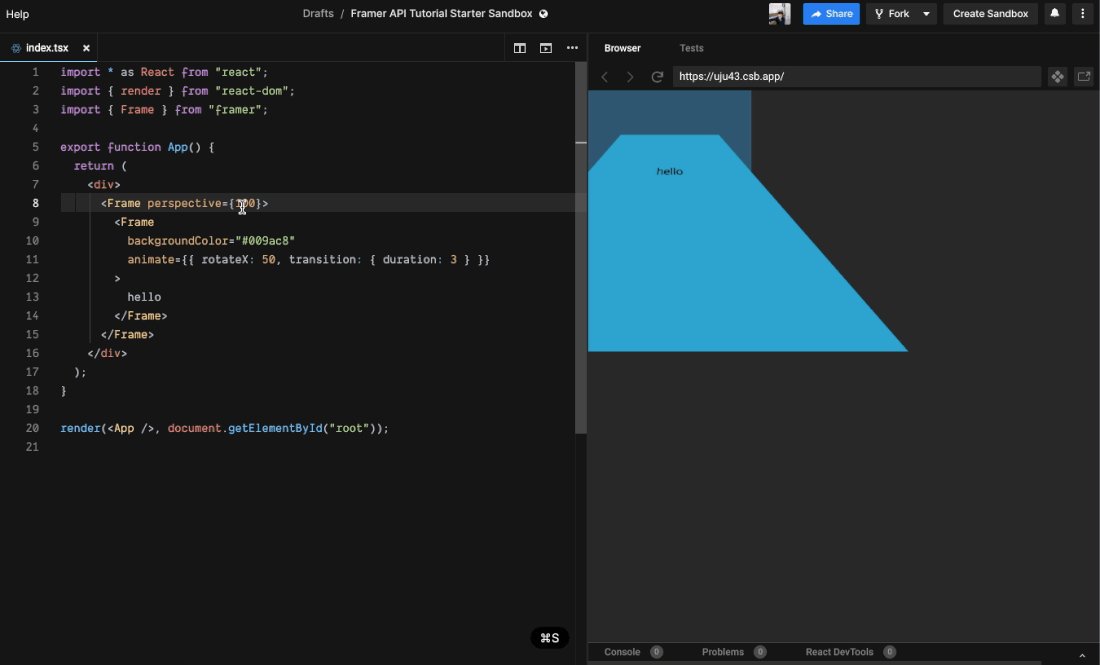
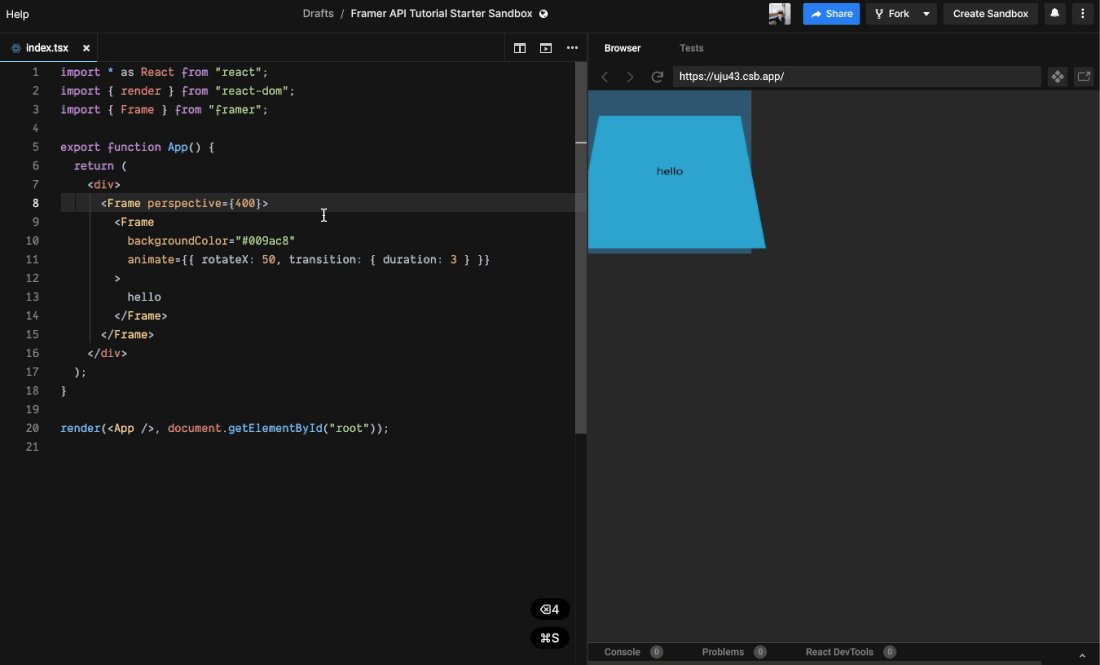
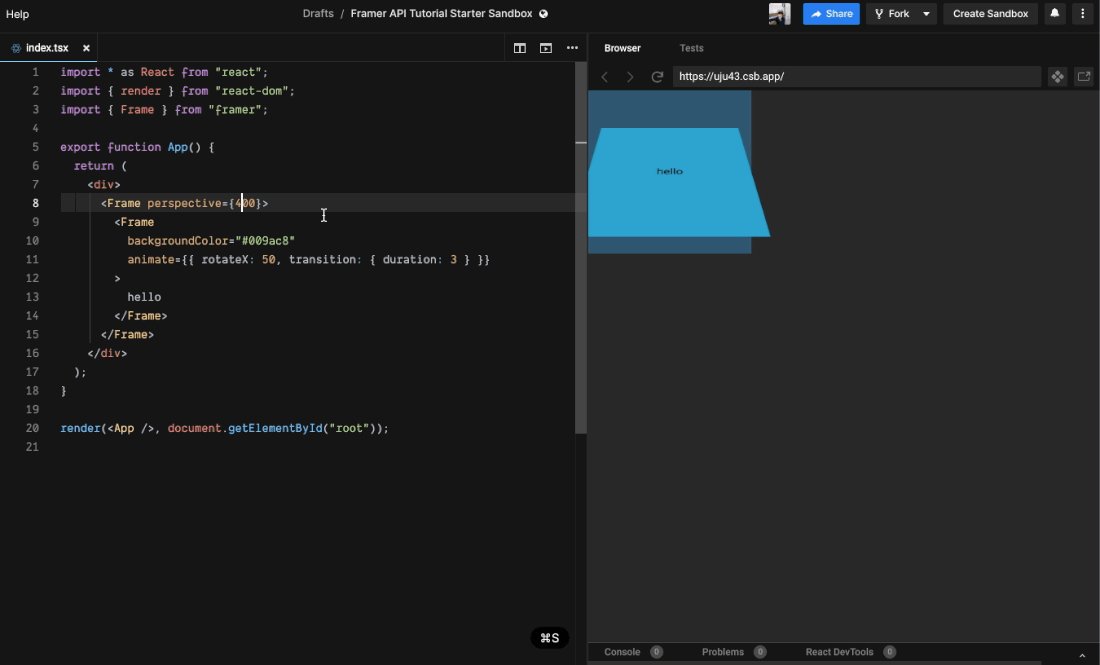
perspective
타입: number | string | MotionValue<number | string>
원근, 소실점, 투시도법(가까이 있는 사물은 커보이고 멀리 있는 사물은 작아보이는 것)
<Frame perspective={400}>
<Frame
backgroundColor="#009ac8"
animate={{ rotateX: 50, transition: { duration: 3 } }}
>
hello
</Frame>
</Frame>
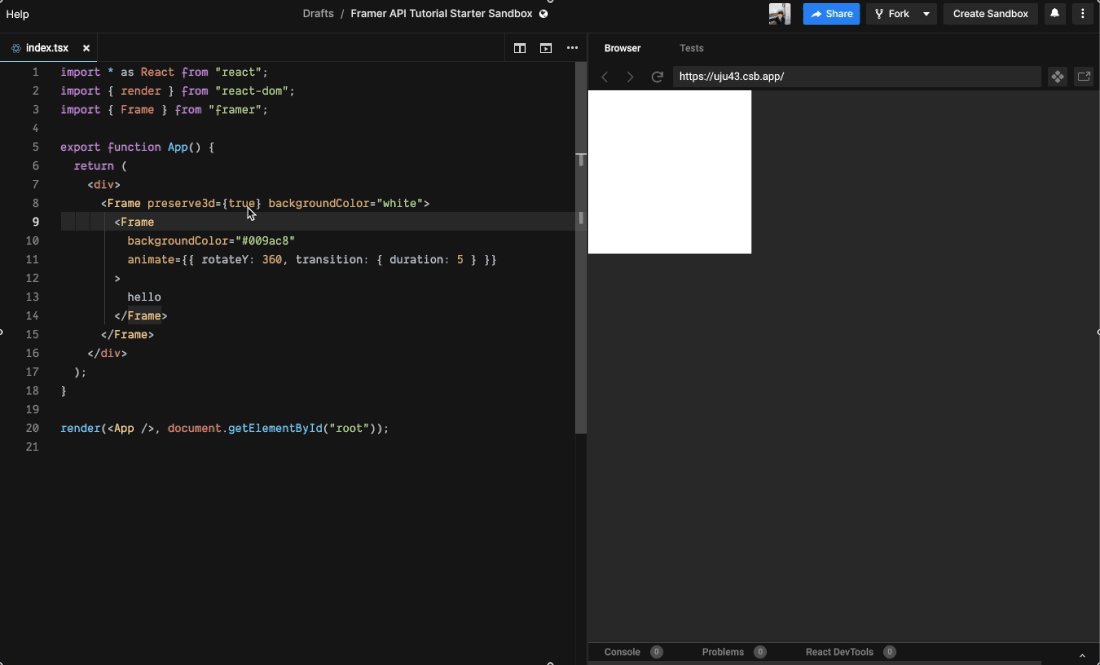
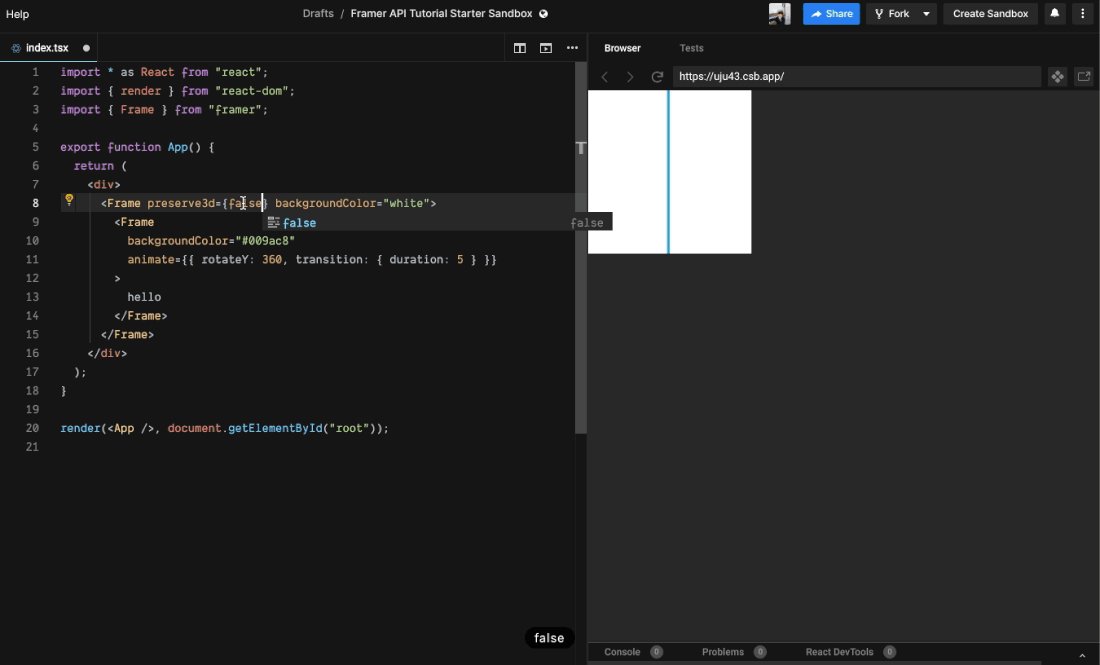
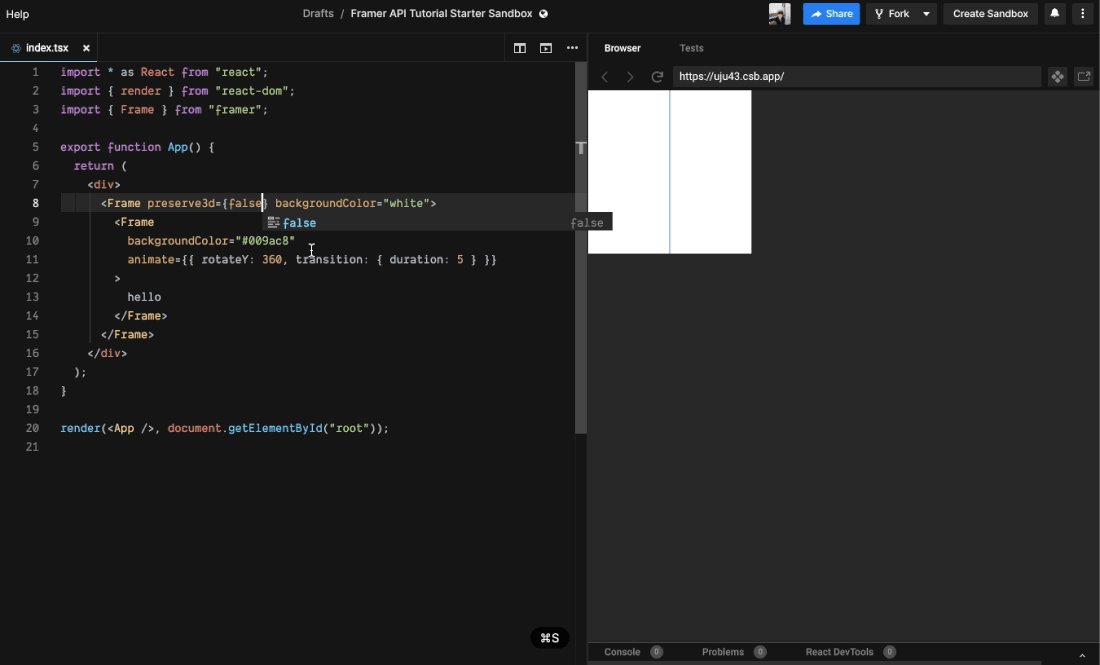
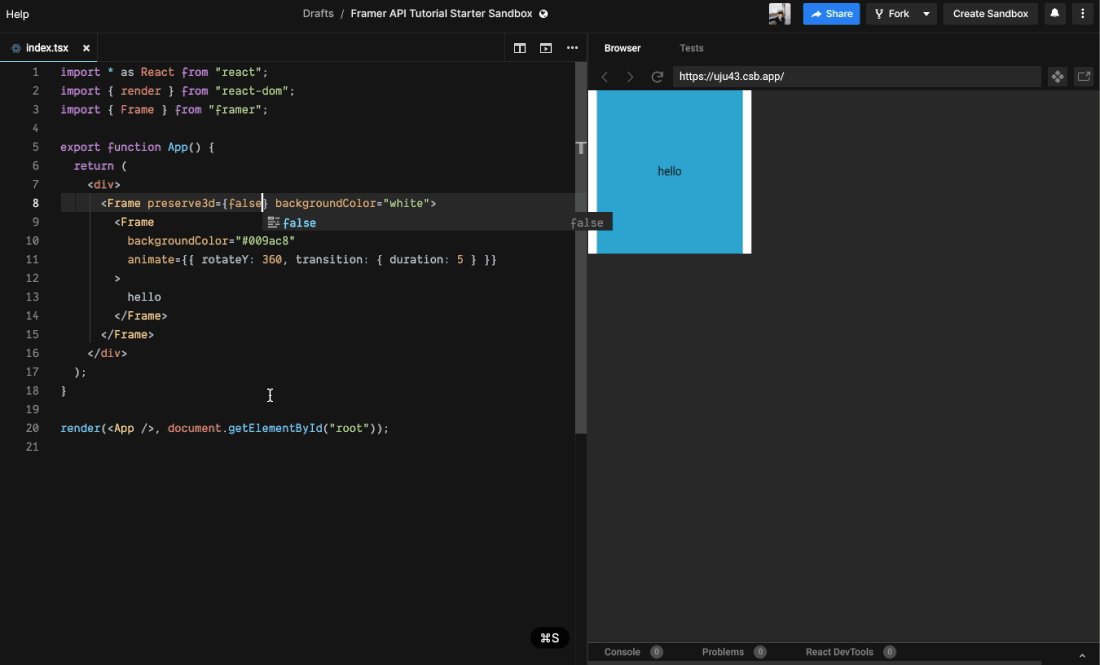
preserve3d
타입: boolean
요소의 자식을 3D 공간에 배치시켜주는 속성입니다.

