
정적 웹 사이트를 호스팅하기 위한 방법에는 다양한 방법이 있습니다. Netlify를 활용하거나 Github를 활용해서 제한적이긴 하지만 무료 웹 사이트 호스팅이 가능합니다. 이외에도 GCP(구글 클라우드 플랫폼, Google Cloud Platform)이나 마이크로소프트 애저 그리고 AWS(Amazon Web Service)에서도 정적 웹사이트를 호스팅하는 환경을 제공하고 있습니다.



이번 포스팅에서는 Amazon S3 버킷에 정적 웹 사이트를 호스팅하는 방법에 대해서 소개하도록 하겠습니다. 서버 측 처리에 의존하지 않는다면 S3 버킷에 정적 웹 사이트를 호스팅하는 방법도 여러 방법 중 선택할 수 있는 좋은 대안 중 하나입니다.
Amazon S3 버킷에 정적 웹사이트 호스팅하는 방법
Amazon S3 버킷에 정적 웹사이트를 호스팅하는 단계는 간략하게 설명드리면 아래와 같습니다.
- S3 버킷 생성
- S3 버킷을 정적 웹 사이트 호스팅용으로 구성
- index.html 파일 업로드
- 퍼블릭 액세스 차단 설정 편집
- 버킷 정책 추가
S3 버킷 생성
S3 버킷을 생성하기 위해서 AWS Management 콘솔에 로그인한 다음 여기로 이동합니다. S3 콘솔로 이동한 후 상단에 버킷 만들기 버튼을 클릭합니다.

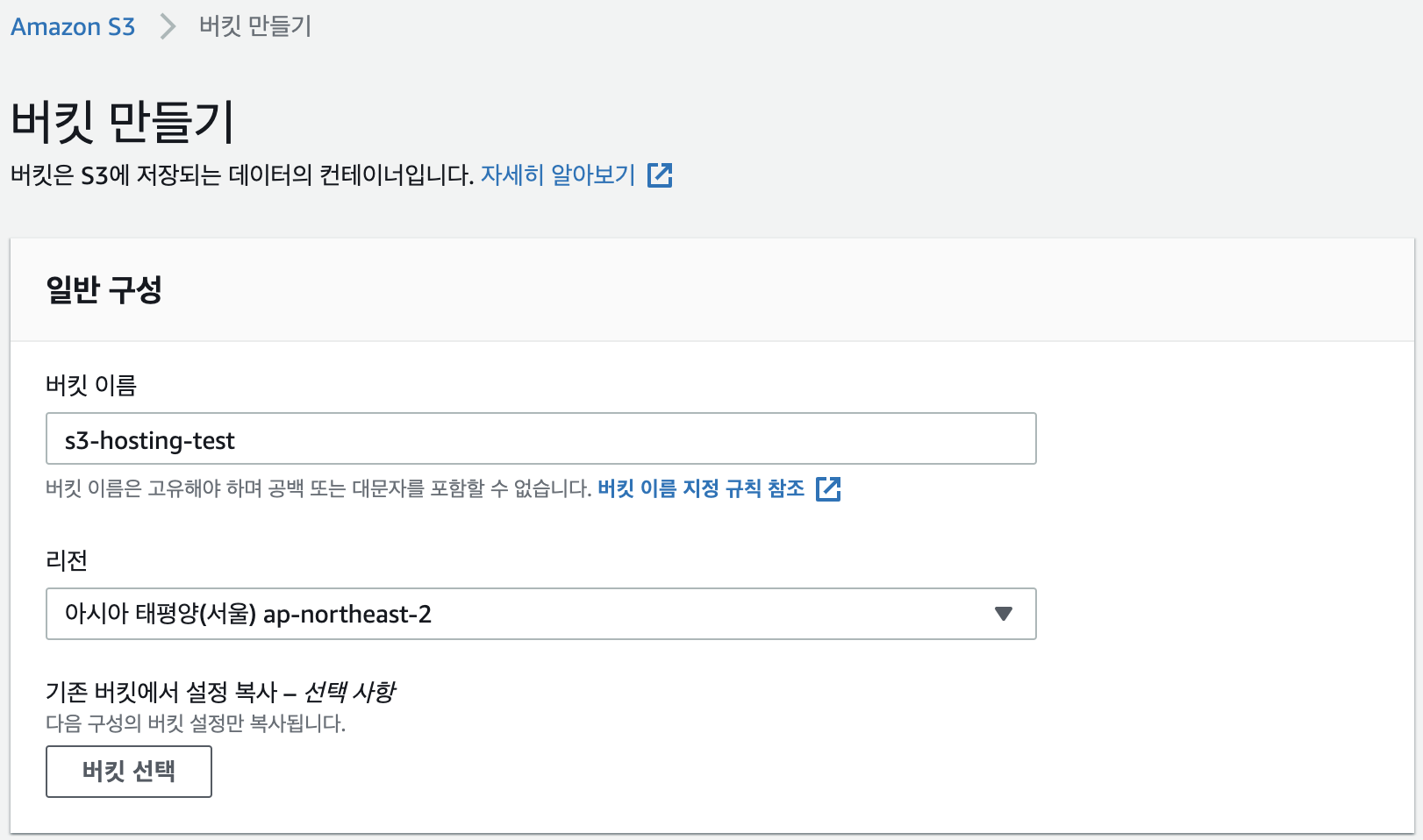
버킷 만들기를 클릭하면 아래와 같이 S3 버킷을 만들 수 있는 페이지로 이동하게 됩니다. 버킷 이름을 입력하고 최하단의 버킷 만들기 버튼을 클릭합니다.

