이전 포스팅들은 프레이머(Framer) 툴을 사용해서 워밍업으로 몇 가지 예제들을 다뤘습니다. 하지만, 분명 저보다는 유능한 디자이너 분들께서 해당 툴에 대한 이해도가 훨씬 높을 것이고, 심지어 더 다양한 인터랙티브한 모션들을 구현할 수 있을 것입니다.
하지만 오늘 포스팅에서 다룰 주제는 조금 다르다고 생각합니다. 오늘 다룰 주제는 오버라이드(Override)입니다. 이번 포스팅을 시작으로 오버라이드 정의부터 시작해서 다양한 예제들을 다뤄볼 예정입니다. 어렵지 않게 최대한 풀어서 설명할 것이니 포기하지 마시고 끝까지 따라오셔서 오버라이드에 대해서 제대로 알고 넘어갑시다!
오버라이드(Override)란 무엇인가?
오버라이드를 정복하기 위해서 우선 오버라이드의 개념을 알아야되겠죠?
코드 재정의는 프로토타입을 렌더링하는 순간에 실행되는 자바스크립트 함수로... 이런식으로 설명하면 100% 이해하기 어렵다고 생각하기 때문에 쉽게 정의할게요.
기존에 가지고 있던 기능을 내가 원하는 방식으로 변경한다!
오버라이드 생성 방법
컴포넌트는 각 고유의 다양한 속성 값(properties)들이 내장되어 있습니다. 속성 값이란 컴포넌트가 동작하기 위한 다양한 값들이라고 생각하시면 됩니다.
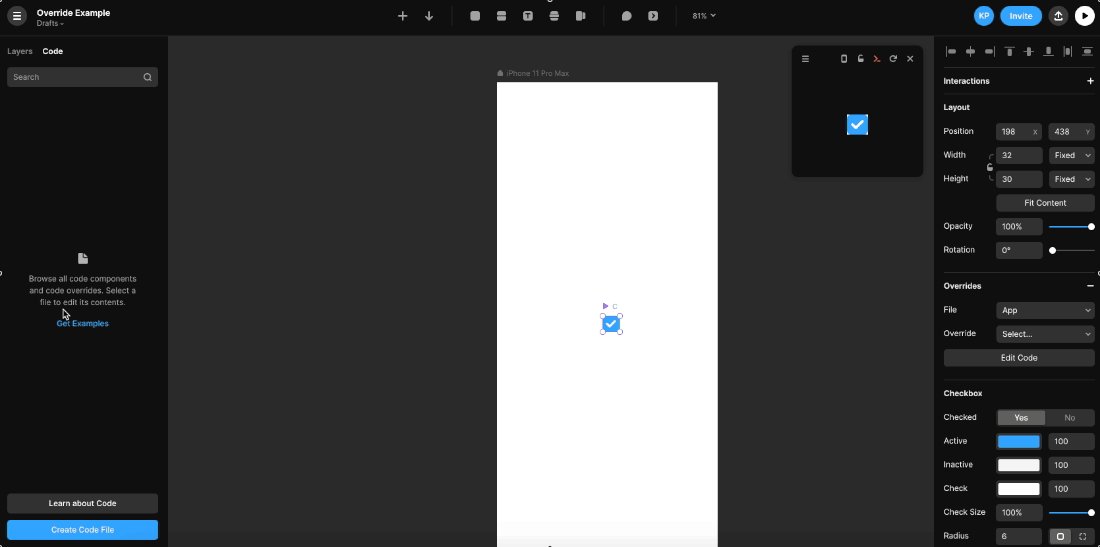
컴포넌트에 구성된 속성 값들을 확인하려면 Handoff 모드로 확인하면 됩니다. Handoff 모드로 속성값들을 정확하게 파악해야 원하는 속성을 오버라이드 시킬 수 있습니다.

체크박스 컴포넌트를 예시로 활용해서 오버라이드에 대해 알아보도록 하겠습니다.
체크박스 컴포넌트 생성
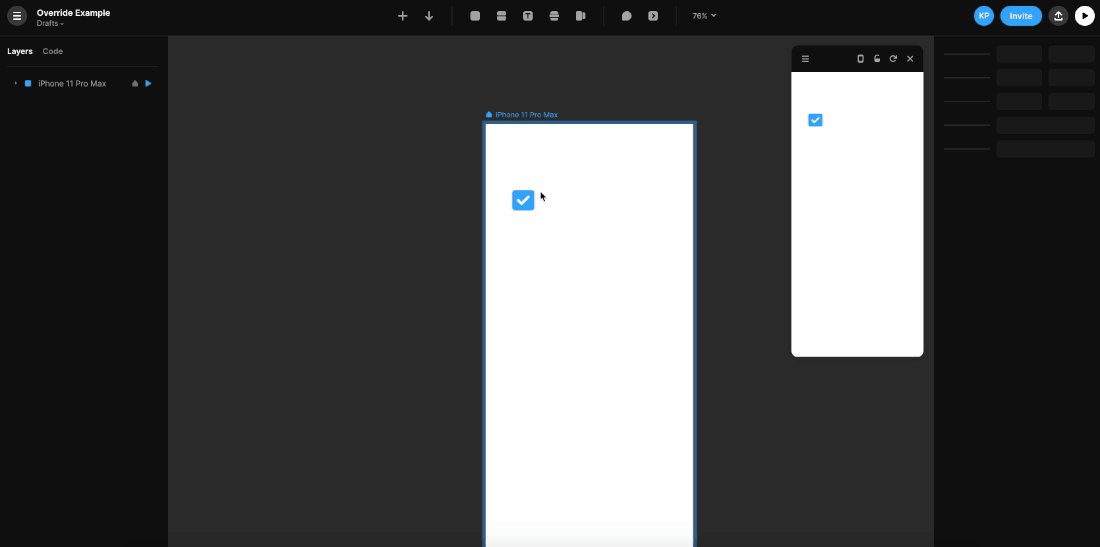
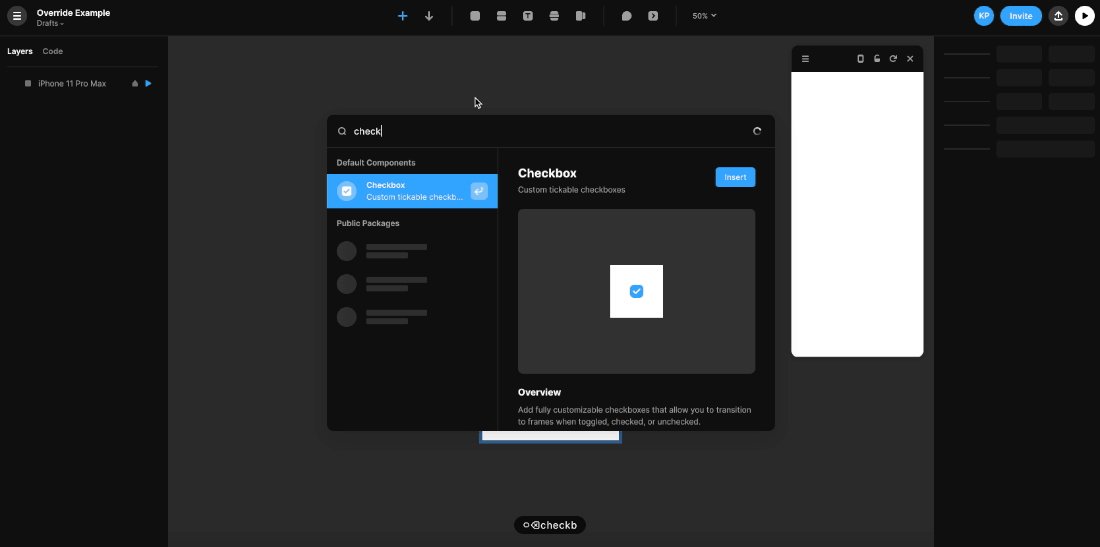
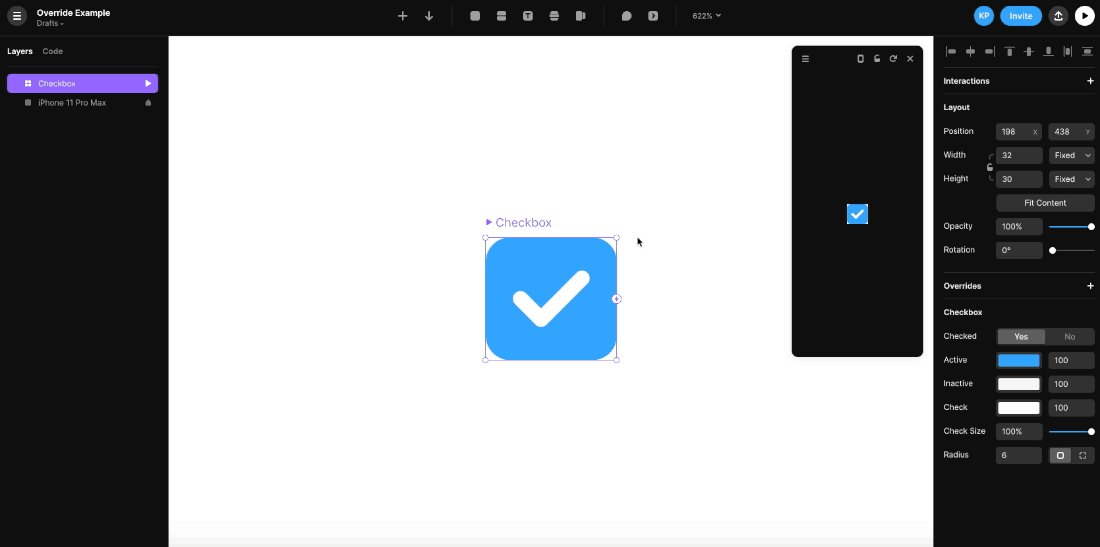
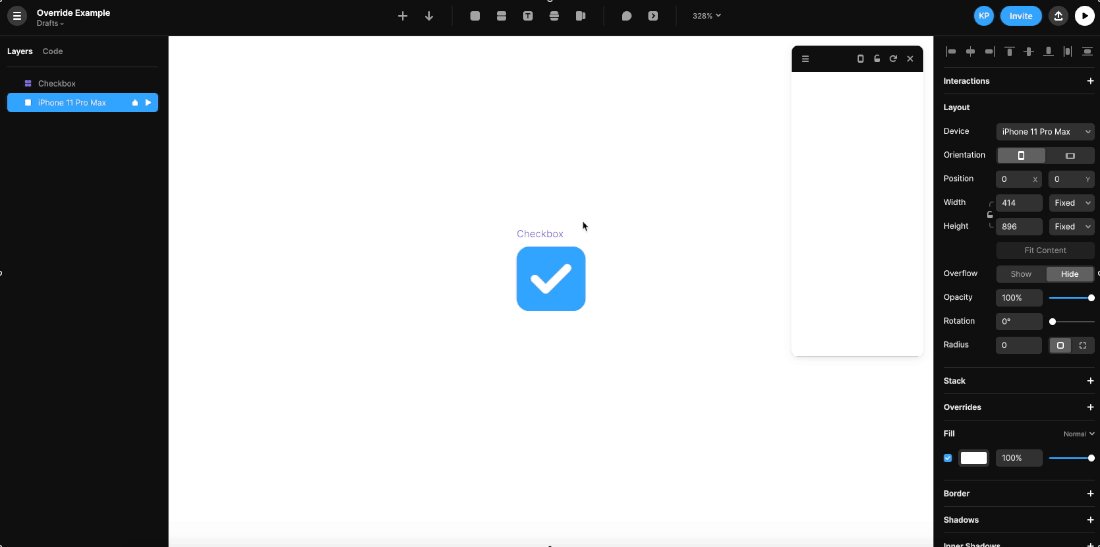
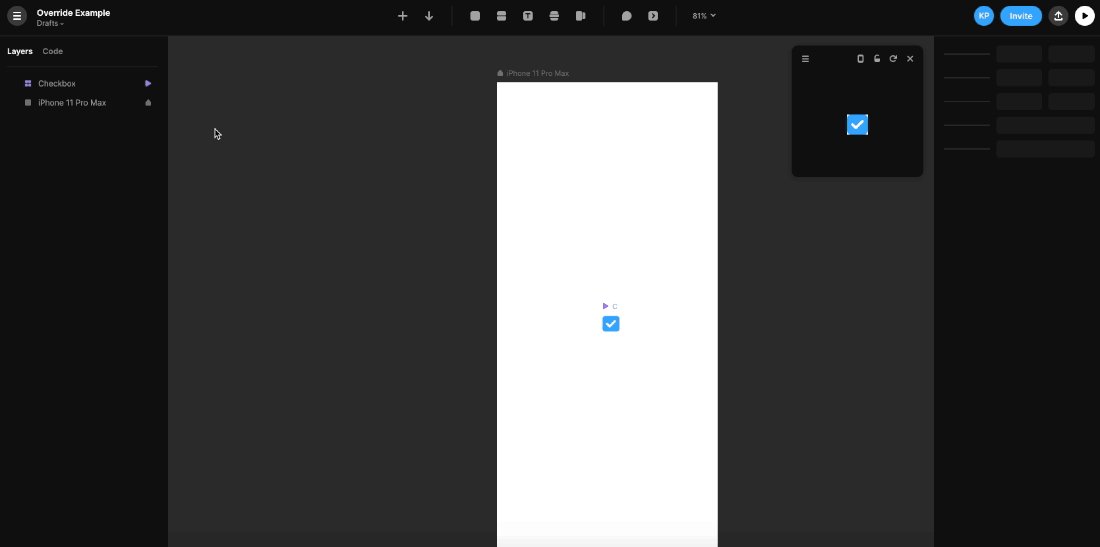
프레이머(Framer)에서 기본적으로 제공해주는 체크박스 컴포넌트를 추가합니다. Insert 탭 메뉴를 활용해서 컴포넌트를 추가할 수 있습니다. 아래 예시를 참고해주세요.