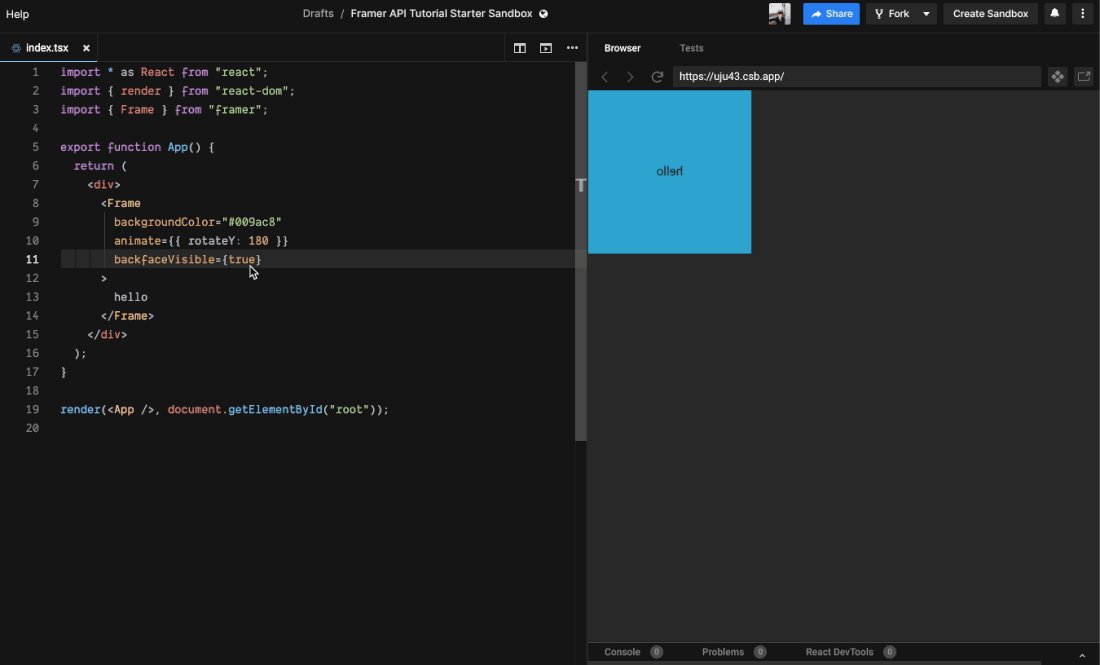
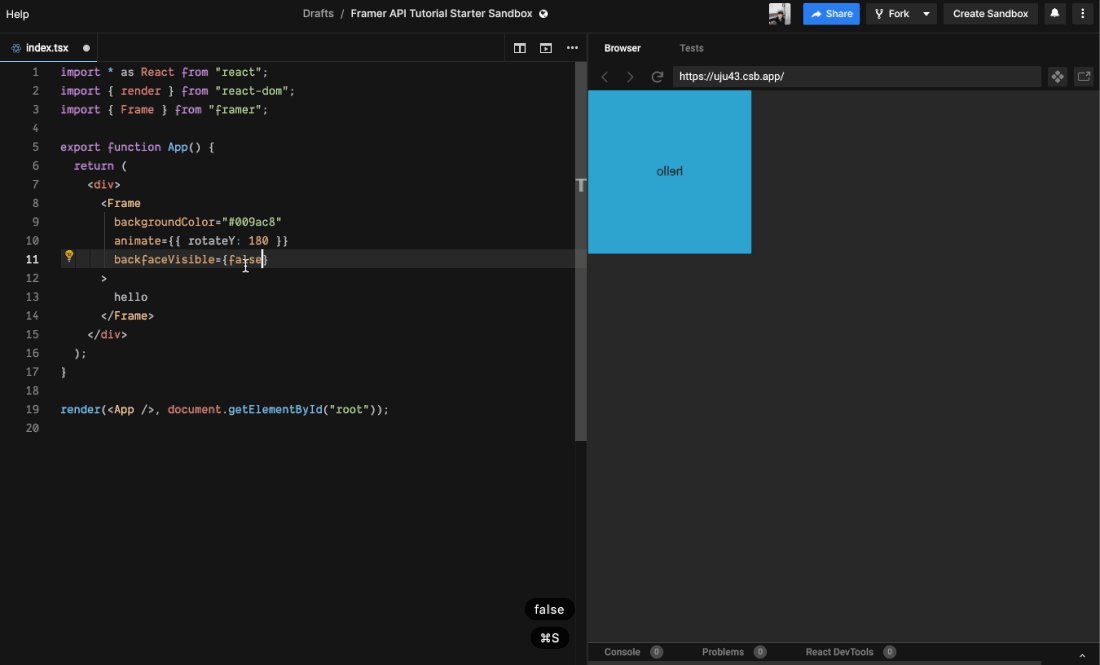
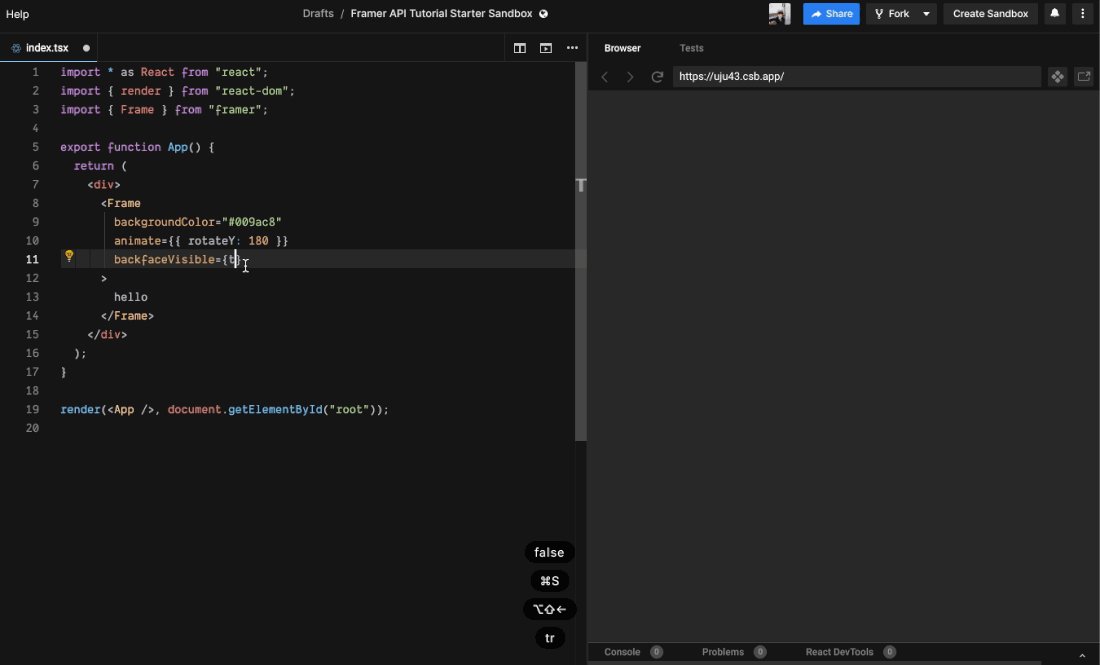
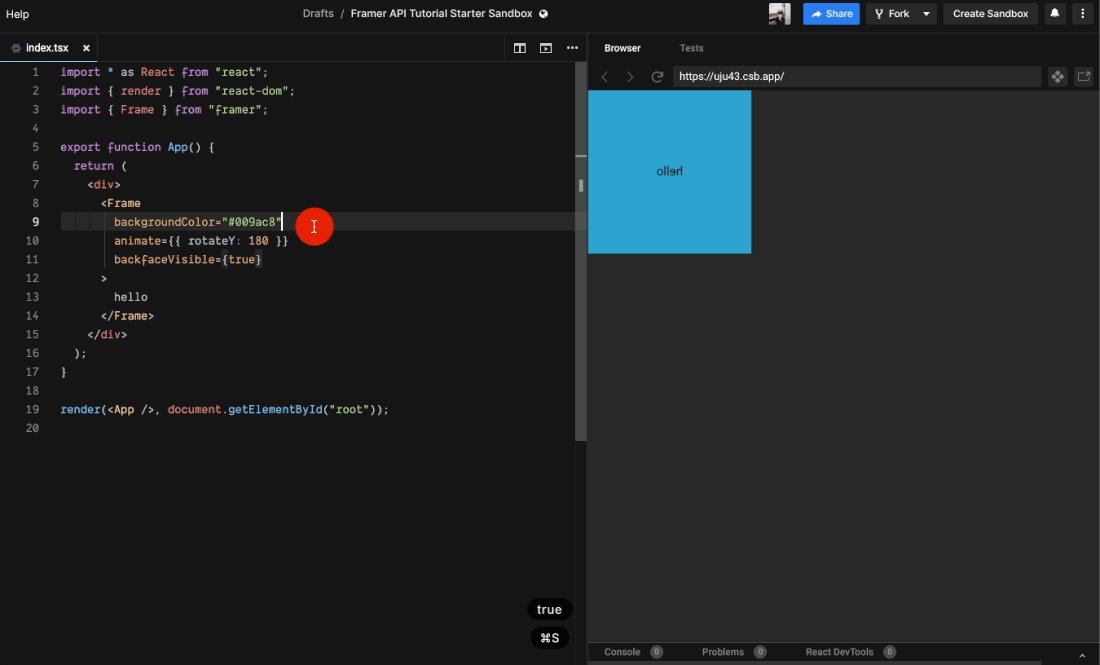
backfaceVisible
타입: boolean
입체적인 모습의 뒷면의 가시성을 결정하는 속성입니다. 요소의 뒷면이 보여지게 될때, 이 속성으로 숨기거나 보여지게 할 수 있다.
