
React Hook은 React 16.8버전에서 새로 추가된 API입니다. Hook은 기존에 리액트 클래스 컴포넌트를 작성하지 않아도 함수형 컴포넌트에서 state 특성을 활용할 수 있습니다.
useState Hook?
리액트는 컴포넌트 state를 통해 변경된 데이터를 관리합니다. 리액트 Hook이 등장하기 전에 state를 클래스 컴포넌트(Class Component)에서 사용했습니다.
import React, { Component } from "react";
// React 클래스 컴포넌트 예시
export default class Hello extends Component {
state = {
count: 0
};
render() {
return <div>hello, {this.state.count}</div>;
}
}하지만 이젠 함수형 컴포넌트(Functional Component)에서도 Hook을 활용해서 state를 자유롭게 사용할 수 있습니다.
import React, { useState } from "react";
// React 함수형 컴포넌트 예시
export default function Hello() {
const [count, setCount] = useState(0);
return <div>hello, {count}</div>;
}함수형 컴포넌트에서 state 관리하기
useState hook 기본 구조는 아래와 같습니다.

state 변수 선언
useState Hook을 호출하여 state 변수를 선언합니다. useState의 첫 번째 인자에 초기값을 선언할 수 있습니다. 새로운 state 변수를 선언하고, 이것을 count라고 명명하겠습니다. (count 변수는 사용자가 원하는 변수명으로 선언하면 됩니다.) count라고 부르는 state 변수를 선언하고 0으로 초기화합니다.
import React, { useState } from "react";
export default function Hello() {
const [count] = useState(0);
return <div>{count}</div>;
}state 가져오기
함수형 컴포넌트에서 선언한 state를 사용하는 방법은 직접 우리가 선언한 변수를 직접 사용하면 됩니다.
return <div>{count}</div>state 갱신하기
