✍️ 페이지 툴이란?
페이지 툴이란 Framer에서 제공하는 기능 중 하나로 웹서비스에서 사용되는 스와이프 기능을 구현할 수 있게 도와주는 도구입니다. 페이지 툴을 사용하면 스와이프 기능을 굉장히 손쉽게 추가할 수 있습니다.
💝 목표 결과물
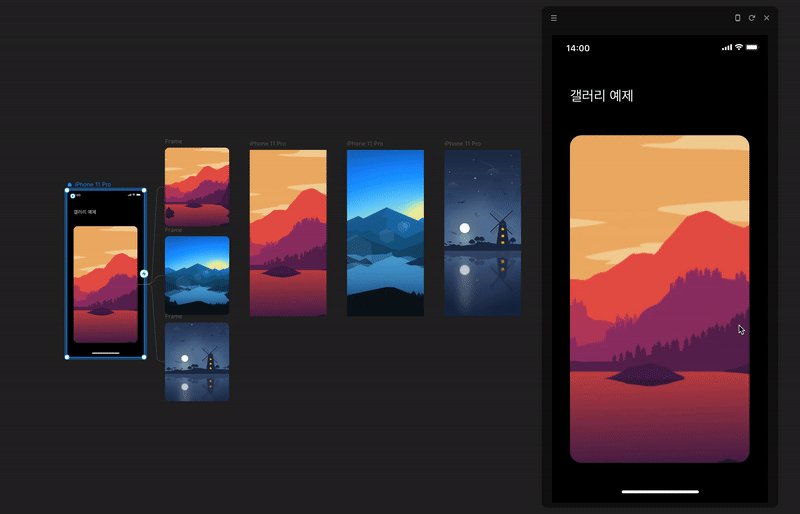
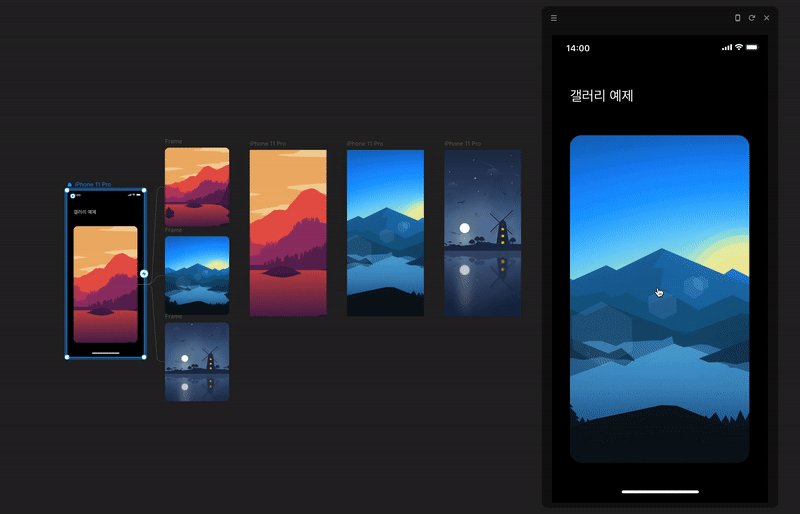
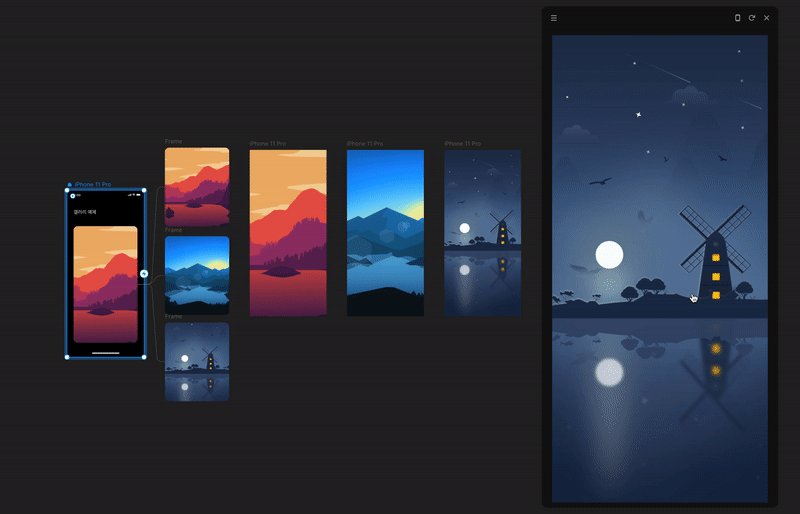
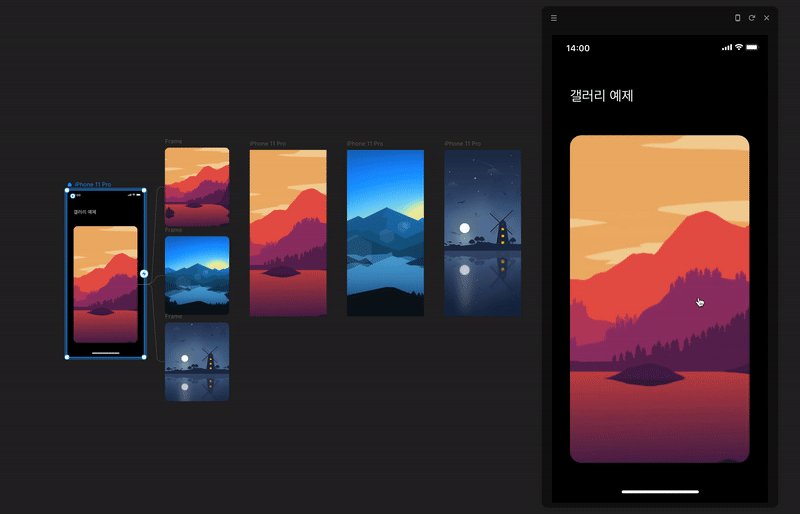
강의를 끝까지 따라오시면 아래의 결과물을 구현할 수 있습니다. 그것도 정말 간단하게요!

❗️ 시작하기 전에
혹시 아직 Framer 계정을 가입하지 않으셨거나 프레이머 사용방법을 모르시는 분은 아래를 참고해서 계정등록을 하고 Framer 프로젝트 생성까지 하시기 바랍니다.
[개발자가 알려주는 Framer X #0] 프레이머 쉽게 시작해보자.
📑 프레이머란? 프레이머는 애니메이션, 터치 기반 제스처 및 스크롤, 페이징 및 인터페이스 흐름을 위한 여러 재사용 컴포넌트를 제공하는 라이브러리입니다. 처음 접하시는 분들도 어려움 없
webruden.tistory.com
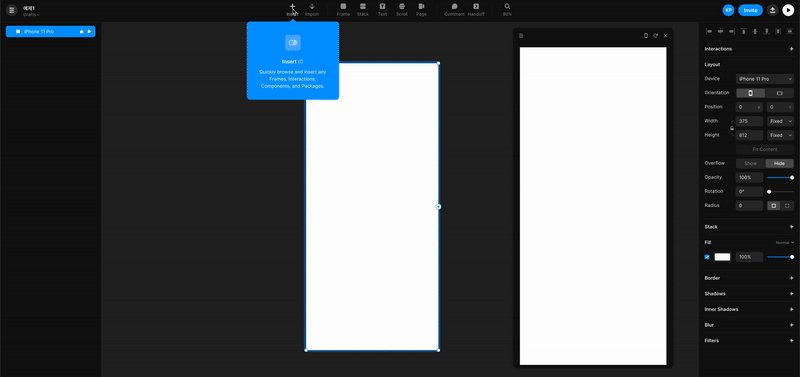
💻 디바이스 레이아웃 생성
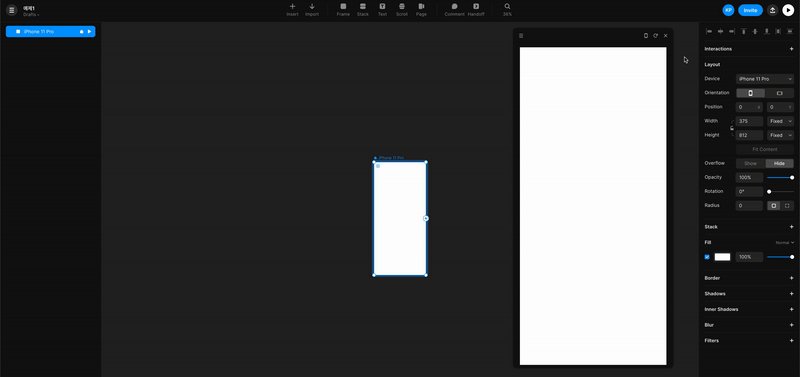
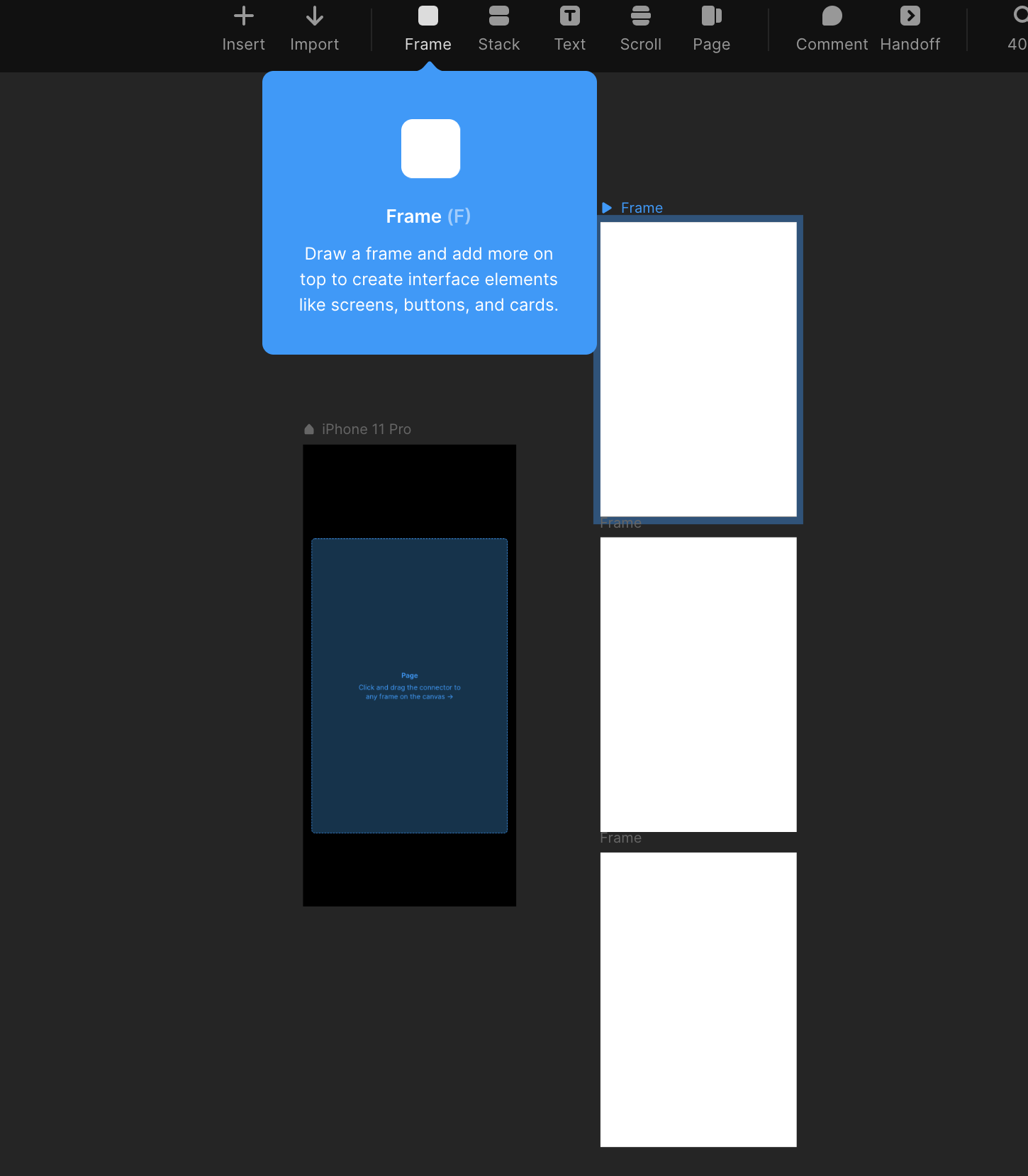
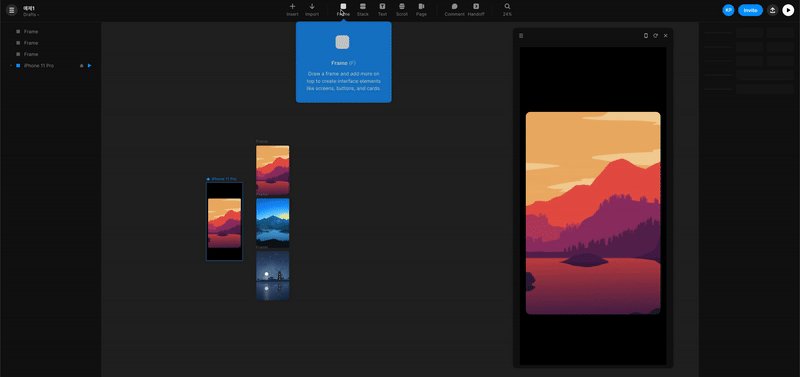
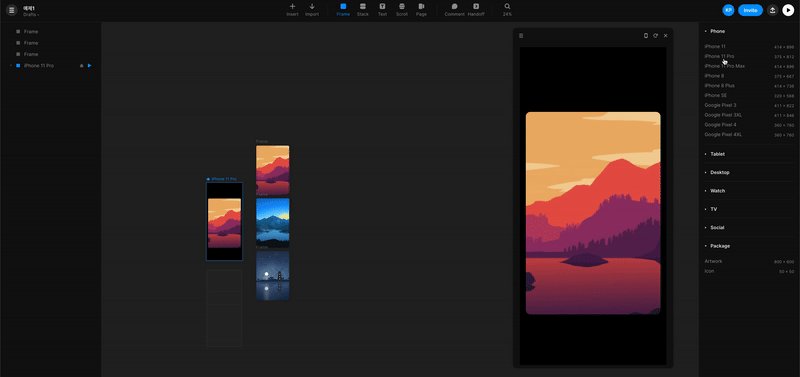
상단의 프레임을 누르고 원하는 디바이스 레이아웃을 추가해 주세요.

