Modal Box?
Modal Box는 앱 뿐만 아니라 웹에서도 정말 많이 사용되는 UI 요소 중 하나 입니다. 아래처럼 버튼을 눌렀을 때 특정 박스가 화면에 모션과 함께 노출되는게 바로 Modal Box입니다. 프레이머(Framer)는 Modal에서 사용되고 있는 모션(Motion)을 굉장히 쉽게 구현할 수 있게 제공하고 있습니다.

Modal Box는 각종 프레임워크에서 모두 사용하고 있는 UI 요소입니다. Bootstrap이나 Ant Design 모두 엄청 유명한 웹 개발 프레임워크인데 모두 구현되어 있죠. 물론 이외에 Material Design 등 정말 각종 프레임워크에서 모두 사용하고 있다고 생각하셔도 무방합니다.
Modal
Use Bootstrap’s JavaScript modal plugin to add dialogs to your site for lightboxes, user notifications, or completely custom content.
getbootstrap.com
Ant Design - The world's second most popular React UI framework
Ant Design Pro V5 has Supported Preview! 📈 After a long time of preparation, Pro V5 has been basically completed. In this new version, we have done a lot of presets, and have made radical improvements to the data flow and layouts.
ant.design
오늘은 이런 많은 프레임워크에서 가지고 있고 굉장히 많이 사용되고 있는 UI 요소인 Modal Box를 다뤄보고자 합니다.
❗️ 시작하기 전에
혹시 아직 Framer 계정을 가입하지 않으셨거나 프레이머 사용방법을 모르시는 분은 아래를 참고해서 계정 등록을 하고 Framer 프로젝트 생성까지 하시기 바랍니다.
[개발자가 알려주는 Framer X #0] 프레이머 쉽게 시작해보자.
📑 프레이머란? 프레이머는 애니메이션, 터치 기반 제스처 및 스크롤, 페이징 및 인터페이스 흐름을 위한 여러 재사용 컴포넌트를 제공하는 라이브러리입니다. 처음 접하시는 분들도 어려움 없
webruden.tistory.com
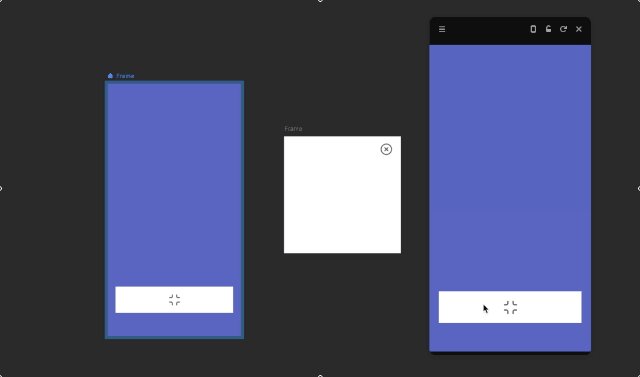
💎 우리가 이번에 구현해낼 결과물

디바이스 레이어 생성
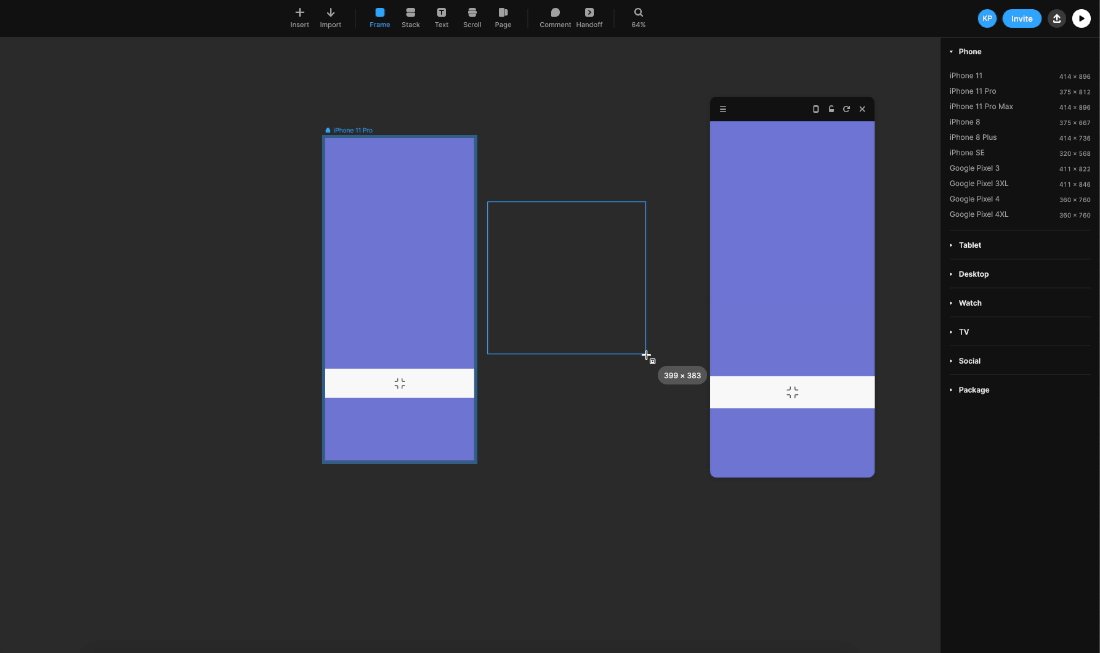
상단의 프레임을 누르고 원하는 디바이스 레이아웃을 추가해 주세요.

백그라운드 색상을 넣어줍니다. 원하는 백그라운드 색상으로 하시면 됩니다.

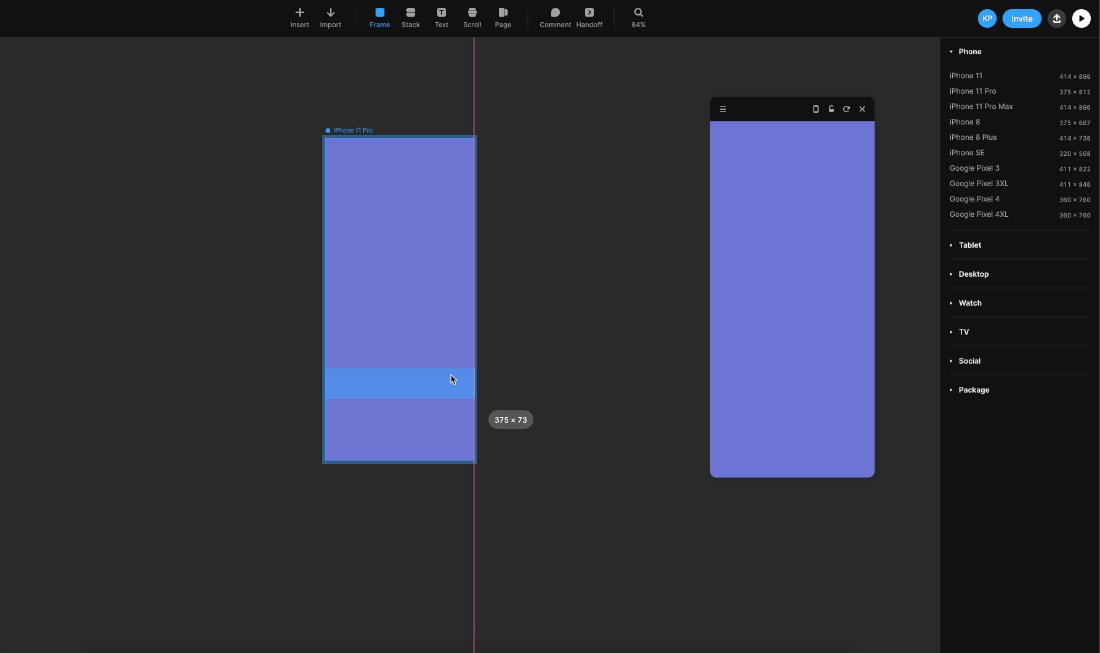
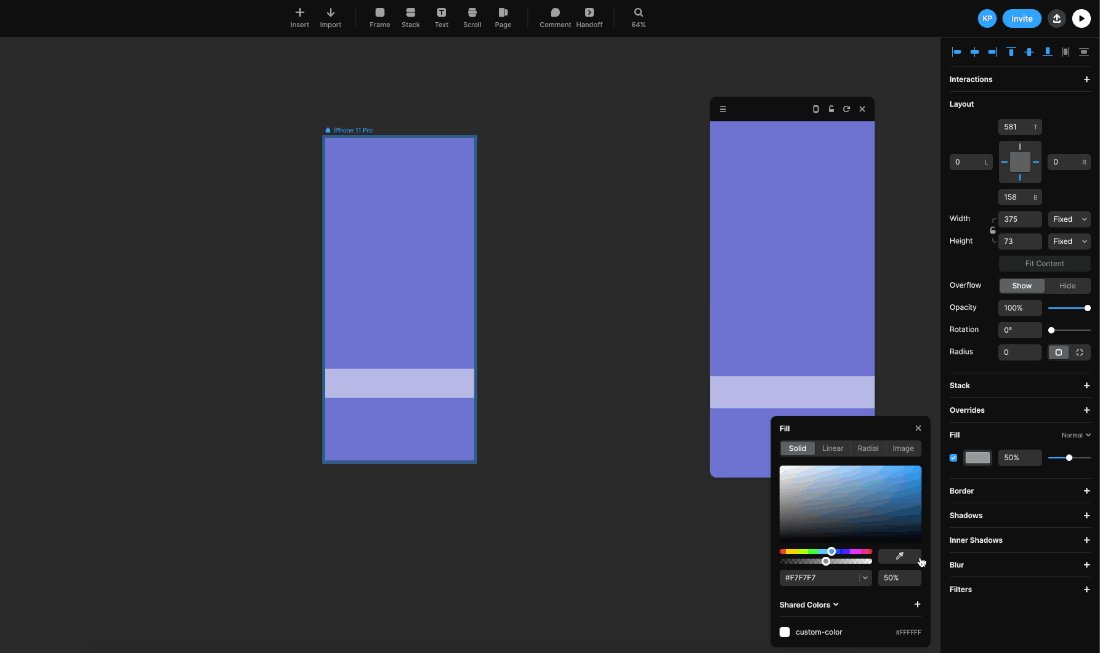
Modal Box를 오픈하기 위한 버튼을 추가해보도록 하겠습니다. 프레임을 하나 추가해주세요.
