
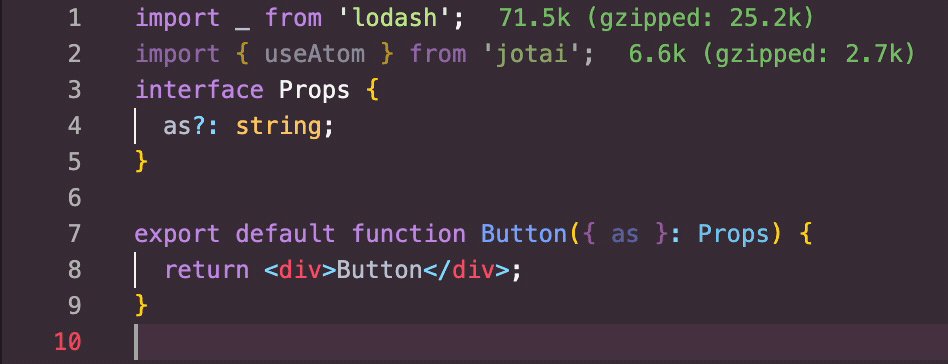
매번 코드를 작성하다가 사용하지 않는 import 구문들을 정리하지 않고, 넘어가는 경우가 있습니다. 물론 Eslint의 도움을 받아 경고나 에러 처리를 하여 관리를 할 수 있지만, VSCode 옵션에서 저장할 때 이러한 불필요한 구문을 제거해주는 기능이 있습니다.
설정방법
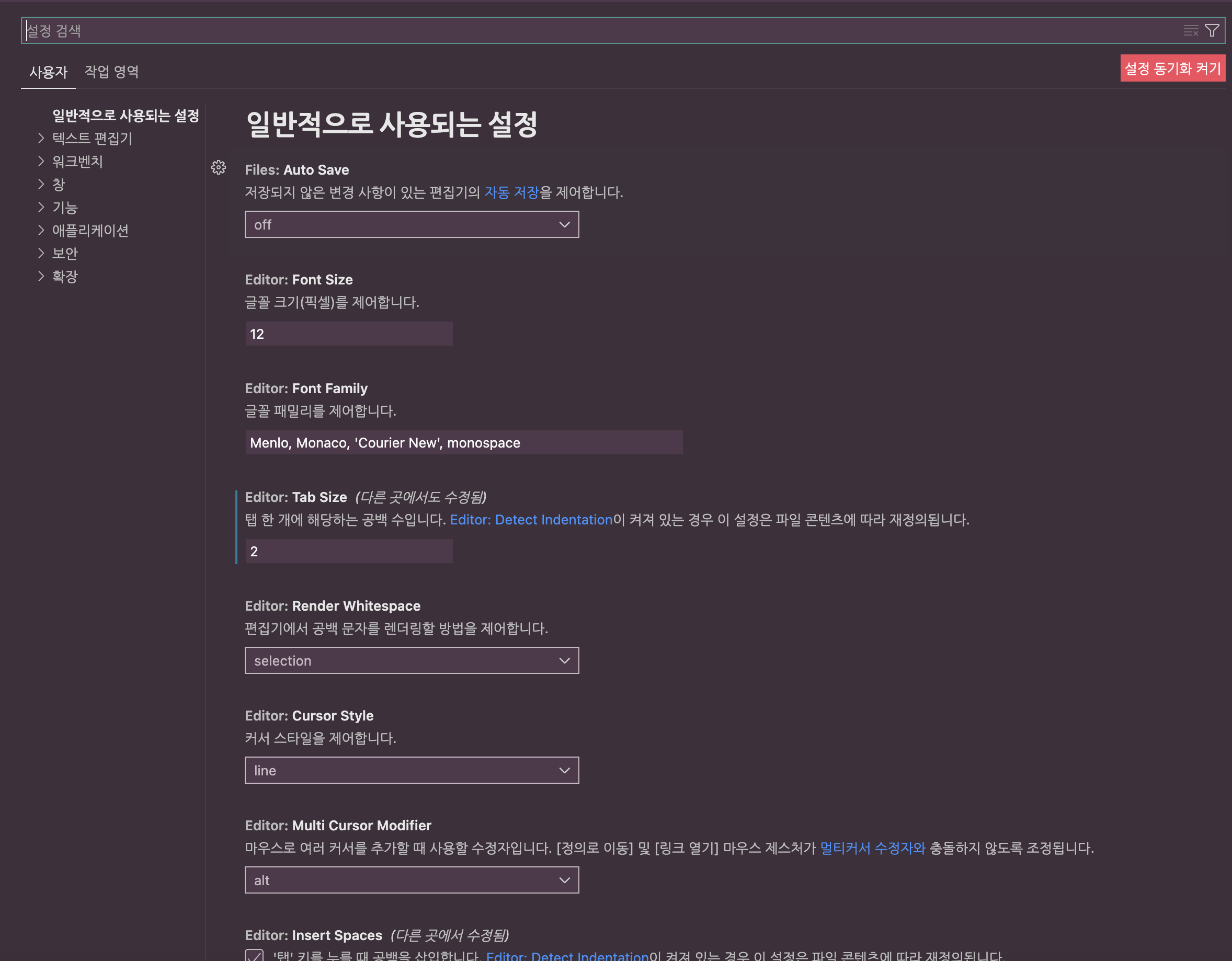
[Command + , ]을 눌러 VSCode 설정으로 이동합니다.