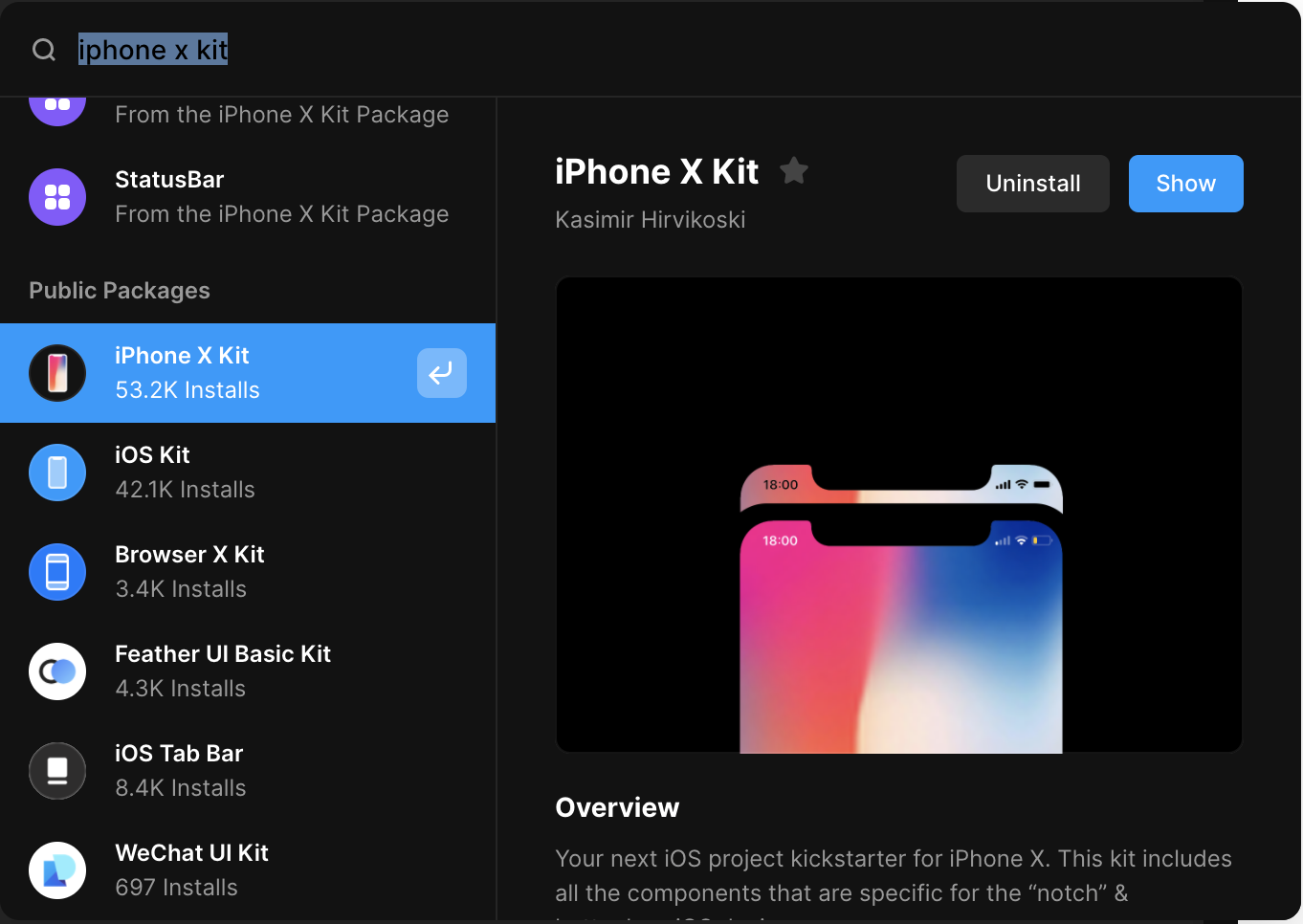
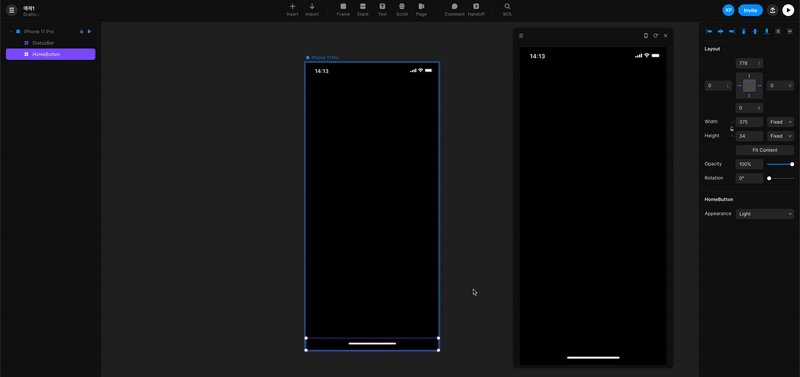
💻 iPhone X Kit 활용
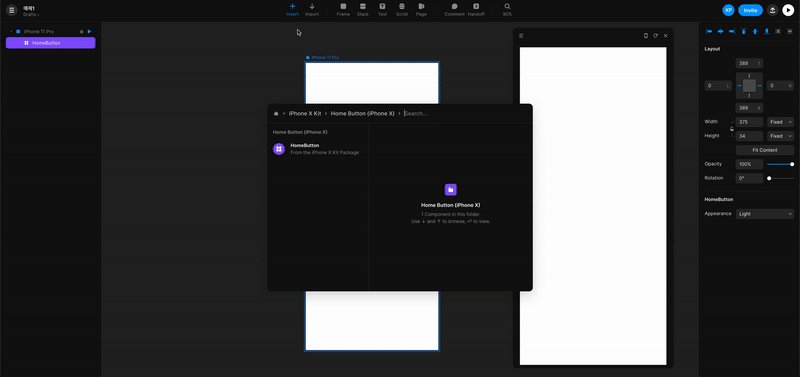
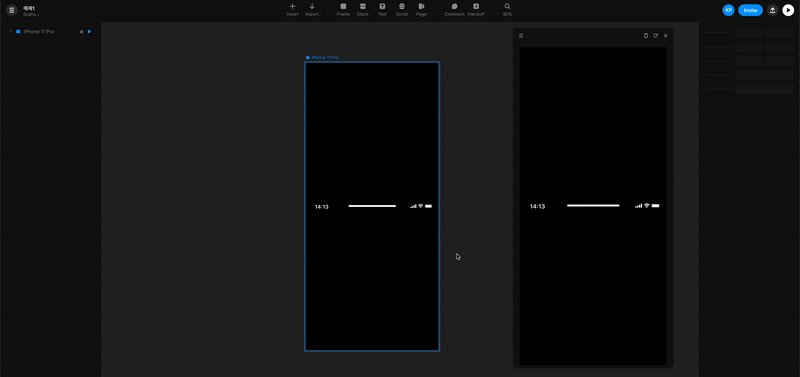
iPhone X Kit 패키지를 활용하면 아이폰의 상태바와 홈버튼을 손쉽게 추가할 수 있습니다!

설치한 iPhone X Kit을 활용해서 디바이스 레이아웃을 좀 더 맛깔스럽게 디자인 해보겠습니다.

