
웹사이트에서 구글 지도를 사용하기 위해서는 구글 지도 API 키를 발급받아야 합니다. 구글맵을 사용하기 위한 Maps JavaScript API 설정과 API 키 발급 과정에 대해서 설명하도록 하겠습니다. 과정은 굉장히 단순하니 단계별로 천천히 따라하시면 쉽게 적용할 수 있습니다.
Google Map API Key 발급받는 방법
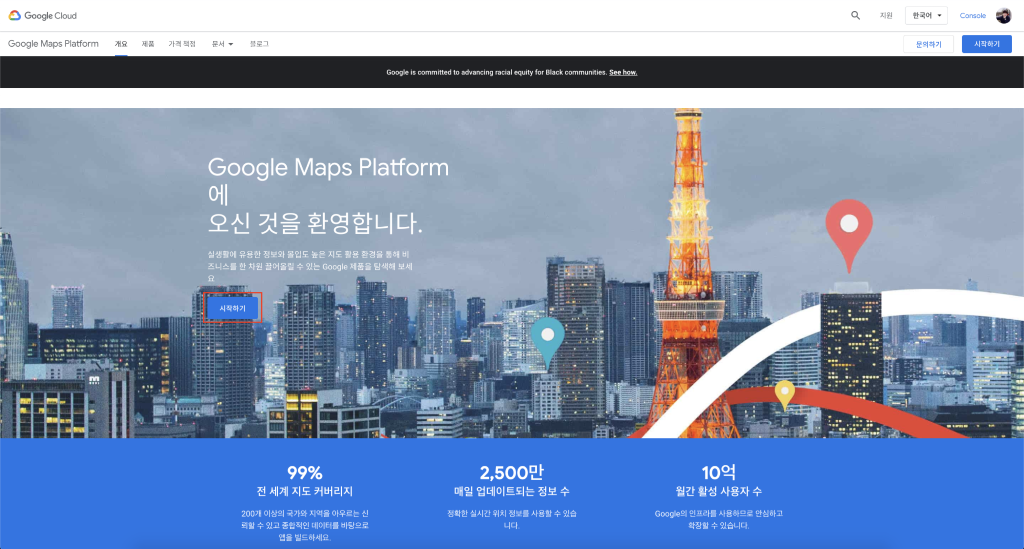
1. 구글 클라우드 플랫폼(Google Cloud Platform, GCP) 콘솔 사이트에 방문
https://cloud.google.com/maps-platform/