state 변수를 업데이트하기 위해 setCount 함수를 추가합니다. 클래스 컴포넌트에서 this.setState()를 활용해 state를 업데이트를 하는 것처럼, count 값을 변경하기 위해 setCount를 활용해 업데이트합니다. (작명은 개발자 자유입니다! setCount는 임의의 함수명)
import React, { useState } from "react";
export default function Hello() {
const [count, setCount] = useState(0);
return (
<div>
<p>{count}</p>
<button onClick={() => setCount(count - 1)}>-</button>
<button onClick={() => setCount(count + 1)}>+</button>
</div>
);
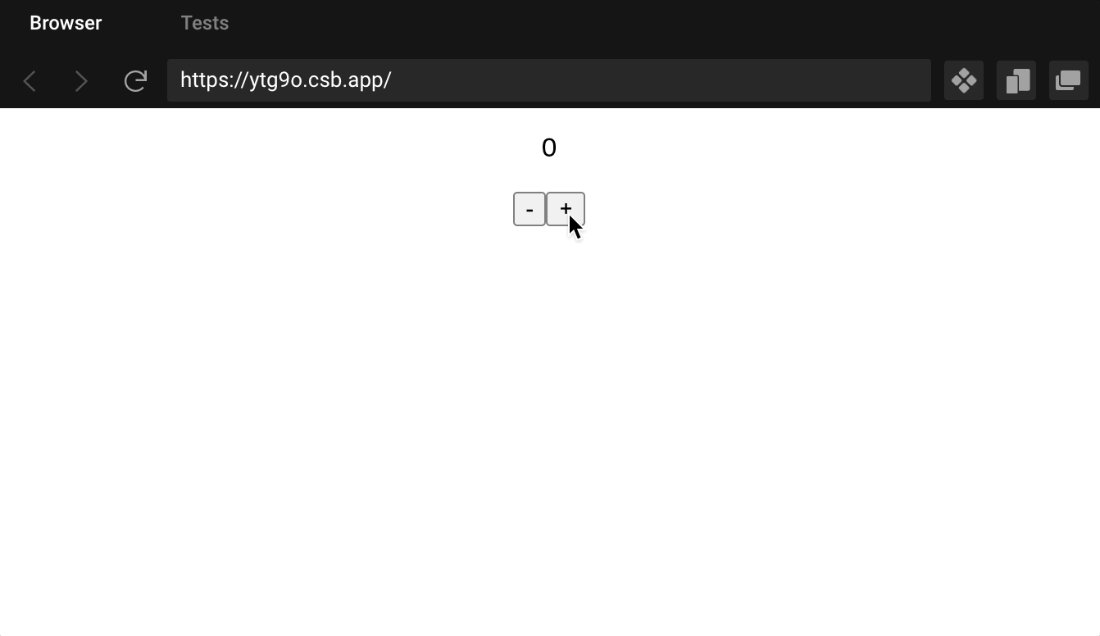
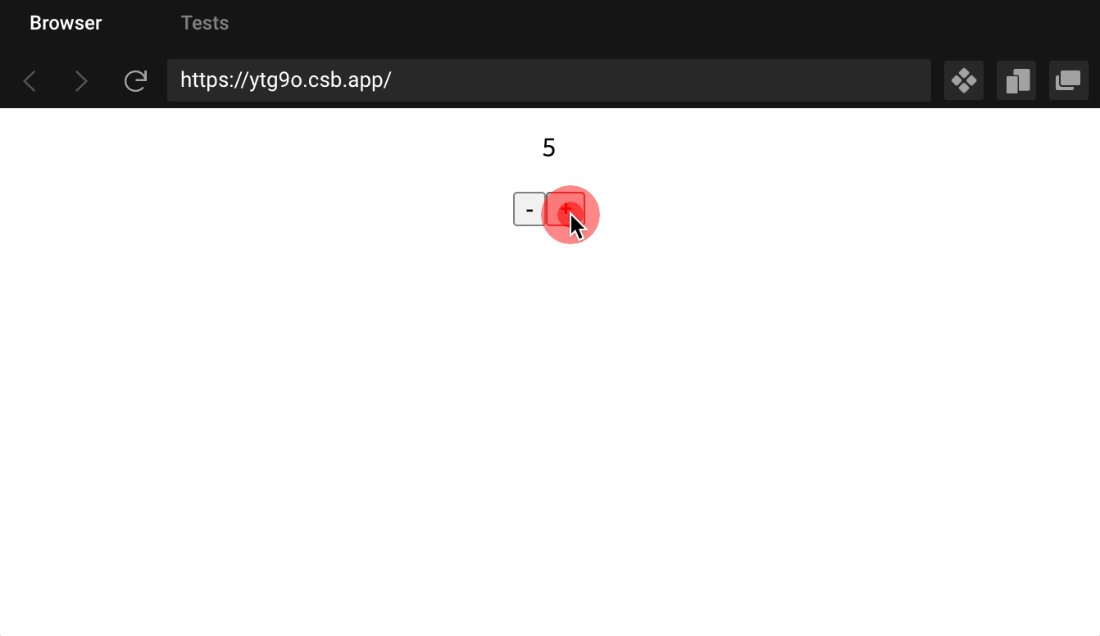
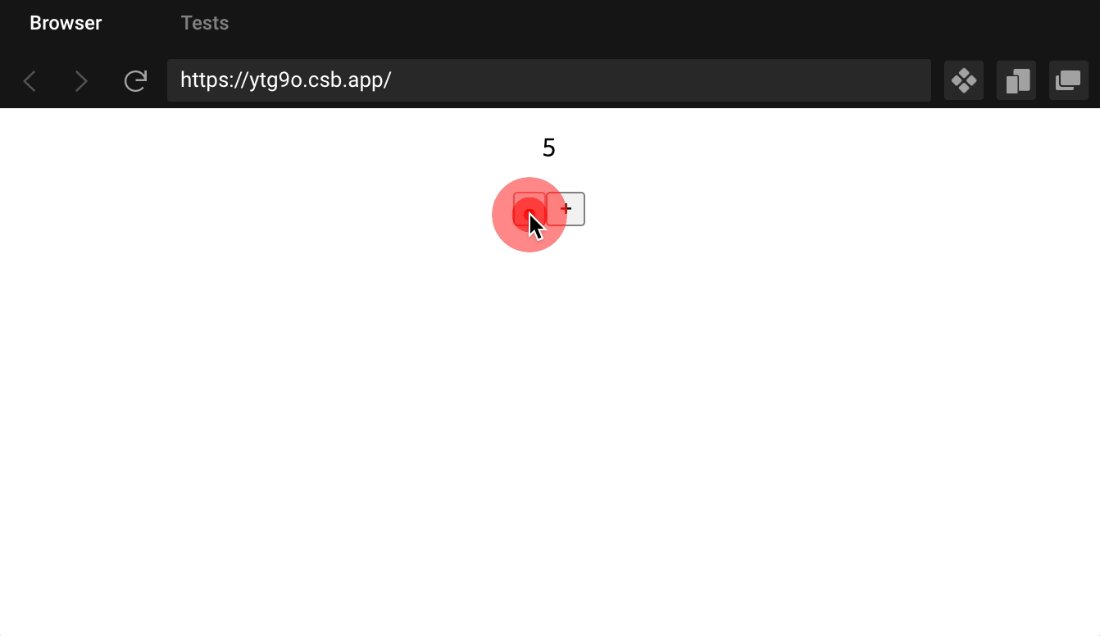
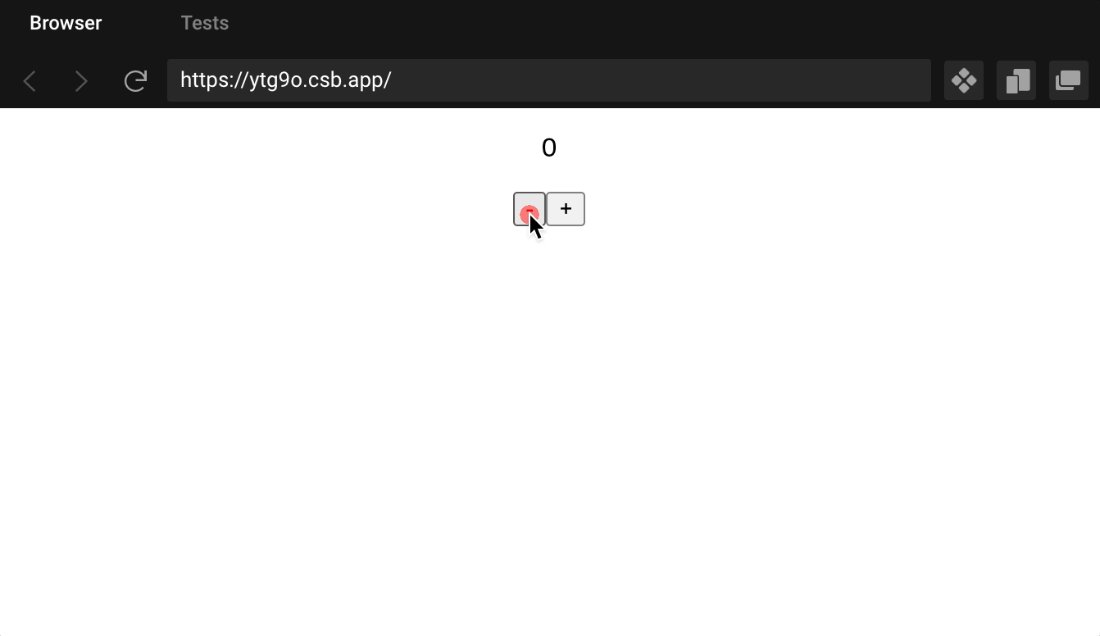
}위 코드의 결과는 아래 이미지를 통해 확인할 수 있습니다. 버튼을 클릭할 때마다 count 값이 변경됩니다.