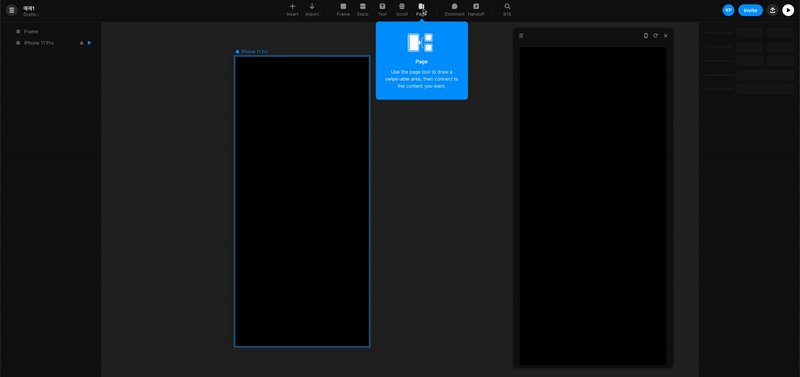
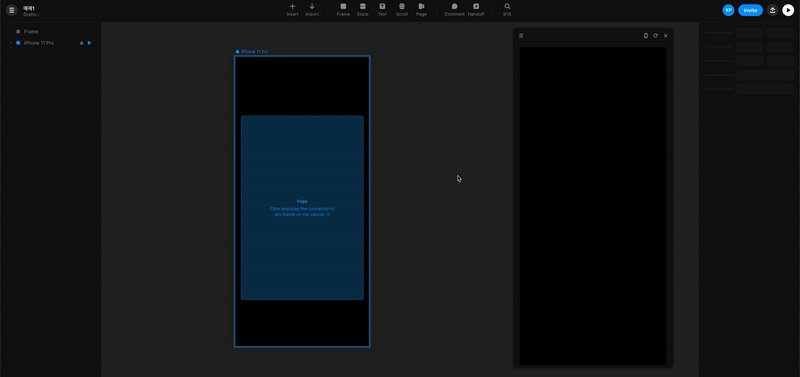
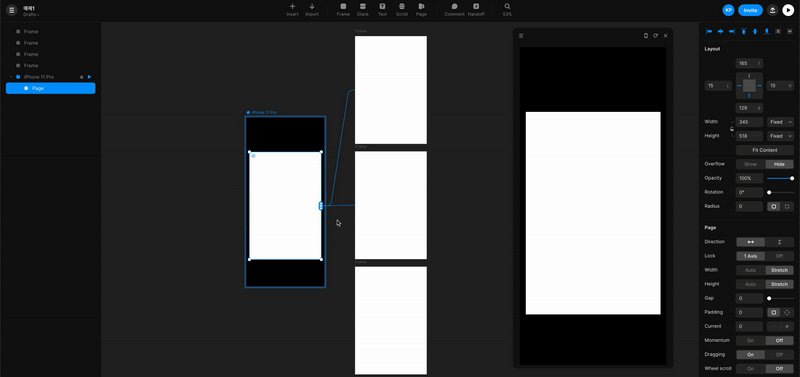
💻 페이지 툴 추가
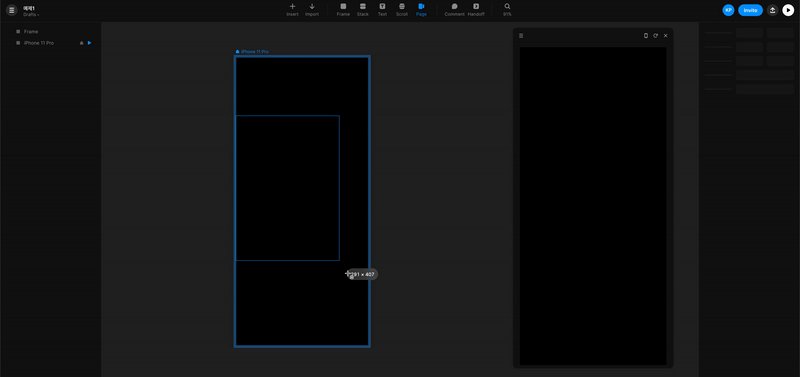
페이지 툴은 스와이퍼 기능을 사용할 수 있게 도와줍니다. 페이지 툴을 활용해서 스와이퍼를 구현해보도록 하겠습니다.

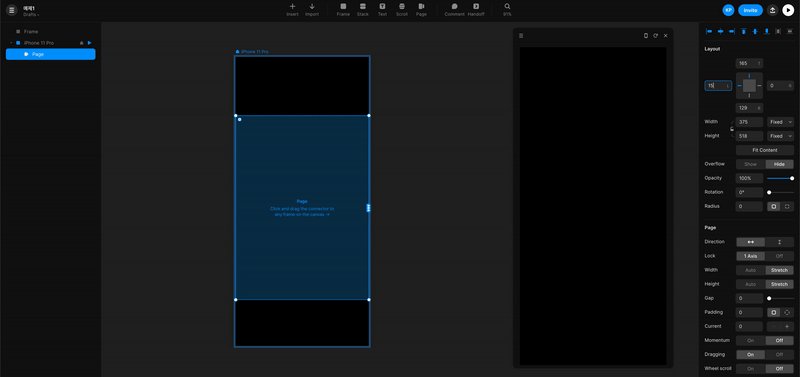
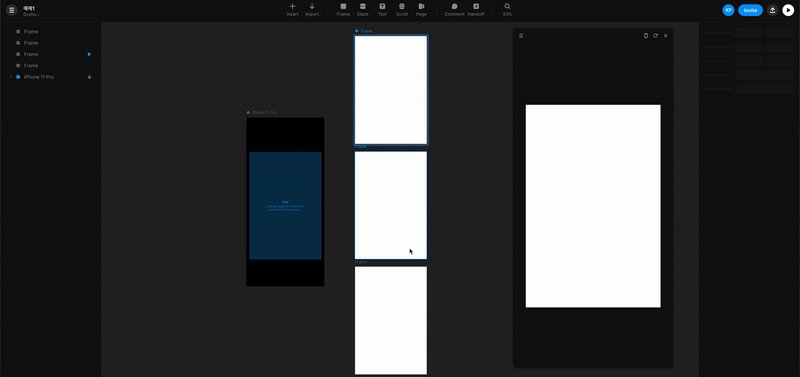
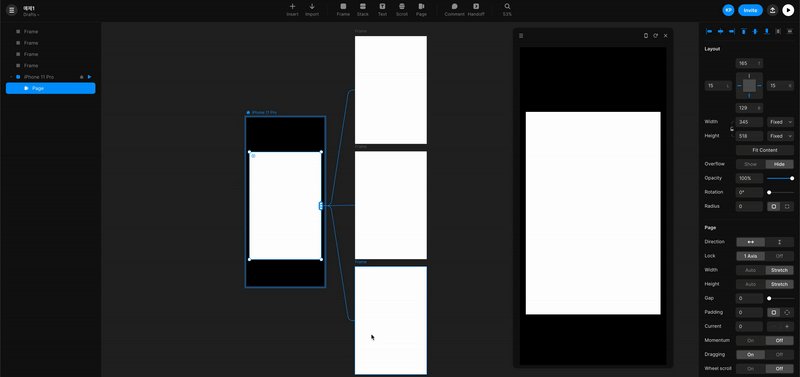
페이지 툴로 페이지 스와이퍼 영역을 구성했다면 이제 스와이퍼의 아이템들을 추가해야 됩니다. 스와이퍼의 아이템들은 프레임으로 추가하시면 됩니다. 프레임 3개를 추가해보도록 하겠습니다.

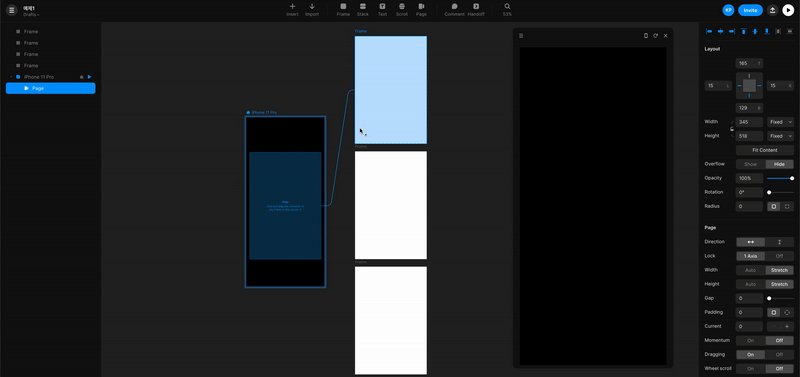
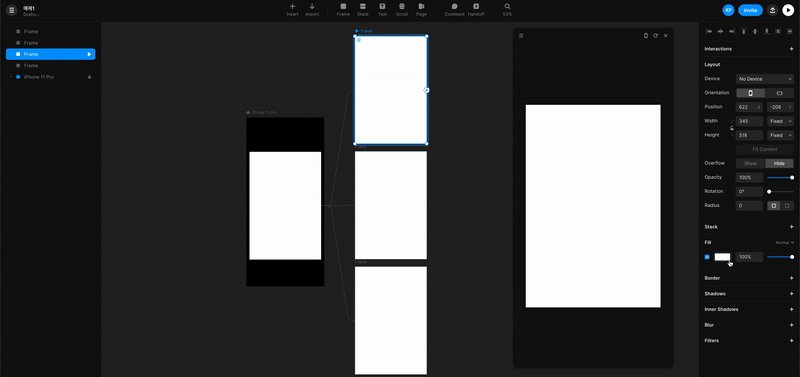
스와이퍼에 생성해둔 프레임을 연결해 줍니다.

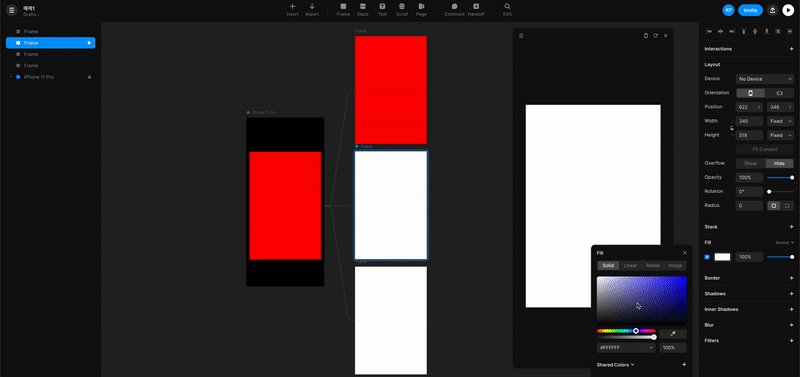
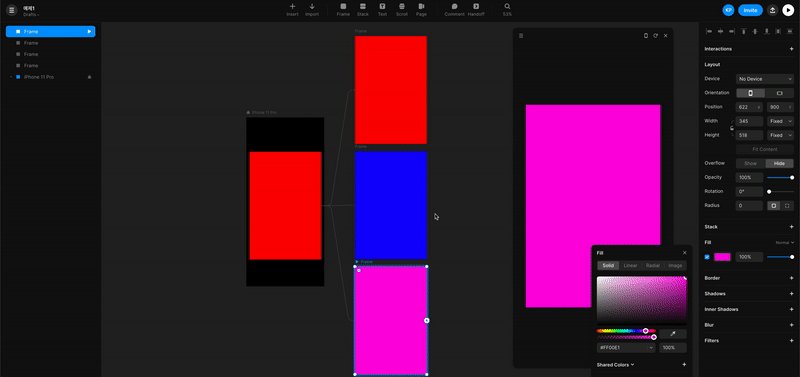
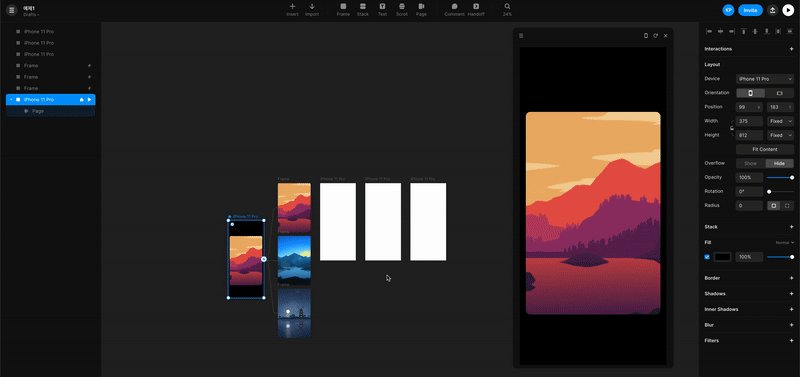
스와이퍼 아이템들에 색상을 부여해 봅시다. 프레임에 색상을 넣은 후 스와이퍼를 동작시키면 정상적으로 스와이퍼가 동작하고 있음을 확인할 수 있습니다.