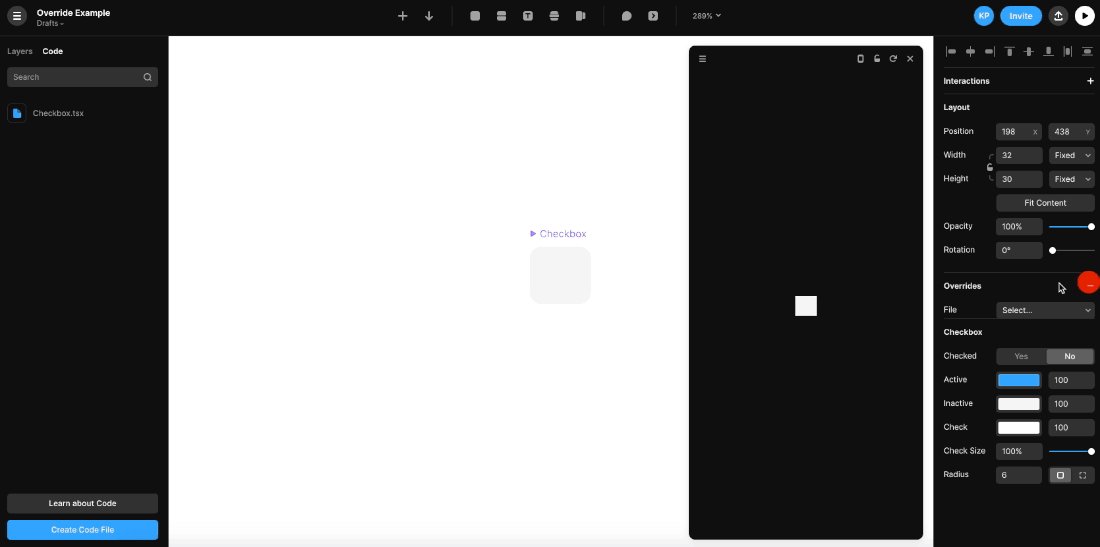
속성값 확인
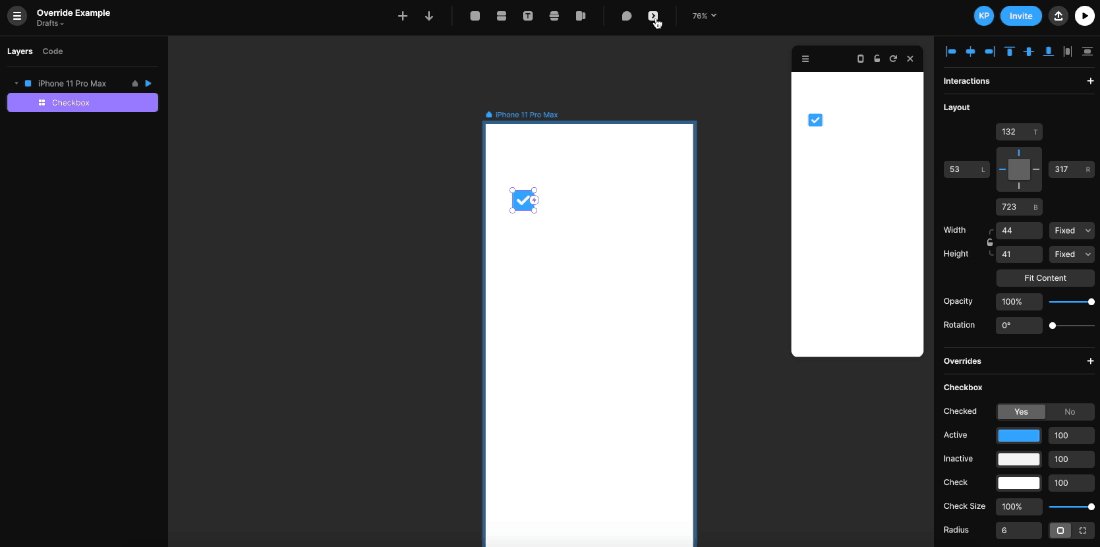
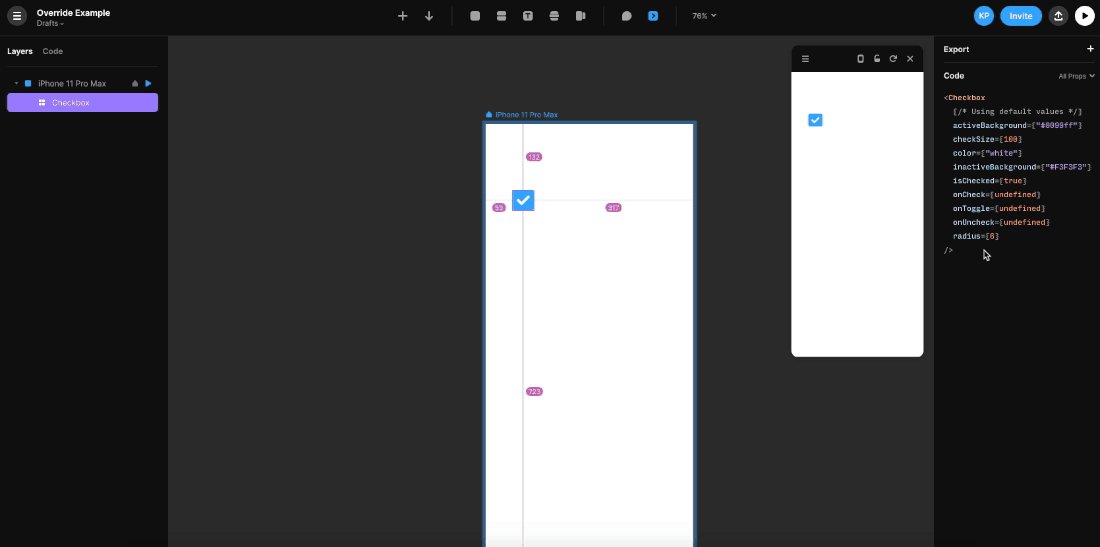
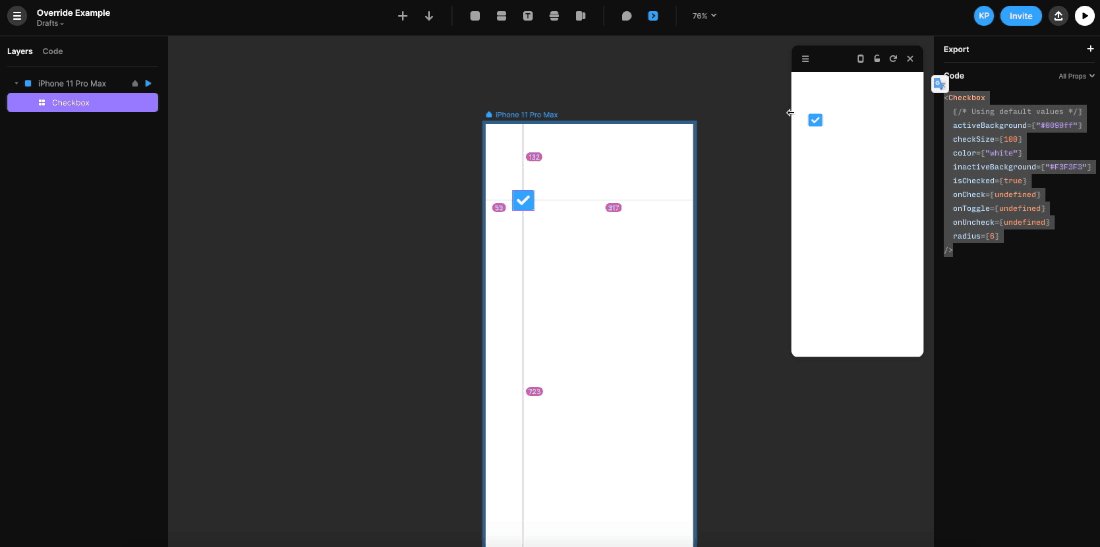
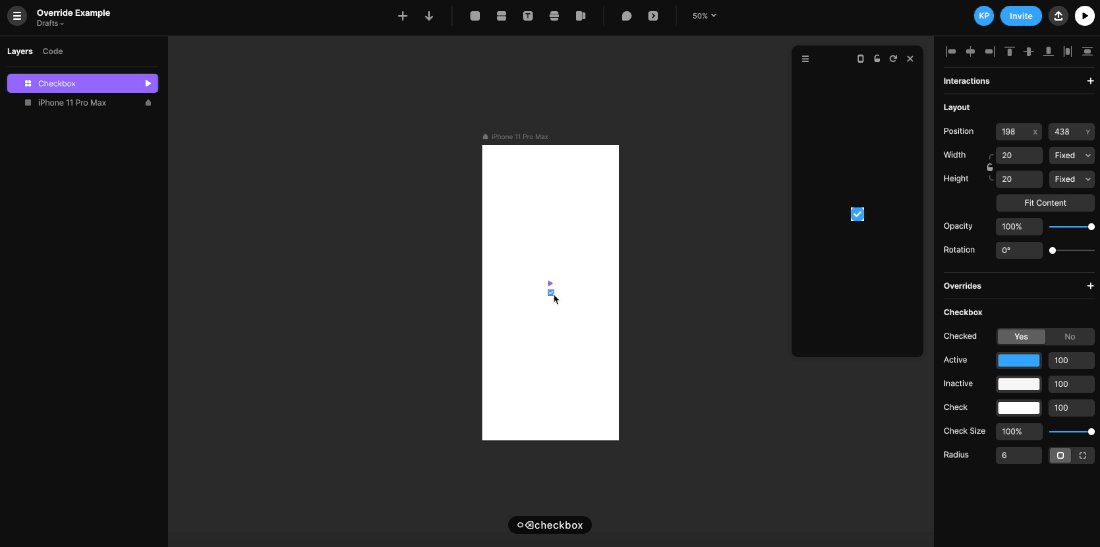
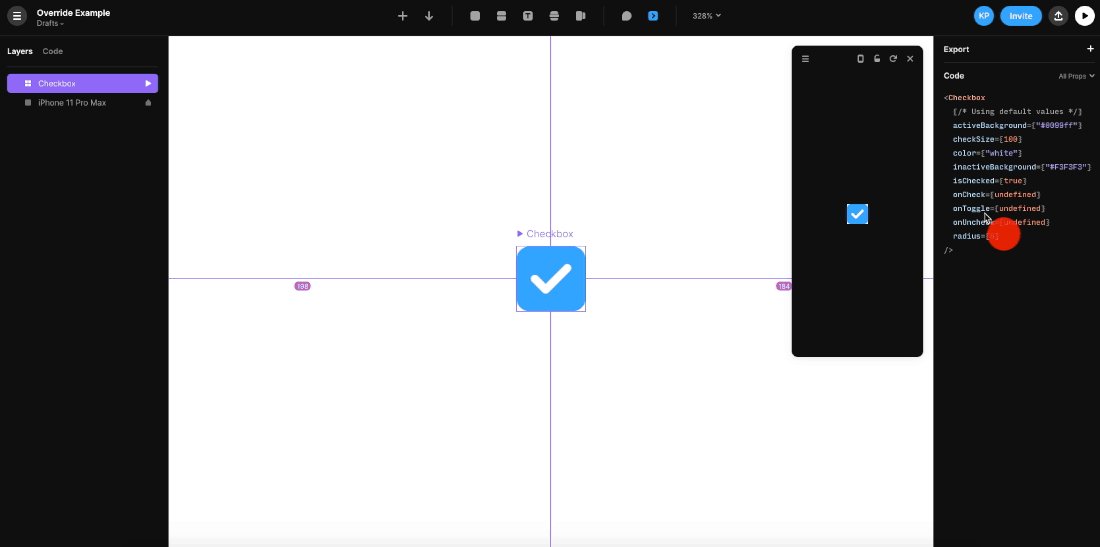
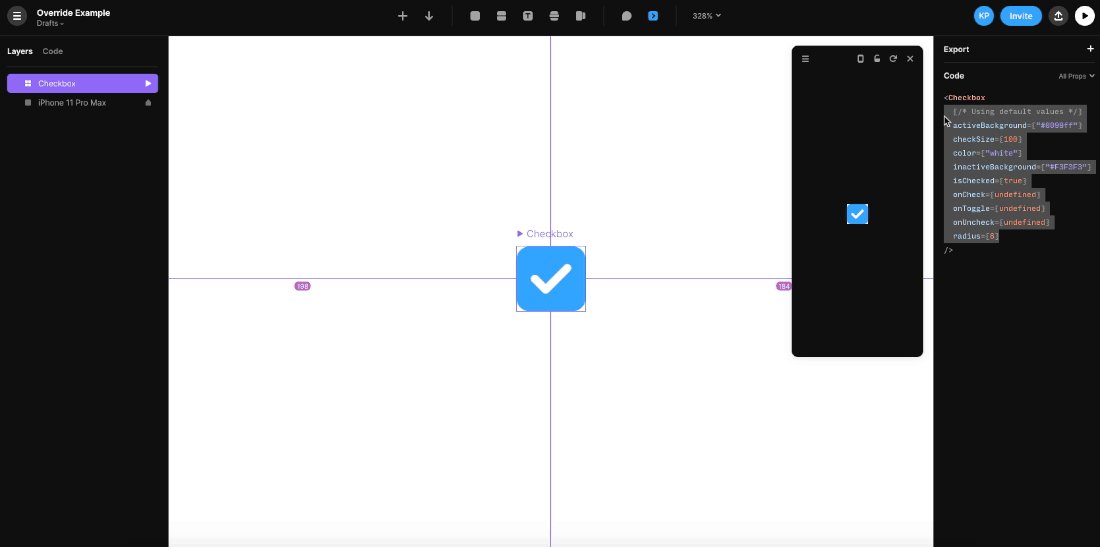
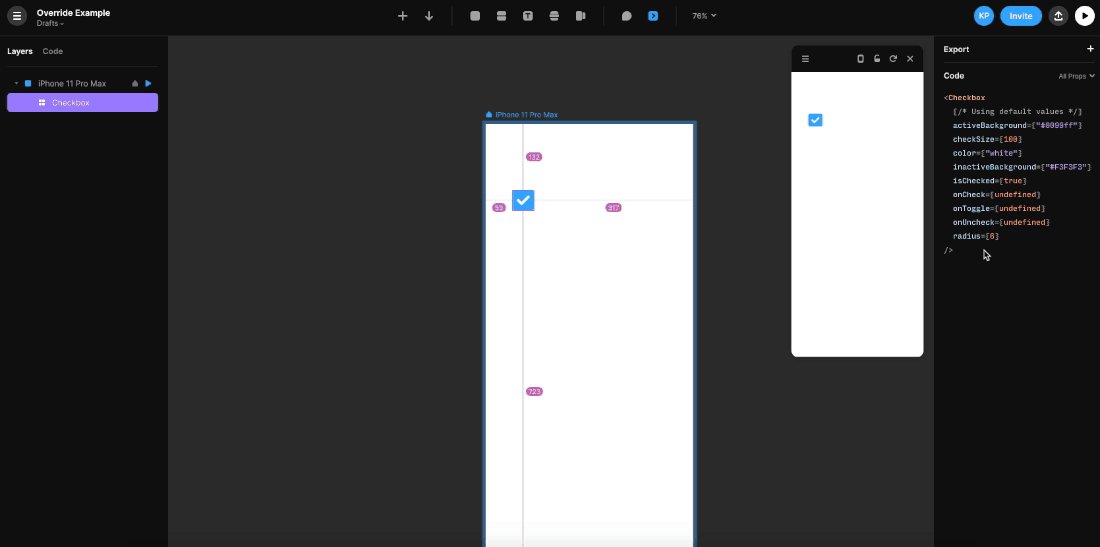
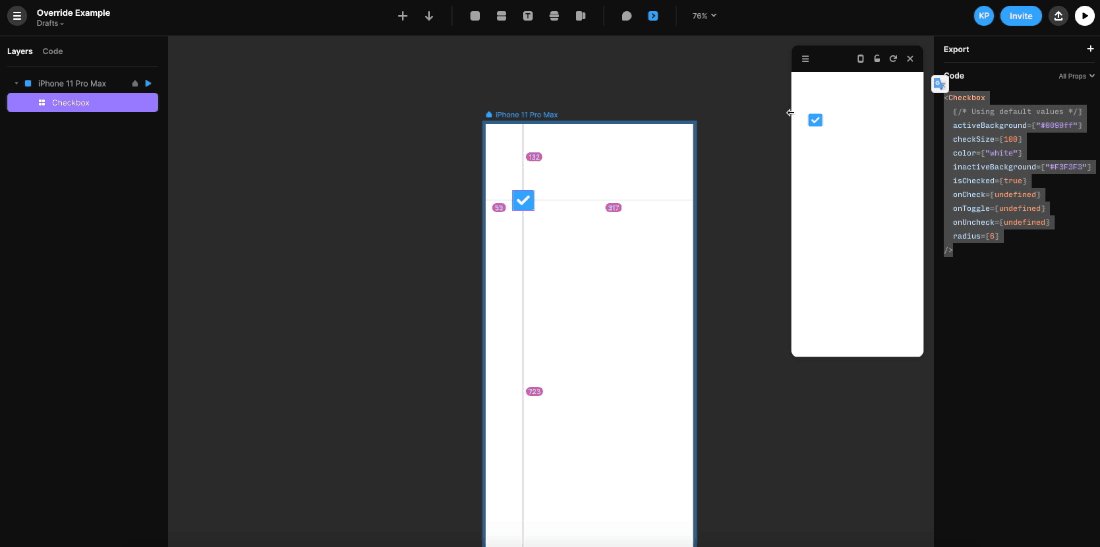
Handoff 모드로 체크박스가 어떤 속성값들로 구성되어 있는지 확인합니다.

체크박스 컴포넌트는 굉장히 다양한 속성값들로 구성되어 있음을 알 수 있습니다.
<Checkbox
{/* Using default values */}
activeBackground={"#0099ff"}
checkSize={100}
color={"white"}
