스토리북의 기본 정의나 사용법에 대해서는 여기에서 상세히 설명 되어 있으니 참고하시면 됩니다.
스토리북(Storybook)은 굉장히 많은 프론트엔드 view 라이브러리를 지원하고 있습니다. 스토리북은 현재 React, Vue, Angular, Mithril, Marko, HTML, Svelte, Meteor, Ember, Riot, Preact를 지원하고 있습니다. 그 중 Vue.js에서 스토리북을 사용하는 방법을 소개하도록 하겠습니다.
패키지 버전(dependencies)
{
"dependencies": {
"vue": "^2.6.11"
},
"devDependencies": {
"@babel/core": "^7.10.5",
"@storybook/addon-actions": "^5.3.19",
"@storybook/addon-links": "^5.3.19",
"@storybook/addons": "^5.3.19",
"@storybook/vue": "^5.3.19",
"babel-loader": "^8.1.0",
"babel-preset-vue": "^2.0.2",
"vue-loader": "^15.9.3",
"vue-template-compiler": "^2.6.11"
}
}간편 설치
@storybook/cli에서 type 플래그를 넣지 않으면 자동으로 package.json을 분석하고 어떤 view 템플릿을 사용하고 있는지 감지한다고 했습니다. 하지만 아래처럼 명시적으로 type 플래그로 지정하고 세팅하는 방법도 있습니다.
npx -p @storybook/cli sb init --type vue기존 프로젝트에 설치
기존 Vue 프로젝트에 스토리북을 설치하기 위해서 아래 단계를 참고하세요.
1. 의존성 패키지 설치(Add dependencies)
@storybook/vue 설치
@storybook/vue를 프로젝트에 설치합니다.
npm install @storybook/vue --save-dev
// or
yarn add --dev @storybook/vuepeer dependencies 설치
vue-loader, vue-template-compiler, @babel/core, babel-loader, babel-preset-vue 패키지를 설치해주세요. 스토리북에서 vue 라이브러리를 처리하기 위해 필요한 의존성 패키지들입니다.
npm install vue --save // 최소한 얘는 있으시겠죠?..
npm install vue-loader vue-template-compiler @babel/core babel-loader babel-preset-vue --save-dev
// or
yarn add vue
yarn add --dev vue-loader vue-template-compiler @babel/core babel-loader babel-preset-vue2. NPM 스크립트 추가(npm script)
스토리북을 실행하기 위해 package.json에 npm 스크립트를 넣어줍니다.
{
"scripts": {
"storybook": "start-storybook"
}
}3. main 스크립트 파일 생성
스토리북의 기본 환경설정을 하기 위해 우선적으로 해야할 일은 스토리북에서 사용할 스토리들을 포함하는 것 입니다. 스토리북에게 스토리들의 위치를 전달하기 위해 main.js 파일을 생성하고 아래 내용을 추가합니다.
// .storybook/main.js
module.exports = {
stories: ['../src/**/*.stories.[tj]s'],
};그러면 *.stories.js 패턴과 일치하는 ../src 디렉토리 아래의 모든 스토리 파일들이 로드됩니다. 스토리를 소스 파일과 함께 배치하는 것이 좋지만 원하는 위치에 배치 할 수 있습니다.
글로벌 컴포넌트 또는 vuex와 같은 vue 플러그인을 사용하고 있을 수 있습니다. 그럴 경우 preview.js 파일에 등록해야합니다.
// Example
import { configure } from '@storybook/vue';
import Vue from 'vue';
import Vuex from 'vuex';
import Mybutton from '../src/stories/Button.vue';
Vue.use(Vuex);
Vue.component('my-button', Mybutton);
configure(require.context('../src', true, /\.stories\.js$/), module);4. 스토리 작성
이제 스토리 파일을 작성하면 됩니다. 아래는 스토리 파일 작성 예시입니다.