정리
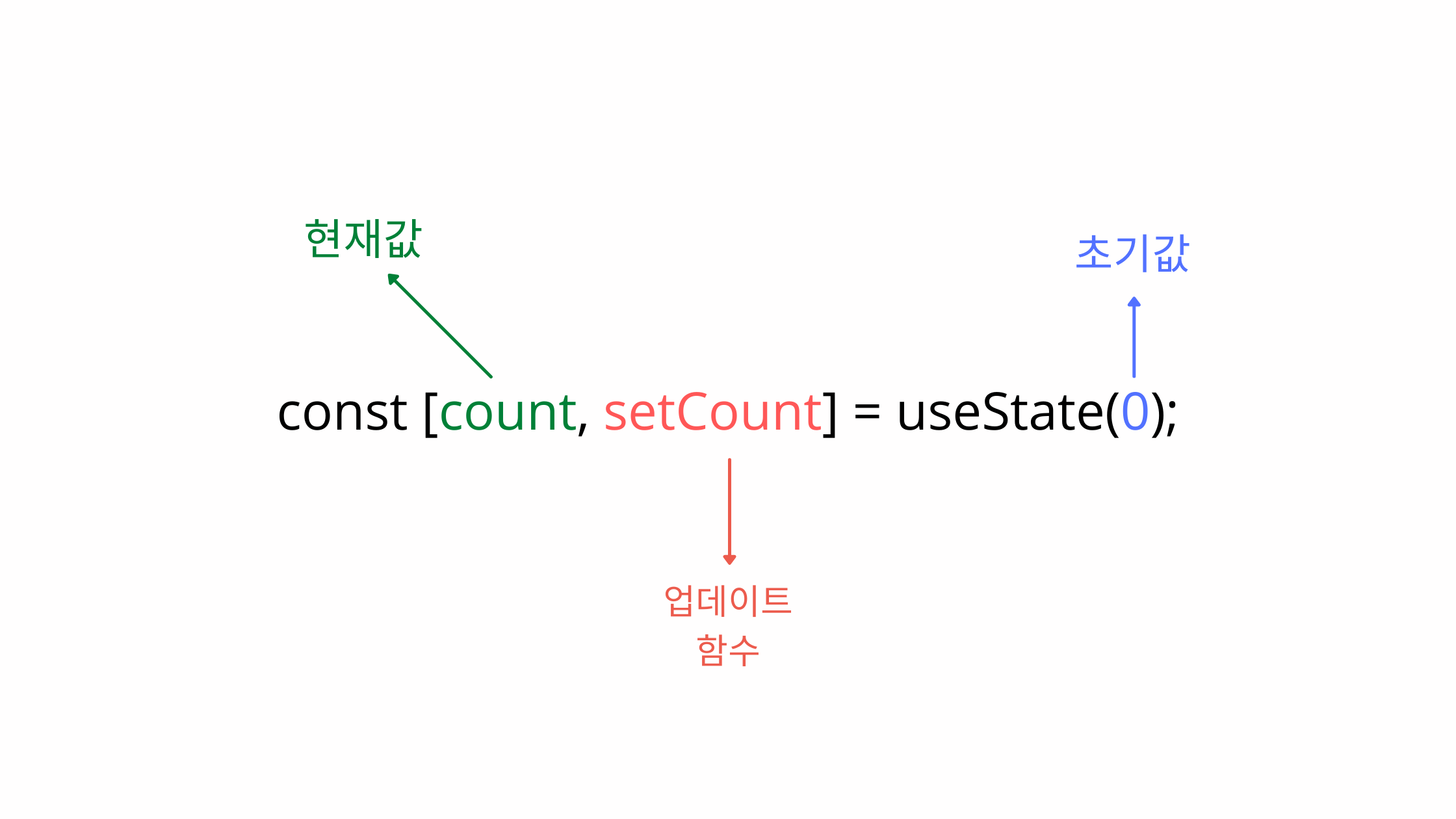
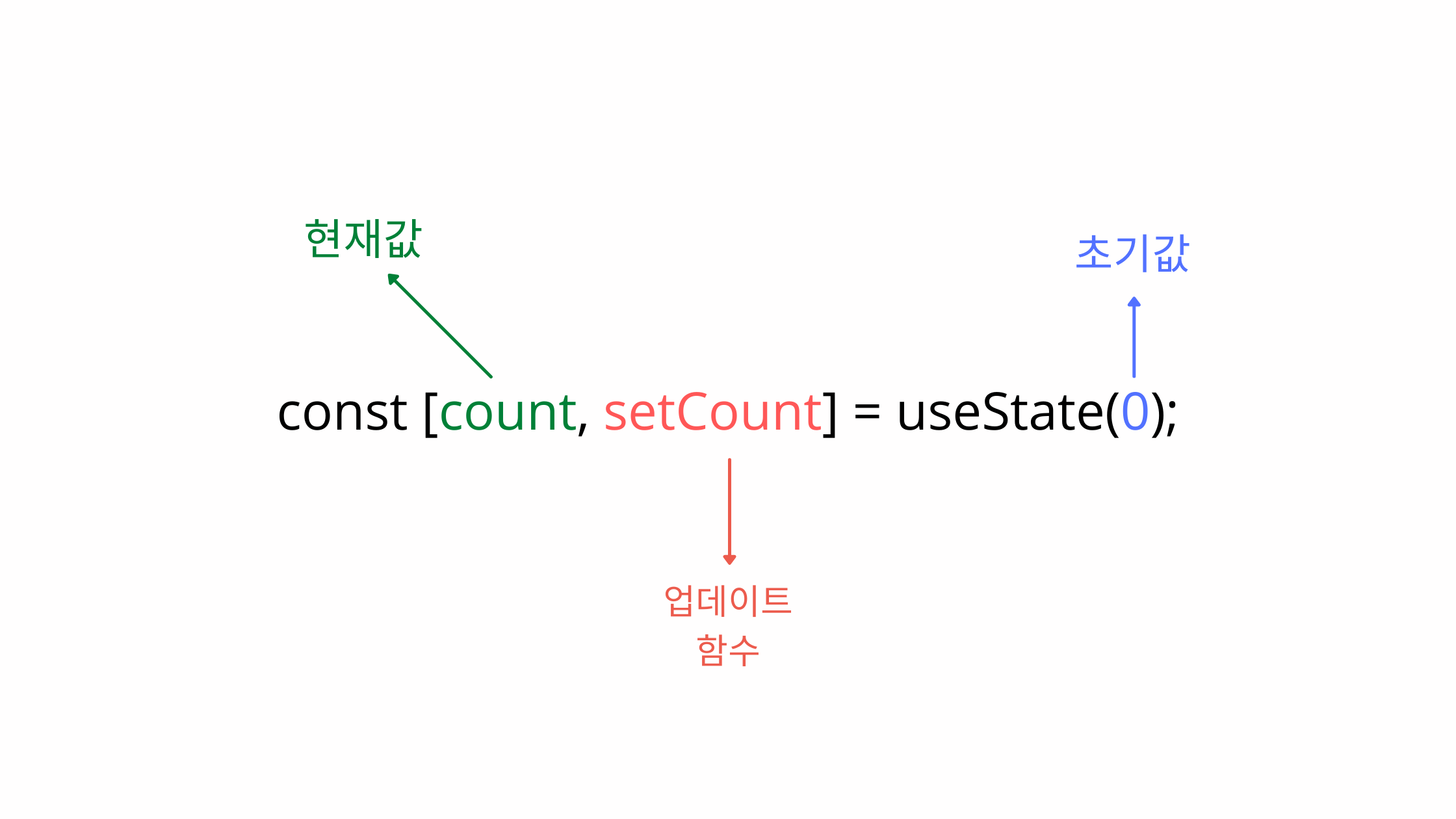
useState 구조를 이해하기 위해서는 아래 이미지를 꼭 기억하세요!

useState Hook 사용하는 방법 및 단계는 아래와 같습니다.
- useState Hook을 React에서 가져옵니다.
- useState Hook을 이용하면 state 변수와 해당 state를 갱신할 수 있는 함수가 생성됩니다. useState의 인자의 값으로 0을 넘겨주면 count 값을 0으로 초기화할 수 있습니다.
- 사용자가 버튼 클릭을 하면 setCount 함수를 호출하여 state 변수를 갱신합니다. React는 새로운 count 변수를 Example 컴포넌트에 넘기며 해당 컴포넌트를 리렌더링합니다.
'개발 > React' 카테고리의 다른 글
| React에서 텍스트 줄바꿈하는 간단한 방법 (\n 줄바꿈 처리) (0) | 2023.01.13 |
|---|---|
| 타입스크립트로 리액트 함수형 컴포넌트 작성하는 방법 (0) | 2021.11.08 |
| [React] 부모-자식 컴포넌트 간 데이터 전달 방법 (Passing Data Between a Parent and Child in React) (0) | 2021.11.02 |
| React-helmet Maximum call stack size exceeded 버그 수정 (0) | 2019.07.31 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











