🤚 시작하기 전에
카카오맵(Kakao 지도) Javscript API는 키 발급을 받아야 사용할 수 있습니다.
그리고 키를 발급받기 위해서는 카카오 계정이 필요합니다.
🔑 키 발급 과정
1. 카카오 개발자사이트 (https://developers.kakao.com) 접속
2. 개발자 등록 및 앱 생성
3. 웹 플랫폼 추가: 앱 선택 – [설정] – [일반] – [플랫폼 추가] – 웹 선택 후 추가
4. 사이트 도메인 등록: [웹] 플랫폼을 선택하고, [사이트 도메인] 을 등록합다. (예: http://localhost:8080)
5. 페이지 상단의 [JavaScript 키]를 지도 API의 appkey로 사용합니다.
6. 앱을 실행
아래는 위 키 발급 과정에 대한 상세 설명입니다.


카카오 개발자 계정을 등록한 후 카카오맵을 사용할 애플리케이션을 생성합니다. 애플리케이션 생성하는 방법은 아래와 같습니다.


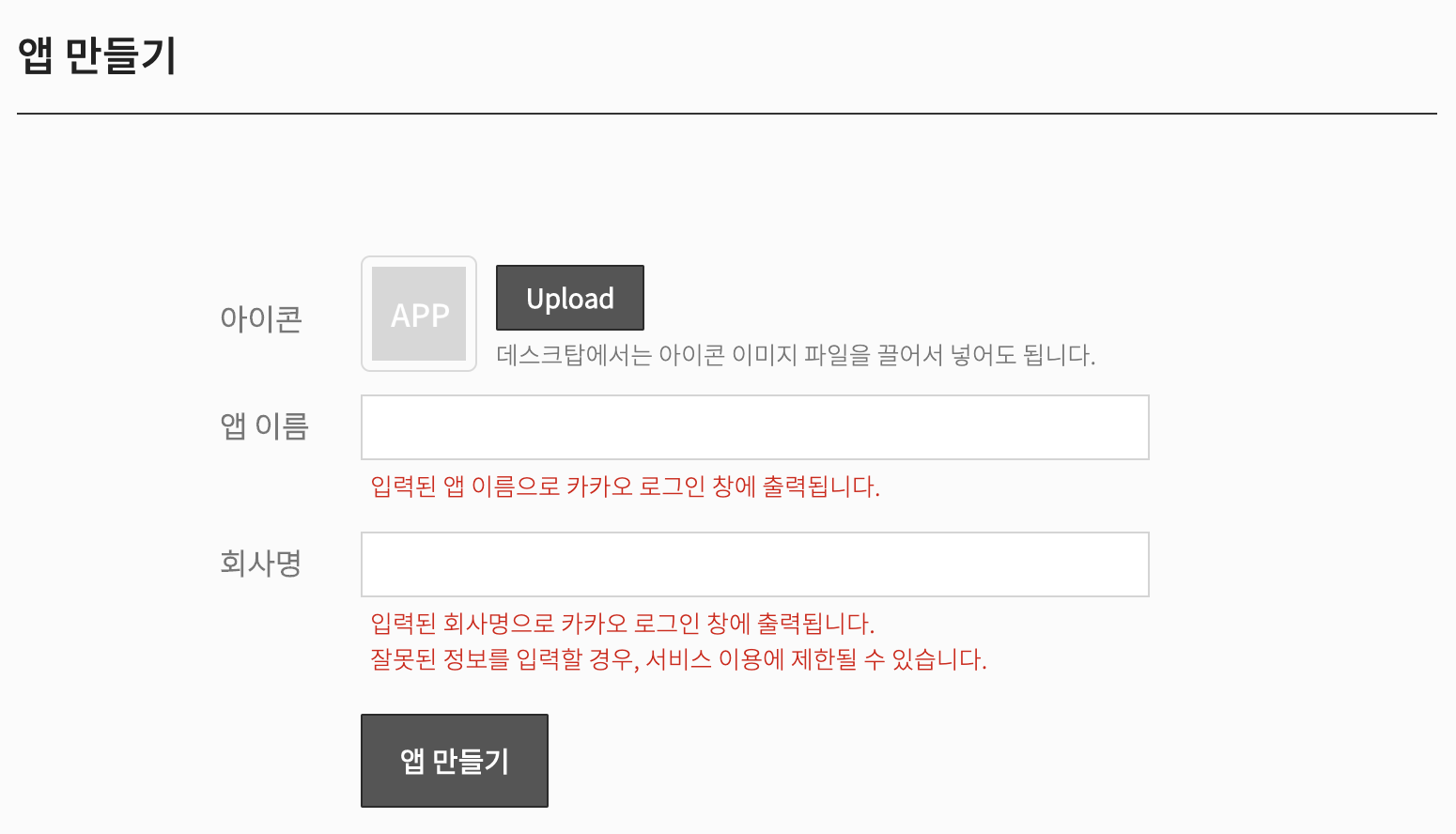
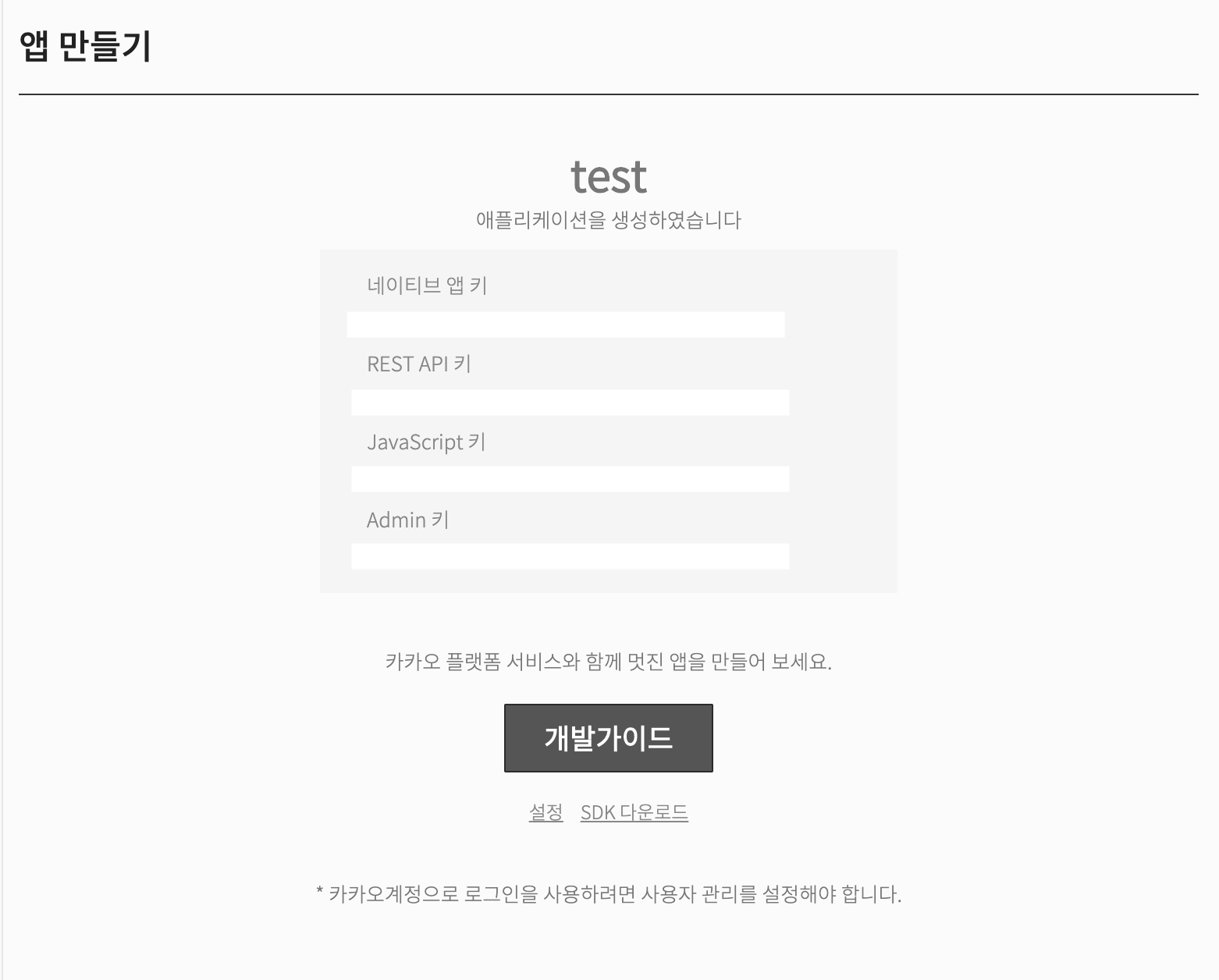
애플리케이션 아이콘, 앱 이름 그리고 회사명(없다면 아무 값이나 넣으면 됩니다)을 넣고 앱 만들기를 누르시면 아래와 같이 애플리케이션의 키가 생성됩니다. 저희는 Javascript 키를 이용할 것 입니다.

