의존성 버전 (dependencies version)
- "expo": "~36.0.0",
- "react": "~16.9.0",
- "react-dom": "~16.9.0",
- "react-native": "https://github.com/expo/react-native/archive/sdk-36.0.0.tar.gz",
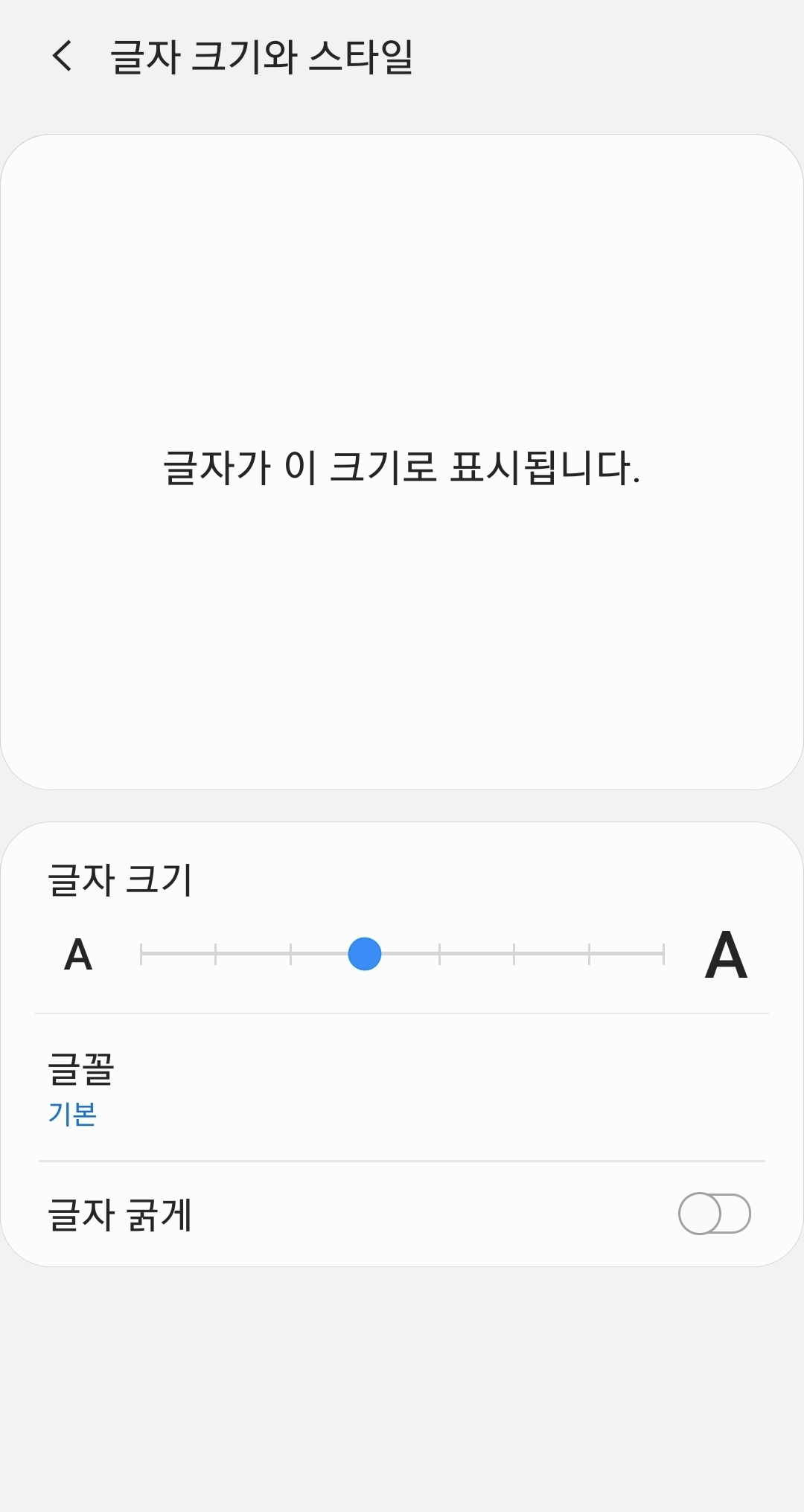
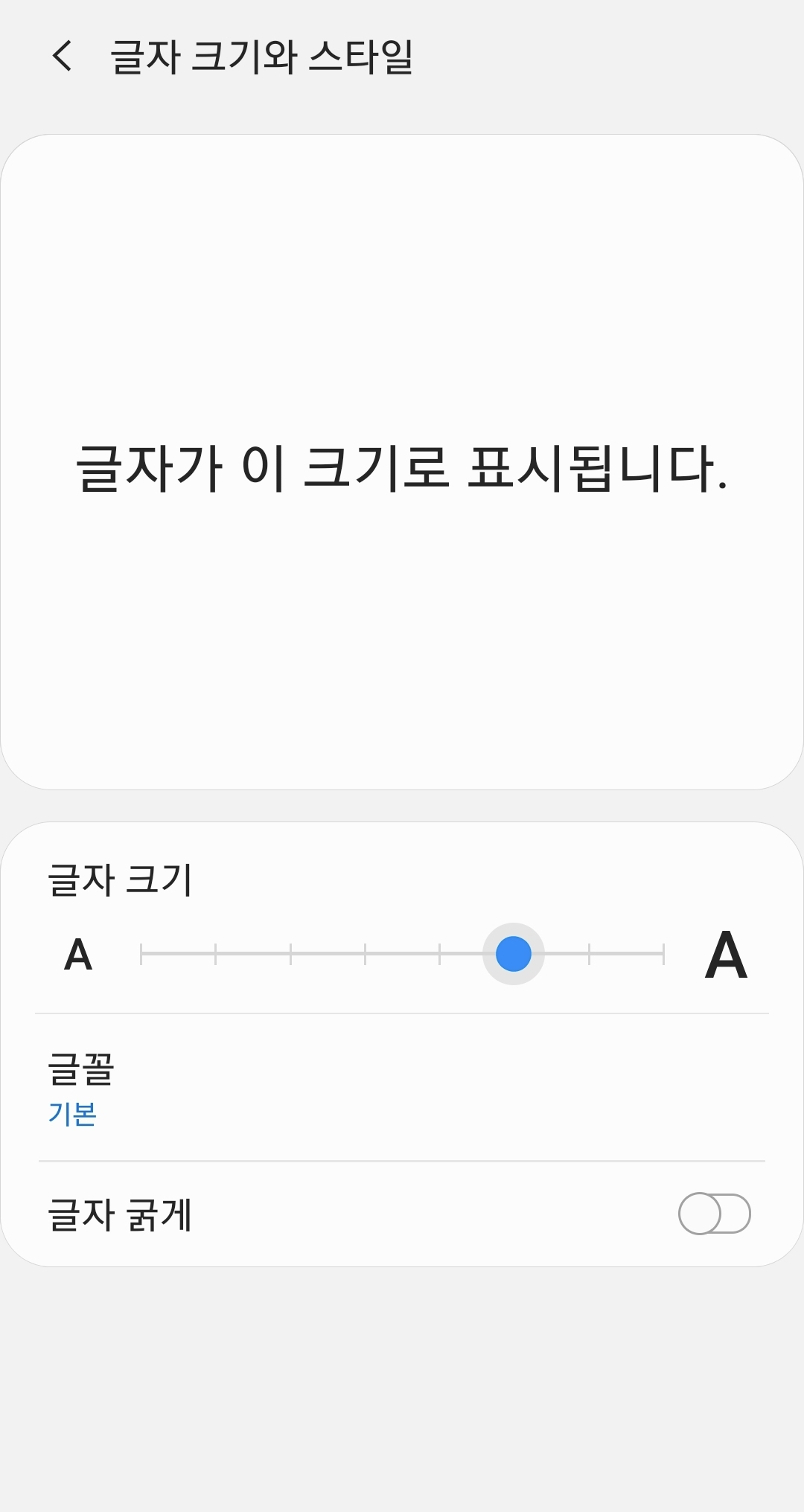
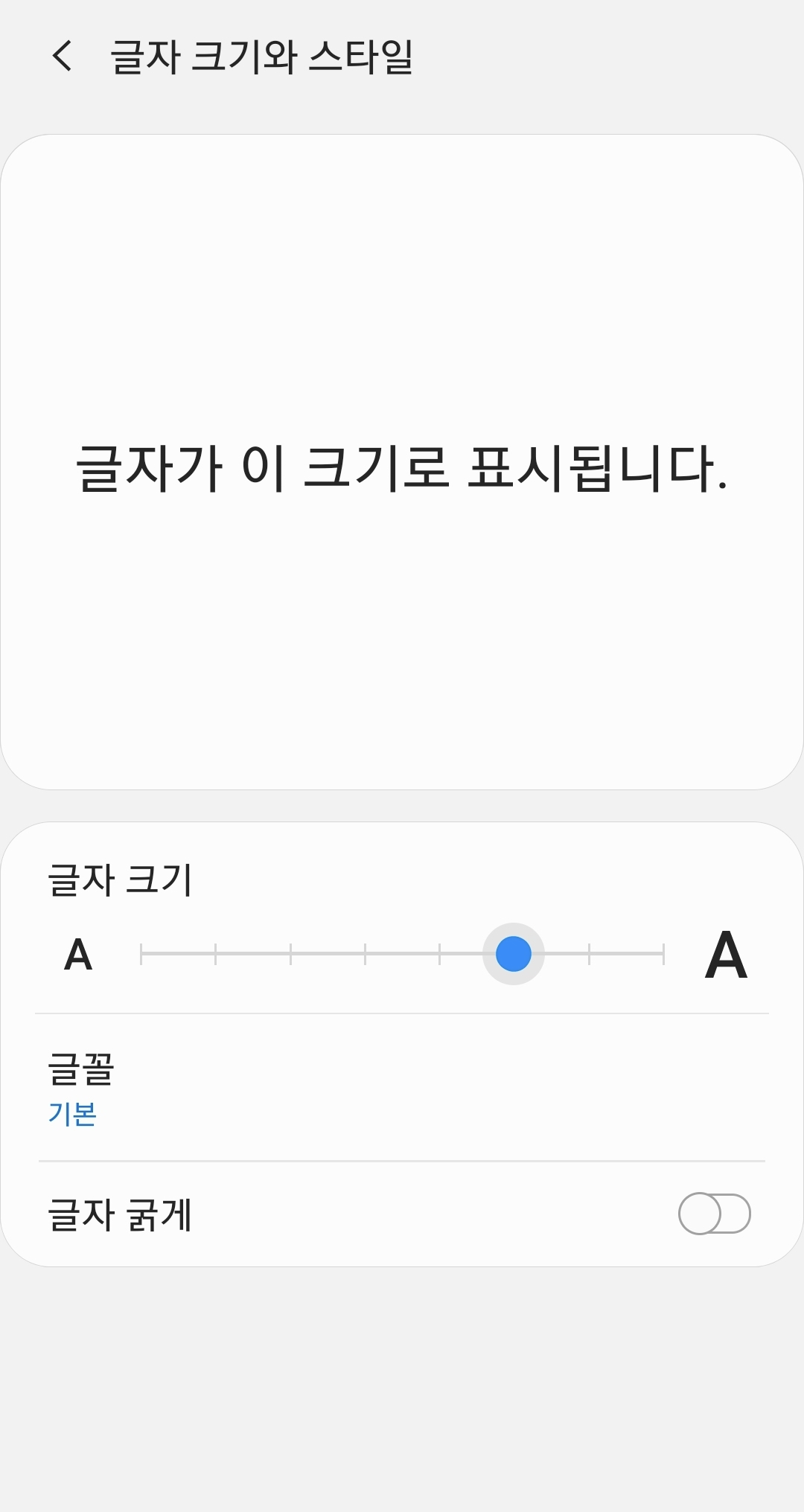
리액트 네이티브 앱을 개발하다보면 디바이스에서 설정하는 글자 크기와 스타일에 따라서 애플리케이션 폰트 사이즈가 조정되는 것을 볼 수 있습니다. 우리가 사용하는 디바이스는 디바이스 별로 설정에서 글자 크기와 스타일을 조정할 수 있는 기능을 제공합니다.


