
유튜브나 블로그를 보면 필수적으로 들어가는 요소중 하나가 바로 썸네일입니다. 저도 블로그 운영 초반에는 구글에 돌아다니는 free 이미지를 대충 썸네일로 올리고 사용했었는데, 요즘 썸네일의 중요성을 많이 느끼고 있습니다. 어그로는 아니더라도 유저가 들어오고 싶게 간판을 만드는 것이 유입량을 늘릴 수 있는 중요한 요소중 하나라고 생각합니다. 그래서 오늘은 제가 티스토리 썸네일을 만들기 위해 사용했던 툴에 대해서 소개해드리려고 합니다.
저는 Canva라는 사이트에서 썸네일을 제작하는데 정말 좋은 점은 무료로 사용할 수 있다는 것입니다. 물론 Pro 버전도 있긴 하지만 무료로 이용해도 꽤 퀄리티있는 썸네일을 제작할 수 있습니다.
무료 썸네일 제작 방법
Canva 웹사이트 이동, 회원가입
우선 Canva 웹사이트로 들어갑니다. Canva 사이트 링크를 모르신다면 여기를 눌러주세요.

Canva 웹사이트로 들어갔다면 회원가입을 해주시고, 회원가입을 완료하게 되면 썸네일을 제작할 수 있는 대시보드로 이동하게 됩니다.

아래와 같이 다양한 템플릿과 제가 과거에 만들었던 썸네일 목록들을 확인할 수 있습니다. 굉장히 다양한 템플릿을 제공하고 있는 것을 볼 수 있습니다.

썸네일 타입 선택 & 생성
우측 상단의 Create a design 버튼을 누르고 원하는 썸네일 타입을 선택합니다. 저는 블로그 배너 타입을 선택하도록 하겠습니다. 원하는 썸네일 타입을 선택하고 진행하시면 됩니다.

썸네일 이름 변경하는 방법
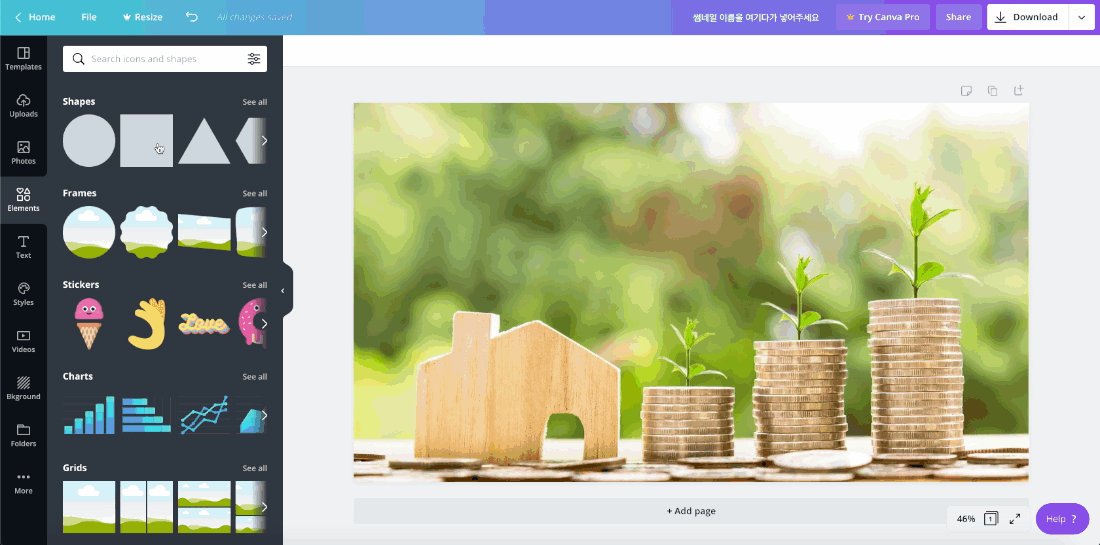
썸네일 타입을 선택하면 이제 제작할 수 있는 화면으로 이동하게 되는데 상단의 박스에 썸네일 이름을 변경할 수 있습니다. 좌측 패널에는 썸네일을 제작하기 위한 다양한 도구들이 존재합니다.