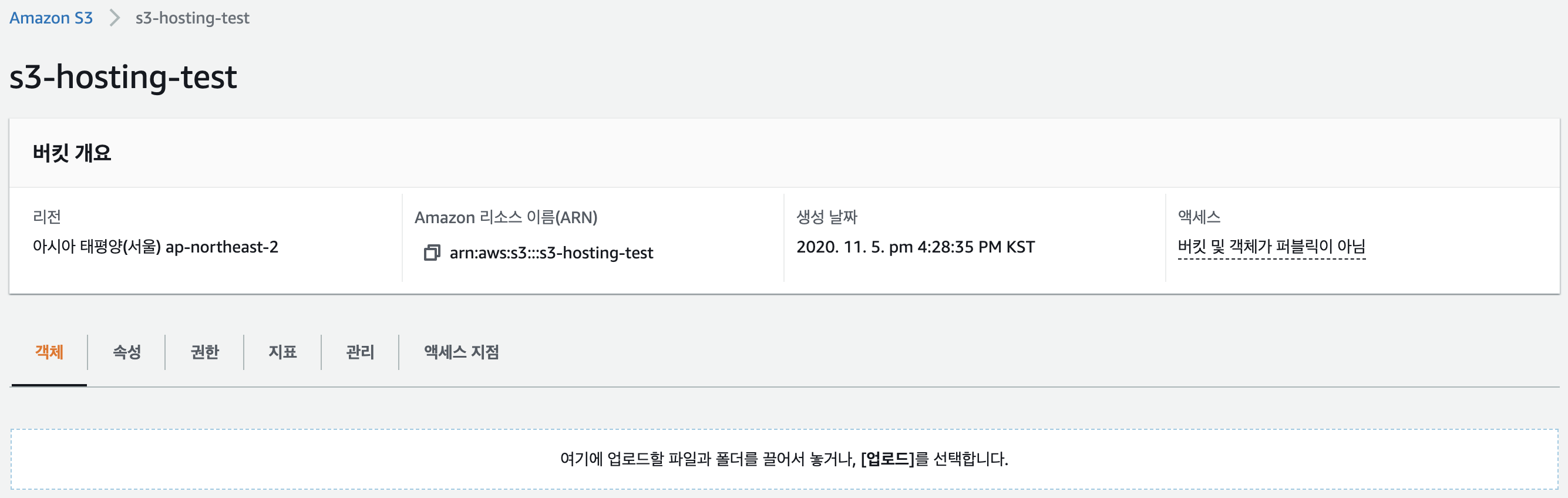
S3 버킷을 성공적으로 생성했다면 아래와 같이 생성이 완료되었다는 알림 문구가 등장합니다.