import Vue from 'vue';
import BasicButton from './BasicButton';
export default { title: 'BasicButton' };
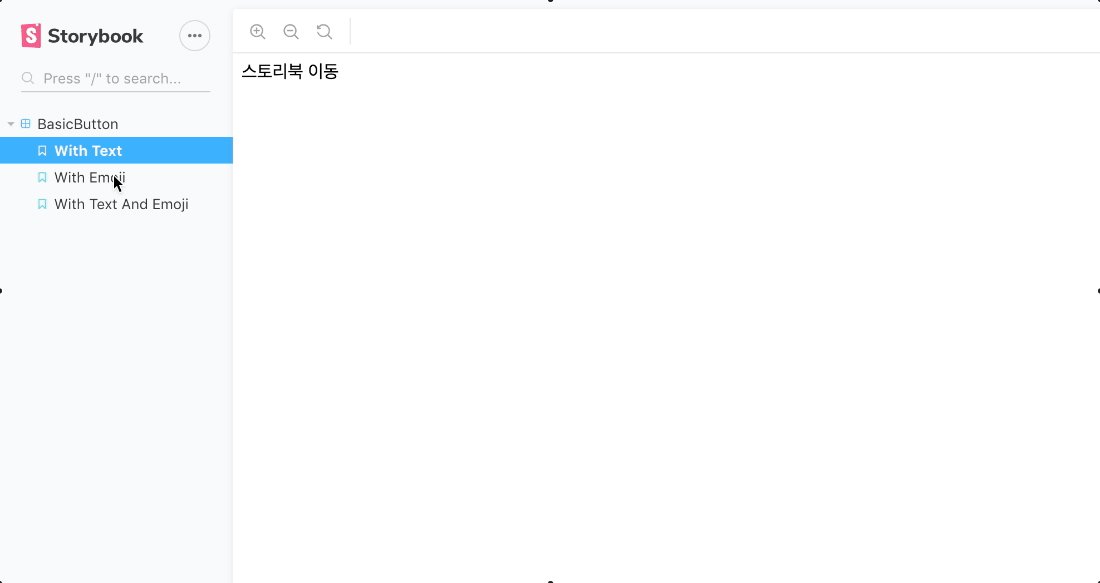
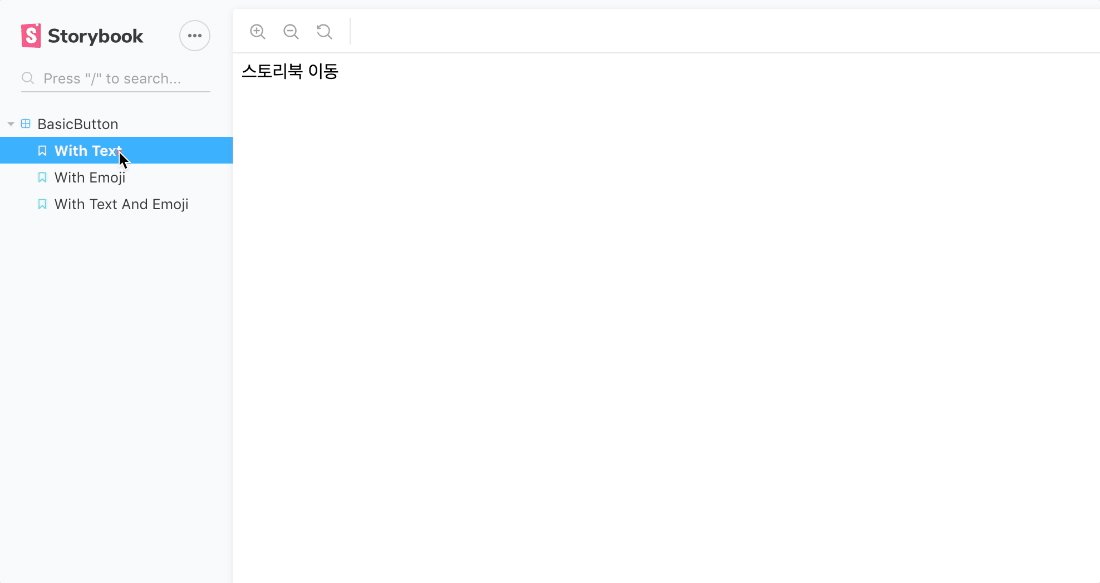
export const withText = () => '<BasicButton>스토리북 이동</BasicButton>'
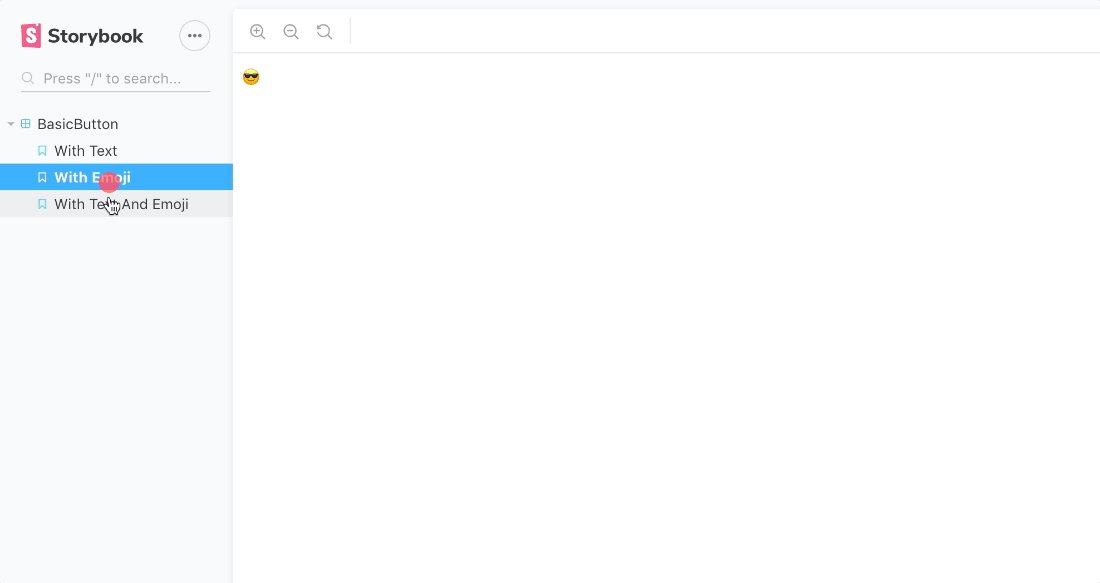
export const withEmoji = () => '<BasicButton>😎</BasicButton>'
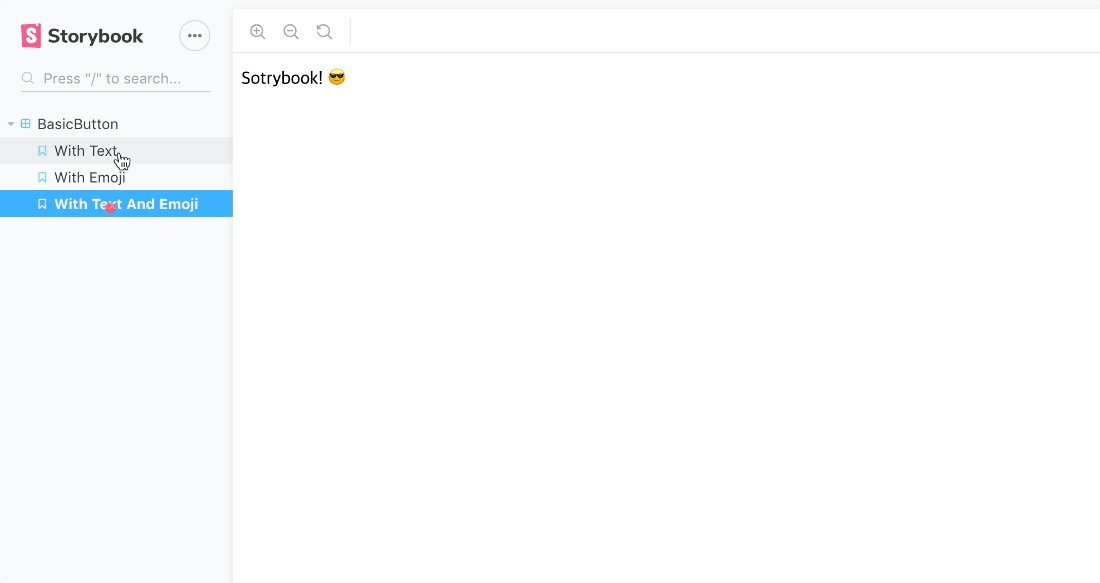
export const withTextAndEmoji = () => '<BasicButton>Sotrybook! 😎</BasicButton>'
스토리북을 실행합니다! 스토리북의 개발모드는 랜덤 포트로 시작됩니다.
npm run storybook
// or
yarn storybook스토리북에 저희가 작성한 스토리가 모두 렌더링 되었습니다.

마무리
