
리액트 네이티브를 개발하기 위해 맥(Mac OS)에서 iOS 시뮬레이터를 설치하고, 사용하는 방법에 대해 소개하도록 하겠습니다.
의존성 설치
Node & Watchman
Homebrew를 사용하여 Node 및 Watchman을 설치하는 것을 추천합니다. Homebrew를 설치한 후 아래 명령어를 통해 패키지를 설치하세요.
brew install node
brew install watchman이미 Node를 설치한 경우 Node 12 이상인지 확인해주세요. Watchman은 파일 시스템의 변경 사항을 관찰하기 위한 Facebook의 도구입니다. 더 나은 퍼포먼스를 위해 설치하는 것이 좋습니다.
Xcode
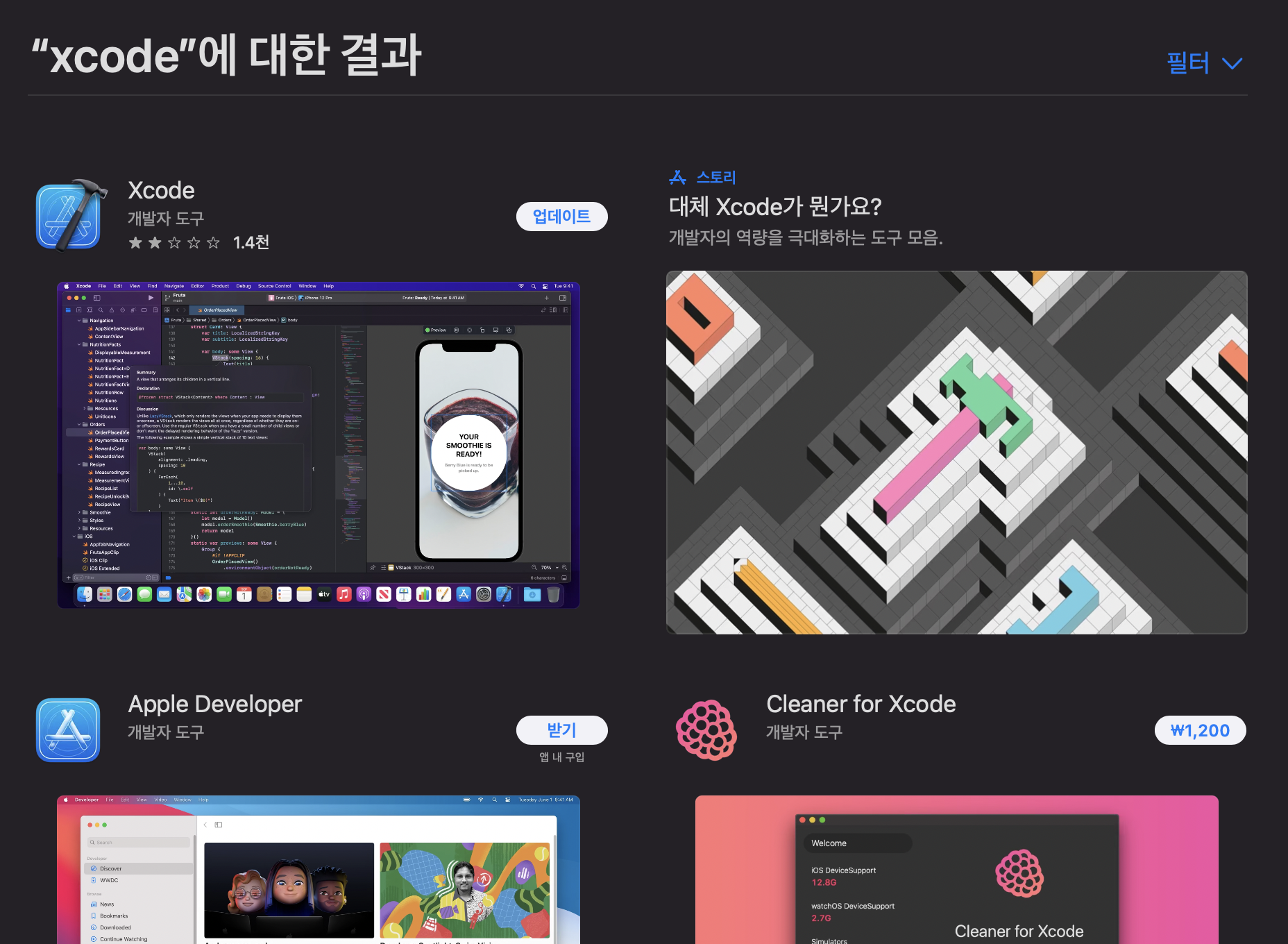
Xcode를 설치하는 가장 쉬운 방법은 Mac App Store를 활용하는 것입니다. Xcode를 설치하면 iOS 시뮬레이터와 iOS 앱을 빌드할 때 필요한 모든 도구도 자동으로 설치됩니다.

