rn-sliding-up-panel 모듈이란?
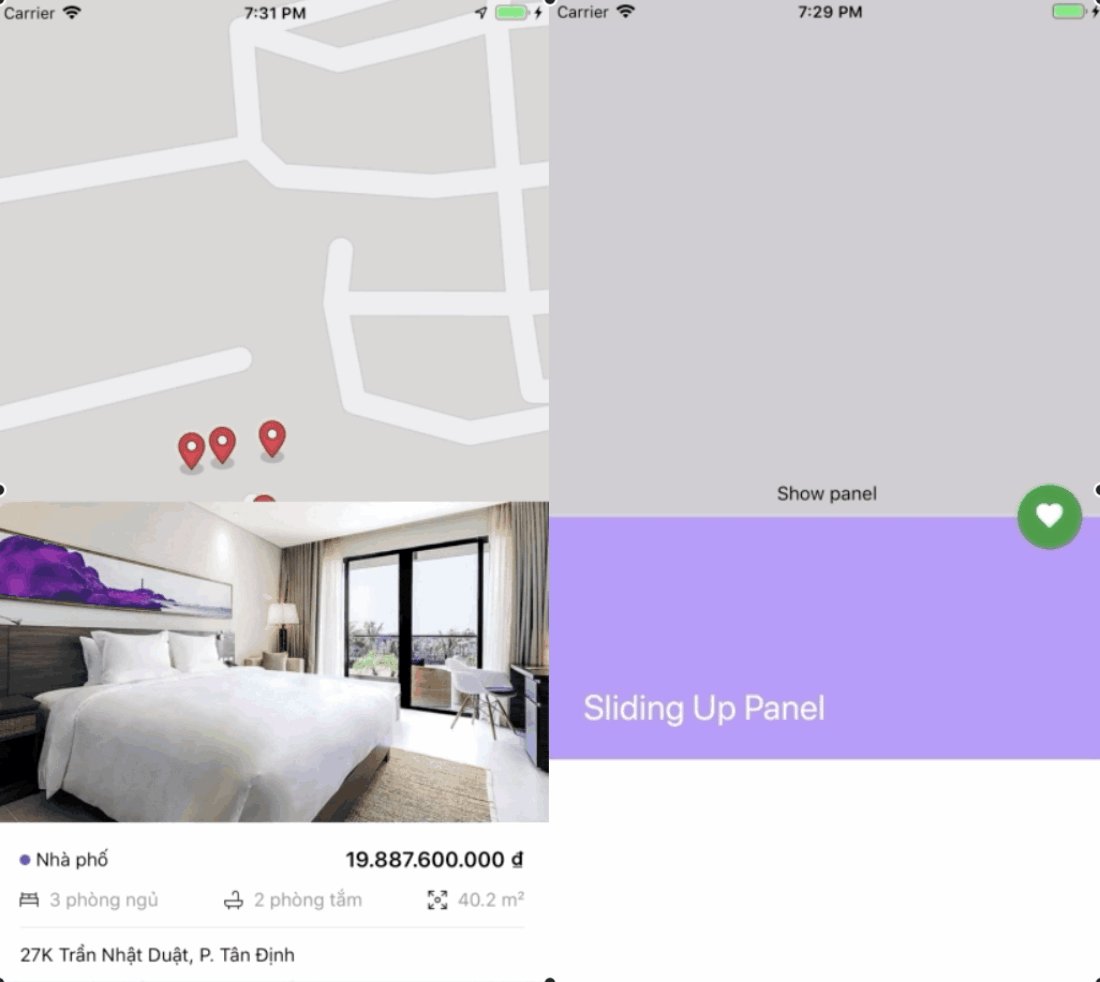
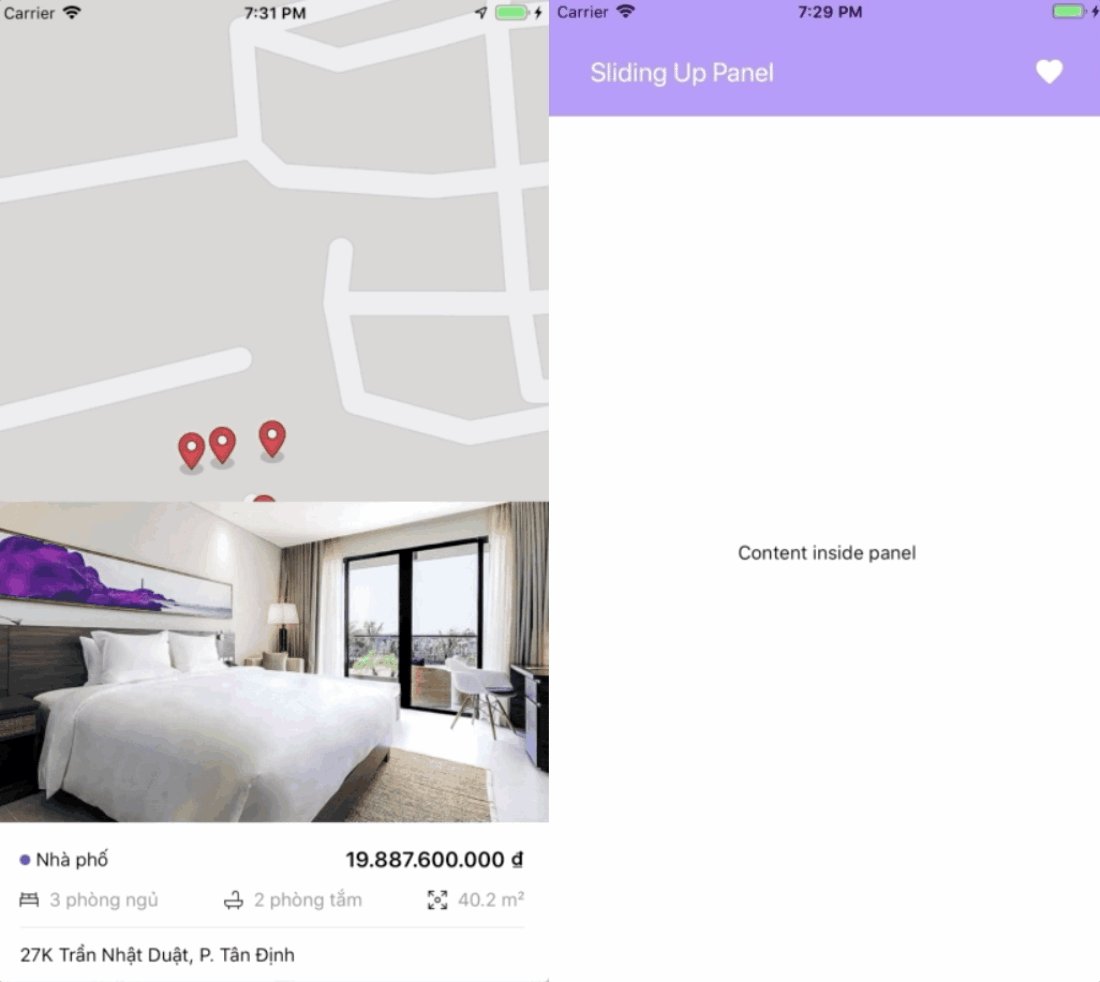
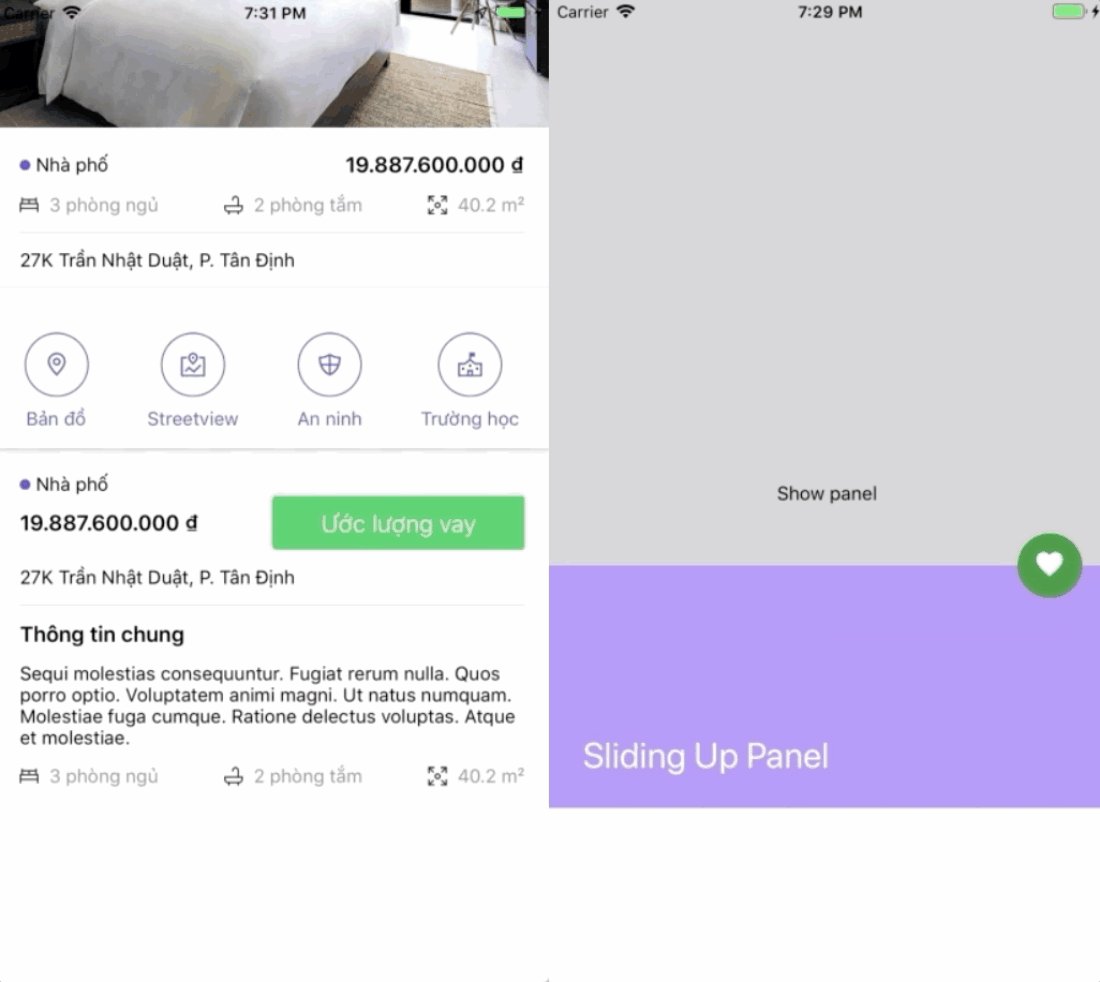
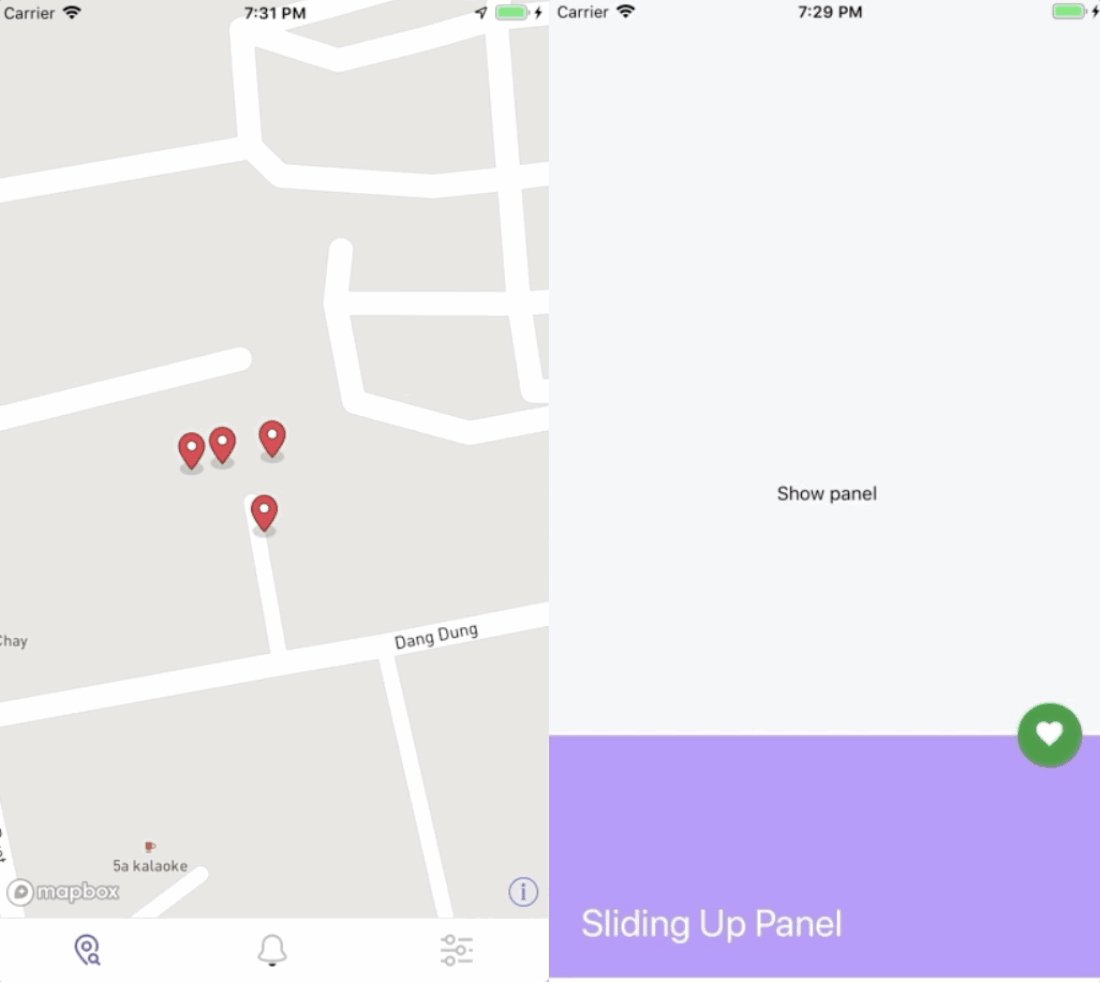
아래와 같은 동작을 하는 UI 컴포넌트입니다.

rn-sliding-up-panel
Draggable sliding up panel implemented in React Native
www.npmjs.com
의존성 버전 (dependencies version)
- "expo": "~36.0.0",
- "react": "~16.9.0",
- "react-dom": "~16.9.0",
- "react-native": "https://github.com/expo/react-native/archive/sdk-36.0.0.tar.gz"
