highlight.js
Highlight.js는 자바스크립트로 쓰인 코드 구문 강조를 위한 라이브러리이다. 어떠한 프레임워크에도 의존하지 않고, 거의 모든 마크업에서 작동하며 언어 감지 기능을 가지고 있다.
- 다양한 언어와 여러가지 스타일을 제공합니다.
- 자동으로 사용된 코드 구문을 찾아 알맞은 스타일로 표현할 수 있습니다.
- 여러가지 혼합된 코드에 대한 구문 강조가 가능합니다.
- node.js에서 사용 가능합니다.
- 어떠한 마크업과도 작동합니다.
- 어떠한 자바스크립트 프레임워크와도 호환됩니다.
- 모던 브라우저들, IE9 이상을 지원합니다.
자세한 사용 설명법은 highlight.js 문서에서 확인할 수 있습니다.
CDN 이용하기
highlight.js CDN은 cdnjs와 jsdelivr을 지원하고 있습니다.
cdnjs
<link rel="stylesheet"
href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/highlight.min.js"></script>jsdelivr
<link rel="stylesheet"
href="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.1/build/styles/default.min.css">
<script src="//cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.1/build/highlight.min.js"></script>
CDN을 활용해서 티스토리 스킨 head 태그 안쪽에 스크립트를 삽입합니다. (스킨편집 / HTML 편집)
저는 여기서 cdnjs를 사용하겠습니다.
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.18.1/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>


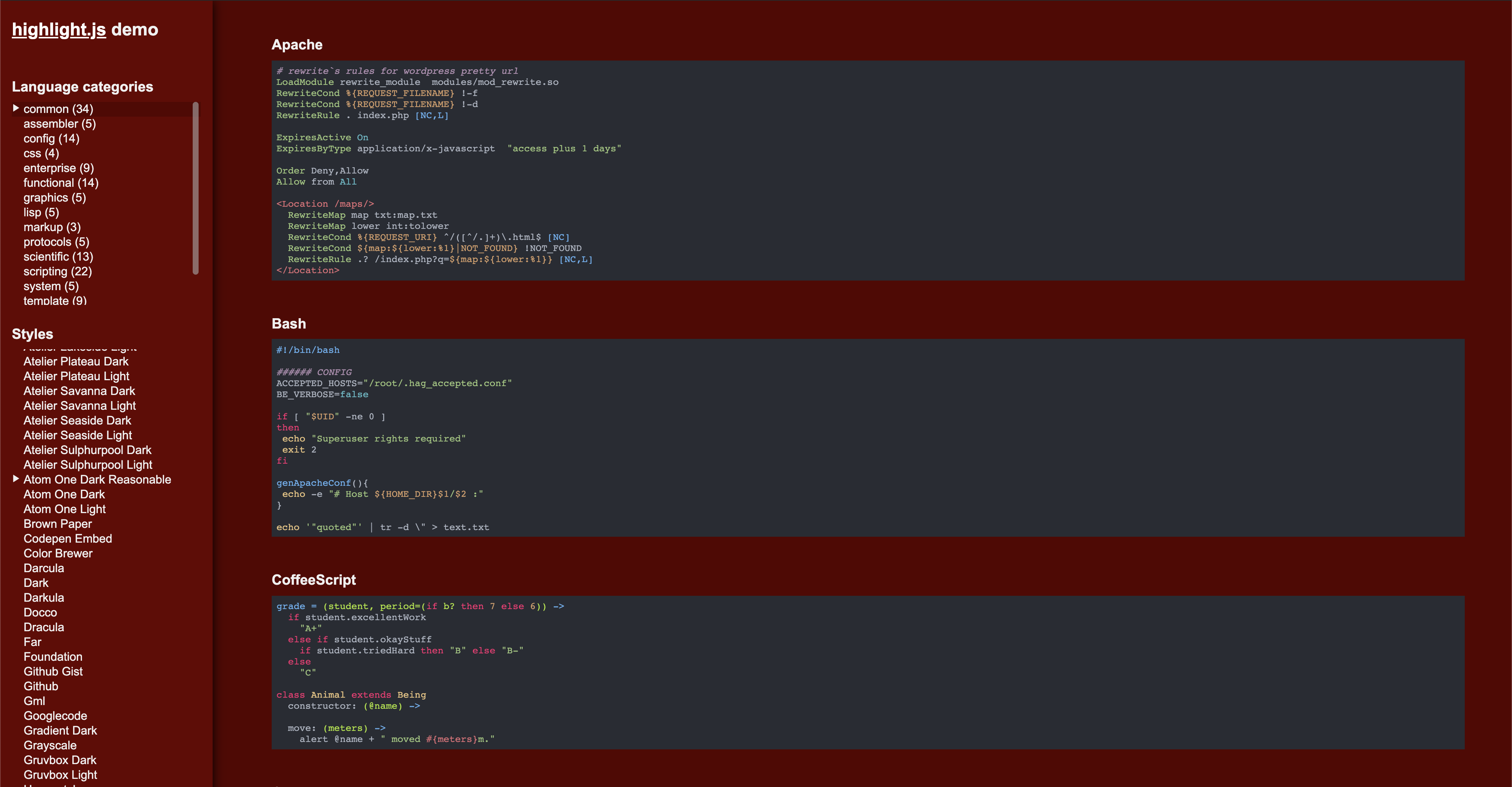
저는 highlight.js에서 제공해주는 스타일 중에 Atom One Dark Reasonable 타입이 가장 마음에 들기 때문에 이걸로 적용하도록 하겠습니다.
스타일을 다운로드 하기 위해 여기서 사용하시는 언어를 체크해주고, 원하시는 언어가 들어있는 스타일팩만 다운로드 받습니다.

