이번 포스팅에서는 프레이머에서 제공하는 Overlay Effect를 활용해서 아래의 UI 요소들을 구현해보겠습니다. 개인적으로 일상에서 가장 많이 접할 수 있는 UI 요소들인데 바로 Bottom Sheet, Draggable Sheet, Modal Box, Side Menu입니다. 단어로 설명드려서 어떤 건지 감이 안 오실 수도 있으니 아래 예시를 같이 볼까요?
📑 Overlay Effect 예시




이처럼 애플리케이션에서 거의 필수적인 UI 요소라고 봐도 무방한 기능들입니다. Bottom Sheet UI 요소부터 차근 차근 다뤄보도록 하겠습니다.
Bottom Sheet
머테리얼 디자인에도 기본 요소로 가지고 있을 만큼 대중적인 UI 요소입니다.
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
material.io

❗️ 시작하기 전에
혹시 아직 Framer 계정을 가입하지 않으셨거나 프레이머 사용방법을 모르시는 분은 아래를 참고해서 계정등록을 하고 Framer 프로젝트 생성까지 하시기 바랍니다.
[개발자가 알려주는 Framer X #0] 프레이머 쉽게 시작해보자.
📑 프레이머란? 프레이머는 애니메이션, 터치 기반 제스처 및 스크롤, 페이징 및 인터페이스 흐름을 위한 여러 재사용 컴포넌트를 제공하는 라이브러리입니다. 처음 접하시는 분들도 어려움 없
