🖼️ 소스코드를 깔끔하게 이미지로 추출하는 방법
웹사이트를 돌아다니다 보면 아래와 같이 소스코드를 깔끔하게 이미지화시켜서 보여주는 글들을 본 적이 있을 겁니다.

바로 Carbon이라는 사이트에서 소스코드를 이미지화시켜서 export를 해서 생성한 것입니다.
Carbon
Carbon is the easiest way to create and share beautiful images of your source code.
carbon.now.sh
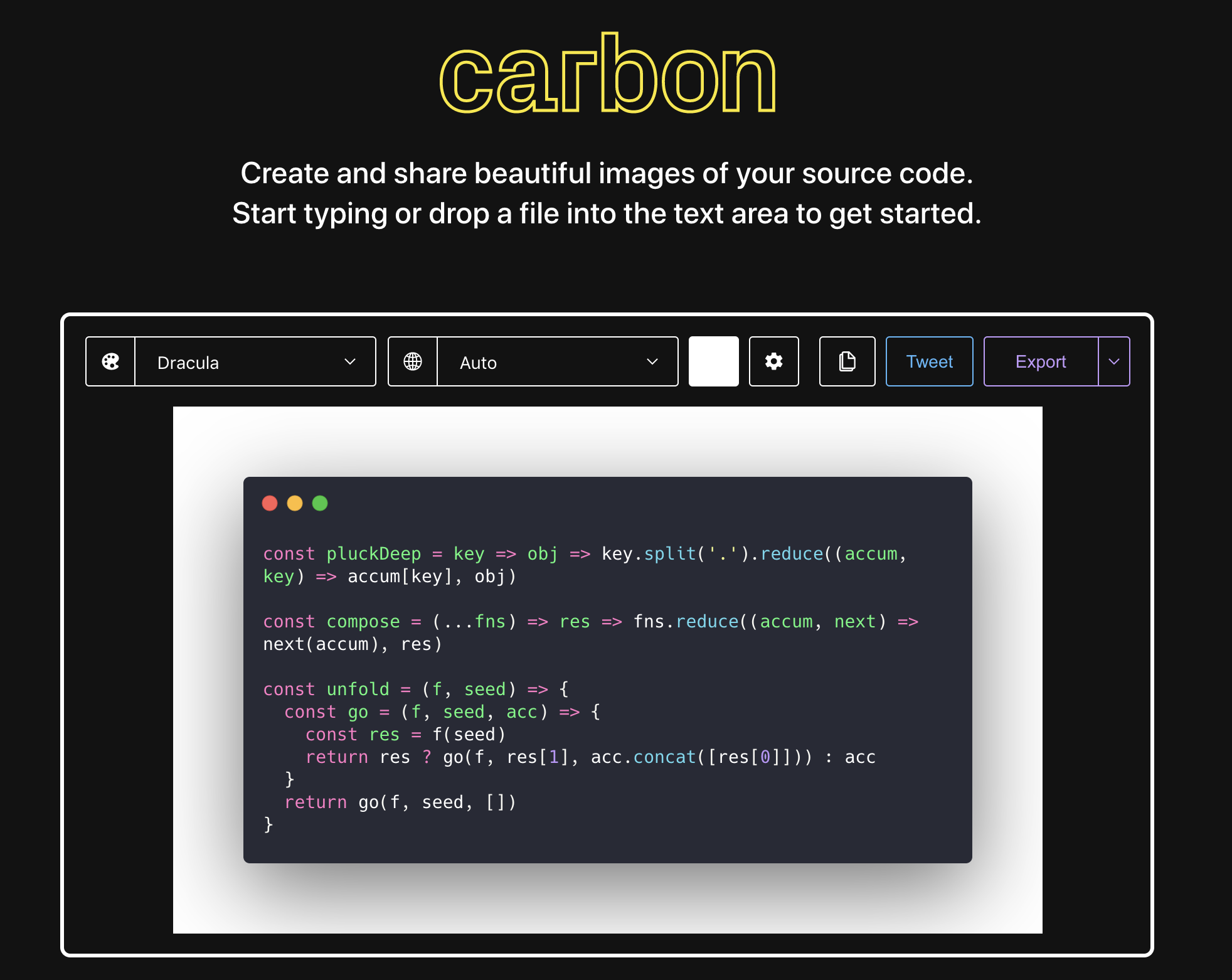
해당 사이트로 들어가면 아래 화면을 확인할 수 있습니다.

