🔮 매직모션(Magic Motion)이란?
매직모션은 한 상태에서 다른 상태로 레이어에 애니메이션을 적용할 수 있는 전환 유형입니다.
한 레이어에서 다음 레이어로 이동하면 Framer가 변경된 부분을 찾아내고 애니메이션을 적용합니다.
💝 목표 결과물
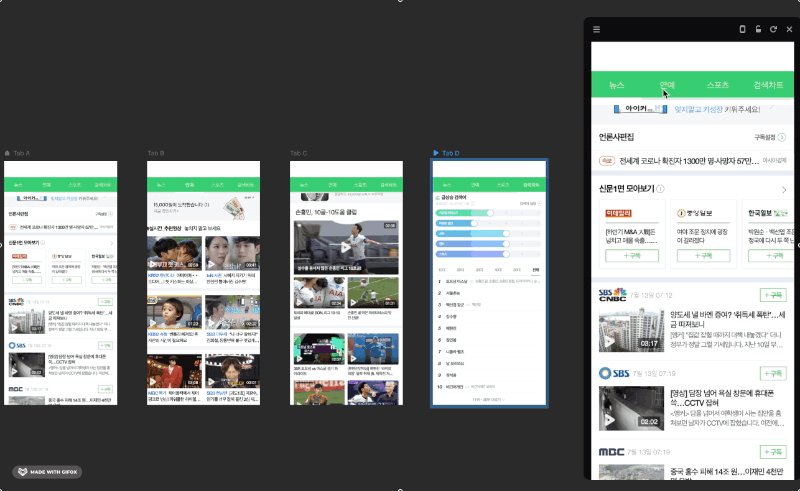
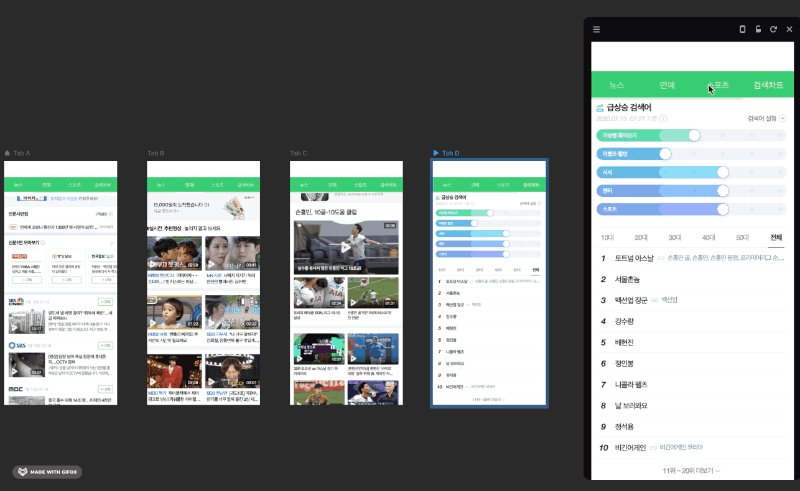
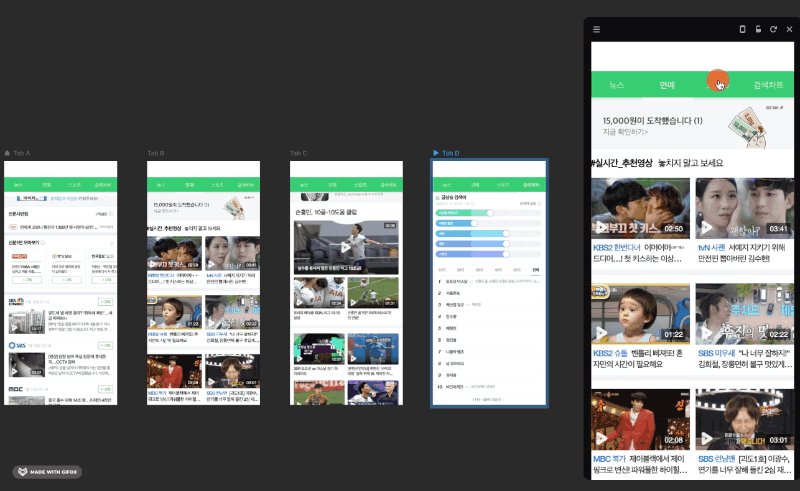
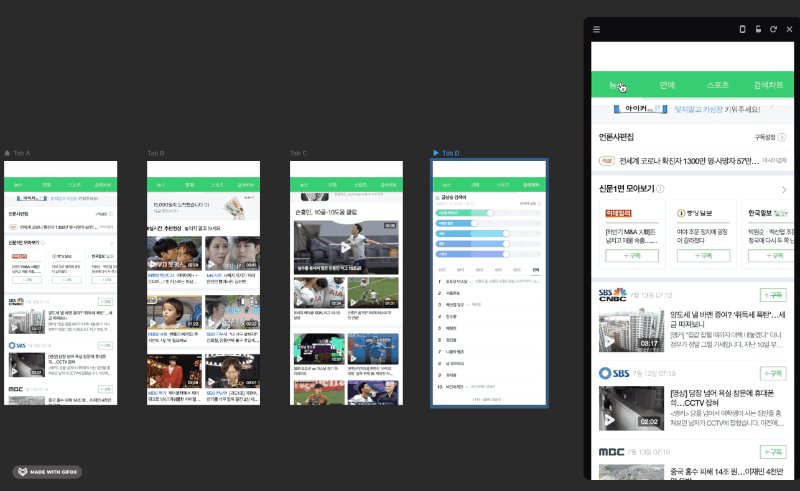
강의를 끝까지 따라오시면 아래의 매직 모션이 적용된 탭메뉴를 구현할 수 있습니다.