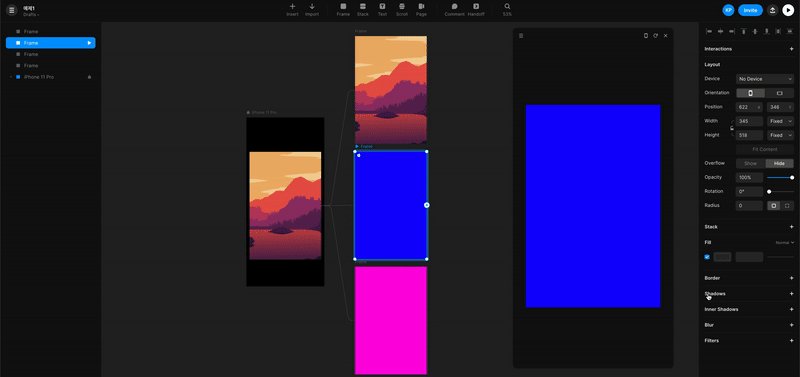
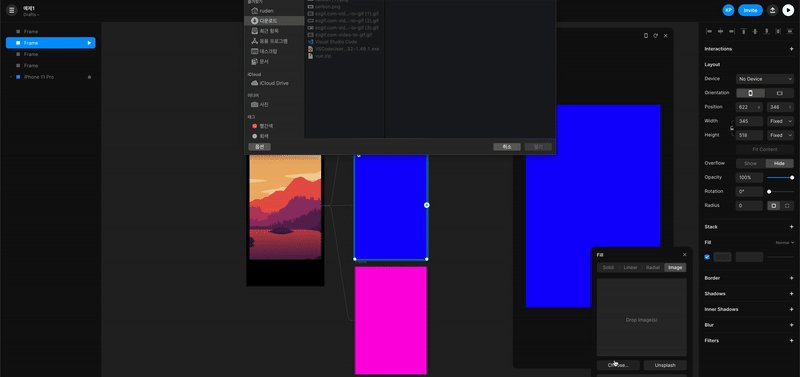
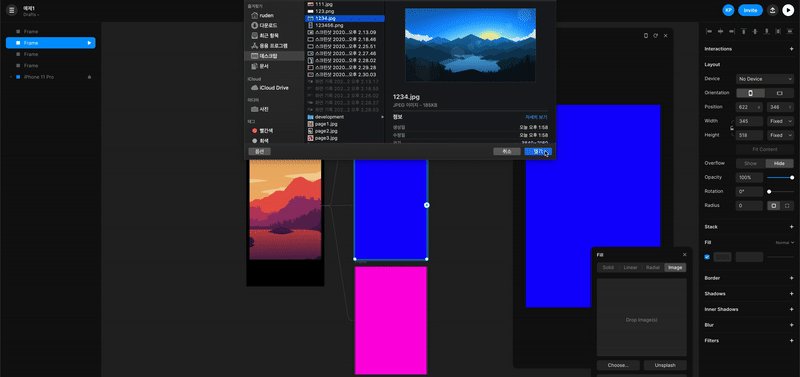
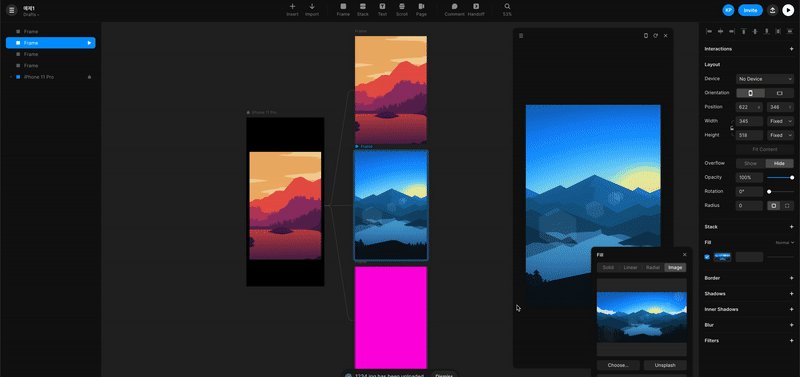
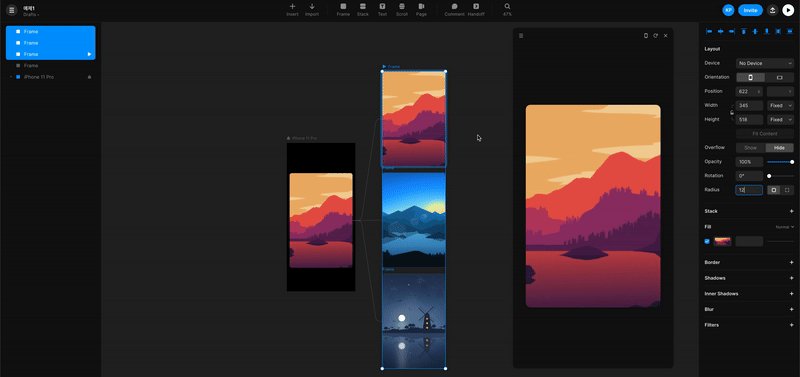
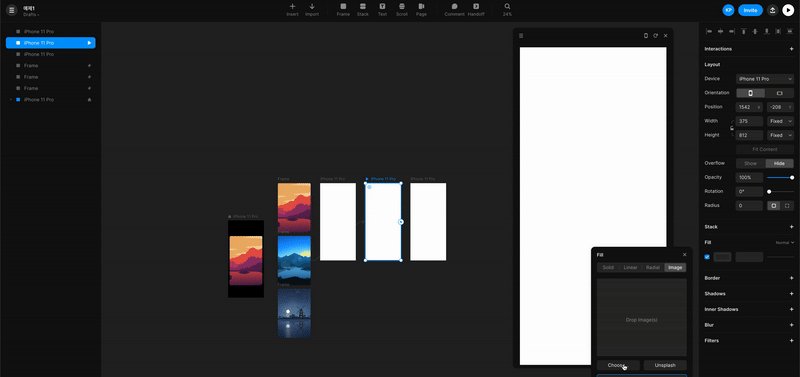
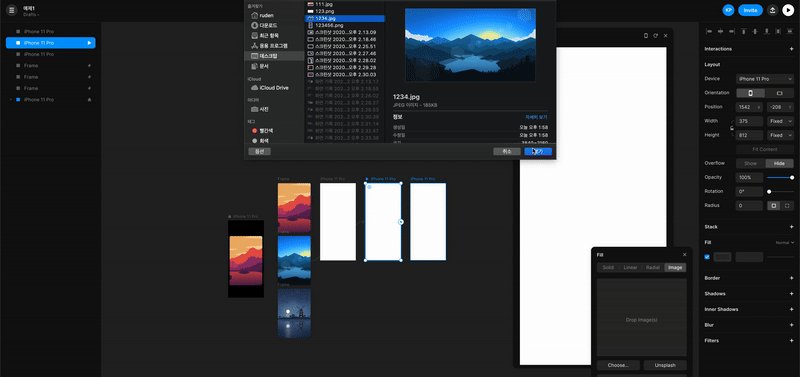
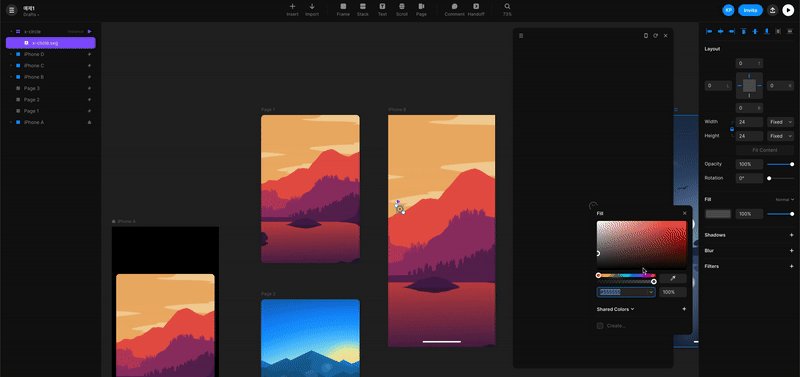
이제 프레임에 색상 대신 원하는 이미지를 넣어보도록 하겠습니다. 우측에 Fill 영역에 색상을 클릭해보면 이미지를 선택할 수 있는 영역이 나오는데 거기에 원하는 이미지를 넣으시면 바로 적용됩니다.

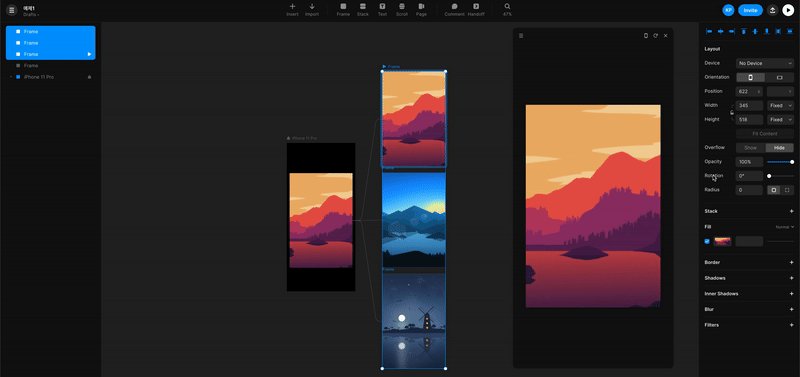
각 프레임에 공통적으로 특정 효과를 주고 싶을 경우 각 프레임을 shift를 누른 후 선택하면 복수 선택이 가능합니다. 각 스와이퍼 아이템들에 border radius 효과를 적용하도록 하겠습니다. 저는 12정도로 조정하도록 하겠습니다.

