Netlify에서 301 Redirect를 처리하는 방법은 굉장히 간단합니다. netlify.toml 파일에서 TOML의 테이블 배열을 사용하여 각 개별 리디렉션 규칙만 지정해주면 됩니다.
from: 리디렉션하기 전 경로 (변경 전)
to: 리디렉션하려는 URL 또는 경로 (변경 후)
status: 해당 리디렉션에 사용하려는 HTTP 상태 코드입니다. 디폴트는 301입니다.
force: 경로의 기존 내용을 무시할지 여부, 디폴트는 false입니다.
query: 리디렉션과 일치 시키려면 쿼리 문자열 매개 변수가 필요합니다.
conditions: 국가 및 역할 조건과 같이 리디렉션과 일치하는 조건
headers: 프록시 리디렉션으로 보낼 추가 요청 헤더
signed: 프록시 리디렉션을 위한 환경 변수의 이름입니다.
Example
[[redirects]]
from = "/old-path"
to = "/new-path"
status = 301
force = false
query = {path = ":path"}
conditions = {Language = ["en"], Country = ["US"], Role = ["admin"]}
## This rule redirects to an external API, signing requests with a secret
[[redirects]]
from = "/search"
to = "https://api.mysearch.com"
status = 200
force = true # COMMENT: ensure that we always redirect
headers = {X-From = "Netlify"}
signed = "API_SIGNATURE_TOKEN"실제 적용 사례

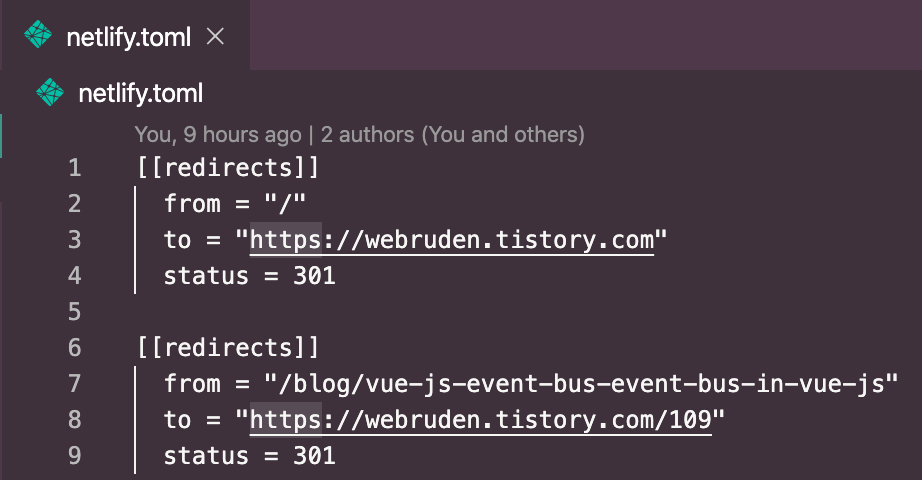
[[redirects]]
from = "/"
to = "https://webruden.tistory.com"
status = 301
[[redirects]]
from = "/blog/vue-js-event-bus-event-bus-in-vue-js"
to = "https://webruden.tistory.com/109"
status = 301
'개발 > 기타' 카테고리의 다른 글
| MacOS에서 커맨드로 폴더 이름 변경하는 방법 (0) | 2020.03.01 |
|---|---|
| TinyPNG를 활용해서 이미지를 압축하여 용량을 줄이는 방법 (Compress PNG images while preserving transparency) (0) | 2020.02.28 |
| Chrome Extension을 활용해서 User-Agent를 자유롭게 변경 및 추가하는 방법 (0) | 2020.02.24 |
| Chrome Extension을 활용해서 HTTP Header를 자유롭게 변경 및 추가하는 방법 (1) | 2020.02.21 |
| KG이니시스 웹표준 결제 모듈 연동 (6) | 2020.02.13 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