webruden.tistory.com
💻 구현하기
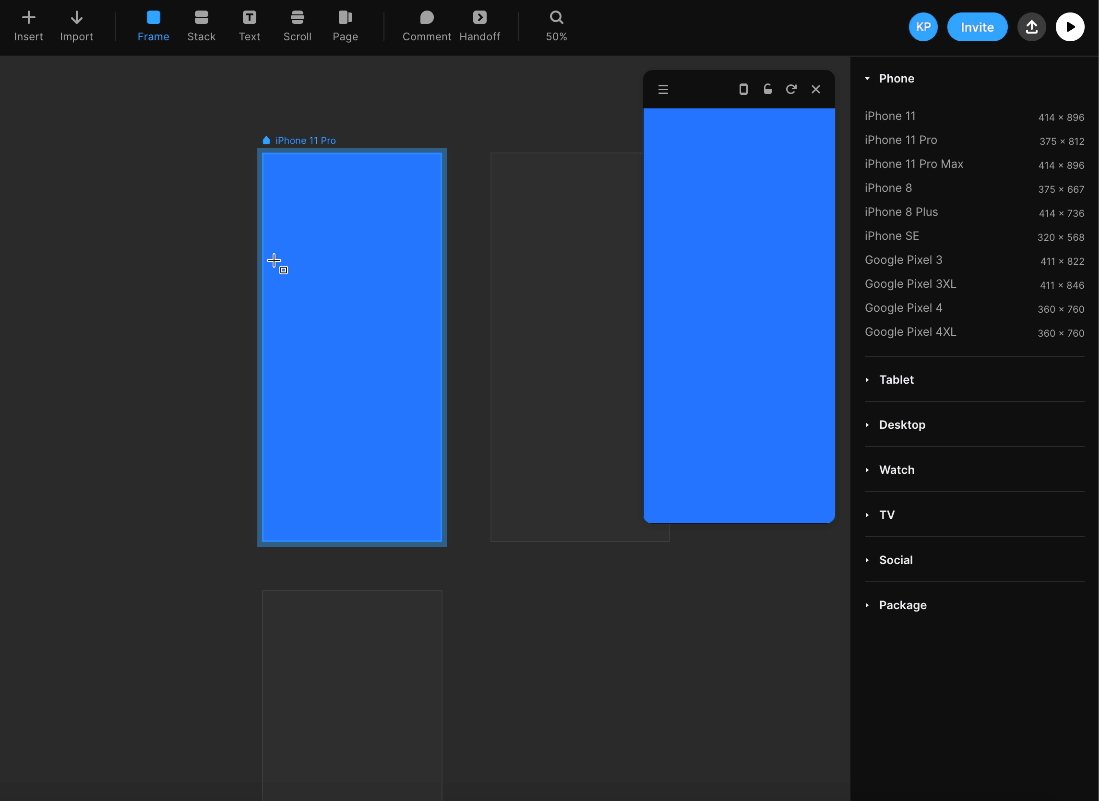
디바이스 레이아웃 생성
상단의 프레임을 누르고 원하는 디바이스 레이아웃을 추가해 주세요.

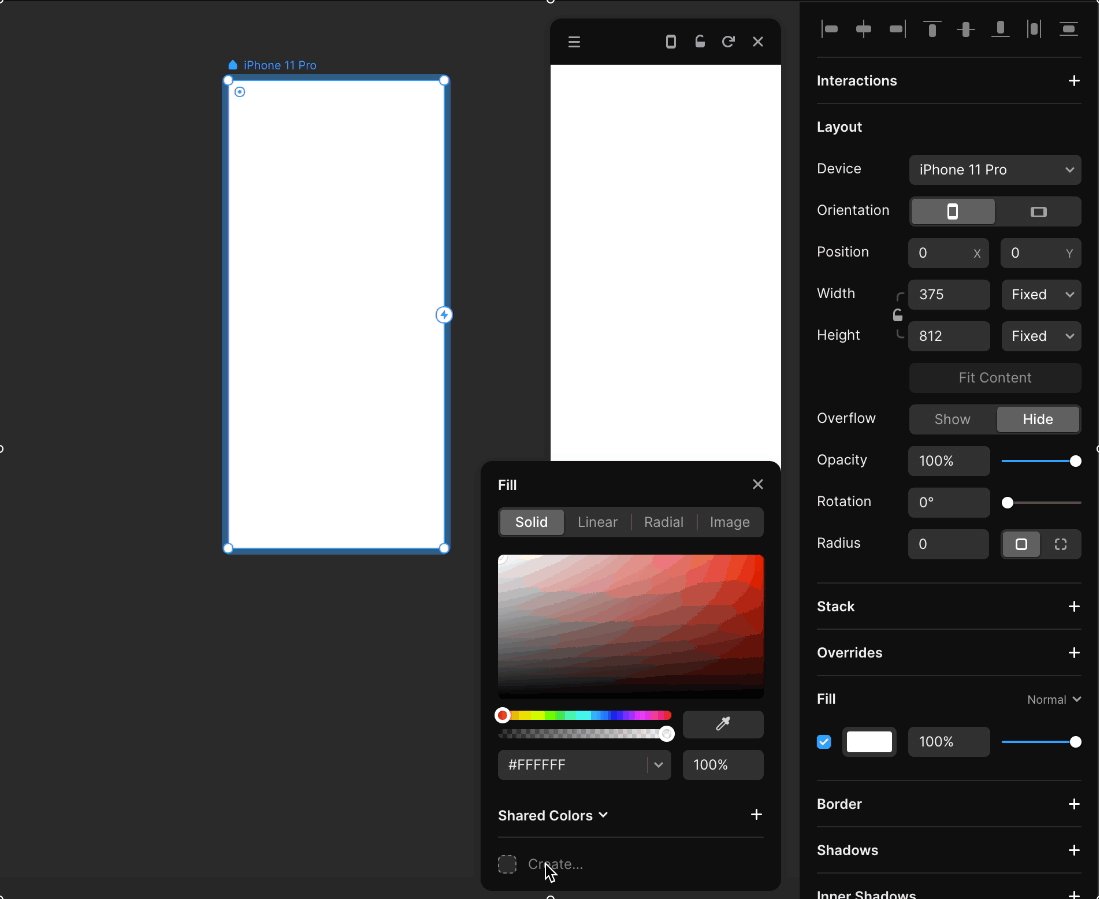
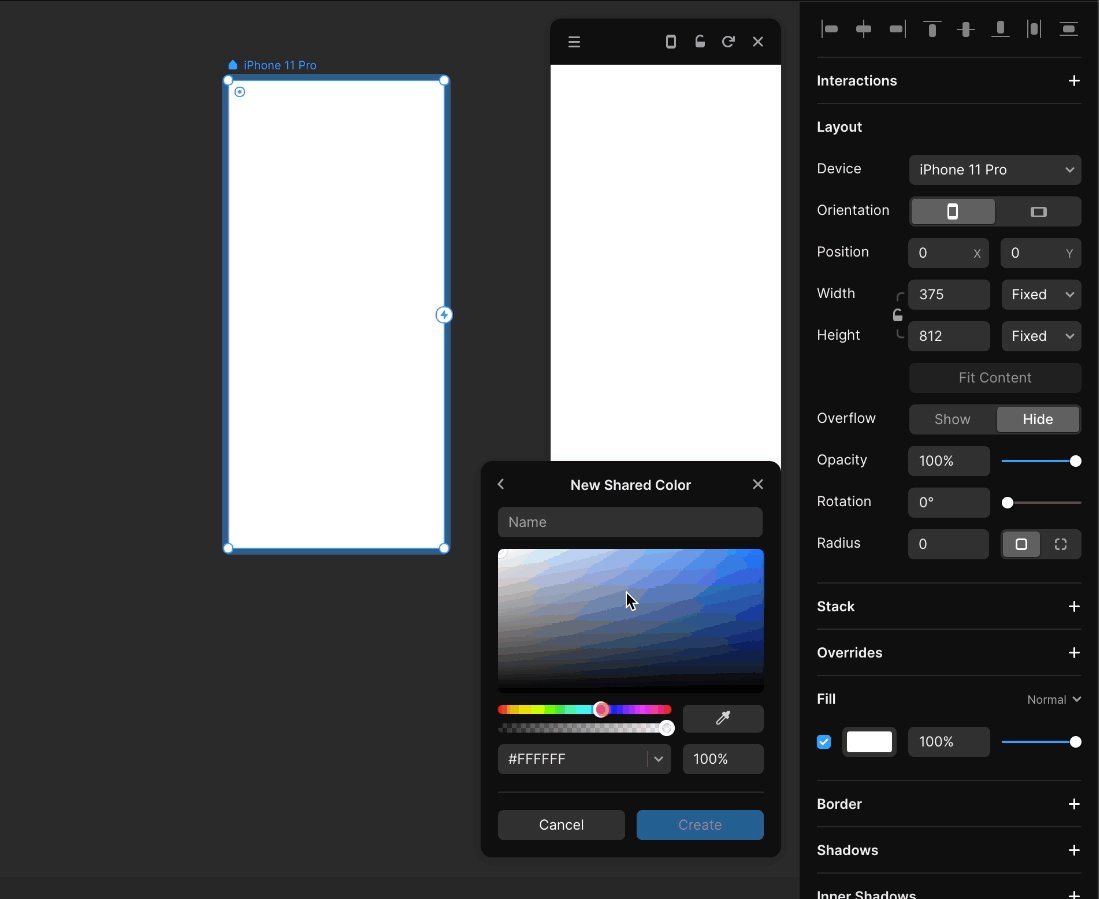
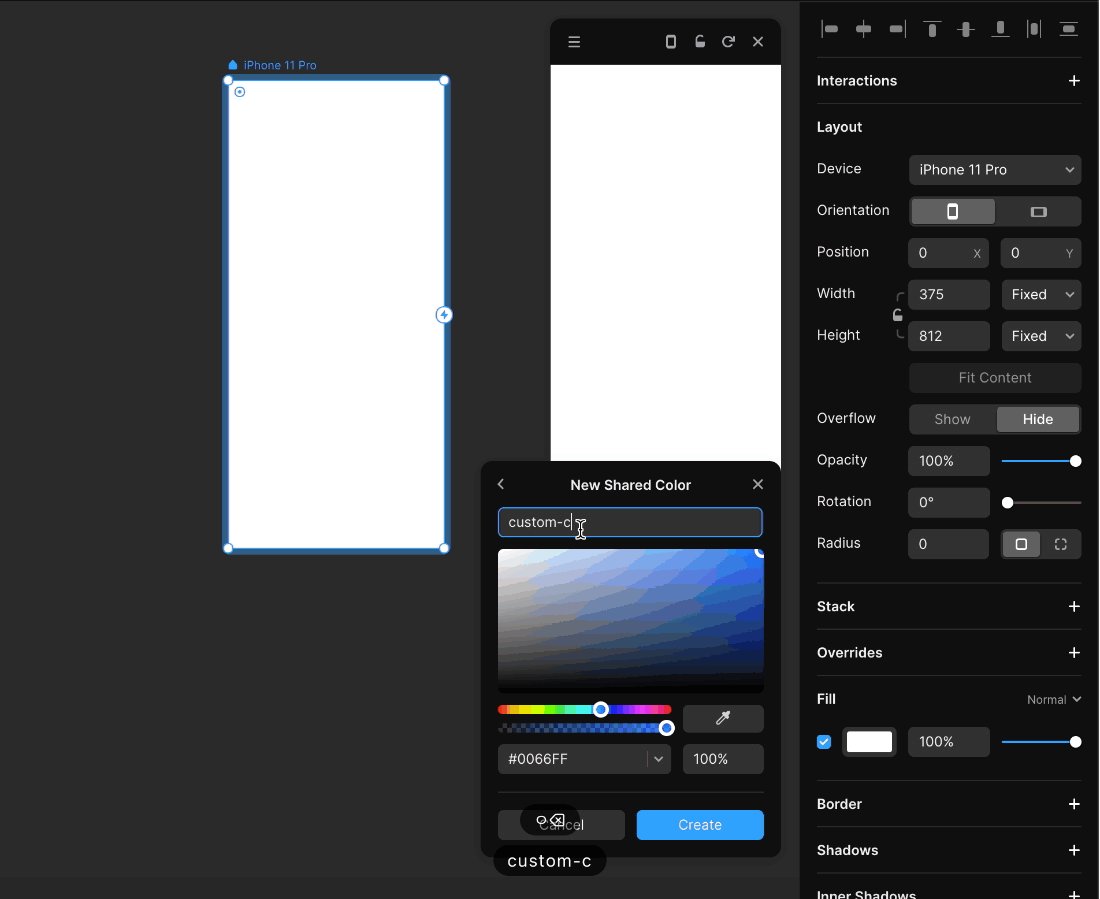
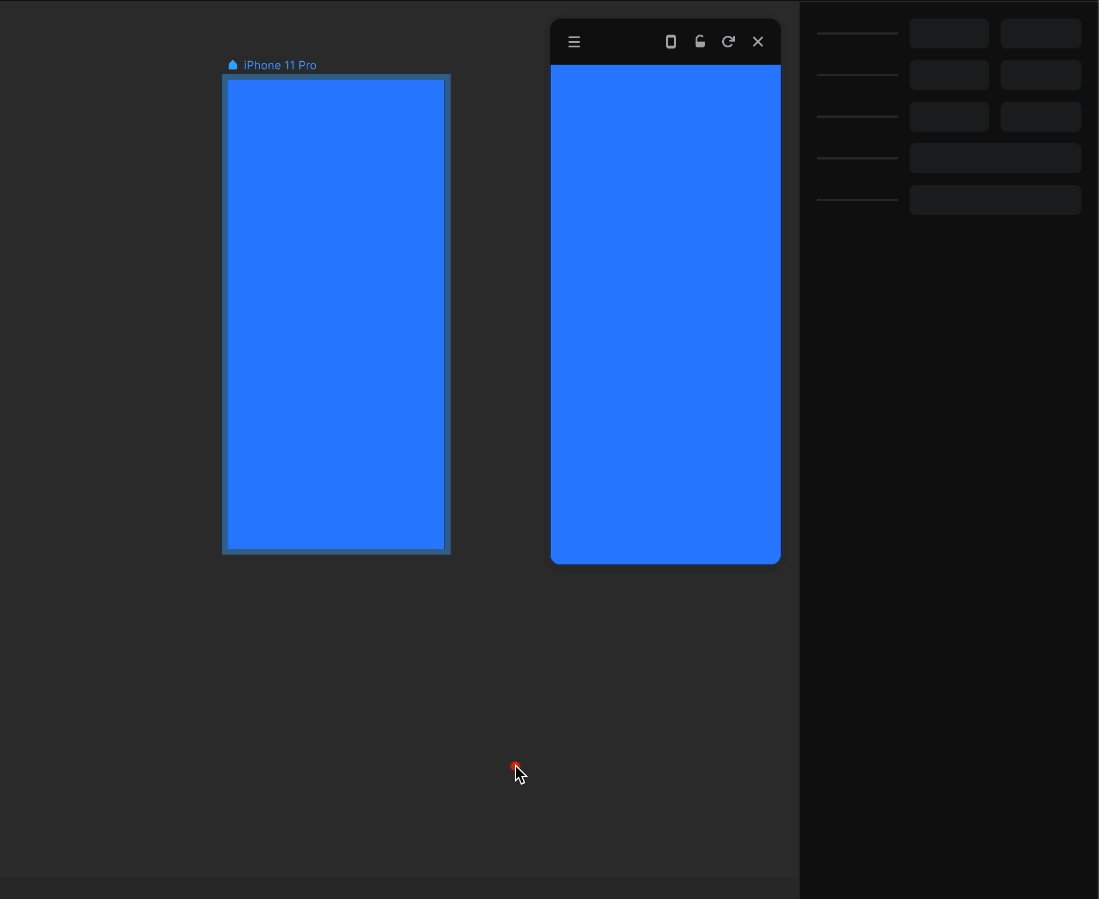
커스텀 컬러 등록 방법
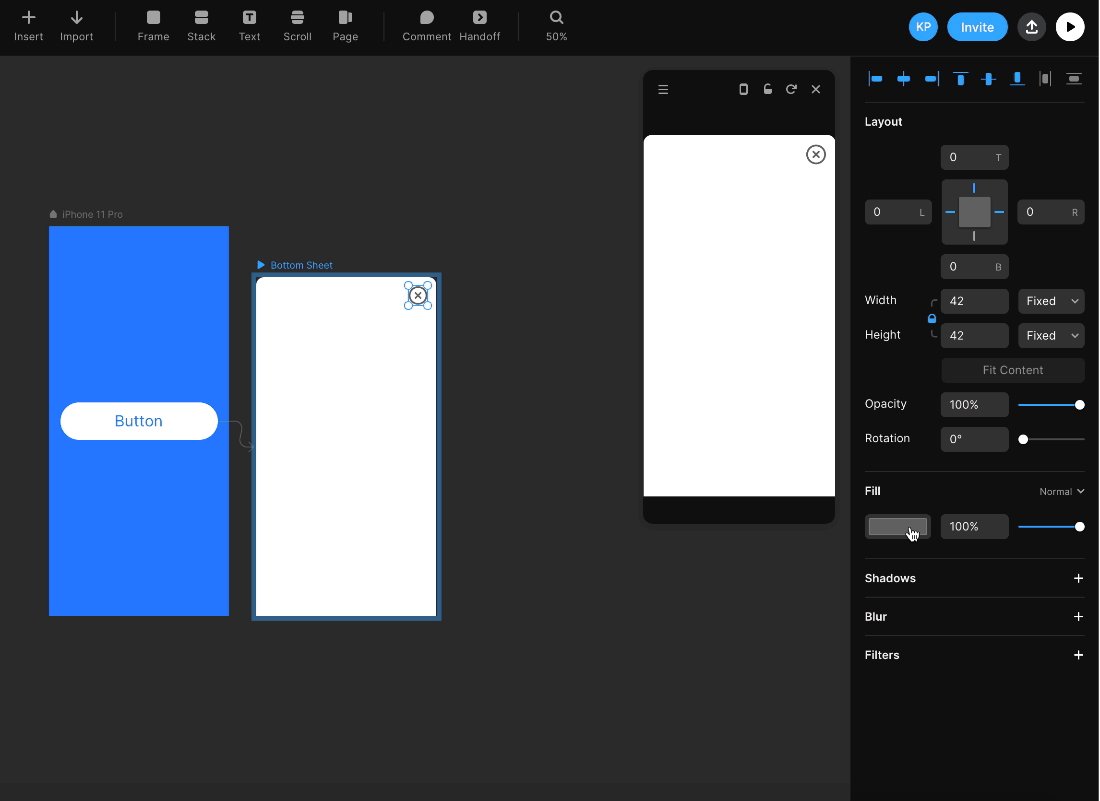
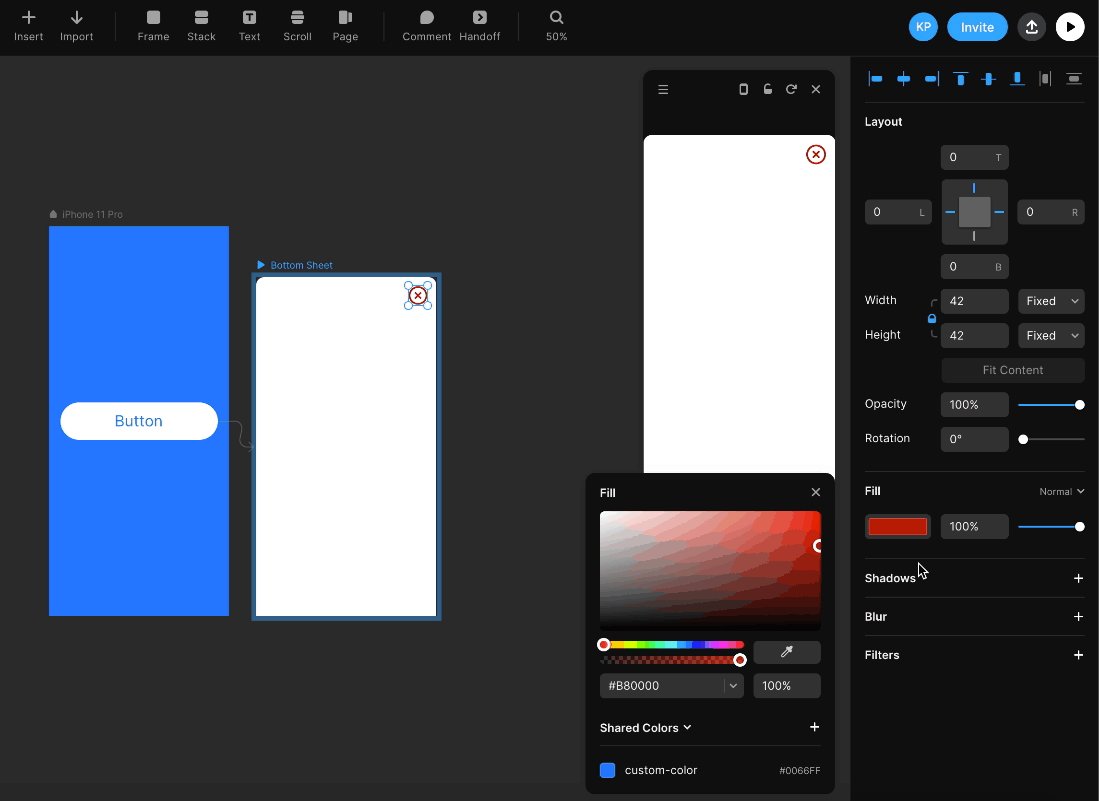
백그라운드 컬러를 지정하는 곳을 보면 하단에 Create라고 커스텀 컬러를 생성할 수 있는 버튼이 있습니다. 이 버튼을 클릭한 후 커스텀 컬러의 이름을 등록하고 색상까지 등록하면 어디서든 해당 컬러를 다시 재사용할 수 있습니다.

버튼추가
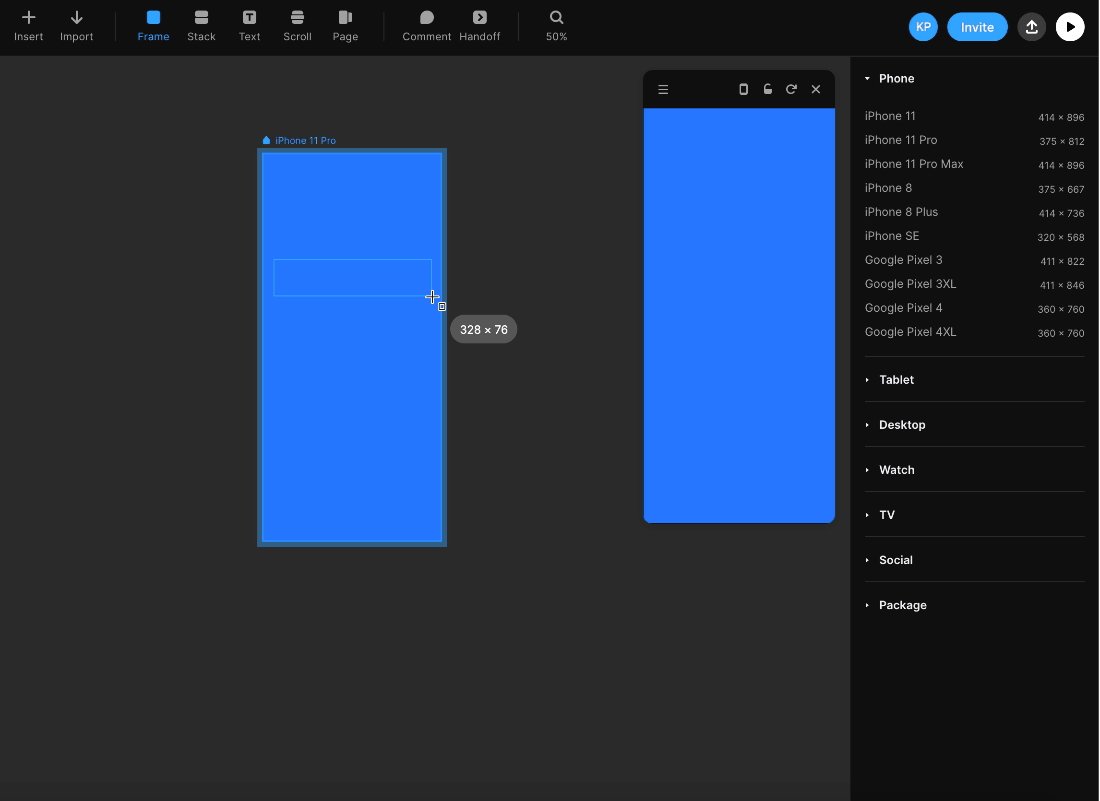
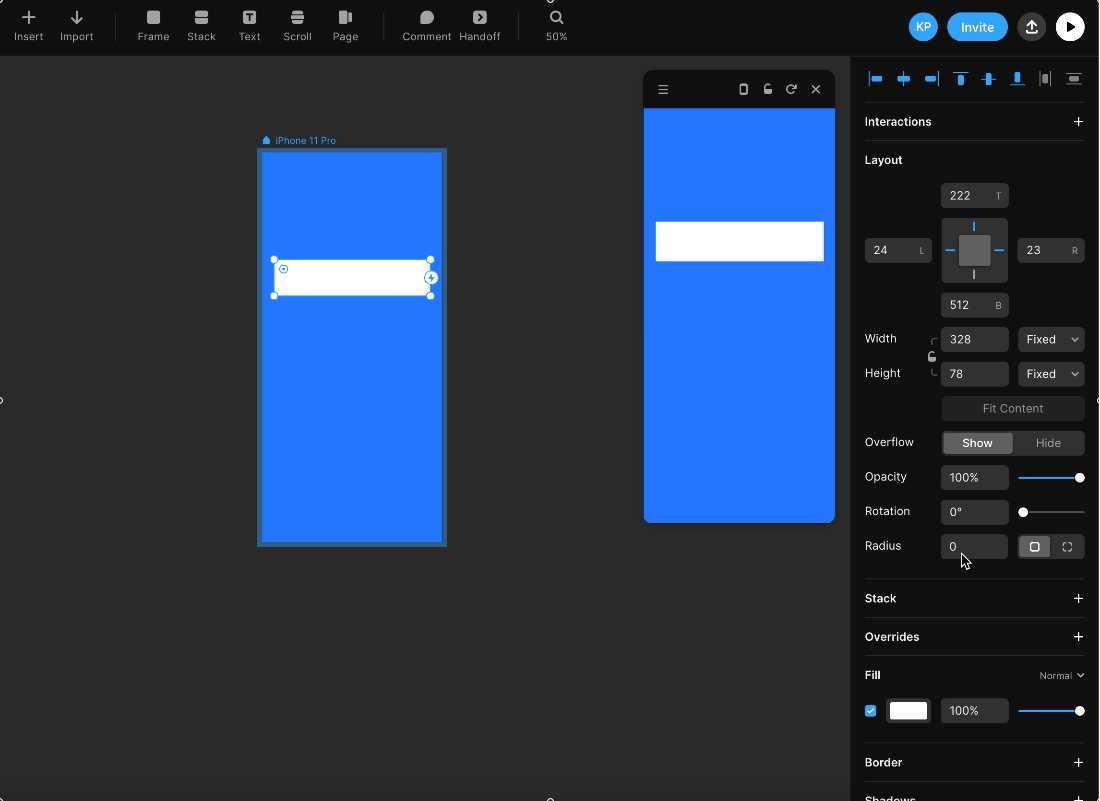
버튼을 만들기 위해 프레임을 추가합니다.