inactiveBackground={"#F3F3F3"}
isChecked={true}
onCheck={undefined}
onToggle={undefined}
onUncheck={undefined}
radius={6}
/>체크박스에서 가지고 있는 속성 값 중에서 오버라이드할 속성을 선택할 수 있습니다.
오버라이드 추가
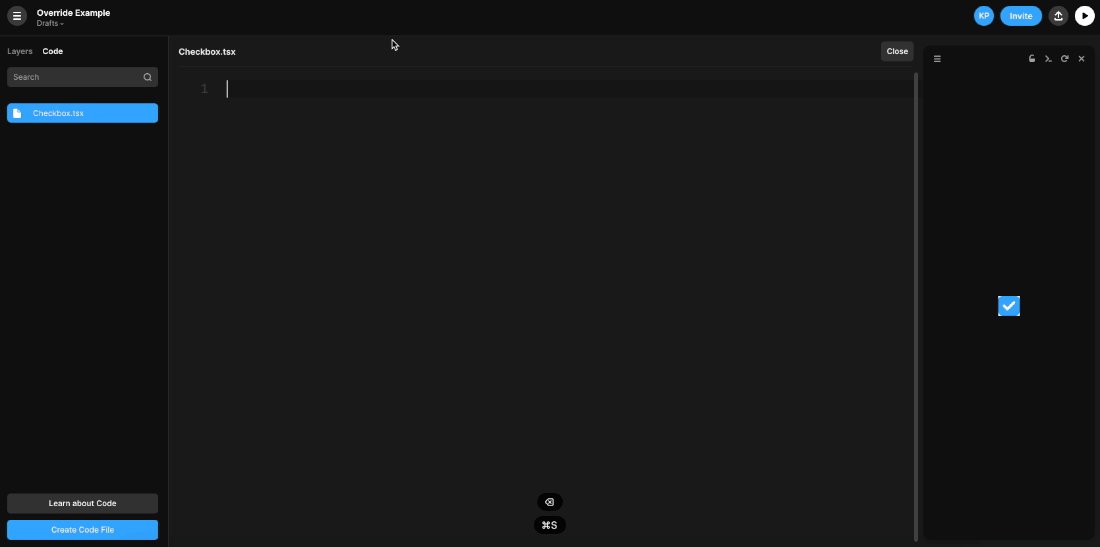
이제 체크박스 컴포넌트에 오버라이드를 추가하겠습니다. 왼쪽 패널에서 코드 탭 하단을 보면 Create Code File 버튼이 있습니다. 버튼을 누르면 컴포넌트와 오버라이드를 추가할 수 있는 창이 뜹니다.
오버라이드 이름과 New override 체크박스를 선택하고 Create 버튼을 눌러주세요.
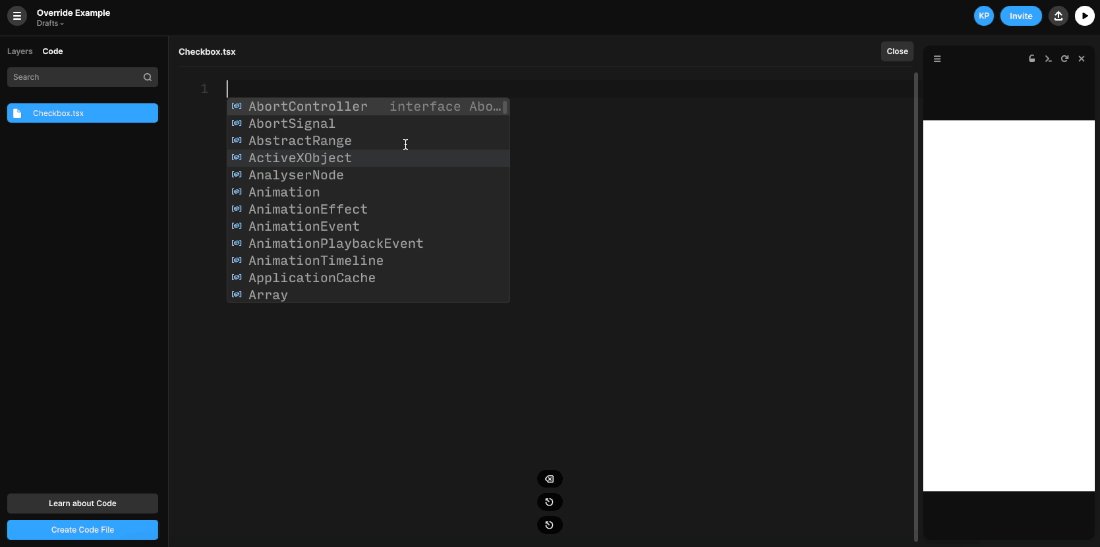
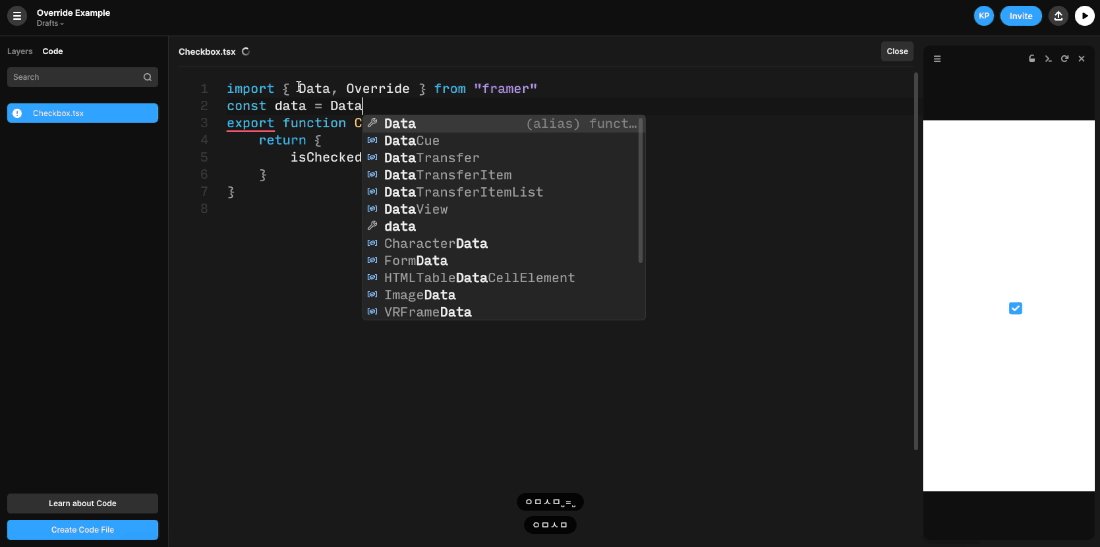
파일이 생성되면 에디터 창이 열리게 되는데 에디터에 작성되어 있는 샘플 코드들은 모두 지워주세요.

에디터에 작성되어 있던 샘플 코드를 모두 지우셨다면 이제 기본적인 오버라이드 코드 구성을 작성할 차례입니다.