<Frame
backgroundColor="#009ac8"
animate={{ rotateY: 180 }}
backfaceVisible={true}
>
hello
</Frame>
transformTemplate(transform, generatedTransform)
타입: string
Animation
프레임 컴포넌트는 앞으로 소개드릴 속성들로 애니메이션을 구현할 수 있습니다.
initial
타입 : boolean | Target | VariantLabels
프레임 컴포넌트가 마운트(컴포넌트가 처음 그려질 때)될 때 초기 애니메이션을 어떻게 진행할지에 대해 설정하는 속성입니다.
initial 속성을 전달할 때 아래 4가지 방법이 있습니다.
// 단순 값으로 전달하는 경우
<Frame initial={{ opacity: 1 }} />
// 단일 variant으로 전달하는 경우
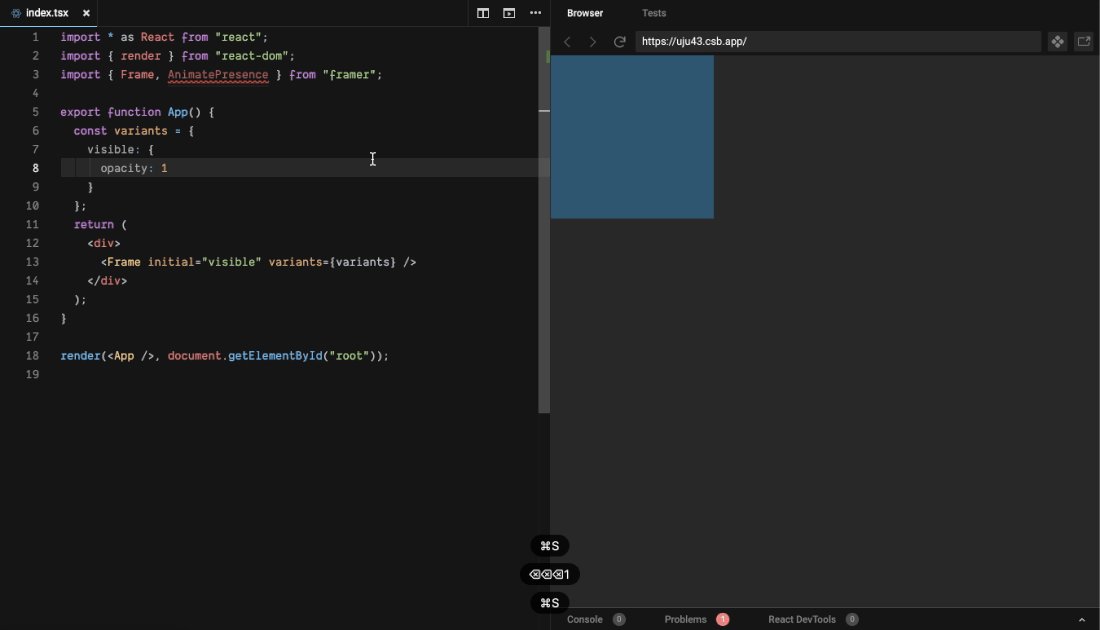
<Frame initial="visible" variants={variants} />
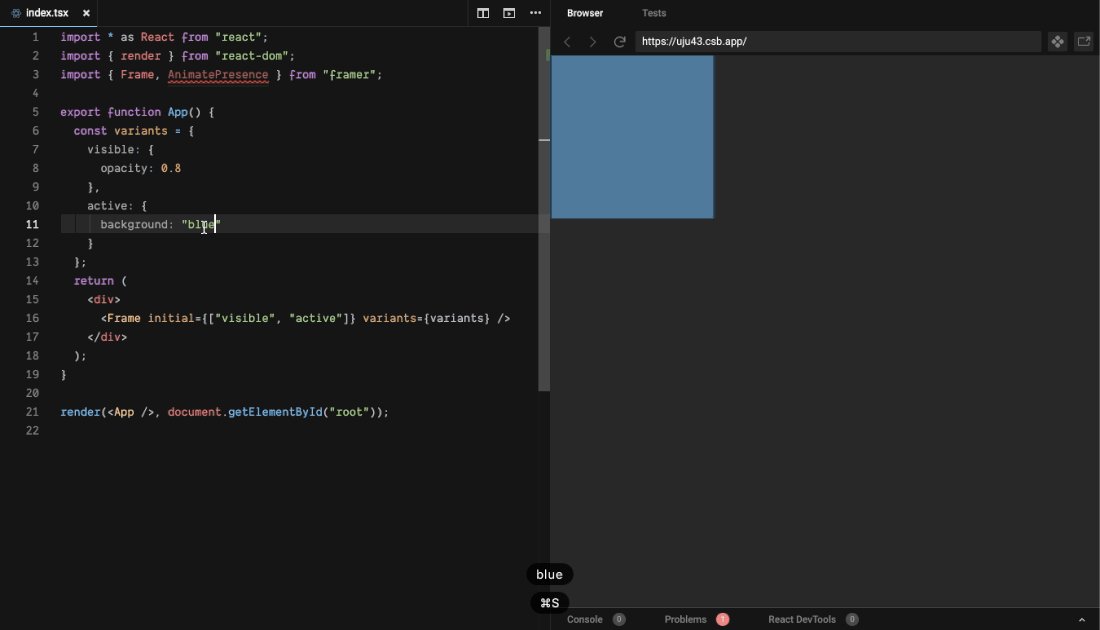
// 여러 variants로 구성해서 전달하는 경우
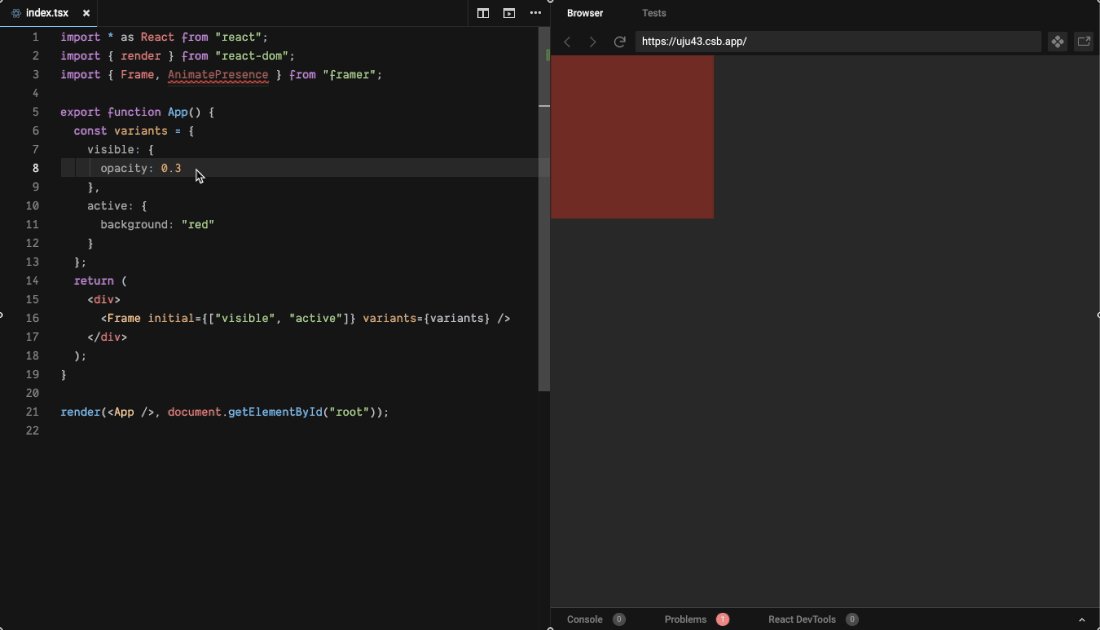
