🤚 들어가기 전에
Vue에는 기본적으로 내장된 디렉티브가 존재합니다. v-model과 v-show가 대표적인 예시죠. 하지만 이외에도 사용자가 직접 디렉티브를 만들고 등록할 수도 있습니다. 디렉티브를 잘 만들어 놓으면 굉장히 유용하게 재사용할 수 있습니다.
💻 디렉티브 등록 방법
사용자 지정 디렉티브를 등록하는 방법에는 2가지 방법이 있습니다. 전역으로 등록하는 방법과 로컬 컴포넌트에 등록하는 방법입니다.
전역 선언
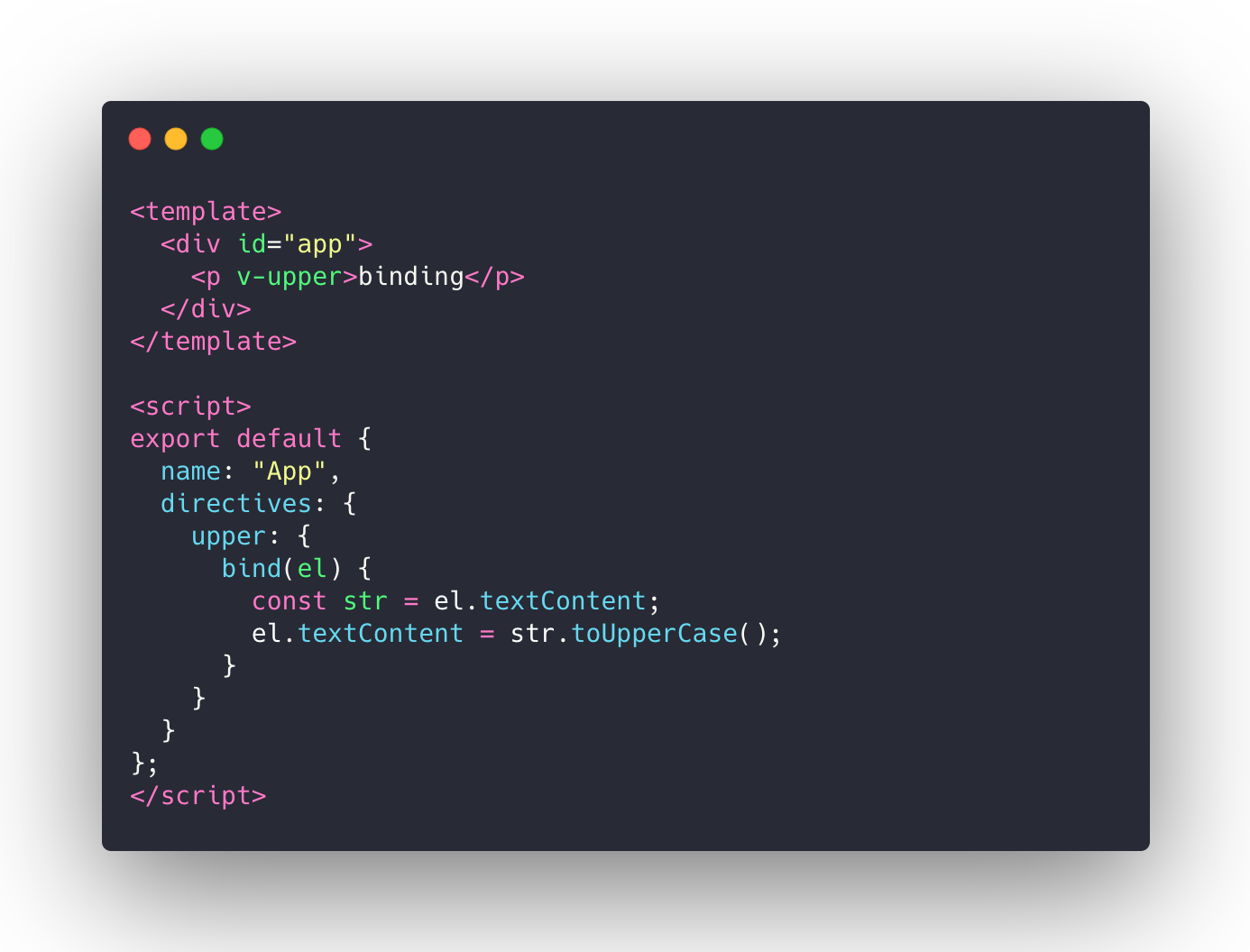
Vue 인스턴스 선언하기 전에 Vue.directive 전역 등록을 시켜줍니다.