썸네일 이미지 추가
썸네일의 필수요소인 이미지를 추가하도록 하겠습니다. Canva의 장점중 하나는 무료 이미지를 이렇게 간편하게 검색하고 추가할 수 있다는 점입니다. Pro 버전을 사용하면 좀 더 양질의 이미지를 사용할 수 있으니 좀 더 고퀄리티의 이미지를 원하시는 분들은 Pro 버전을 선택해도 좋을 것 같습니다.

썸네일 이미지 사이즈 조정
추가한 이미지를 템플릿 크기에 맞게 썸네일 이미지 사이즈를 조정하도록 하겠습니다. 이미지 우클릭을 하면 오른쪽과 같은 창이 뜨게 되는데 Set image as background을 선택해서 백그라운드 사이즈에 맞춥니다.



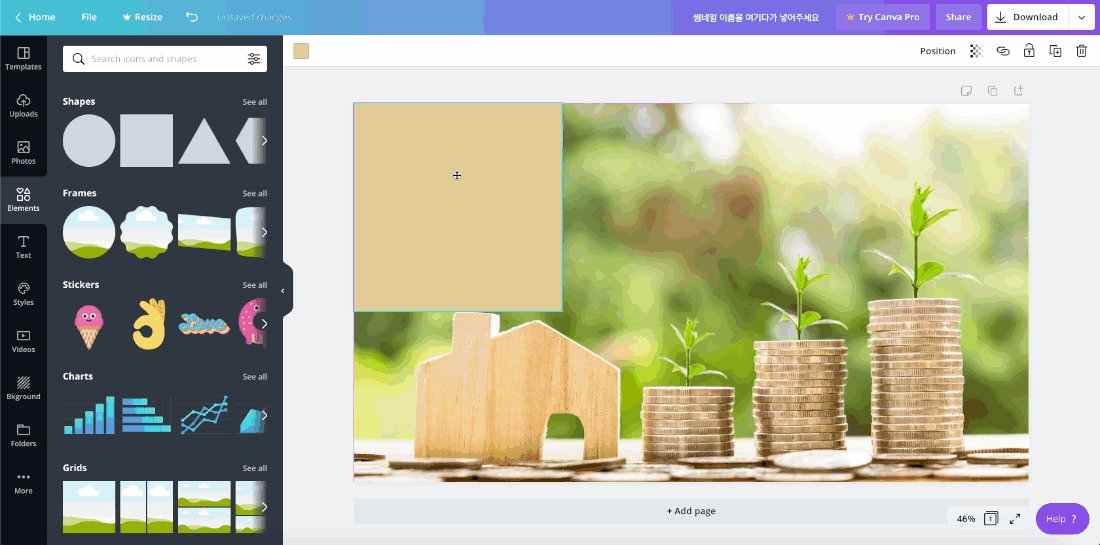
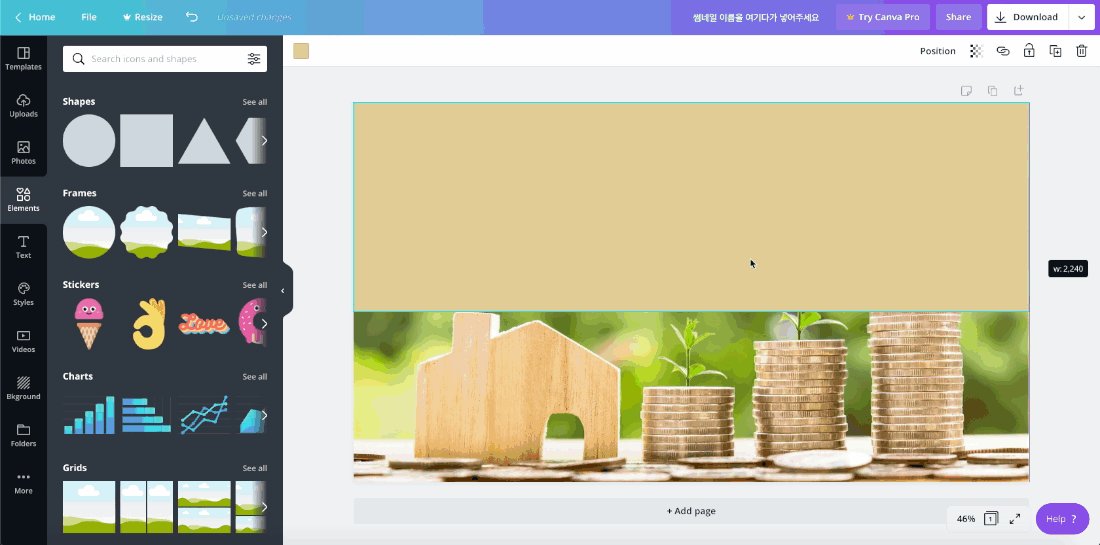
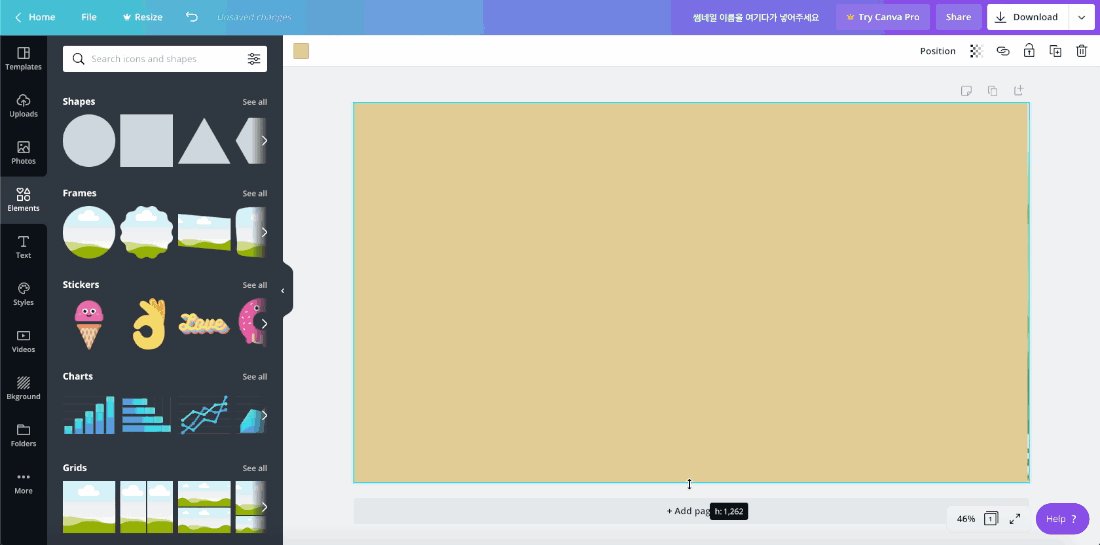
저는 추가한 이미지 위에 opacity를 조금 주고 검정색으로 덮도록 하겠습니다. 좌측의 Elements 탭에서 정사각형 도형을 클릭하면 템플릿에 도형이 추가됩니다. 도형을 템플릿 전체 크기에 맞춰서 조정한 후 아래 예시와 같이 색상과 투명도를 조정하면 깔끔하게 처리할 수 있습니다.


