
insertBefore?
insertBefore() 메소드는 참조된 노드 앞에 특정 부모 노드의 자식 노드를 삽입합니다.
문법(Syntax)
let insertedNode = parentNode.insertBefore(newNode, referenceNode);referenceNode가 null 이라면, newNode가 자식 노드의 리스트의 끝에 삽입됩니다. referenceNode는 옵션값이 아닙니다. 명시적으로 Node 나 null 를 전달해야 합니다.
- insertNode - 삽입되는 노드, 즉 newNode
- parentNode - 새로 삽입된 노드의 부모입니다.
- newNode - 삽입할 노드입니다.
- referenceNode - newNode가 삽입될 때 기준이 되는 노드 (해당 노드 앞에 새로운 노드가 삽입된다.)
예시
노드를 삽입하는 예시는 아래와 같습니다. 앞에서 언급했듯이 2번째 인자로 null 값을 전달하면 노드 목록 끝에 삽입됩니다.
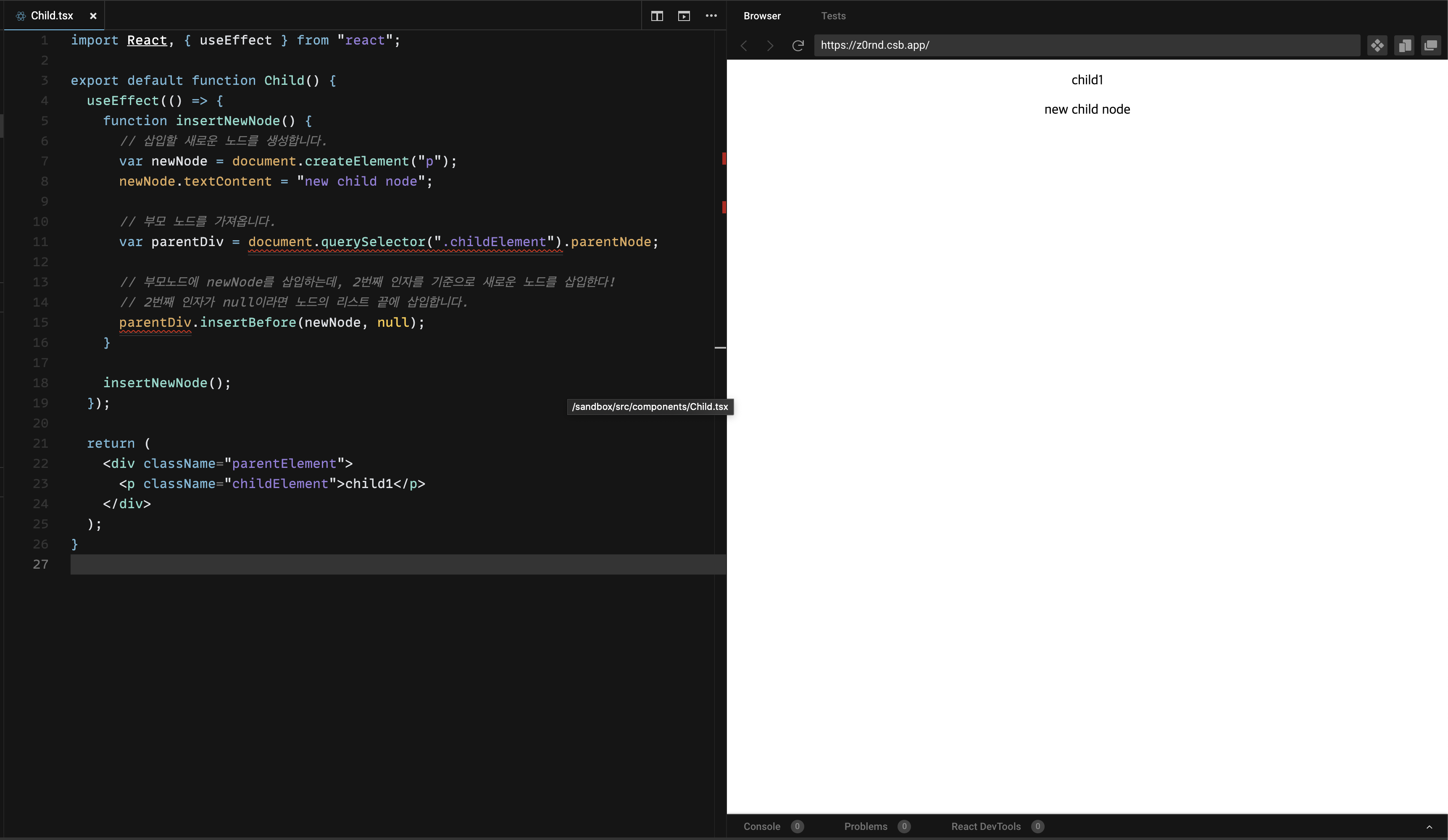
// 노드 삽입 예시
function insertNewNode() {
// 삽입할 새로운 노드를 생성합니다.
var newNode = document.createElement("p");
newNode.textContent = "new child node";
// 부모 노드를 가져옵니다.
var parentDiv = document.querySelector(".childElement").parentNode;
// 부모노드에 newNode를 삽입하는데, 2번째 인자를 기준으로 새로운 노드를 삽입한다!