애플리케이션에 저희가 사용할 도메인을 추가해야 카카오에서 제공하는 스크립트를 정상적으로 사용할 수 있습니다. 플랫폼 추가에서 저희가 사용할 사이트 도메인을 추가합니다. 로컬서버(ex. http://localhost:3000)에서 테스트하려면 플랫폼 추가에 로컬서버의 주소(포트까지)를 기입해야 사용할 수 있습니다.


<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다."></script>
💻 Nuxt.js에서 카카오맵 사용 예제
nuxt.config.js
head: {
script: [
{
src: `//dapi.kakao.com/v2/maps/sdk.js?appkey=appkey를 넣어주세요`
}
]
},
컴포넌트
<template>
<div class="container">
<div id="map" style="width:100vw;height:100vh;"></div>
</div>
</template>
<script>
export default {
mounted() {
const container = document.getElementById('map'); //지도를 담을 영역의 DOM 레퍼런스
const options = { //지도를 생성할 때 필요한 기본 옵션
center: new kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3 //지도의 레벨(확대, 축소 정도)
};
const map = new kakao.maps.Map(container, options); //지도 생성 및 객체 리턴
}
}
</script>
<style>
</style>

👋마무리
지금까지 카카오 개발자사이트에서 키를 발급받고 서비스 등록, 도메인 등록 후 실제 애플리케이션에서 카카오맵을 사용까지 해봤습니다.
카카오 로그인은 여기에서 참고하실 수 있습니다.
'개발 > Third-party' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.