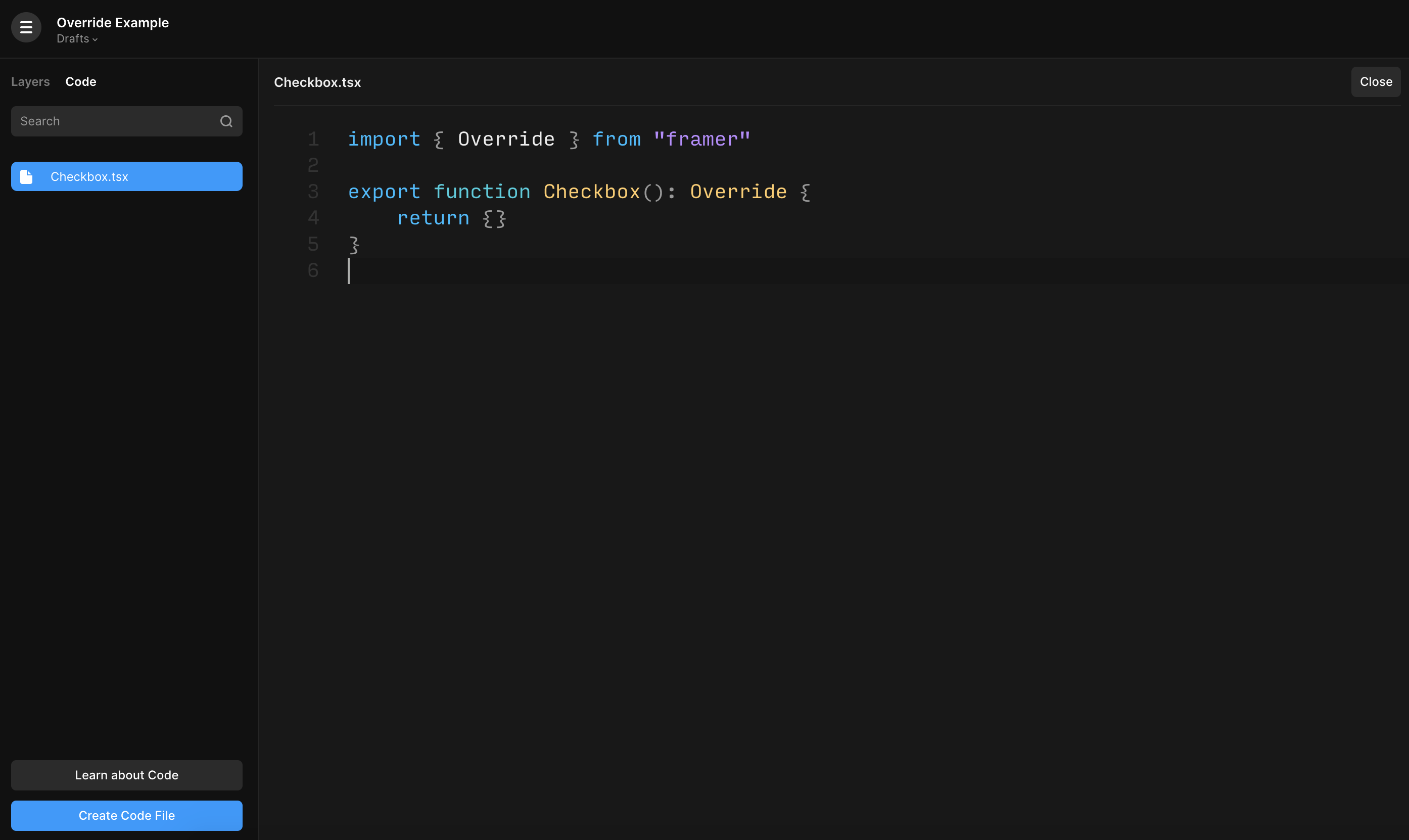
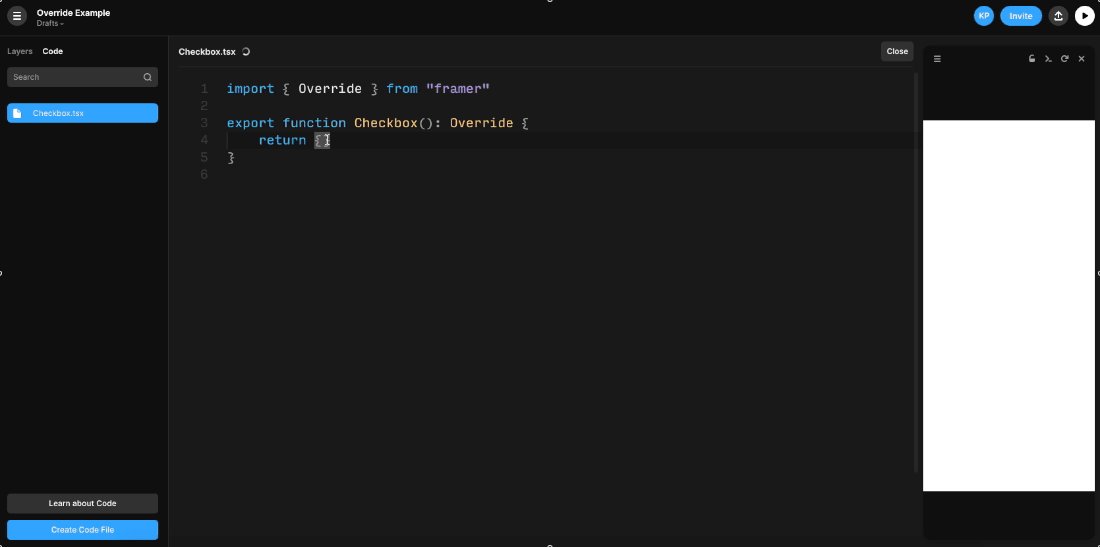
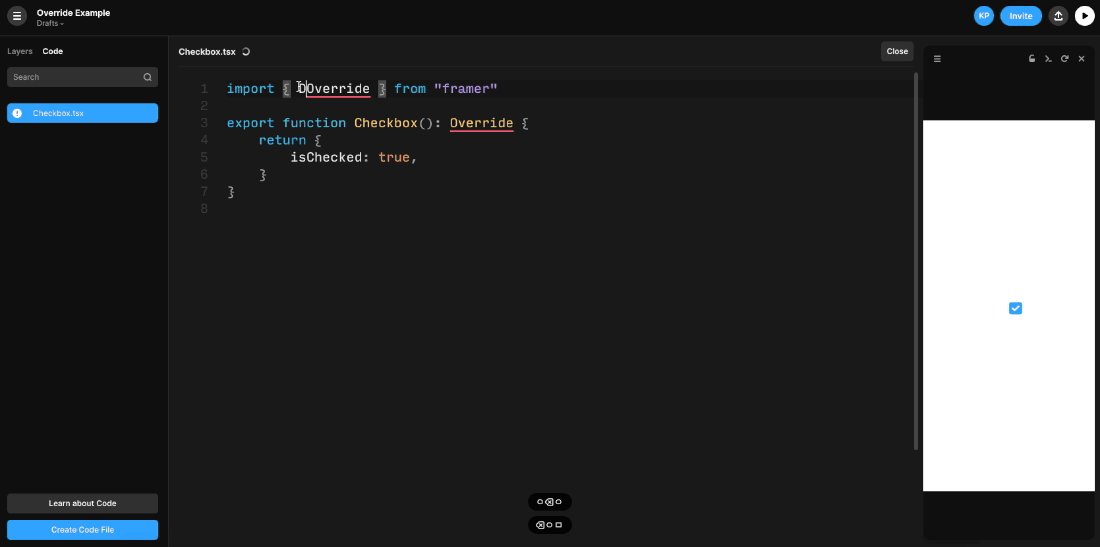
아래와 같이 오버라이드 기본 코드를 작성해주세요. framer 라이브러리의 Override를 활용해서 Checkbox라는 이름을 가진 오버라이드 함수를 생성하도록 하겠습니다.

만약 예시에 존재하는 import, export, function과 같은 구문이 무엇인지 모르신다면 여기를 참고하세요.
import { Override } from "framer"
export function Checkbox(): Override {
return {}
}
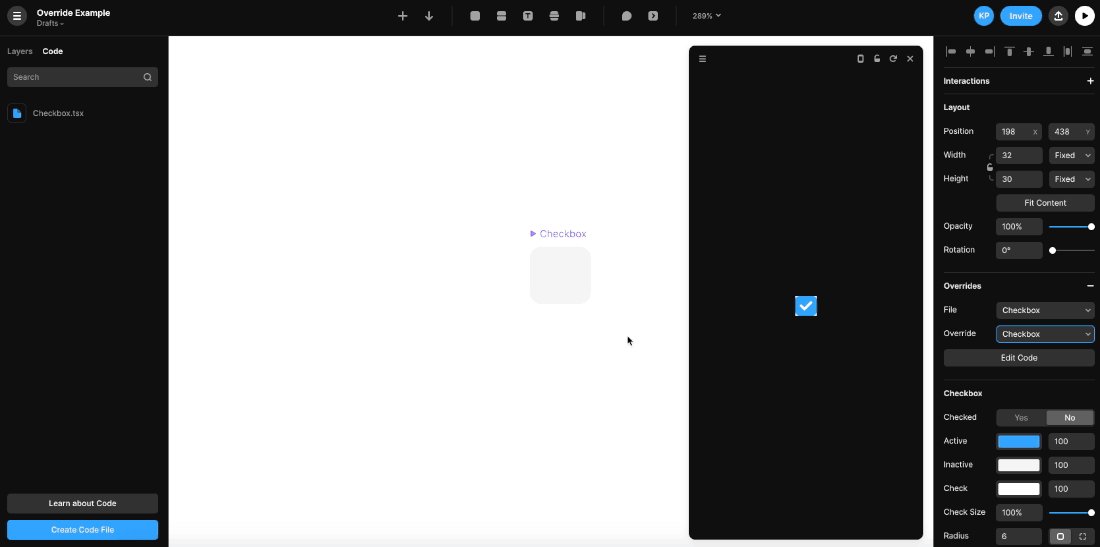
체크박스 컴포넌트는 기본값으로 체크박스 해제되어 있습니다. 체크박스 컴포넌트의 체크 값의 기본값을 체크박스 선택으로 오버라이드 처리를 해보겠습니다.
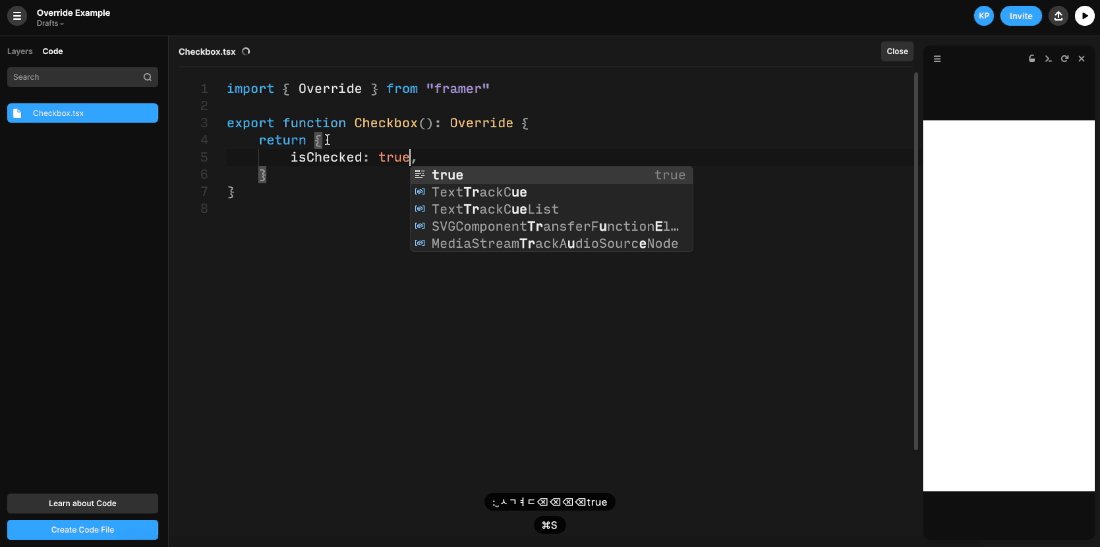
체크박스 컴포넌트에서 체크 상태 값에 대한 처리는 isChecked 속성 값으로 처리합니다. isChecked 값을 true로 변경합니다.
import { Override } from "framer"
export function Checkbox(): Override {
return {
isChecked: true,
}
}

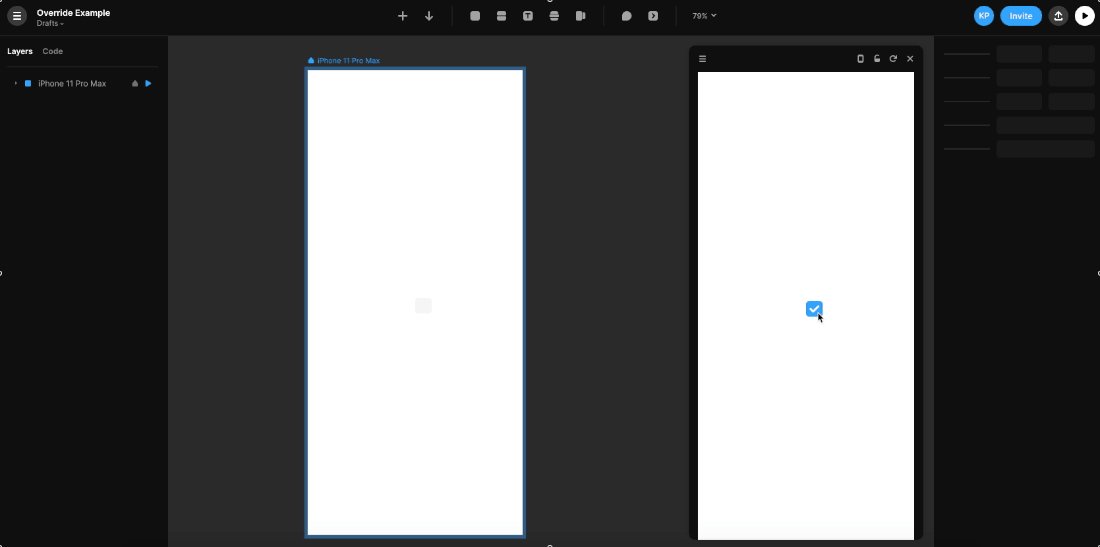
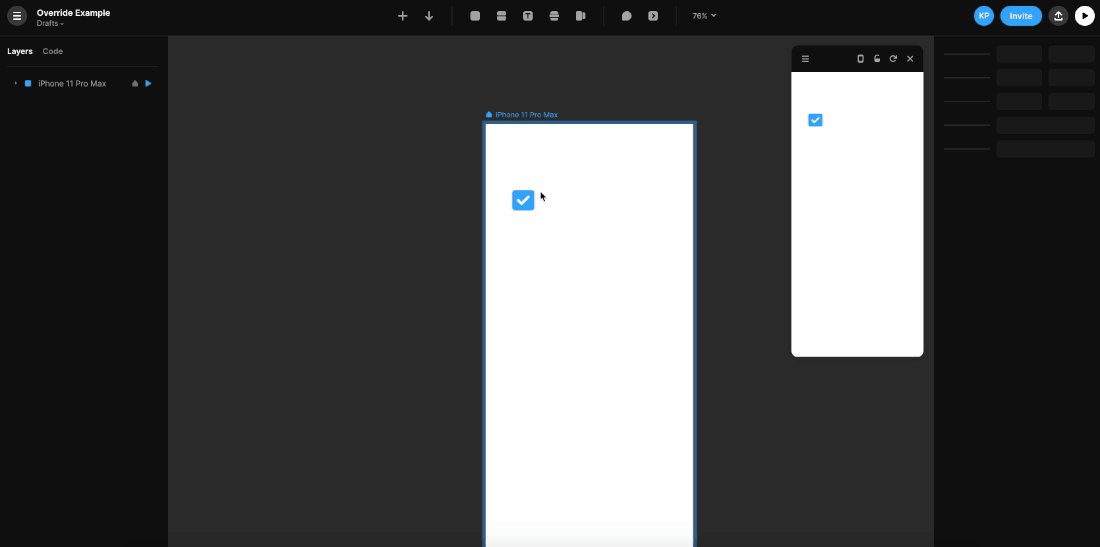
이제 체크박스 컴포넌트는 항상 미리보기에서 렌더링 될 때 저희가 작성한 코드 오버라이드에 의해서 초기에 항상 선택된 채로 시작됩니다.