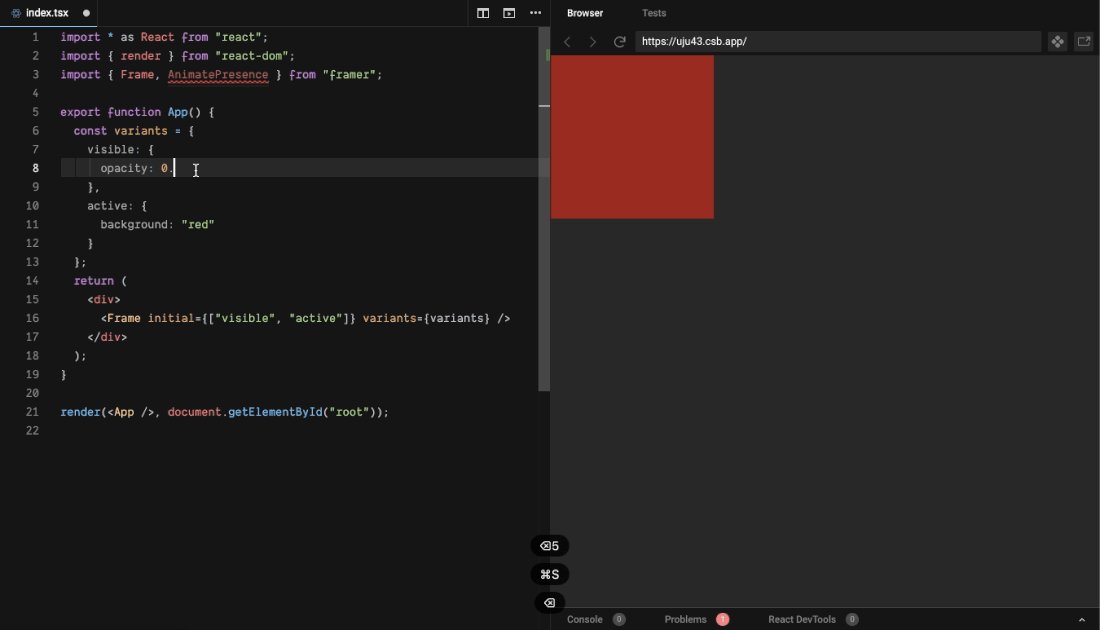
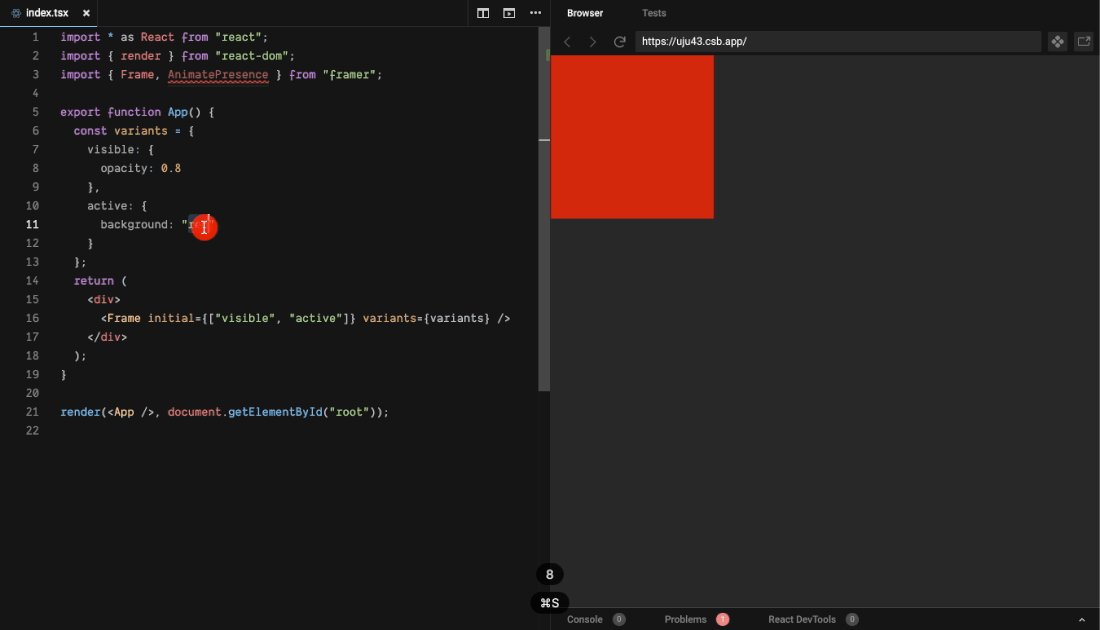
<Frame initial={["visible", "active"]} variants={variants} />
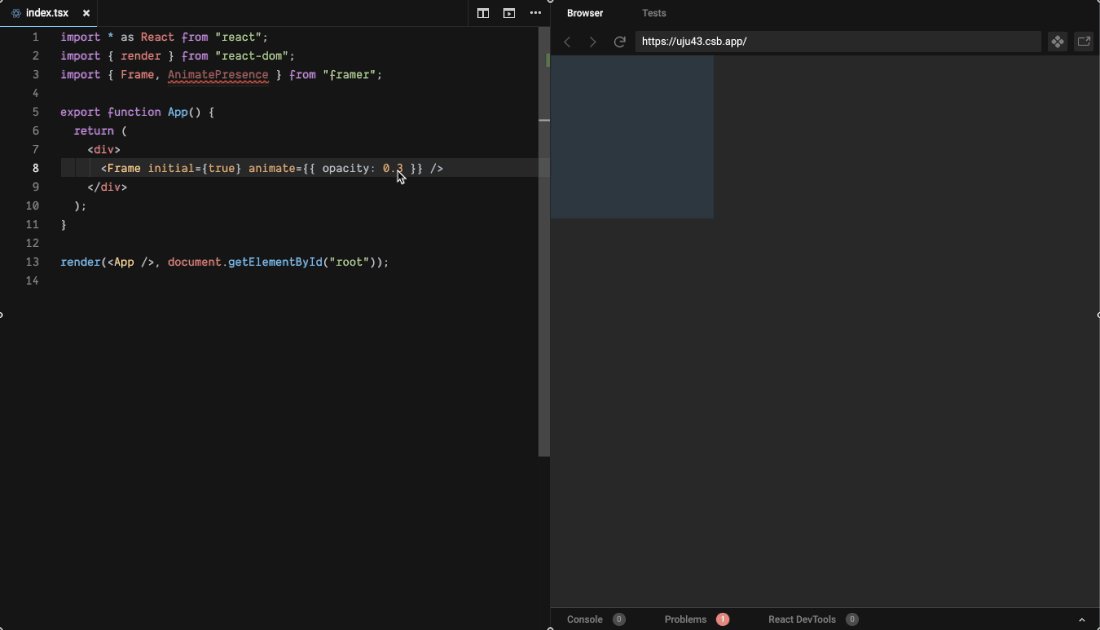
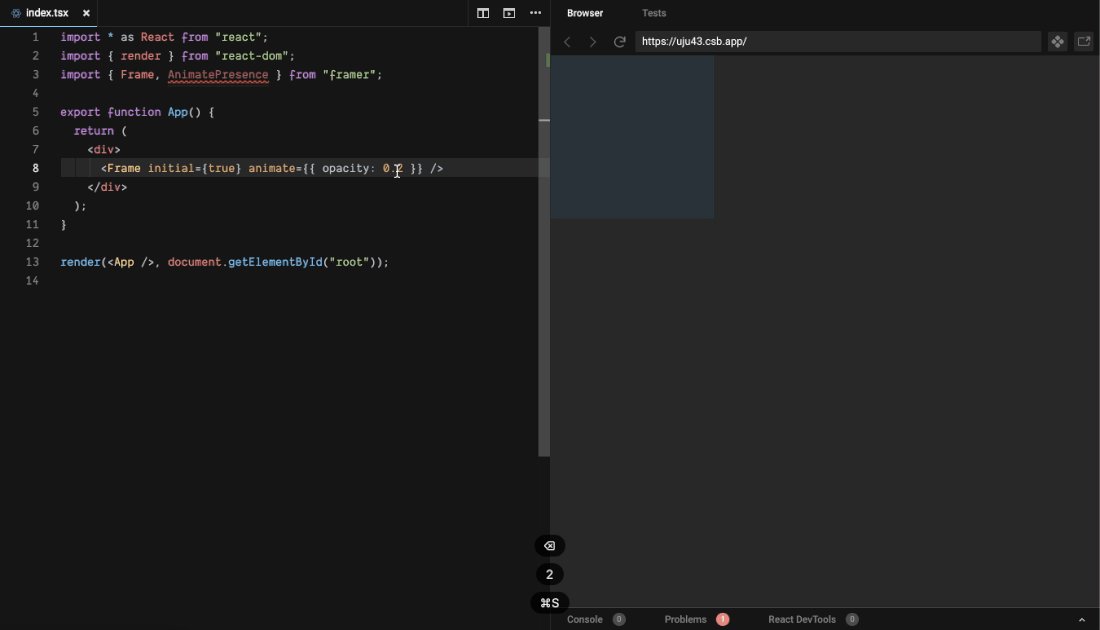
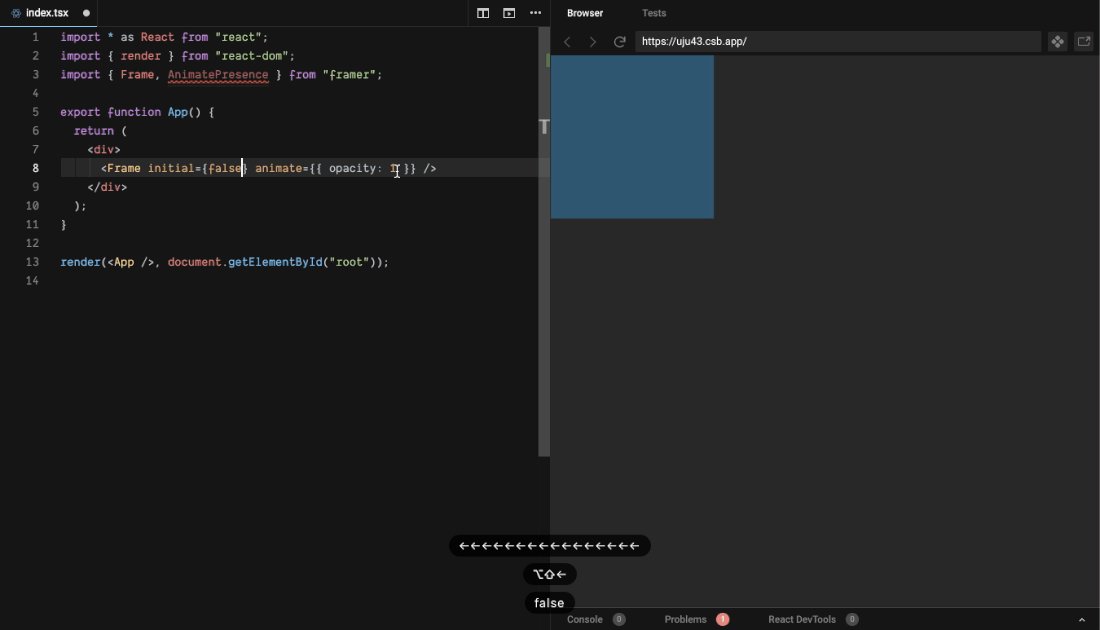
// boolean으로 전달하는 경우
<Frame initial={false} animate={{ opacity: 0 }} />



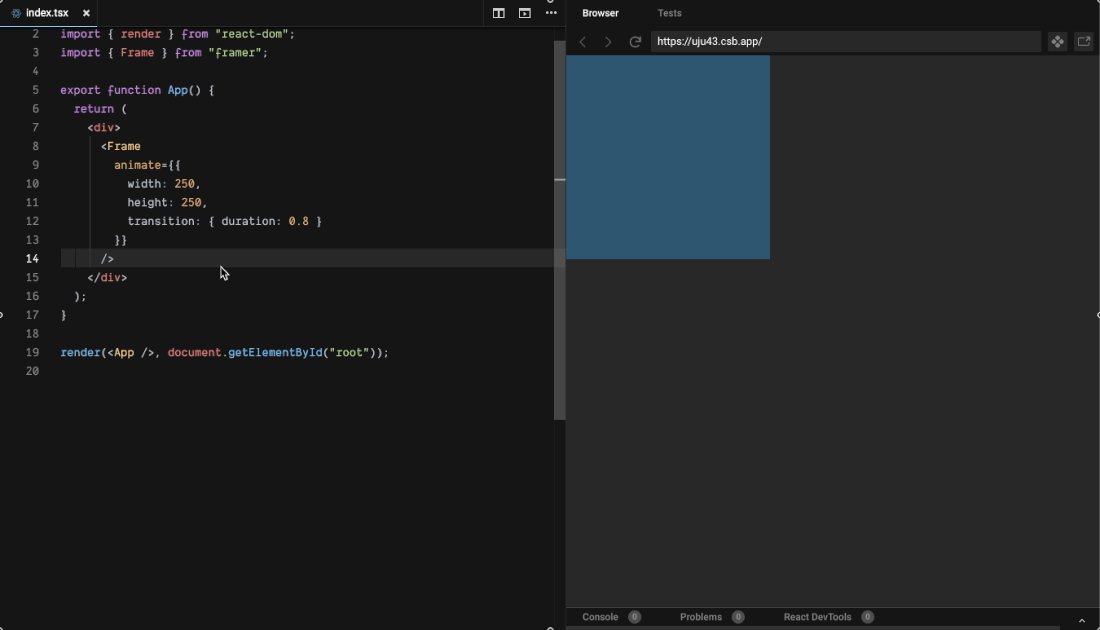
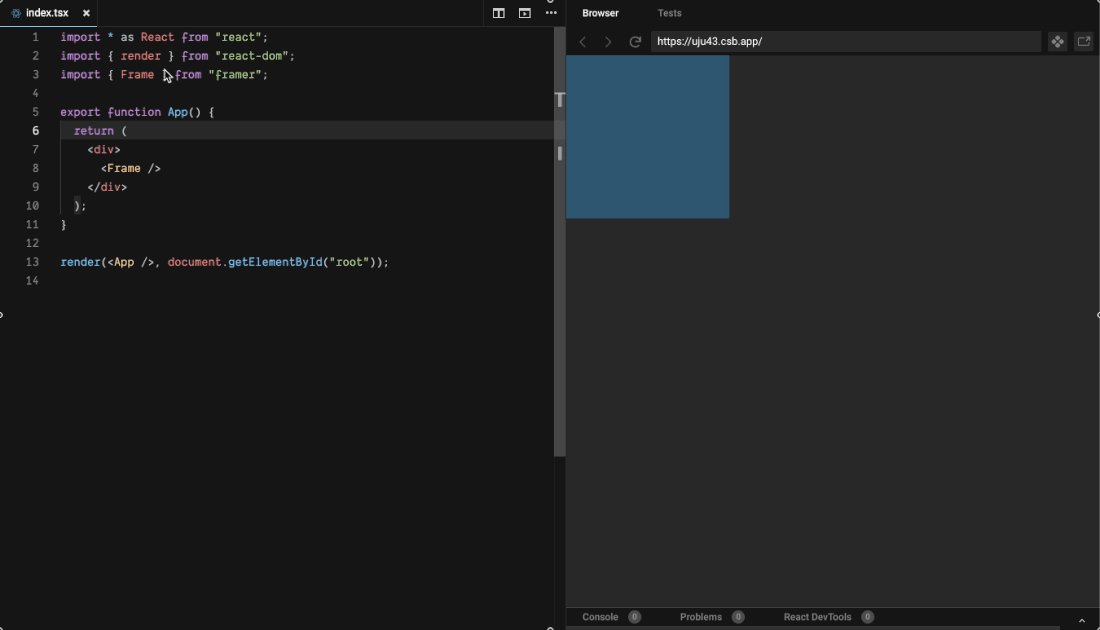
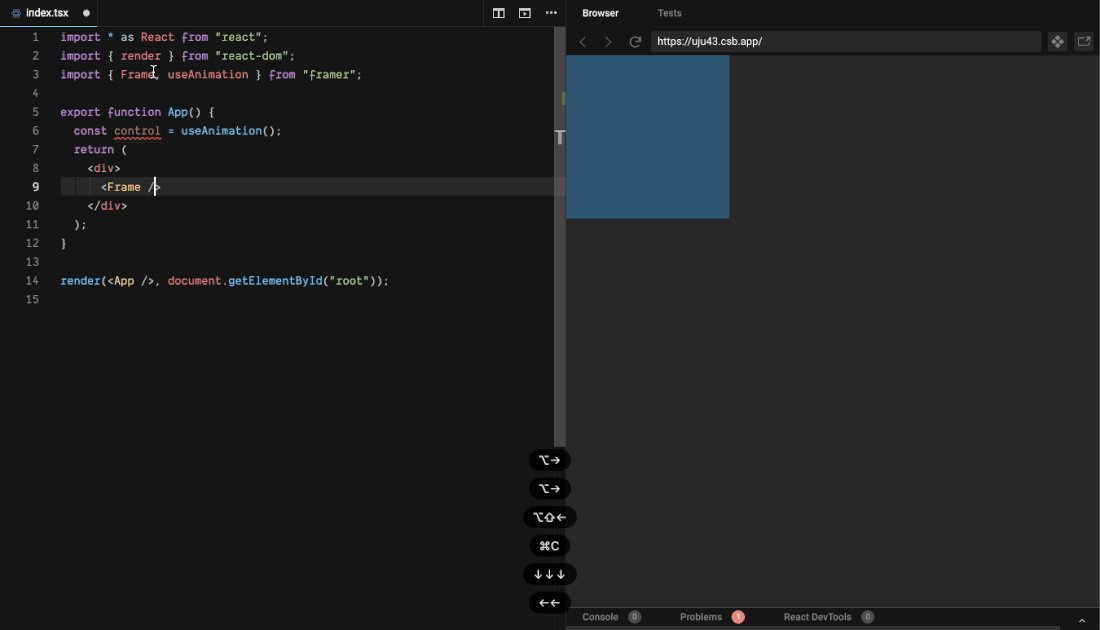
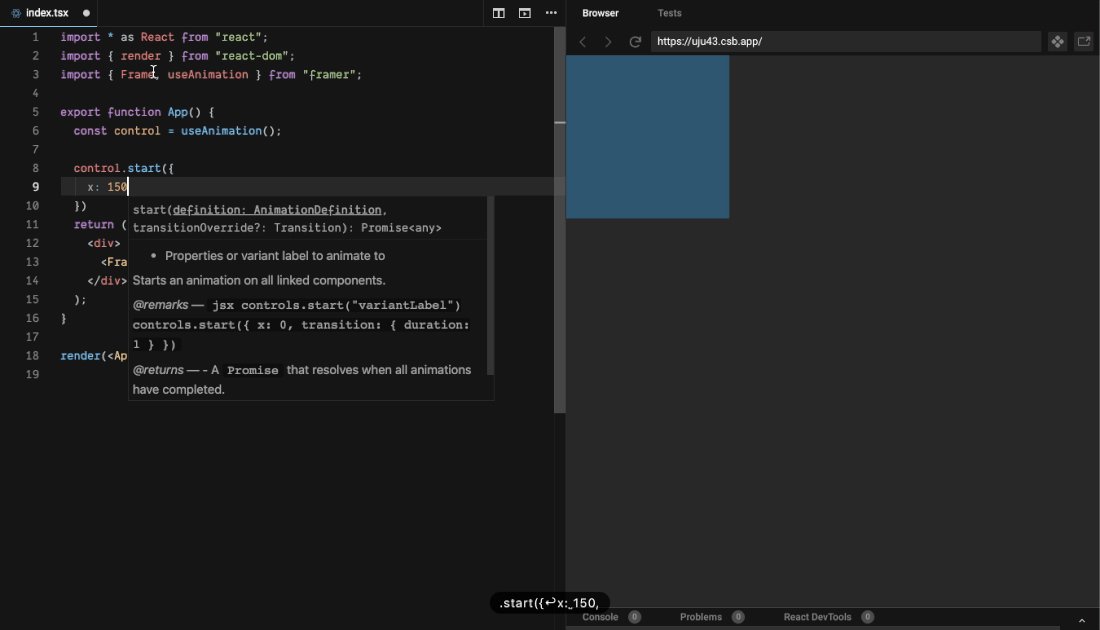
animate
타입: AnimationControls | TargetAndTransition | VariantLabels | boolean
animate의 속성은 아래 4가지로 세팅할 수 있습니다.