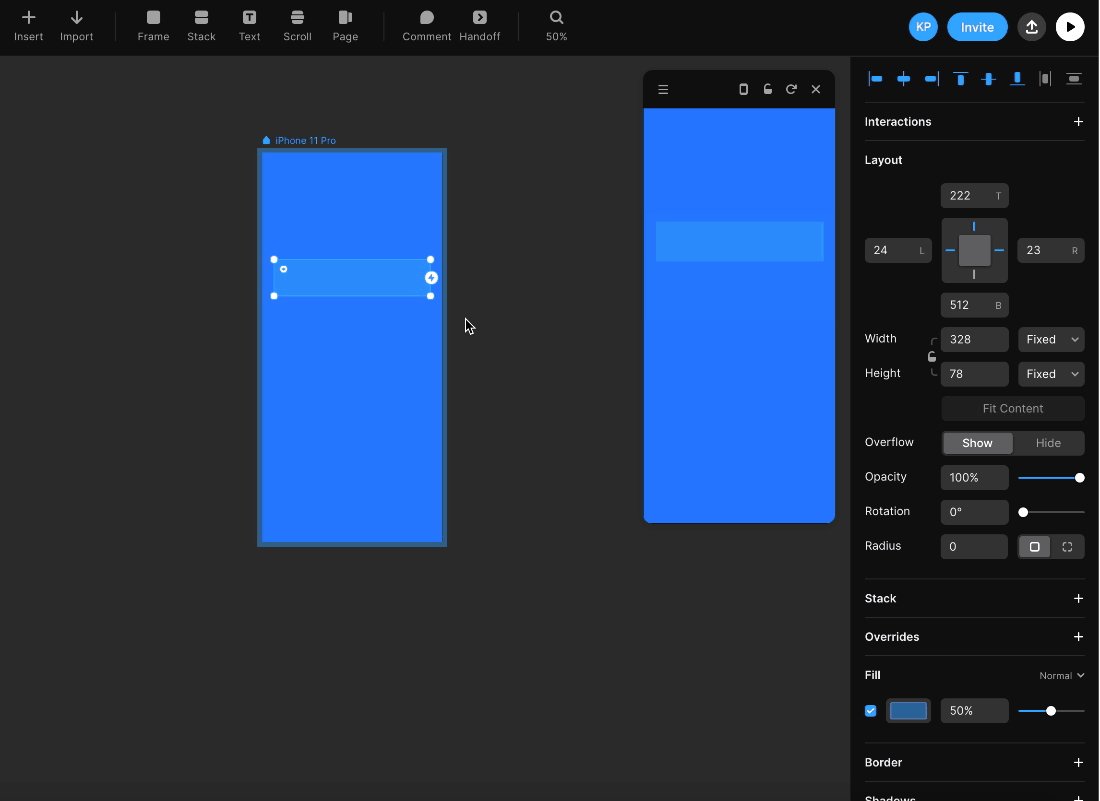
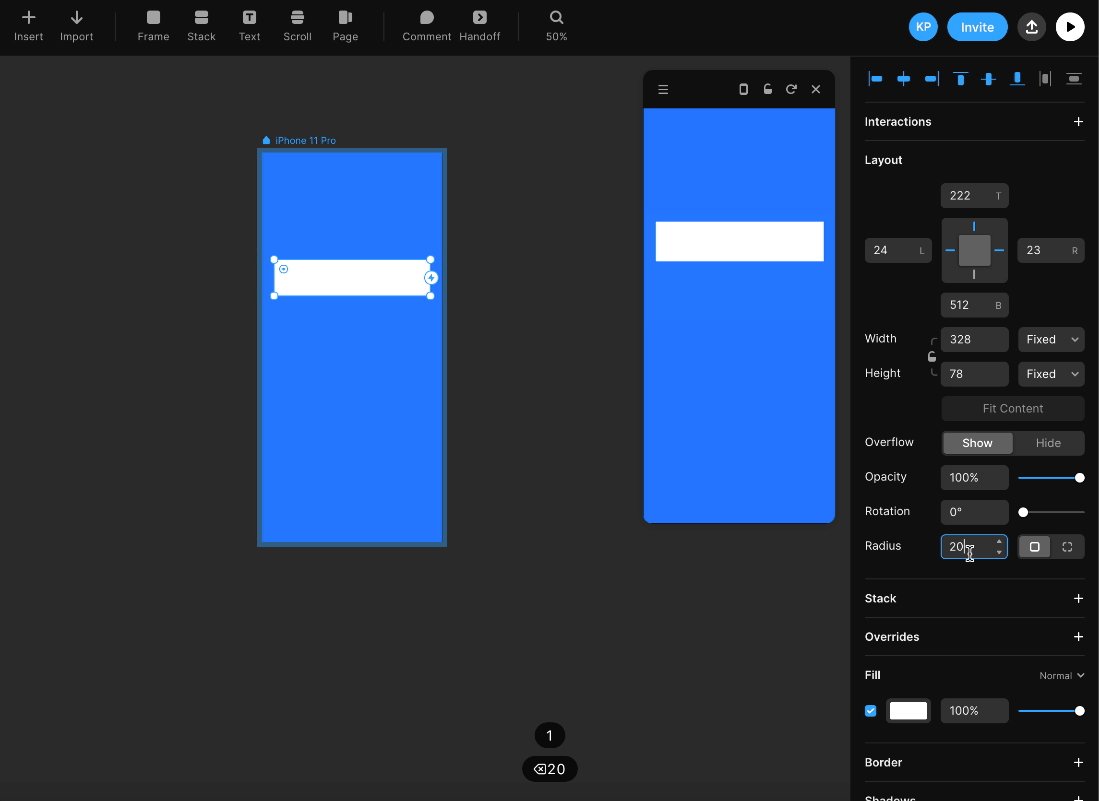
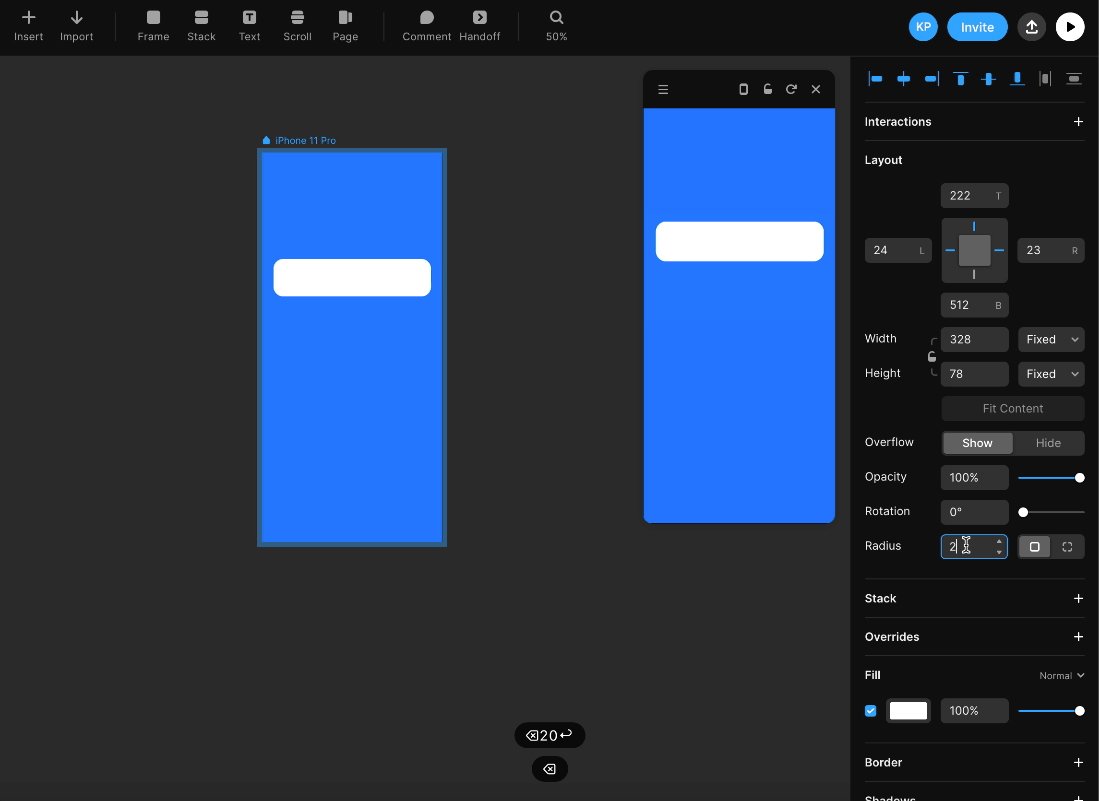
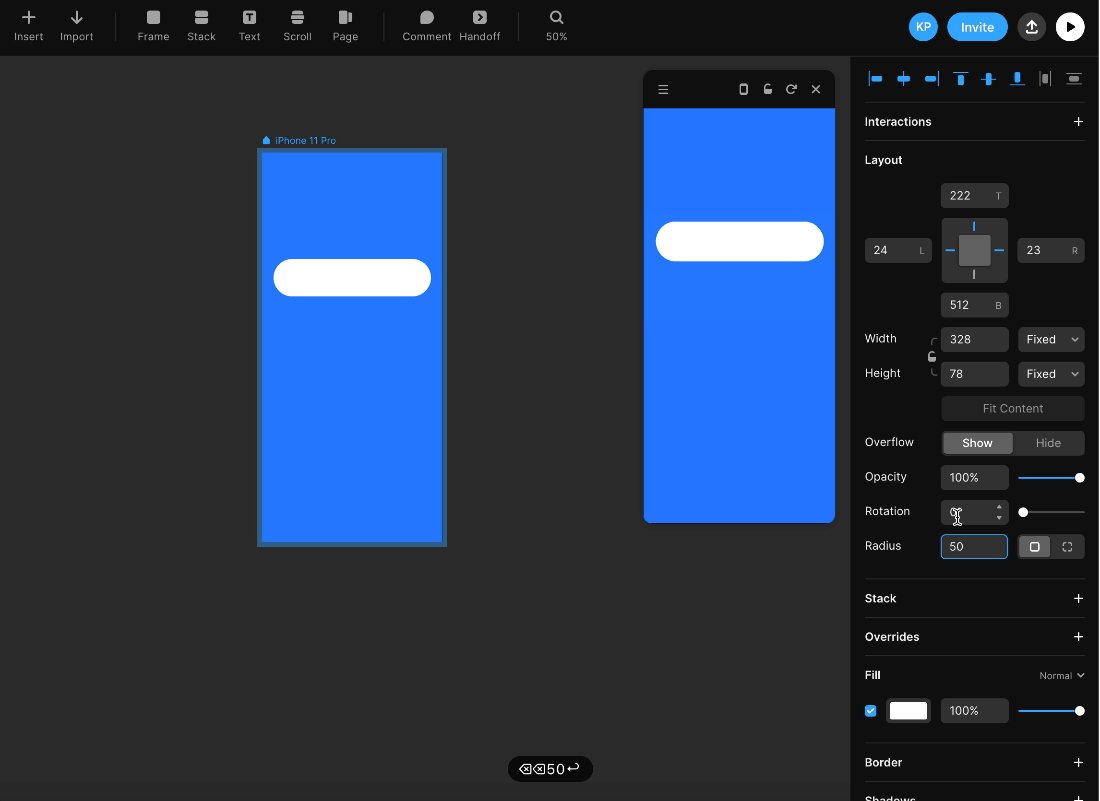
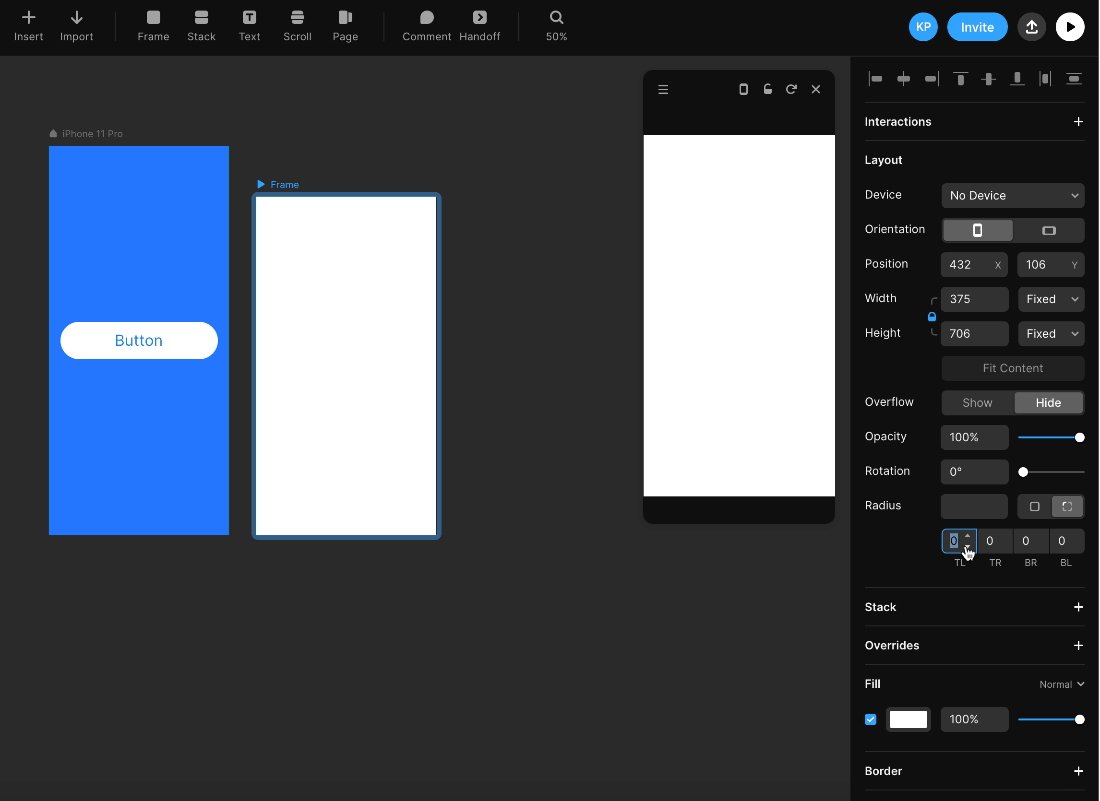
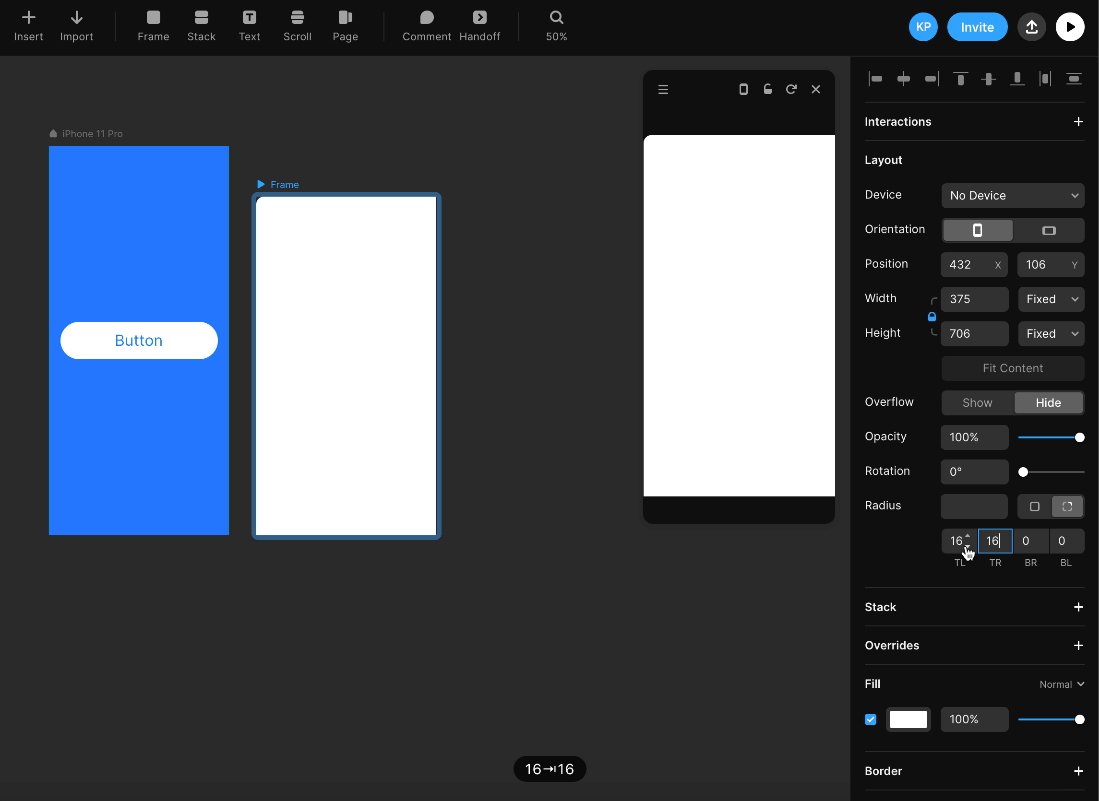
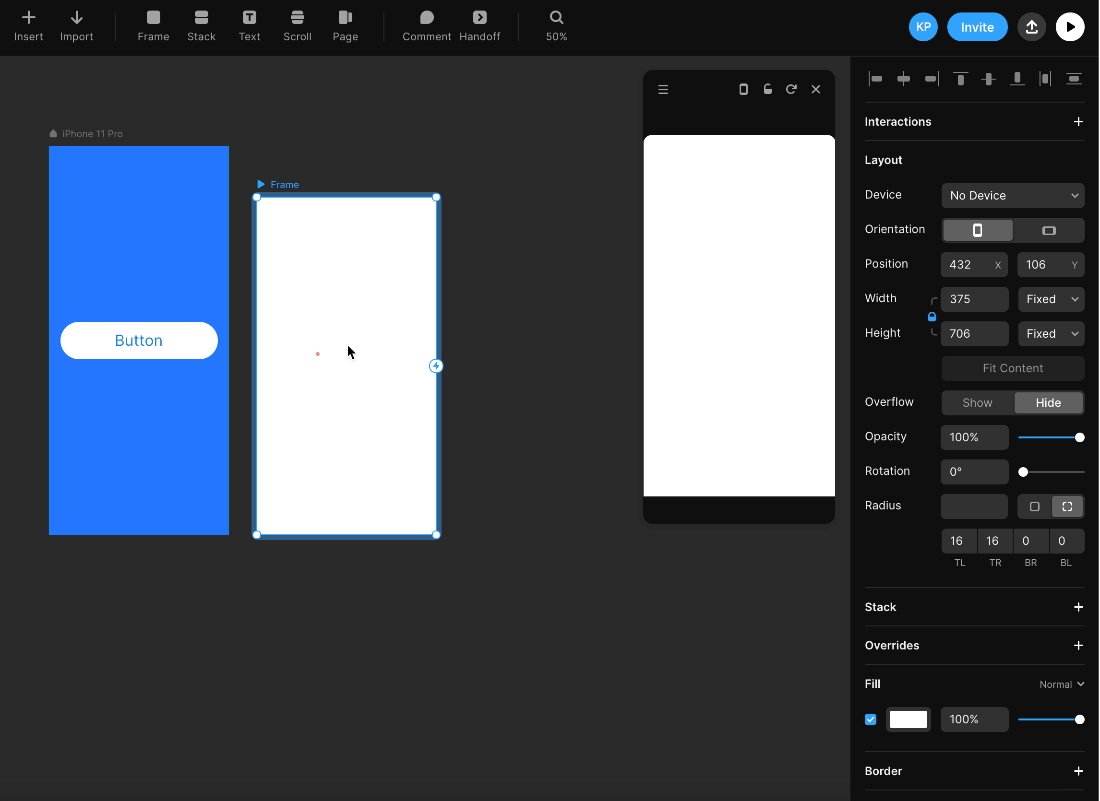