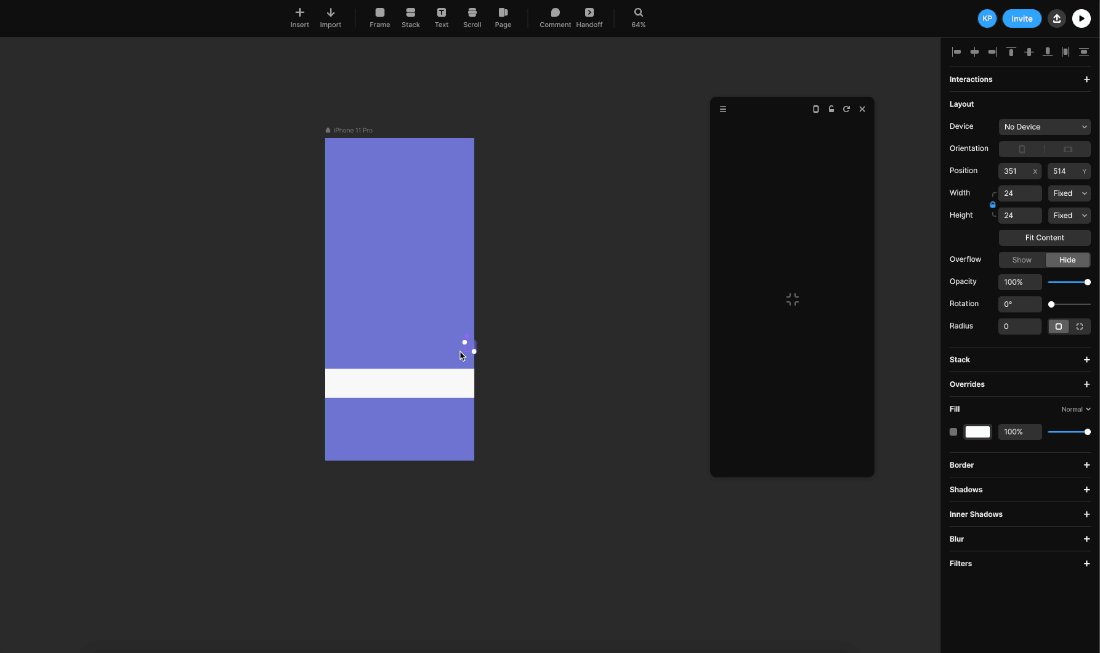
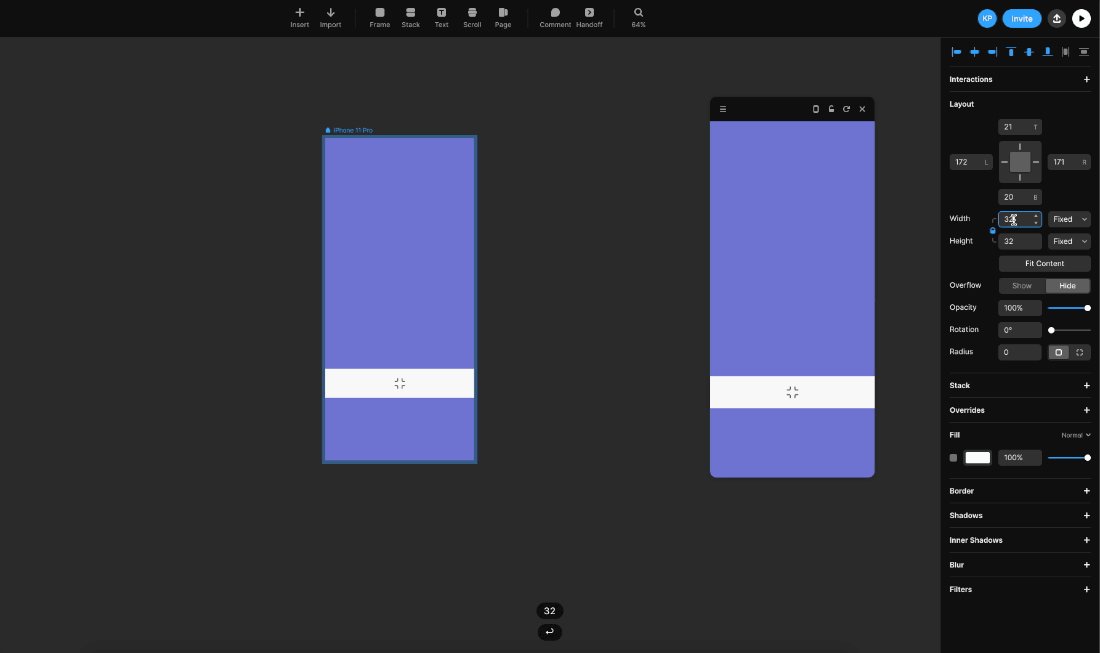
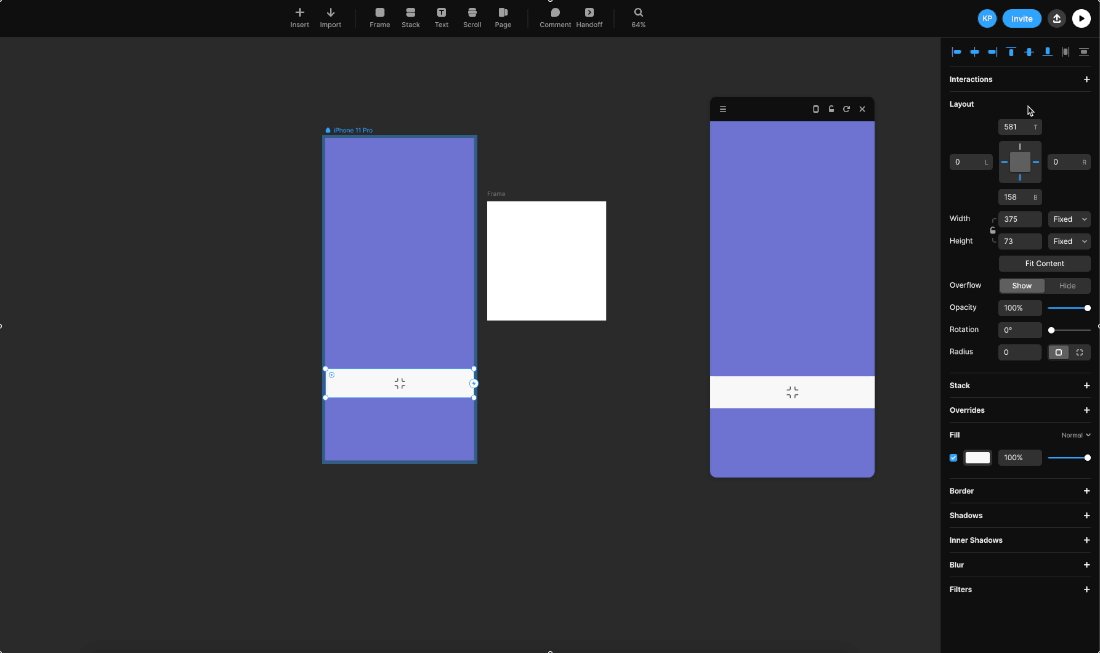
사이즈는 디바이스 레이어 크기에 맞게 조정하고 하단에 배치했습니다.

