
페이스북에 특정 사이트 URL을 공유할 때 설정해뒀거나 업데이트한 대표 이미지가 표시되지 않거나 갱신되지 않는 경우가 있는데요. 이렇게 이전 페이지 정보가 표시되는 이유는 페이스북에서 데이터를 효율적으로 활용하기 위해 캐시(cache) 처리를 하기 때문인데요. 캐싱된 데이터가 바로 갱신되길 원한다면 페이스북 공유 디버거를 활용해서 페이스북 서버에 남아 있는 캐시를 삭제함으로써 해결할 수 있습니다.
이번 포스팅에서는 페이스북 공유 디버거를 활용해서 데이터 캐시를 삭제하고, 업데이트한 오픈그래프 이미지가 정상적으로 표시되게 하는 방법에 대해서 살펴보겠습니다.
페이스북 캐시 초기화 방법
페이스북 캐시 초기화 방법 절차는 아래와 같습니다.
- 페이스북 공유 디버거 사이트로 이동
- 공유 디버거 메뉴에 캐시 삭제할 URL 입력
- 디버거 버튼 클릭
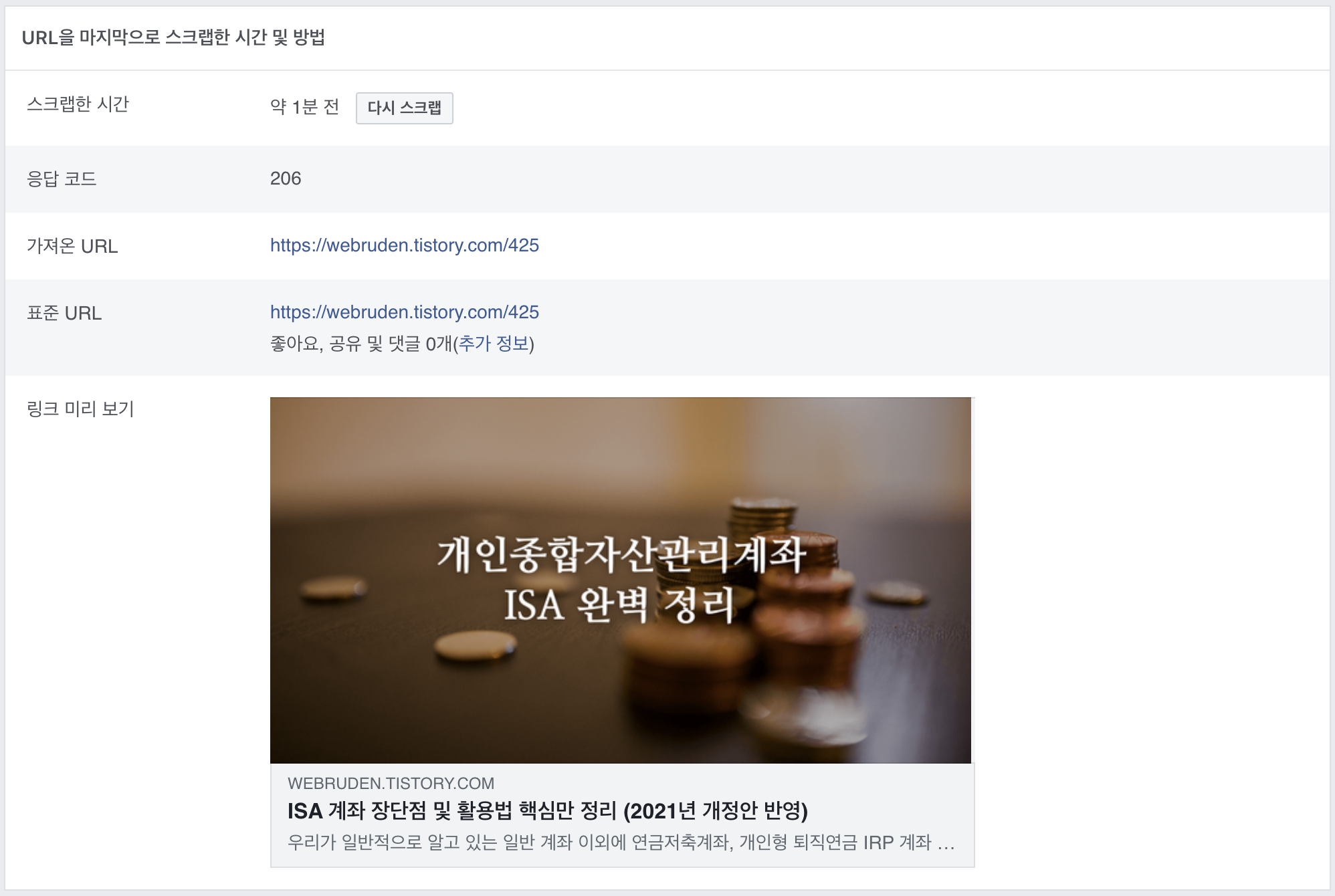
- 스크랩한 시간 항목에서 다시 스크랩 버튼 클릭
- 링크 미리 보기를 통해 업데이트된 오픈그래프 이미지 및 페이지 정보 표시 확인
예시
페이스북 캐시 초기화 예시를 설명하기 위해 아래 콘텐츠 오픈 그래프 이미지처럼 변경되어야 한다고 가정해 보겠습니다.


