회사 내에서 웹뷰와 관련된 작업을 하는 경우가 많은데 그때마다 앱개발자 분들과 앱 그리고 웹 간에 커뮤니케이션 규약을 맞춰야 될 경우가 많았습니다.
예를 들어 앱에서 사용하고 있는 Auth Token이라던가 모바일웹일 경우가 아닌 실제 Android, iOS 애플리케이션에서 접속했는지에 대한 판별을 하기 위해서 웹뷰에서도 이러한 정보를 받아서 처리해야 될 경우들이 있습니다. 이러한 경우에 사용하는 방법이 Request Header와 UserAgent입니다. 하지만 매번 애플리케이션 내에서 웹뷰를 테스트하기에는 번거롭고 시간도 아깝습니다. 그래서 종종 Chrome Extension에서 UserAgent를 조작할 수 있는 User-Agent Switcher를 활용해서 디버깅을 하곤 합니다.

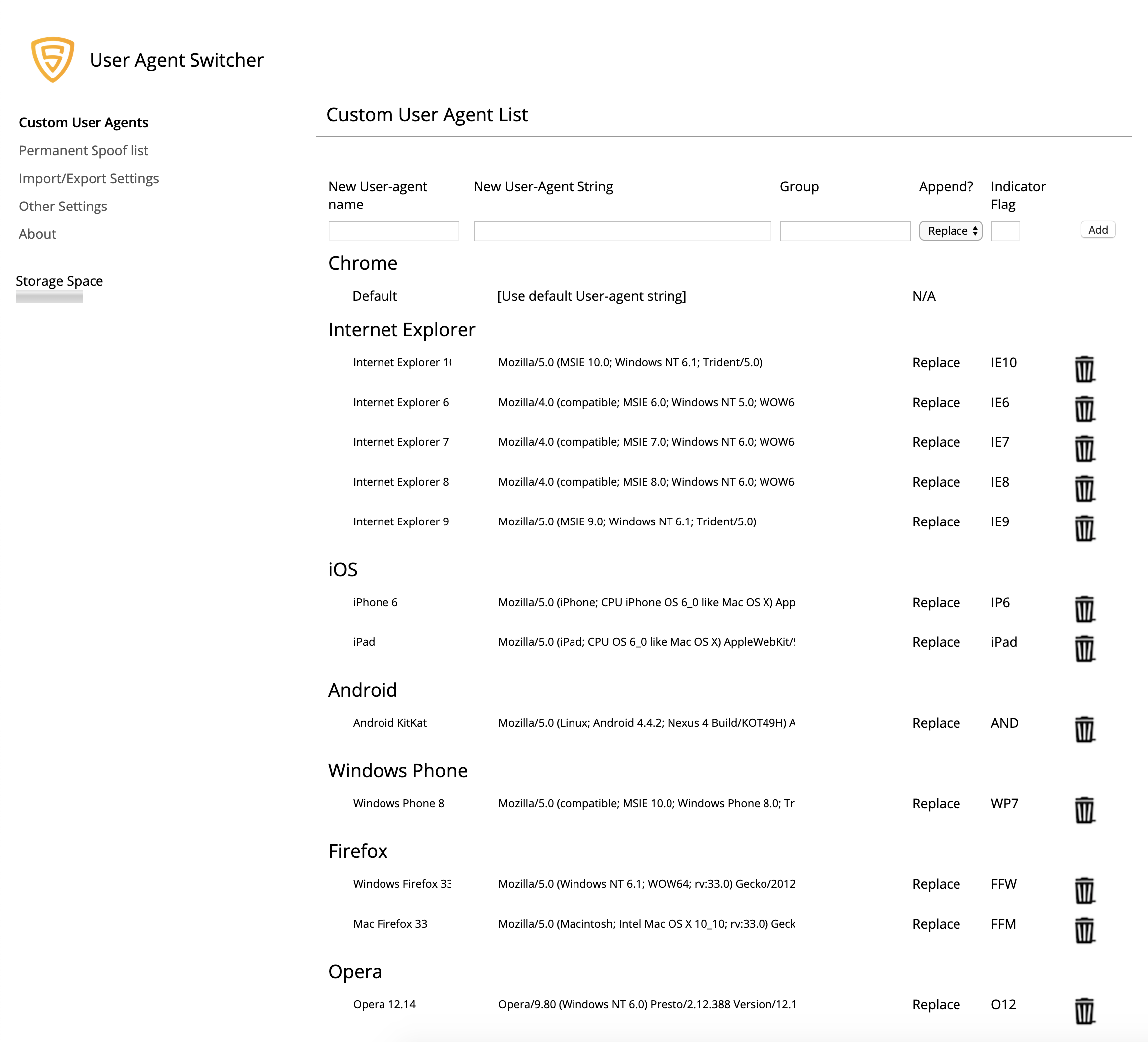
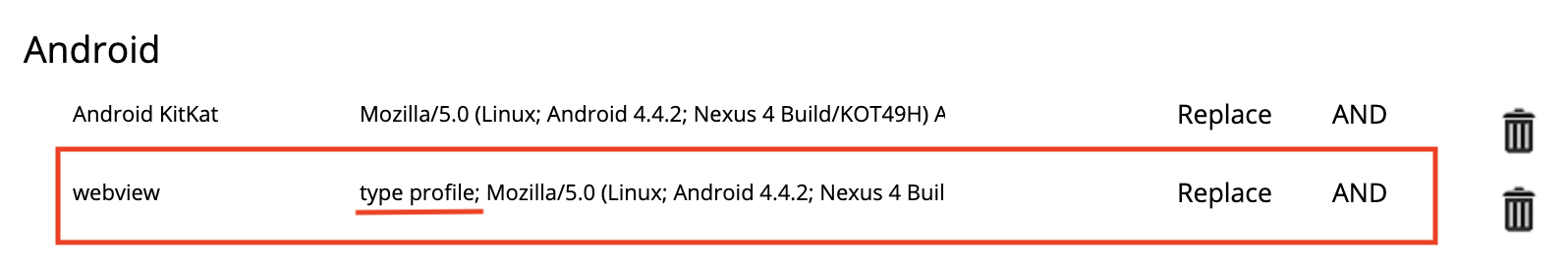
UA를 설정하는 방법은 간단합니다. User Agent Switcher를 설치하셨다면 User Agent Switcher 옵션을 들어가셔서 원하는 UA를 선택할 수 있고 또한 원하시면 커스텀하게 UA를 세팅하여 적용할 수 있습니다. 아래를 참고해 주세요.