Xcode 설치 경로는 아래 링크를 확인해주세요.
Xcode
Xcode includes everything developers need to create great applications for Mac, iPhone, iPad, Apple TV, and Apple Watch. Xcode provides developers a unified workflow for user interface design, coding, testing, and debugging. The Xcode IDE combined with
apps.apple.com
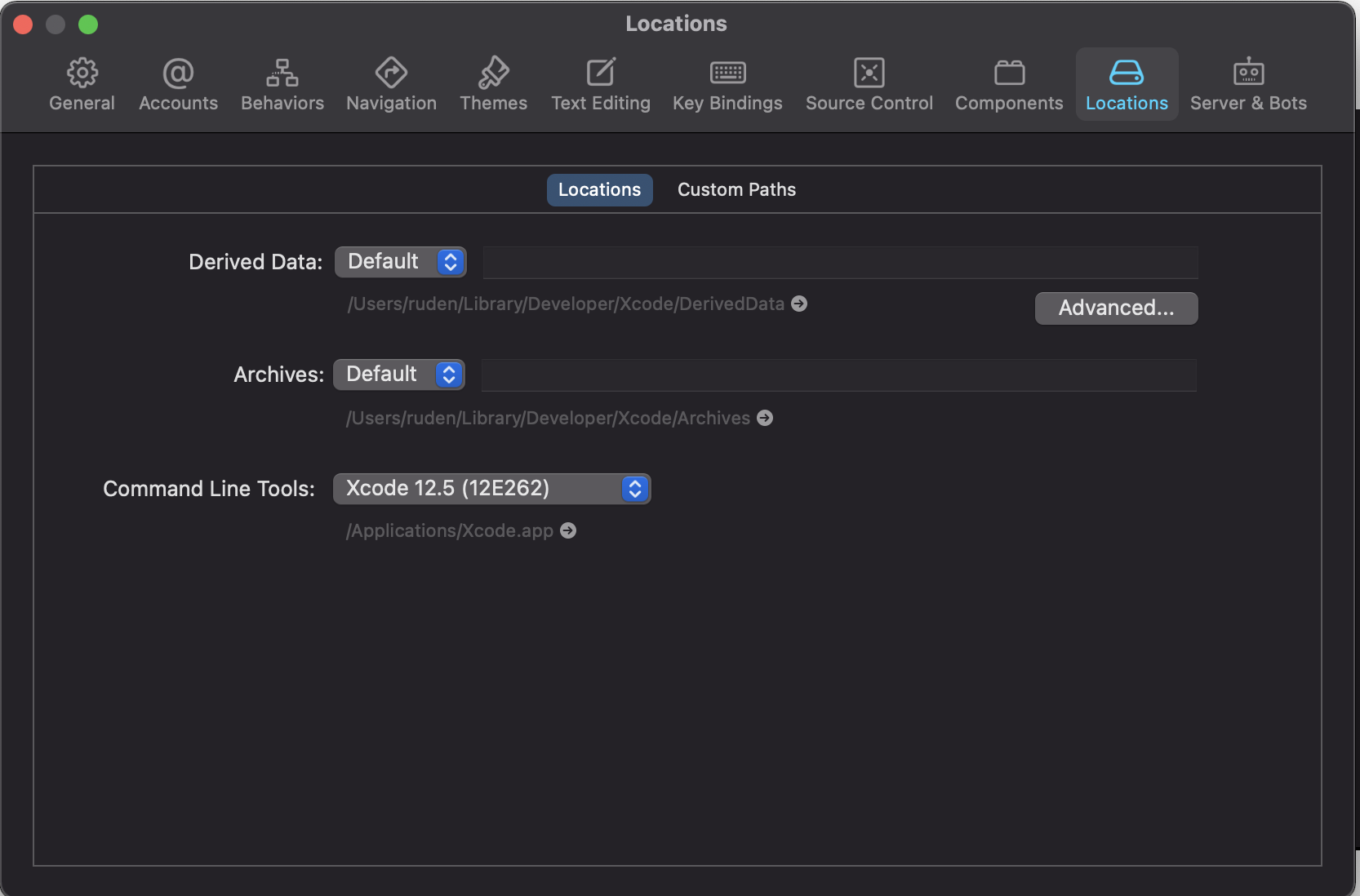
Xcode 설치가 완료되면, Command Line Tools를 설정할 필요가 있습니다. Xcode를 실행하고 상단 메뉴에서 Xcode > Preferences... > Locations로 이동하여 아래와 같이 Command Line Tools가 잘 설정되었는지 확인합니다.