다운로드를 완료했다면 아래와 같은 파일들이 들어있는 폴더에서 styles로 들어갑니다.

원하시는 색상 파일을 선택합니다.

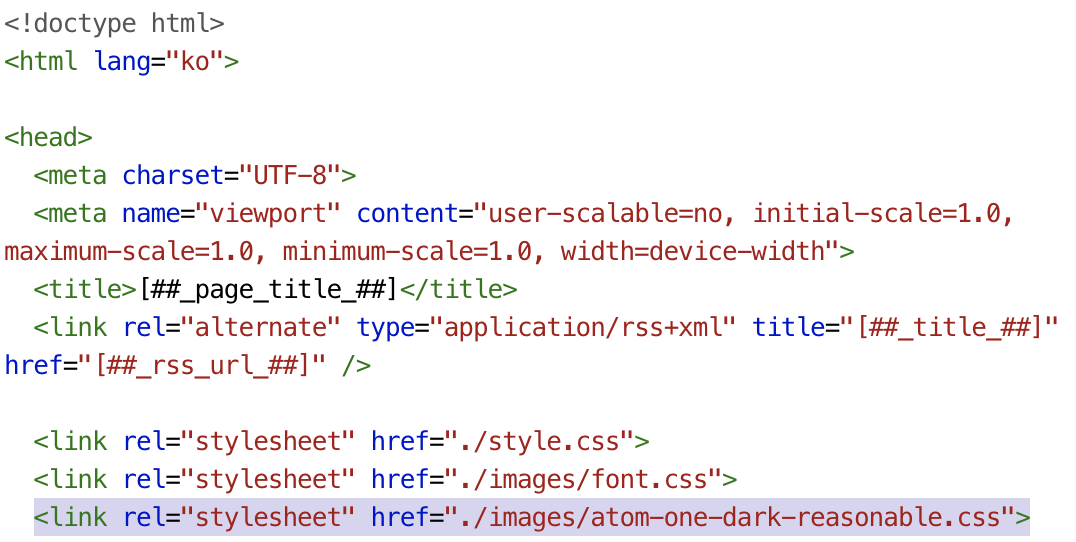
티스토리 스킨편집/HTML 편집/파일 업로드에서 선택하신 css파일을 업로드합니다.
<link rel="stylesheet" href="./images/atom-one-dark-reasonable.css">


위 이미지는 highlight.js 추가하기 전과 후를 비교하는 이미지입니다. highlight.js를 활용하니 훨씬 깔끔하고 보기 좋아졌습니다.
티스토리와 관련된 또 다른 팁이 궁금하다면?
티스토리 검색엔진 최적화(SEO) 시키는 방법
SEO란? SEO는 Search Engine Optimization의 약자로 말 그대로 검색엔진이 좋아하는 웹사이트의 조건을 갖추는 것을 의미합니다. SEO작업을 진행하기 위해서는 Sitemap과 RSS 작업을 해야합니다. Sitemap이란? Sit..
webruden.tistory.com
[웹폰트] 티스토리 블로그 나눔바른고딕 폰트 적용
하루에 적지않은 양의 글들(주로 웹페이지)을 읽게 되는데 이따금씩 글꼴의 중요성을 실감하게 됩니다. 저는 글꼴 중에도 "나눔바른고딕"을 선호하는데요. 티스토리 블로그를 시작하면서 블로그 디폴트 폰트로 나..
webruden.tistory.com
티스토리 애드센스 자동광고가 나오지 않을 때 해결방법
애드센스 심사를 마치고 자동광고를 삽입했는데, 간헐적으로 광고가 안나오는 증상이 발생하기 시작습니다. PC, Mobile 둘 다 똑같은 증상이 발생 기존에 애드센스 스크립트를 삽입할 때는 아래와 같은 방법으로..
webruden.tistory.com
'블로그 > 티스토리 팁' 카테고리의 다른 글
| 티스토리 블로그에 이모지(Emoji)를 활용하는 방법 (4) | 2020.07.13 |
|---|---|
| 티스토리 초간단 사이트맵 제출 방법! Google Search Console(구글 서치 콘솔) 등록 방법 (2) | 2020.07.12 |
| 티스토리 검색엔진 최적화(SEO) 시키는 방법 (5) | 2020.02.11 |
| 티스토리 애드센스 자동광고가 나오지 않을 때 해결방법 (9) | 2020.02.08 |
| [웹폰트] 티스토리 블로그 나눔바른고딕 폰트 적용 (1) | 2016.09.22 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