// 직접 값을 전달하는 경우
<Frame animate={{ opacity: 1 }} />
// 단일 variant로 구성해서 전달하는 경우
<Frame animate="visible" variants={variants} />
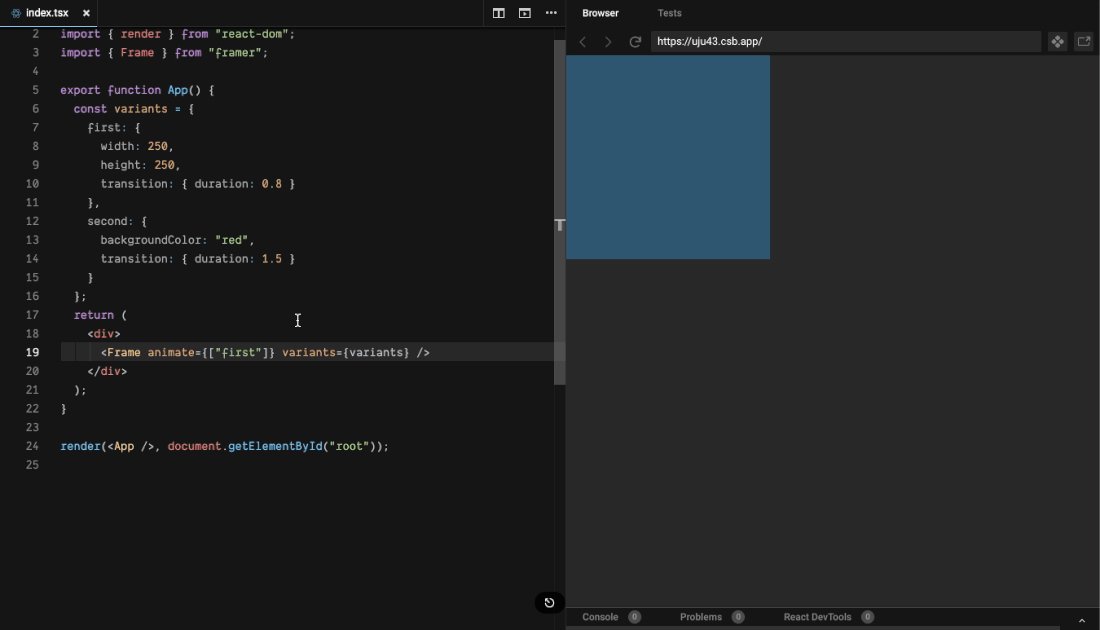
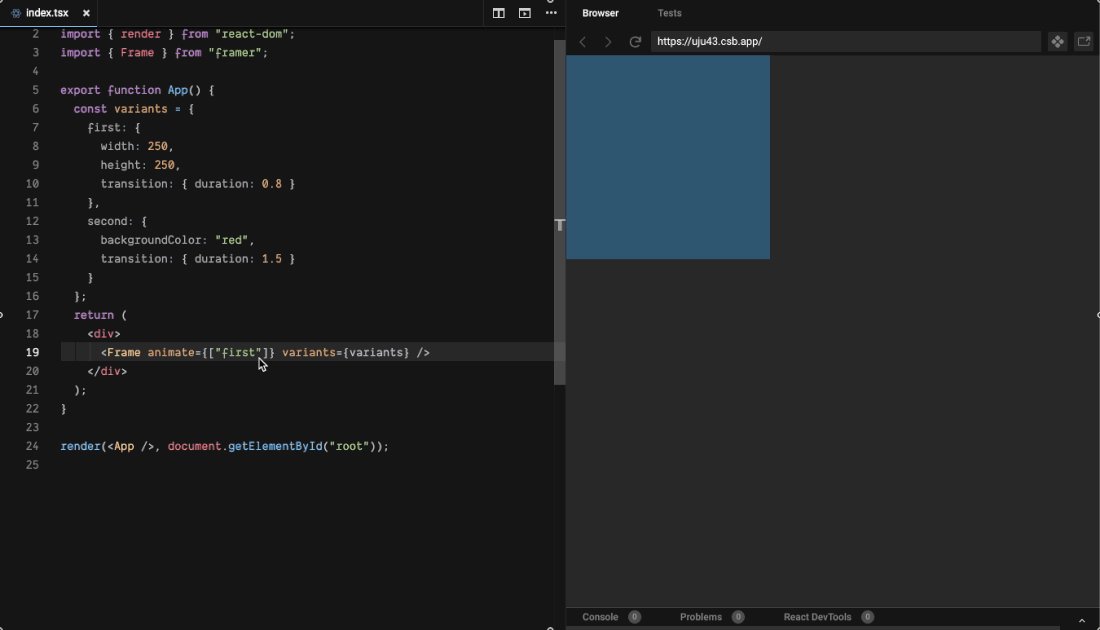
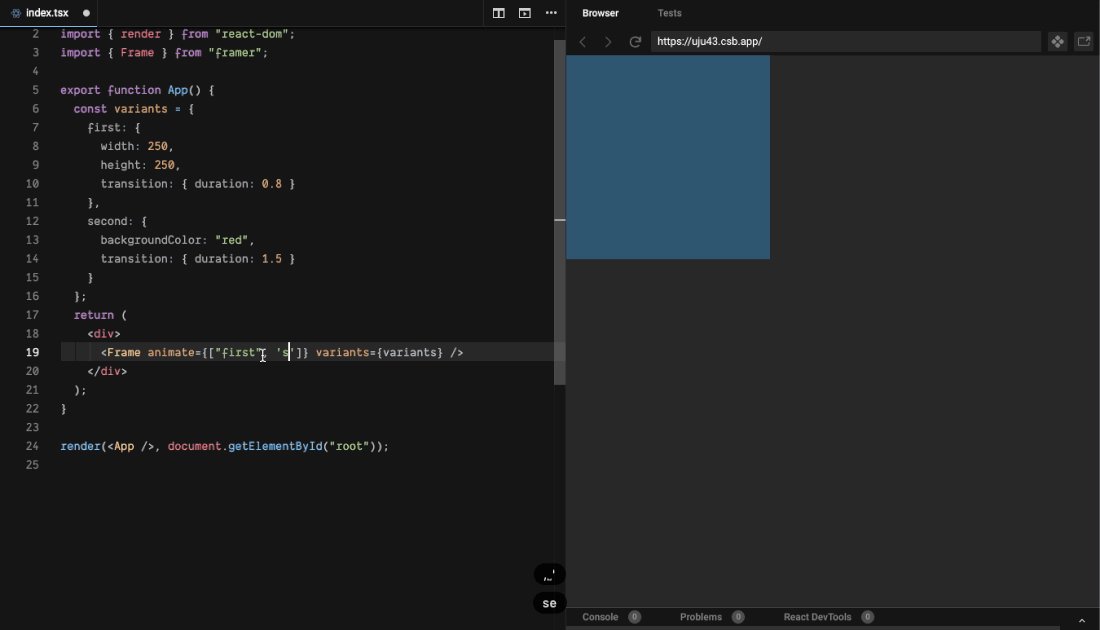
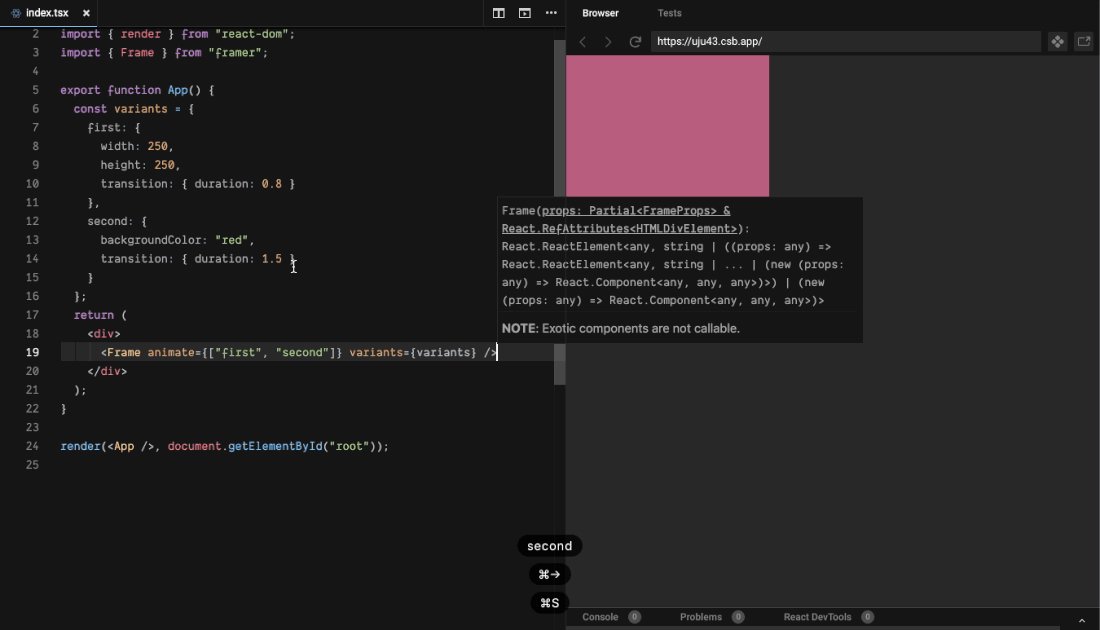
// 여러 variants로 구성해서 전달하는 경우
<Frame animate={["visible", "active"]} variants={variants} />
// AnimationControls 객체 활용
<Frame animate={animation} />



exit
타입: TargetAndTransition | VariantLabels | TargetResolver
해당하는 컴포넌트가 트리에서 제거 될 때 애니메이션을 적용 할 대상입니다.
컴포넌트는 exit 애니메이션을 활성화 할 수있는 *AnimatePresence의 자식 컴포넌트*이어야합니다.
React에서는 애니메이션이 완료 될 때까지 컴포넌트가 unmount를 연기 할 수 없기 때문에 이러한 제한이 있습니다.