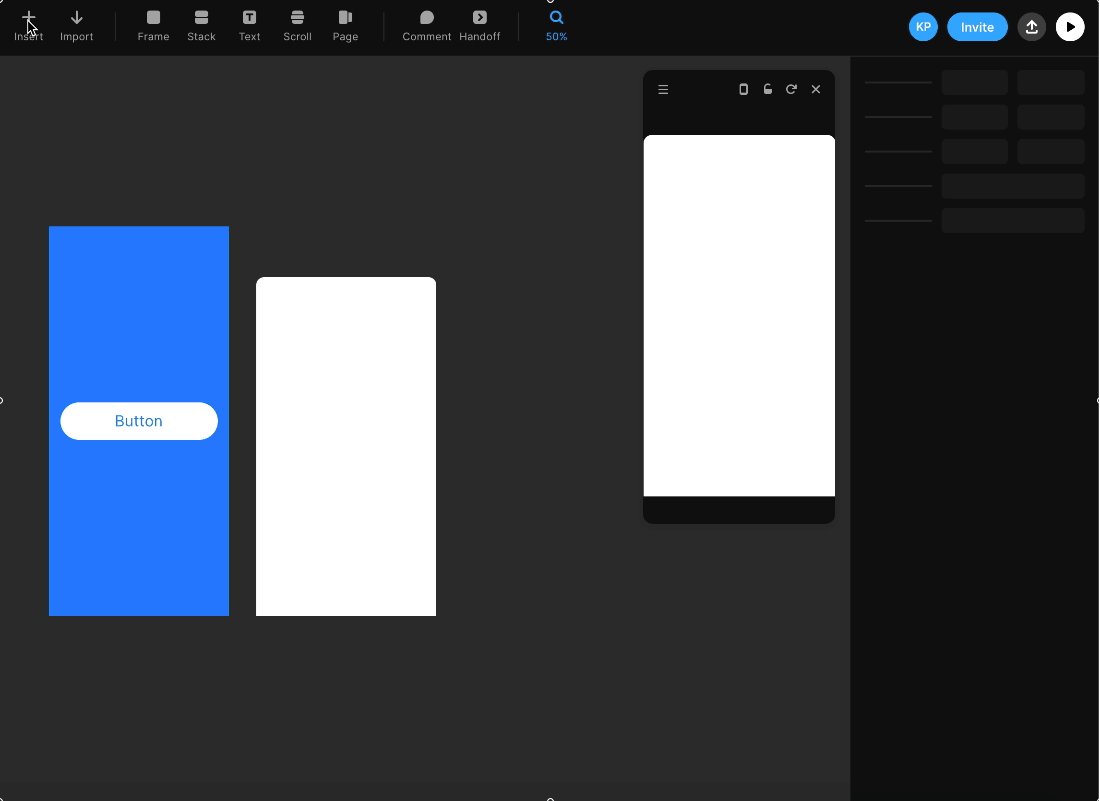
버튼의 색상을 #fff로 변경하고 radius는 50 그리고 텍스트를 추가해 줍니다.



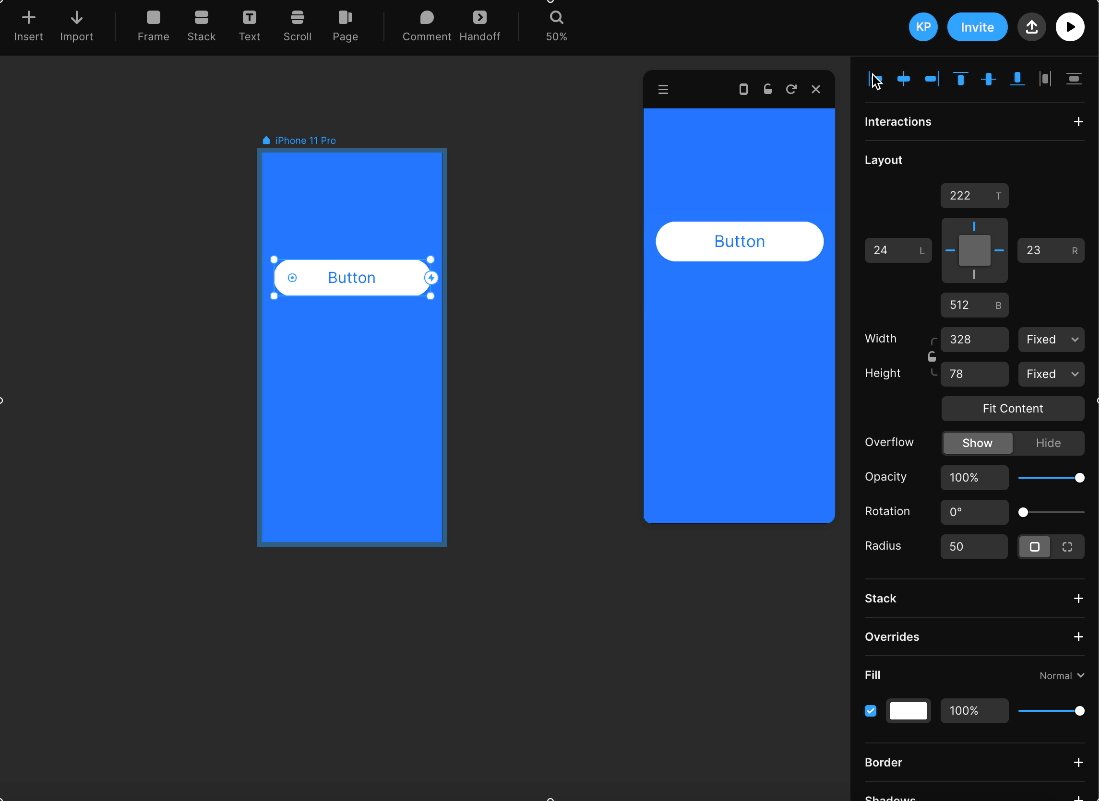
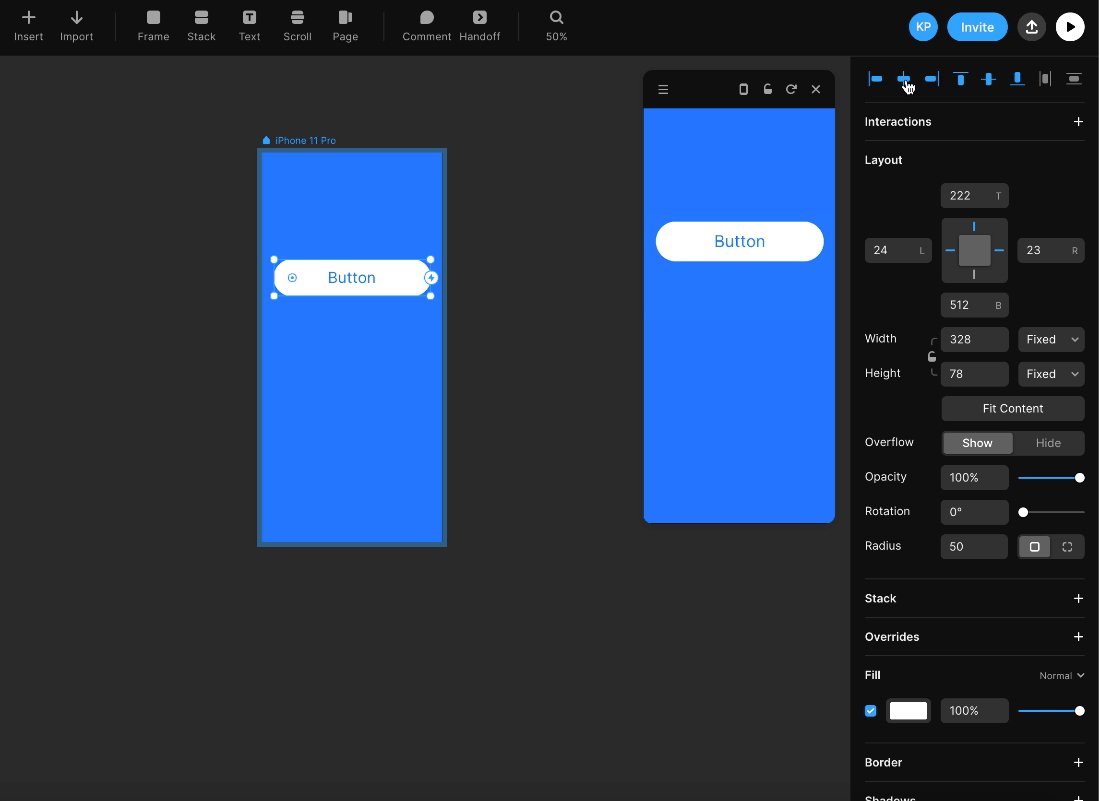
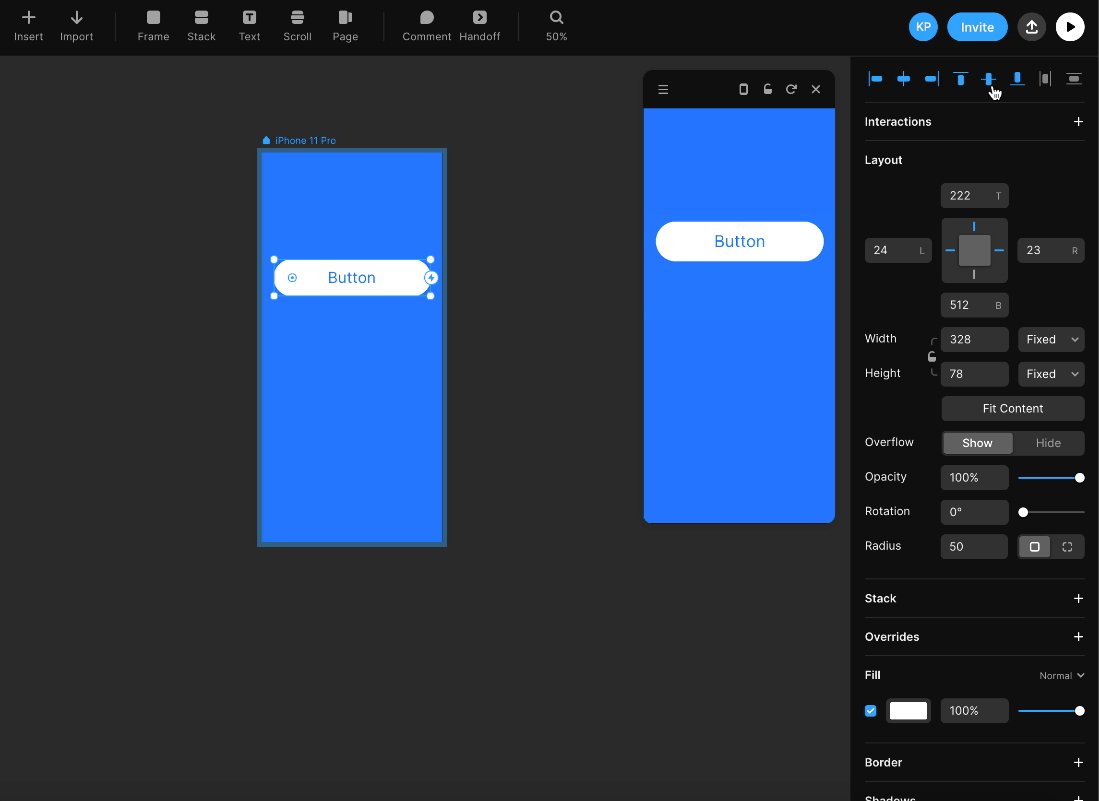
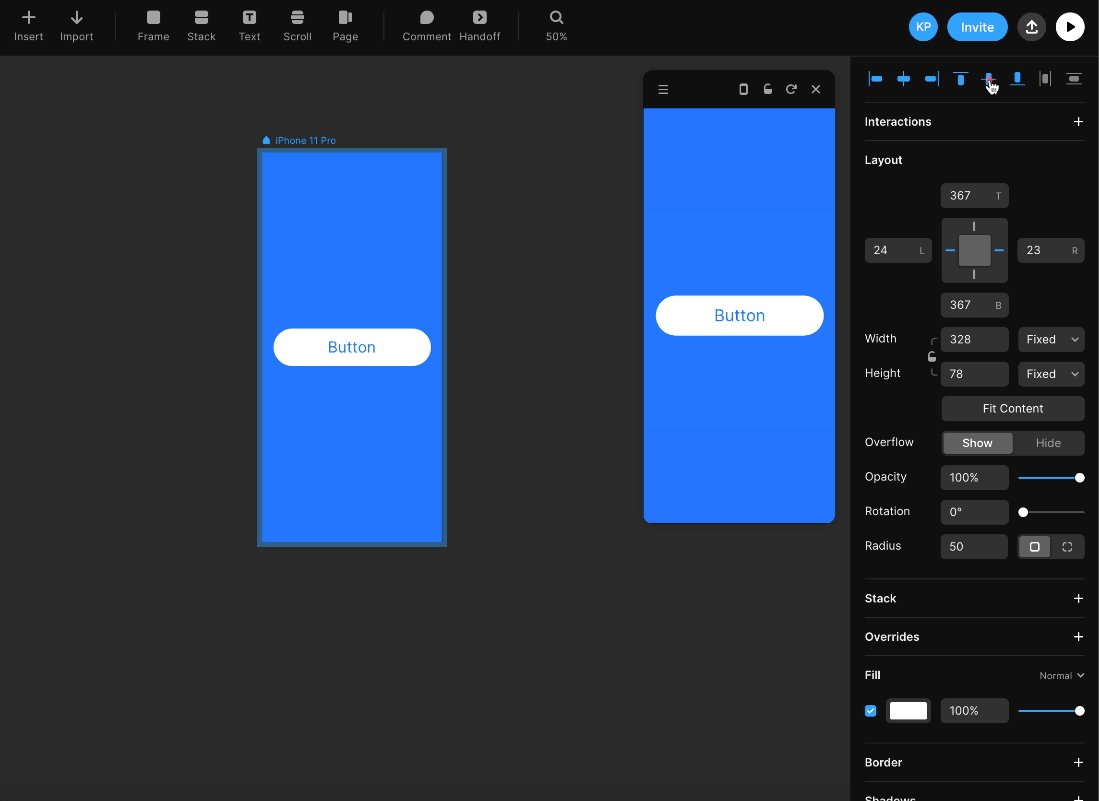
이제 버튼을 중앙으로 배치시킵니다. 버튼을 중앙으로 간단하게 배치하는 방법은 아래의 예시처럼 우측의 정렬기능을 활용하면 됩니다.