해당 사이트로 이동 후 "시작하기" 혹은 상단의 "콘솔" 버튼을 눌러 진행해주세요.

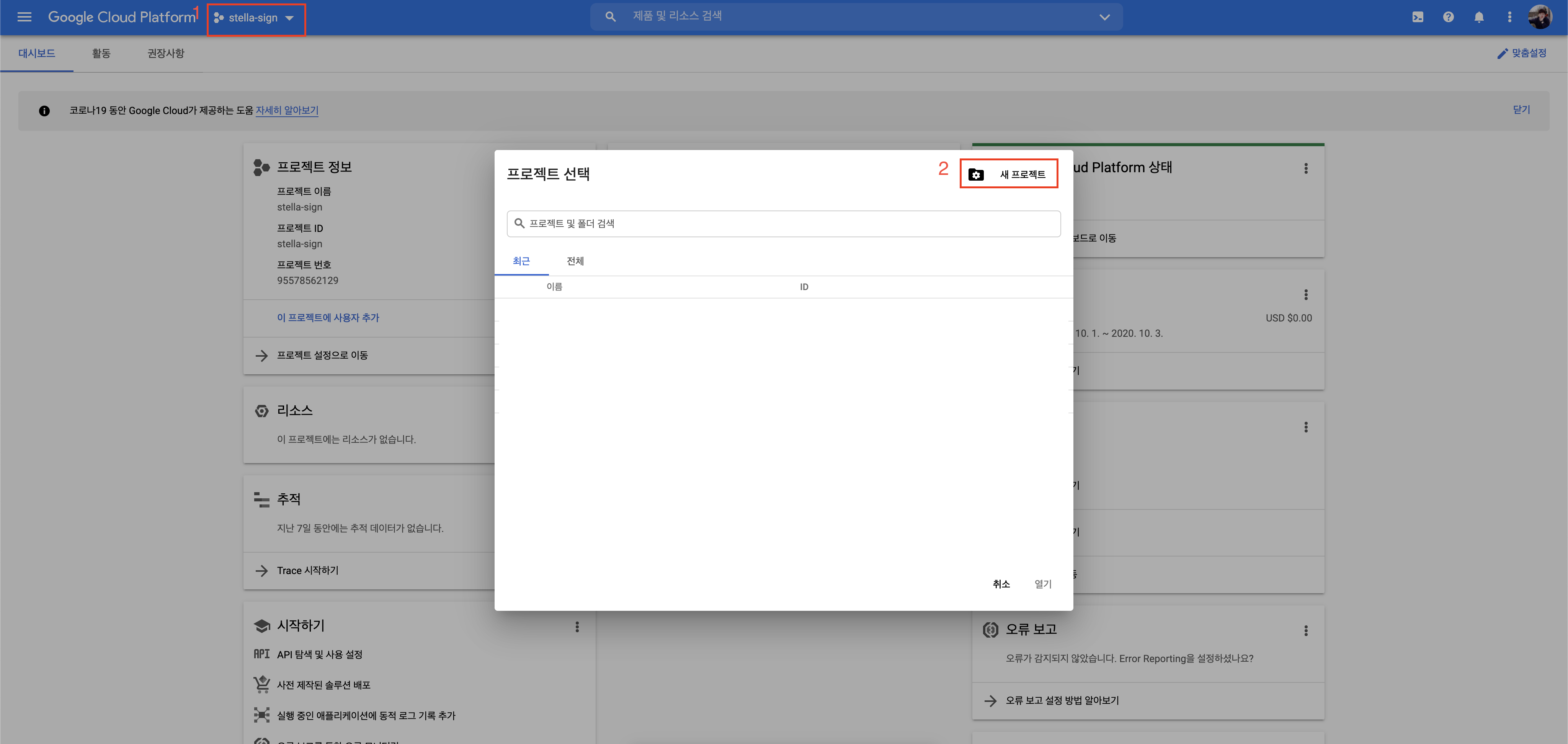
2. 신규 프로젝트 생성

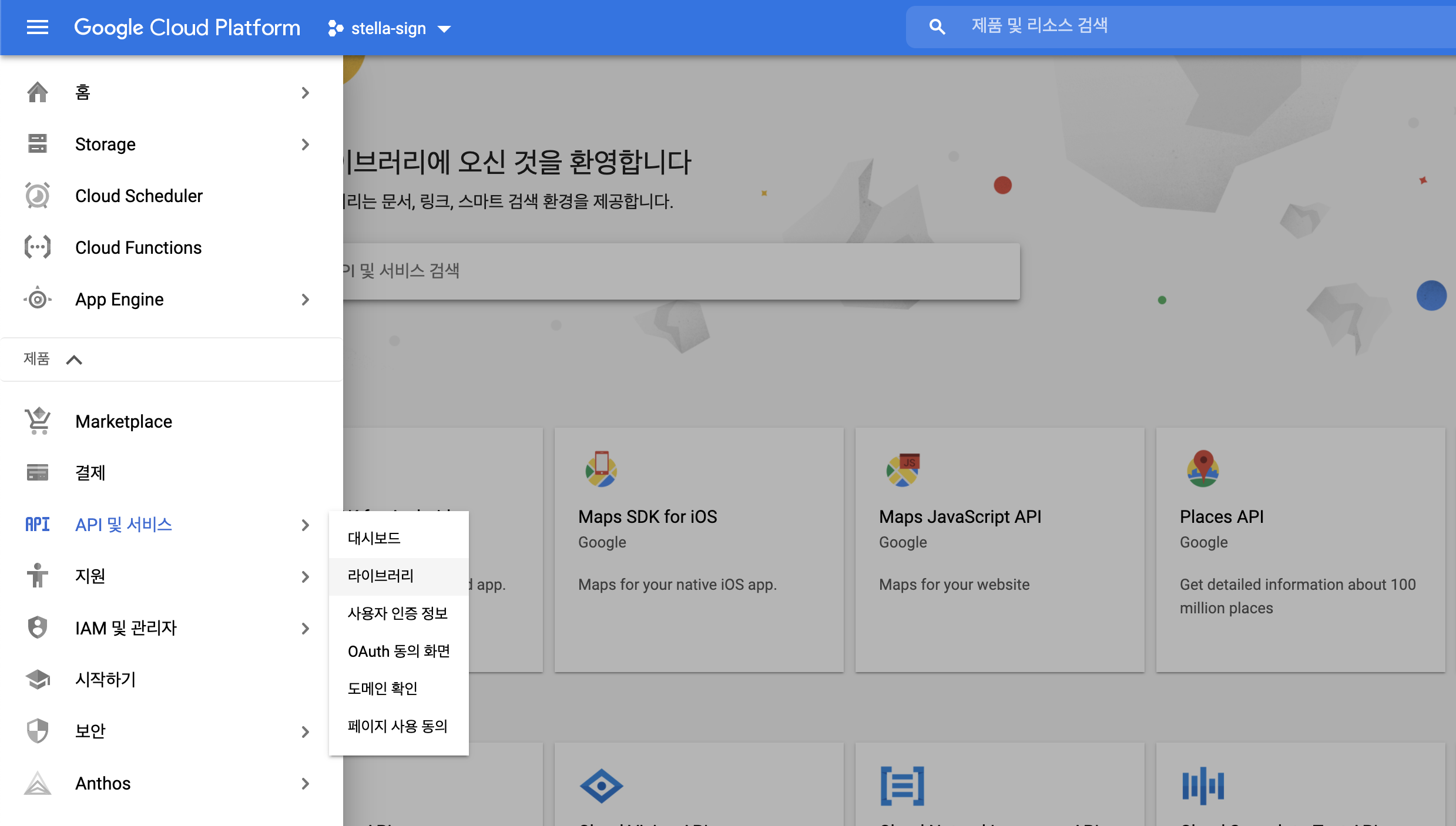
3. Maps Javascript API 설정
좌측 햄버거 메뉴 클릭 > API 및 서비스 > 라이브러리 이동

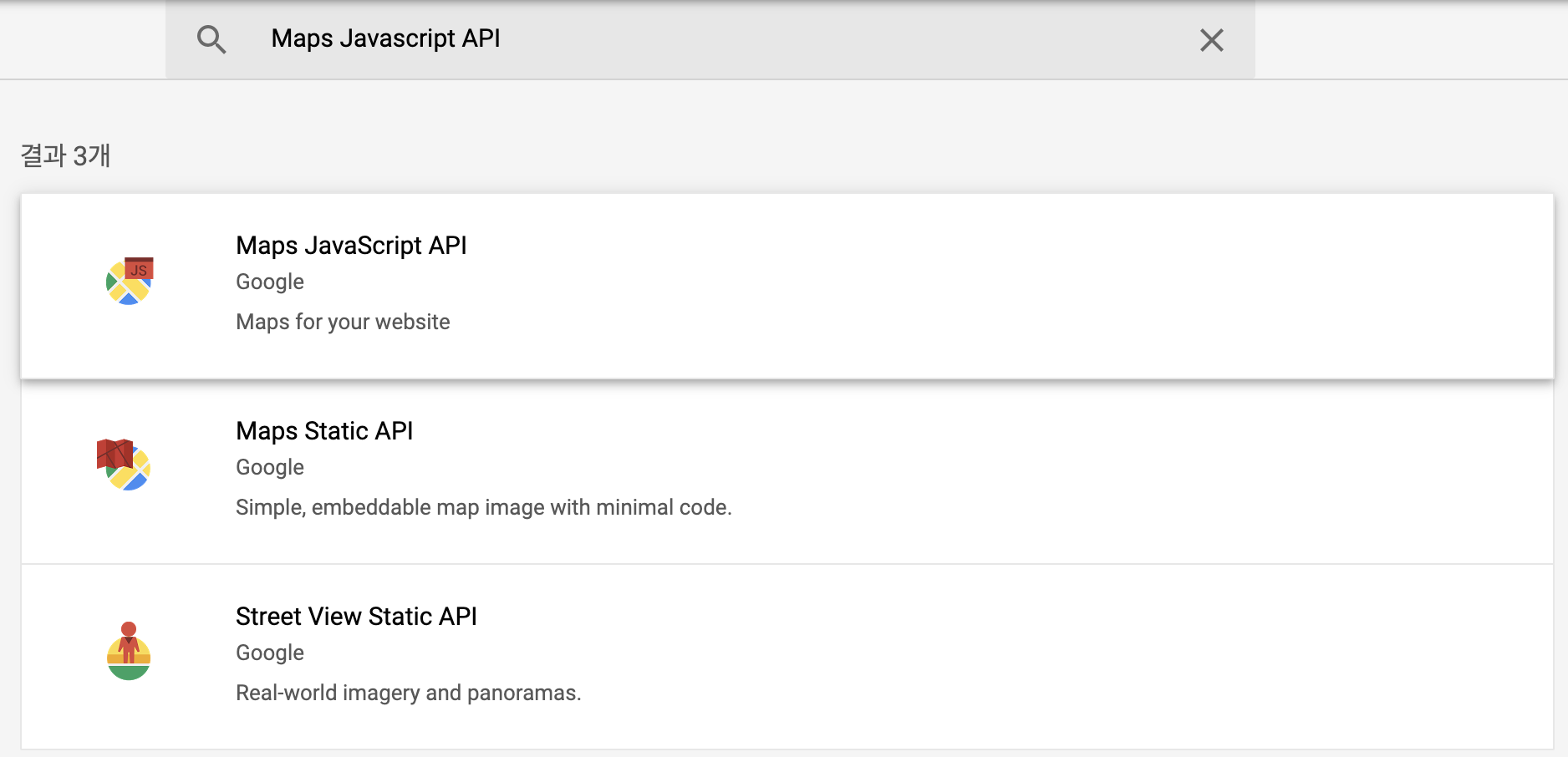
검색창에 "Maps Javascript API"를 입력합니다.