rn-sliding-up-panel 모듈에서 ScrollView 컴포넌트를 사용하는 방법
rn-sliding-up-panel 모듈에서 제공하는 SlidingUpPanel 컴포넌트에서 ScrollView 컴포넌트를 사용하는 방법은 allowDragging 속성과 ScrollView 컴포넌트의 onTouchStart, onTouchEnd, onTouchCancel 이벤트의 상태값을 혼합해서 잘 제어하면 깔끔하게 처리할 수 있습니다.
// 기본 동작 예시
<SlidingUpPanel allowDragging={this.state.allowDragging}>
<ScrollView
onTouchStart={() => this.setState({allowDragging: false})}
onTouchEnd={() => this.setState({allowDragging: true})}
onTouchCancel={() => this.setState({allowDragging: true})}>
// ...
</ScrollView>
</SlidingUpPanel>실제 사용 예시
제가 구현한 예시는 아래 코드와 같습니다.
export default class Location extends Component {
state = {
allowDragging: false,
};
...
render() {
return (
<View style={{ flex: 1 }}>
<WebView
ref={(r) => (this.webref = r)}
source={{ uri: "http://192.168.80.237:3000/app/map" }}
onMessage={this.onWebviewMessage}
javaScriptEnabled={true}
style={{ flex: 1 }}
/>
<SlidingUpPanel
ref={(c) => (this._panel = c)}
draggableRange={{ top: 550, bottom: 120 }}
height={180}
allowDragging={this.state.allowDragging}
>
<ScrollView
onTouchStart={() => this.setState({ allowDragging: false })}
onTouchEnd={() => this.setState({ allowDragging: true })}
onTouchCancel={() => this.setState({ allowDragging: true })}
style={{ flex: 1, backgroundColor: "#fff" }}
>
<View>
<Text>hello</Text>
</View>
</ScrollView>
</SlidingUpPanel>
</View>
);
}
}
'개발 > React Native' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.