지역 선언
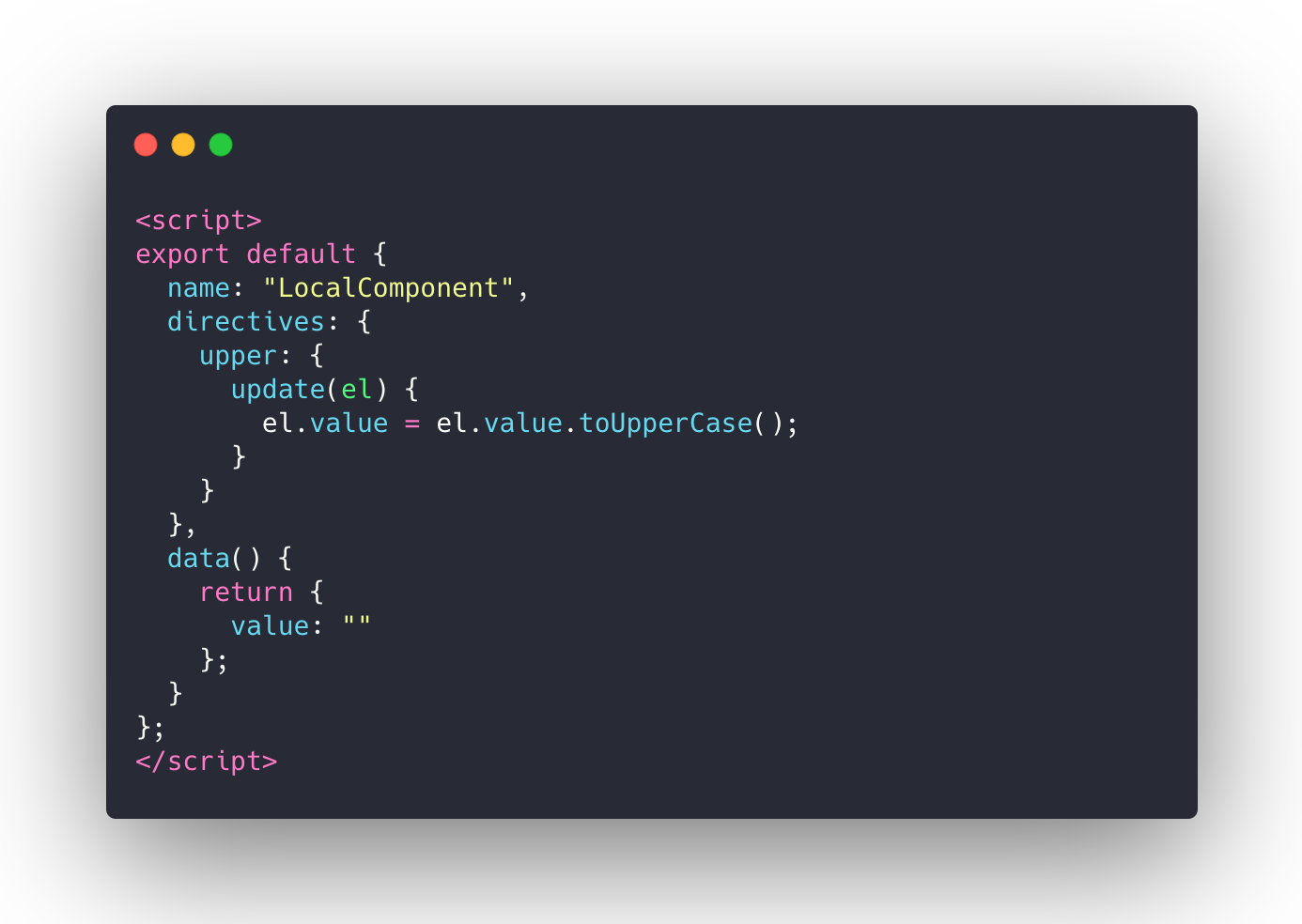
로컬 컴포넌트에 directives로 등록하는 방법입니다. 아래와 같이 지역적으로 directives를 등록하면 됩니다.