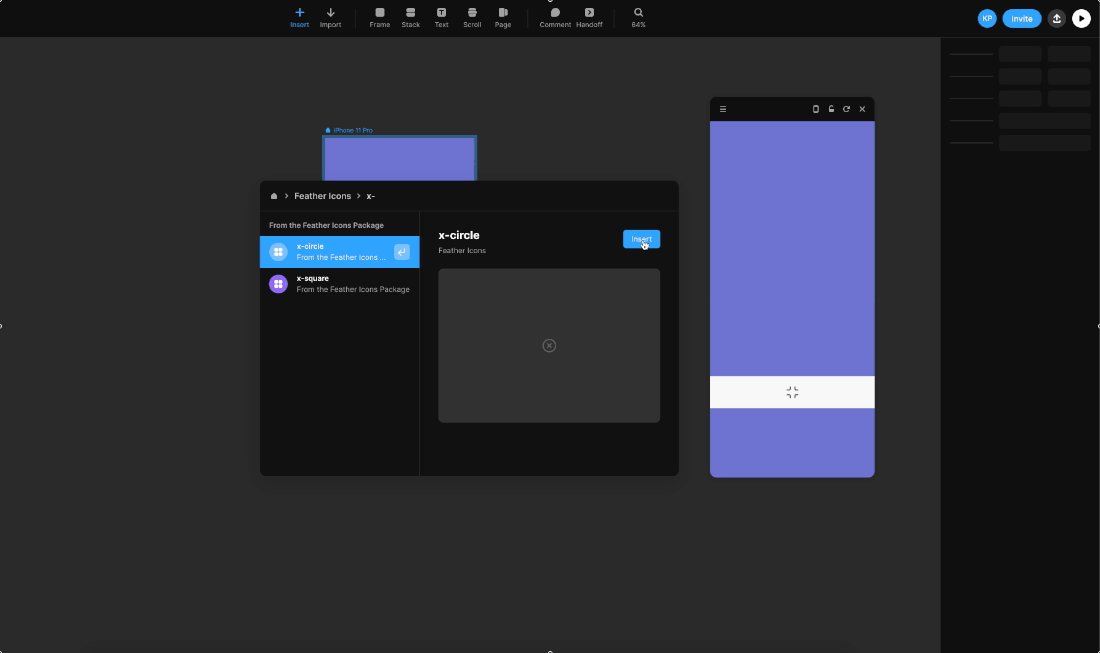
커스텀 아이콘 추가
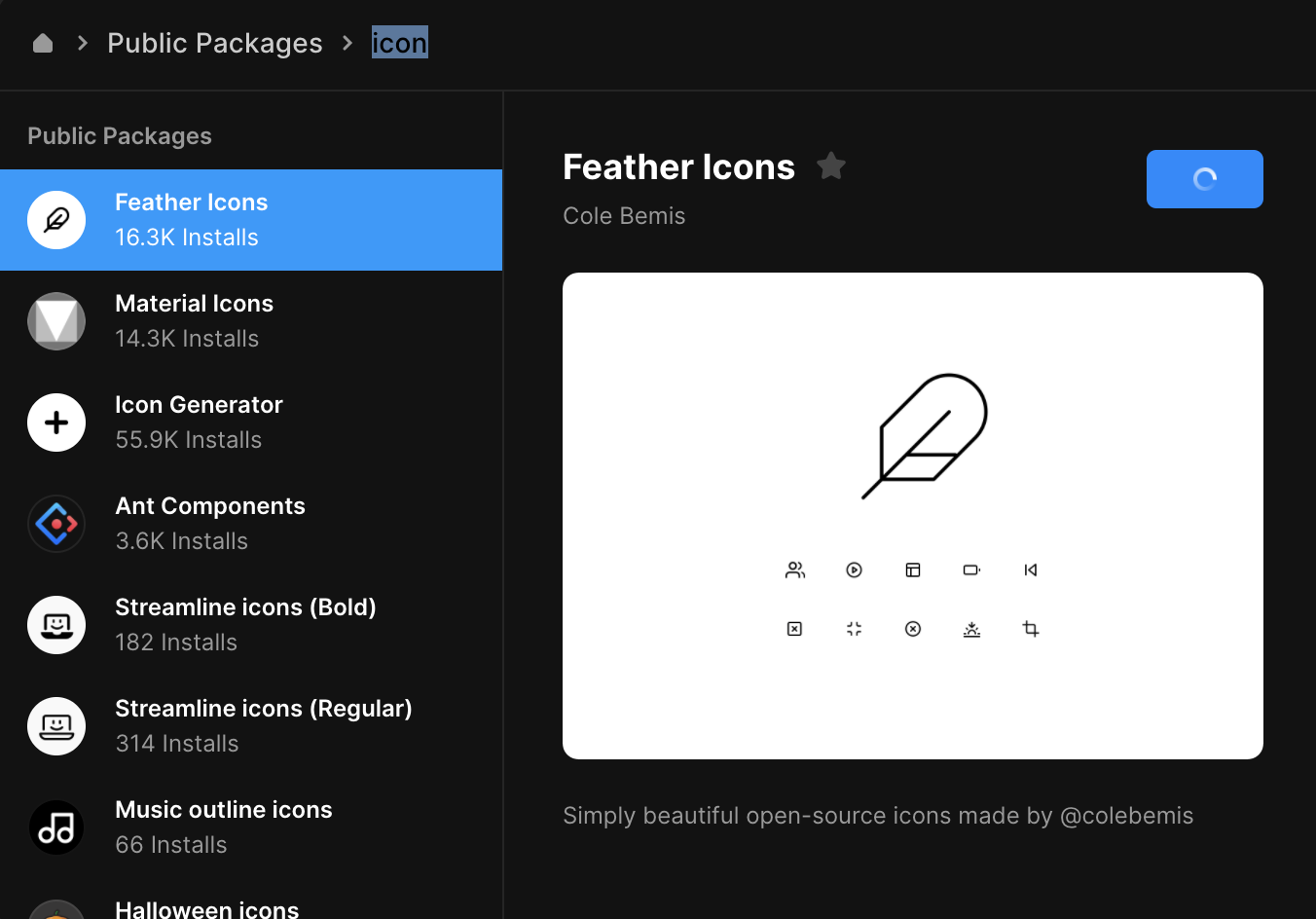
그냥 기능만 구현하기에는 심심하니까 아이콘을 하나 추가해보도록 하겠습니다. 원하는 아이콘을 직접 만들 수도 있지만 저는 디자이너가 아니기에 패키지에 있는 Feather Icons에서 제공해주는 아이콘을 import 하도록 하겠습니다.

Feather Icons 패키지에는 굉장히 다양한 아이콘을 제공해주고 있습니다. 원하는 아이콘으로 버튼 아이콘을 디자인해주세요 :) 저는 디자인 감각이 정말 없어서 기능 구현에 초점을 두고 만들겠습니다.. :)