우측 상단에 아래 메뉴 아이콘을 누릅니다.

settings.json 파일에서 아래 코드를 추가합니다.
{
...
"editor.codeActionsOnSave": {
"source.organizeImports": true
},
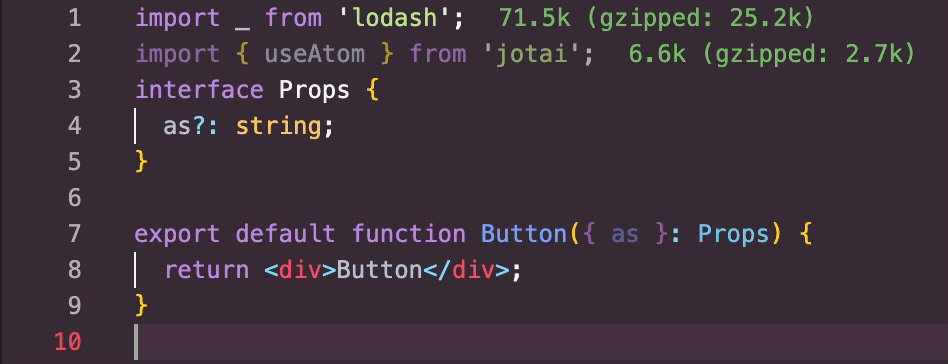
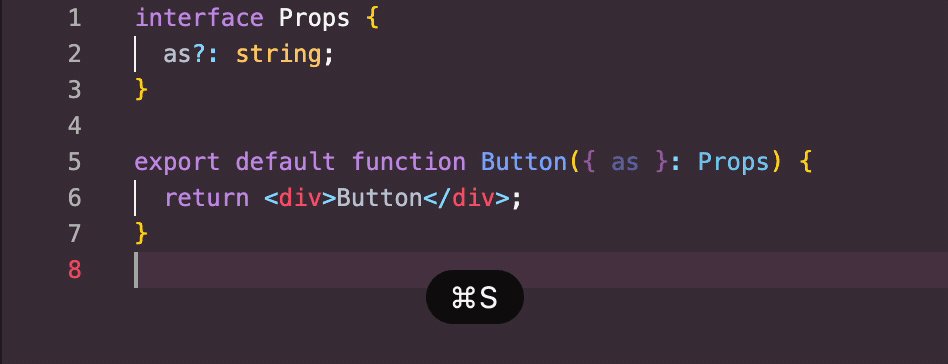
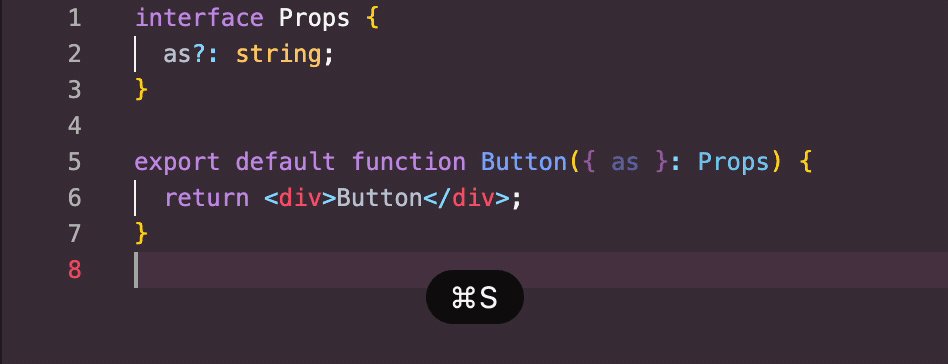
}이제 코드에서 불필요한 import을 추가해보고 저장을하면 자동으로 해당 import 구문이 제거되는 것을 확인할 수 있습니다!

'개발 > 기타' 카테고리의 다른 글
| 외부 링크 금지 이미지 레퍼럴 허용하는 방법 (HTML img referrerpolicy) (0) | 2022.12.09 |
|---|---|
| VSCode에서 사용하지 않는 변수 확인하는 방법 (how to show unused variable without ESLint) (0) | 2022.09.02 |
| nvm 기본(default) 노드 버전 변경하는 방법 (0) | 2022.02.05 |
| 외부에서 로컬호스트(localhost) 접속하는 방법 | localtunnel 사용법 (0) | 2021.11.10 |
| VSCode 자동완성 단축키 초간단 설정방법 (0) | 2021.11.05 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.