소프트웨어 개발 원칙에는 여러 가지가 있는데 그중 하나 DRY(Do not Repeat Yourself) 원칙이 있습니다. "같은 동작을 하는 코드를 반복적으로 작성하지 마라" 라는 뜻을 가지고 있는데 Vue에서는 중복 코드를 제거하기 위해 여러 재사용 테크닉이 존재합니다. 믹스인, 사용자 지정 디렉티브, 플러그인, 필터가 그 기술에 속해있죠. 이번 포스팅에서는 믹스인을 활용해서 기능을 재사용하여 중복 코드를 제거해보도록 하겠습니다.
✍️ Mixin(믹스인) 이란?
Mixin은 기능을 따로 정의해두고 필요할 때 마다 해당 믹스인 파일을 Vue 컴포넌트에 결합해서 사용하는 방법을 말합니다. 일반적으로 Vue 컴포넌트에 기능을 추가하기 위해 필요할 때마다 재사용할 수 있습니다. SASS라는 CSS 전처리기를 사용해본 분이시라면 믹스인에 대한 기본 동작 방식을 이해하시기 쉬울 것입니다.
Mixin을 결합하는 방식이라고 표현했는데 이해가 안되실 수 있으니 걱정 마시고, 우선은 가볍게 읽어주시고 아래에 실전 예제를 통해서 좀 더 쉽게 이해하시면 될 것 같습니다.
💻 믹스인 활용 방법
Vue에서 믹스인은 기능적인 부분을 재사용한다고 설명드렸습니다. 기능적인 부분이란 .vue 확장자에는 template, script, style이 있는데 그중 script를 재사용하는 것입니다. 그래서 믹스인 파일의 확장자는 자바스크립트죠.
믹스인 생성
우선 믹스인 파일을 생성합니다. 저는 firstMixin.js의 이름으로 아래의 코드를 예제 코드를 작성하겠습니다.

해당 믹스인 코드는 created 라이프 사이클에 도달 했을 때 data에 선언한 value를 변경할 것입니다. 믹스인 파일을 여러 컴포넌트에 결합해 보겠습니다.
믹스인 결합


하나의 믹스인을 각각 다른 2개의 컴포넌트에 결합시켰습니다. 아래는 각 믹스인을 결합한 컴포넌트가 렌더링된 결과입니다. First Component도 value가 1이고 Second Component도 value가 1인 것을 확인할 수 있습니다. 정말 단순한 예시이긴 하지만 어떻게 기능을 정의하고 추상화하느냐에 따라서 믹스인의 강력한 기능을 잘 활용할지가 결정되죠.

믹스인은 데이터를 공유할까?
하나의 믹스인을 결합했는데 그러면 컴포넌트끼리 이 데이터의 값들을 공유하고 있는거 아니야? 라는 궁금증을 가질 수 있습니다.
결론부터 말씀드리면, 각 각 독립적으로 동작합니다. 아래의 예시를 보시죠.

첫 번째 컴포넌트에 믹스인의 메서드 changeValue를 클릭 이벤트로 할당한 버튼을 추가했습니다. 해당 버튼을 누르면 changeValue 메서드를 호출함으로써 value를 변이 시키겠죠?