자! 그러면 이제 좀 더 재밌는 예제를 다뤄볼까요?
컴포넌트끼리 상호작용하는 방법에 대해서 다뤄보도록 하겠습니다.
오버라이드는 단순 오버라이드를 구성할 뿐만 아니라 요소 간에 데이터를 전달할 수도 있습니다. Data 객체를 통해서 컴포넌트 간에 커뮤니케이션을 할 수 있습니다.
Data 객체를 활용한 데이터 바인딩
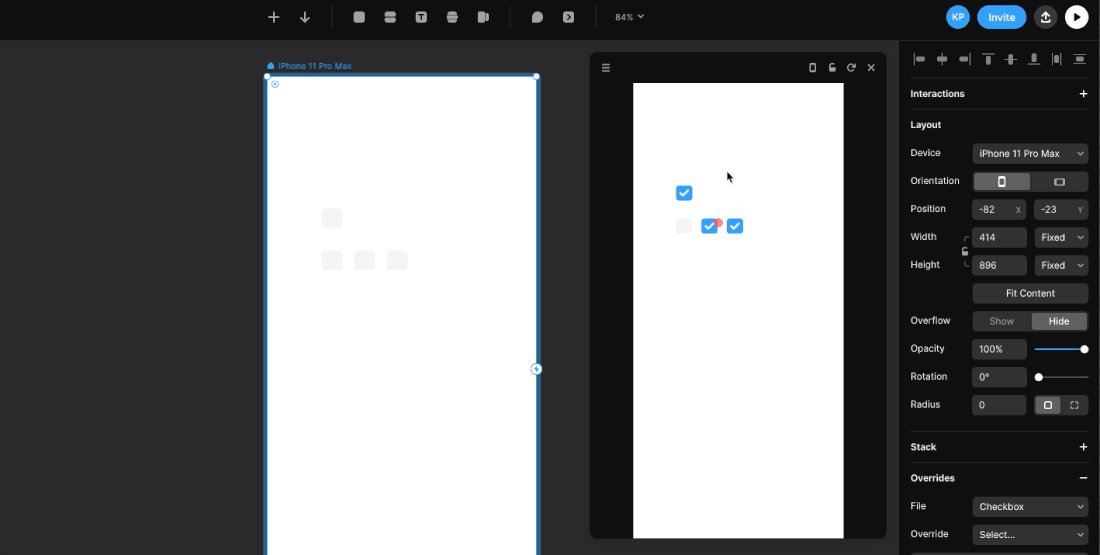
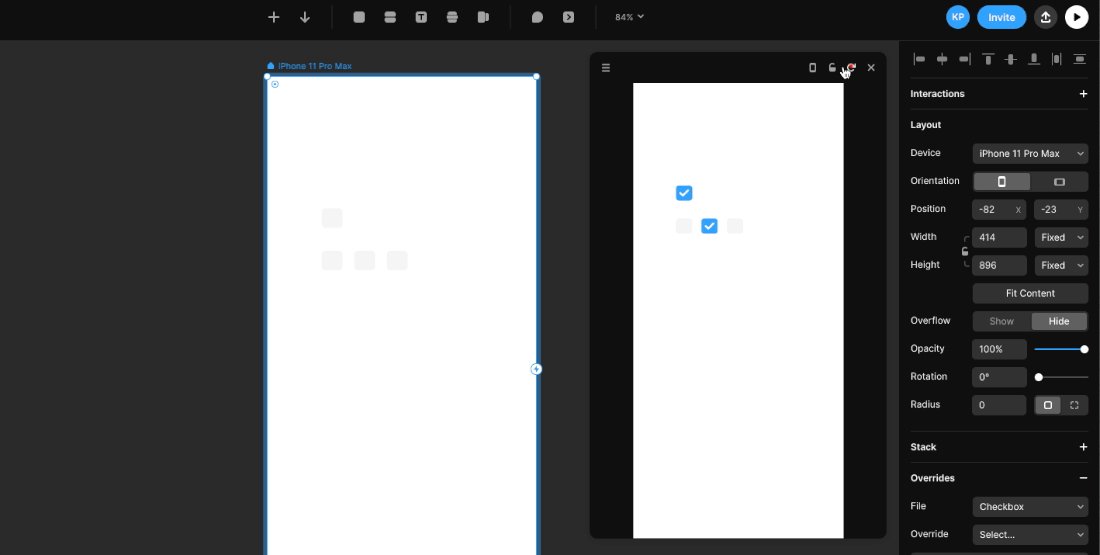
하나의 체크박스를 통해서 여러 가지 체크박스들을 제어해보겠습니다. 이를 구현하기 위해 1개의 Data 객체와 2개의 오버라이드를 생성하겠습니다.
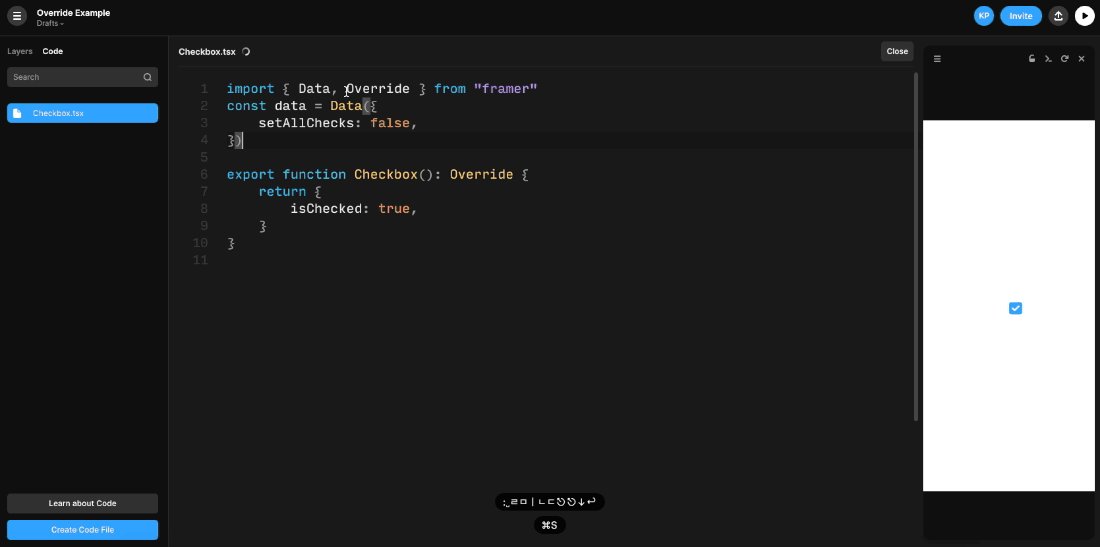
오버라이드 파일에서 Data 객체를 상단에 추가하고 객체(키 - 값)로 구성된 새로운 값을 만듭니다. 저희는 setAllChecks(모든 체크박스들을 체크할지 말지를 결정하는 값)을 정의해보겠습니다.
const data = Data({
setAllChecks: false,
})
오버라이드 생성
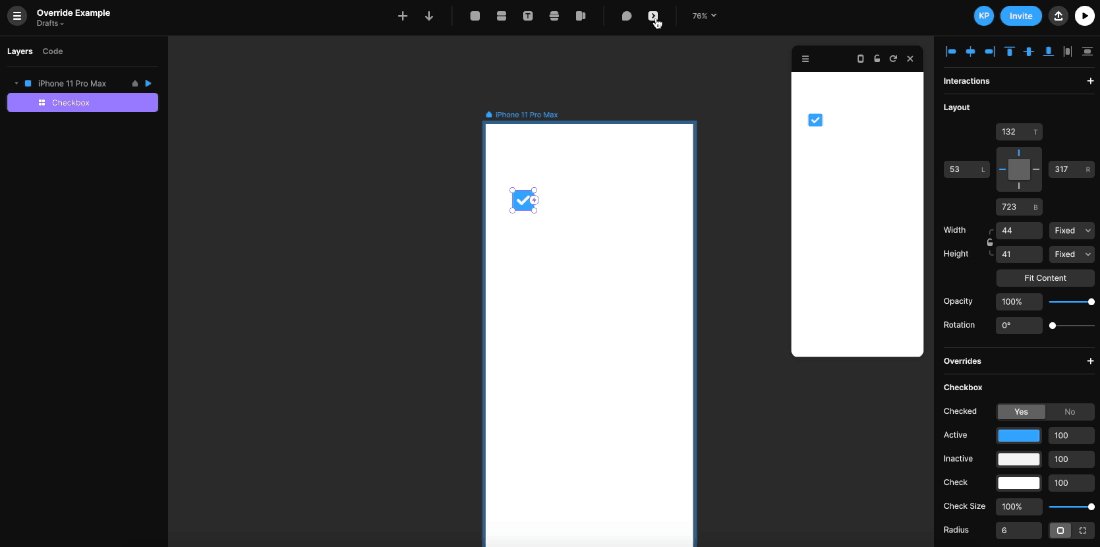
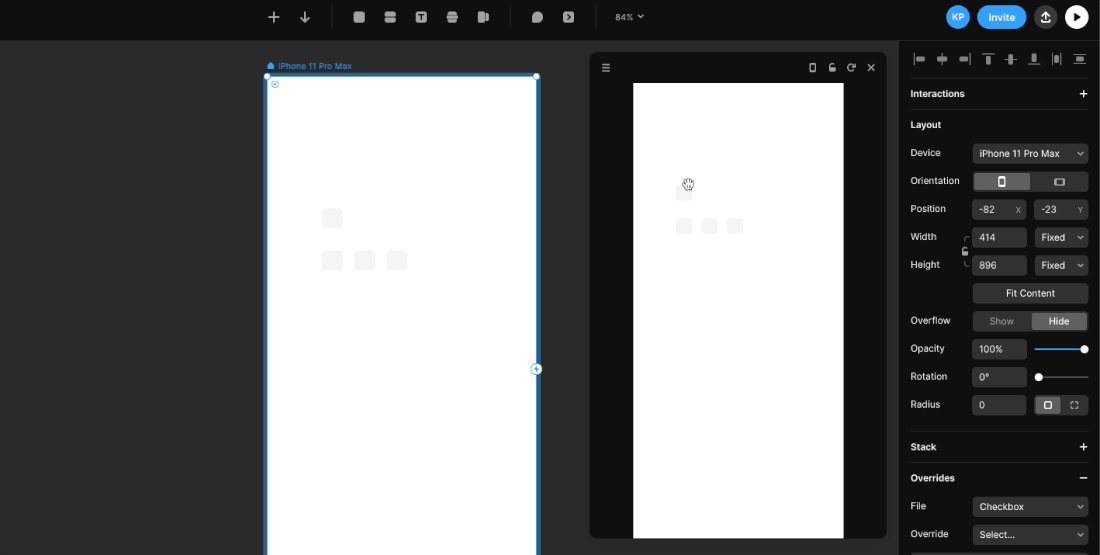
모든 체크박스를 제어하는 체크박스 컴포넌트를 추가하고, Handoff 모드를 사용해서 체크박스 컴포넌트에서 사용할 수 있는 속성들을 확인합니다.
<Checkbox
isChecked={false}
{/* Using default values */}
activeBackground={"#0099ff"}
checkSize={100}
color={"white"}
inactiveBackground={"#F3F3F3"}
onCheck={undefined}
onToggle={undefined}
onUncheck={undefined}
radius={6}
/>
체크박스 컴포넌트를 클릭할 때마다 동작하는 onToggle 이벤트가 있습니다. onToggle 이벤트를 사용해서 다른 체크박스들을 제어하는 코드를 구현해보겠습니다.
오버라이드를 생성하고 onToggle 이벤트를 추가합니다.
오버라이드 이름은 TopCheckbox 그리고 속성 값으로는 onToggle을 설정합니다.
import { Data, Override } from "framer"
const data = Data({
setAllChecks: false,
})
export function TopCheckbox(): Override {
return {
onToggle: () => {
// 체크박스를 선택할 때
// 무언가를 처리하기 위한 로직을 여기에다가 넣습니다.
}
}
}onToggle은 이벤트이기 때문에 콜백 함수를 연결해줍니다. (onToggle 이벤트를 통해 함수를 트리거 시킵니다. 함수는 ES6의 Arrow Function을 사용했습니다. - 무슨 말인지 모르면 그냥 넘기면 됩니다)
이전에 데이터 객체로 설정한 setAllChecks 값을 변경하는 로직을 onToggle 이벤트 내부에 추가합니다.
import { Data, Override } from "framer"
const data = Data({
setAllChecks: false,
})
export function TopCheckbox(): Override {
return {
onToggle: () => {
// 여기서 우리가 설정한 데이터를 변경할꺼에요!
data.setAllChecks = !data.setAllChecks
}
}
}data.setAllChecks = !data.setAllChecks를 작성하면 데이터에 저장된 setAllChecks 값에 새로운 값을 할당합니다.