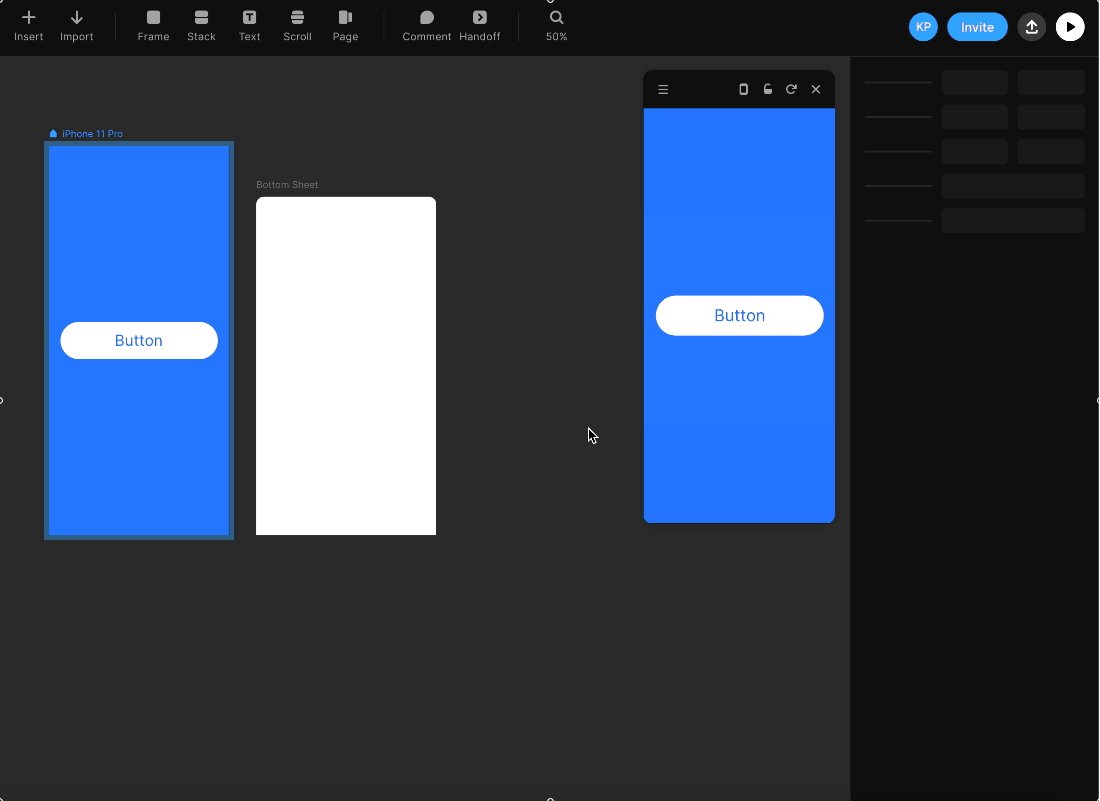
매직모션 추가
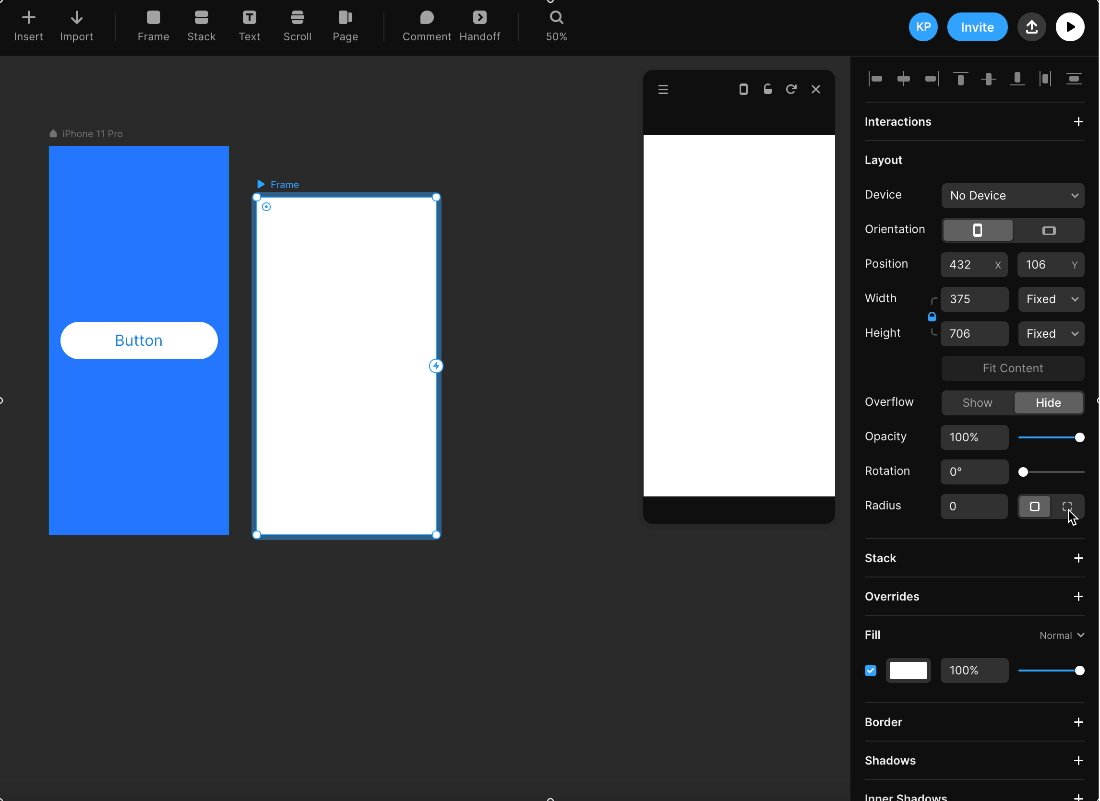
Sheet를 추가하기 위해 프레임을 생성합니다. 원하는 사이즈에 맞게 프레임 사이즈를 조정합니다.


매직모션 추가
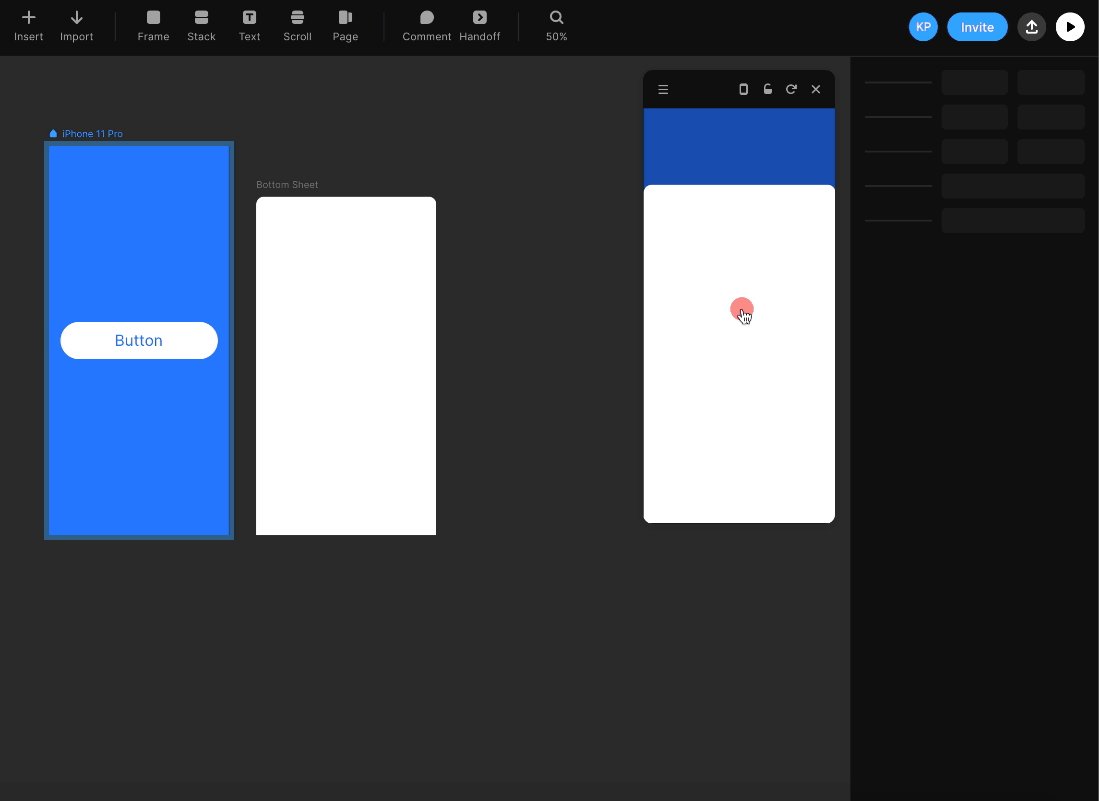
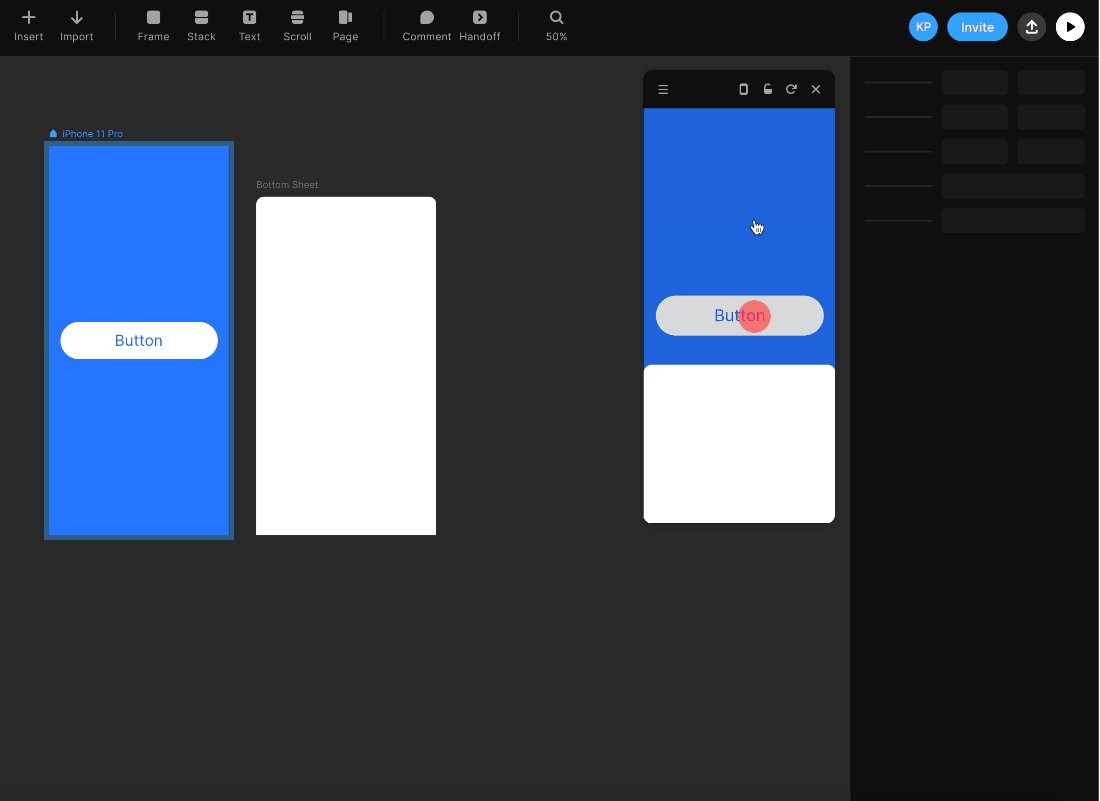
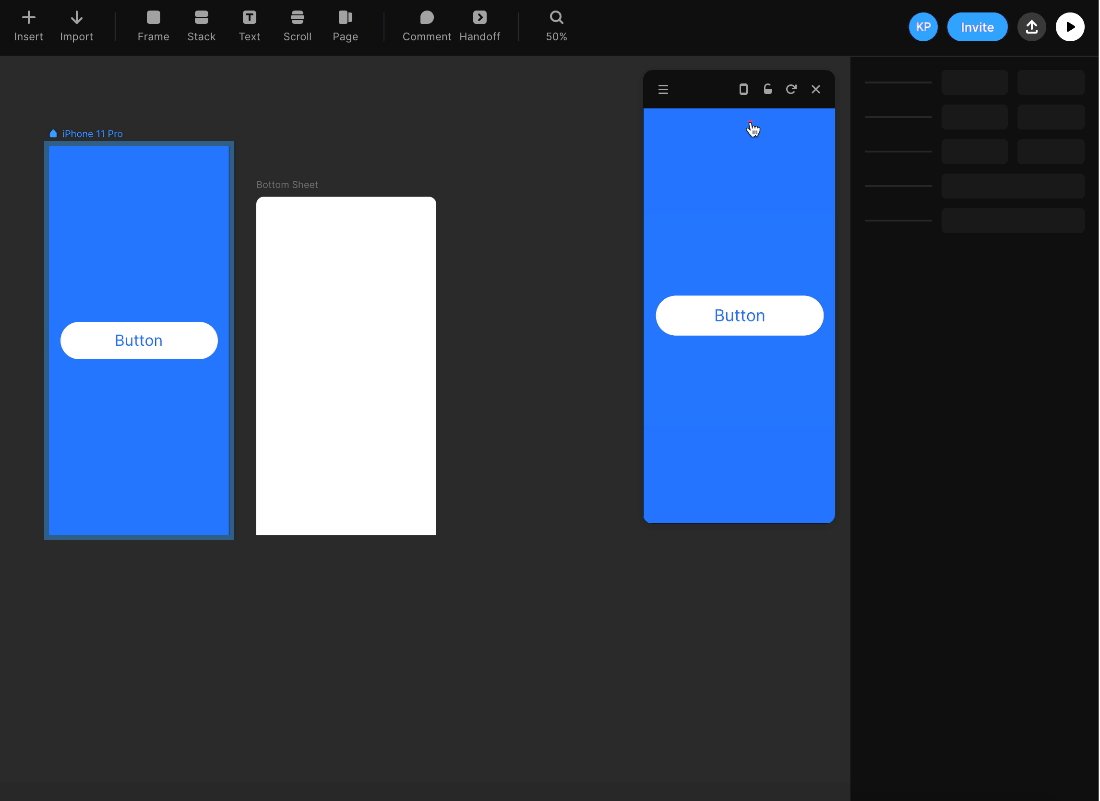
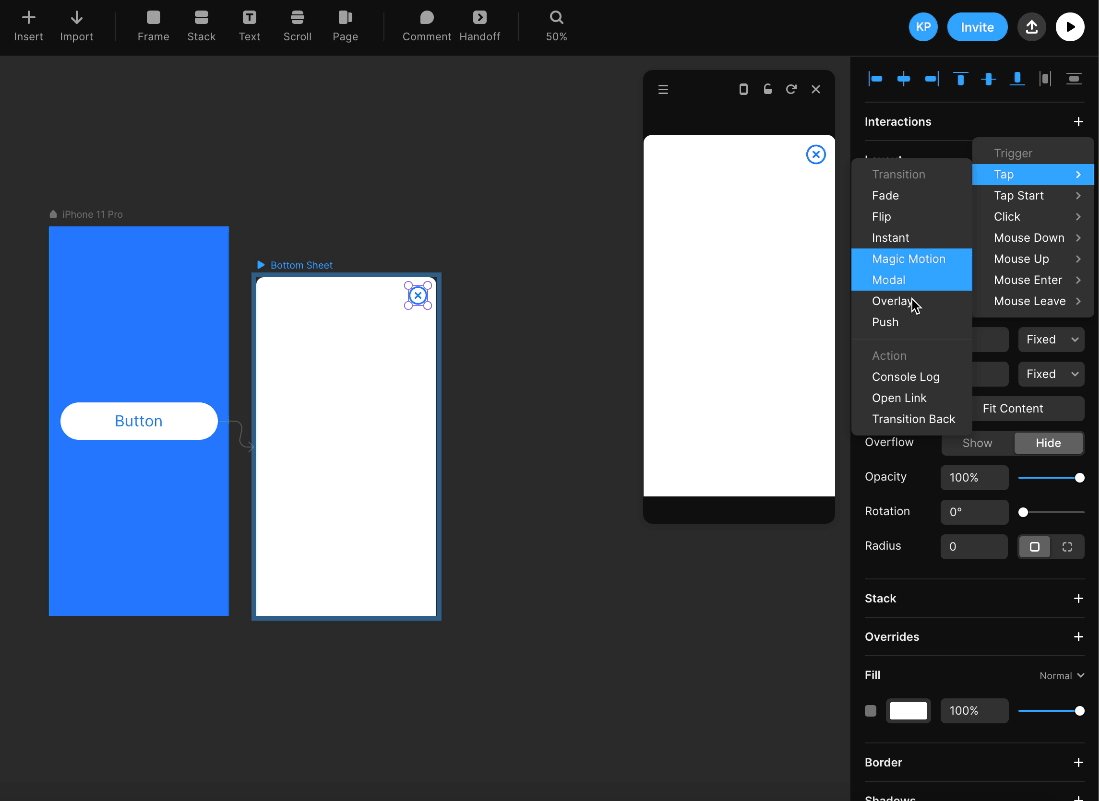
