Draggable Sheet?
애플리케이션을 사용하면서 위에서 아래로 끌어내리거나 아래에서 위로 끌어올리는 UI를 접해본 적이 있을 텐데요. 정말 대부분 애플리케이션에서 이 모션을 사용한다고 해도 무방할 정도로 굉장히 많이 사용되는 기능 중 하나입니다.

프레이머를 활용하면 정말 간단하게 Draggable Sheet UI를 구현할 수 있습니다.
❗️ 시작하기 전에
혹시 아직 Framer 계정을 가입하지 않으셨거나 프레이머 사용방법을 모르시는 분은 아래를 참고해서 계정 등록을 하고 Framer 프로젝트 생성까지 하시기 바랍니다.
[개발자가 알려주는 Framer X #0] 프레이머 쉽게 시작해보자.
📑 프레이머란? 프레이머는 애니메이션, 터치 기반 제스처 및 스크롤, 페이징 및 인터페이스 흐름을 위한 여러 재사용 컴포넌트를 제공하는 라이브러리입니다. 처음 접하시는 분들도 어려움 없
webruden.tistory.com
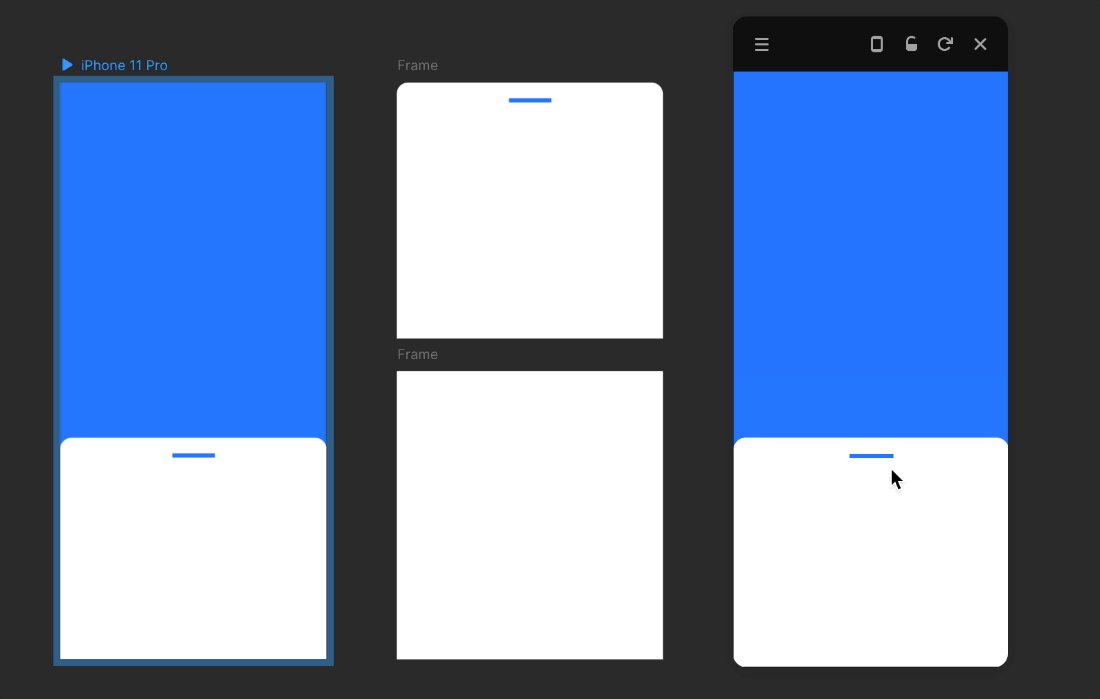
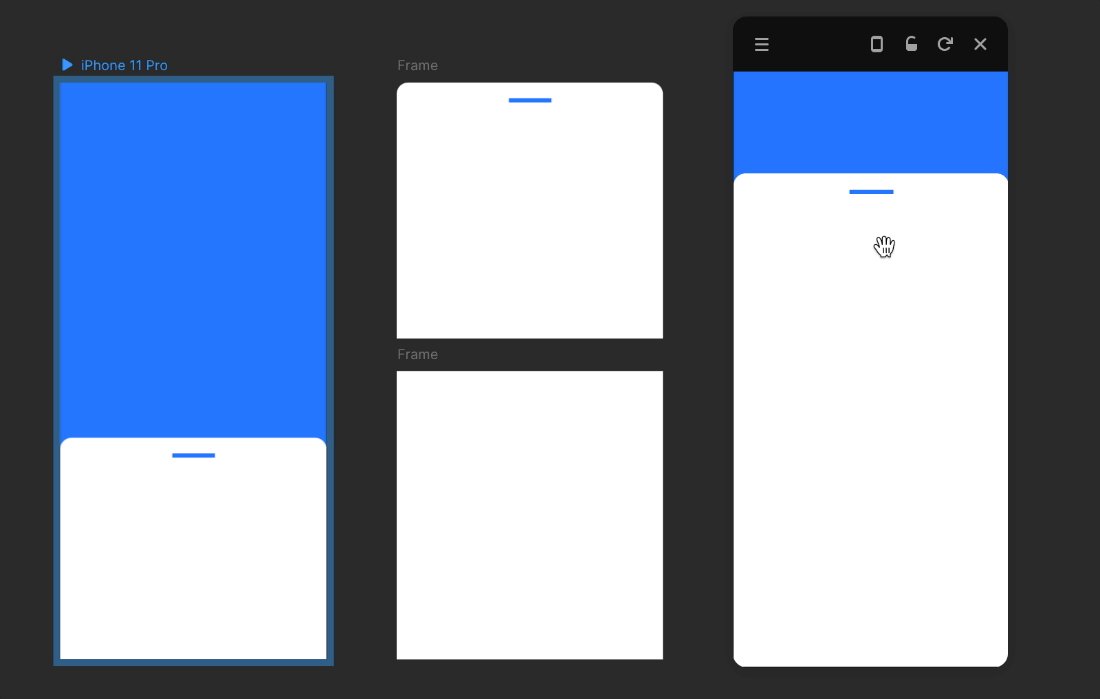
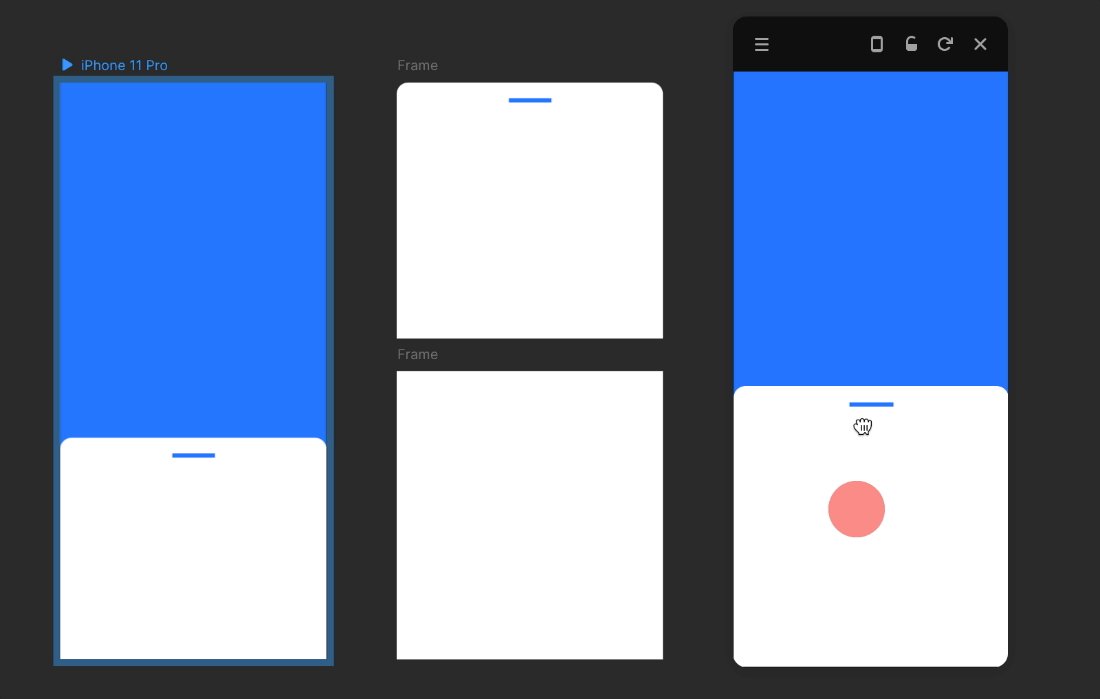
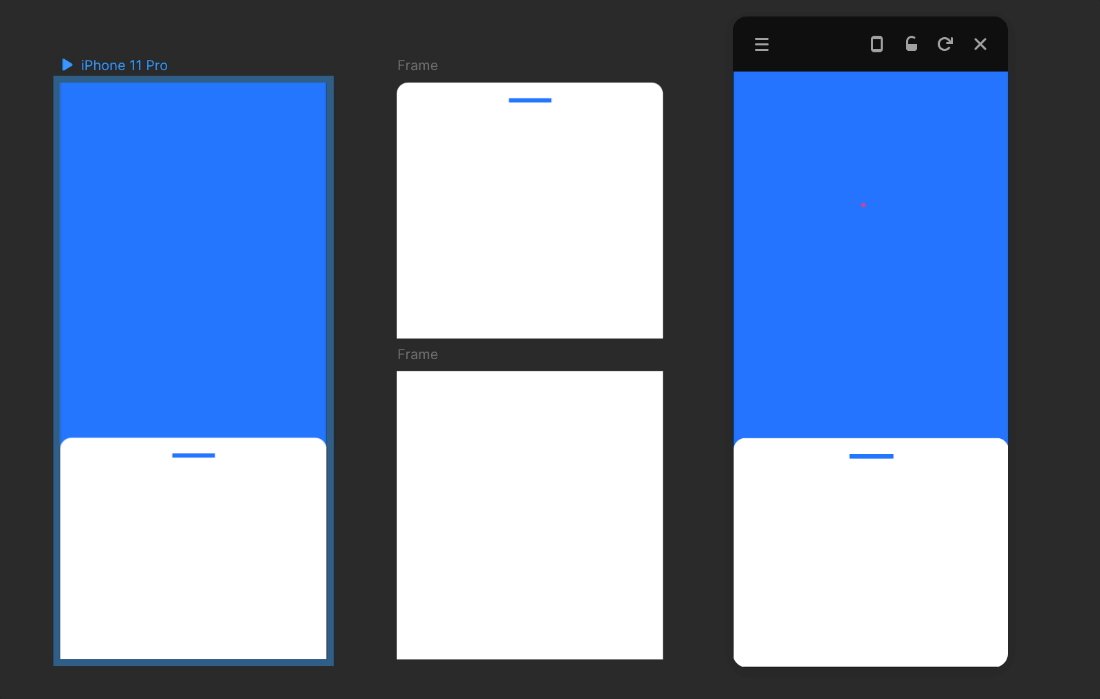
💎 우리가 이번에 구현해낼 결과물