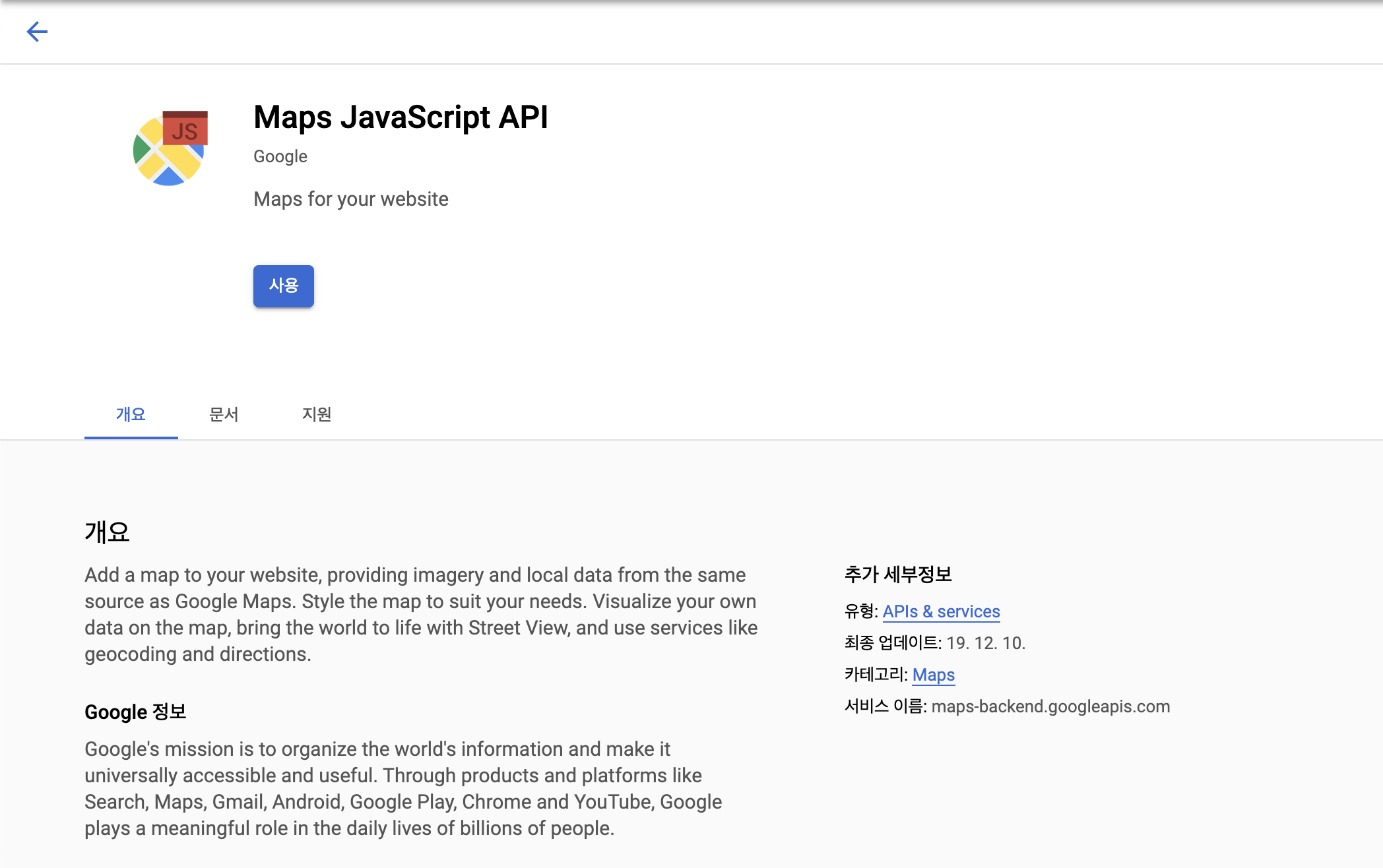
Maps Javascript API를 선택해서 Maps Javascript API 상세페이지로 이동합니다. 상세페이지로 이동한 후 "사용" 버튼을 클릭합니다.

"사용" 버튼을 누르고 몇 초 후 Google 지도 API를 사용하기 위한 설정이 완료되고, Google 지도 대시보드로 자동으로 이동하게 됩니다.

4. 사용자 인증 정보 만들기
API를 사용하는 사용자 인증 정보를 만들기 위한 절차입니다.