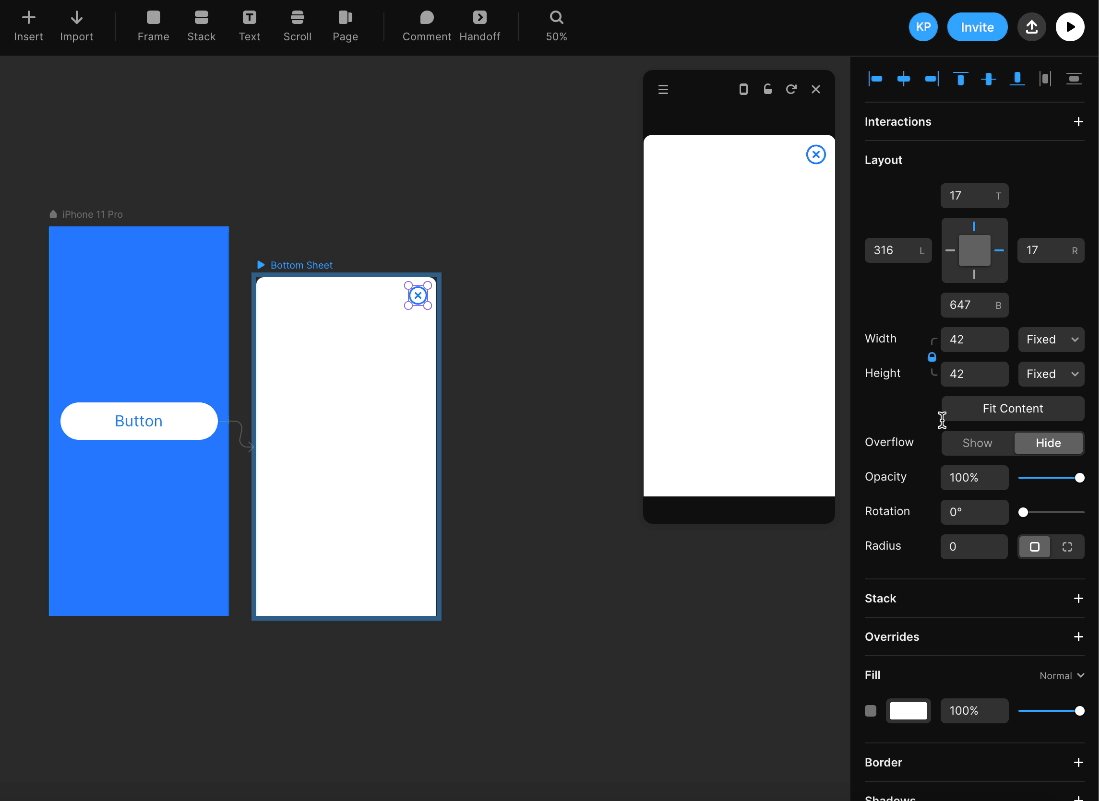
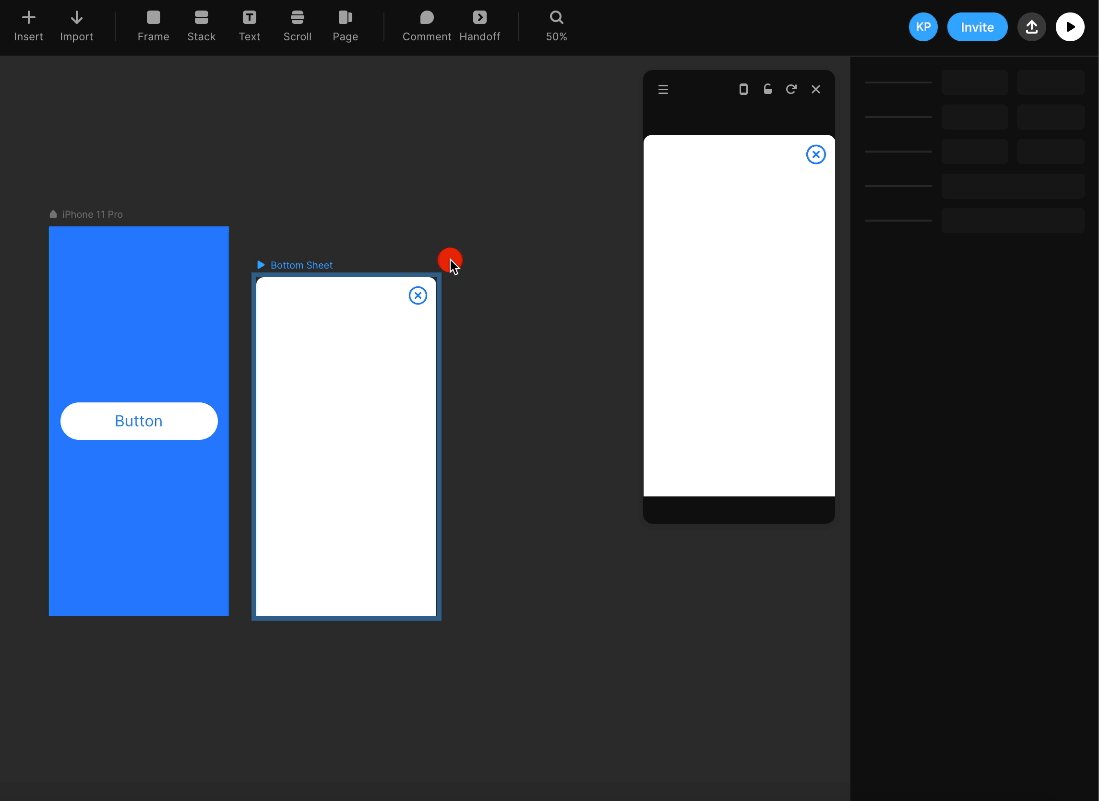
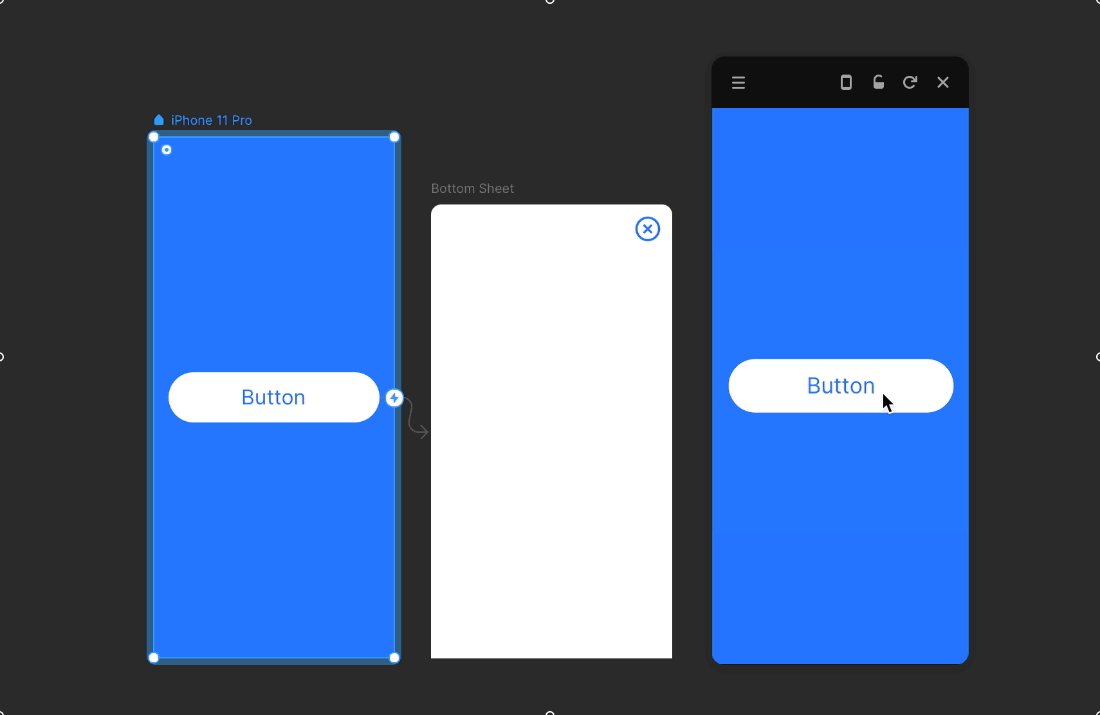
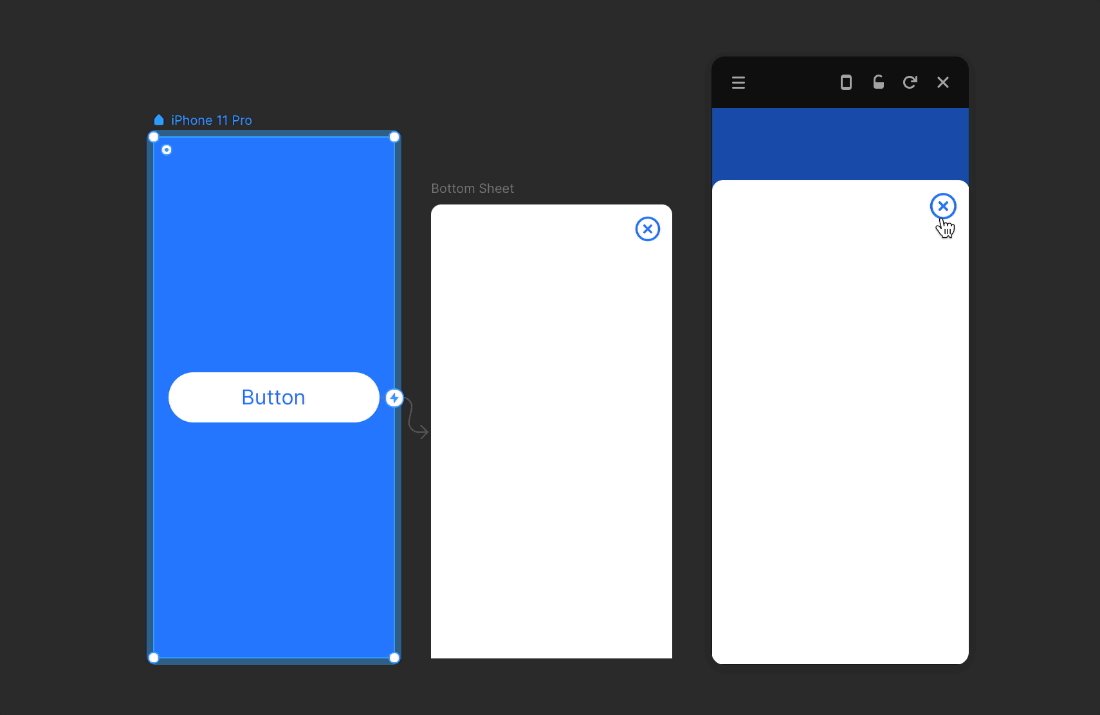
이제 매직모션을 추가하겠습니다. 버튼을 클릭한 후 Interactions -> Tap -> Overlay 그리고 Target을 저희가 추가한 Sheet로 연결합니다. 매직모션을 추가하면 우측 이미지와 같이 구동됨을 확인할 수 있습니다.