Amazon S3 버킷을 정적 웹 사이트 호스팅용으로 구성
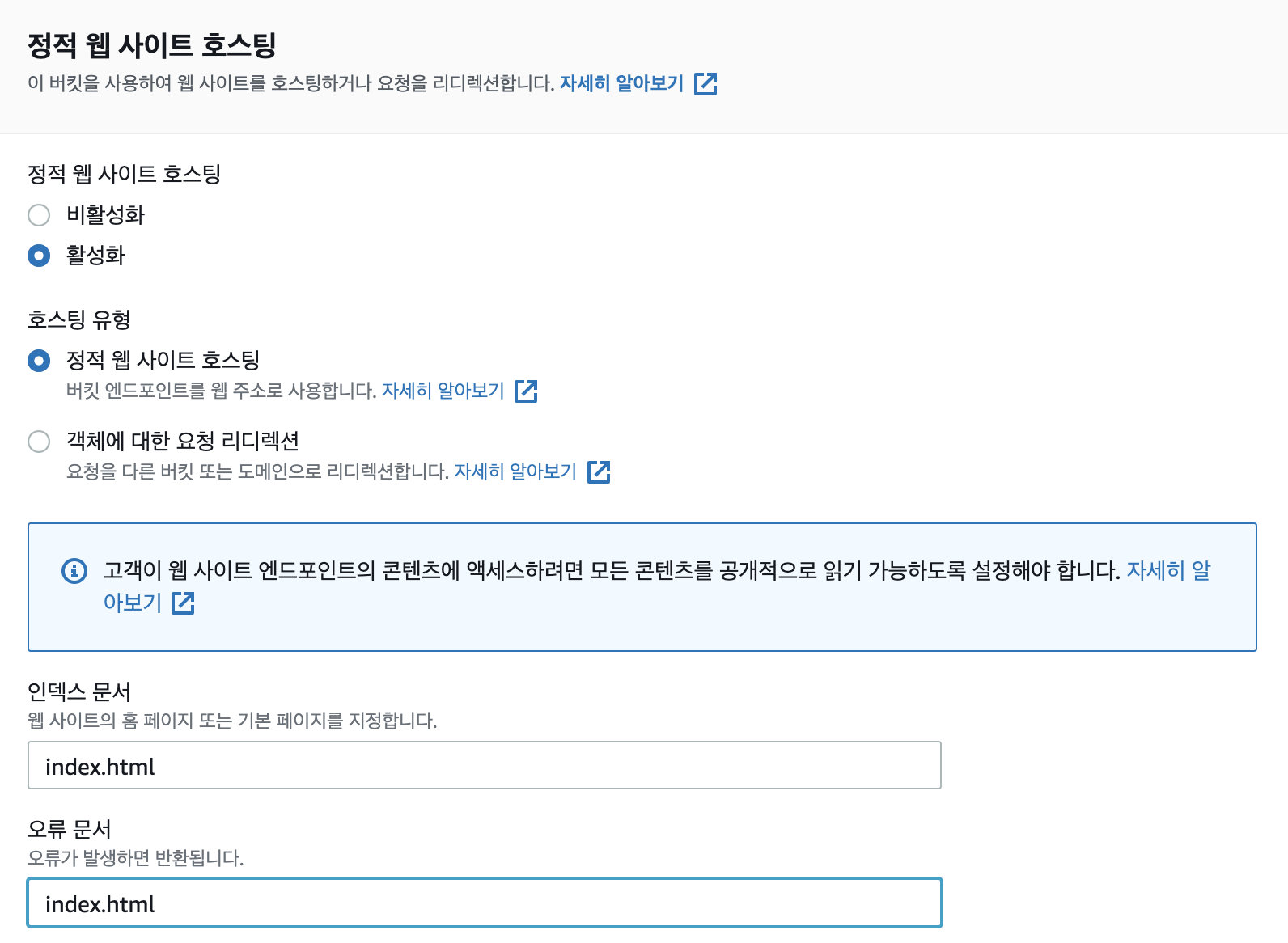
S3 버킷을 정적 웹 사이트 호스팅용으로 만들려면 추가적인 설정이 필요합니다. 좀전에 생성한 버킷을 선택하면 버킷에 대한 정보를 수정할 수 있는 페이지로 이동하게 됩니다. 객체탭에서 하단으로 내려가면 정적 웹 사이트 호스팅을 설정할 수 있는 패널을 확인할 수 있습니다.

정적 웹 사이트 호스팅을 활성화합니다.