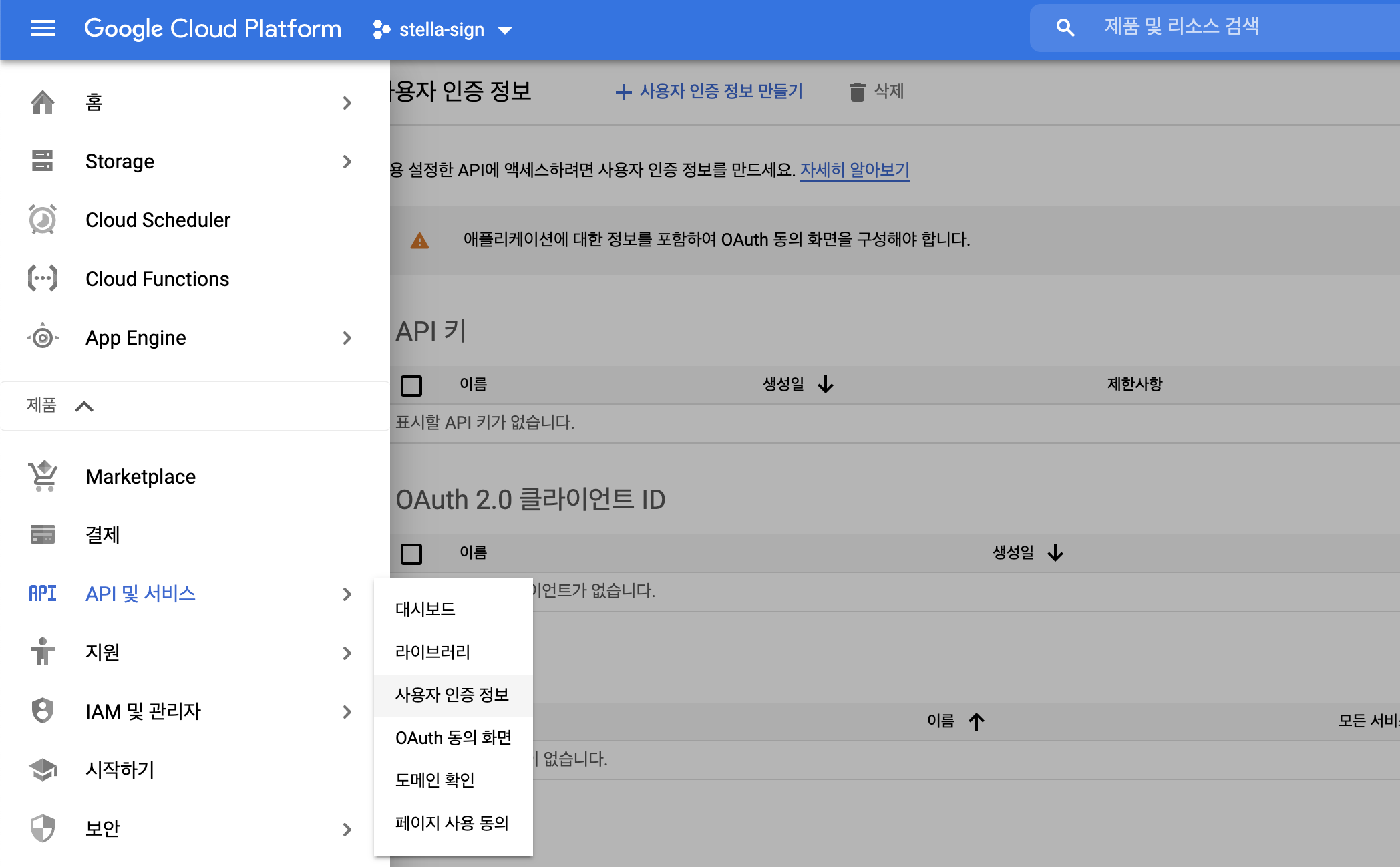
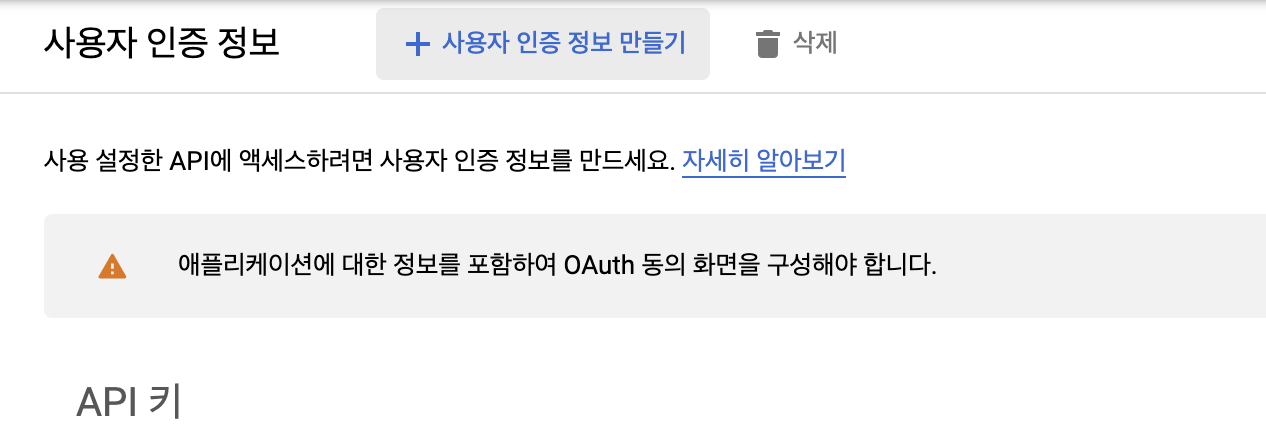
좌측 햄버거 버튼 클릭 > API 및 서비스 > 사용자 인증 정보 이동



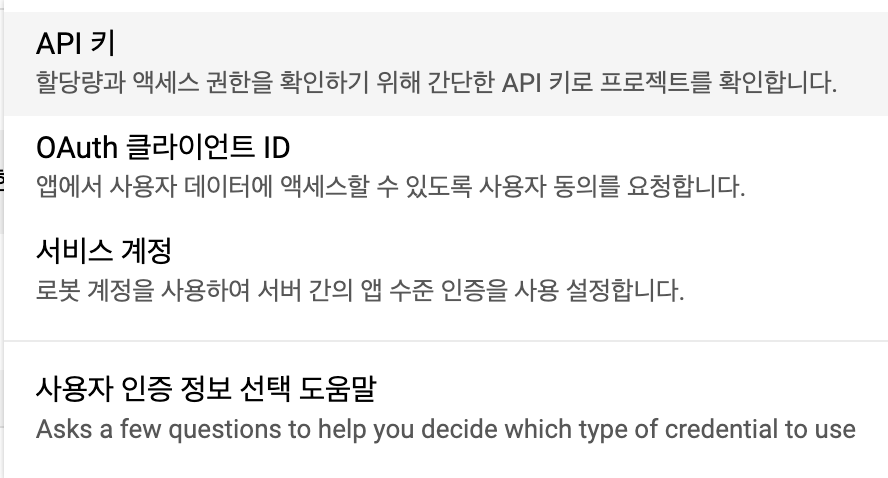
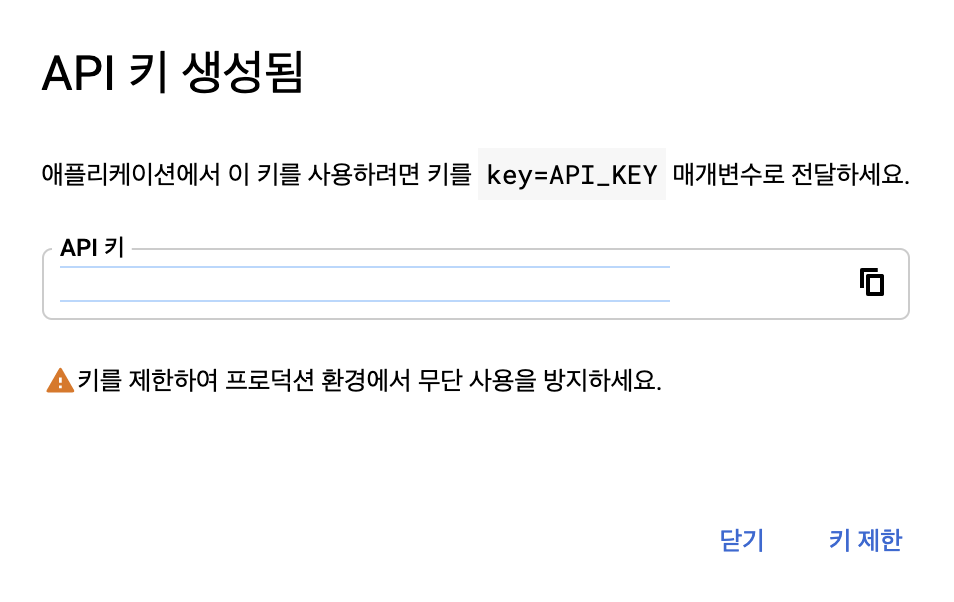
API 키를 생성한 후 API 키 제한을 위해 키 제한 버튼을 클릭합니다.