❗️ 시작하기 전에
혹시 아직 Framer 계정을 가입하지 않으셨거나 프레이머 사용방법을 모르시는 분은 아래를 참고해서 계정 등록을 하고 Framer 프로젝트 생성까지 하시기 바랍니다.
[개발자가 알려주는 Framer X #0] 프레이머 쉽게 시작해보자.
📑 프레이머란? 프레이머는 애니메이션, 터치 기반 제스처 및 스크롤, 페이징 및 인터페이스 흐름을 위한 여러 재사용 컴포넌트를 제공하는 라이브러리입니다. 처음 접하시는 분들도 어려움 없
webruden.tistory.com
📱 디바이스 레이어 생성
상단의 프레임을 누르고 원하는 디바이스 레이어를 추가해 주세요.

📚 스택 추가
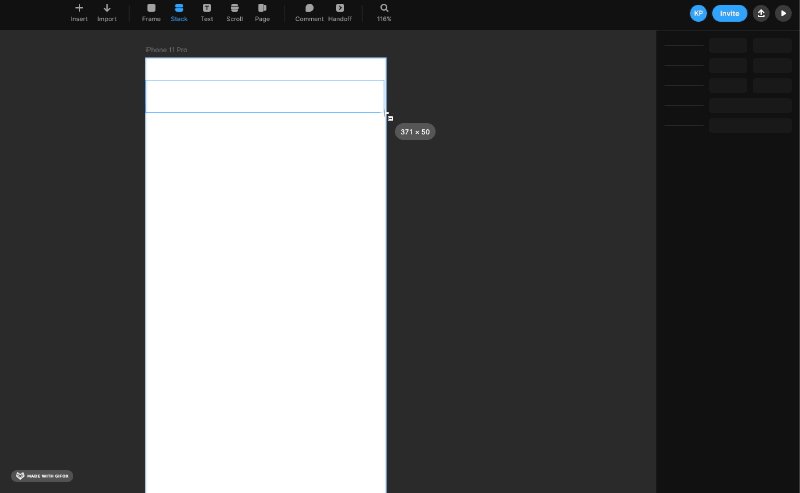
스택을 사용하면 프레임을 사용하여 유연하고 자동으로 분산된 레이아웃을 쉽게 만들 수 있습니다.

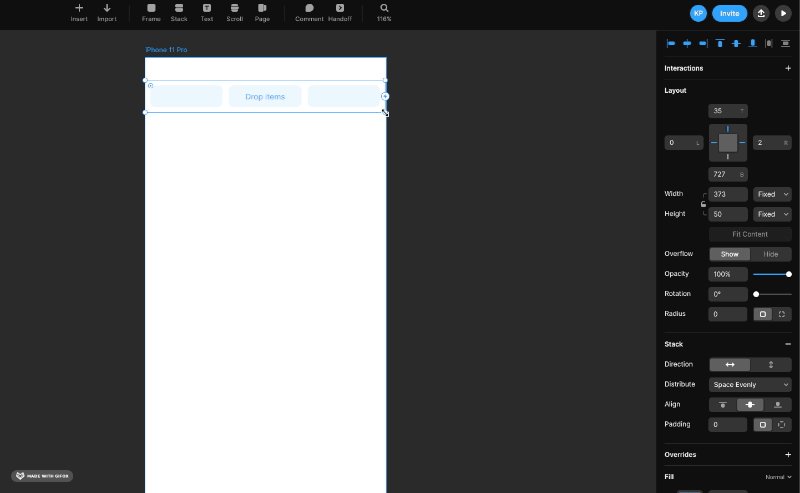
스택 안에 프레임을 삽입하면 이렇게 자동으로 위치가 정렬됩니다. 굉장히 편리하죠? 😎