S3 버킷에 index.html 파일 업로드
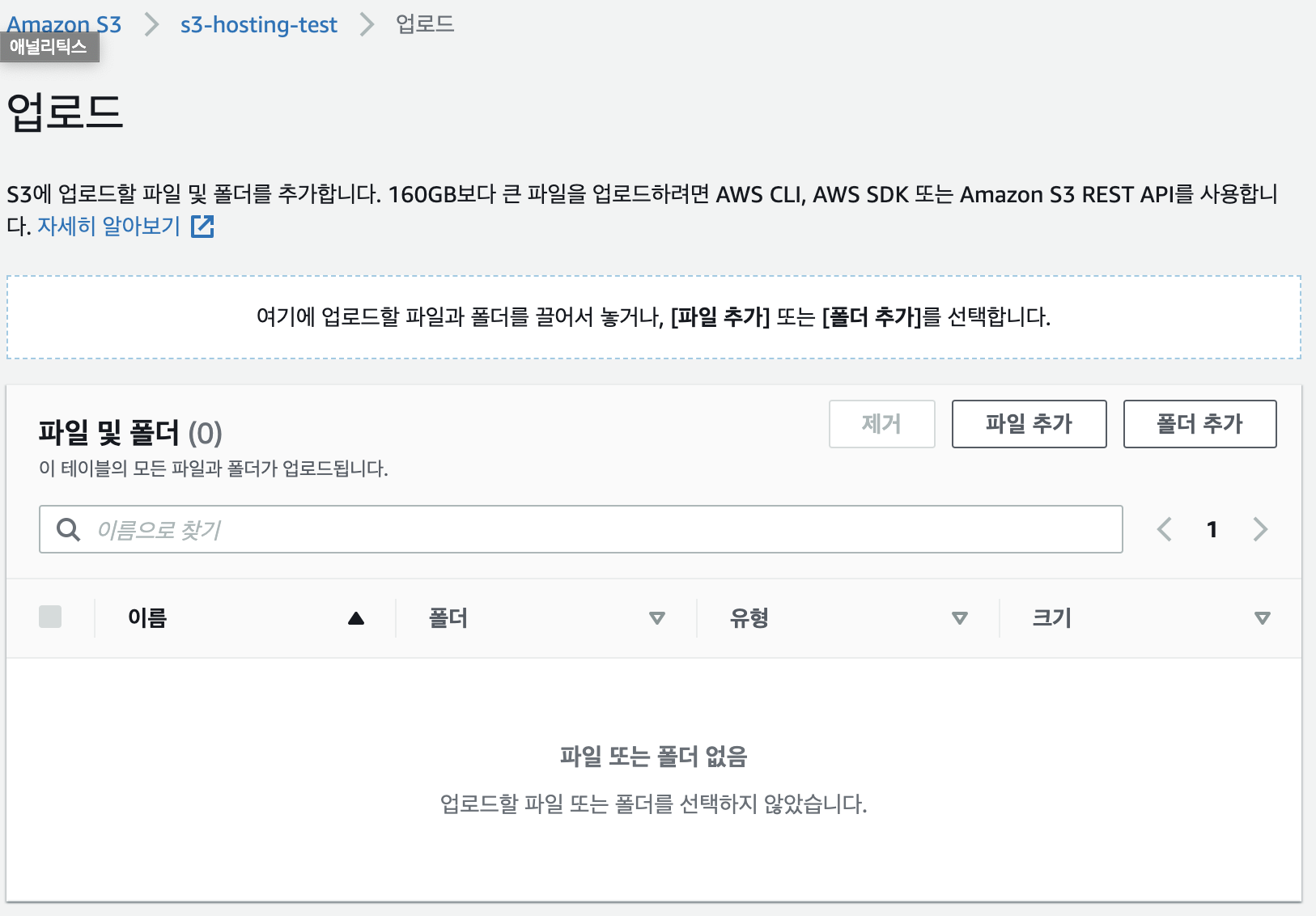
정적 웹 사이트 호스팅을 활성화했다면, 테스트를 위해 S3 버킷에 index.html 파일을 업로드하도록 하겠습니다.
// index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AWS S3 배포 테스트</title>
</head>
<body>
<div>
hello s3!
</div>
</body>
</html>



index.html 파일을 정상적으로 업로드했다면 정적 웹사이트 호스팅 활성화를 할 때 부여받은 버킷 웹 사이트 엔드포인트로 이동합니다. 버킷 웹 사이트 엔드포인트는 아래에서 확인할 수 있습니다.