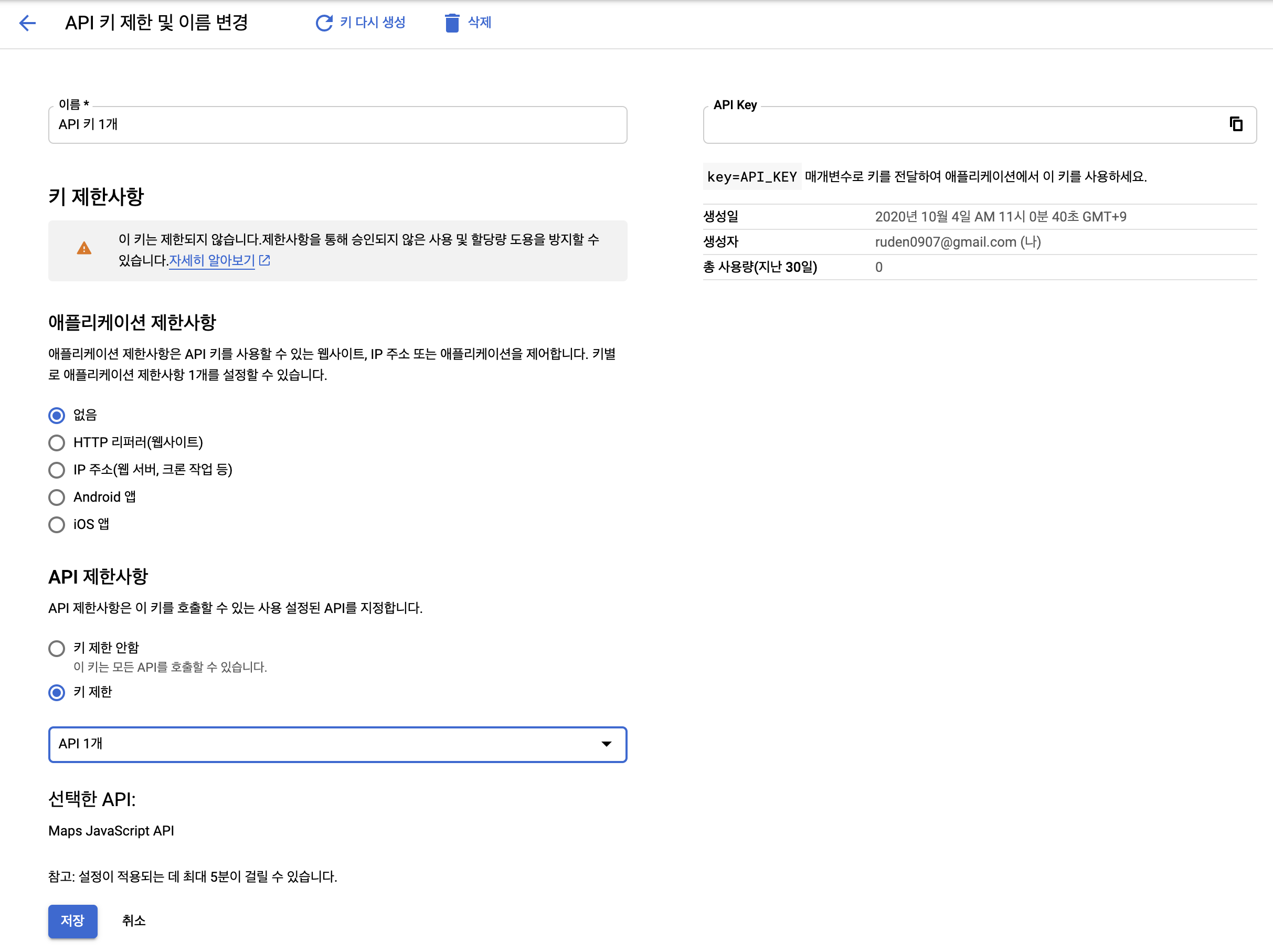
5. API 키 제한

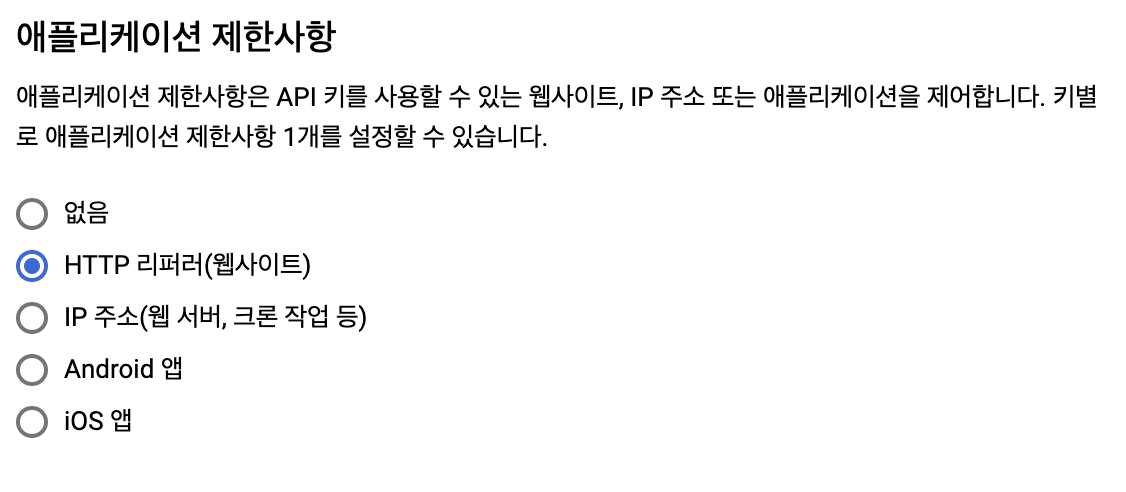
저희는 웹 애플리케이션에서 사용할 것이기 때문에 애플리케이션 제한사항으로 HTTP 리퍼러(웹사이트)를 선택합니다.
API 키를 특정 웹사이트로 제한하려면 어떻게 해야 하나요?
HTTP 리퍼러를 사용하여 API 키를 사용할 수 있는 URL을 제한합니다.
다음은 리퍼러로 설정할 수 있는 URL의 몇 가지 예입니다.
-
정확한 경로를 사용한 구체적인 URL: www.example.com/path
-
하위 도메인이 없는 단일 도메인의 와일드 카드 별표(*)를 사용한 URL: example.com/*
-
와일드 카드 별표(*)를 사용한 단일 하위 도메인의 모든 URL: sub.example.com/*
-
와일드 카드 별표(*)를 사용한 단일 도메인의 하위 도메인 또는 경로 URL: *.example.com/*
-
비표준 포트가 포함된 URL: www.example.com:8000/*
참고: 쿼리 매개변수 및 조각은 현재 지원되지 않으므로 HTTP 리퍼러에 포함하면 무시됩니다.


