
TinyPNG는 스마트 손실 압축 기술을 사용하여 PNG 파일의 파일 크기를 줄입니다. 이미지의 색상 수를 선택적으로 줄임으로써 파일 사이즈를 최적화 시켜줍니다. 육안으로는 변화를 알아채기 힘들지만 용량 측면에서는 굉장히 많은 차이가 있음을 확인할 수 있습니다.
사용방법
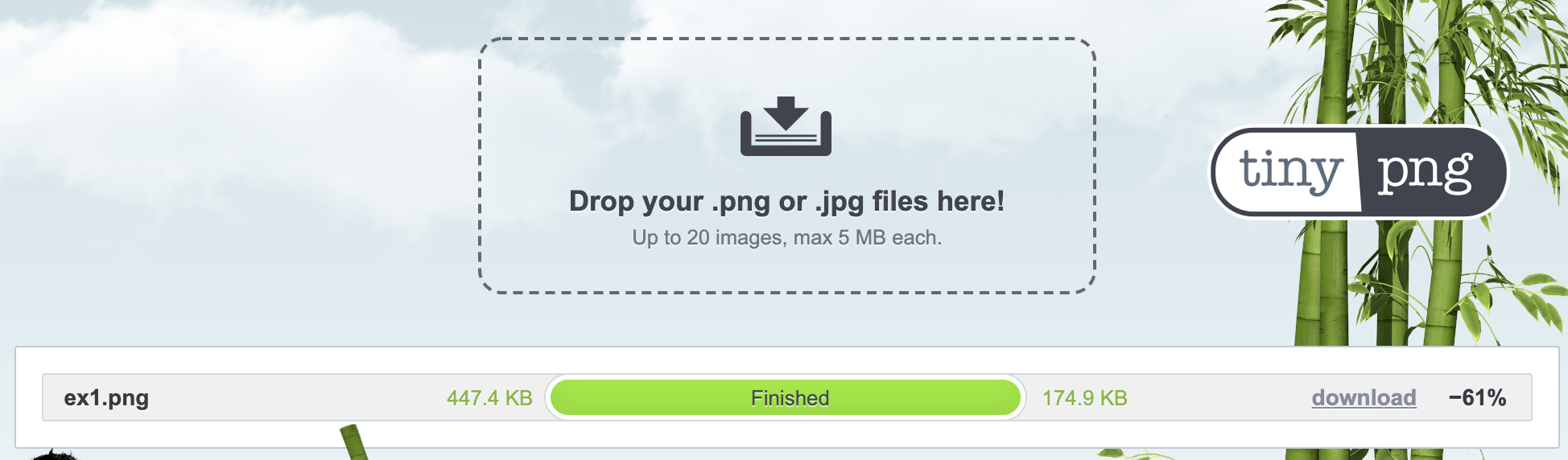
사용방법은 굉장히 간단합니다. 아래 tinypng 사이트를 가신 후 전면에 있는 Drop your .png or .jpg files here에 파일만 드래그 앤 드랍만 해주시면 됩니다. 예시로 447.4KB의 파일을 압축해보도록 하겠습니다.
TinyPNG – Compress PNG images while preserving transparency
Make your website faster and save bandwidth. TinyPNG optimizes your PNG images by 50-80% while preserving full transparency!
tinypng.com

447.4KB의 파일이 174.9KB로 용량 최적화가 되었음을 확인할 수 있습니다.


차이가 느껴지시나요? 어느쪽이 압축된 이미지인 것 같나요?
왼쪽이 압축된 이미지입니다. 육안으로 구별하기 어렵죠.
이렇게 사소한 부분이지만 웹 애플리케이션 최적화를 위해서는 꼭 필요한 작업입니다. 이미지를 최적화하여 좀 더 나은 애플리케이션을 구현해보세요.
'개발 > 기타' 카테고리의 다른 글
| [안드로이드] 갤럭시 개발자옵션 아주 쉽게 활성화 시키는 방법 (안드로이드 디버깅, 크롬 웹뷰 디버깅) (0) | 2020.06.29 |
|---|---|
| MacOS에서 커맨드로 폴더 이름 변경하는 방법 (0) | 2020.03.01 |
| Netlify 301 Redirect 처리하는 방법 (0) | 2020.02.26 |
| Chrome Extension을 활용해서 User-Agent를 자유롭게 변경 및 추가하는 방법 (0) | 2020.02.24 |
| Chrome Extension을 활용해서 HTTP Header를 자유롭게 변경 및 추가하는 방법 (1) | 2020.02.21 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