!data.setAllChecks 앞에 "!"가 존재하는데 프로그래밍에서 이 느낌표 기호는 부정(Not)을 의미하는 기호로써 기존에 data.setAllChecks의 값이 true 였다면, !data.setAllChecks값은 그 반대인 false가 되는 것입니다. (현재 값과 반대)
데이터 공유하기
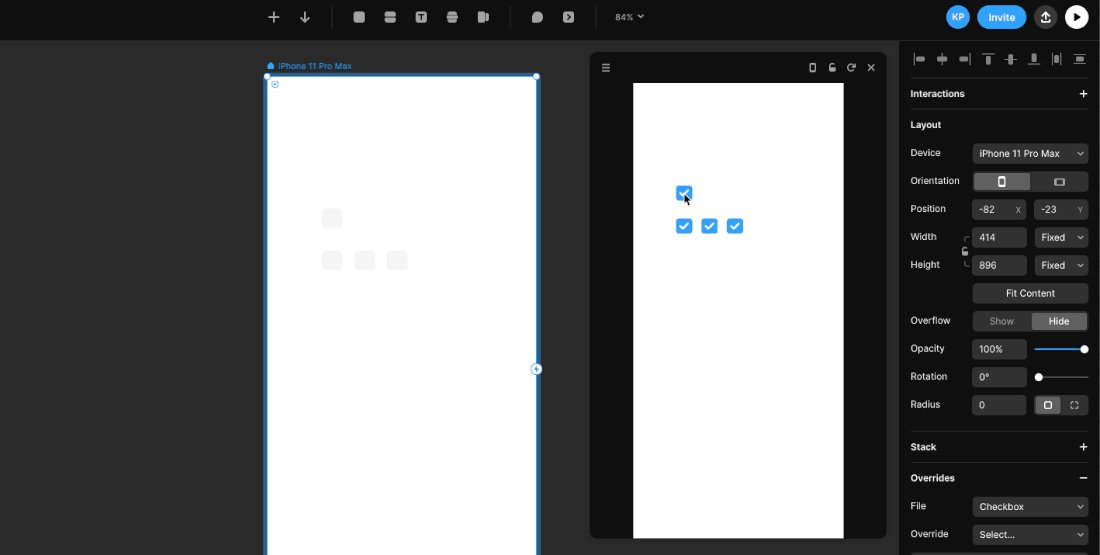
첫 번째 오버라이드에서 데이터 객체에 있는 데이터를 수정을 했다면, 두 번째 오버라이드에서는 해당 데이터를 참조합니다.
두 번째 오버라이드는 체크박스 컴포넌트의 isChecked 값을 처음에 설정한 setAllChecks 값에 따라서 선택될지 말지를 결정하는 로직을 추가합니다.
export function SecondaryCheckboxes(): Override {
return {
isChecked: data.setAllChecks ? true : false,
}
}이 구문을 궁금해하실 수 있습니다.
자바스크립트의 삼항 연산자 처리 방식으로 if-else 구문을 좀 더 편리하게 사용할 수 있는 구문입니다. 아래는 삼항 연산자 예시입니다.
// 삼항 연산자
data.setAllChecks ? true : false
// 조건 ? {if} : {else}
// if else
if (data.setAllChecks) {
// true
} else {
// false
}
직접 구현해보기
그럼 이제 위에서 설명했던 이론을 토대로 직접 한번 구현해봅시다!
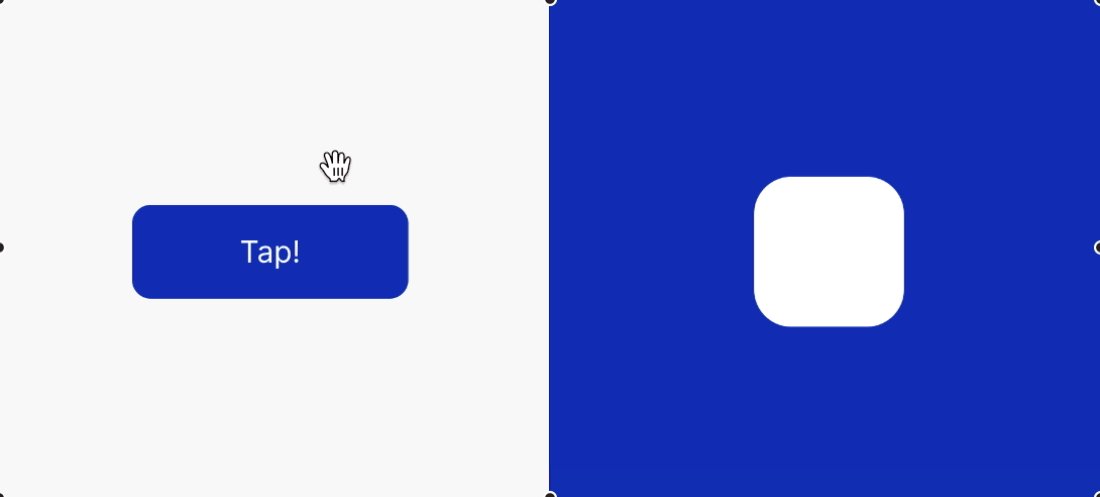
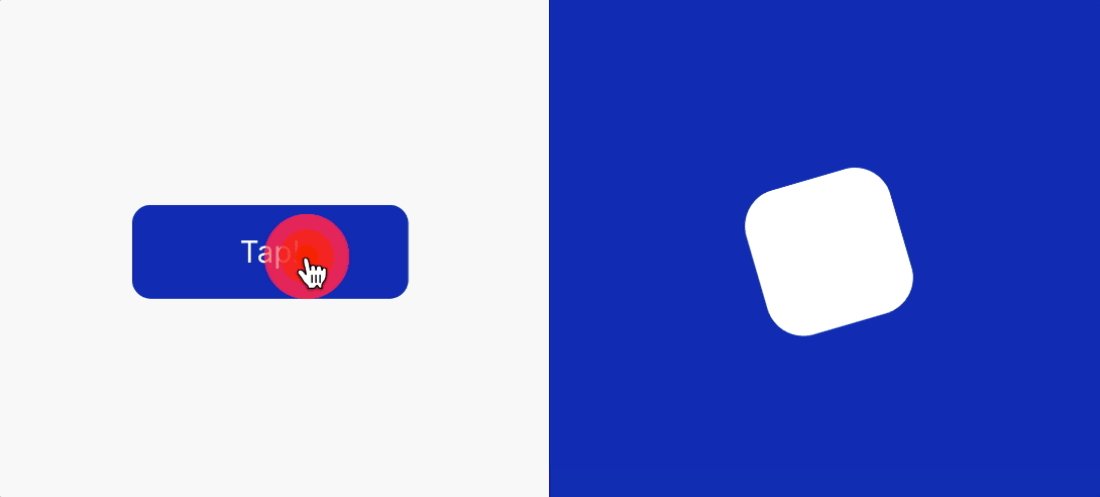
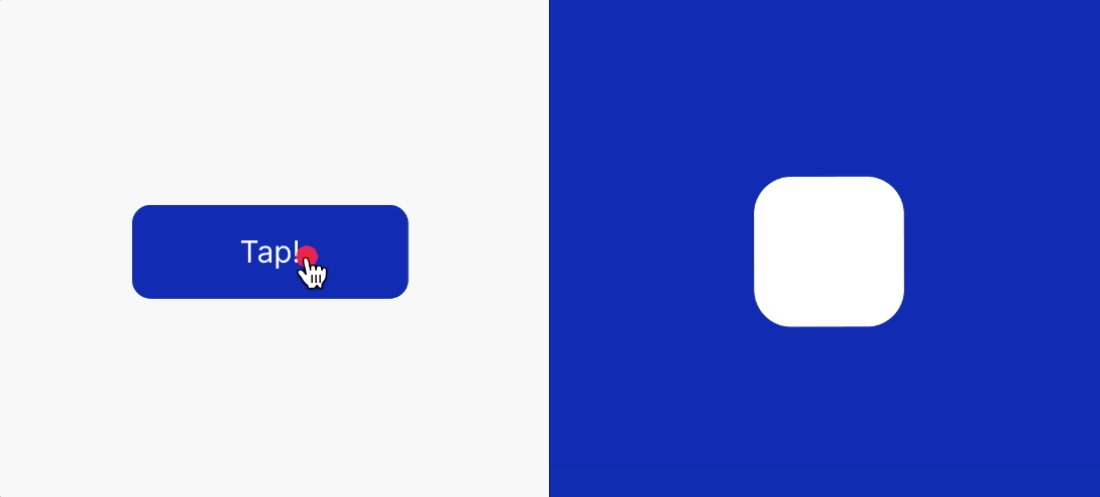
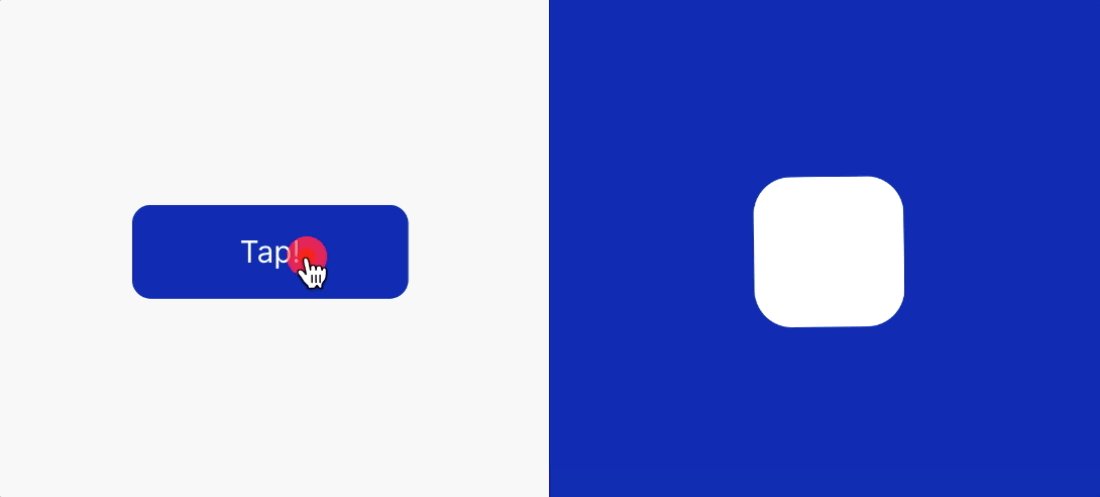
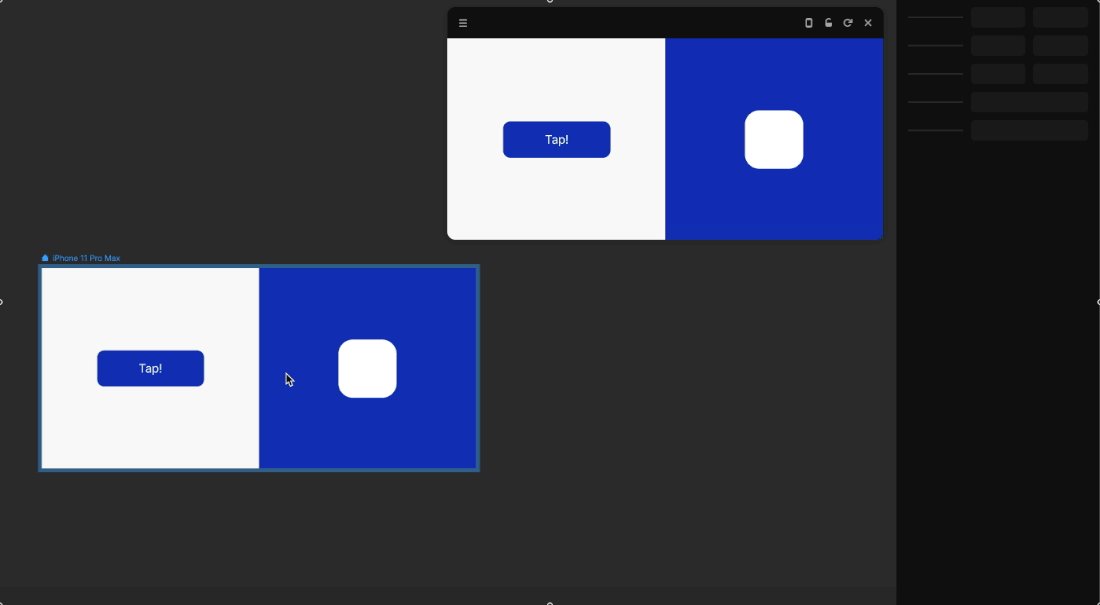
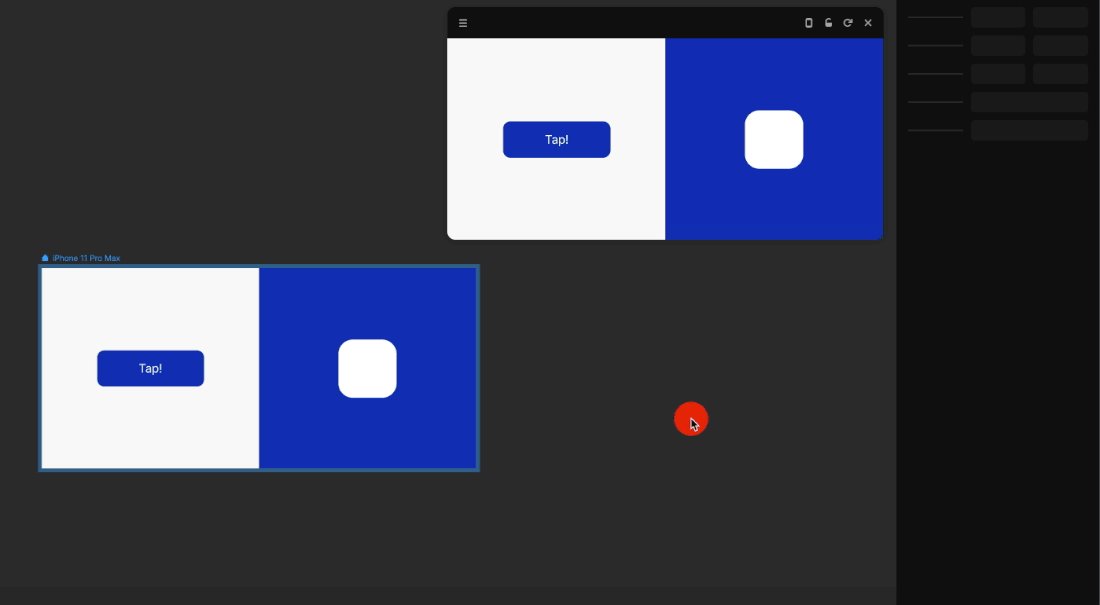