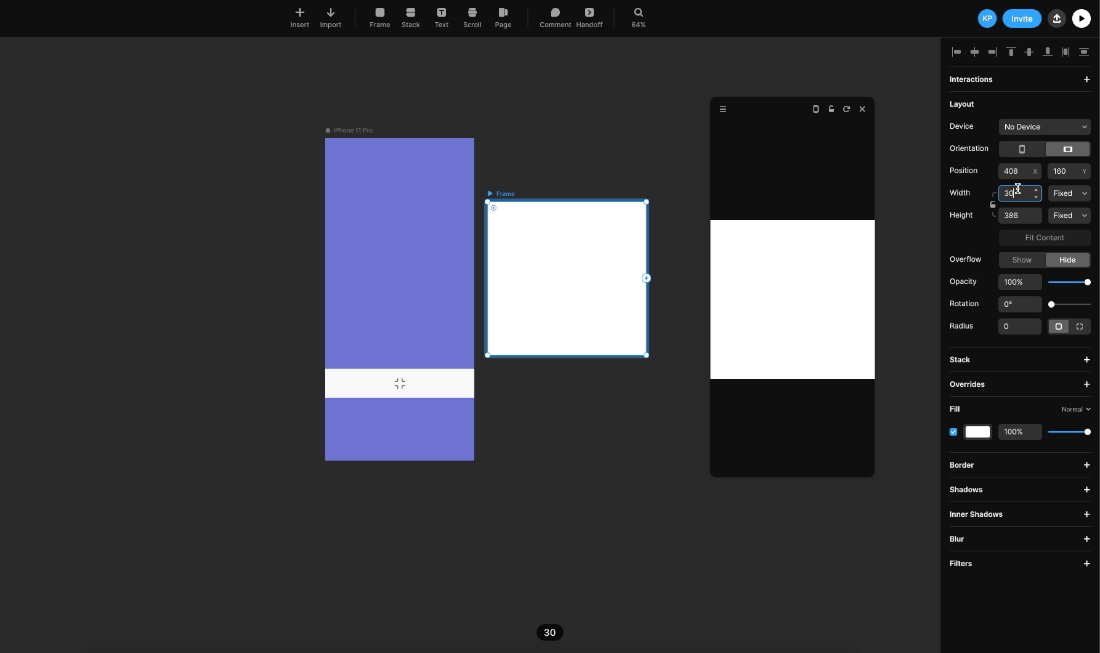
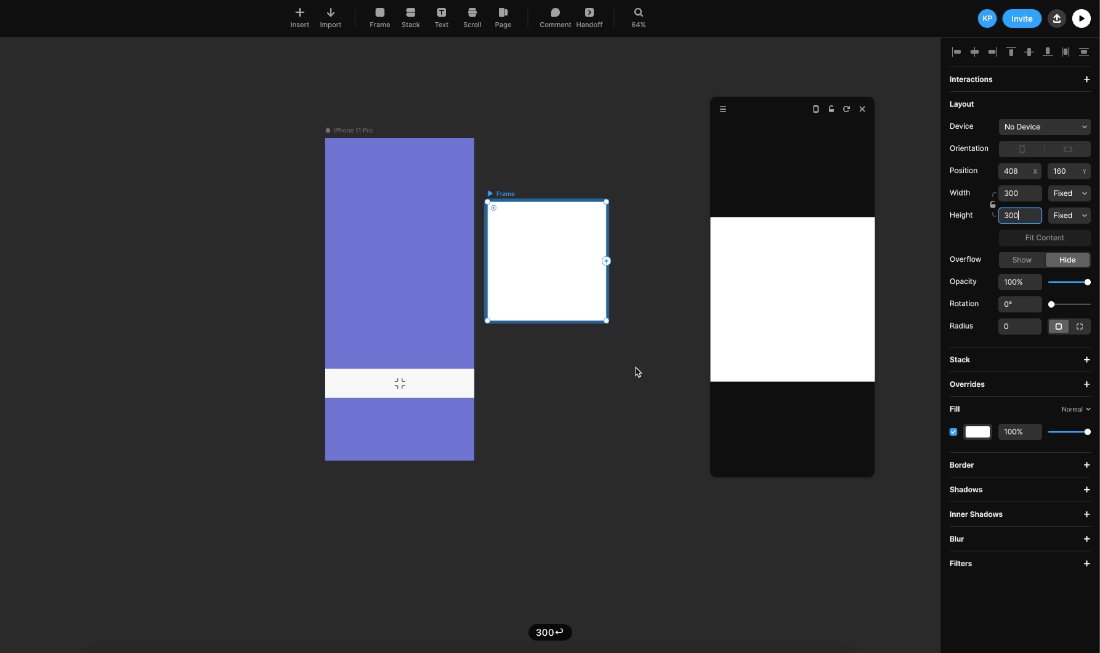
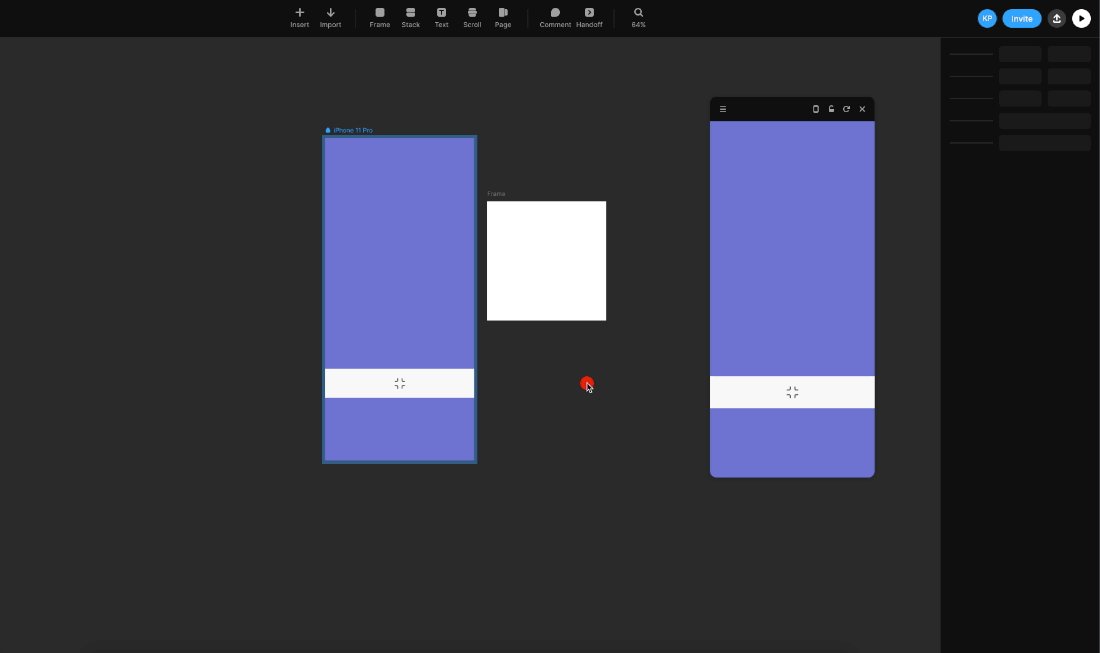
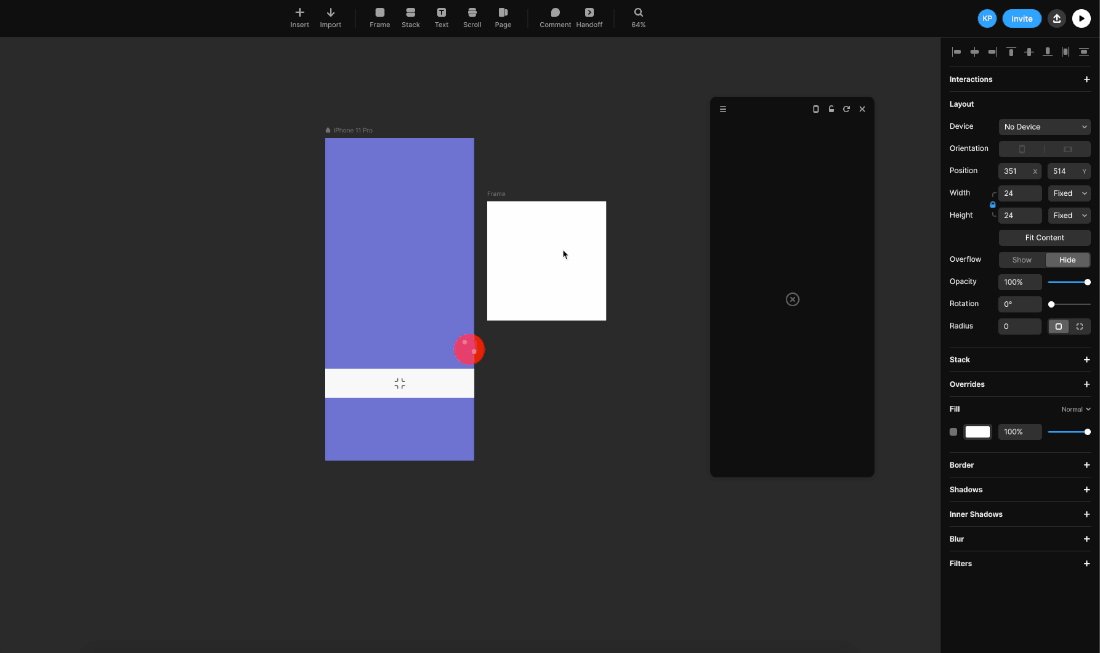
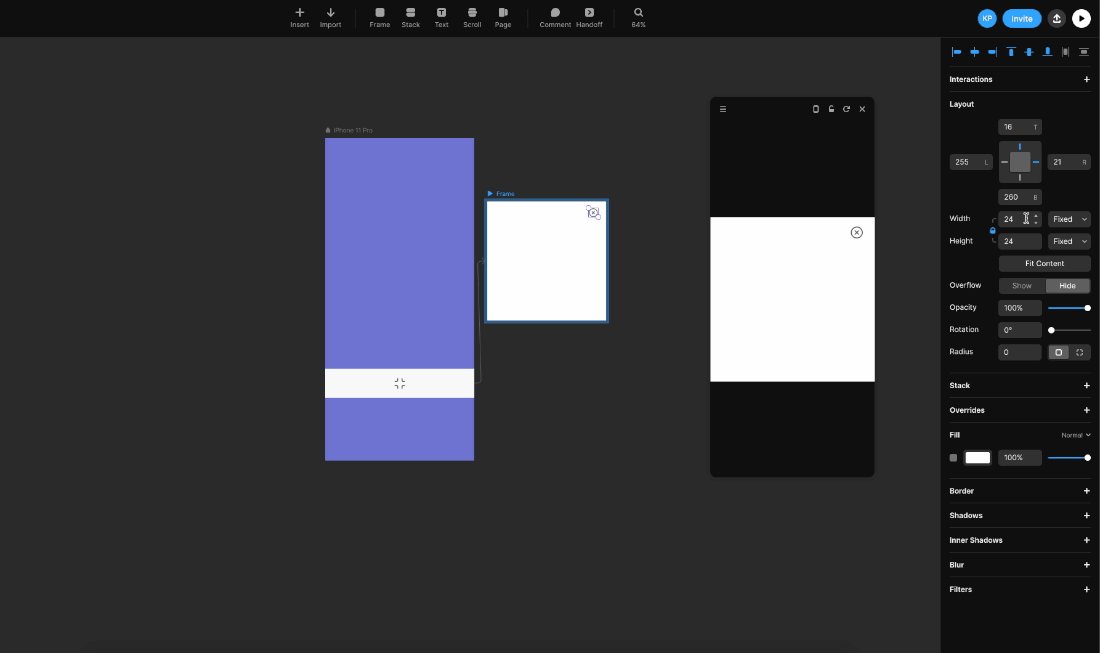
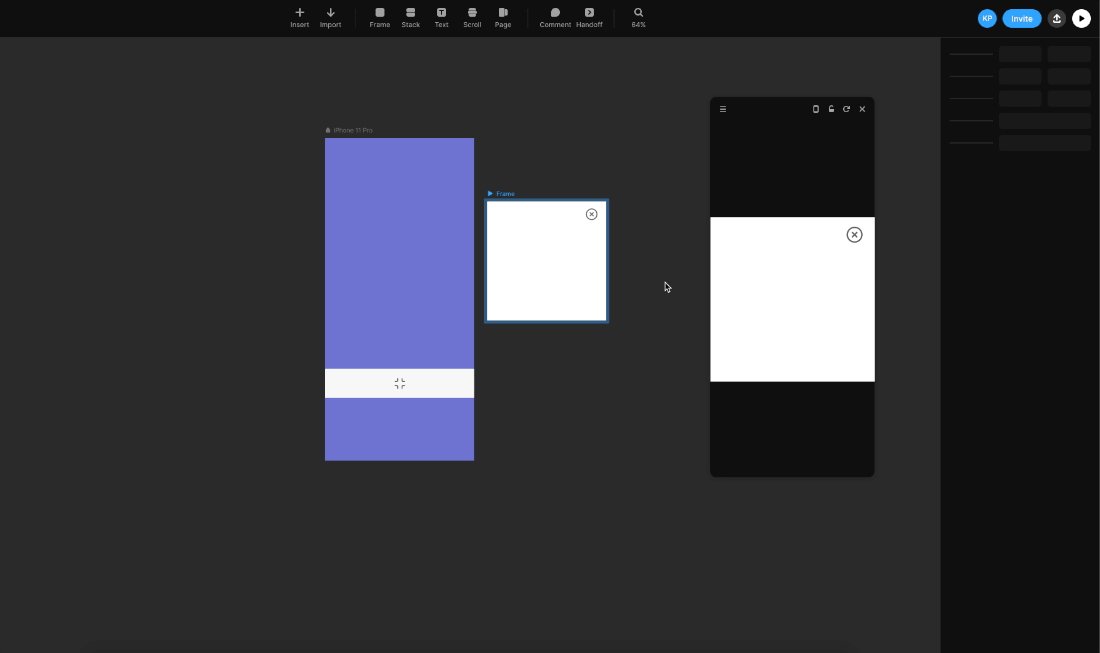
자! 이제 Modal 기능이 동작했을 때 등장할 Box를 구현할 차례입니다. Box를 구현하기 위한 Frame을 추가하도록 하겠습니다.