만약 다음과 같이 설정되어있지 않다면, dropdown 메뉴를 선택하여 가장 최신의 Command Line Tool을 선택해 줍니다.
Cocoapods 설치
CocoaPods는 Ruby로 구축되었으며 macOS에서 사용할 수 있는 기본 Ruby와 함께 설치할 수 있습니다. Ruby 버전 관리자를 사용할 수 있지만 무엇을 하고 있는지 모르는 경우 macOS에서 사용할 수 있는 표준 Ruby를 사용하는 것이 좋습니다.
sudo gem install cocoapods설치가 완료되면, 아래에 명령어를 통해 Cocoapods가 잘 설치되었는지 확인합니다.
pod --version
새 애플리케이션 생성하기
React Native 명령어를 통해 새 프로젝트를 생성할 수 있습니다. "AwesomeProject"라는 새로운 React Native 프로젝트를 생성합니다.
npx react-native init AwesomeProject특정 React Native 버전으로 새 프로젝트를 시작하려면 --version 옵션으로 사용할 수 있습니다.
npx react-native init AwesomeProject --version X.XX.X--template 옵션을 사용하여 TypeScript와 같은 사용자 정의 React Native 템플릿으로 프로젝트를 시작할 수도 있습니다.
npx react-native init AwesomeTSProject --template react-native-template-typescript애플리케이션 실행하기
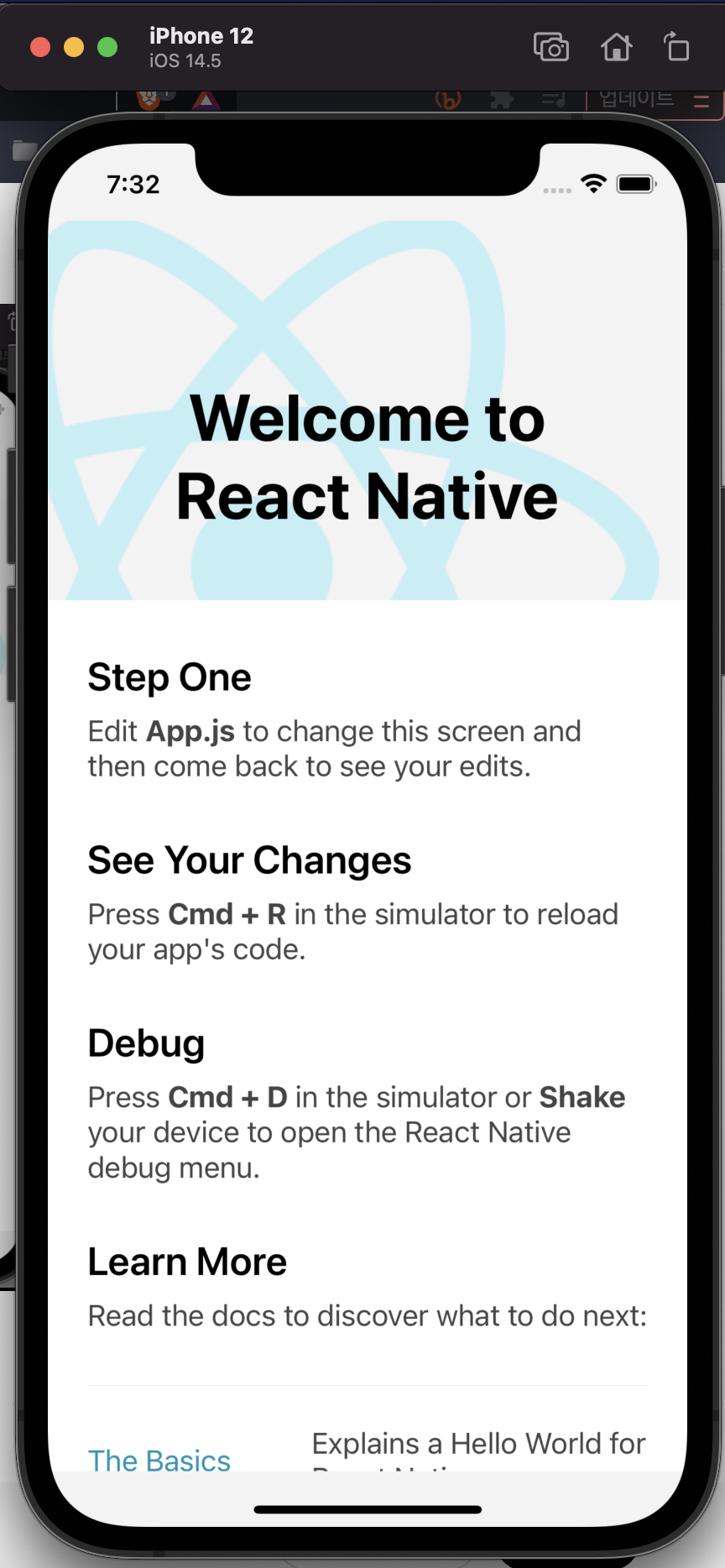
npx react-native run-ios곧 iOS 시뮬레이터에서 새 앱이 실행되는 것을 볼 수 있을 것입니다.