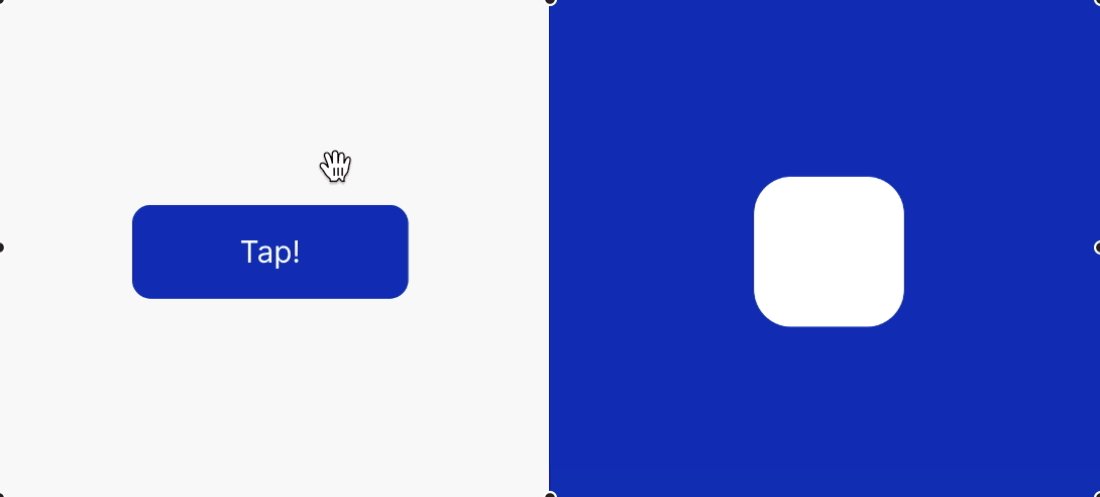
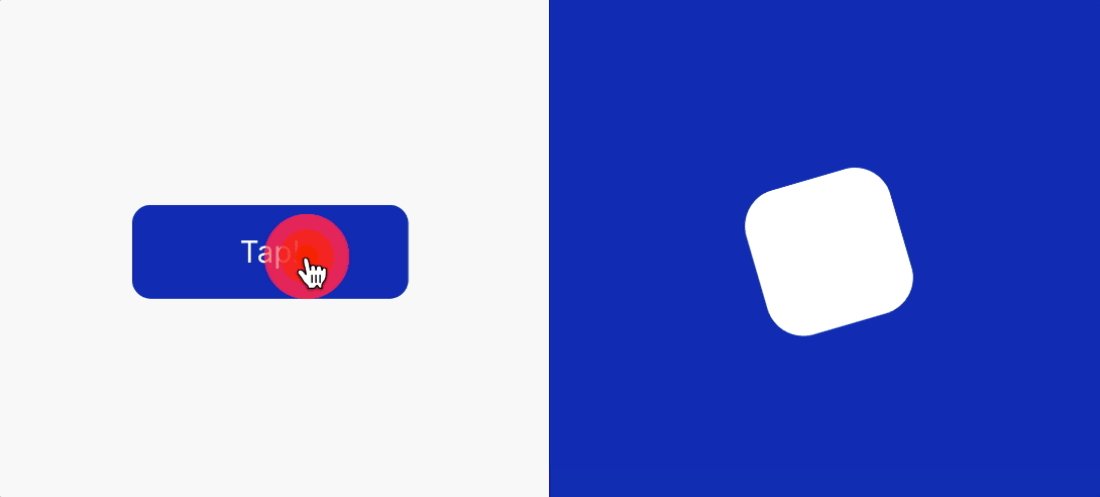
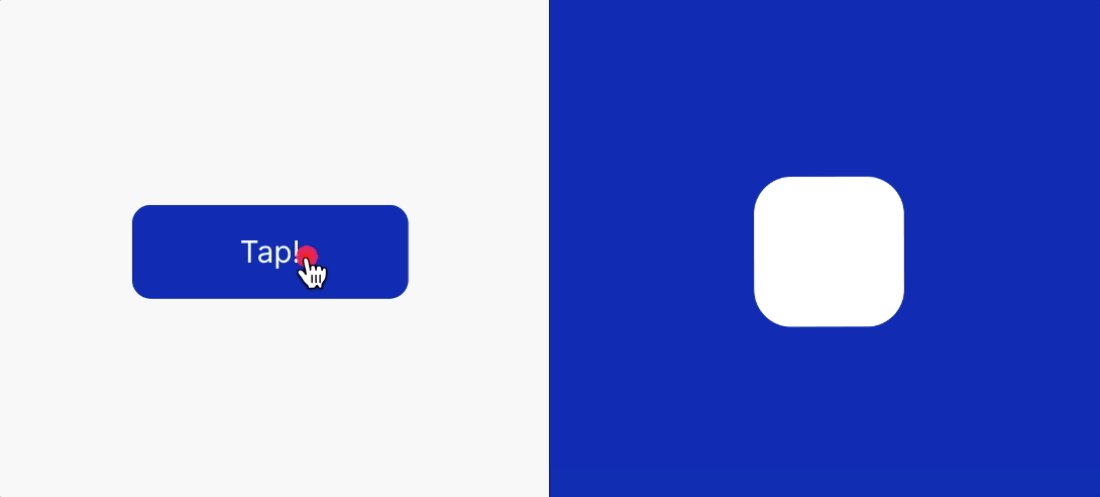
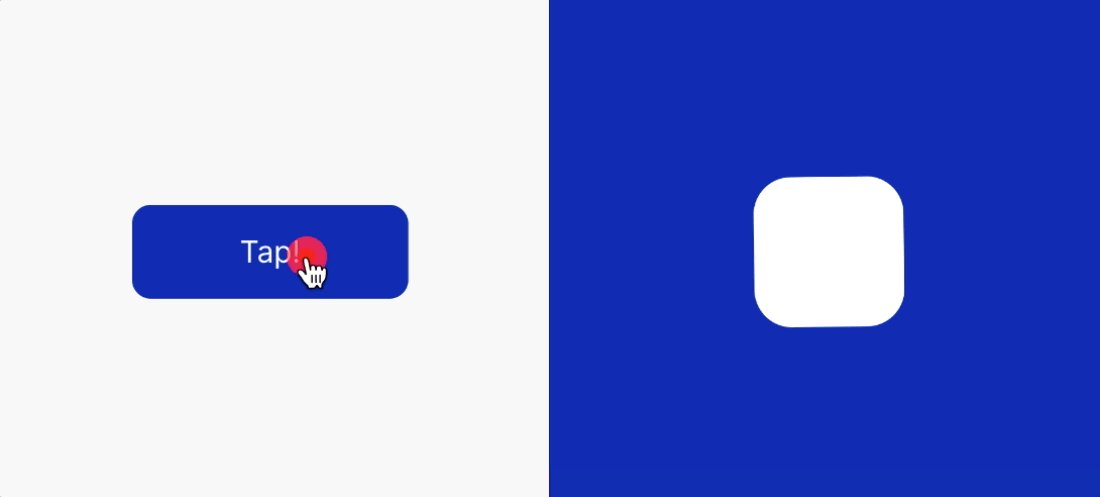
구현해볼 예제는 버튼을 눌렀을 때 회전하는 프레임을 만들어 보는 것입니다. 예제에 대한 화면은 아래와 같습니다.

기본 가이드는 제공해드리겠습니다.
힌트를 드리자면 onTap 기능과 rotate를 활용하면 됩니다. 해당 기능을 모르시면 여기에서 해당하는 기능을 참고하세요.
실력 향상을 위해서 직접 응용해서 구현해보는 것을 추천드립니다.
구현설명
예제를 직접 구현해보셨으리라 생각하고 이제 구현에 대한 설명을 하도록 하겠습니다.
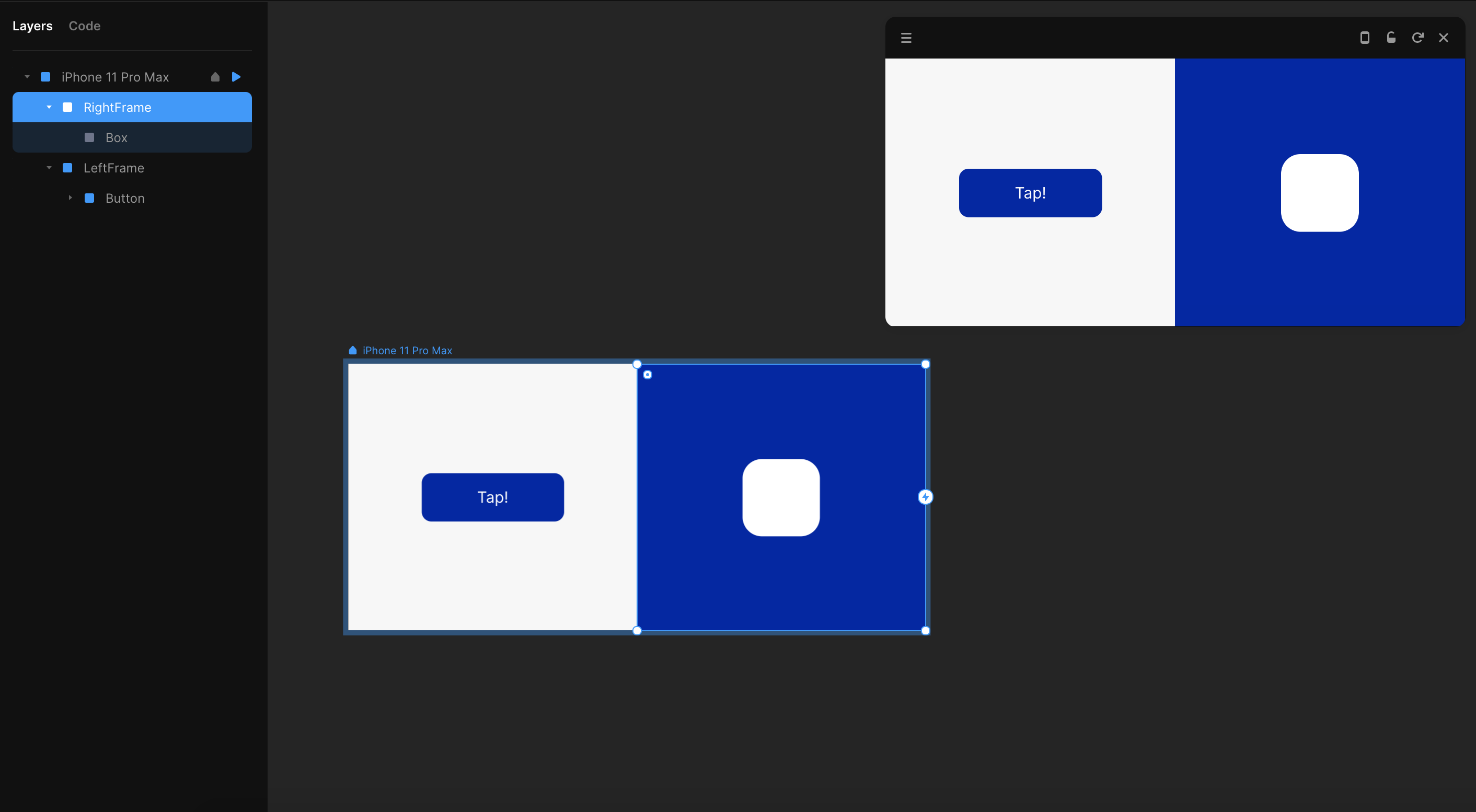
우선 오버라이드를 구현하기 전에 UI를 구성합니다. 프레임을 사용해서 UI를 구현하시는 법을 모르신다면, 여기에서 프레임(Frame)에 대해서 개념을 확실히 잡고 와주세요!

버튼 클릭 이벤트 등록
Tap 오버라이드 구문에 onTap 이벤트를 추가합니다. onTap은 사용자가 버튼을 탭 했을 때 동작하는 콜백 함수입니다.
export function Tap(): Override {
return {
onTap: () => {
// 사용자가 버튼을 탭을 했을 때 동작하는 콜백함수
},
}
}Data 객체 추가
이제 프레임을 회전 시키기 위해 Data 객체에 rotate 데이터를 추가하겠습니다.
const data = Data({
rotate: 0,
})버튼을 탭 했을 때 우리가 선언한 rotate 데이터의 값을 증가시켜야 됩니다. onTap 이벤트 내부에 Data 객체의 rotate 값을 증가시키는 로직을 추가합니다.
export function Tap(): Override {
return {
onTap: () => {
data.rotate += 90 // 추가!