인터랙션
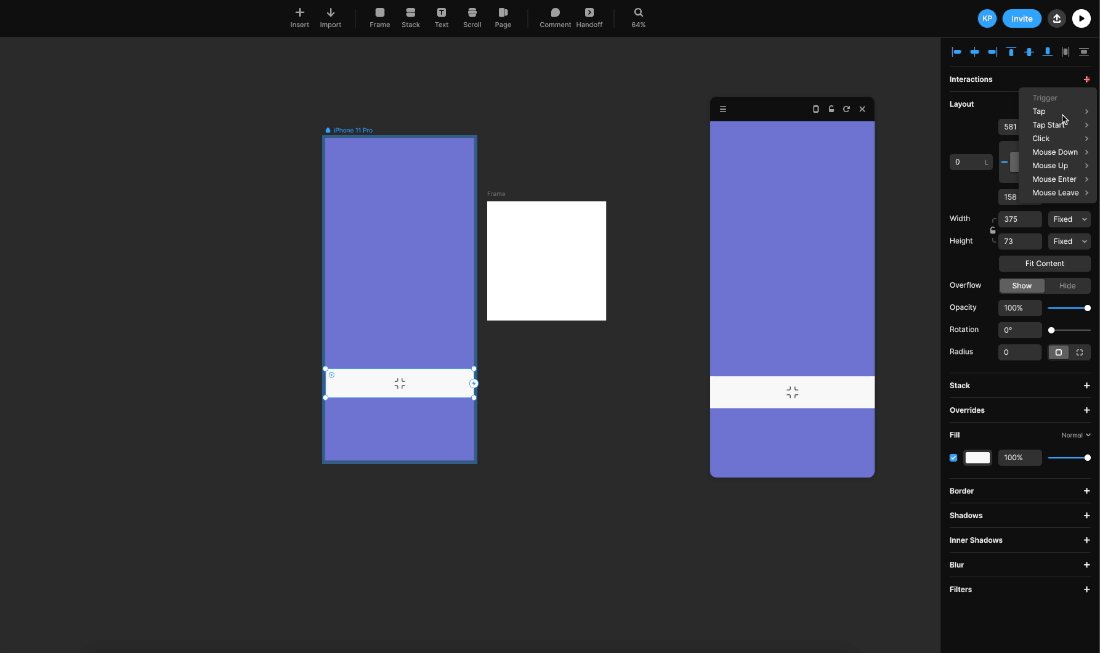
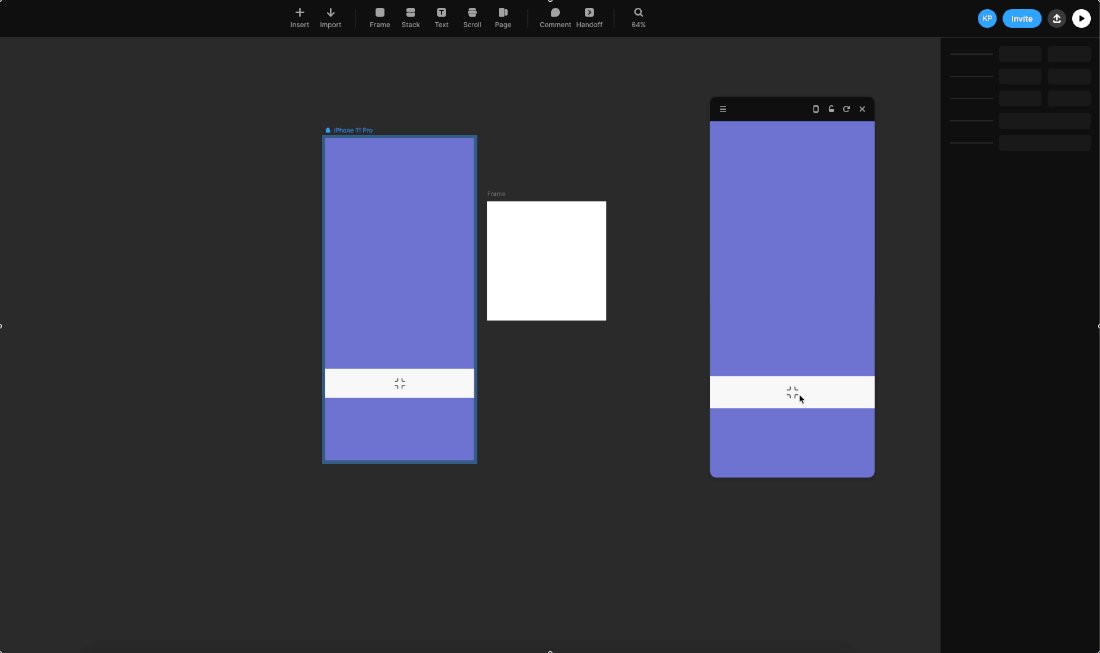
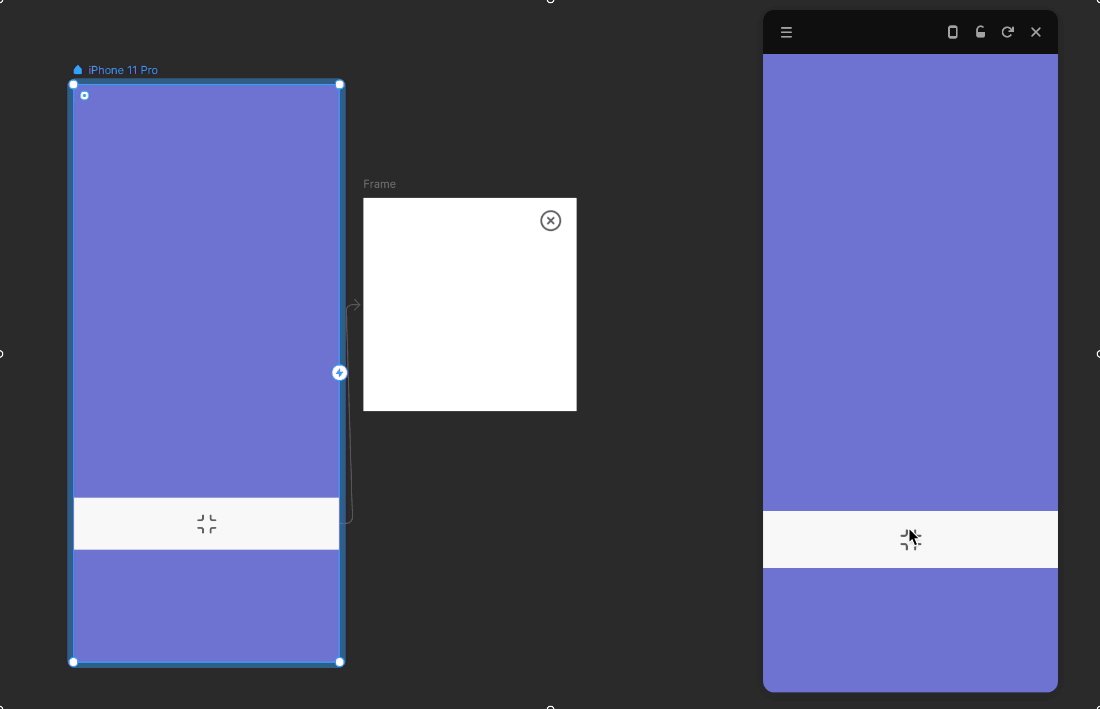
이제 저희가 만든 버튼을 탭했을 때 방금 만든 박스 프레임이 등장하게 인터랙션을 추가하겠습니다.
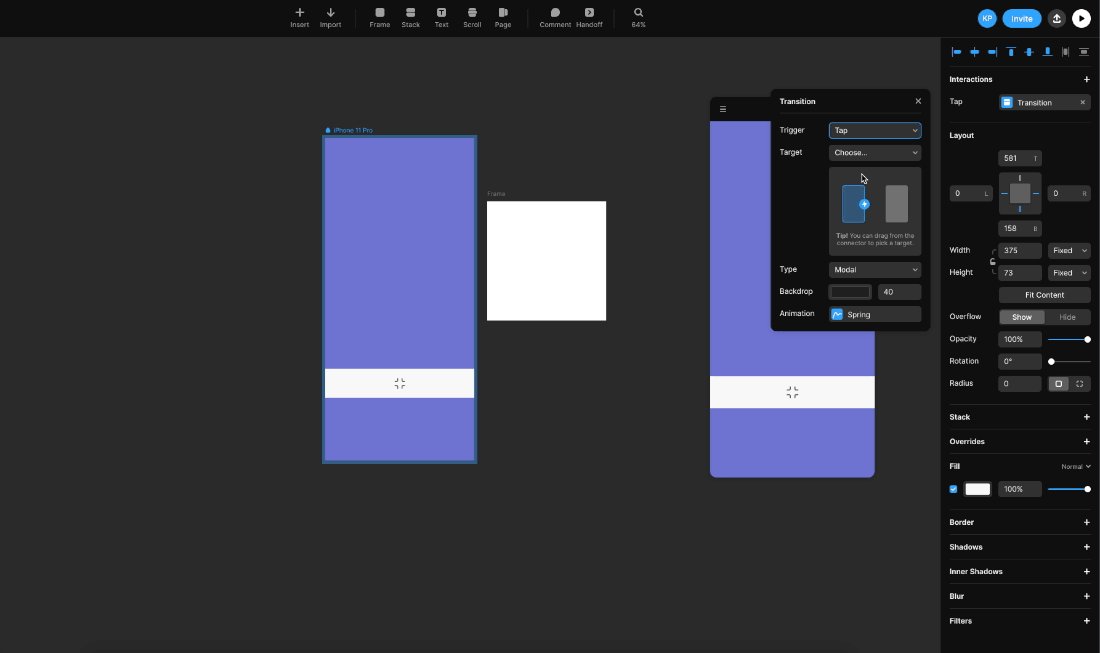
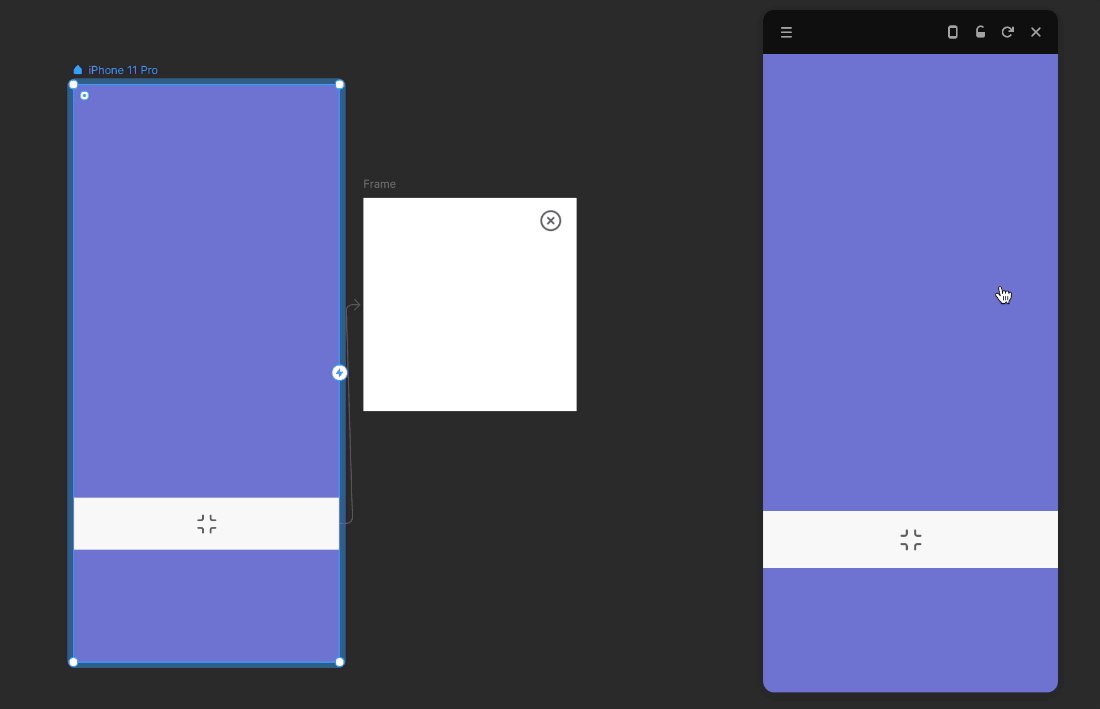
Interactions -> Tap 그리고 Modal을 선택합니다. 그리고 Target은 저희가 방금 만든 박스 프레임으로 지정합니다.