// 2번째 인자가 null이라면 노드의 리스트 끝에 삽입합니다.
parentDiv.insertBefore(newNode, null);
}
insertNewNode();
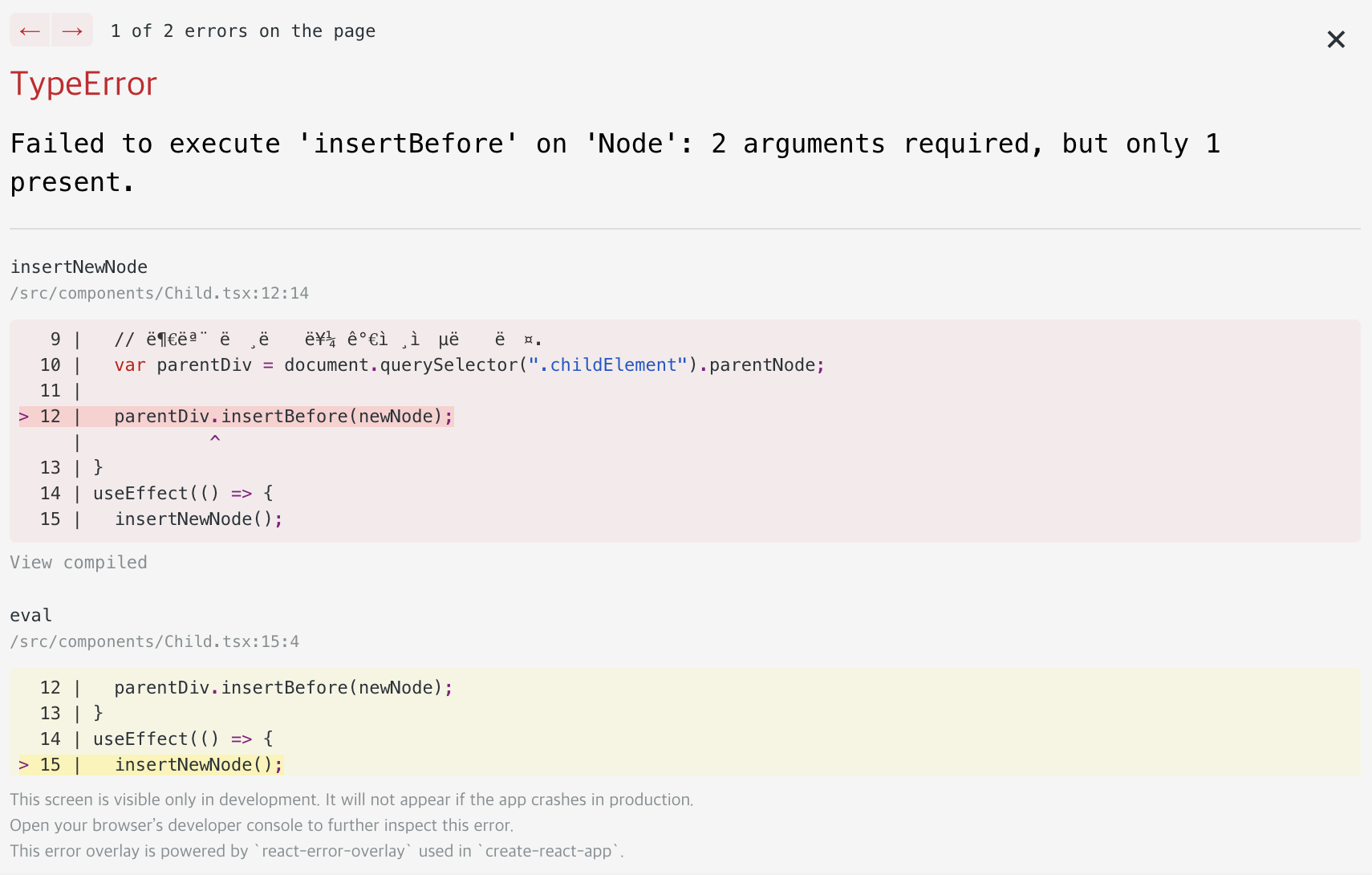
2번째 인자에 명시적으로 null을 넣지 않으면 에러가 발생합니다. 2번째 인자에 Node나 null 값을 필수적으로 전달해야 합니다.