이 제한이 해결되면 AnimatePresence 컴포넌트가 필요하지 않습니다.
import { Frame, AnimatePresence } from 'framer'
export function MyComponent(props) {
return (
<AnimatePresence>
{props.isVisible && (
<Frame
initial={{ opacity: 0 }}
animate={{ opacity: 1 }}
exit={{ opacity: 0 }}
/>
)}
</AnimatePresence>
)
}transition
타입: Transition
animate 속성에 트랜지션이 정의되어 있지 않으면 여기에 정의된 트랜지션이 사용됩니다.
const spring = {
type: "spring",
damping: 10,
stiffness: 100
}
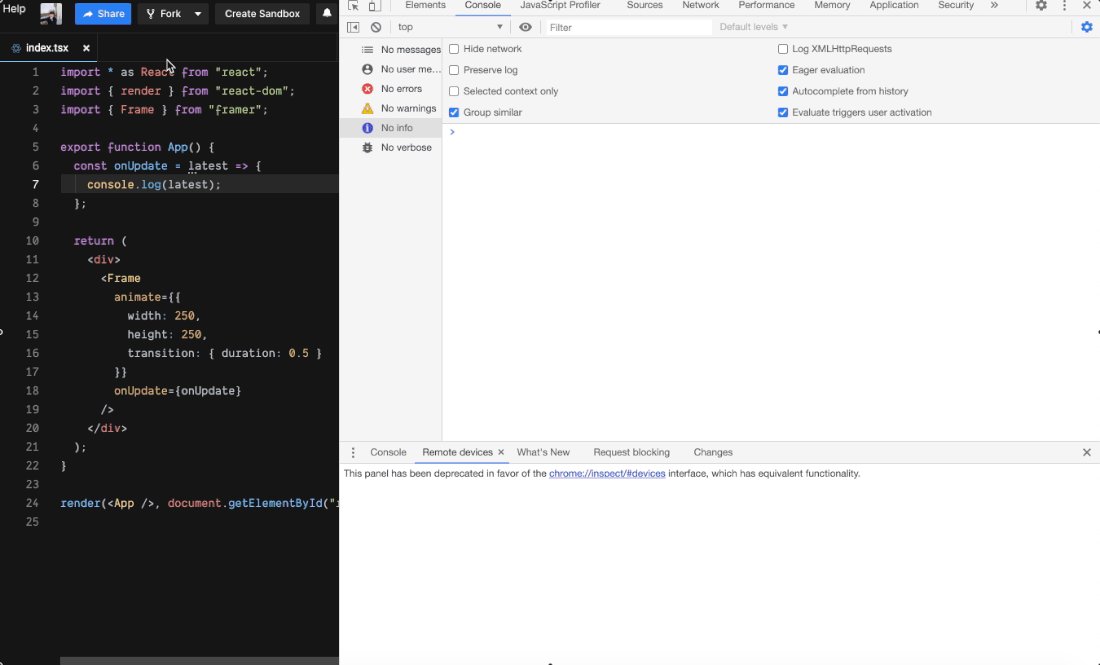
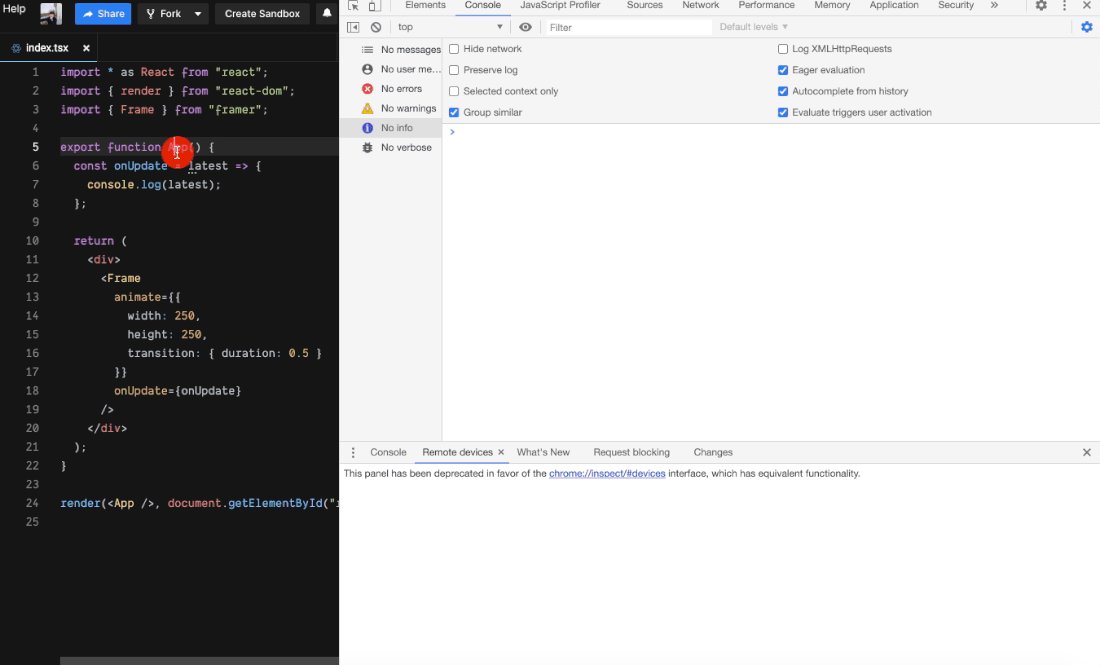
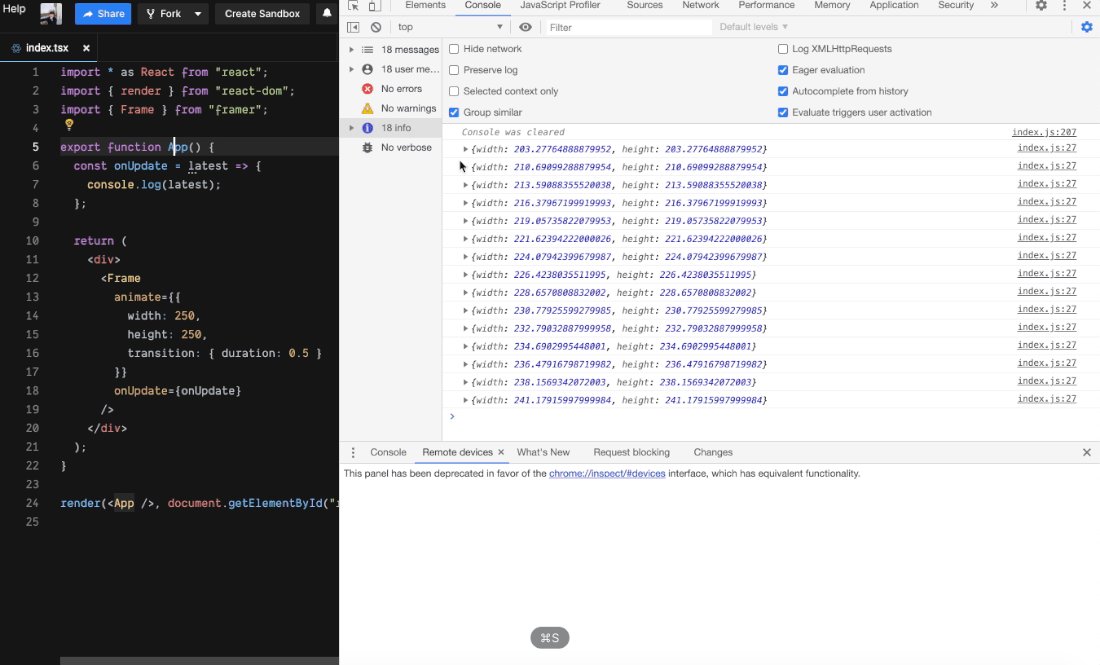
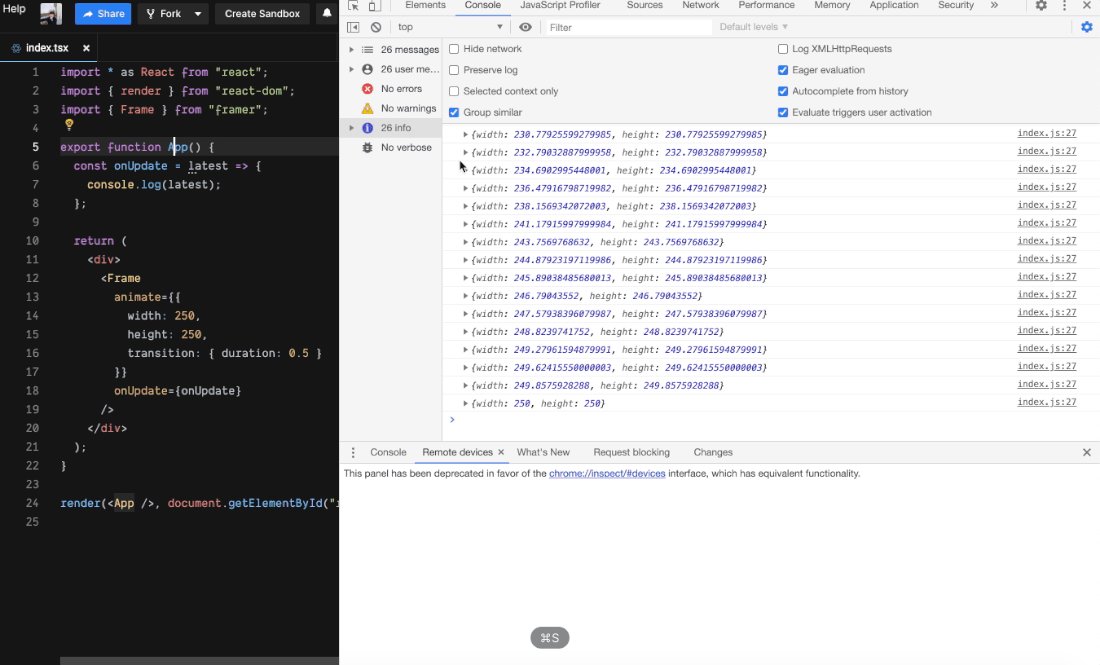
<Frame transition={spring} animate={{ scale: 1.2 }} />onUpdate(latest)
animate가 동작하는 동안 콜백함수를 실행시키고 latest 값을 반환한다.
function onUpdate(latest) {
console.log(latest.x, latest.opacity)
}
<Frame animate={{ x: 100, opacity: 0 }} onUpdate={onUpdate} />
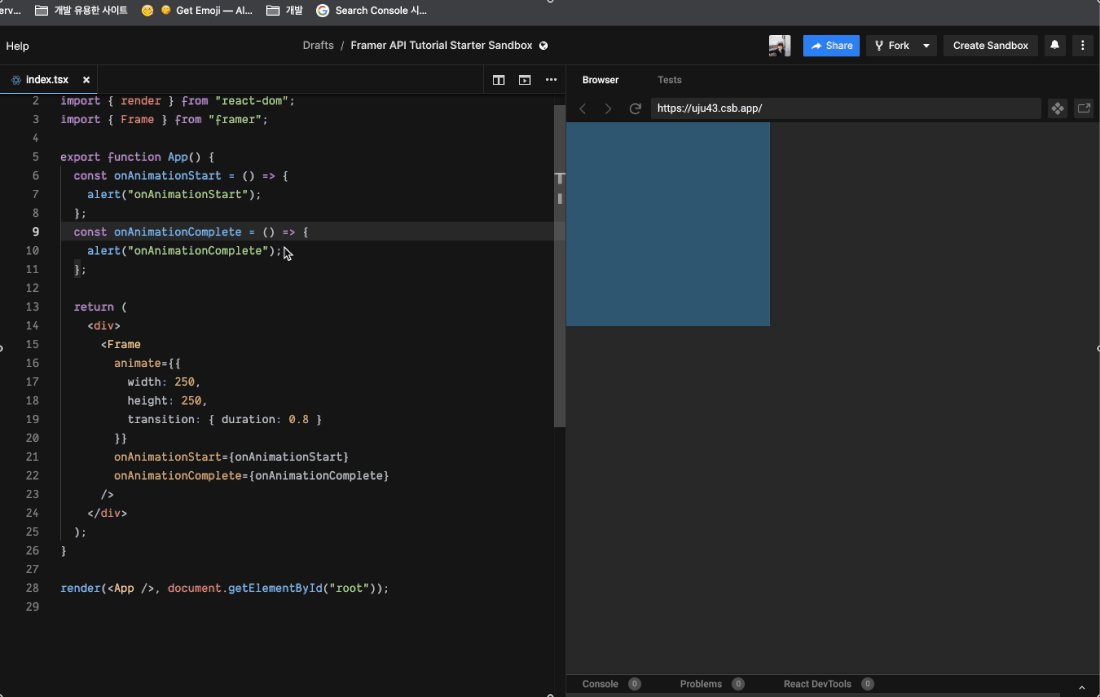
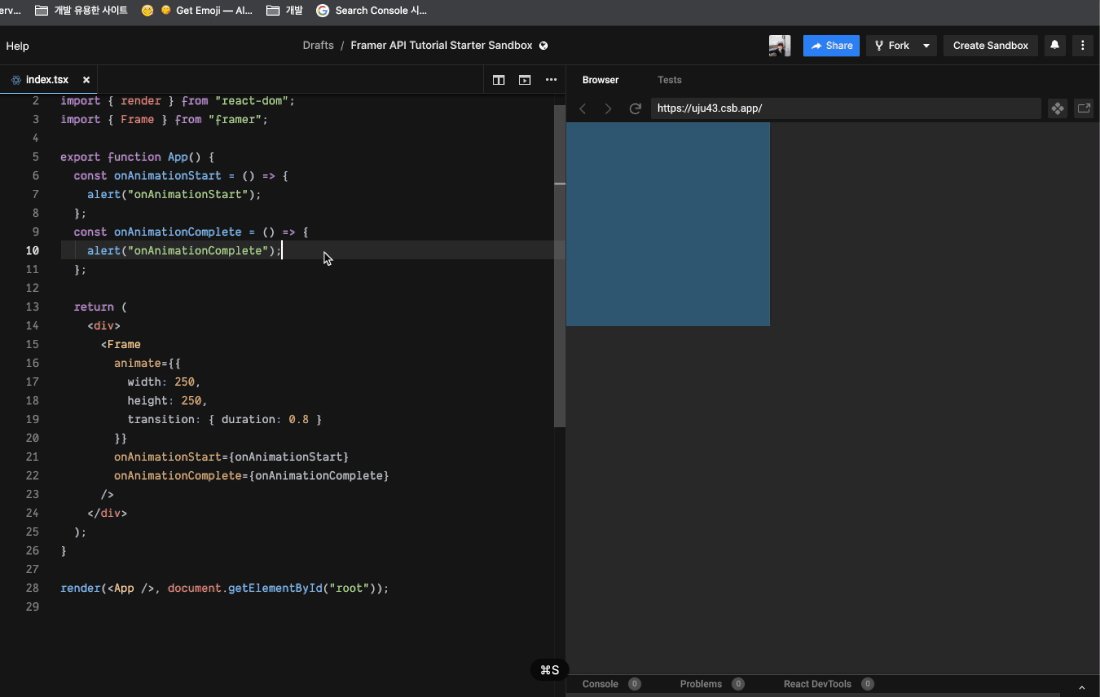
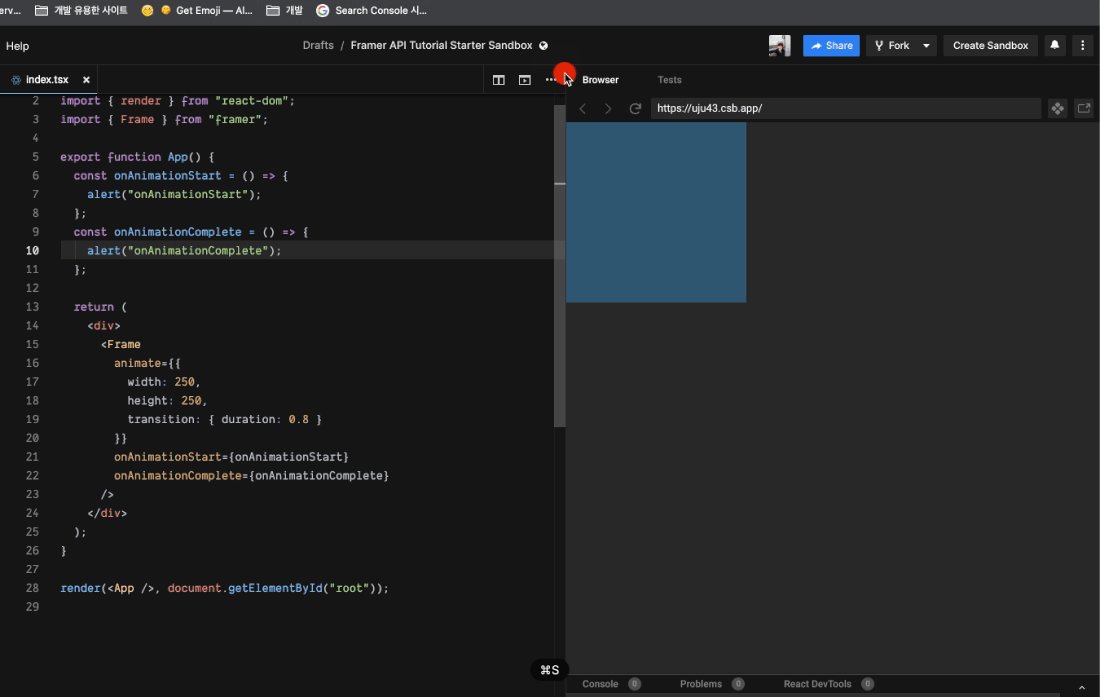
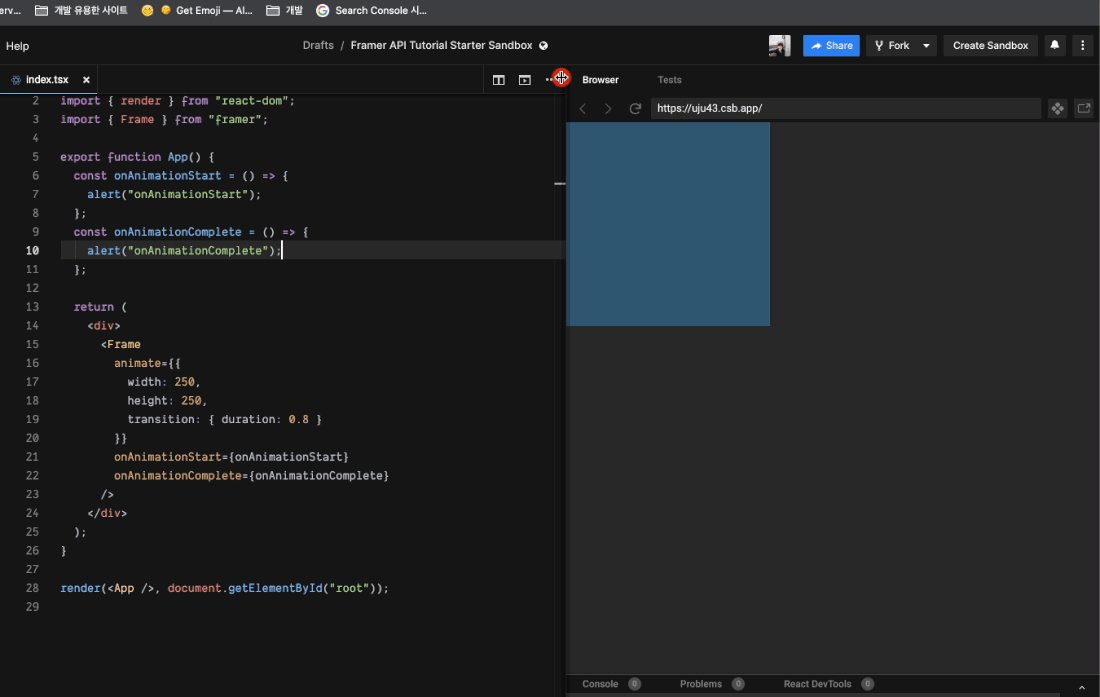
onAnimationStart()