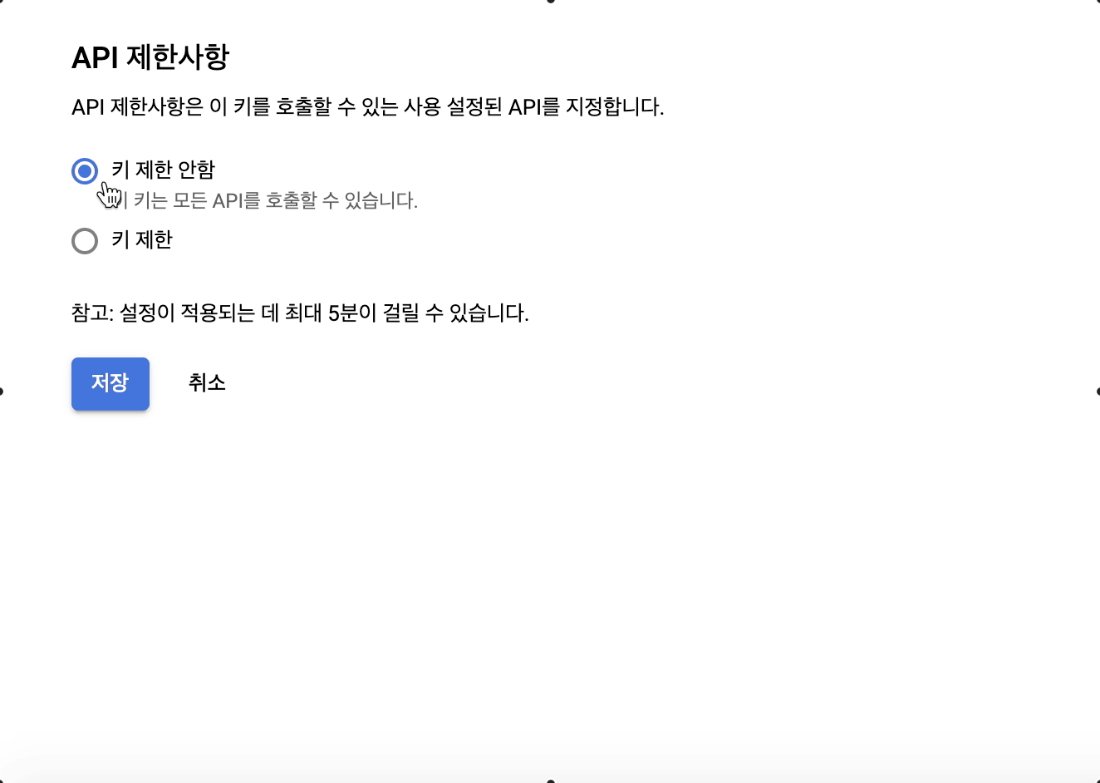
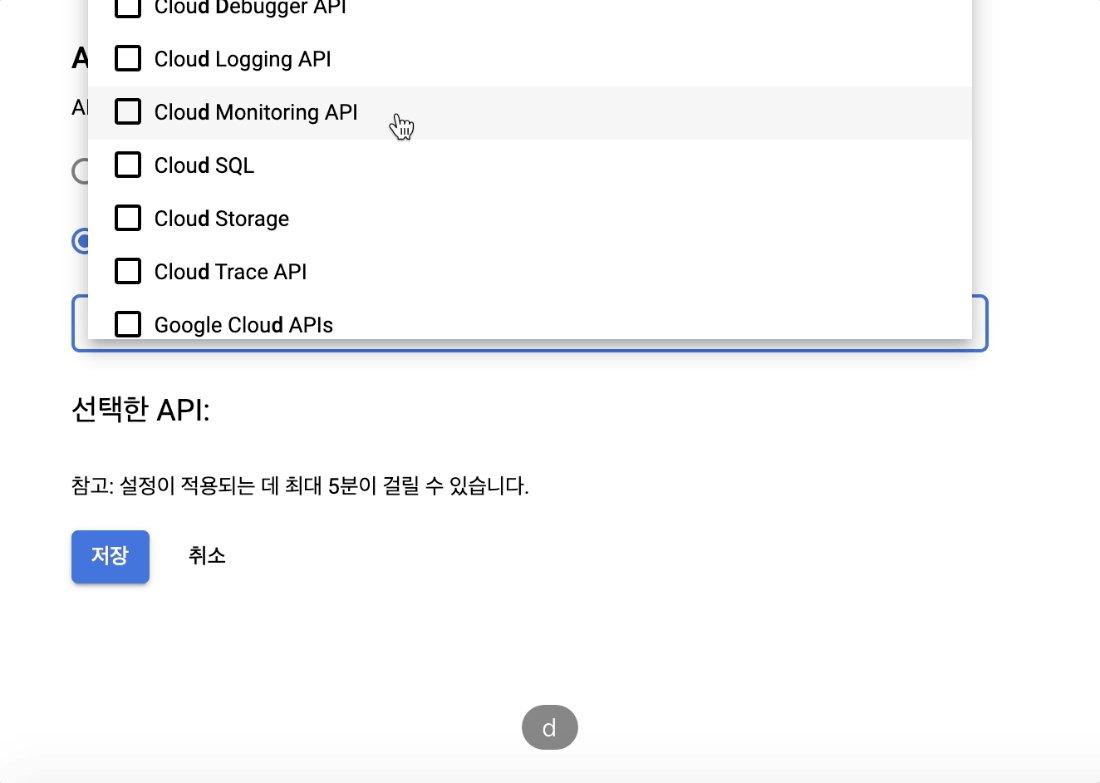
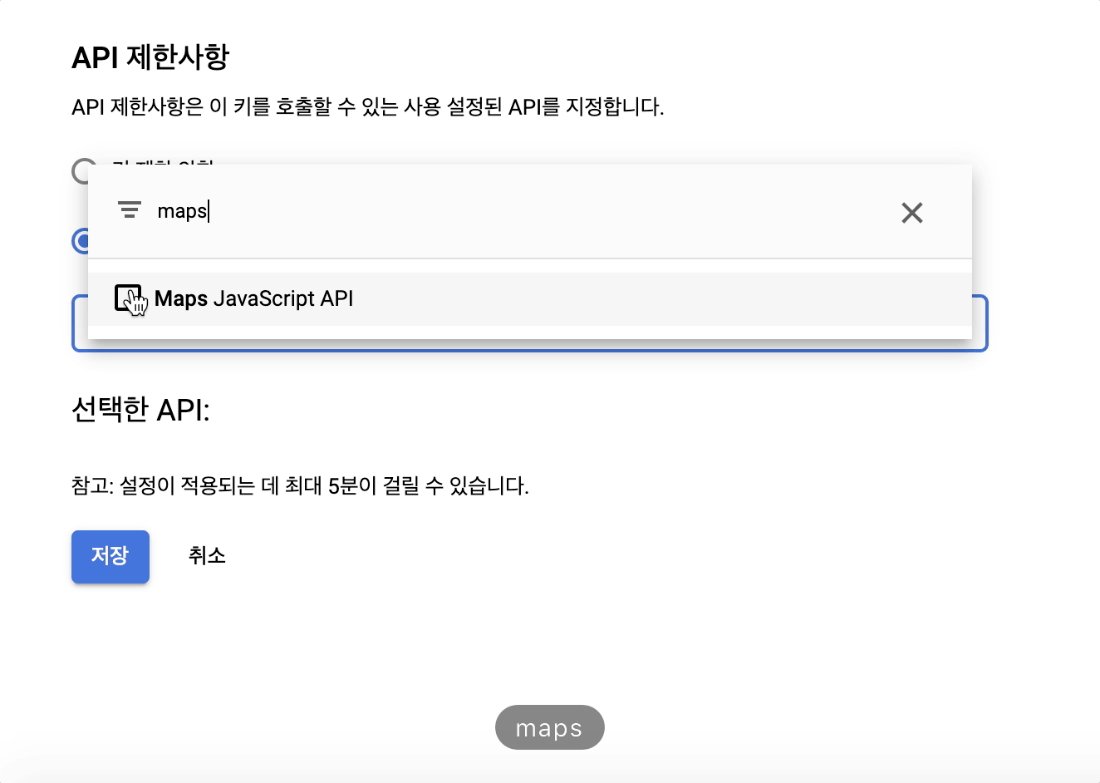
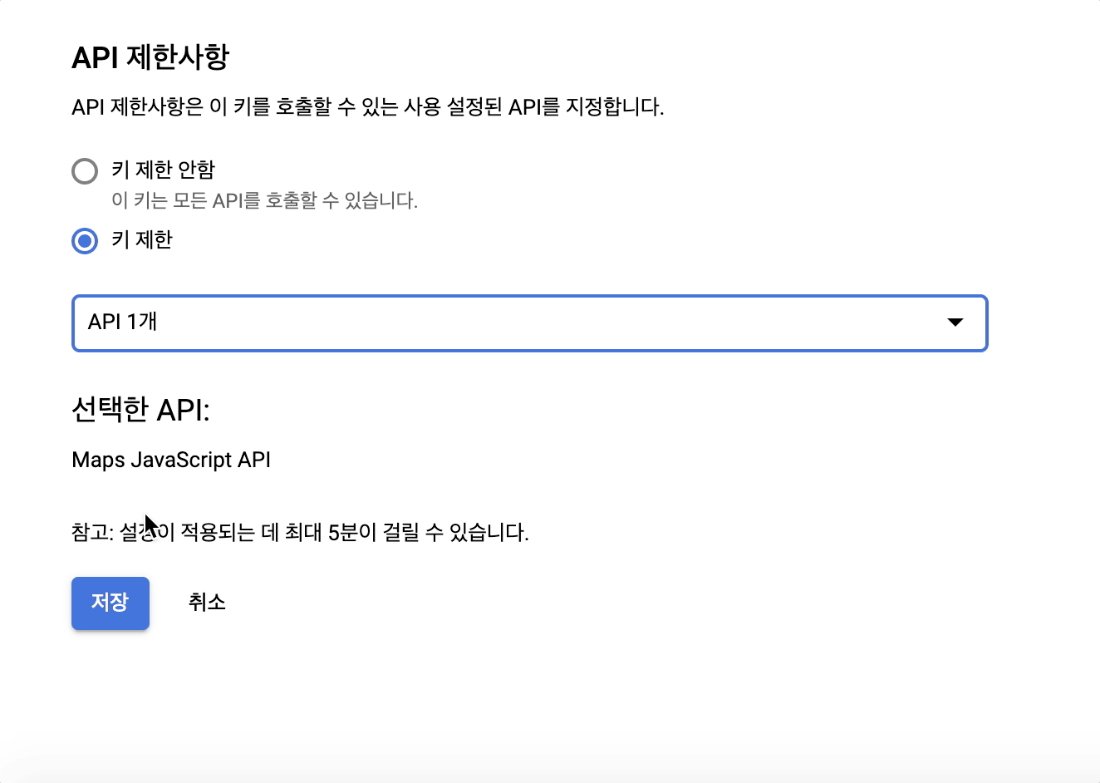
API 키 제한사항으로 Maps Javascript API를 설정합니다. 해당 API 키로는 Maps Javascript API만 사용할 수 있습니다.

실제 사용 예시
실제 구글맵을 코드에 적용한 예시입니다. 간단하게 구현하기 위해 React CRA를 통해 예제를 작성했습니다. (Vue에서도 동일한 방식으로 사용할 수 있으니 참고하세요, 사실 자바스크립트로 구현하는 모든 웹 애플리케이션에 동일하게 구현 가능) 구글맵 컴포넌트에 "발급받은 API키를 넣어주세요"란에 API 키를 넣어주세요.