디바이스 레이어 생성
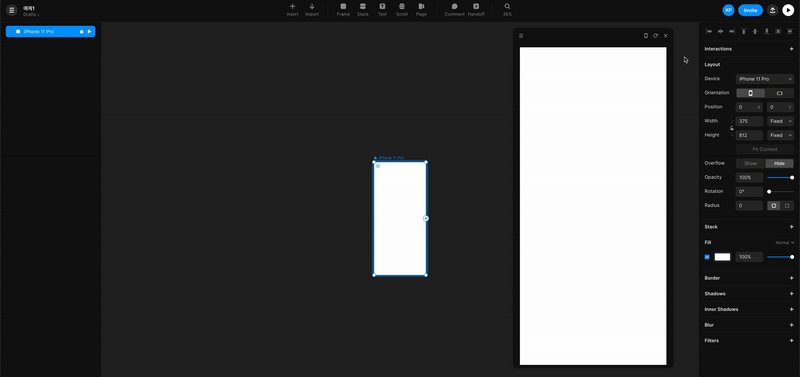
상단의 프레임을 누르고 원하는 디바이스 레이아웃을 추가해 주세요.

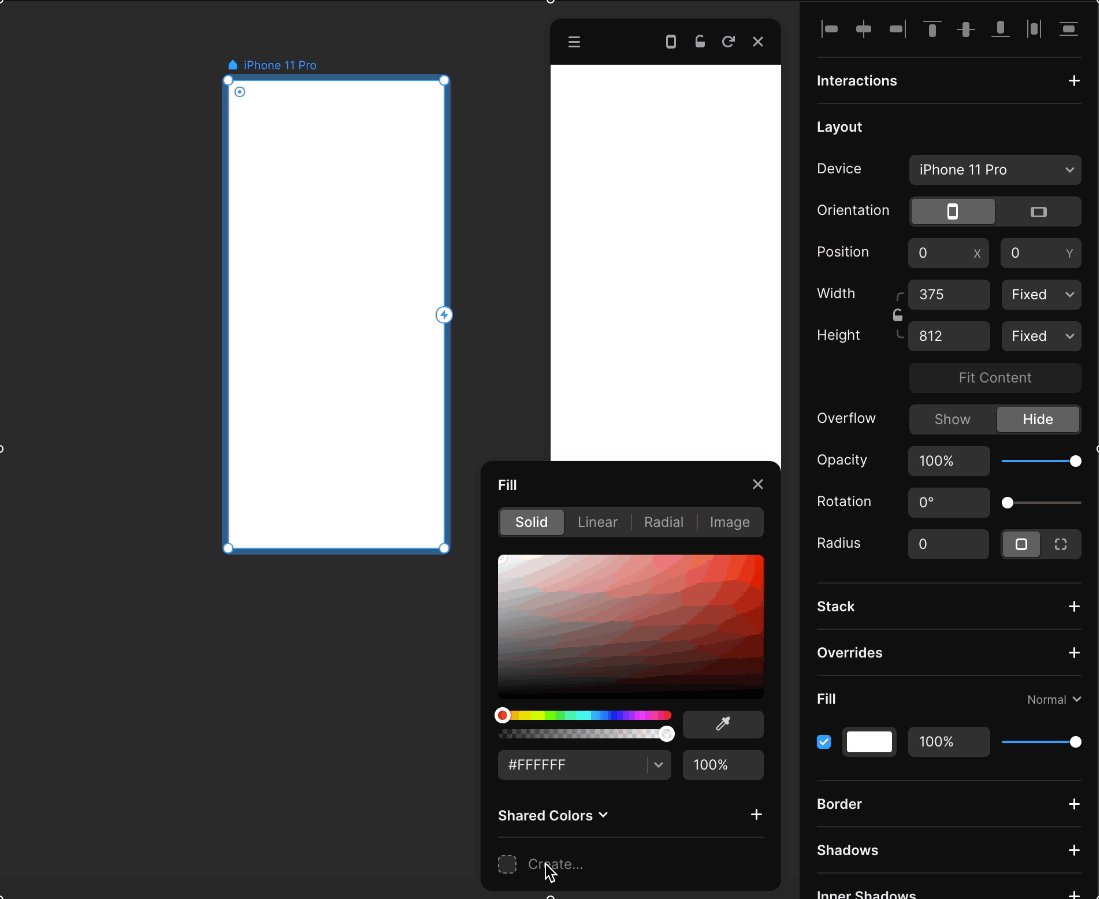
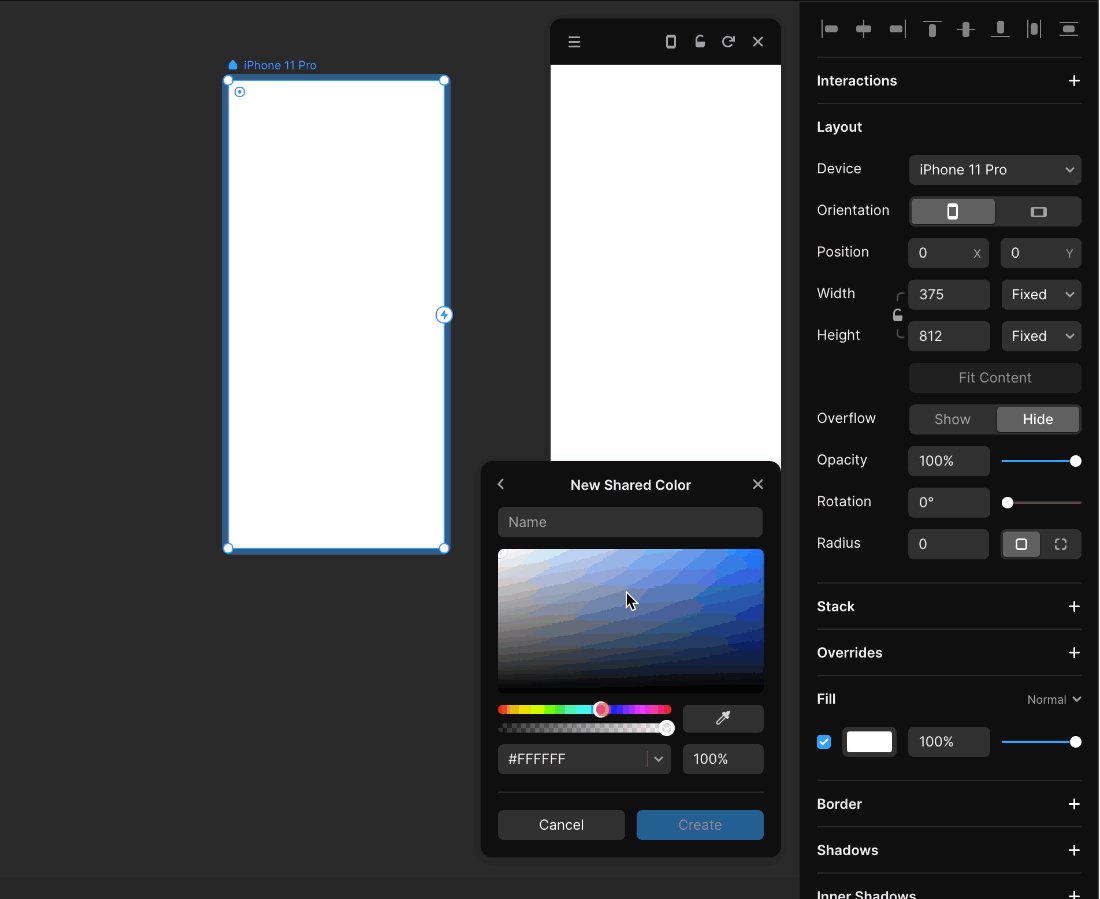
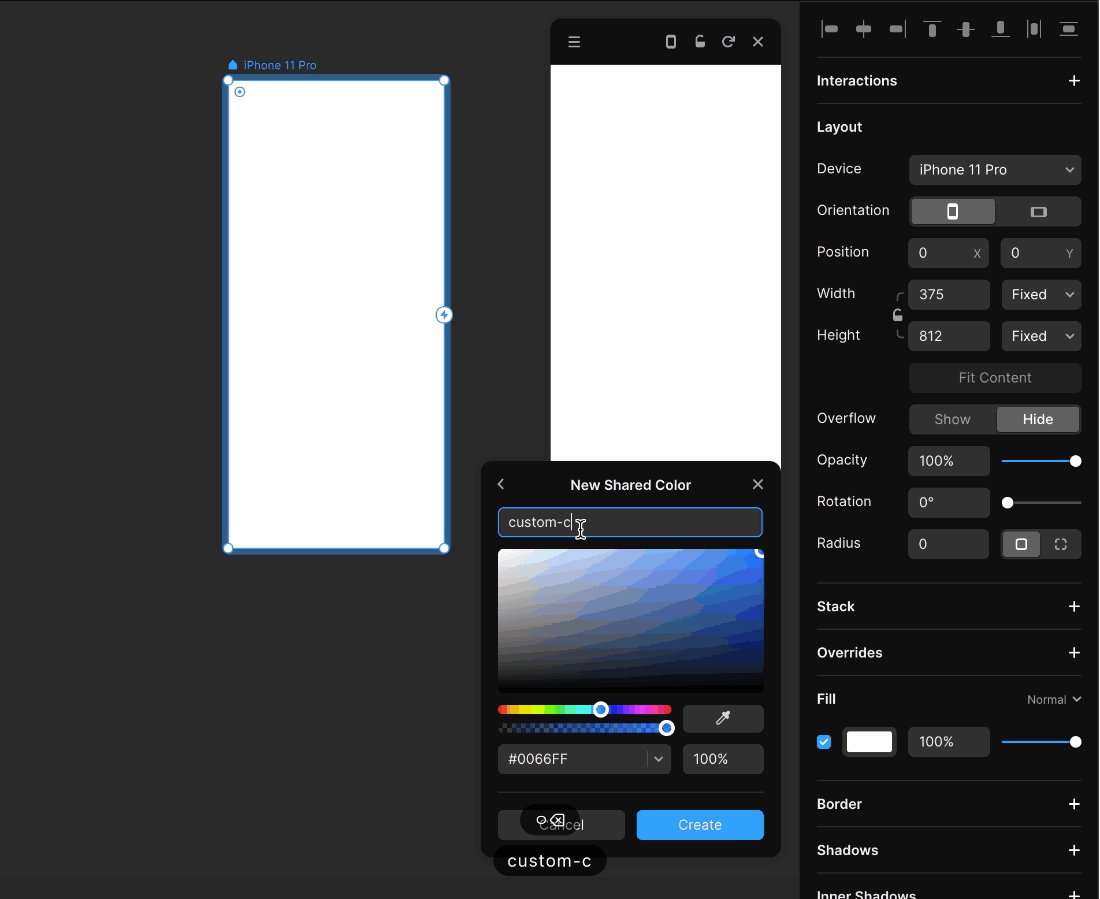