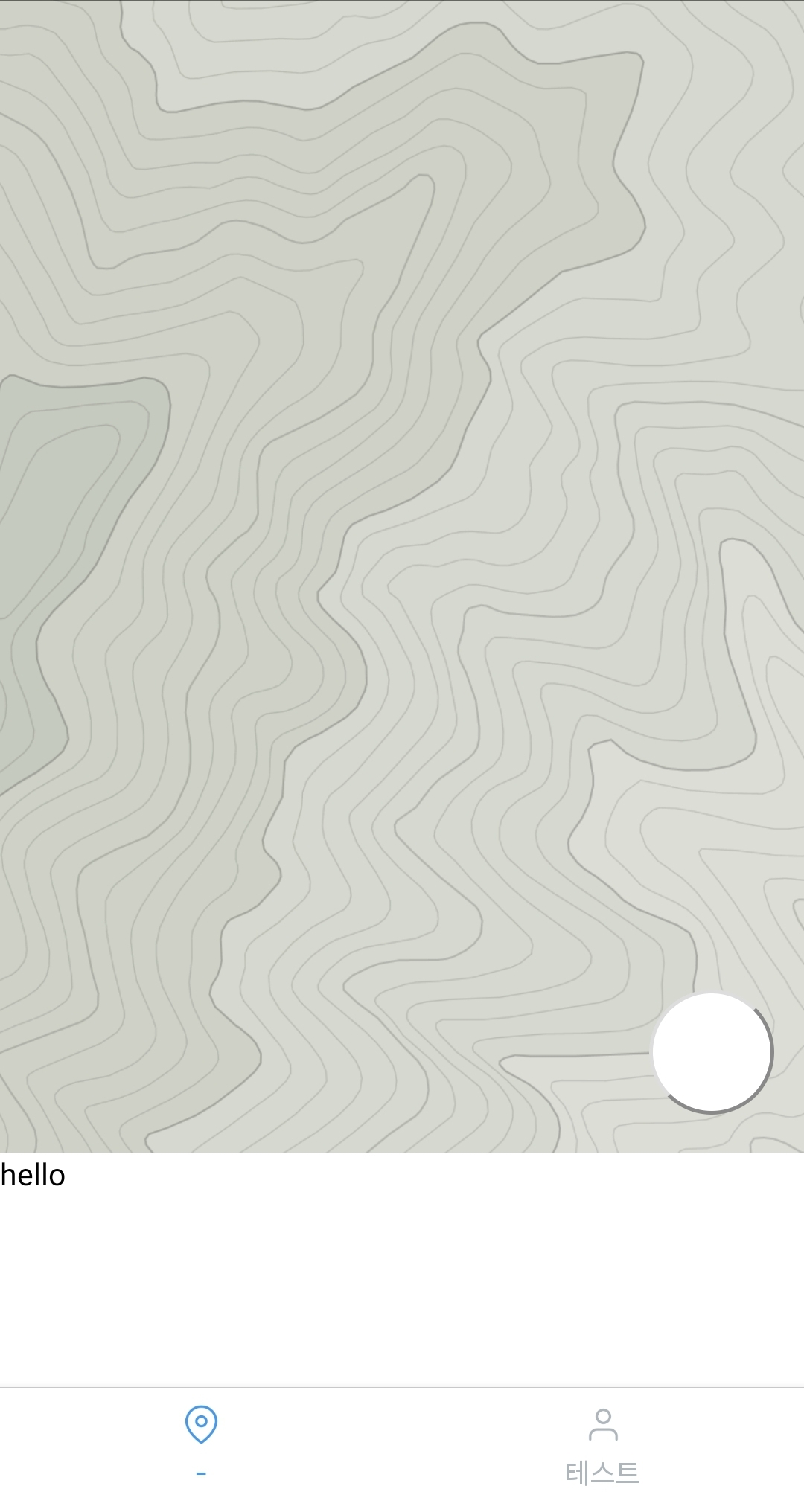
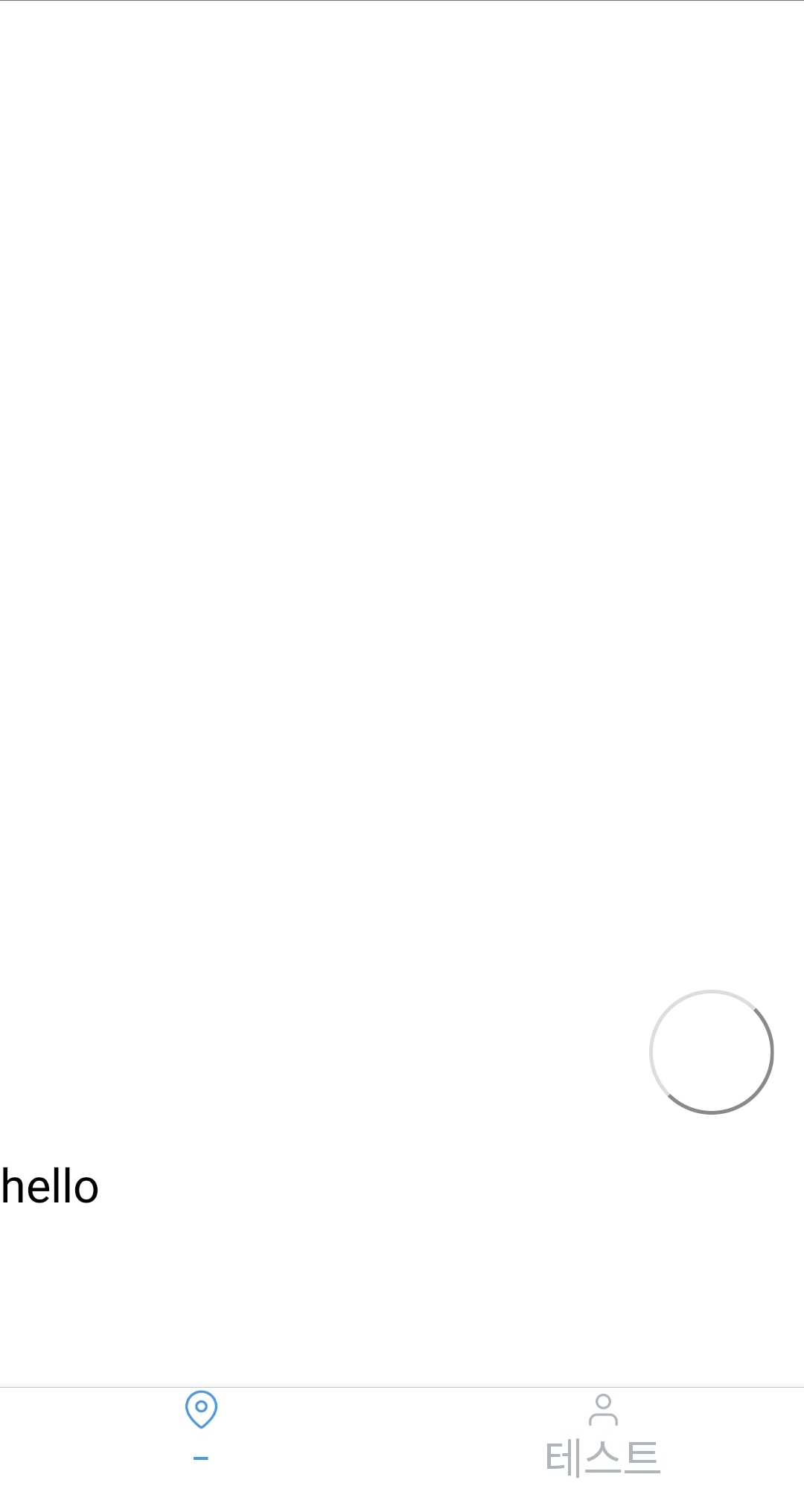
문제는 글자 크기와 스타일에서 조정하는 크기들이 애플리케이션의 폰트 사이즈까지 반영이 된다는 점입니다. (물론 폰트 크기 조정을 제한하는 것은 좋은 방법은 아닙니다.) 리액트 네이티브에서는 이러한 기기 글자 크기 조정하는 기능을 제한하는 방법이 존재합니다.


Text 컴포넌트의 allowFontScaling을 false로 강제 지정하면 애플리케이션의 글자 크기를 제한할 수 있습니다. 프로젝트에서 사용하는 모든 Text에 해당 속성을 적용해야됨으로 최상단 파일에서 해당 기능을 정의해야합니다. 저와 같은 경우에는 Expo로 프로젝트를 구성해서 사용하고 있고, 프로젝트의 최상단은 App.js임으로 여기서 Text의 기본 속성을 정의합니다.
Text.defaultProps = Text.defaultProps || {};
Text.defaultProps.allowFontScaling = false;// example, Expo root/App.js
import React from "react";
import { Provider } from "mobx-react";
import { StyleSheet, Text, View, Image } from "react-native";
import * as Font from "expo-font";
import "react-native-gesture-handler";
import { NavigationContainer } from "@react-navigation/native";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import { mainRoutes } from "./screens";
import RootStore from "./stores";
// import "./assets/css/reset.css";
const Tab = createBottomTabNavigator();
const stores = new RootStore();
Text.defaultProps = Text.defaultProps || {};
Text.defaultProps.allowFontScaling = false;
...

'개발 > React Native' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