아쉽게도 부여받은 버킷 웹 사이트 엔드포인트로 접근하면 403 Forbidden 에러를 맞이하게 될 것 입니다.

걱정하지마세요! 버킷 권한과 관련된 이슈이기 때문에 해당 버킷의 권한만 조금 수정해주면 해결할 수 있습니다!
Amazon S3 버킷 권한 수정
정적 웹사이트를 모두에게 공개하기 위해서 몇 가지 권한 수정이 필요합니다. 우선 권한 탭으로 이동합니다.

퍼블릭 액세스 차단 설정 편집
권한 탭으로 이동하면 퍼블릭 액세스 차단(버킷 설정)을 수정할 수 있는 패널이 존재하는데 모든 퍼블릭 액세스 차단의 체크를 풀어줍니다.

퍼블릭 액세스 차단 편집을 하기 위해 확인이 필요합니다.

버킷 정책 추가
퍼블릭 액세스 차단 설정을 완료했다면 마지막으로 이제 버킷 정책을 편집하면 됩니다. 버킷에 올리는 파일들에 읽기 권한을 부여하기 위한 절차입니다.
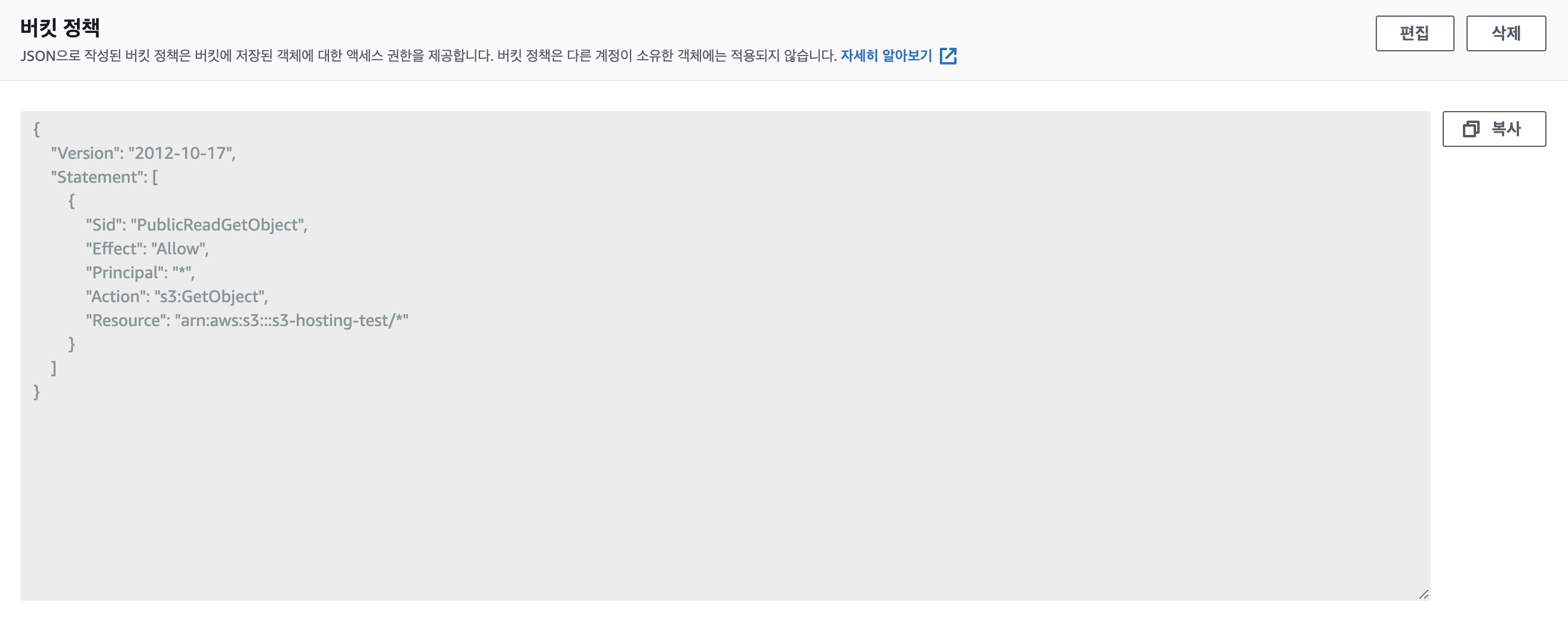
버킷 내부의 객체에 대해서 모두에게 읽기 권한을 부여하기 위해 아래 정책을 반영합니다. 아래 JSON을 복사합니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::example.com/*"
]
}
]
}참고로 Resource의 example.com에는 현재 자신의 버킷 이름을 넣어주면 됩니다.
// 예시
arn:aws:s3:::s3-hosting-test복사한 정책관련 JSON 파일을 버킷 정책 편집에 붙여넣습니다.