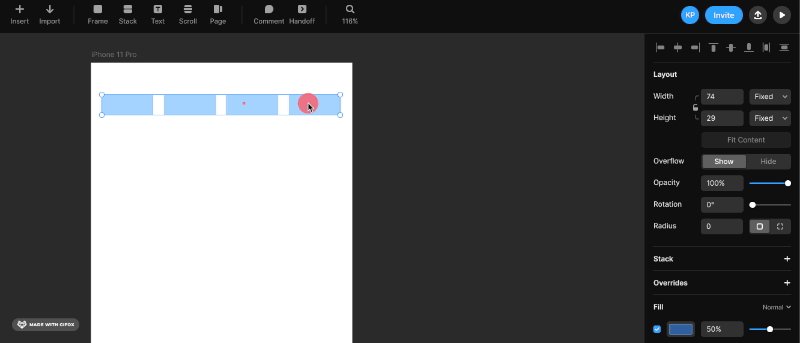
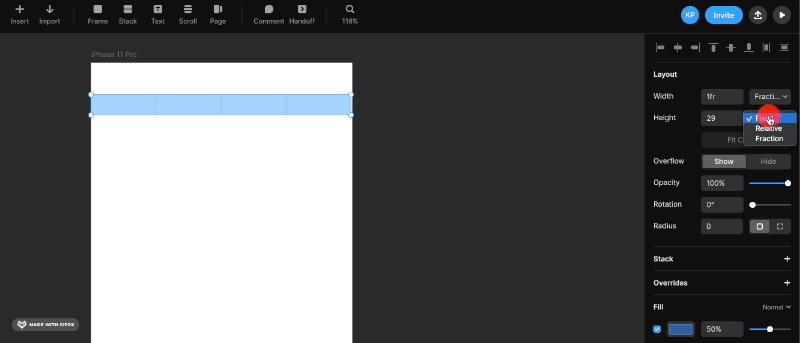
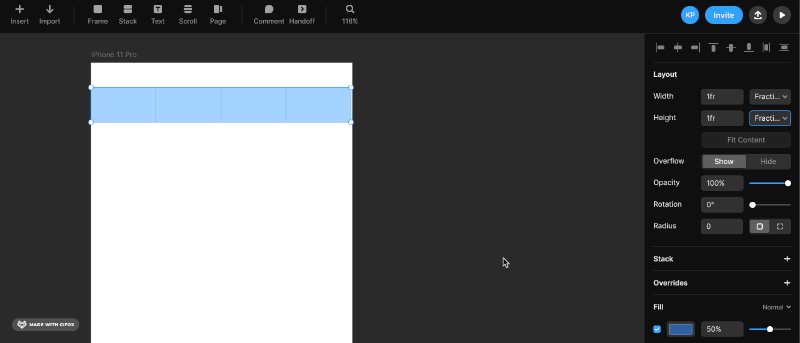
프레임의 여백을 없애기 위해 Layout 패널에 있는 Width와 Height 속성을 Fixed에서 Fraction로 변경합니다. 부모 스택 사이즈에 맞춰서 여백없이 모두 채워집니다.

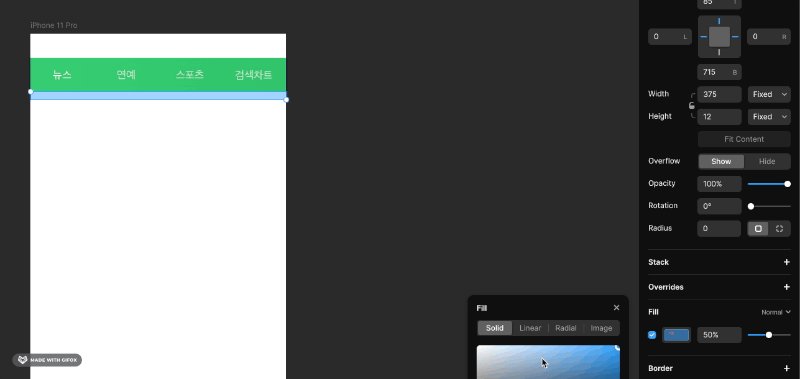
🖍 그라디언트 적용
탭메뉴 백그라운드에 그라디언트를 적용합니다. #0eca68,#00bf5f 이렇게 2가지 컬러로 그라디언트를 적용하도록 하겠습니다. 그라디언트의 방향은 실선의 양쪽에 있는 핸들러로 움직이면서 조정할 수 있습니다.

탭 메뉴에 각 탭에 해당하는 텍스트를 삽입합니다.