커스텀 아이콘 추가
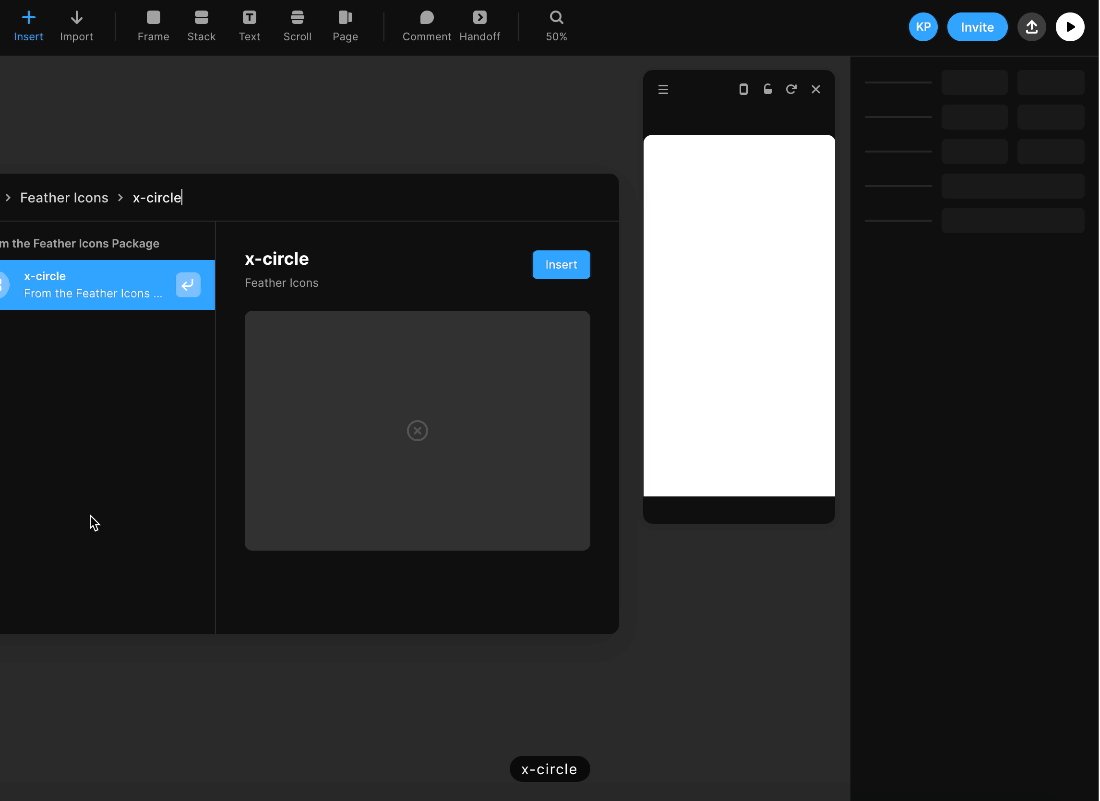
이제 뒤로가기 아이콘을 하나 추가하려고 합니다. 원하는 아이콘을 직접 만들 수도 있지만 저는 디자이너가 아니기에 패키지에 있는 Feather Icons에서 제공해주는 아이콘을 import 하도록 하겠습니다.

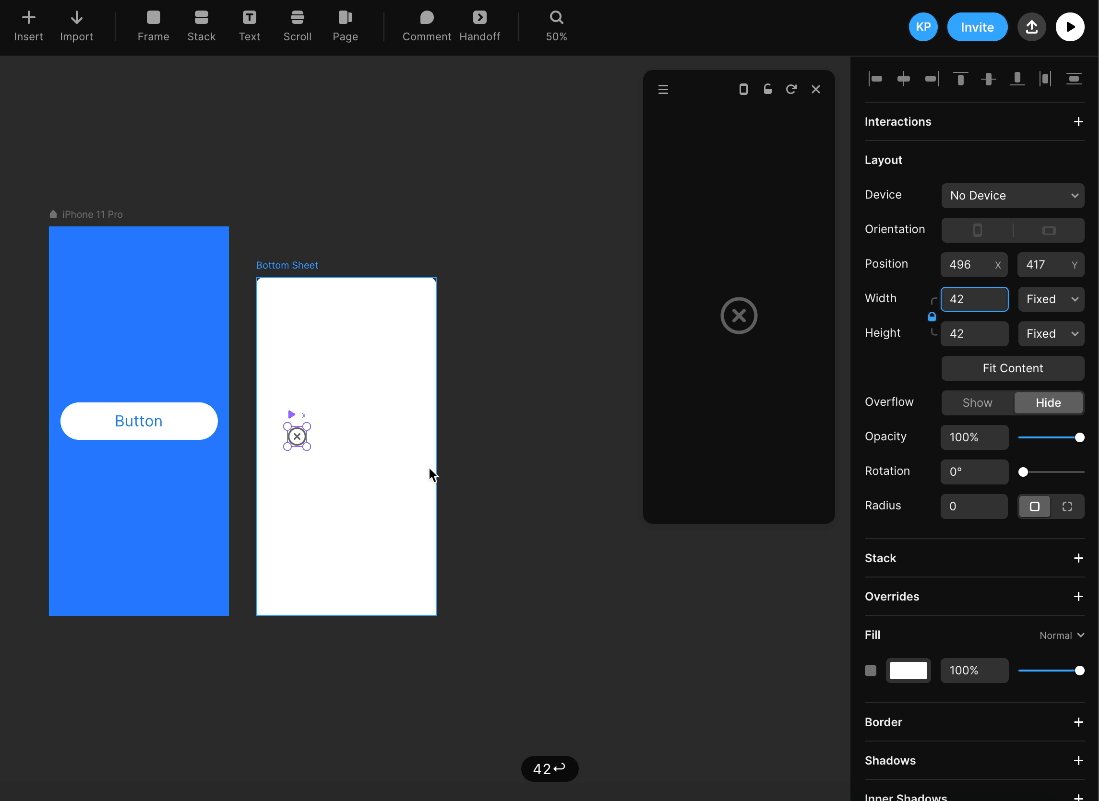
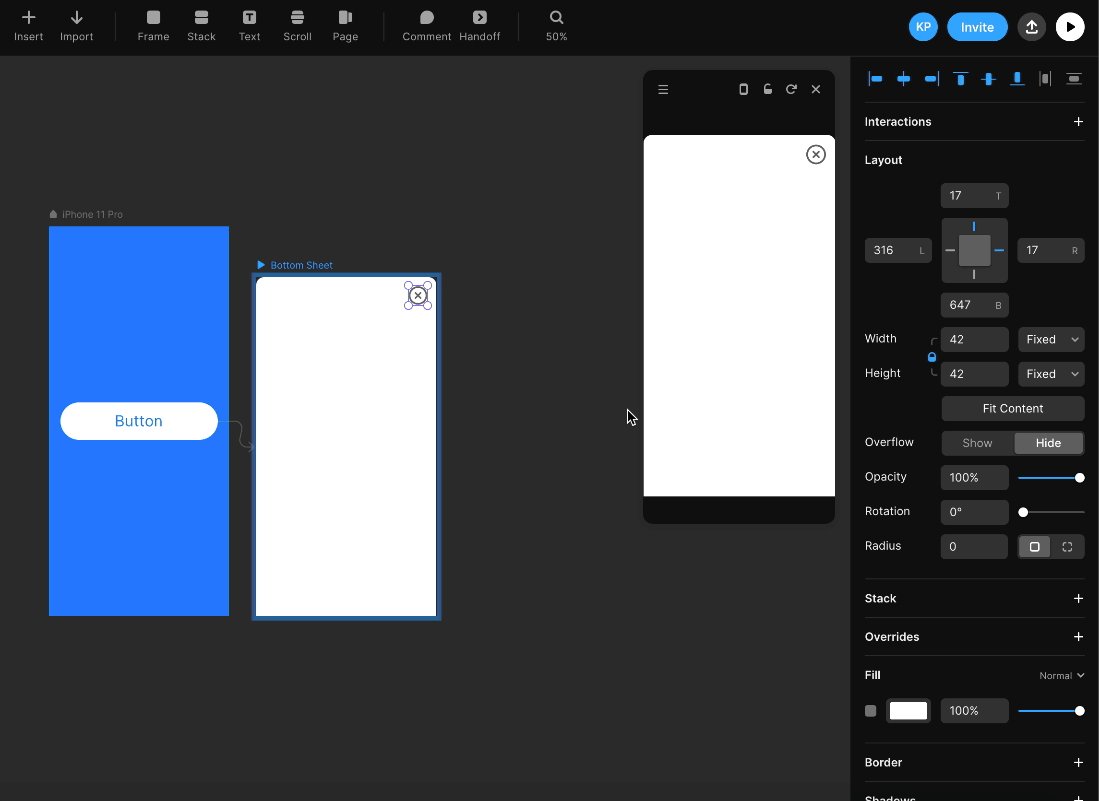
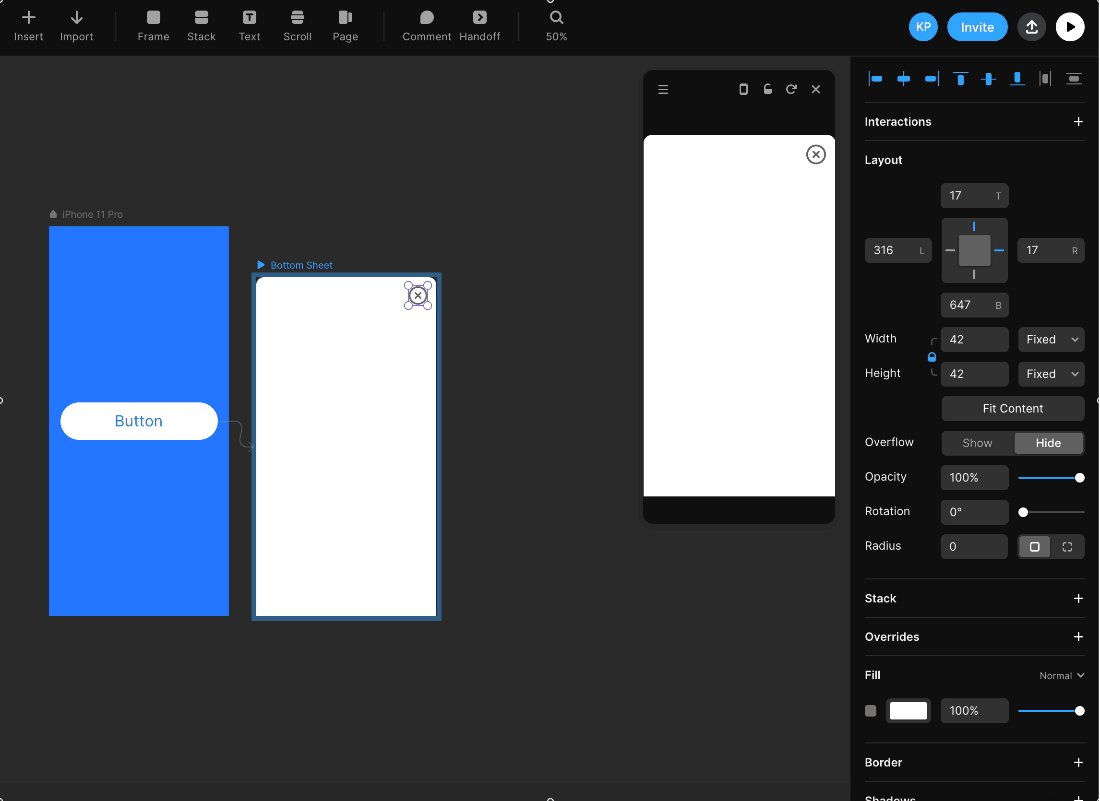
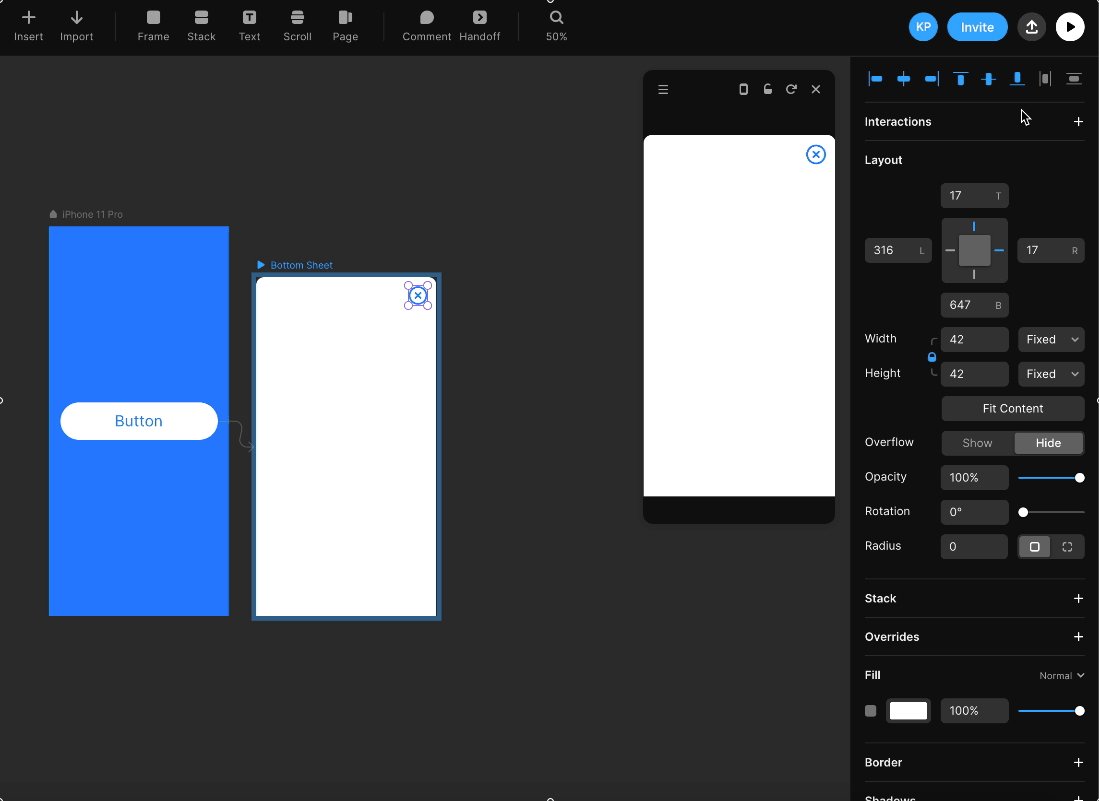
Feather Icon을 설치하셨다면 Insert를 누르시고 Feather Icon을 검색 그리고 x-circle 아이콘을 선택하시면 됩니다. 아이콘을 Sheet 프레임 우측 상단에 배치합니다.