animate에 정의한 애니메이션이 시작될 때 콜백함수가 호출됩니다.
function onStart() {
console.log("Animation completed")
}
<Frame animate={{ x: 100 }} onAnimationStart={onStart} />onAnimationComplete()
animate에 정의한 애니메이션이 완료되었을 때 콜백함수가 호출됩니다.
function onComplete() {
console.log("Animation completed")
}
<Frame animate={{ x: 100 }} onAnimationComplete={onComplete} />
트랜지션 (Transition)
트랜지션(Transition)은 값이 한 상태에서 다른 상태로 애니메이션되는 방식을 정의하는 객체입니다.
트랜지션 객체는 delay나 type과 같은 Orchestration props로 구성할 수 있습니다.
트랜지션(Transition) 속성을 사용하여 프레임에서 직접 애니메이션을 사용자 정의 할 수 있습니다. 트랜지션은 일반적으로 해당 프레임의 모든 애니메이션 값에 적용되는 단일 전환을 정의합니다. animate, hover 또는 press 속성에 지정된 객체 또는 변형 레이블에 전환이 추가 된 경우이 트랜지션 속성을 재정의 할 수 있습니다.
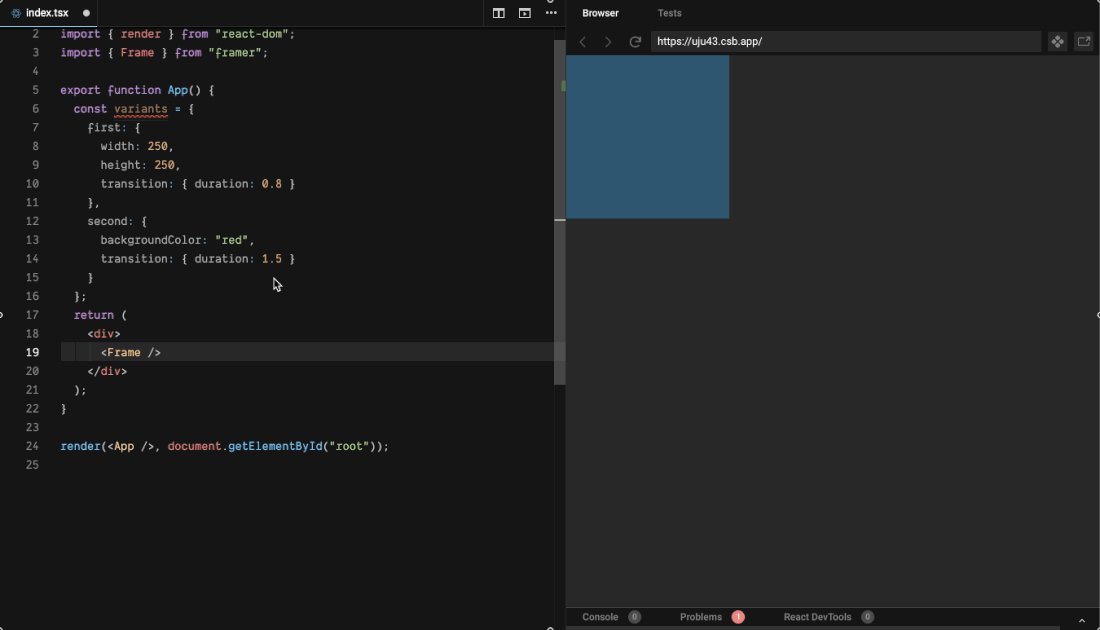
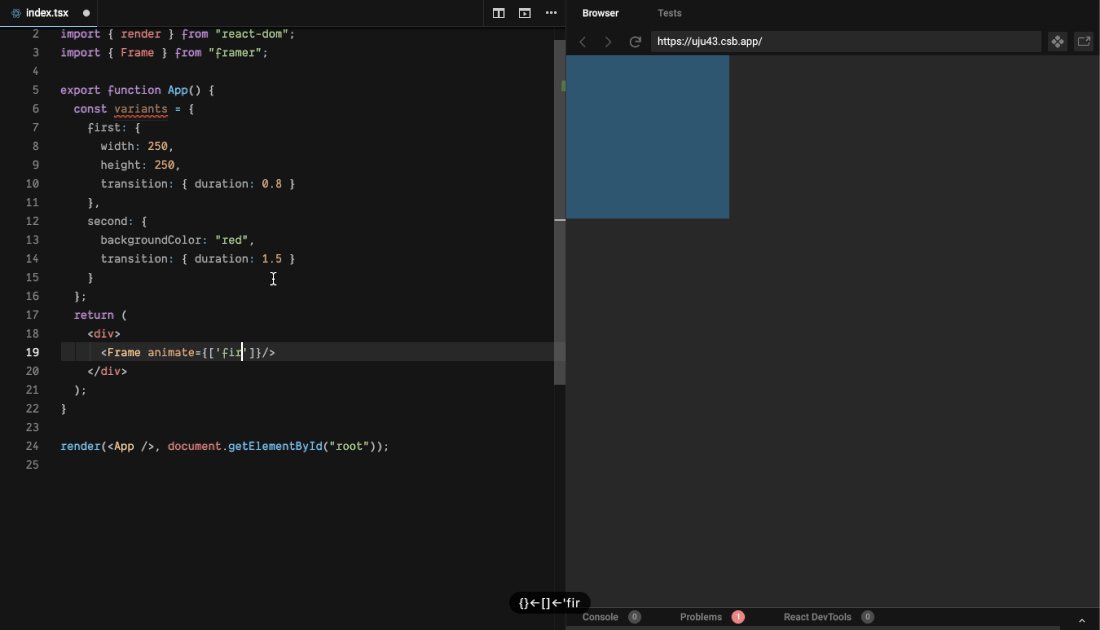
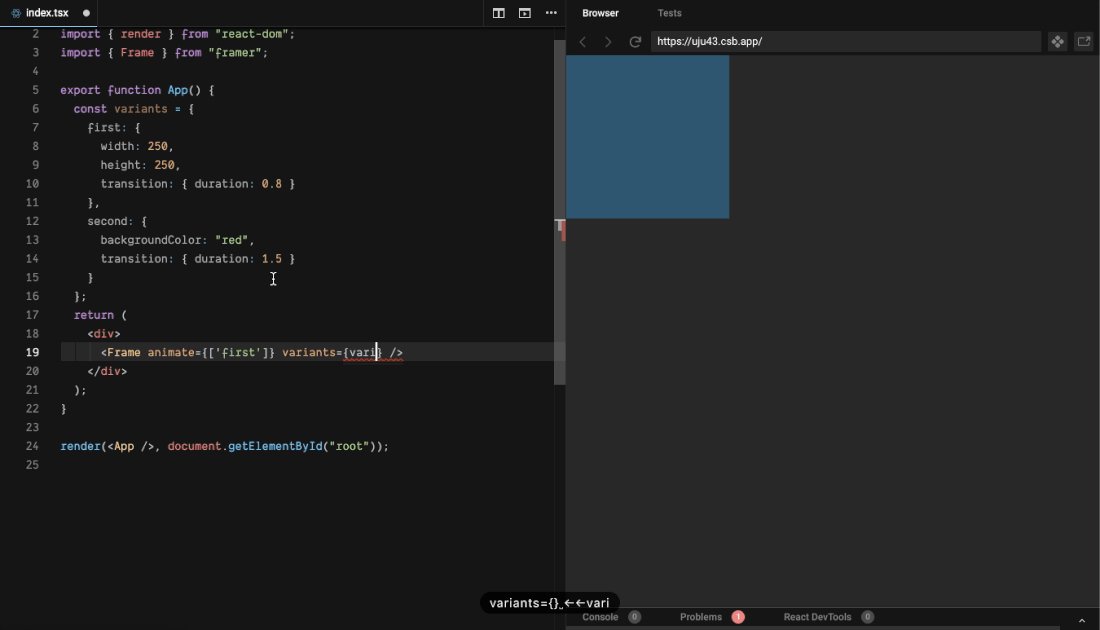
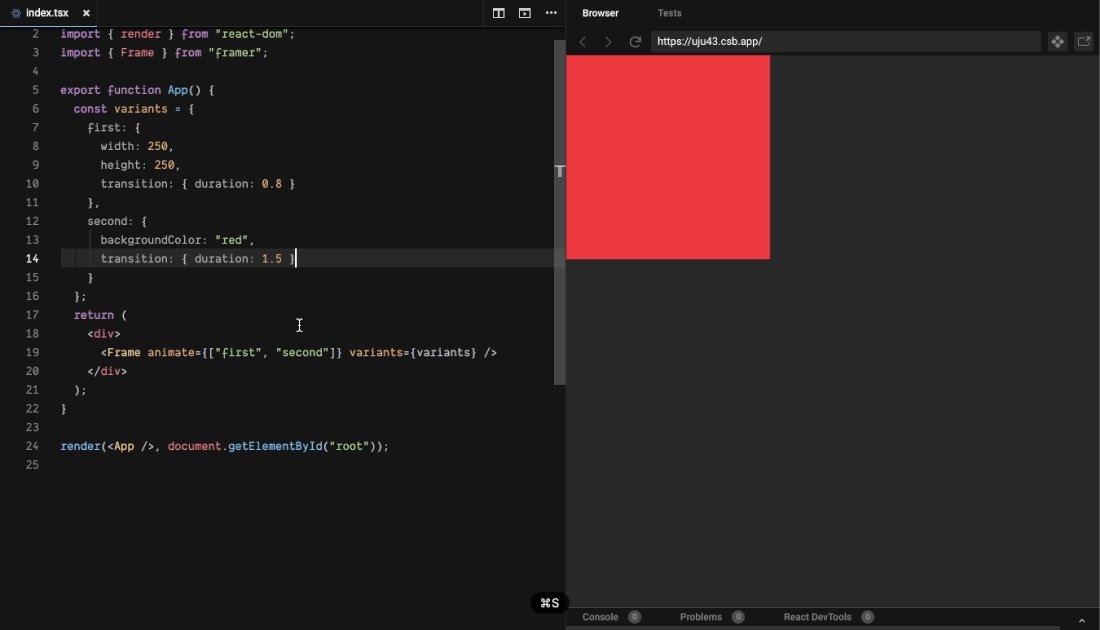
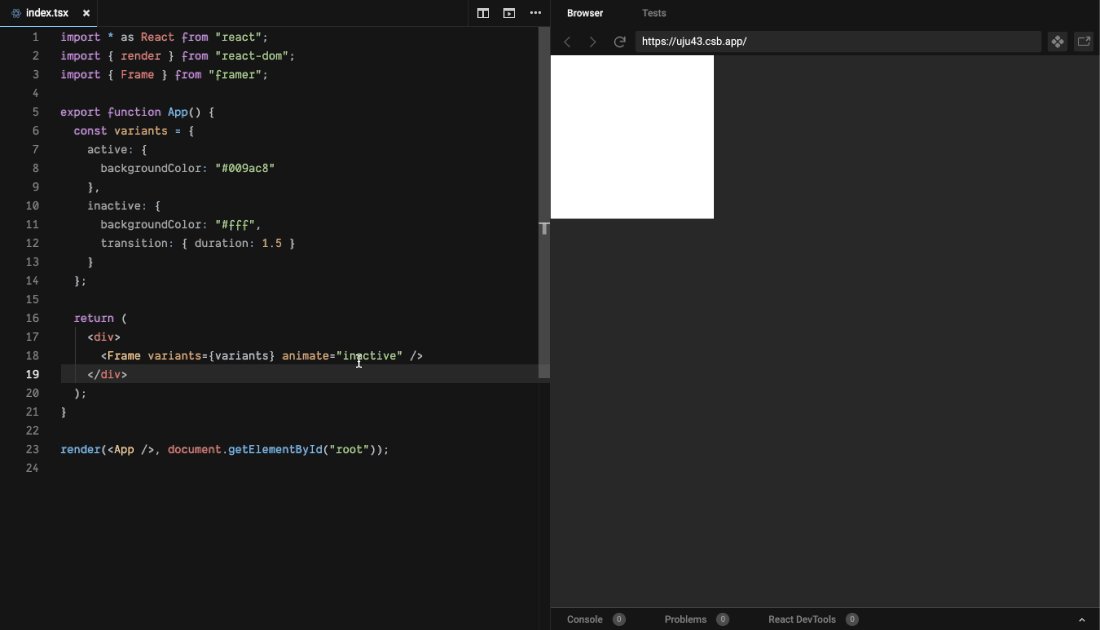
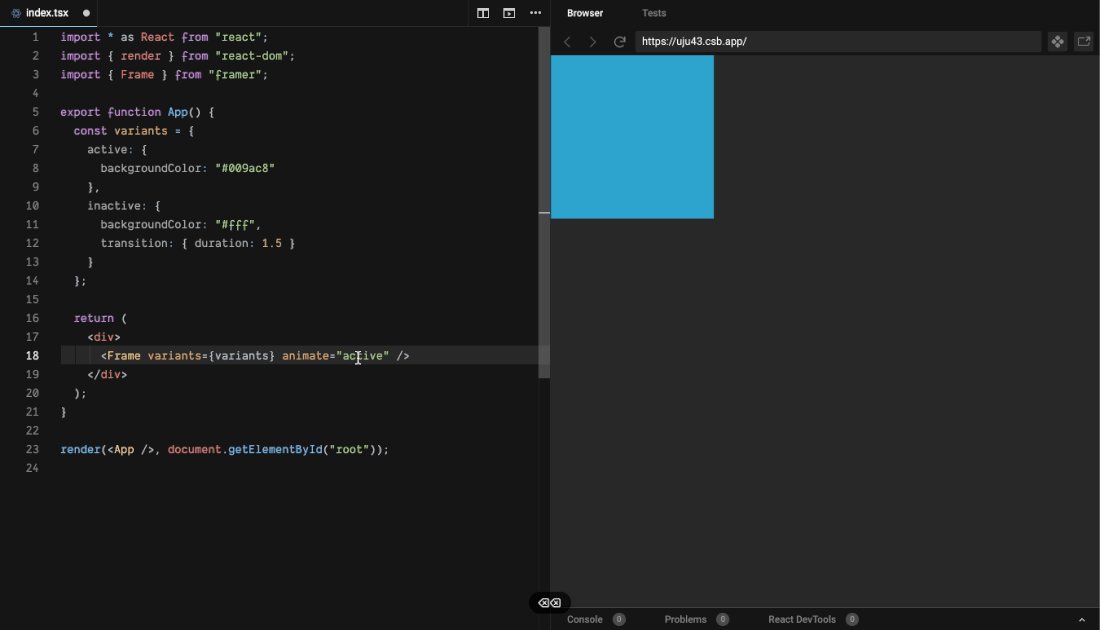
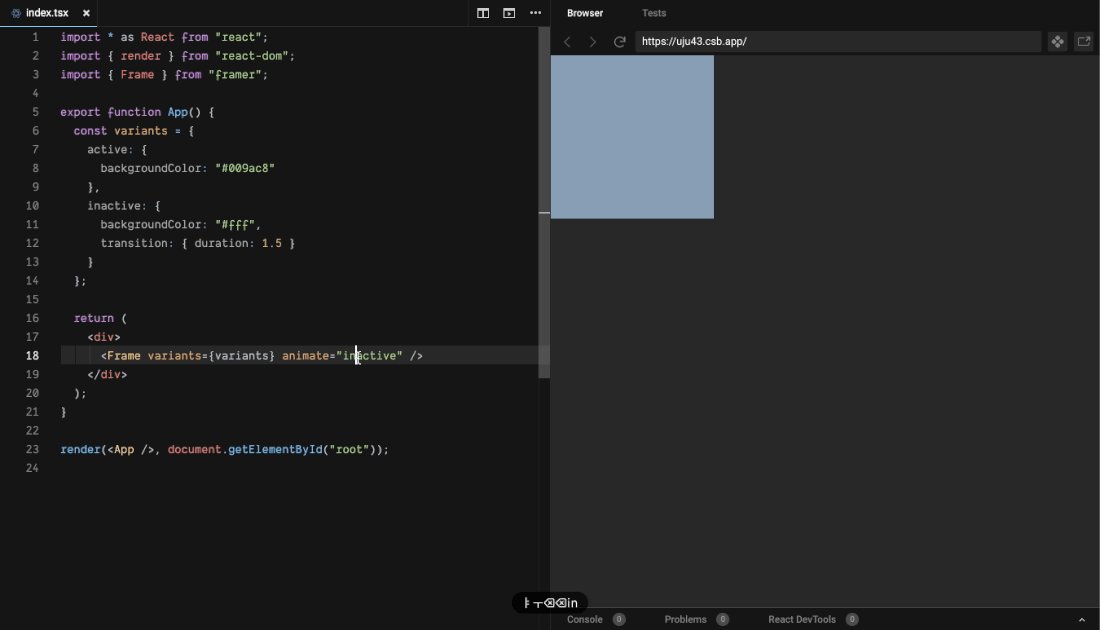
Variants
Variants는 애니메이션 상태를 이름별로 구분할 수 있는 값입니다.