버튼을 누른 결과입니다. 첫 번째 컴포넌트의 value만 변경됨을 확인할 수 있습니다. 이 처럼 믹스인은 간단한 예시를 들면, 서식이라고 봐도 무방할 것 같습니다. 미리 지정한 서식을 매번 글을 쓸 때 가져오면 기본 글 구성을 세팅해주는 것처럼요!
💻 옵션 병합
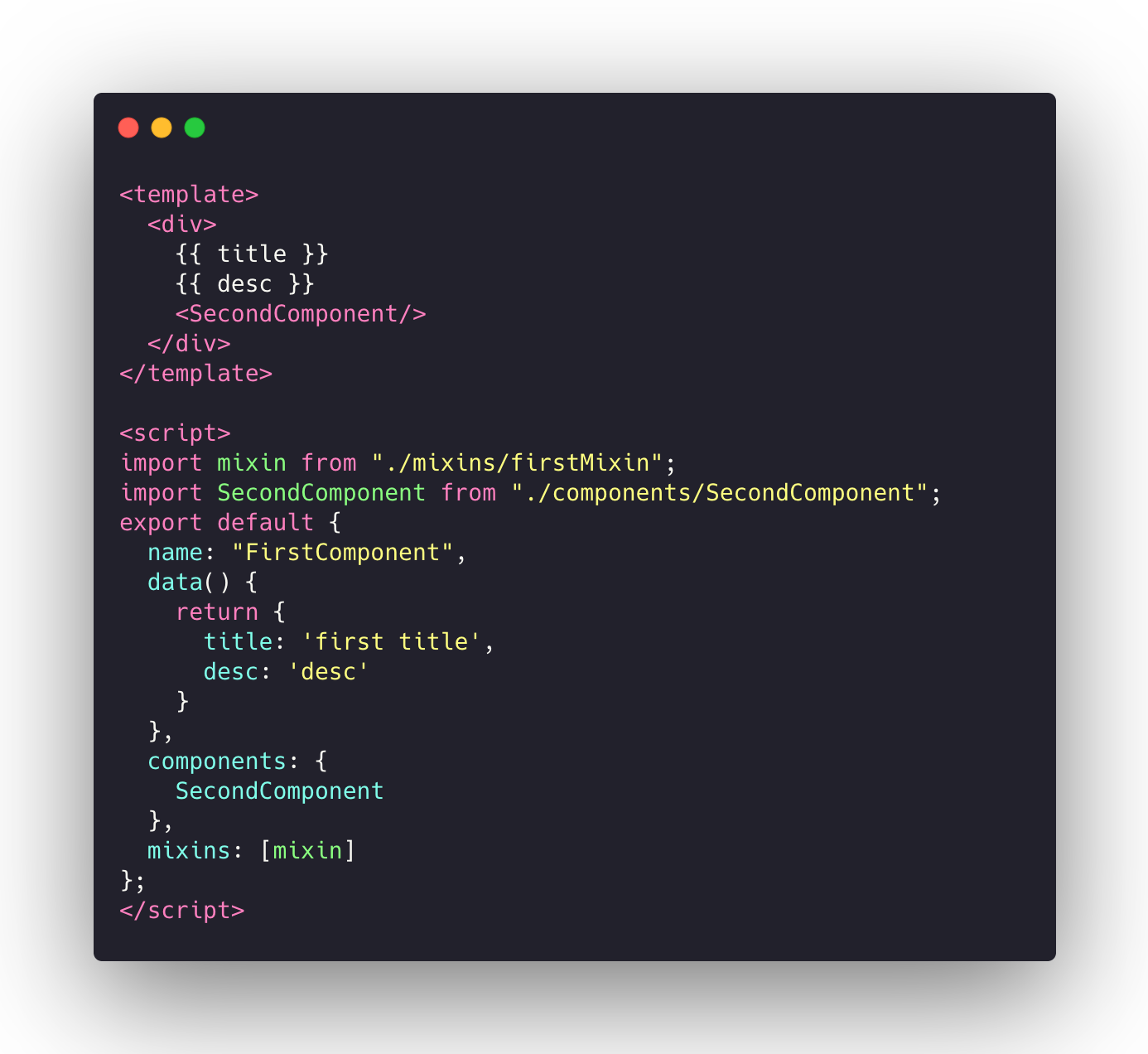
믹스인과 컴포넌트 자체에 중첩 옵션이 포함되어 있으면 Vue core의 적절한 전략을 사용하여 “병합”됩니다. 예를 들어 data 객체의 내용이 상충하는 경우, 컴포넌트에 선언된 data 객체를 우선으로 하여 병합됩니다.