💻 상세 화면 구현
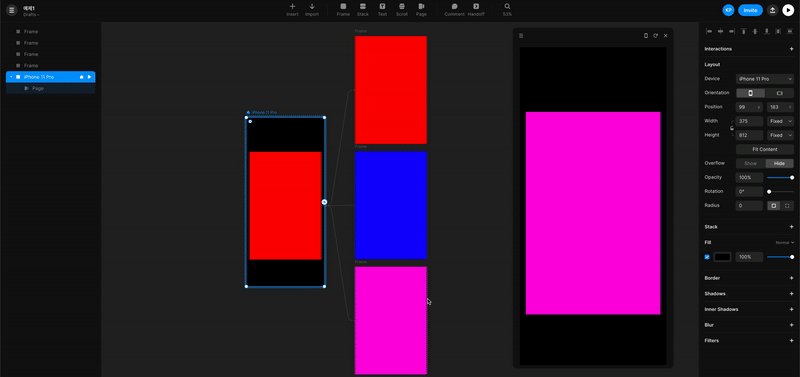
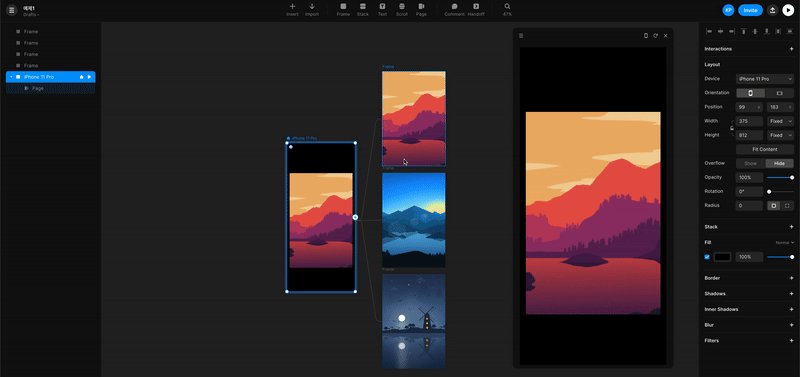
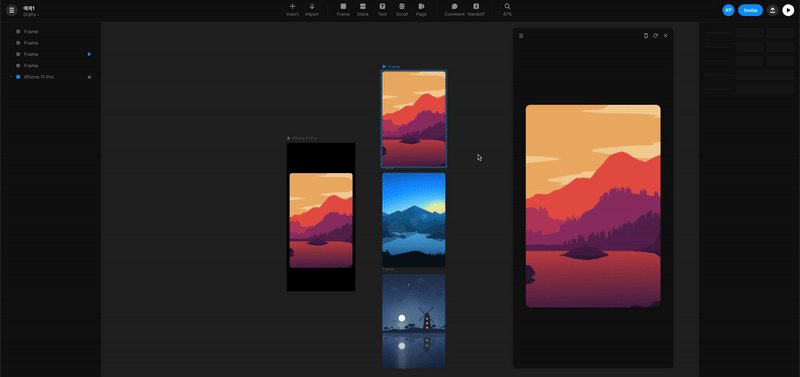
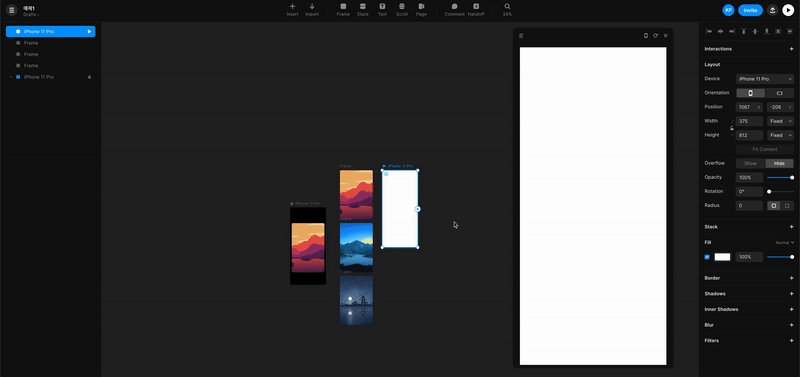
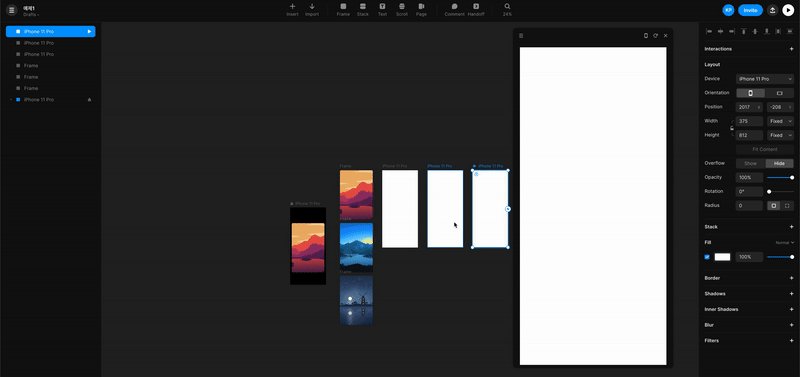
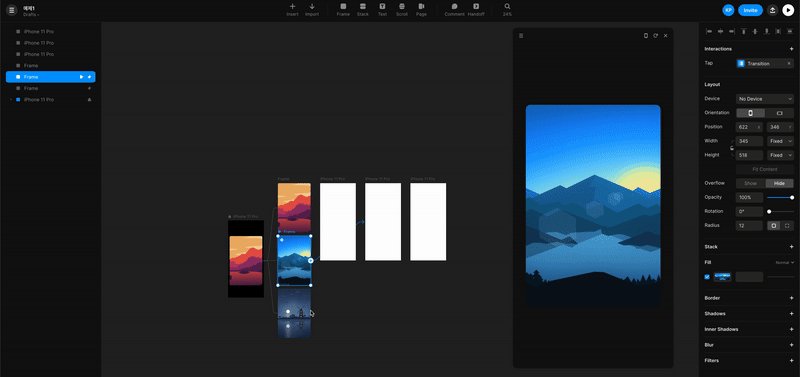
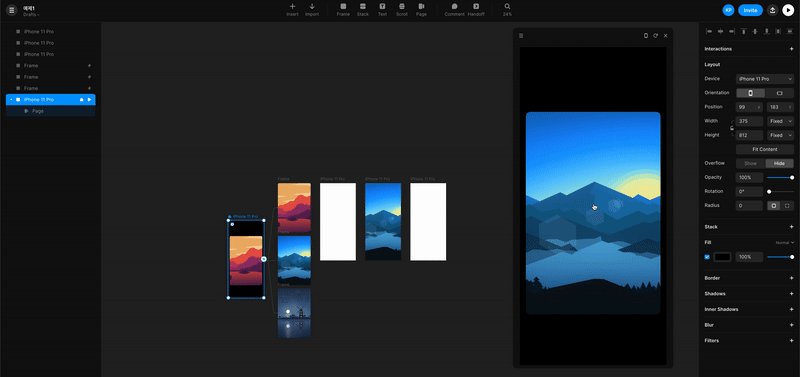
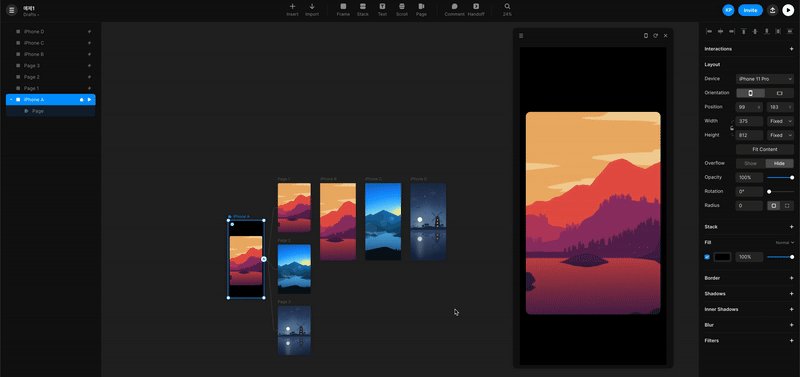
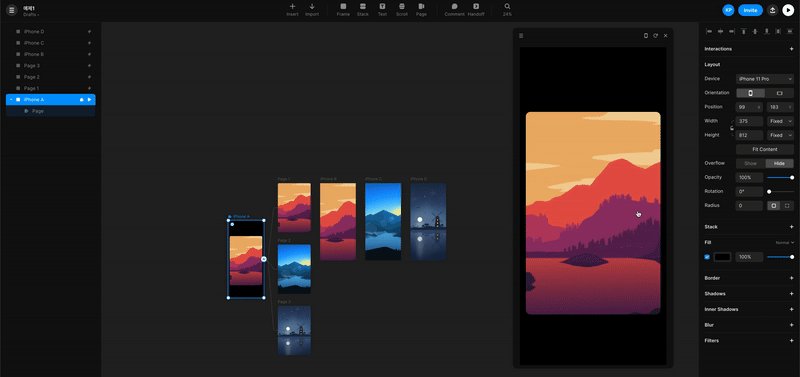
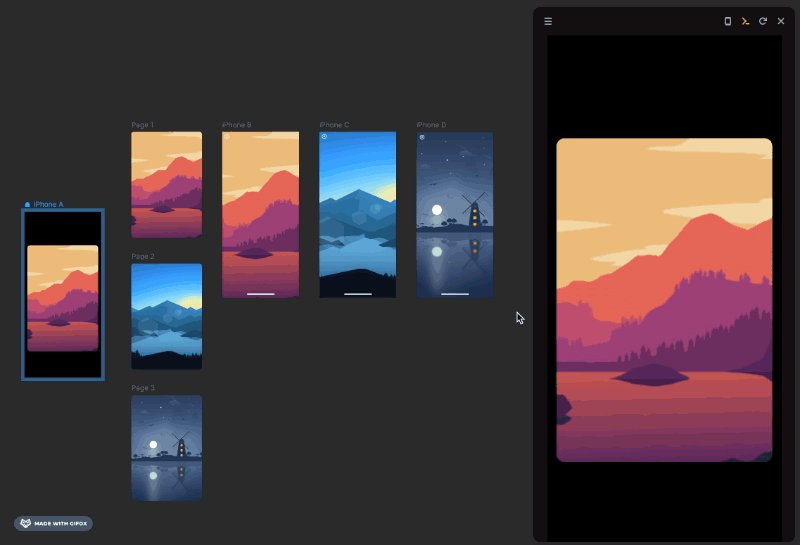
이제 각 스와이퍼 아이템들의 상세 화면을 구현해 보겠습니다. iPhone X 디바이스 레이아웃을 3개 생성해 주세요.

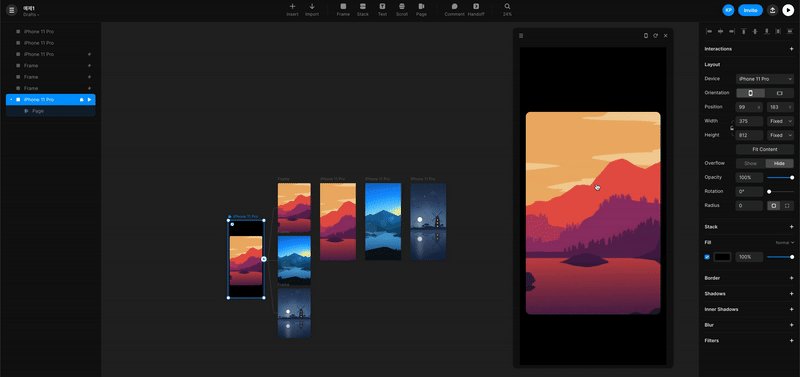
생성한 디바이스 레이아웃에 스와이퍼의 아이템을 연결해 주세요.