✍️ 사용방법
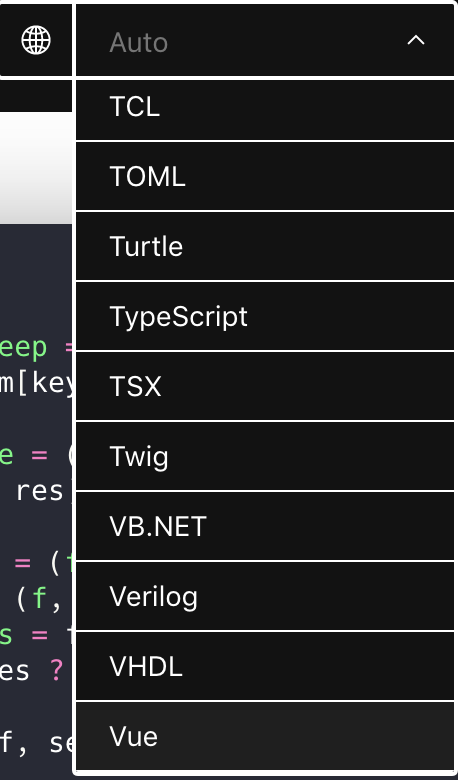
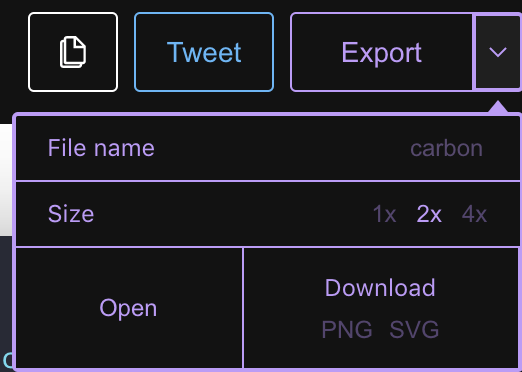
좌측부터 원하는 에디터 테마, 사용하는 언어 그리고 마지막으로 Export에는 파일 이름과 사이즈 그리고 다운로드 형식을 설정할 수 있는 영역이 존재합니다. 저는 Dracula 테마를 선호하고 Vue나 Javascript 관련 포스팅을 많이 하는 관계로 언어 타입은 Vue와 Javascript를 굉장히 많이 사용하는 편입니다.
Export에서 파일 이름 그리고 사이즈를 지정하고 PNG로 다운로드하면 상단의 이미지와 같은 결과의 이미지를 추출할 수 있습니다.



🎁 결과
위 단계를 거치면 굉장히 간단하게 소스코드를 이미지로 추출할 수 있습니다. 앞으로 블로그에 포스팅할 때 소스코드를 이렇게 깔끔하게 올리고 싶을 때 애용하면 좋을 것 같습니다!

'개발 > 기타' 카테고리의 다른 글
| 스토리북(Storybook) v5.3 시작하기 - Vue에서 사용하는 방법 (0) | 2020.07.21 |
|---|---|
| 스토리북(Storybook) v5.3 시작하기 - 기본적인 사용법 (0) | 2020.07.21 |
| [안드로이드] 갤럭시 개발자옵션 아주 쉽게 활성화 시키는 방법 (안드로이드 디버깅, 크롬 웹뷰 디버깅) (0) | 2020.06.29 |
| MacOS에서 커맨드로 폴더 이름 변경하는 방법 (0) | 2020.03.01 |
| TinyPNG를 활용해서 이미지를 압축하여 용량을 줄이는 방법 (Compress PNG images while preserving transparency) (0) | 2020.02.28 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