💻 훅 함수
디렉티브에는 아래와 같은 다양한 훅 함수를 제공합니다.
bind
디렉티브가 처음 엘리먼트에 바인딩될 때 일회성으로 호출됩니다.


inserted
바인딩된 엘리먼트가 부모 노드에 삽입되었을 때 호출됩니다. (이 동작은 부모 노드의 존재를 보장해줍니다.)
update
포함하는 컴포넌트가 업데이트된 후 호출됩니다. 그러나 자식이 업데이트 되기 전일 가능성이 있습니다 디렉티브의 값은 변경되었거나 변경되지 않았을 수 있지만 바인딩의 현재 값과 이전 값을 비교하여 불필요한 업데이트를 건너 뛸 수 있습니다. (아래의 훅 전달인자를 참조하세요)
componentUpdated
포함하고 있는 컴포넌트와 그 자식들 이 업데이트 된 후에 호출됩니다.
unbind
디렉티브가 엘리먼트로부터 언바인딩된 경우에만 한번 호출됩니다.
💻 디렉티브 훅 전달 인자
el
디렉티브가 바인딩된 엘리먼트. 이 것을 사용하면 DOM 조작을 할 수 있습니다.
binding
바인딩은 아래의 프로퍼티를 가진 객체입니다.
-
name : 디렉티브 이름, v- 접두사가 제거된 상태로 제공됩니다.
-
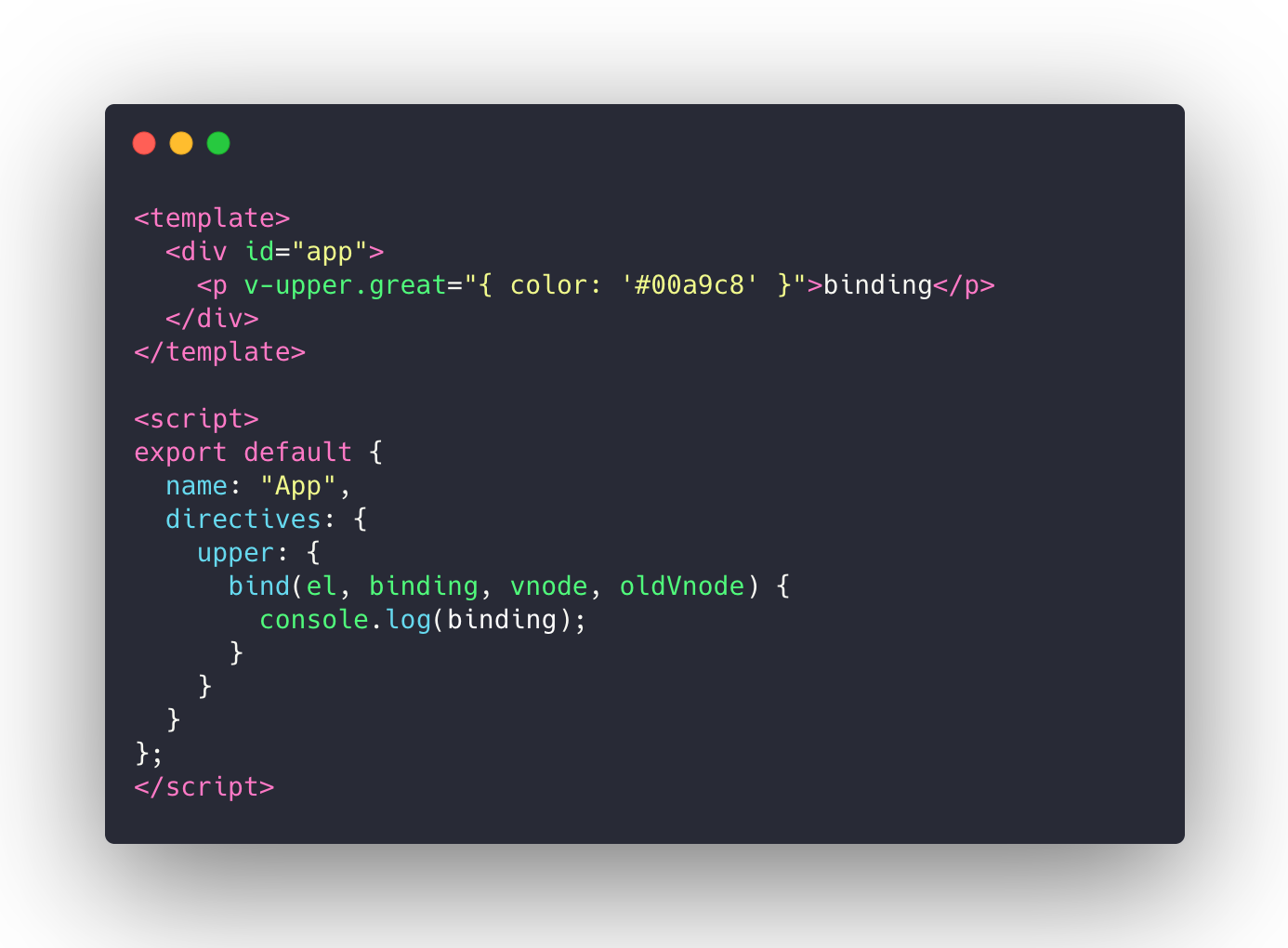
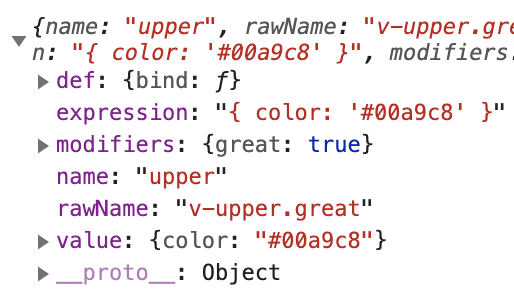
value : 디렉티브에서 전달받은 값입니다. 아래의 예시와 같이 v-upper에 객체 형식으로 데이터를 전달하면 왼쪽 이미지처럼 binding 디렉티브의 value 프로퍼티 값으로 전달됩니다.
-
oldValue : 이전 값입니다. update와 componentUpdated에서만 사용 가능합니다. (특정 값이 변경되어야 oldValue와 newValue가 구분되기 때문)