탭 메뉴에 뉴스, 연예, 스포츠, 검색차트 텍스트를 삽입해줍니다.
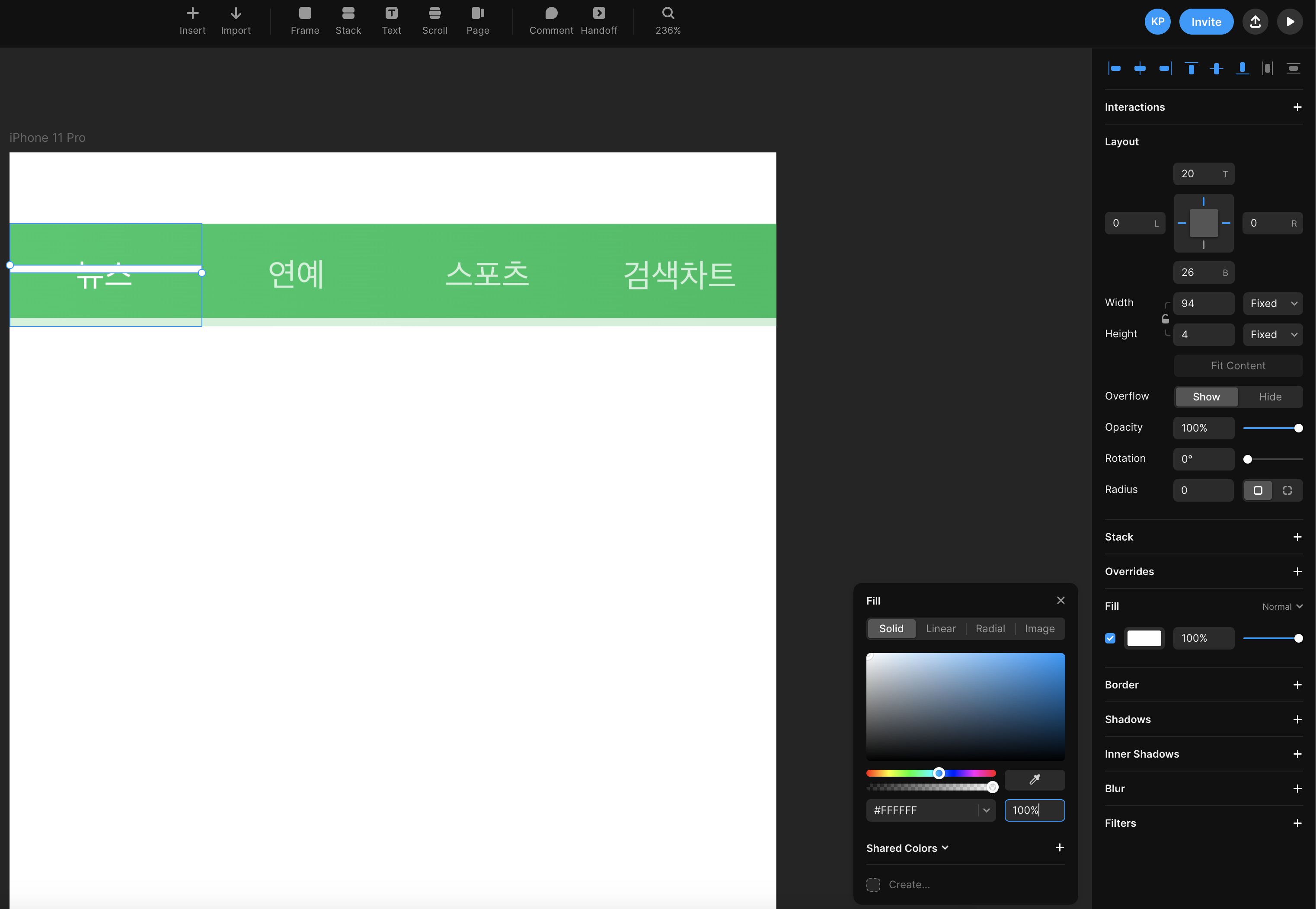
모든 탭의 텍스트 컬러는 #fff로 동일하고 비활성화 탭의 텍스트의 경우 opacity 0.75를 적용하겠습니다.

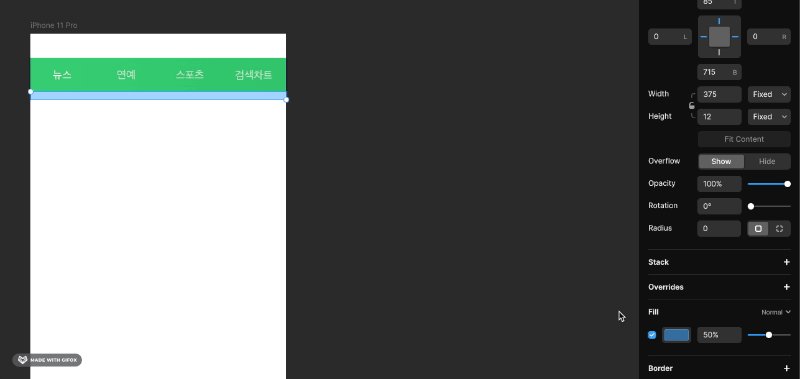
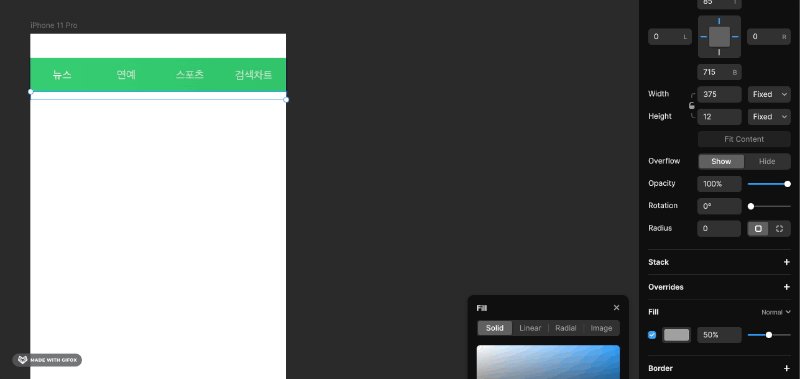
매직 모션을 적용하기 위해 탭 메뉴 하단에 프레임을 추가합니다. border의 효과를 내기 위해 추가한 프레임입니다.
색상은 #fff opacity 0.75을 줍니다.