커스텀 컬러 등록 방법
백그라운드 컬러를 지정하는 곳을 보면 하단에 Create라고 커스텀 컬러를 생성할 수 있는 버튼이 있습니다. 이 버튼을 클릭한 후 커스텀 컬러의 이름을 등록하고 색상까지 등록하면 어디서든 해당 컬러를 다시 재사용할 수 있습니다.

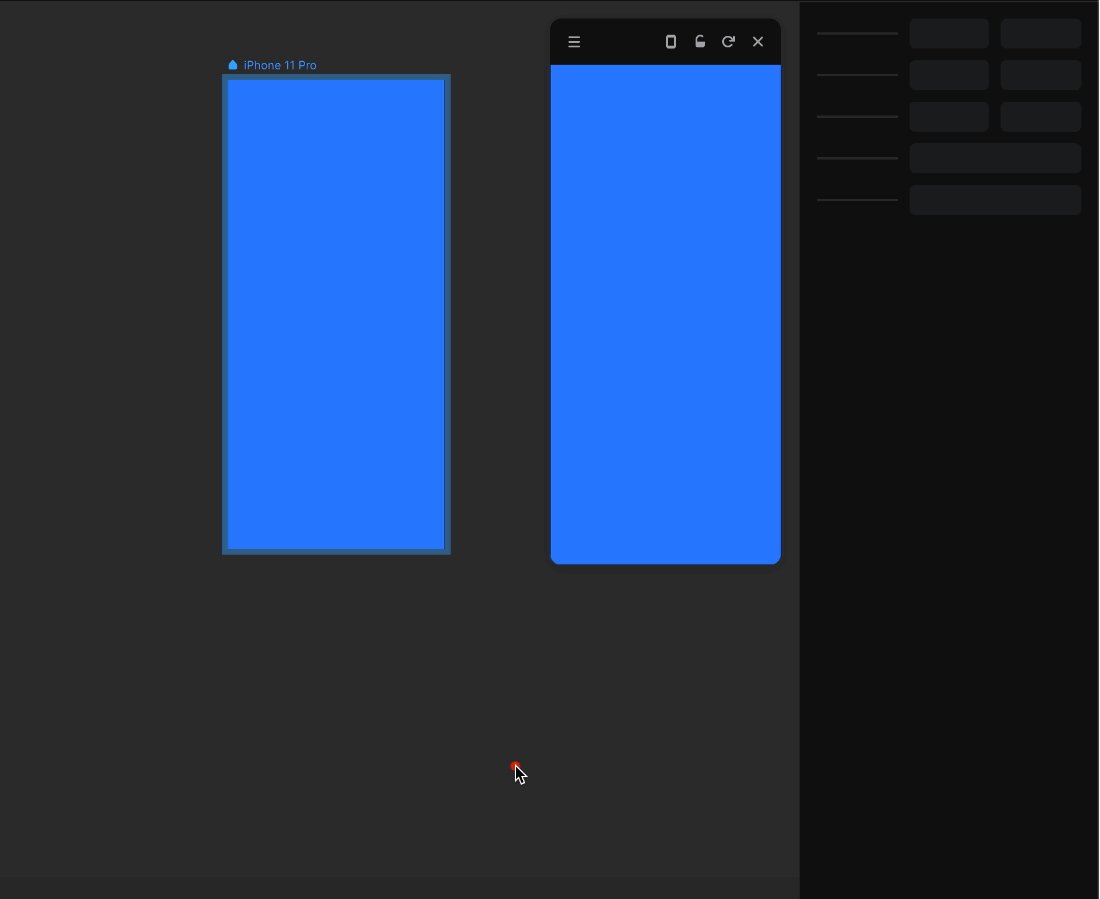
Sheet 생성
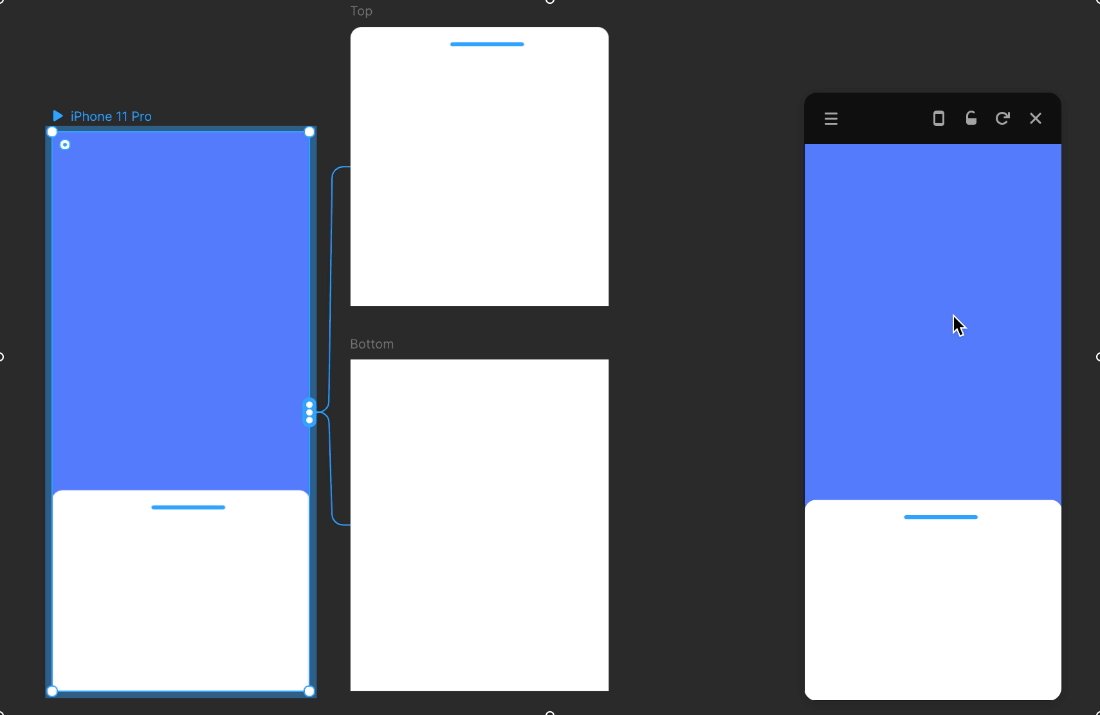
Draggable Sheet를 구현하기 위해서 필요한 Sheet 프레임을 생성합니다. Sheet 초기화면을 보여주는 Sheet 1개, Sheet를 드래그했을 때 올라오는 Sheet 1개 총 2개의 Sheet 프레임을 준비해주세요.

디바이스 레이어에 맞게 사이즈를 맞춰줍니다. 저는 iPhone 11 Pro의 사이즈에 맞게 Sheet 프레임을 맞춰줬습니다.