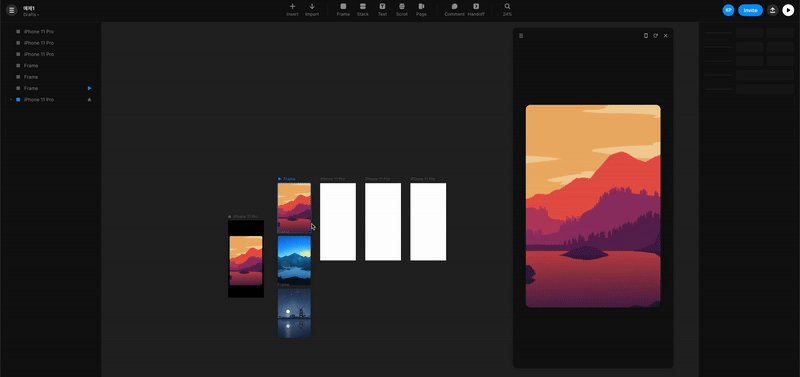
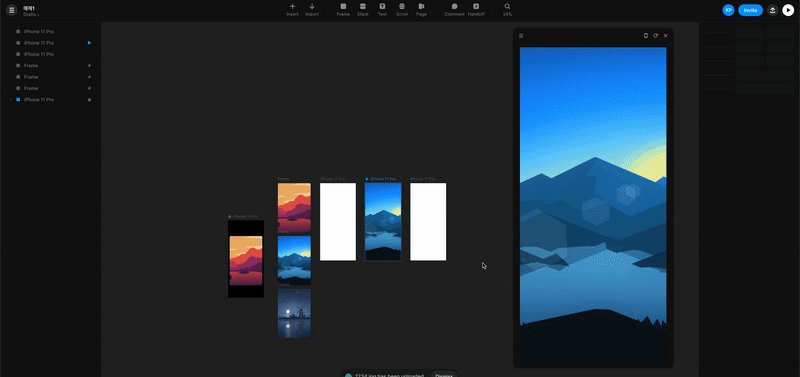
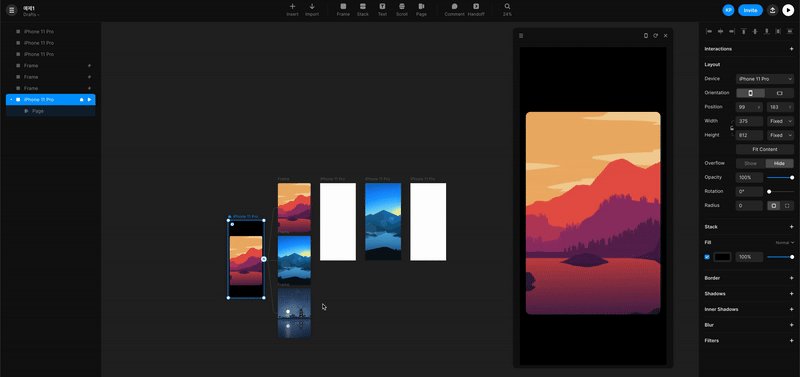
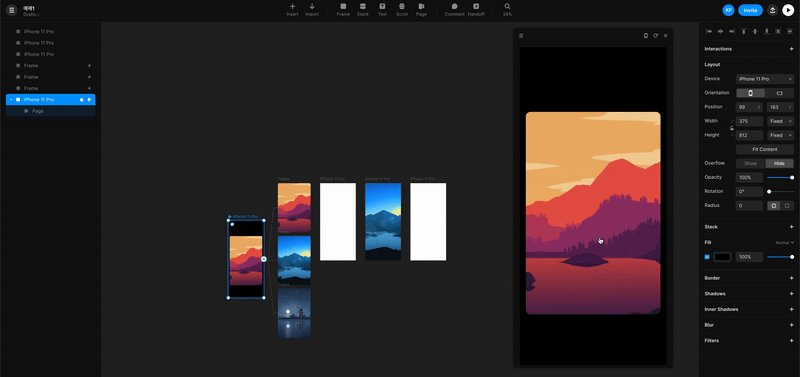
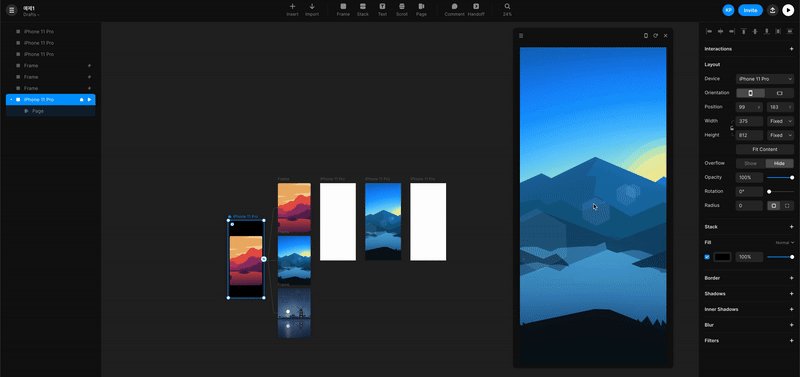
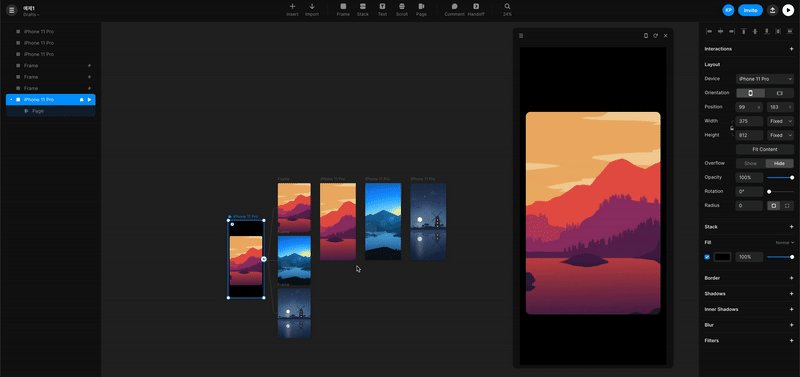
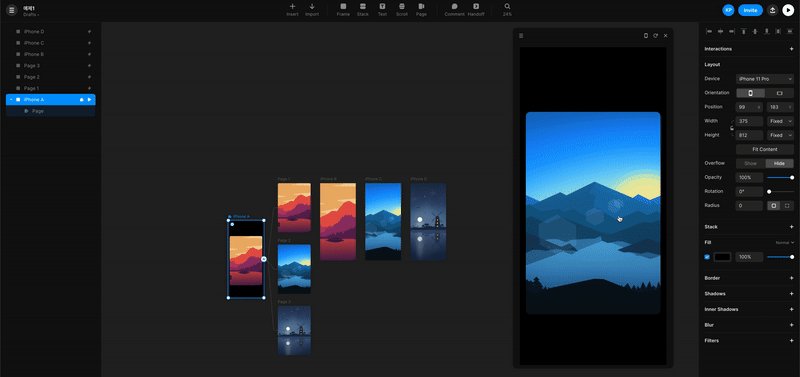
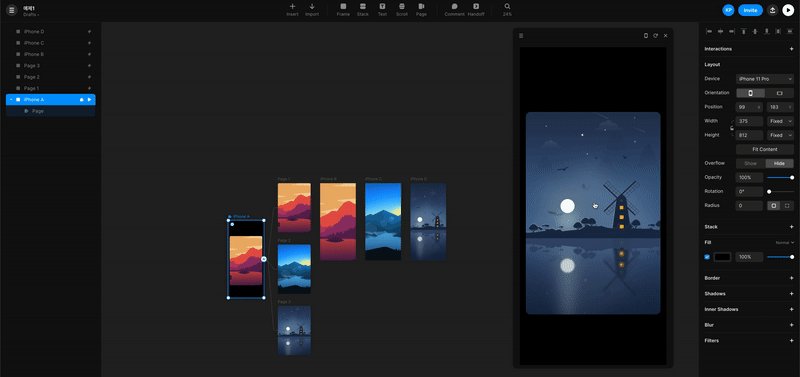
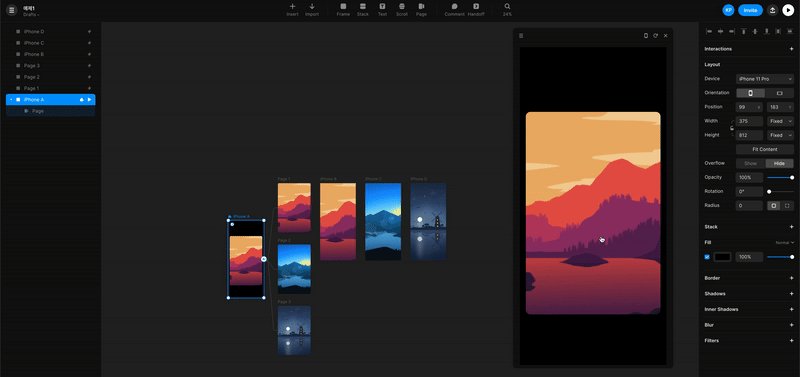
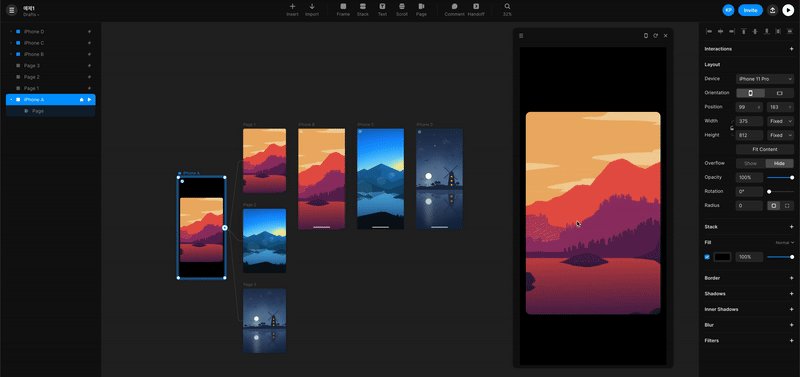
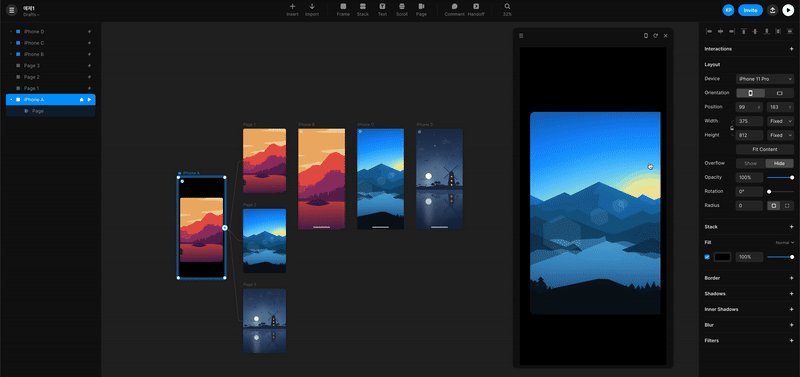
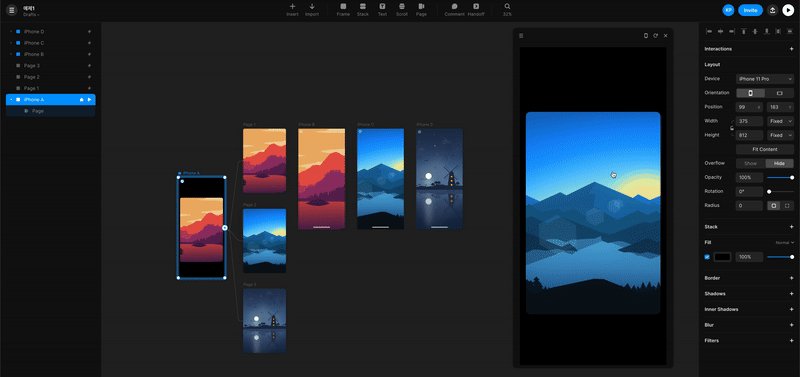
각 상세 화면을 보여주려면 연결한 디바이스 레이아웃에 스와이퍼 이미지를 백그라운드 이미지로 삽입해 줘야 됩니다.

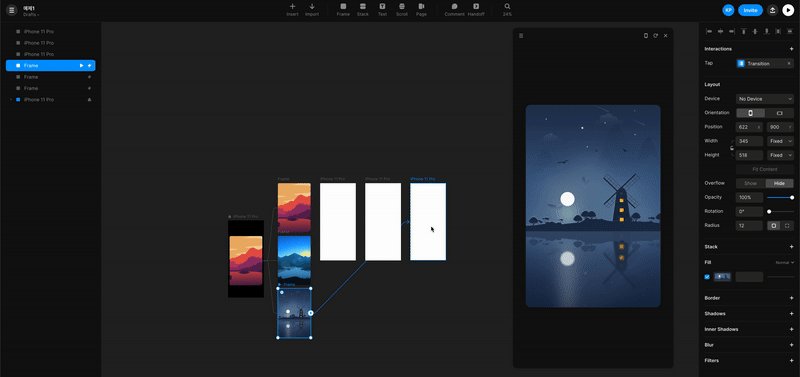
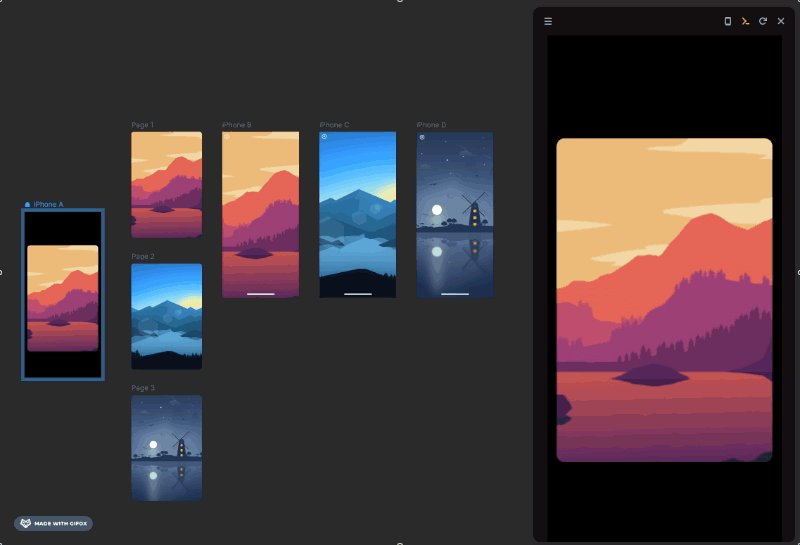
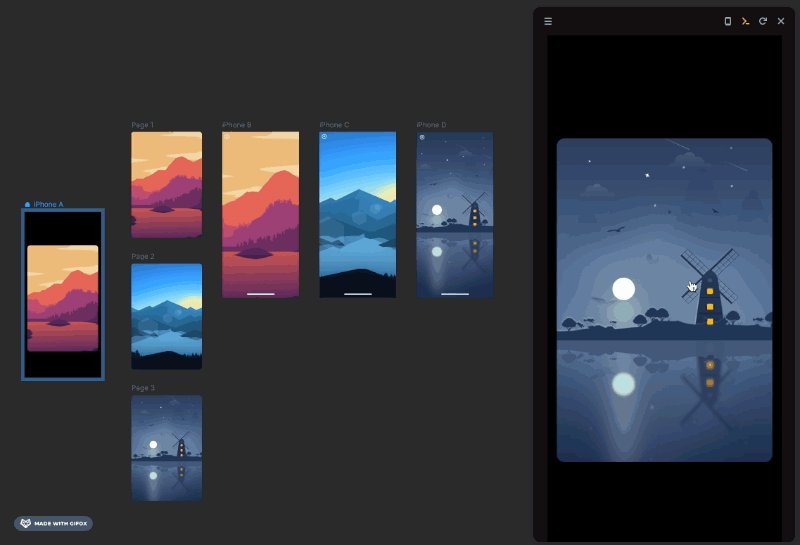
디바이스 레이아웃에 이미지를 삽입한 후 스와이퍼를 동작시킨 후 이미지를 삽입한 스와이퍼 아이템을 눌러보면 해당 아이템의 상세 페이지 이미지가 노출되는 것을 확인할 수 있습니다! 이제 스와이퍼 아이템들에 연결된 모든 디바이스 레이아웃에 이미지를 삽입하겠습니다.
💻 인터랙션 추가