-
expression : 표현식 문자열입니다. value 데이터가 string화 되었다고 생각하시면 됩니다.
-
modifiers : 디렉티브에 dot notation으로 값을 전달할 때 그 값이 객체 형식으로 전달되는 프로퍼티입니다. 예를 들어, v-upper.great로 디렉티브를 추가하면 v-upper 앞에 great는 modifiers의 값으로 전달되게 됩니다.


vnode
Vue 컴파일러가 만든 버추얼 노드. VNode API에 전체 설명이 있습니다.
oldVnode
이전의 버추얼 노드. update와 componentUpdated에서만 사용할 수 있습니다.
💻 객체 리터럴
디렉티브에 여러 값이 필요한 경우, JavaScript 객체 리터럴을 전달할 수도 있습니다. 디렉티브는 유효한 JavaScript 표현식을 사용할 수 있습니다.
<div v-demo="{ color: 'white', text: 'hello!' }"></div>Vue.directive('demo', function (el, binding) {
console.log(binding.value.color) // => "white"
console.log(binding.value.text) // => "hello!"
})
🎁 좀 더 실용적인 예시
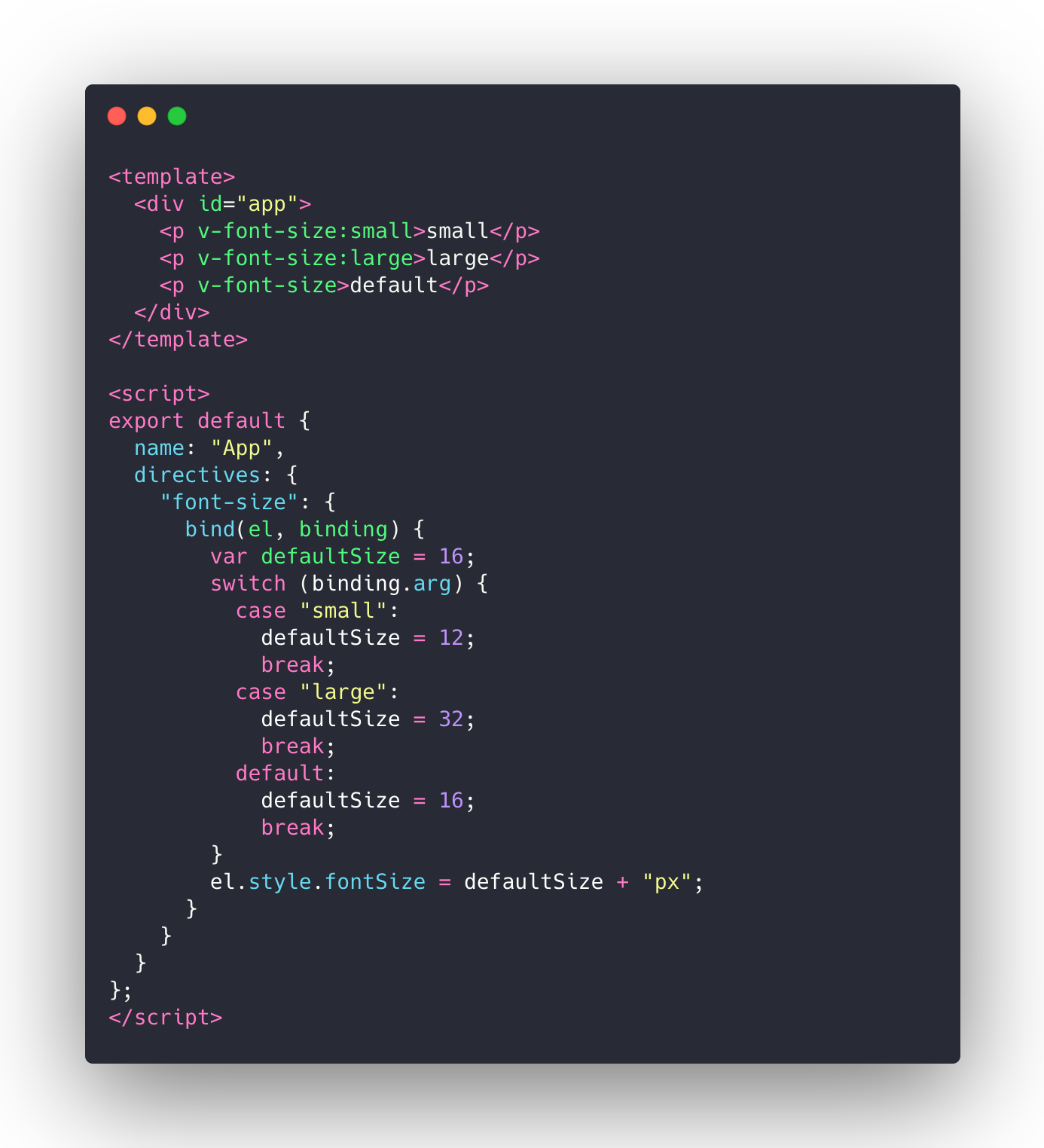
argument를 통해서 폰트 사이즈를 제어하는 예시입니다.
아래와 같이 small, large 그리고 default 값을 설정해서 제어할 수 있습니다.


✨결론