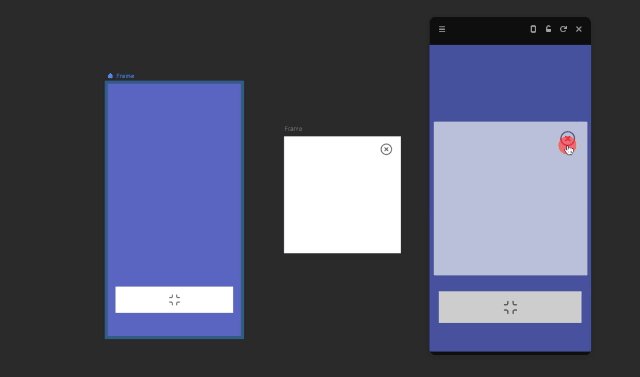
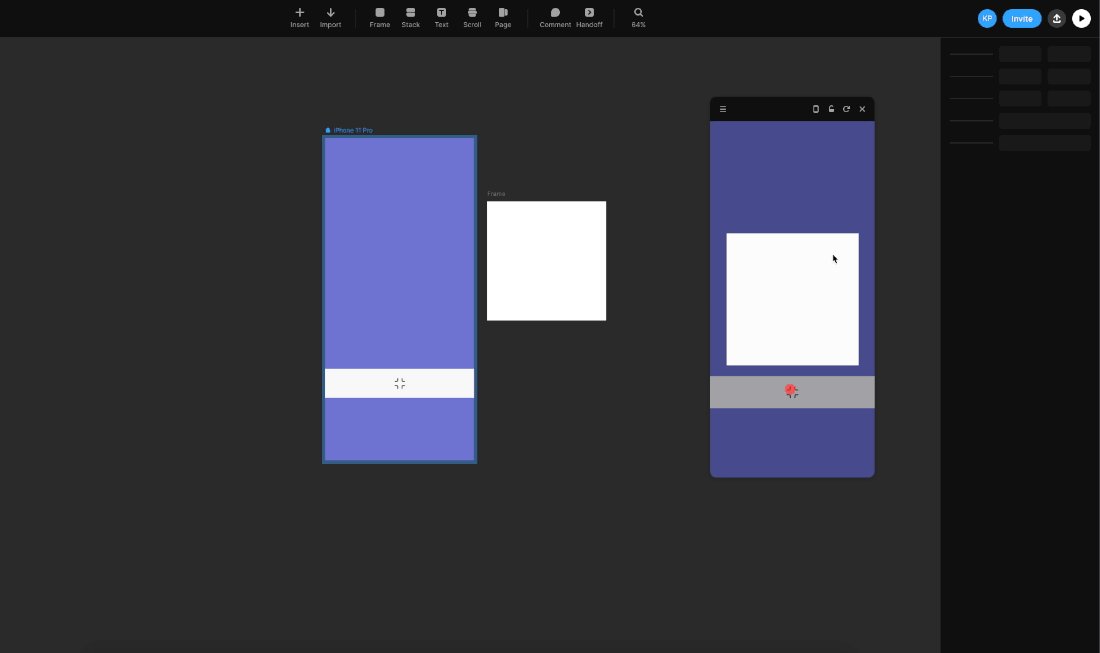
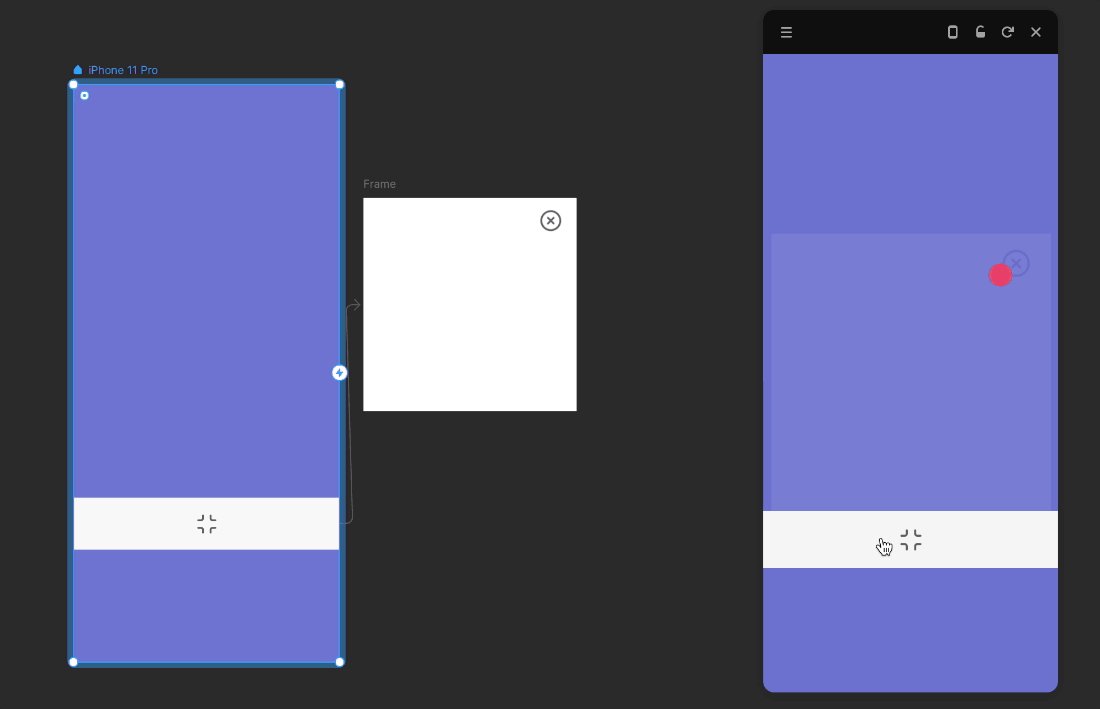
인터랙션이 정상적으로 타겟에 연결되었으면 아래 이미지처럼 모달 기능이 정상적으로 잘 동작하게 됩니다. 굉장히 간편하죠? 프레이머는 정말 좋은 프로토타이핑 툴인 것 같습니다. 이렇게 간단하게 모션을 구현하다니..

그런데 뭔가 부족한 느낌이 들지 않나요?
보통 모달이라고 하면 박스(Box) 프레임 내부에도 닫기 버튼이 존재하잖아요!