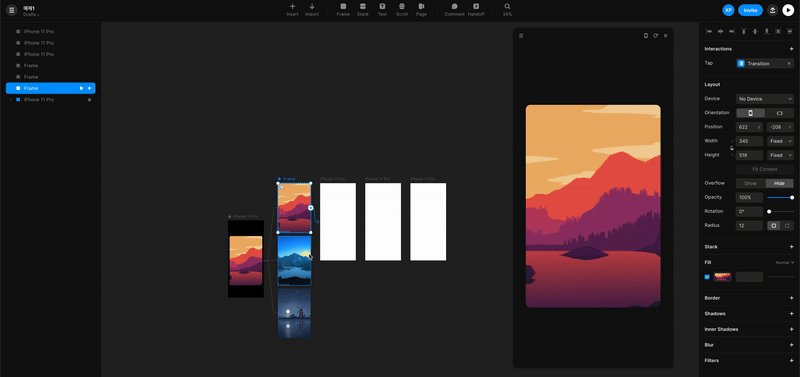
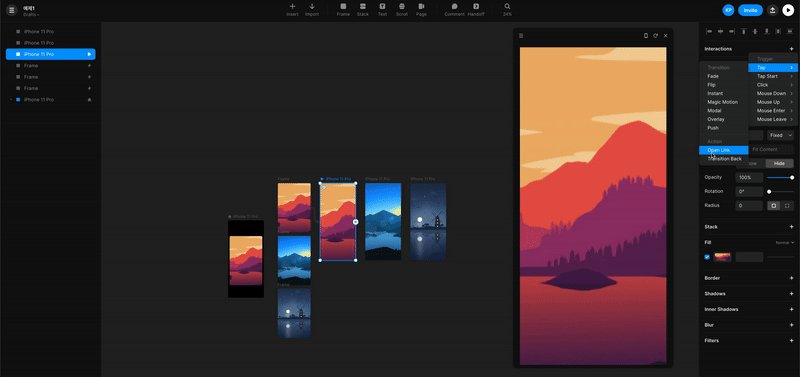
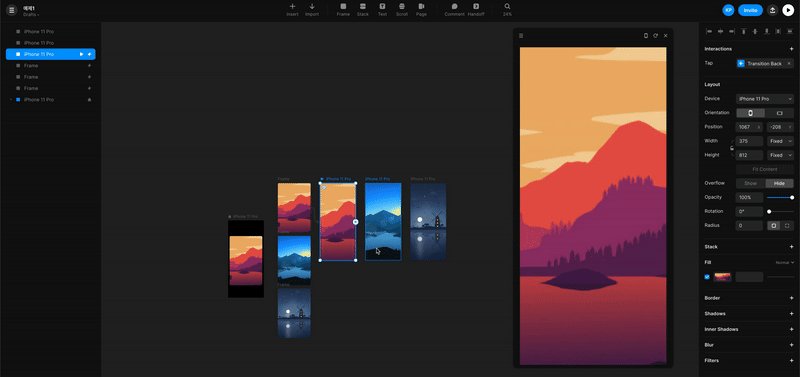
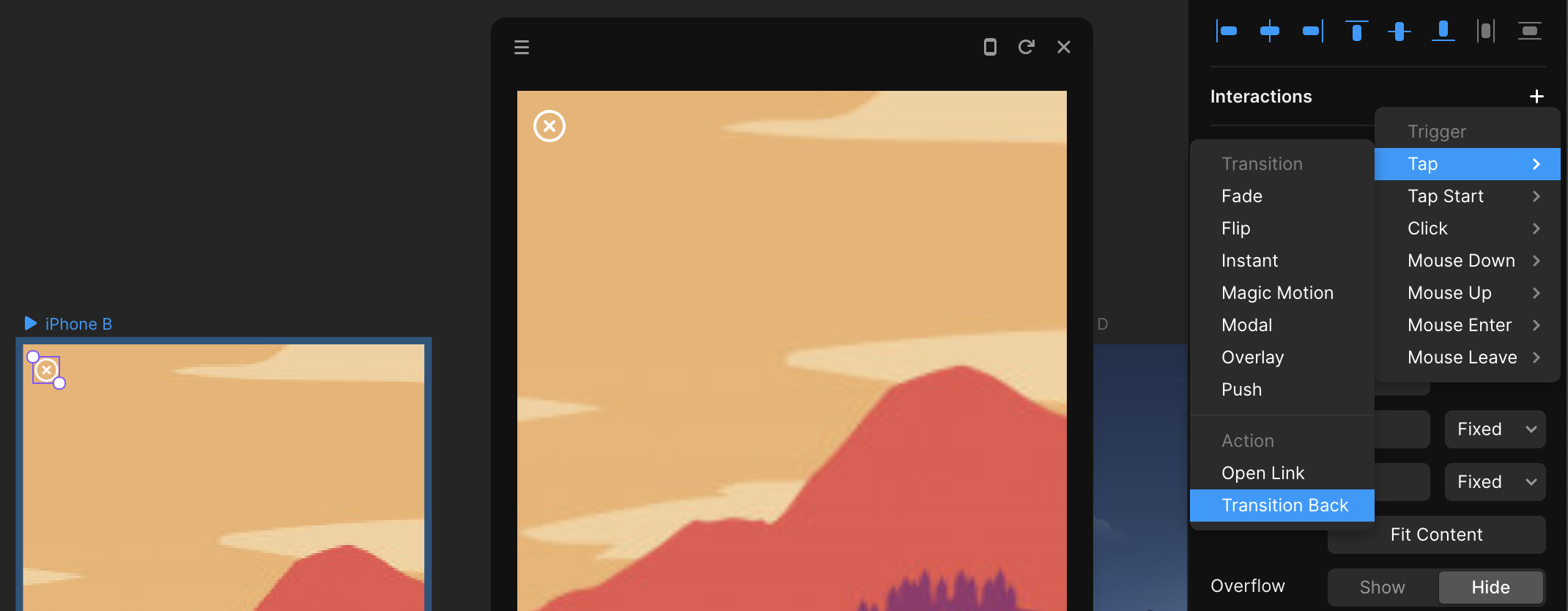
이미지를 모두 삽입한 후 우측 패널에 있는 Interactions에서 Tap을 선택하고 Transition Back을 적용해 줍니다.

Transition Back을 적용하면 이제 상세페이지를 탭을 하시면 이전 화면으로 전환되는 것을 확인할 수 있습니다.

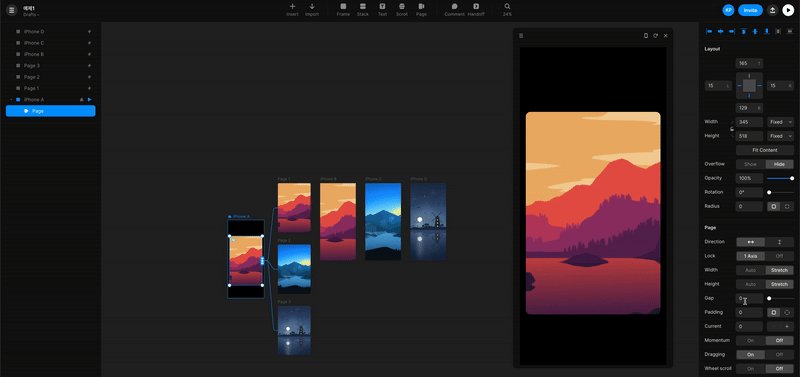
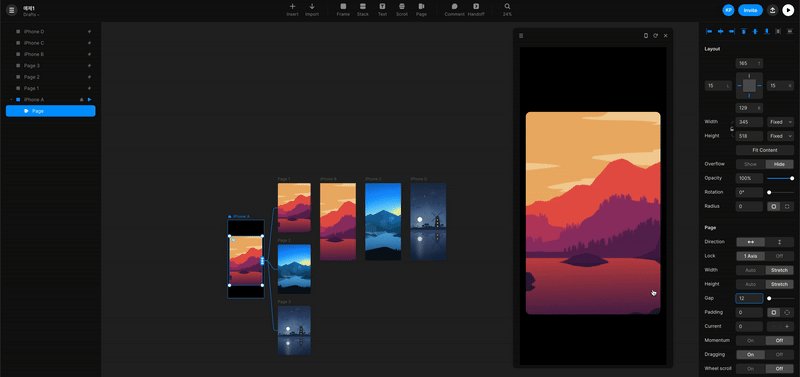
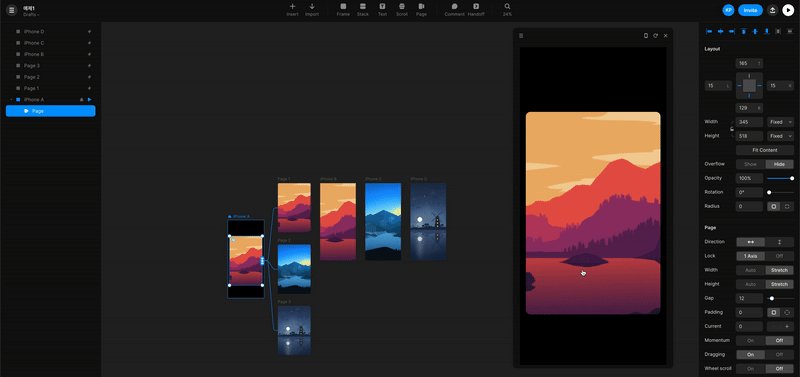
이제 스와이퍼의 이미지 간격을 조정해 볼까요? 스와이퍼 간격을 조정하려면 Page의 Gap 수치를 조정하면 됩니다. Gap을 12로 조정하도록 하겠습니다.