위 예제처럼 믹스인과 컴포넌트의 데이터 객체의 title이 동일할 경우 컴포넌트의 title이 최종적으로 병합됨을 확인할 수 있습니다.
mixin의 title 값은 "믹스인 타이틀", 컴포넌트의 타이틀은 "first title".
아래 결과는 title의 값이 "first title"로 컴포넌트의 타이틀로 병합되어 파싱 되는 것을 확인할 수 있습니다.

같은 이름의 훅 함수가 배열에 병합되어 모든 함수가 호출됩니다. 또한 mixin 훅은 컴포넌트 자체의 훅 이전에 호출됩니다.

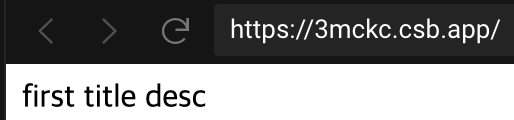
methods, components, directives와 같은 객체 값을 요구하는 옵션은 같은 객체에 병합됩니다. 이러한 객체에 충돌하는 키가 있을 경우 컴포넌트의 옵션이 우선순위를 갖습니다.

💻 전역 Mixin
mixin은 전역으로도 사용할 수 있습니다. 하지만 믹스인을 전역으로 전역하면 모든 Vue 인스턴스에 영향을 미치므로 사용을 지양하는 것이 좋습니다. 필요한 곳에 병합해서 사용해주세요 :)

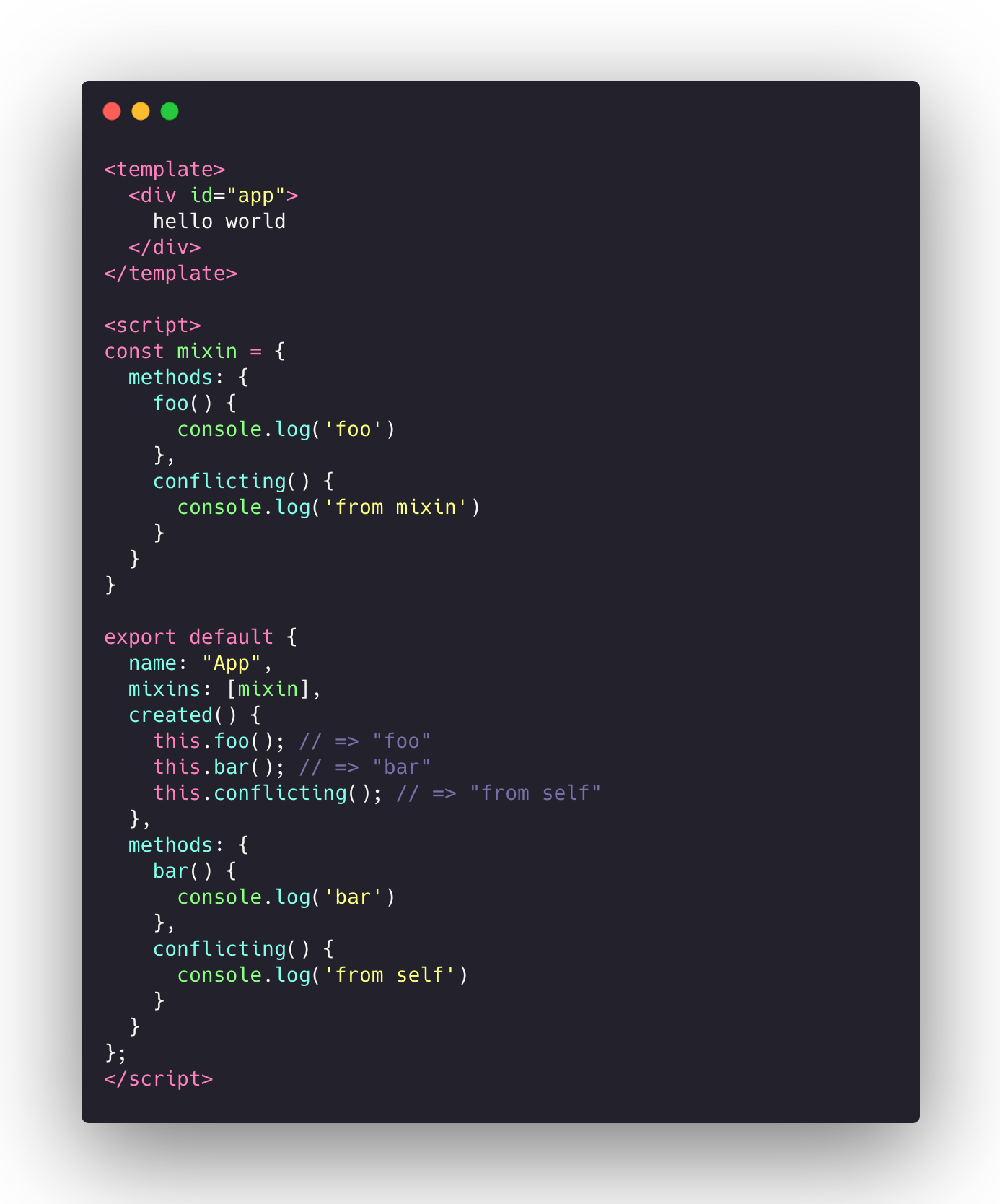
글로벌 mixin은 써드파티 컴포넌트를 포함하여 생성된 모든 단일 Vue 인스턴스에 영향을 주기 때문에 적게 이용하고 신중하게 사용하십시오. 대부분의 경우 위 예제에서와 같이 사용자 지정 옵션 처리에만 사용해야 합니다. 중복 적용을 피하기 위해 Plugins로 제공하는 것도 좋은 생각입니다.
💻 사용자 정의 옵션 병합 전략
사용자 지정 옵션을 병합할 때 기본 옵션을 사용하면 기존 값을 덮어씁니다. 커스텀 로직을 사용해 커스텀 옵션을 병합하려면, Vue.config.optionMergeStrategies 에 함수를 추가할 필요가 있습니다.