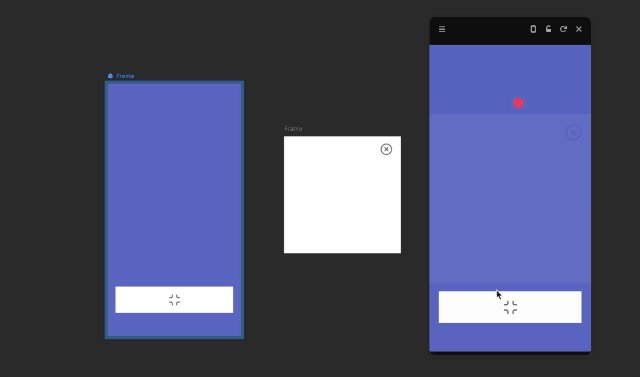
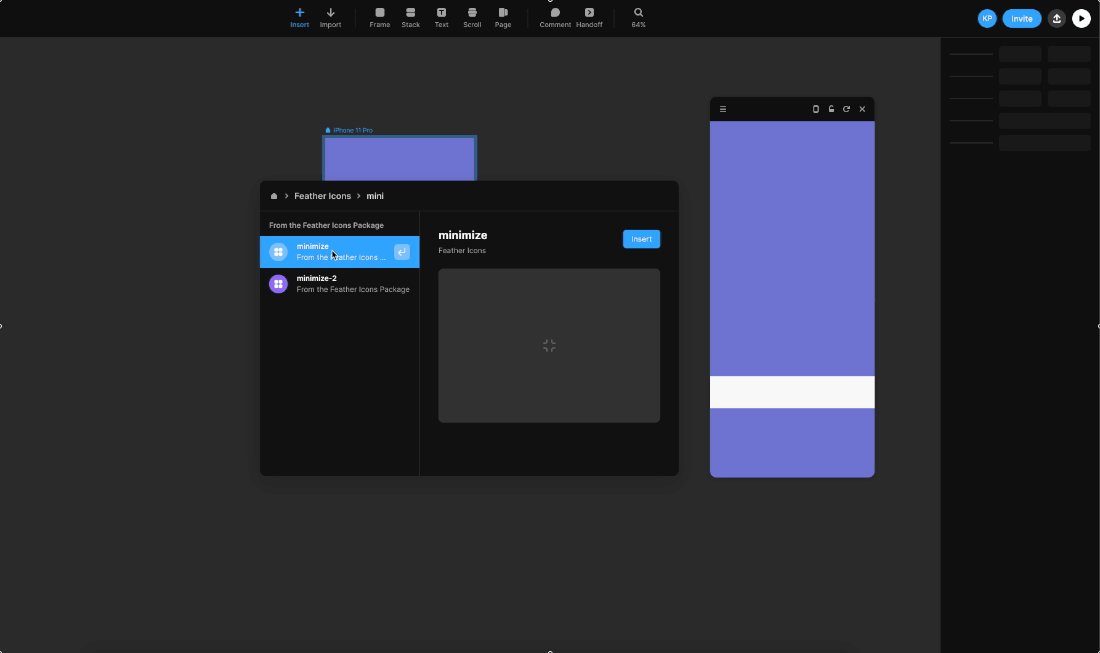
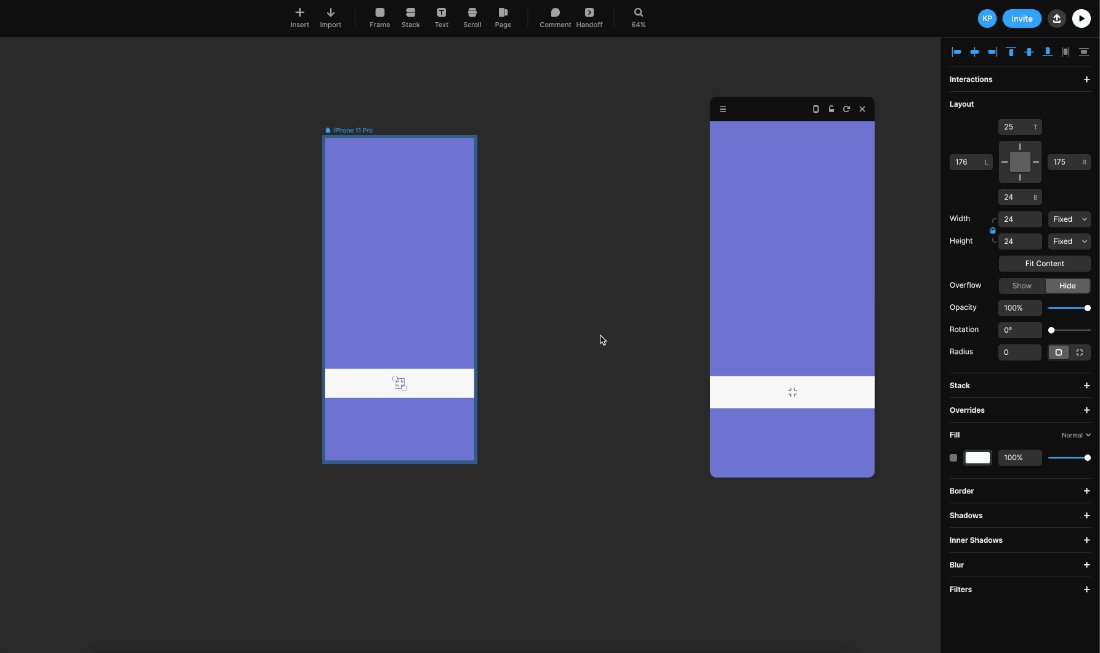
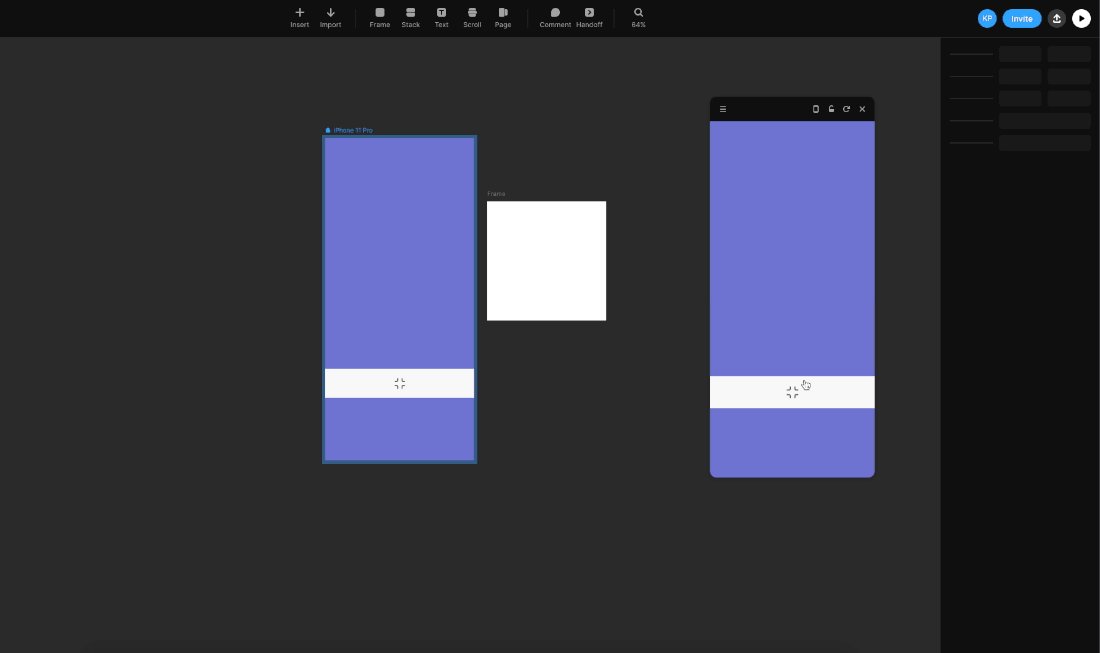
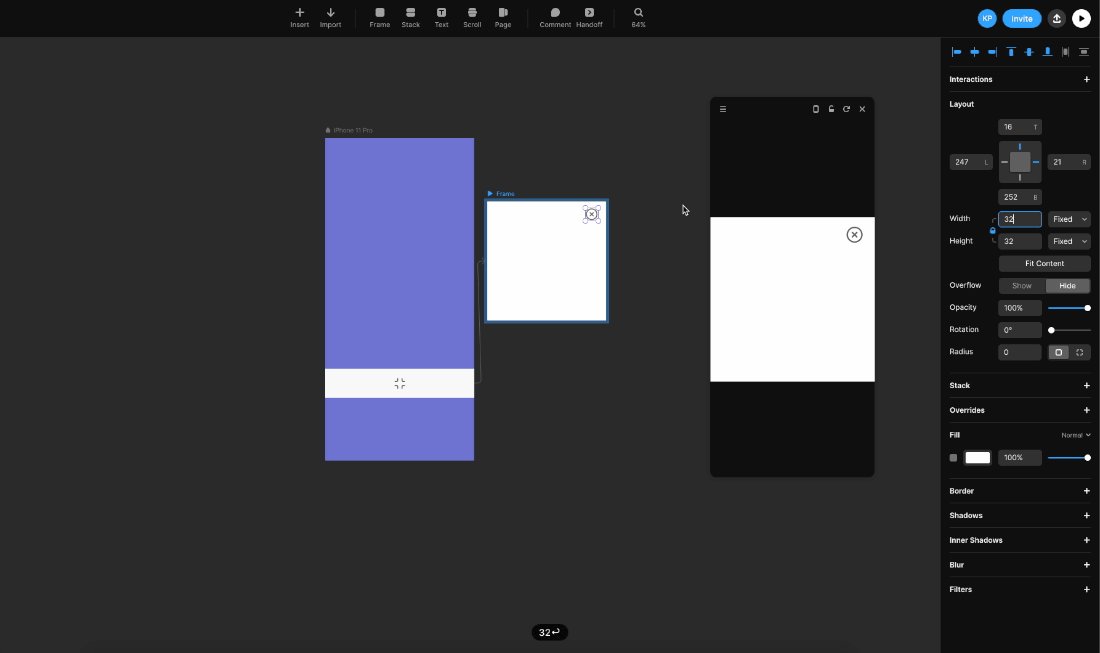
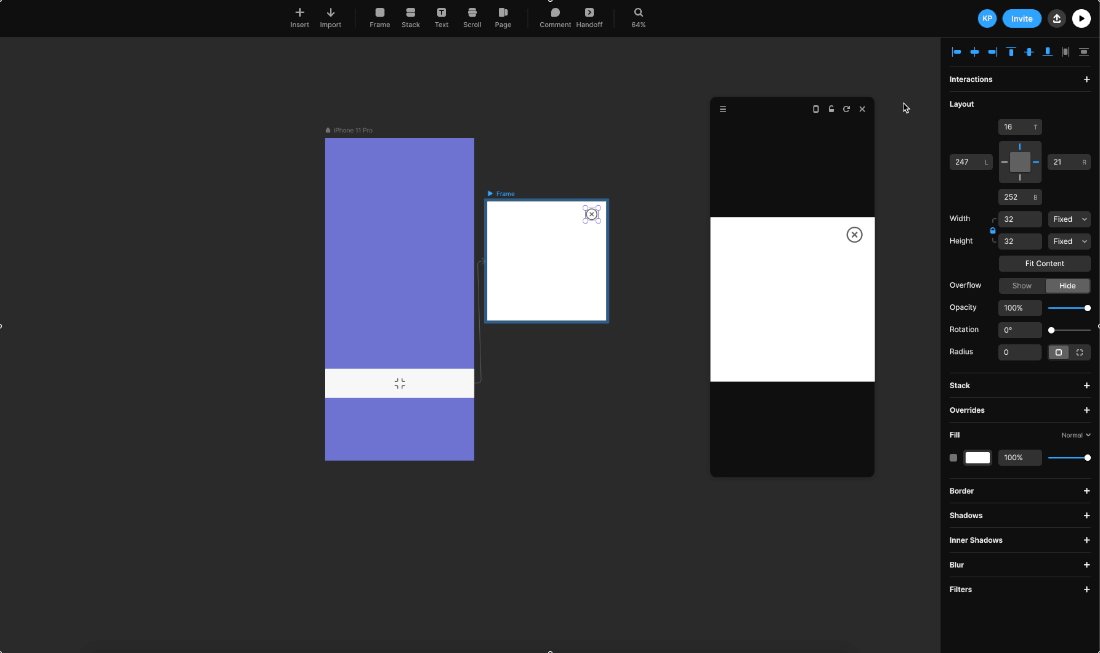
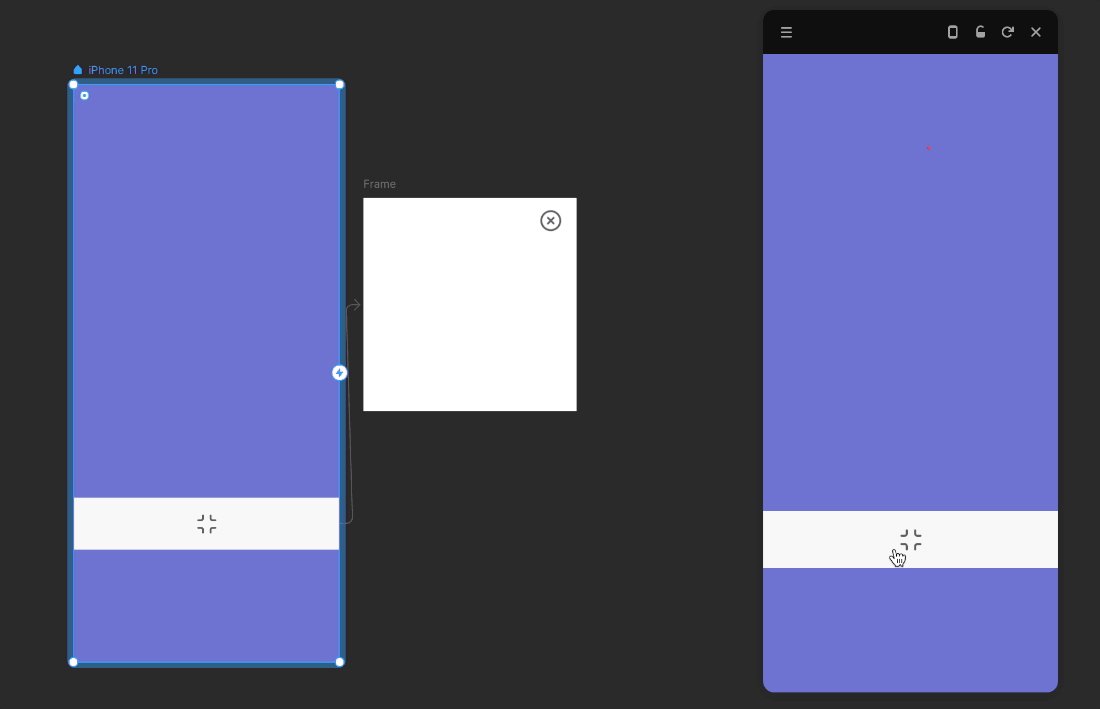
닫기 아이콘을 삽입하고 인터랙션을 연결하도록 하겠습니다.

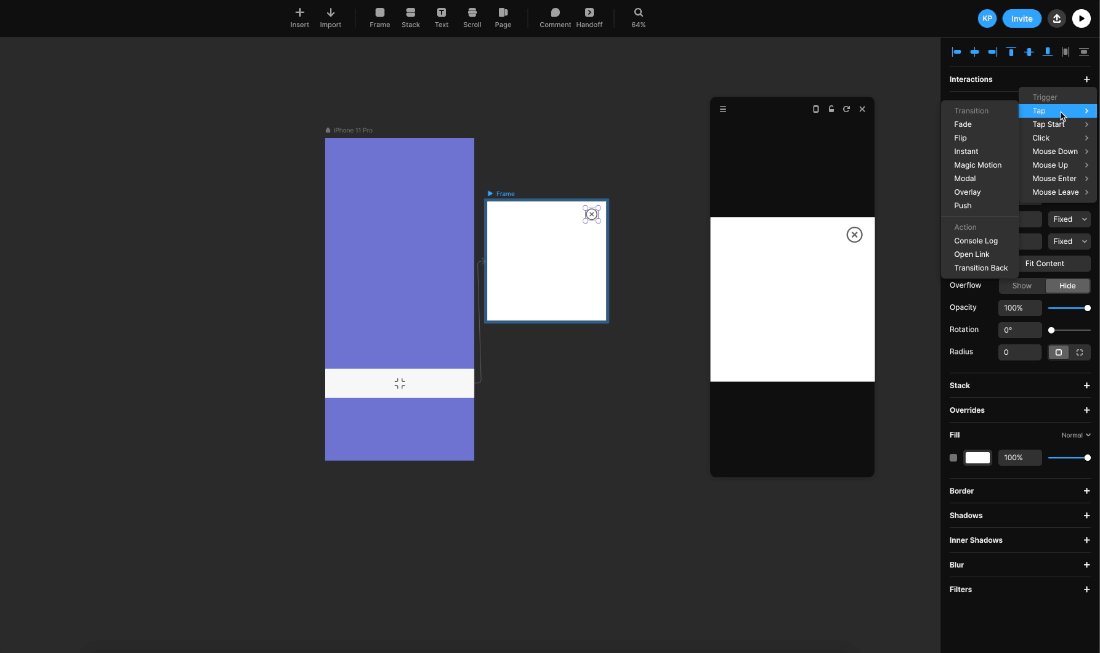
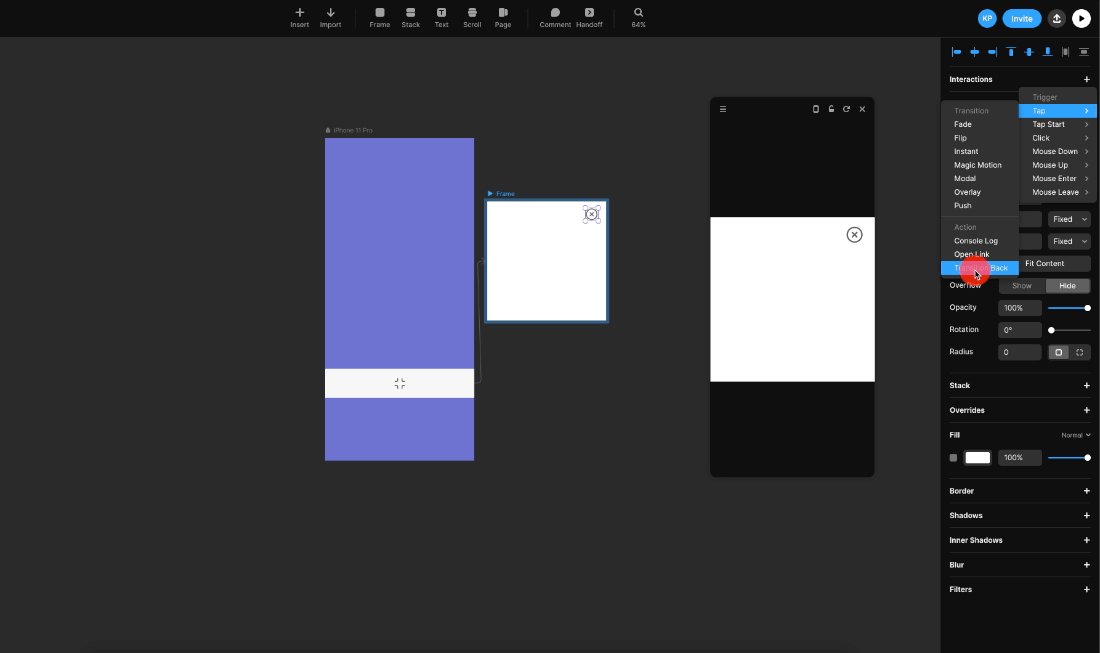