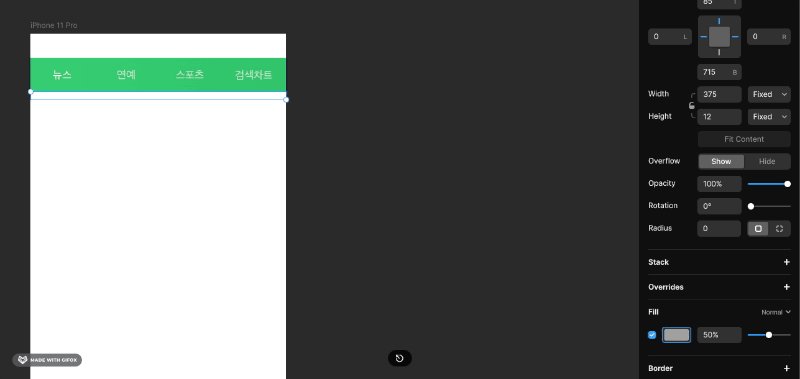
활성화 탭에 활성화 효과를 주기 위해 프레임을 추가합니다. 아이템 크기에 맞춰서 프레임을 추가합니다. 컬러는 #fff, 높이값은 4px입니다.


🖼 샘플 이미지 추가
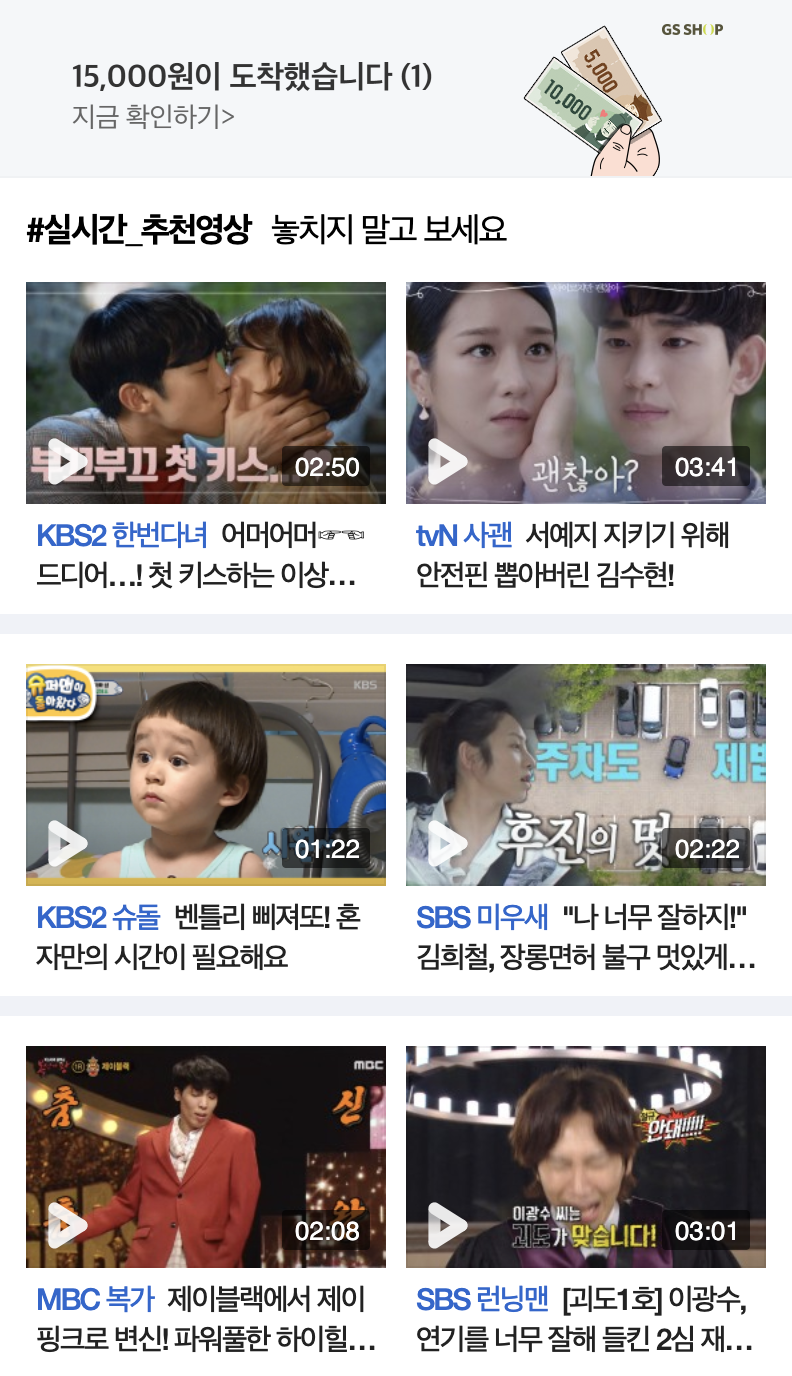
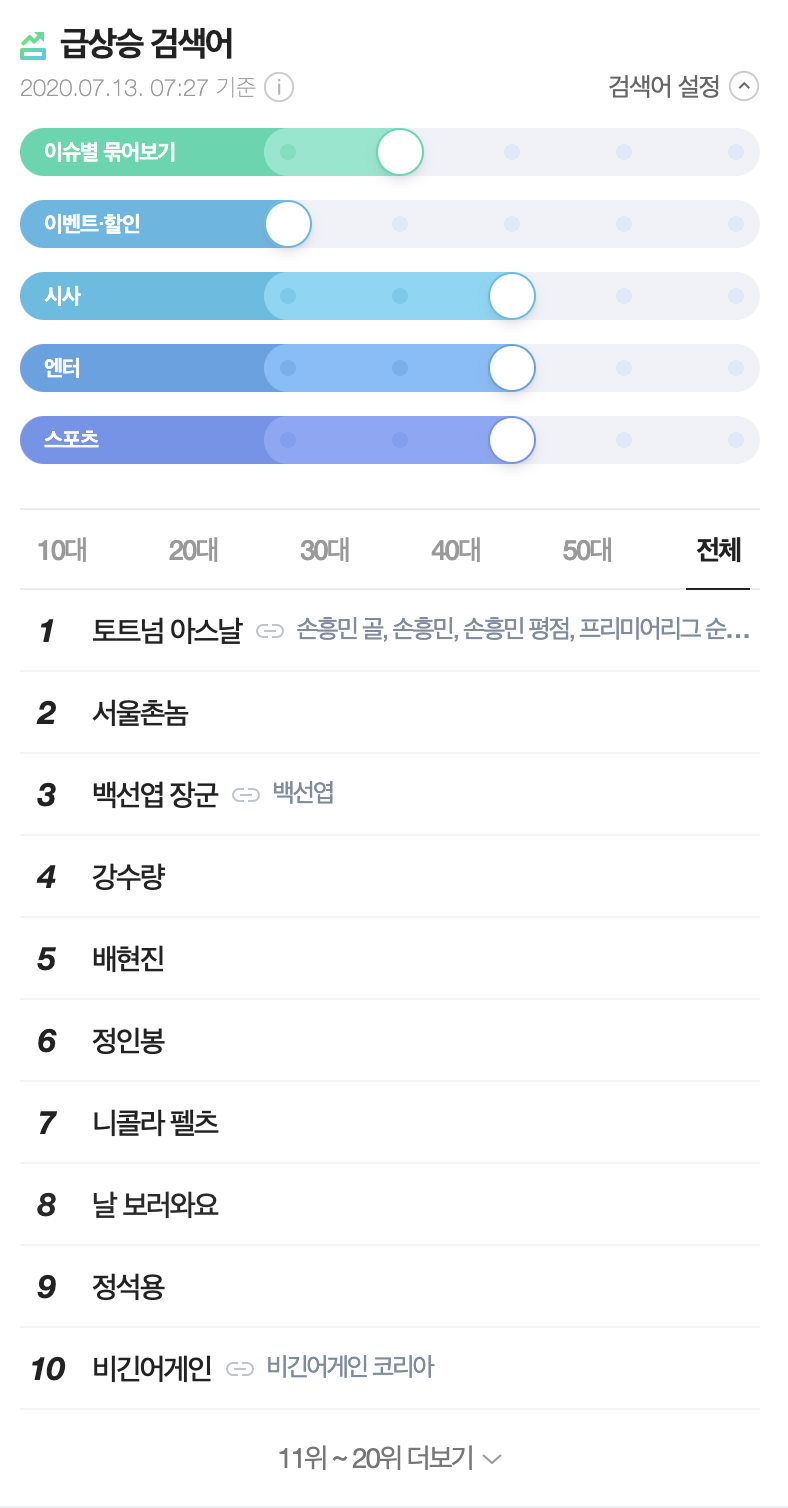
이제 각 탭에 샘플 콘텐츠를 넣어볼게요! 뉴스, 연예, 스포츠, 검색차트에 맞는 샘플 이미지를 삽입합니다.