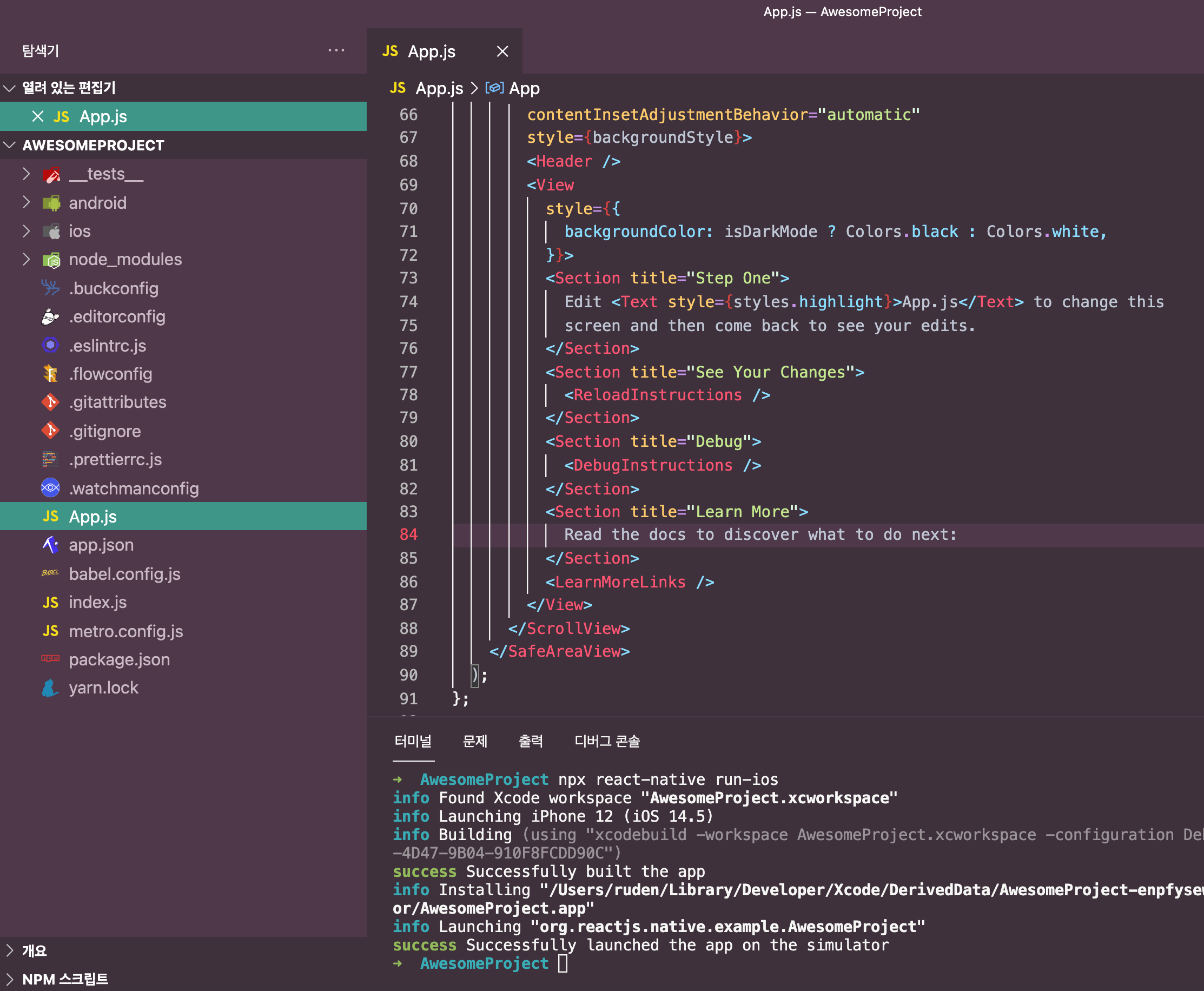
아래 예시처럼 에디터를 활용해서 컴포넌트를 수정하면 Watchman 패키지 덕분에 시뮬레이터에 수정사항이 바로 반영되는 것을 확인할 수 있습니다. 굉장히 편하게 개발할 수 있는 환경입니다.


아래는 "Hello"로 텍스트를 변경한 사항이 바로 시뮬레이터에 반영된 예시입니다.


'개발 > React Native' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.