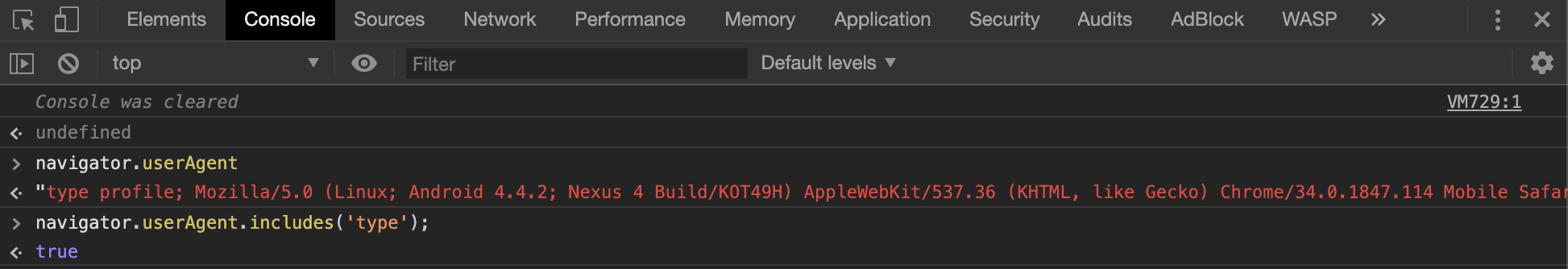
Webview에 필요한 type profile 값을 넣고 UA를 설정한 후 크롬 개발자도구에서 확인한 결과 정상적으로 custom UA 값이 반영되었습니다.

'개발 > 기타' 카테고리의 다른 글
| TinyPNG를 활용해서 이미지를 압축하여 용량을 줄이는 방법 (Compress PNG images while preserving transparency) (0) | 2020.02.28 |
|---|---|
| Netlify 301 Redirect 처리하는 방법 (0) | 2020.02.26 |
| Chrome Extension을 활용해서 HTTP Header를 자유롭게 변경 및 추가하는 방법 (0) | 2020.02.21 |
| KG이니시스 웹표준 결제 모듈 연동 (6) | 2020.02.13 |
| KG이니시스 웹표준 망 취소 요청 및 응답 데이터 (0) | 2020.02.13 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