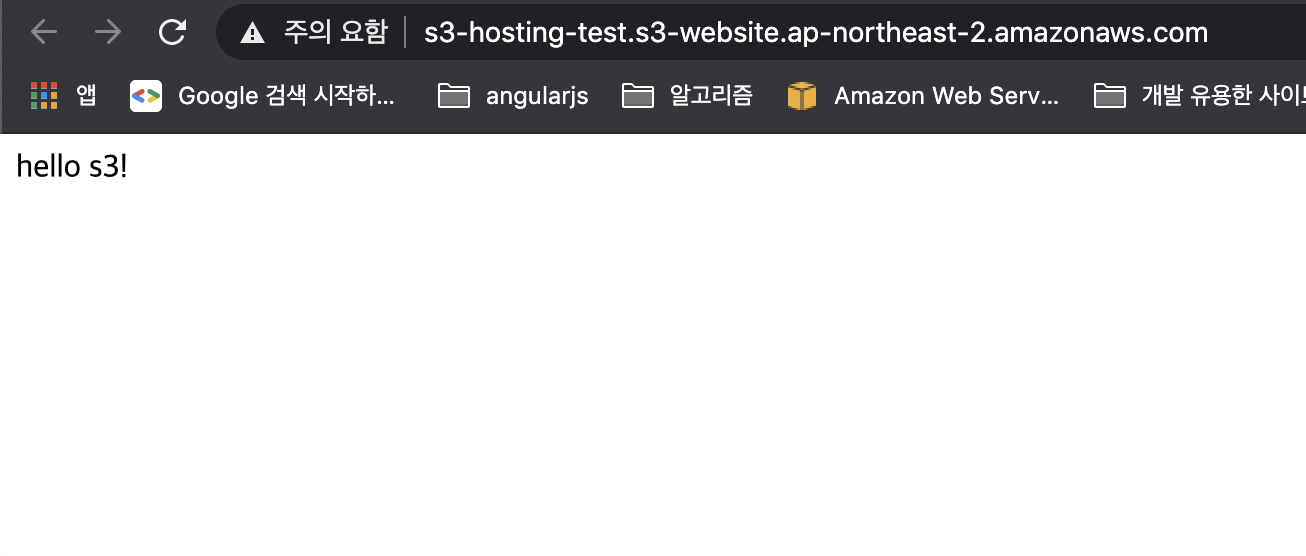
정상적으로 버킷 정책을 편집했다면 다시 버킷 웹 사이트 엔드포인트로 접근해봅니다.

권한을 수정하기 전에 403 Forbidden 에러가 발생했는데 권한을 수정하니 정상적으로 우리가 샘플로 올린 index.html파일로 구성된 정적 웹사이트가 호스팅이 된 것 을 확인할 수 있습니다.
마무리
이처럼 AWS S3 버킷을 활용하면 간단하게 정적 웹사이트를 구성해서 배포할 수 있는 환경을 만들 수 있습니다.
'개발 > AWS' 카테고리의 다른 글
| Elastic Beanstalk Amazon Linux 2 마이그레이션 방법 (Migrating your Elastic Beanstalk Linux application) (1) | 2021.07.20 |
|---|---|
| AWS HTTPS 인증서 발급받는 방법 (AWS Certificate Manager(ACM) SSL) (0) | 2021.02.13 |
| AWS CloudFront에서 사용자 기반 정보 사용하는 방법 (feat. CloudFront-Viewer) (2) | 2020.10.05 |
| Elastic Beanstalk(EB)에 HTTPS 적용하는 방법 (0) | 2020.09.17 |
| 코그니토 커스텀 속성 삭제하는 방법 (AWS Cognito delete-custom-attributes) (2) | 2020.09.11 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