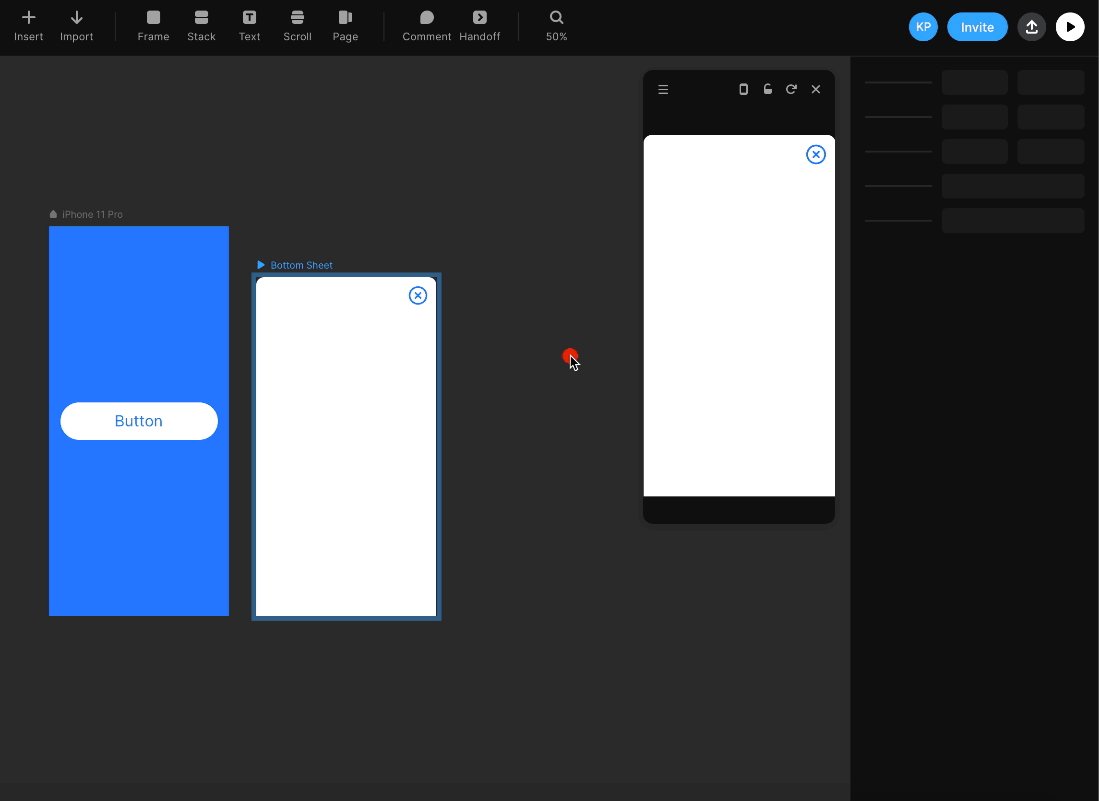
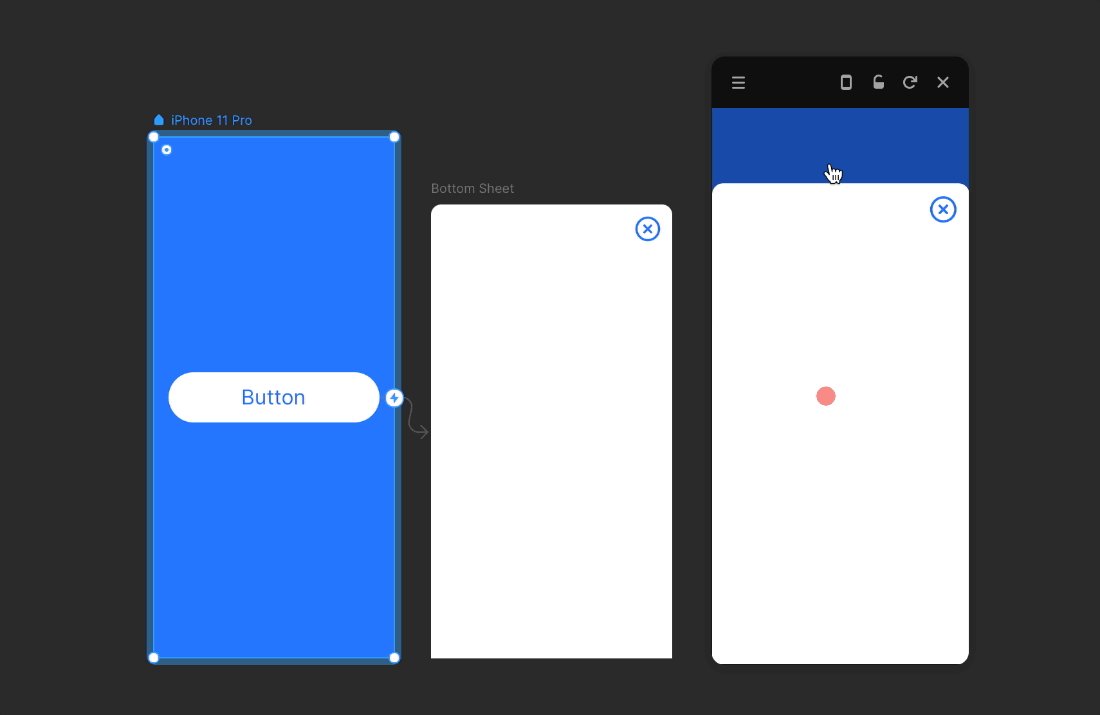
이제 아이콘에 인터랙션을 추가합니다. Interactions -> Tap Transition Back을 추가합니다.


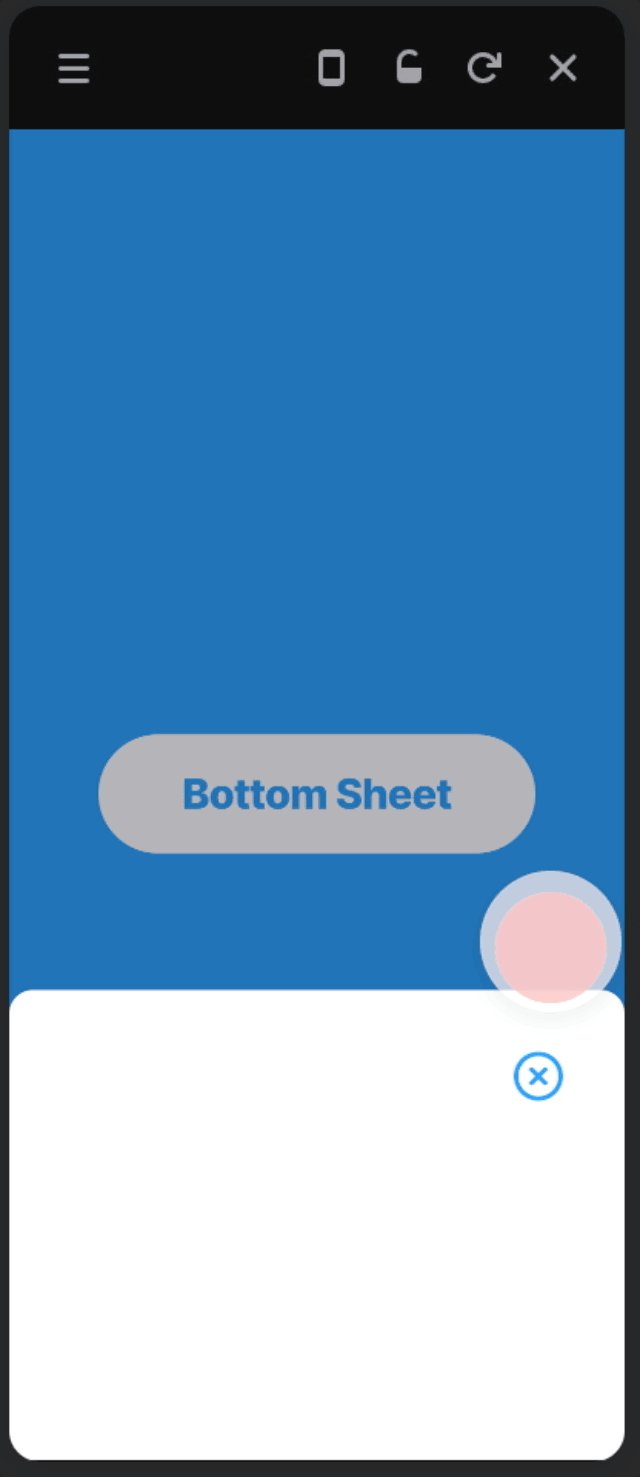
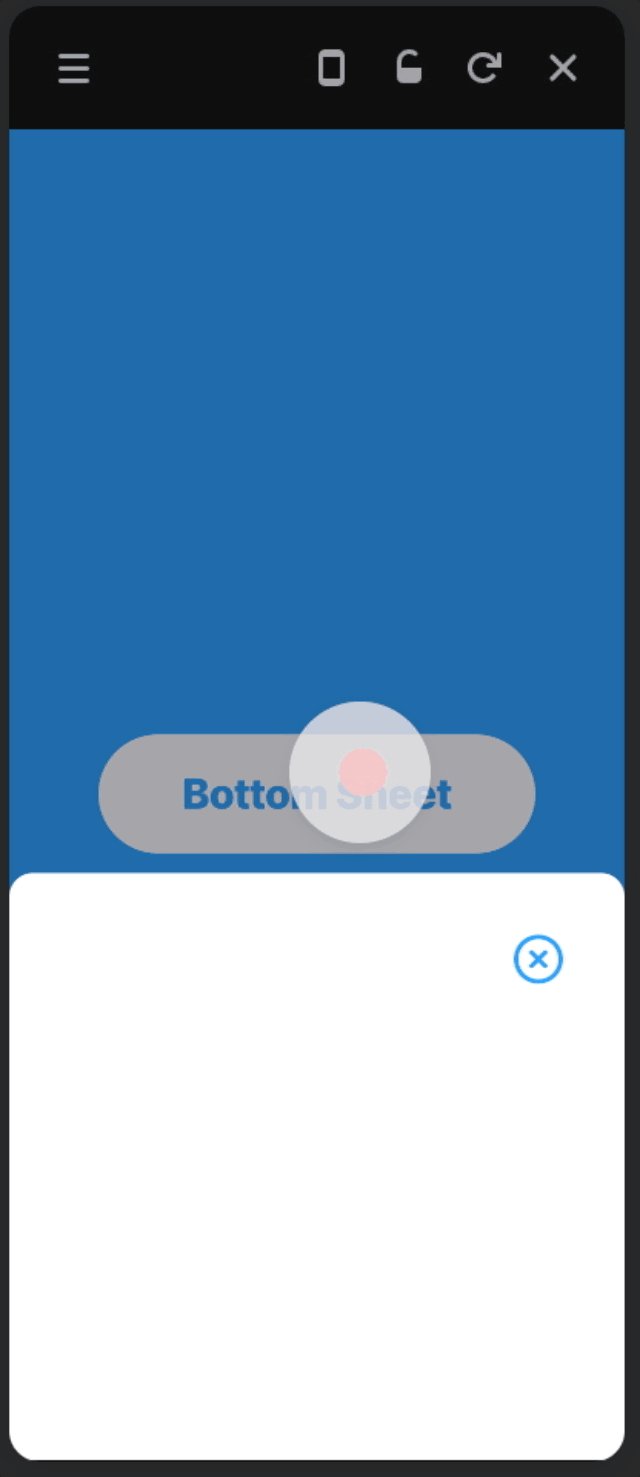
🎊 결과물
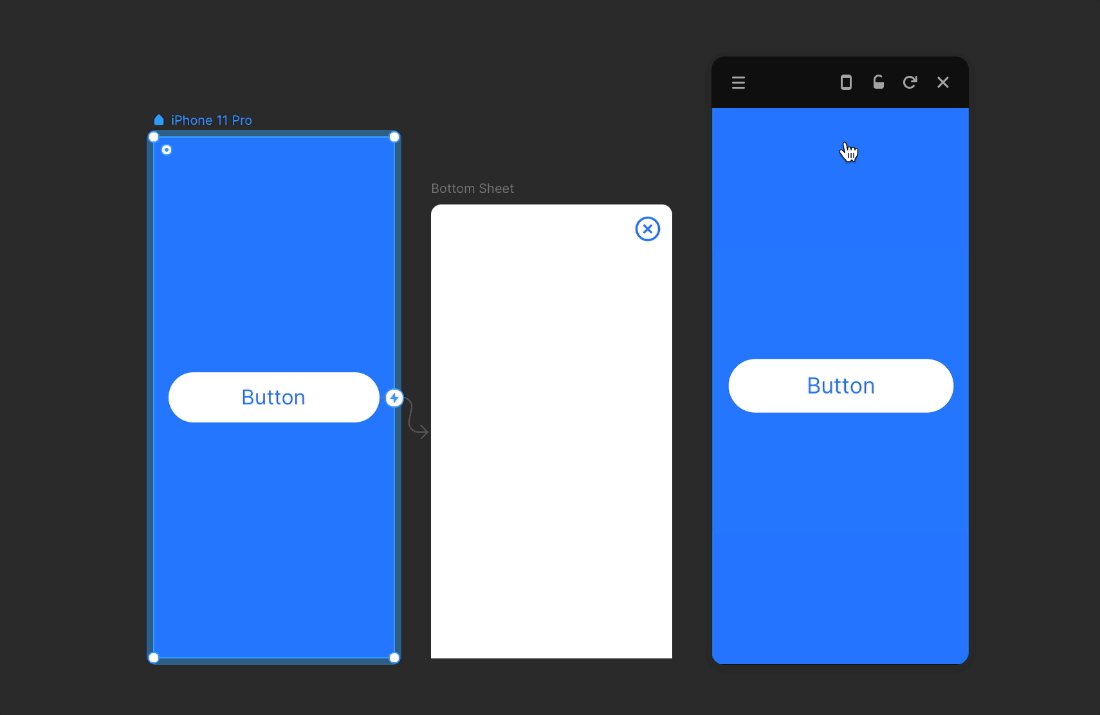
Bottom Sheet 최종 결과물입니다.

👋 마무리
이번 포스팅에서는 Overlay Effect를 활용해서 굉장히 많이 사용되는 UI 요소인 Bottom Sheet 모션을 직접 구현해봤습니다.
[예제를 통해 학습하는 Framer #3-2]에서는 Overlay Effect를 활용해서 Draggable Sheet 모션을 직접 구현해보도록 하겠습니다.
'강의 > Framer' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