닫기에 인터랙션을 연결합니다. Interactions -> Tap 그리고 Transition Back을 추가하면 아주 손쉽게 뒤로가기 동작을 구현할 수 있습니다.


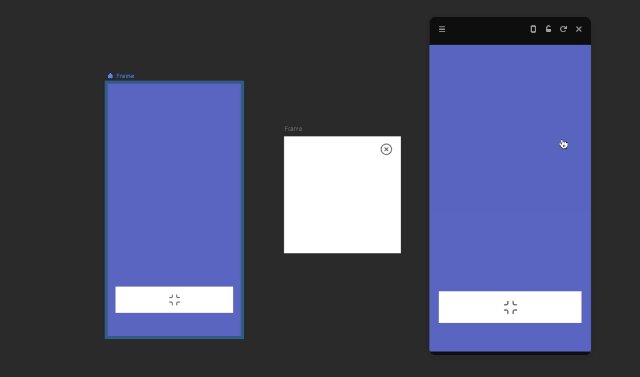
🎊 결과물
Modal Box 최종 결과물입니다.

👋 마무리
이번 포스팅에서는 Overlay Effect를 활용해서 굉장히 많이 사용되는 UI 요소인 Modal Box를 직접 구현해봤습니다.
[예제를 통해 학습하는 Framer #3-4]에서는 Overlay Effect를 활용해서 Side Menu를 직접 구현해보도록 하겠습니다.
'강의 > Framer' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