샘플 이미지를 넣을 영역에 프레임을 삽입합니다. 탭 메뉴 하단 전체 영역으로 잡고 프레임을 삽입합니다.

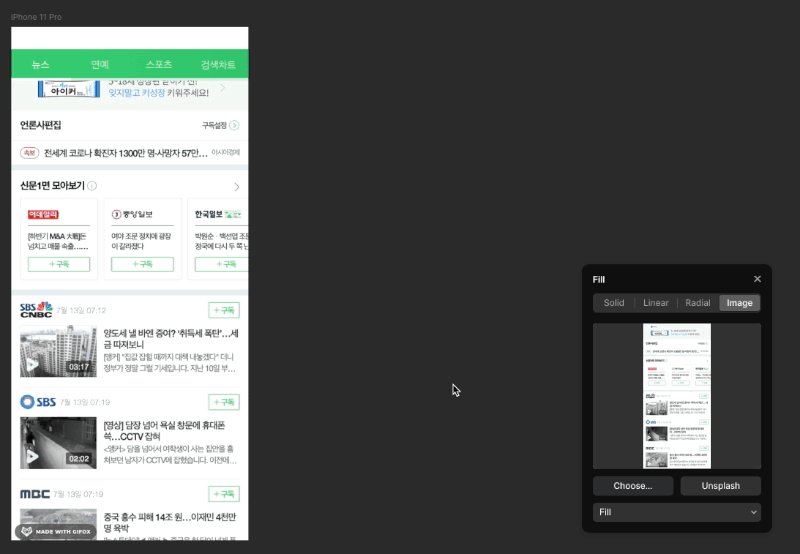
생성한 프레임의 백그라운드에 이미지를 삽입합니다.