텍스트 추가
좌측 텍스트에서 원하는 폰트를 선택하고 템플릿에 텍스트를 넣어봅시다. 아래 예시처럼 저도 텍스트를 작성했습니다.


텍스트 효과주기
텍스트에 효과를 주는 방법도 간단합니다. 텍스트를 클릭한 후 상단에 있는 Effects를 선택하고 원하는 효과를 선택해주세요.

결과물

마무리
캔바(Canva) 무료 온라인 디자인 제작 툴을 활용해서 티스토리 썸네일을 만들어봤습니다. 물론 티스토리 블로그에만 국한된게 아닌 유튜브나 다른 썸네일 제작이 필요한 플랫폼에 모두 사용할 수 있으니 빠르게 썸네일 제작이 필요하시다면 캔바(Canva)를 사용해보는 것 추천드리겠습니다.
'블로그 > 티스토리 팁' 카테고리의 다른 글
| 티스토리 통계 l.facebook, lm.facebook란? (0) | 2020.11.12 |
|---|---|
| 내 티스토리 블로그 점수(지수) 확인하는 방법 (2) | 2020.11.11 |
| 티스토리에서 카카오 애드핏 사용법, 애드센스와 함께 사용하는 팁 공개 (16) | 2020.07.29 |
| [티스토리] 2020년 하반기 티스토리는 어떤 부분이 변화할까? (8) | 2020.07.29 |
| 티스토리 블로그에 이모지(Emoji)를 활용하는 방법 (4) | 2020.07.13 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