// data.rotate += 90 의 구문은 아래 구문과 같습니다. (축약형입니다)
// data.rotate = data.rotate + 90
},
}
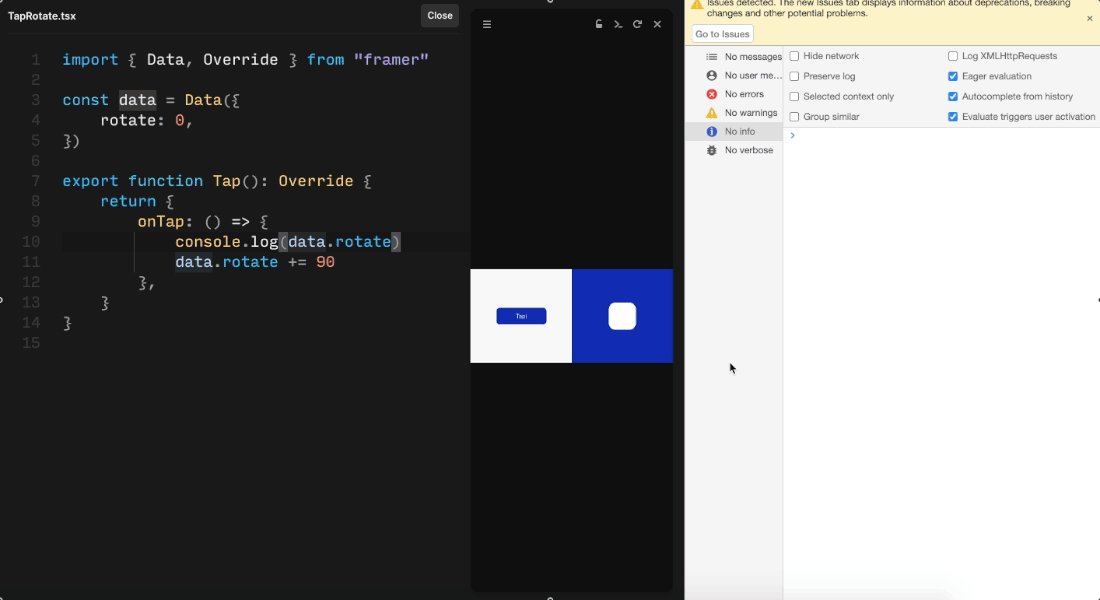
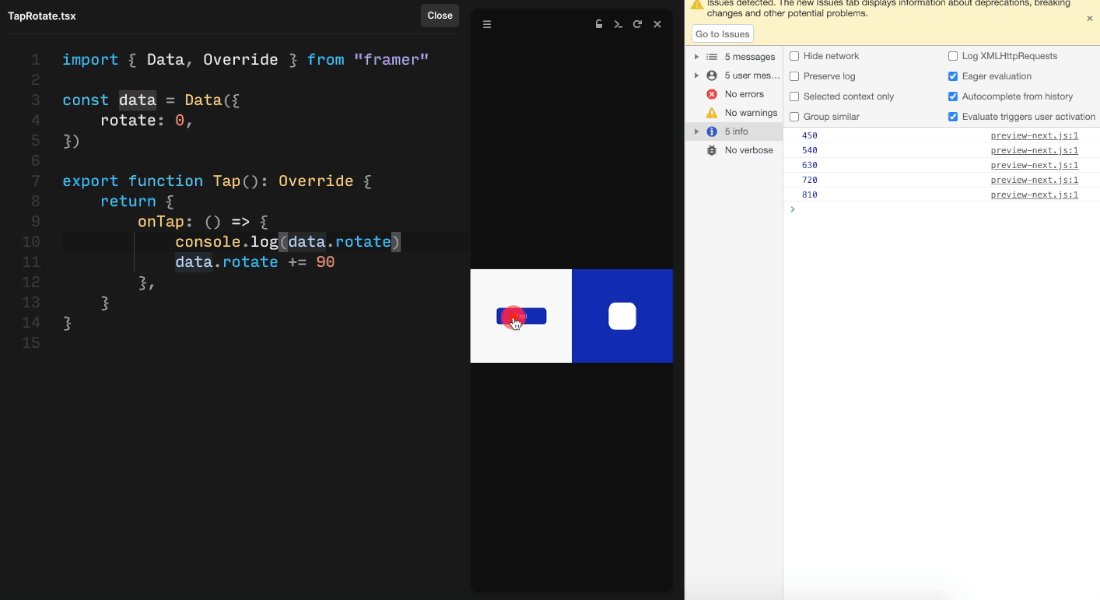
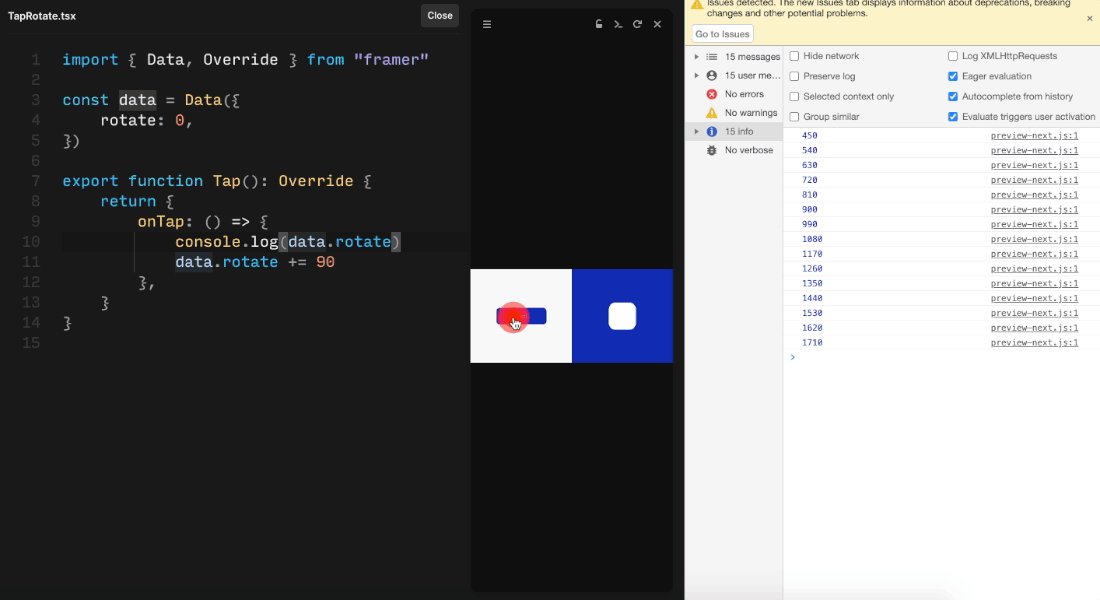
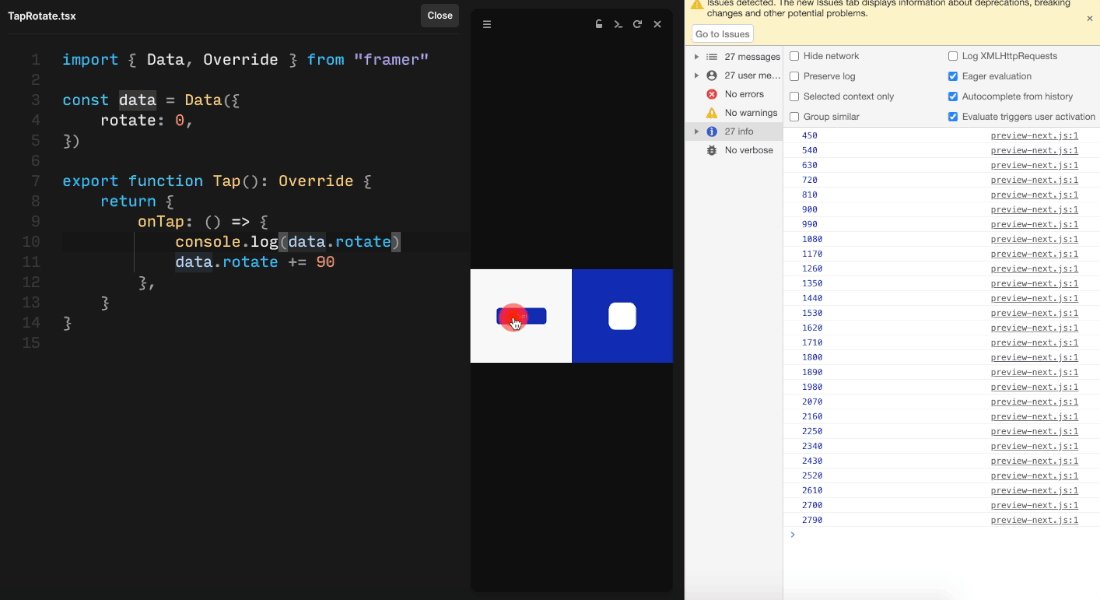
}실제 rotate 데이터가 증가하고 있는지 확인해봅니다. 아래 코드 예시처럼 console.log를 추가합니다. 그리고 개발자 도구(MacOS - ⌘ + ⌥ + I 또는 Windows - Ctrl + Shift + I)를 열어줍니다.
export function Tap(): Override {
return {
onTap: () => {
data.rotate += 90 // 추가!
// data.rotate += 90 의 구문은 아래 구문과 같습니다. (축약형입니다)
// data.rotate = data.rotate + 90
console.log(data.rotate)
},
}
}
데이터 객체 공유하기
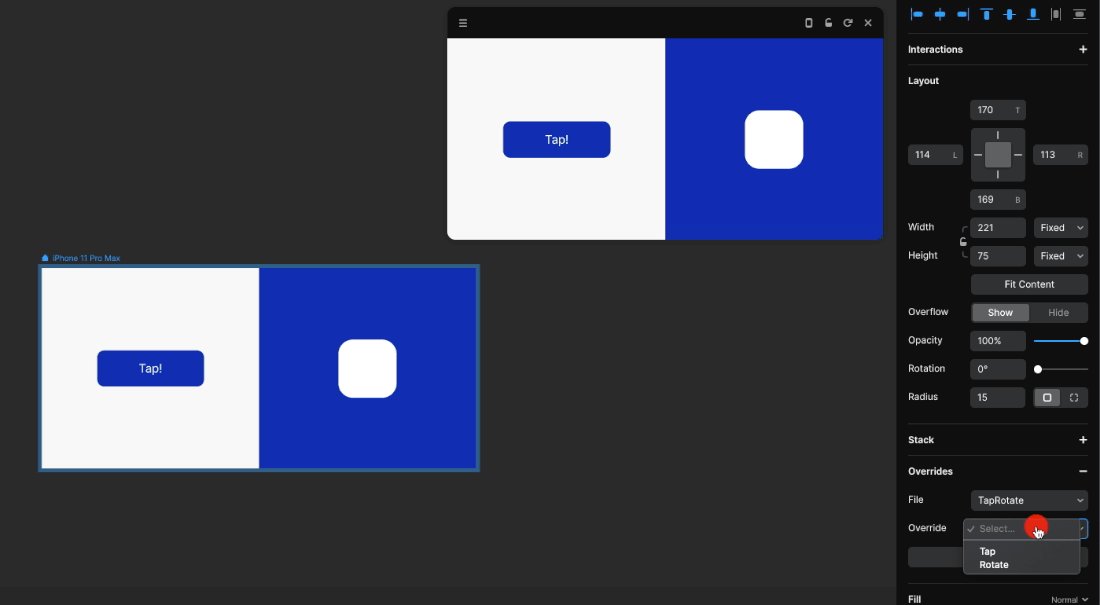
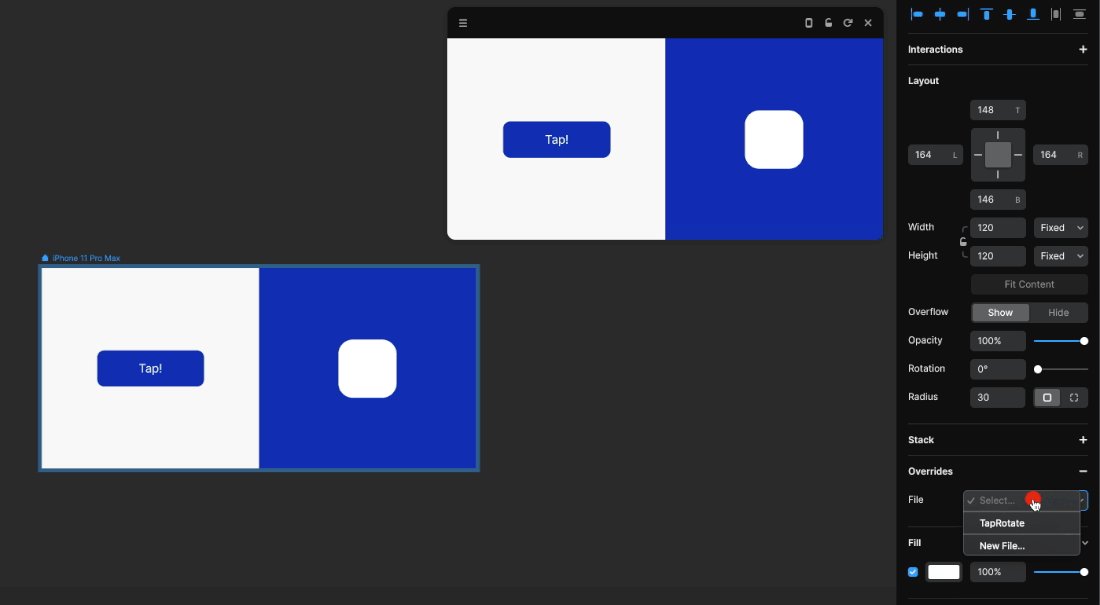
이제 rotate 값을 변이 시키는 데 성공했으니 변이 되는 rotate 값을 연결할 오버라이드가 필요합니다. 오버라이드를 하나 더 생성합니다.
export function Rotate(): Override {
return {
}
}프레임(Frame) 컴포넌트를 회전시킬 때 필요한 속성은 rotate입니다. 부드럽게 회전시키기 위해 animate에 rotate 값을 추가합니다.
export function Rotate(): Override {
return {
animate: { rotate: data.rotate },
}
}이제 작성한 오버라이드를 저희가 처음에 만들었던 UI 요소들에 붙여줍니다.

결과물

마무리
이번 포스팅에서 오버라이드(Override)에 대한 개념부터 기본적인 구현 방법에 대해서 다뤄봤습니다. 오늘 다룬 오버라이드에 대한 개념을 잘 이해하셨다면, 앞으로 오버라이드를 활용해 다양한 예제들을 구현할 때 무리없이 이해할 수 있을 것 입니다.
'강의 > Framer' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.