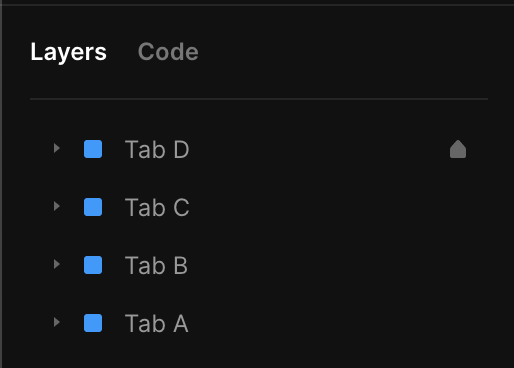
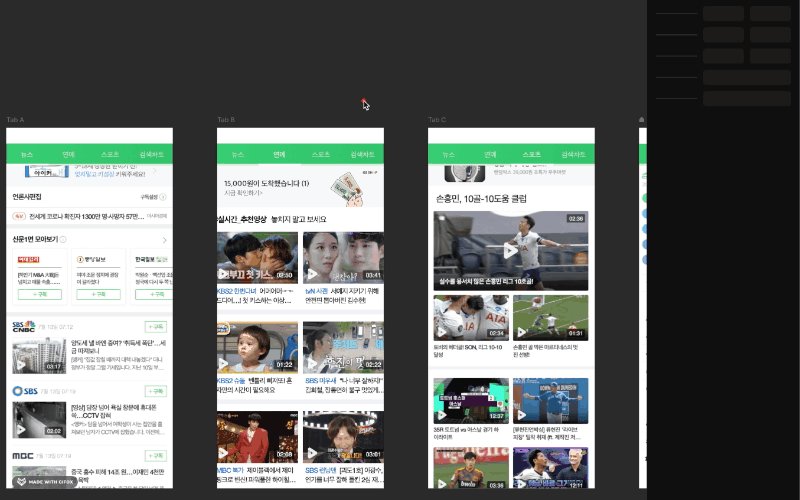
이제 각 탭에 맞는 이미지를 삽입하기 위해 레이어를 복제합니다.

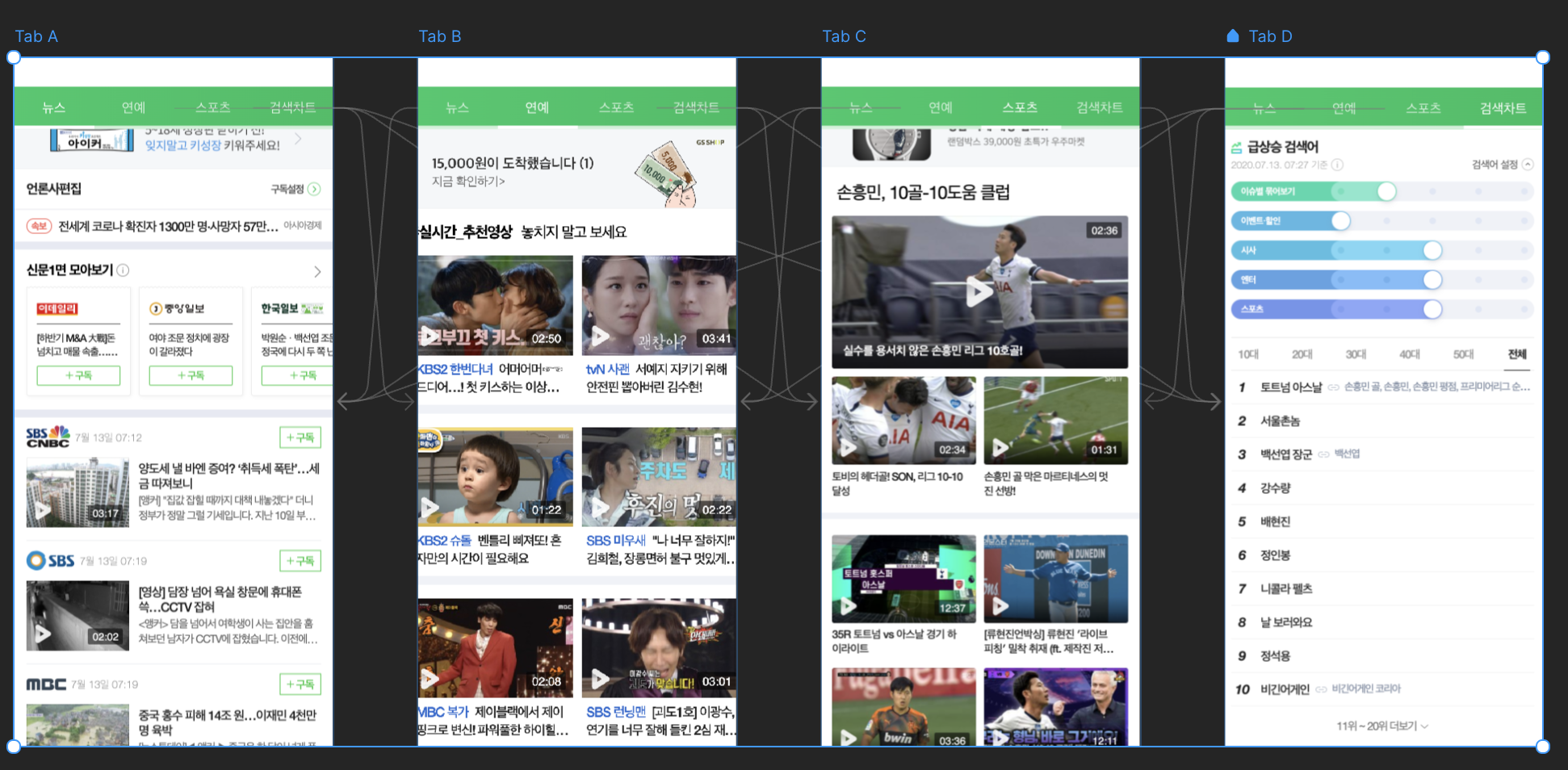
레이어를 복제한 후 각 레이어의 이름을 Tab A, Tab B, Tab C, Tab D로 변경합니다.