대부분의 객체 기반 옵션에서 methods에서 사용한 것과 같은 전략을 간단하게 사용할 수 있습니다. (간단하게 사용할 수 있다네요..?)

optionMergeStrategies 객체는 아래와 같습니다.

사용자 정의 옵션 병합 전략은 제가 업무에서 사용해보지 못한 패턴입니다. 혹시나 추후에 사용하게 되는 계기가 온다면 추가적으로 글을 남기도록 하겠습니다 :)
🎉 마무리
오늘은 Vue에서 컴포넌트의 기능을 재사용할 수 있는 믹스인에 대해서 알아봤습니다. 반복되어 사용되는 기능들을 믹스인으로 구성해서 컴포넌트에 병합시켜서 사용하면 굉장히 쉽게 재사용할 수 있다는 것을 알게 되었는데요. 이처럼 Vue에서 코드를 재사용하기 위한 여러 테크닉이 존재하는데 이 부분들도 정리해서 포스팅하도록 하겠습니다.
'개발 > Vue' 카테고리의 다른 글
| 엑심베이(Eximbay)에서 자바스크립트(Javascript)로 FGKEY 설정하는 방법 (0) | 2020.07.31 |
|---|---|
| Vue watch에 lodash debounce 적용하는 방법 (0) | 2020.07.15 |
| vue.js 사용자 지정 디렉티브를 활용해서 코드를 깔끔하게 작성하는 방법 (vue custom directive) (1) | 2020.07.06 |
| VSCode에서 @vue/cli4, Prettier 그리고 Eslint 통합환경 구성하기 (4) | 2020.02.21 |
| extract-css-chunks-webpack-plugin Conflicting order. Following module has been added 에러 해결방법 (1) | 2020.02.20 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