Variants를 사용하면 애니메이션 상태를 정의하고 이름별로 구성 할 수 있습니다. variants에서 지정한 값들로 animate props를 변경함으로써 프레임 애니메이션을 제어할 수 있습니다.
delayChildren 및 staggerChildren과 같은 트랜지션(Transition) 옵션을 사용하면 부모 애니메이션을 기준으로 자식 애니메이션이 재생되는시기를 조정할 수 있습니다.
잠깐 delayChildren 및 staggerChildren이 어떤 기능을 하는지 살펴보고 넘어가겠습니다.
delayChildren?
variants를 사용하는 경우 delayChildren로 지정한 시간(초) 이후 하위 애니메이션이 시작됩니다. frame과 variants에 모두 트랜지션 속성을 직접 추가 할 수 있습니다.
staggerChildren?
변형을 사용할 때이 기간 (초)에 따라 하위 구성 요소의 애니메이션이 엇갈릴 수 있습니다.
예를 들어 staggerChildren이 0.01이면 첫 번째 자식은 0초, 두 번째 자식은 0.01, 세 번째 자식은 0.02만큼 지연됩니다.
계산된 stagger 지연이 delayChildren에 추가됩니다.
나중에 타입들을 상세하게 다룰 예정이니 그 때 다시 한번 공부해봅시다.
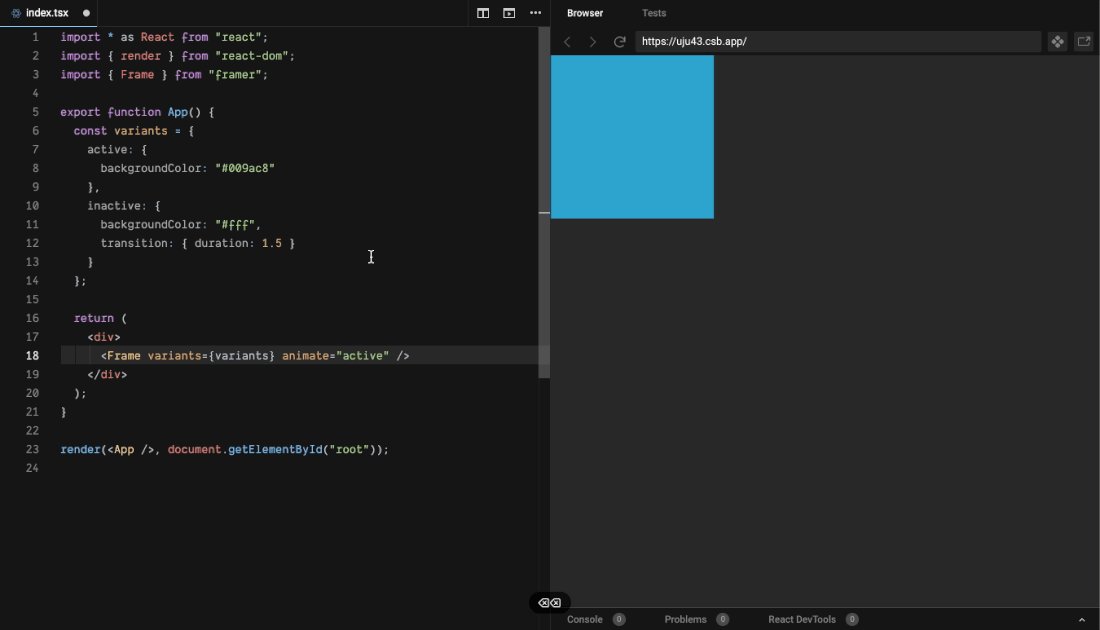
const variants = {
active: {
backgroundColor: "#f00"
},
inactive: {
backgroundColor: "#fff",
transition: { duration: 2 }
}
}
<Frame variants={variants} animate="active" />
🎉 마무리
이번 포스팅에서는 프레임 컴포넌트의 동작을 제어하는 부분인 Transform, Animation, Transition, Variants을 알아봤습니다.
다음 포스팅 개발자가 알려주는 Framer #1-3에서는 Frame 컴포넌트의 마지막 Tap, Hover, Pan, Drag 이벤트를 다뤄보도록 하겠습니다.
'강의 > Framer' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.