Vue에 대한 사전 지식을 가지고 계셨다면 해당 사항을 이해하시는 데에 크게 무리는 없으셨을 것 같습니다. 사용자 지정 디렉티브를 잘 활용하여 중복된 코드를 제거하고 좀 더 효율적으로 개발하면 좋을 것 같습니다.
😎 Vue와 연관된 글 중에 이런 글은 어때요?
vue.js Event Bus를 통해 컴포넌트간 통신하기 (Event Bus in Vue.js)
✨ 들어가며 vue.js에서는 일반적으로 부모/자식간의 이벤트 통신하는 방식을 사용합니다. 하지만, 경우에 따라서는 서로 관련없는 독립적인 컴포넌트끼리 이벤트를 통신해야할 때가 생깁니다. �
webruden.tistory.com
'개발 > Vue' 카테고리의 다른 글
| Vue watch에 lodash debounce 적용하는 방법 (0) | 2020.07.15 |
|---|---|
| [Vue] vue.js Mixin을 활용해서 재사용성을 늘리자! (Understanding Mixins in Vue JS) (0) | 2020.07.10 |
| VSCode에서 @vue/cli4, Prettier 그리고 Eslint 통합환경 구성하기 (4) | 2020.02.21 |
| extract-css-chunks-webpack-plugin Conflicting order. Following module has been added 에러 해결방법 (0) | 2020.02.20 |
| AWS S3에 Vue Application 배포하기 (0) | 2019.07.30 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