기존에 티스토리 포스팅에서 사용하던 대표 이미지를 아래와 같이 변경하고 페이스북 공유로 테스트하면 이전 오픈그래프 이미지가 노출되는 것을 확인할 수 있습니다.


이렇게 대표 이미지가 바로 변경되지 않는 이유가 페이스북 서버에 해당 포스팅 데이터가 캐싱되어 있기 때문입니다. 해당 이미지 및 콘텐츠를 업데이트하기 위해서는 주기적으로 갱신되는 시간이 지나서 자동 갱신되거나 강제로 업데이트를 진행해야 되는데요. 우리는 바로 해당 이미지가 변경되길 원하기 때문에 페이스북 공유 디버거를 활용해서 강제 업데이트를 해보도록 하겠습니다.
페이스북 공유 디버거 사이트로 이동
페이스북 캐시 초기화를 하기위해 페이스북 공유 디버거 사이트로 이동합니다.
공유 디버거 - Facebook for Developers
공유 디버거를 사용하면 Facebook에 공유될 때 콘텐츠가 표시되는 모습을 미리 보거나 오픈 그래프 태그를 사용하여 문제를 디버깅할 수 있습니다. 이 도구를 사용하려면 Facebook에 로그인하세요.
developers.facebook.com

공유 디버거 메뉴에 캐시 삭제할 URL 입력
공유 디버거 사이트로 이동하면 중간에 "페이스북에 공유했을 때 사용된 정보를 볼 URL을 입력하세요."가 써있는 입력창이 있습니다. 해당 입력창에 캐시 초기화를 진행할 사이트 URL을 입력합니다.

스크랩 & 변경사항 미리보기
스크랩한 시간 목록 옆에 다시 스크랩 버튼이 있는데 다시 스크랩 버튼을 누르게 되면 페이스북은 해당 URL 콘텐츠를 다시 스크랩을 하고 변경된 데이터를 페이스북 서버에 캐시처리를 합니다. 링크 미리 보기를 통해 변경사항을 바로 확인할 수 있습니다.


실제 페이스북 서비스에서 강제로 캐시 초기화를 적용한 URL을 입력해보면 정상적으로 이전 캐시 데이터가 소멸되고 업데이트된 데이터로 노출되고 있는 것을 확인할 수 있습니다.

'개발 > 기타' 카테고리의 다른 글
| VSCode 자동완성 단축키 초간단 설정방법 (0) | 2021.11.05 |
|---|---|
| 카카오톡 오픈그래프(og:image) 이미지 캐시 삭제 (0) | 2021.09.22 |
| cURL HTTP 구간별 응답시간 체크하는 방법 (How to get response time from curl request (via command-line)) (0) | 2021.08.09 |
| [Mac OS] 파일 및 폴더 위치(경로) 확인하는 방법 (How to copy path of a file) (0) | 2021.07.18 |
| brew update 403 forbidden 해결방법 (brew update returns 403 Forbidden while accessing) (0) | 2021.07.16 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