페이지 툴 추가
Draggable Sheet를 구현하기 위해서는 페이지 툴을 활용해야 됩니다. 페이지 툴을 디바이스 레이어에 추가합니다.
그리고 페이지 툴에 각 Sheet 프레임을 연결해주고 (1번 Sheet가 처음에 노출되어야 함으로 순서는 1번 Sheet 그리고 2번 Sheet 순차적으로) 페이지 툴의 속성을 수정합니다.
가장 중요한 부분은 Page의 방향(Direction)을 초기값으로 설정된 수평을 수직으로 변경하는 것입니다.
그 후, width, height를 auto로 조정하고 패딩(Padding) 상단을 500px 정도로 맞춰주고 Momentum을 true로 변경합니다.


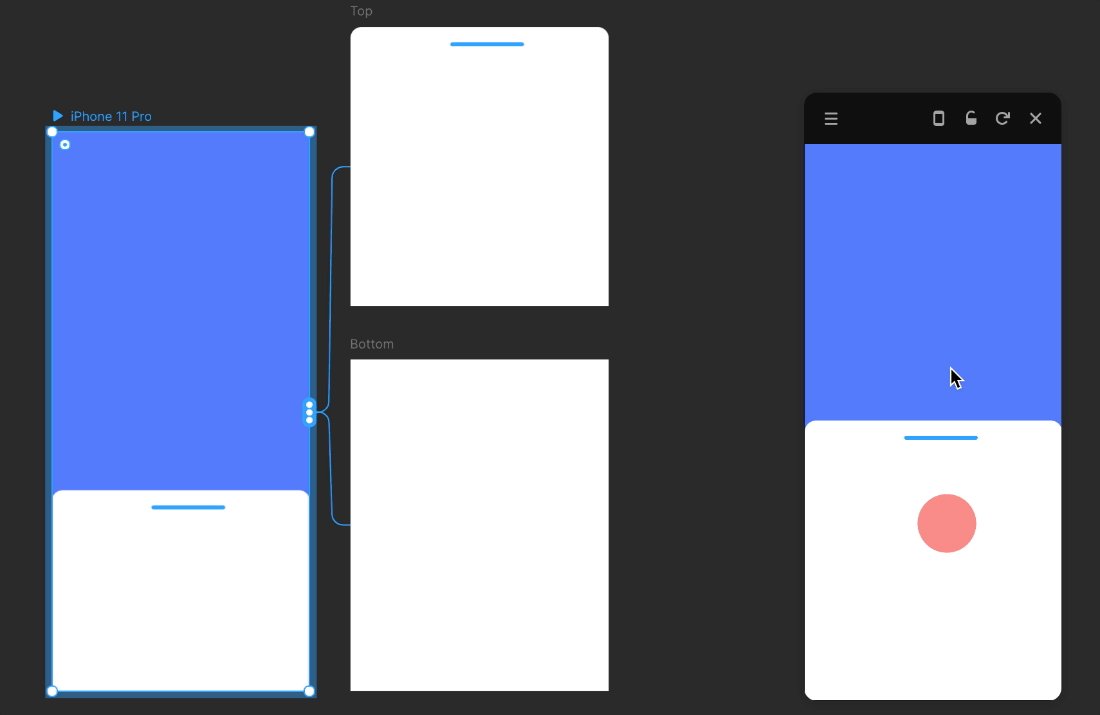
여기서 마무리 짓기에는 너무 아쉽습니다. Draggable Sheet UI를 사용하고 있는 애플리케이션들을 보면 중앙에 핸들러가 있는 것 알고 계시죠? 핸들러를 추가하도록 하겠습니다. 프레임을 활용해서 핸들러를 구현해줍니다. 저는 핸들러 사이즈를 너비(width) 60px, 높이 (height) 6px 색상은 커스텀 색상으로 추가하겠습니다.

