개인 프로젝트를 진행하는 도중에 maximum-call-stack-size-exceeded 에러를 마주하게 되었는데, 코드를 아무리 분석해봐도 디버깅을 할 수 없었다. 그러던 와중에 deep-equal이라는 부분에서 에러가 남을 뒤늦게 확인하고 디버깅을 시작했는데 아뿔사 component -> actionCreator -> reducer -> component 에서 데이터를 새로 바인딩하는 도중에 에러가 발생한 곳이 hoc로 구현해놓은 react-helmet 부분이었다.. 정말 어이가 없다. 해결 방법은 굉장히 심플하다.
Before:
<Helmet>
<title>test</title>
</Helmet>After:
<Helmet
title="test"
/>children 구문으로 jsx 파싱을 하지 말란다.
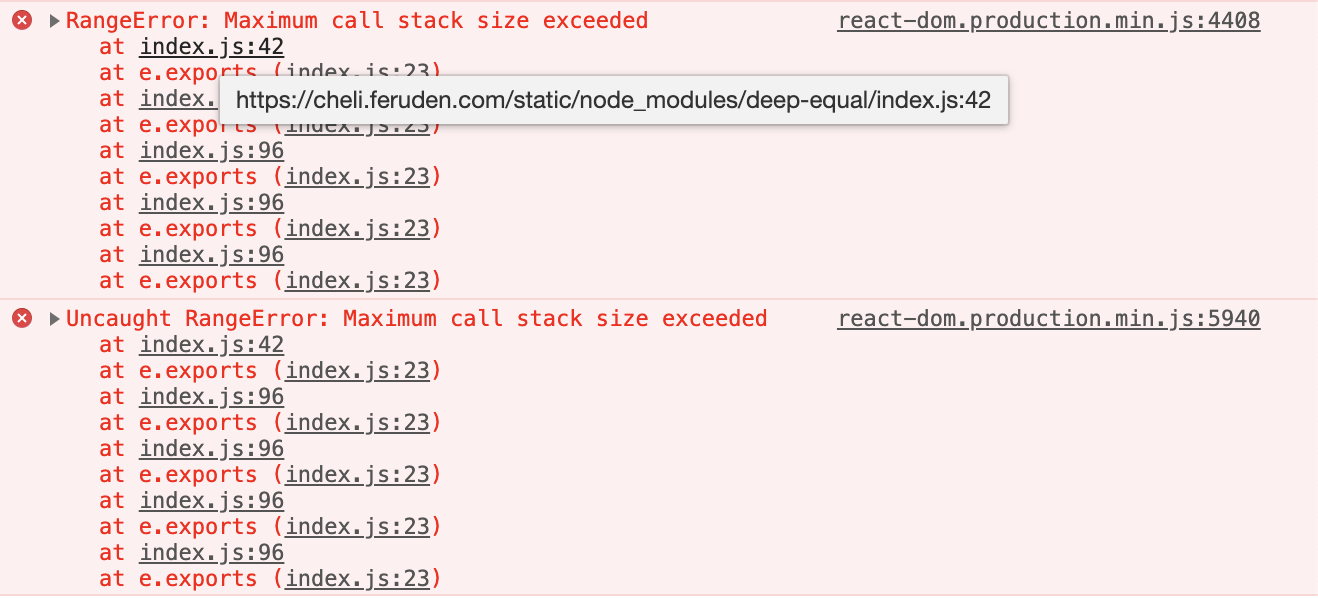
아래는 에러가 발생한 구문
소름돋는건 development 모드에서는 재현이 안되고 production에서만 발생한다는 점이다. 그래도 이틀 동안 이 부분 때문에 굉장히 스트레스 받았는데 다행히 잘 해결했다!
'개발 > React' 카테고리의 다른 글
| React에서 텍스트 줄바꿈하는 간단한 방법 (\n 줄바꿈 처리) (0) | 2023.01.13 |
|---|---|
| 타입스크립트로 리액트 함수형 컴포넌트 작성하는 방법 (0) | 2021.11.08 |
| React Hooks: useState() 사용법 | 예제를 통해 제대로 이해하자 (Examples of the useState Hook) (0) | 2021.11.03 |
| [React] 부모-자식 컴포넌트 간 데이터 전달 방법 (Passing Data Between a Parent and Child in React) (0) | 2021.11.02 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