💻 커스텀 아이콘 추가
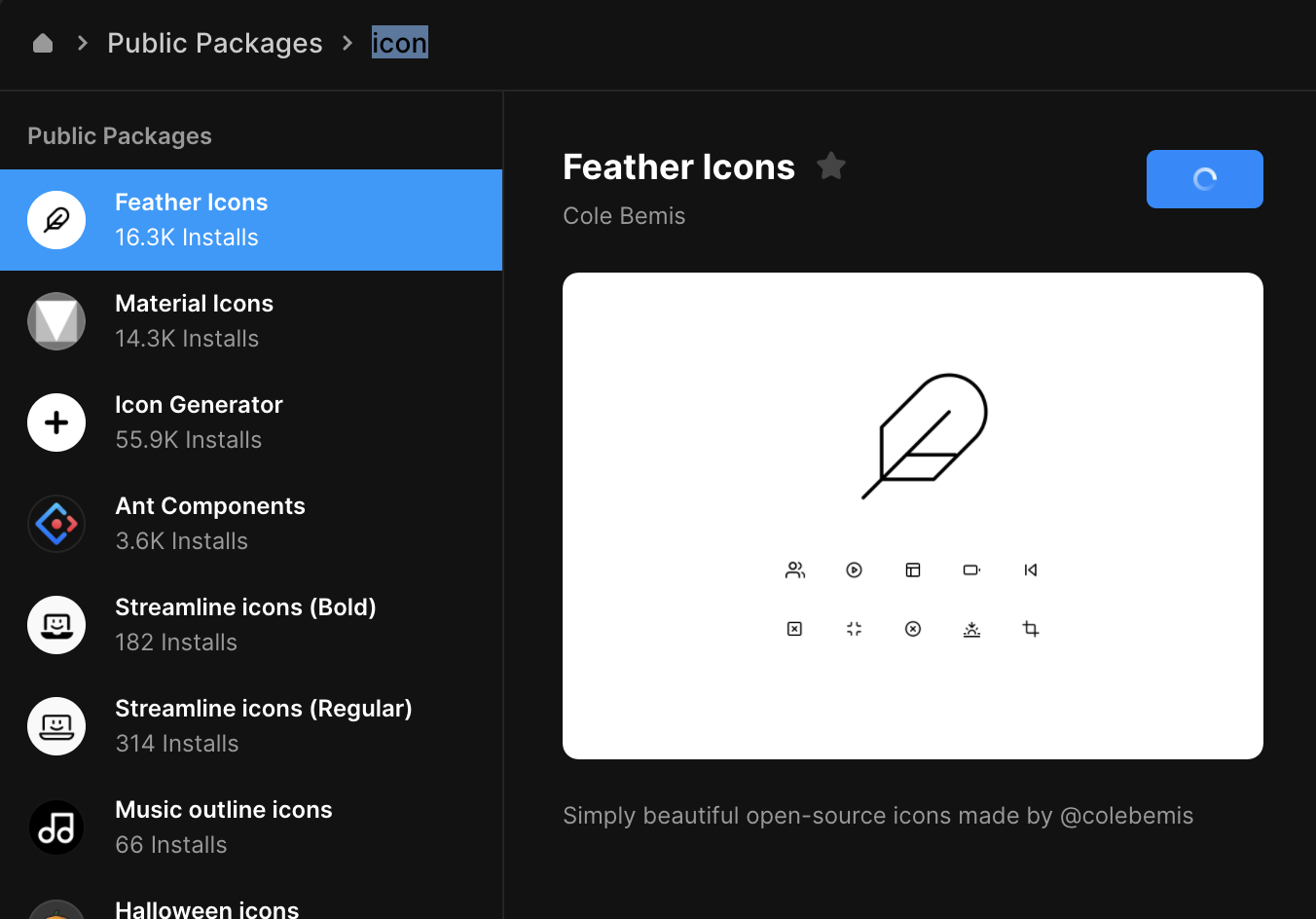
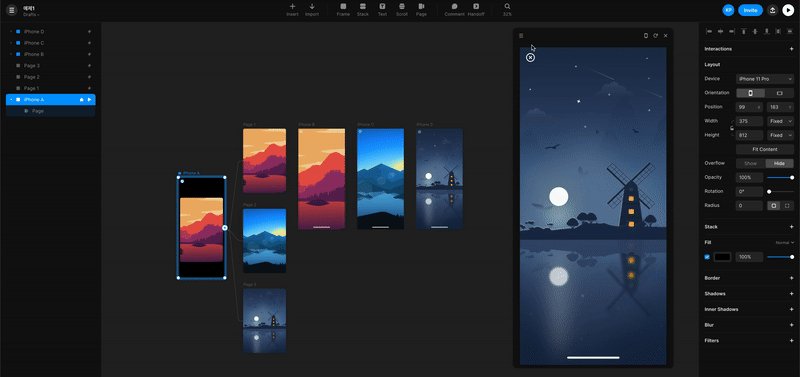
이제 뒤로가기 아이콘을 하나 추가하려고 합니다. 원하는 아이콘을 직접 만들 수도 있지만 저는 디자이너가 아니기에 패키지에 있는 Feather Icons에서 제공해주는 아이콘을 import 하도록 하겠습니다.

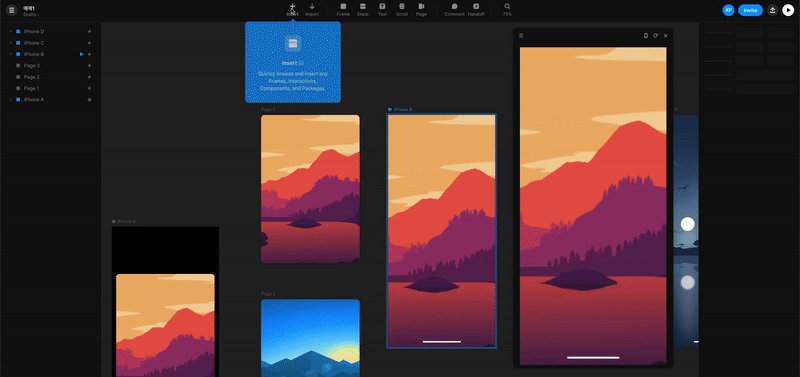
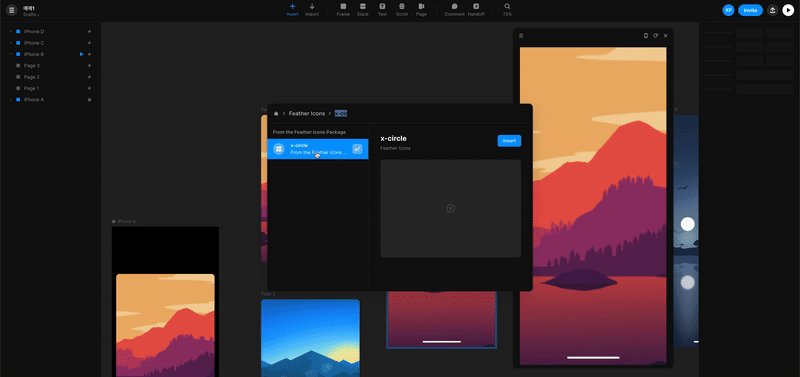
Feather Icon을 설치하셨다면 Insert를 누르시고 Feather Icon을 검색 그리고 x-circle 아이콘을 선택하시면 됩니다.

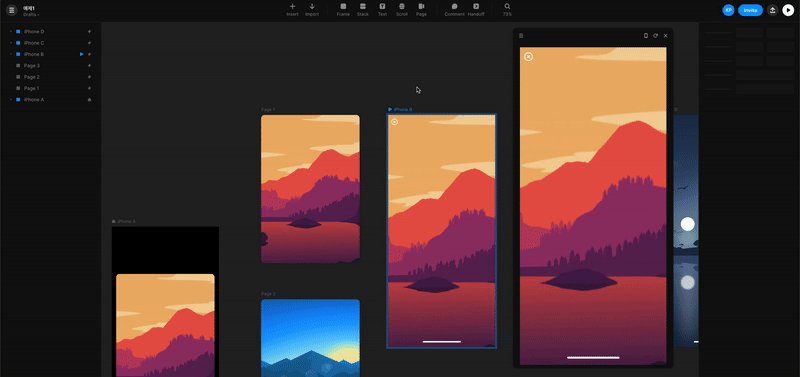
아이콘에도 Interactions에 Tap - Transition Back을 등록해 줍니다.

정상적으로 잘 동작하죠? 디바이스 레이아웃을 탭하는 것과 동일하게 동작하는 것을 확인할 수 있습니다.

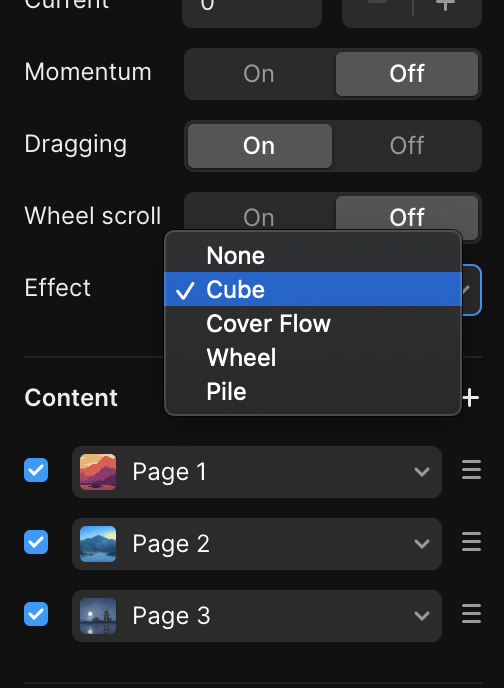
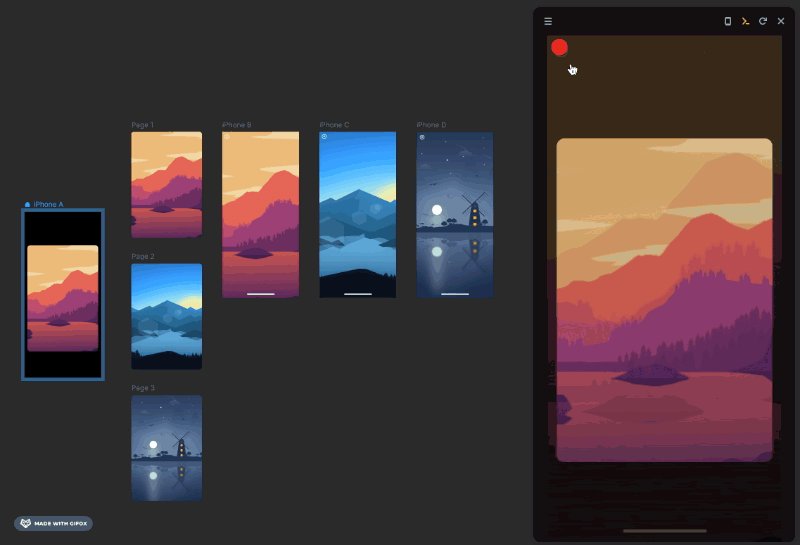
페이지의 이펙트는 Cube로 적용하겠습니다.

🎉 결과물

👋 마무리
Framer에서 제공하는 페이지 툴을 사용해서 스와이프 기능을 구현해 봤습니다. 해당 기능을 구현하면서 느낀점은 Framer는 굉장히 완성도가 높은 툴이라는 생각이 들었습니다. 자유도가 굉장히 높았고 기능 구현이 생각보다 심플해서 조금만 Framer에 적응만 하신다면 굉장히 많은 작업들을 할 수 있다는 생각이 드네요! 앞으로 다양한 기능들을 사용해볼 예정인데 꽤나 재밌을 것 같은 느낌이 듭니다.
Framer 강의는 예제를 통해 학습하는 Framer 그리고 개발자가 알려주는 Framer 이렇게 2가지 테마로 진행할 예정입니다.
예제를 통해 학습하는 Framer는 실제 코드를 사용하는 방식보다는 툴을 열심히 사용하면서 다양한 예제를 기반으로 포스팅을 써볼 예정입니다.
개발자가 알려주는 Framer는 실제 Framer 라이브러리에서 제공하는 다양한 API를 뜯어보면서 정말 상세히 그리고 깊숙히 들어가서 파악해보고 공부해볼 예정입니다.
저도 회사를 다니면서 차근차근 공부해보면서 작성하는 글이라 제가 잘못알고 있는 부분도 많을 겁니다. 그 때 마다 잘못된 부분은 피드백을 주시면 바로 바로 수정해 나가겠습니다. 그럼 다음 강의에서 봐요 안녕! 👋
'강의 > Framer' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