이제 각 탭에 맞는 이미지를 복제한 레이어 탭에 삽입합니다.

각 탭의 활성화 상태를 변경해줍니다.

🔮 매직모션 적용
이제 레이어의 탭메뉴에 매직모션을 적용합니다. 첫 번째 레이어의 연예 탭에 Tab B 레이어를 연결하도록 하겠습니다.
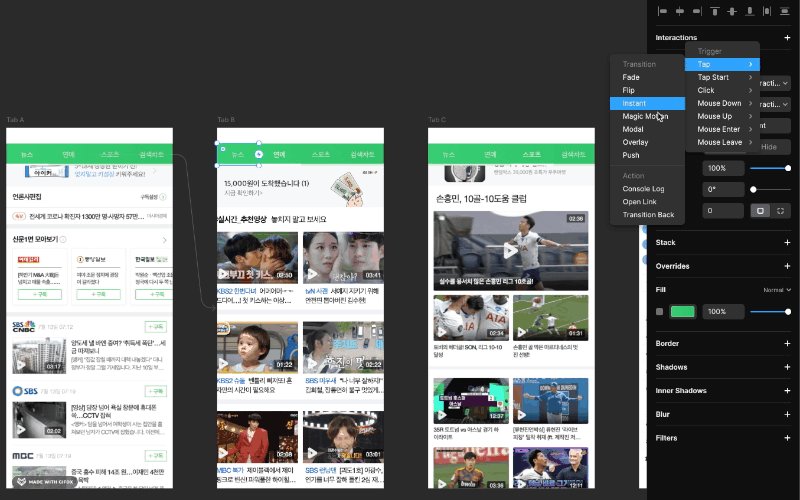
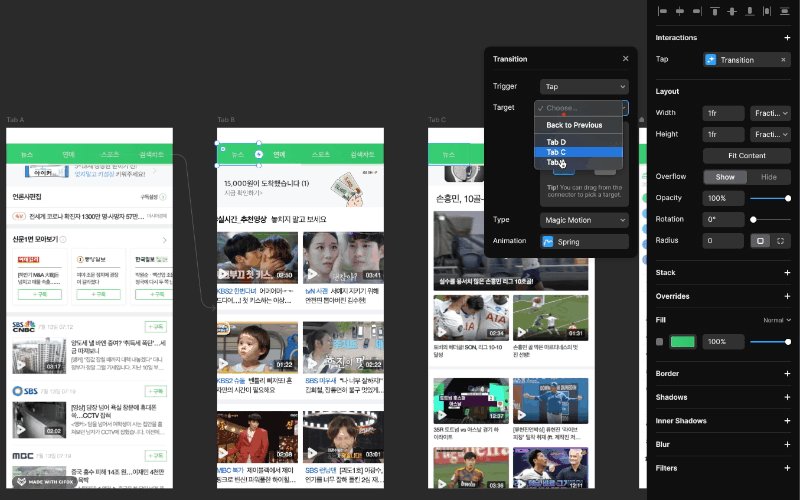
첫 번째 레이어(Tab A)의 연예 탭을 누른 후 Interactions -> Tap -> Magic Motion을 선택한 후 Target을 두 번째 레이어(Tab B)로 지정합니다.

Tab A 레이어에 매직모션을 적용한 것처럼 Tab B 레이어의 뉴스 탭에 동일하게 매직모션을 적용하겠습니다. 방법은 동일하고 Target을 Tab A로 지정해주시면 됩니다.

탭 메뉴를 누르면 매직 모션이 적용되었음을 확인할 수 있습니다.

전체 레이어의 탭 메뉴에 매직모션을 추가해줍니다.

🎉 결과물

👋 마무리
Framer에서 제공하는 Magic Motion과 Stack을 활용해서 탭 메뉴를 구현해봤습니다. Magic Motion으로 구현된 애니메이션 퍼포먼스는 생각보다 훌륭했습니다. (웹에서 애니메이션을 부드럽게 구동시키려면 굉장히 세심하게 신경을 많이 써야 됩니다.) 그리고 Stack의 편리함은 정말 놀라웠습니다. 세부적인 조정 필요 없이 자동으로 각 아이템들의 정렬을 맞춰주는 게 굉장히 편리했습니다. 다음 포스팅에는 좀 더 재밌는 예제로 찾아뵙도록 하겠습니다. 😎
'강의 > Framer' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