// React 예시, CRA
import React, { Component } from 'react';
import GoogleMapReact from 'google-map-react';
class App extends Component {
static defaultProps = {
center: {
lat: 37.4979278,
lng: 127.0275833
},
zoom: 15
};
render() {
return (
<div className="App" style={{ width: '100%', height: '100vh' }}>
<GoogleMapReact
bootstrapURLKeys={{ key: '발급받은 API키를 넣어주세요' }}
defaultCenter={this.props.center}
defaultZoom={this.props.zoom}
>
</GoogleMapReact>
</div>
);
}
}
export default App;
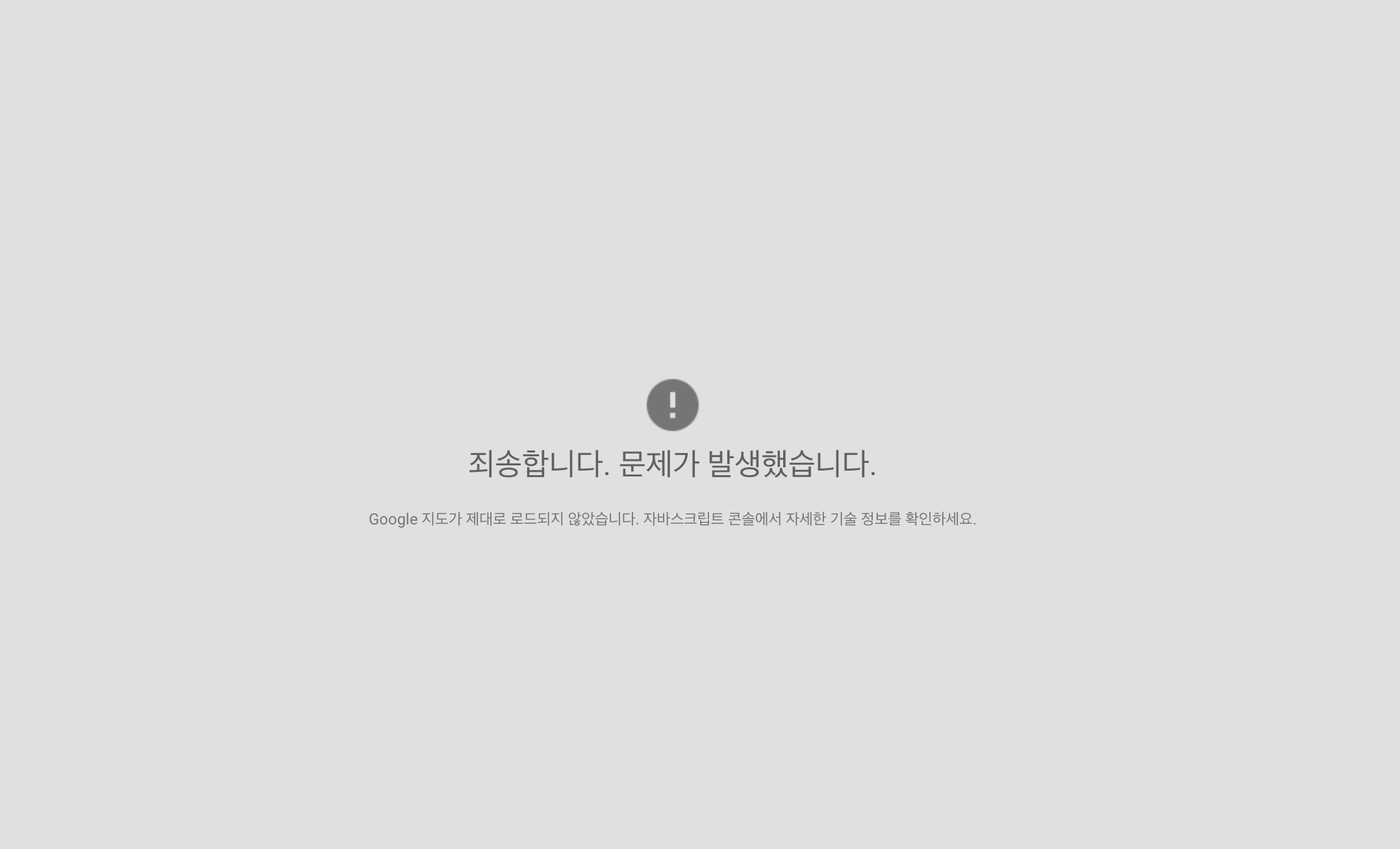
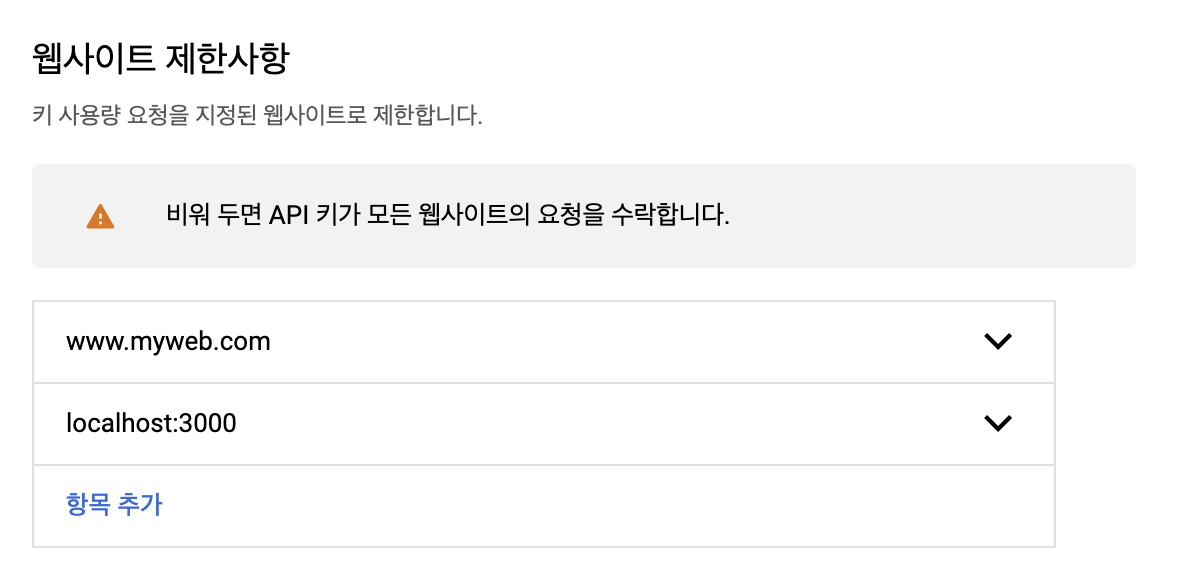
만약 애플리케이션 제한사항에 개발서버와 포트를 HTTP 리퍼러에 등록하지 않았다면 아래와 같은 이슈가 발생합니다. 애플리케이션 제한사항 HTTP 리퍼러에 로컬호스트를 등록합니다. (예시, http://localhost:3000)


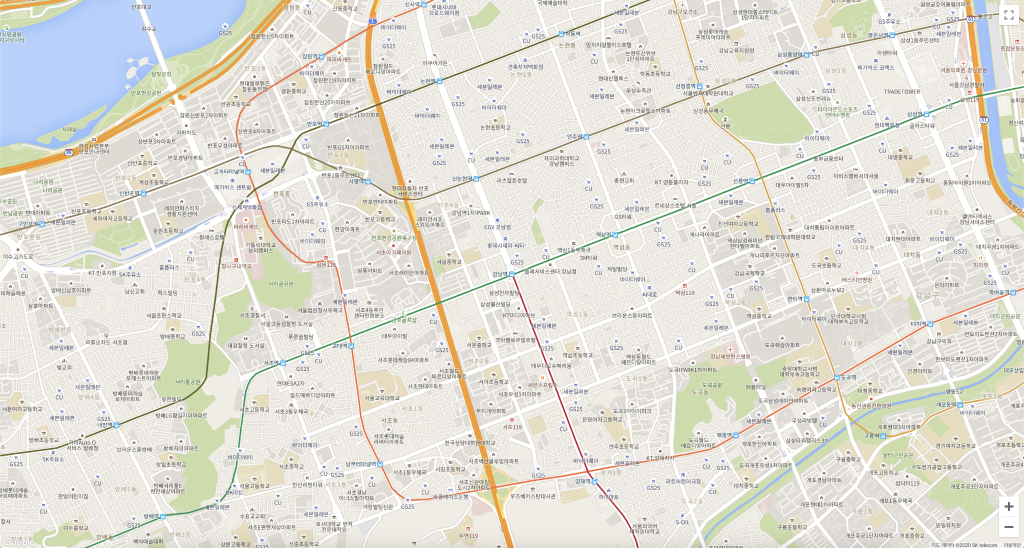
웹사이트 제한사항에 로컬호스트를 등록하면 아래와 같이 정상적으로 구글맵이 동작하는 것을 확인할 수 있습니다.

'개발 > Google Cloud Platform' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