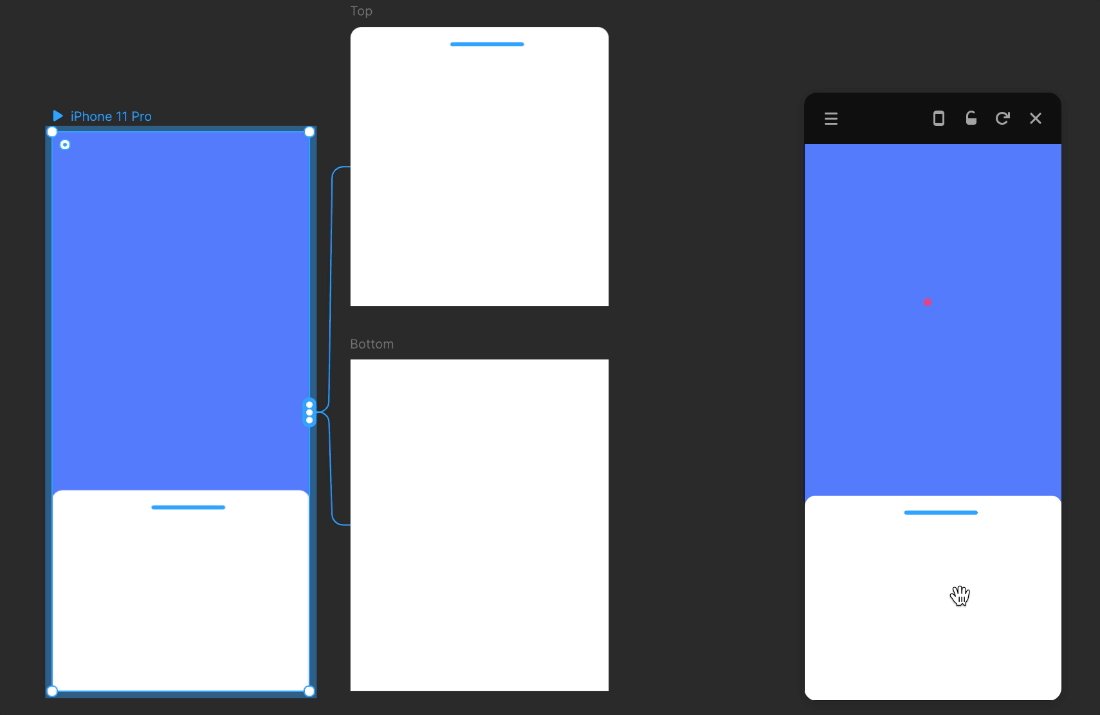
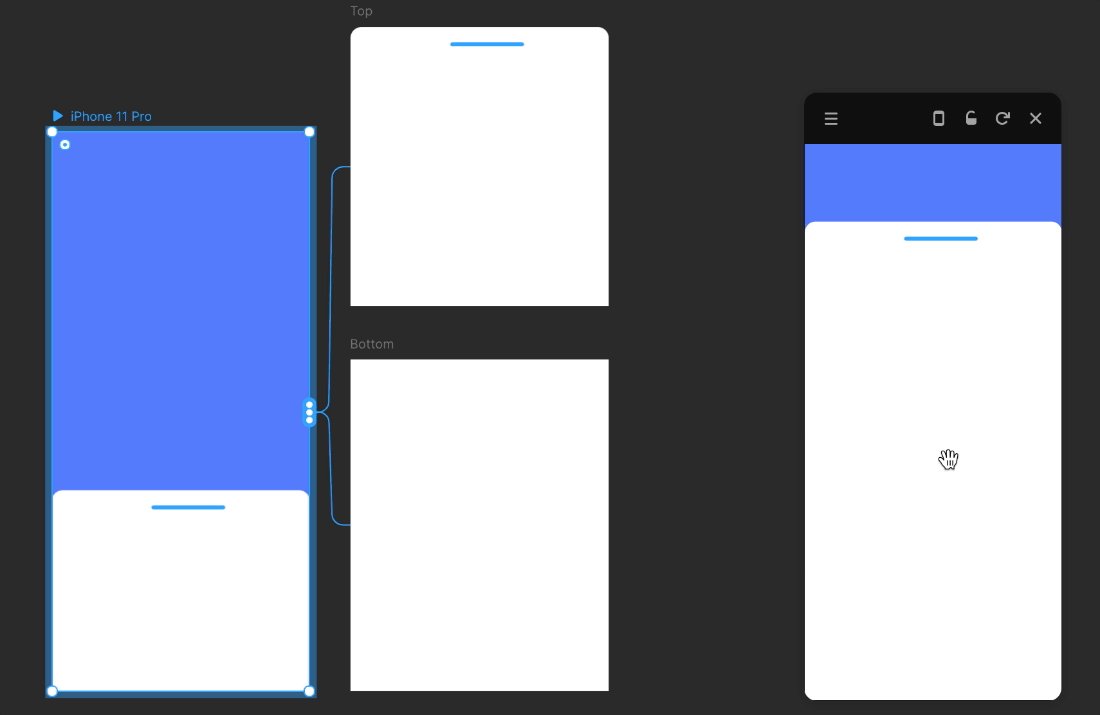
🎉 완성
짠! 이렇게 프레이머의 페이지 툴과 Overlay Effect를 잘 활용하면 이렇게 간단하게 Draggable Sheet UI를 구현해낼 수 있습니다!

👋 마무리
이번 포스팅에서는 Overlay Effect를 활용해서 굉장히 많이 사용되는 UI 요소인 Draggable Sheet 모션을 직접 구현해봤습니다.
[예제를 통해 학습하는 Framer #3-3]에서는 Overlay Effect를 활용해서 Modal Box 모션을 직접 구현해보도록 하겠습니다.
'강의 > Framer' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