이번 포스팅에서는 Vue.js에서 스토리북(Storybook)을 사용하는 간단하게 사용하는 방법에 대해서 알아봤습니다. 기본 설정 과정이 매우 복잡하고 어려울거라 생각했지만, 현재 스토리북 CLI가 굉장히 잘 구성되어 있기 때문에 간단하게 설정할 수 있었습니다. 해당 포스팅에서는 간단하게 Vue에서 사용하는 방법 정도만 설명했고 추후에는 스토리북의 확장기능(Addons)를 활용해서 마크다운 문서 추가 및 스토리북 자체에서 인터랙티브한 동작을 할 수 있게끔 하는 방법에 대해서 소개하도록 하겠습니다.
만약 로컬 서버에서 확인해보고 싶다면 여기에서 로컬서버로 구성하는 방법을 참고하면 될 것 같습니다.
'개발 > 기타' 카테고리의 다른 글
| 웹 브라우저 별 query parameter(url querystring) 최대 길이 제한 (2) | 2020.08.03 |
|---|---|
| npx란 무엇일까? 그리고 npm이랑 어떤 차이점이 있을까? (2) | 2020.07.27 |
| 스토리북(Storybook) v5.3 시작하기 - 기본적인 사용법 (0) | 2020.07.21 |
| 소스코드를 깔끔하게 이미지로 추출하는 방법 (Create images of your source code) (0) | 2020.07.07 |
| [안드로이드] 갤럭시 개발자옵션 아주 쉽게 활성화 시키는 방법 (안드로이드 디버깅, 크롬 웹뷰 디버깅) (0) | 2020.06.29 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