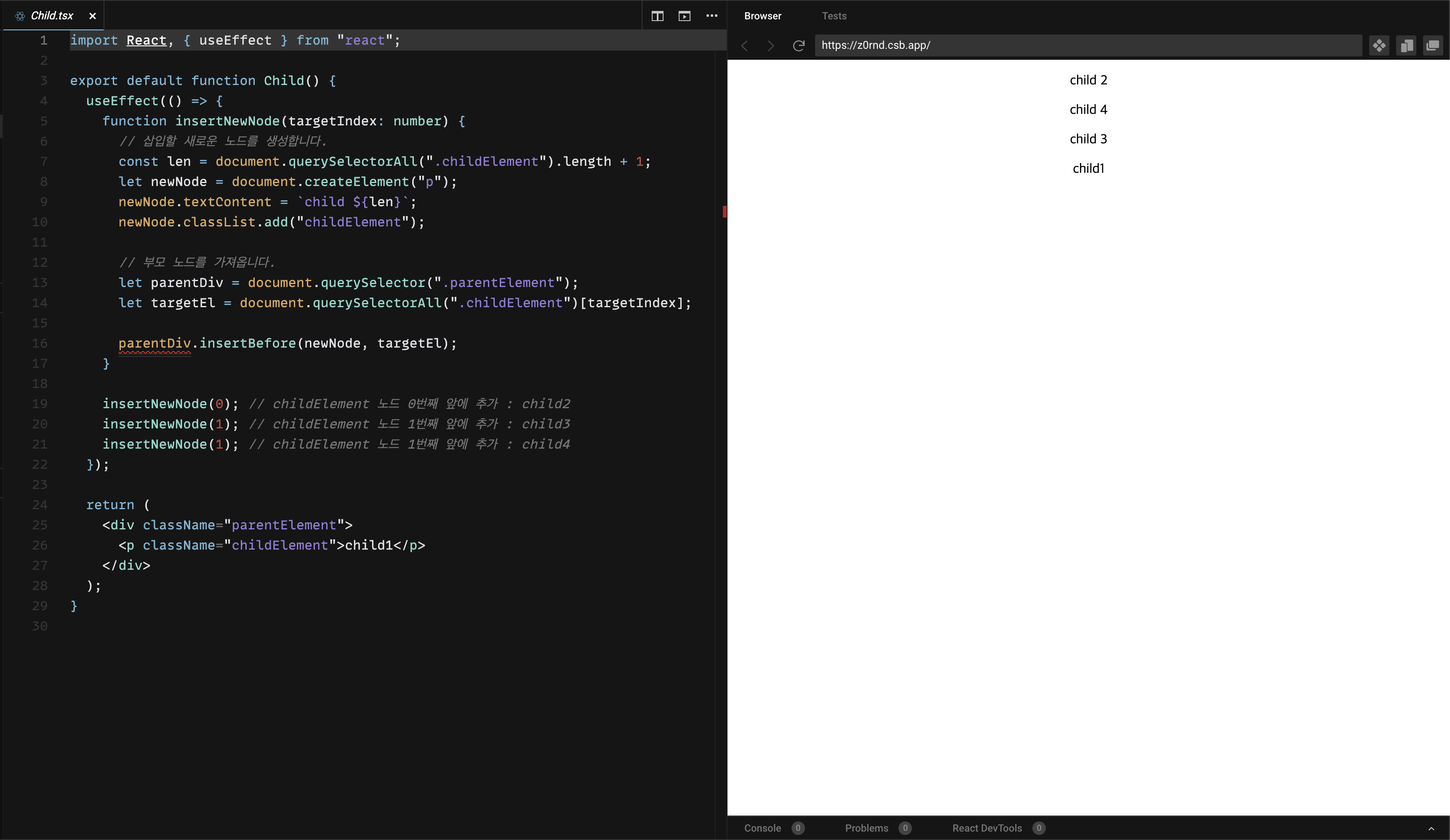
특정 노드 앞에 새로운 노드를 추가하는 전체 로직은 아래와 같습니다. (핵심은 insertNewNode 함수입니다. 해당 함수만 살펴보면 됩니다.)
import React, { useEffect } from "react";
export default function Child() {
useEffect(() => {
function insertNewNode(targetIndex: number) {
// 삽입할 새로운 노드를 생성합니다.
const len = document.querySelectorAll(".childElement").length + 1;
let newNode = document.createElement("p");
newNode.textContent = `child ${len}`;
newNode.classList.add("childElement");
// 부모 노드를 가져옵니다.
let parentDiv = document.querySelector(".parentElement");
let targetEl = document.querySelectorAll(".childElement")[targetIndex];
parentDiv.insertBefore(newNode, targetEl);
}
insertNewNode(0); // childElement 노드 0번째 앞에 추가 : child2
insertNewNode(1); // childElement 노드 1번째 앞에 추가 : child3
insertNewNode(1); // childElement 노드 1번째 앞에 추가 : child4
});
return (
<div className="parentElement">
<p className="childElement">child1</p>
</div>
);
}
'개발 > Javascript' 카테고리의 다른 글
| [자바스크립트] replace 정규표현식 gi는 무엇을 의미할까? (0) | 2021.12.02 |
|---|---|
| [자바스크립트] 강제로 UA(userAgent) 변경하는 방법 및 간단예시 (0) | 2021.11.18 |
| 자바스크립트 스크롤 맨 위로/맨 아래로 올리기/내리기 (0) | 2021.10.27 |
| 자바스크립트 encodeURI encodeURIComponent 차이 | URL 한글 인코딩 디코딩 방법과 예시 (0) | 2021.10.21 |
| 자바스크립트 모바일 키보드 닫는 방법(비활성화) | Close Mobile Keyboard & Menu on Return (0) | 2021.07.25 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











