
티스토리 블로그를 운영하다보면 내 블로그 지수(점수)가 실제 얼마인지 그리고 어느정도 성장했는지를 확인하고 싶은 경우가 생길 것 입니다. 블로그 지수란 간단히 설명하자면 블로그에 점수가 매겨지는 것인데 내 블로그가 전체 블로그 중 어느정도에 위치하고 있는지 확인할 수 있는 척도라고 생각하면 됩니다. 블로그의 성장성을 확인해보는 방법 중 가장 쉬운 방법은 티스토리 관리자에서 보여주는 다양한 통계와 방문자수와 같은 수치들로 체크해보는 방법이 있지만 뭔가 아쉽습니다.


내 블로그 점수 확인하는 방법
내 블로그 점수를 확인하는 방법은 아래와 같습니다.
- 블로그차트를 활용해서 블로그 순위를 확인하는 방법
- 구글 서치 콘솔을 활용해서 내 블로그 키워드 노출량을 확인하는 방법
블로그 지수 분석하는 방법
블로그차트
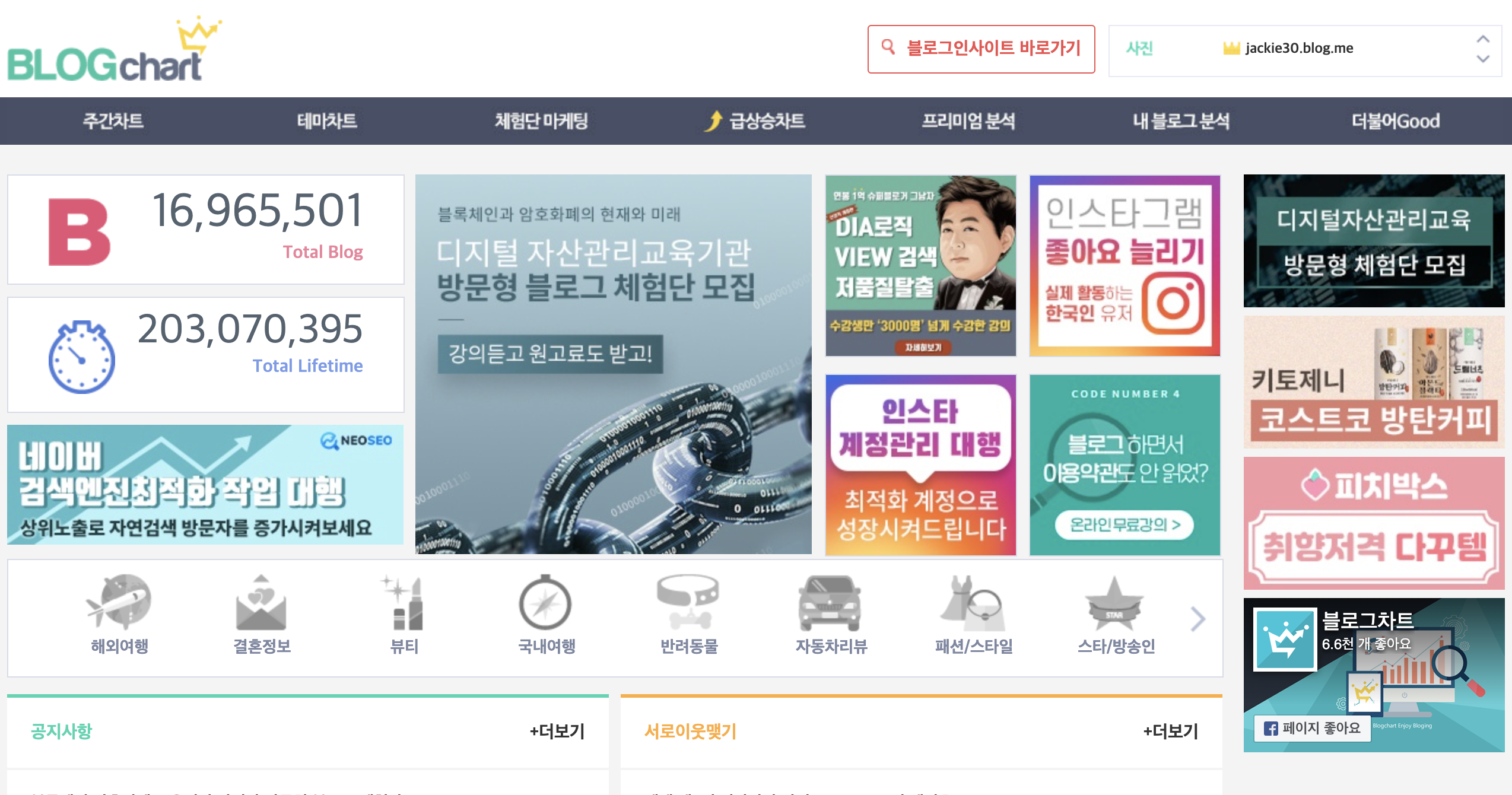
국내에서 내 블로그 랭킹과 수치들을 분석해주는 웹서비스에는 블로그차트가 있습니다.

블로그차트 | 블로그 체험단 마케팅, 블로그랭킹, 블로그강의, 인플루언서모집
블로그체험단, 1000만 블로그순위 제공, 인스타그램 인플루언서 마케팅, SNS홍보 및 블로그마켓 광고컨설팅, 유효키워드 분석
www.blogchart.co.kr
참고해야될 부분은 블로그차트의 주간차트를 보면 대부분의 전체랭킹 상위권은 네이버 블로그가 가져가고 있는 것을 보면 네이버 검색량의 비중이 굉장히 커보입니다. 단순 재미용이나 참고용으로만 봐주세요. 실제 블로그 지수(점수)와는 다를 수 있습니다.
블로그 랭킹을 확인하기 위해 블로그 차트 웹사이트로 이동하여 회원가입을 진행해주세요. 블로그 차트로 이동하고 싶다면 여기를 눌러주세요,

회원가입이 완료되었다면 로그인을 진행하면 최초 1회 이메일 인증이 필요합니다. 이메일 인증을 진행한 후, 블로그차트 로그인을 진행해주세요.





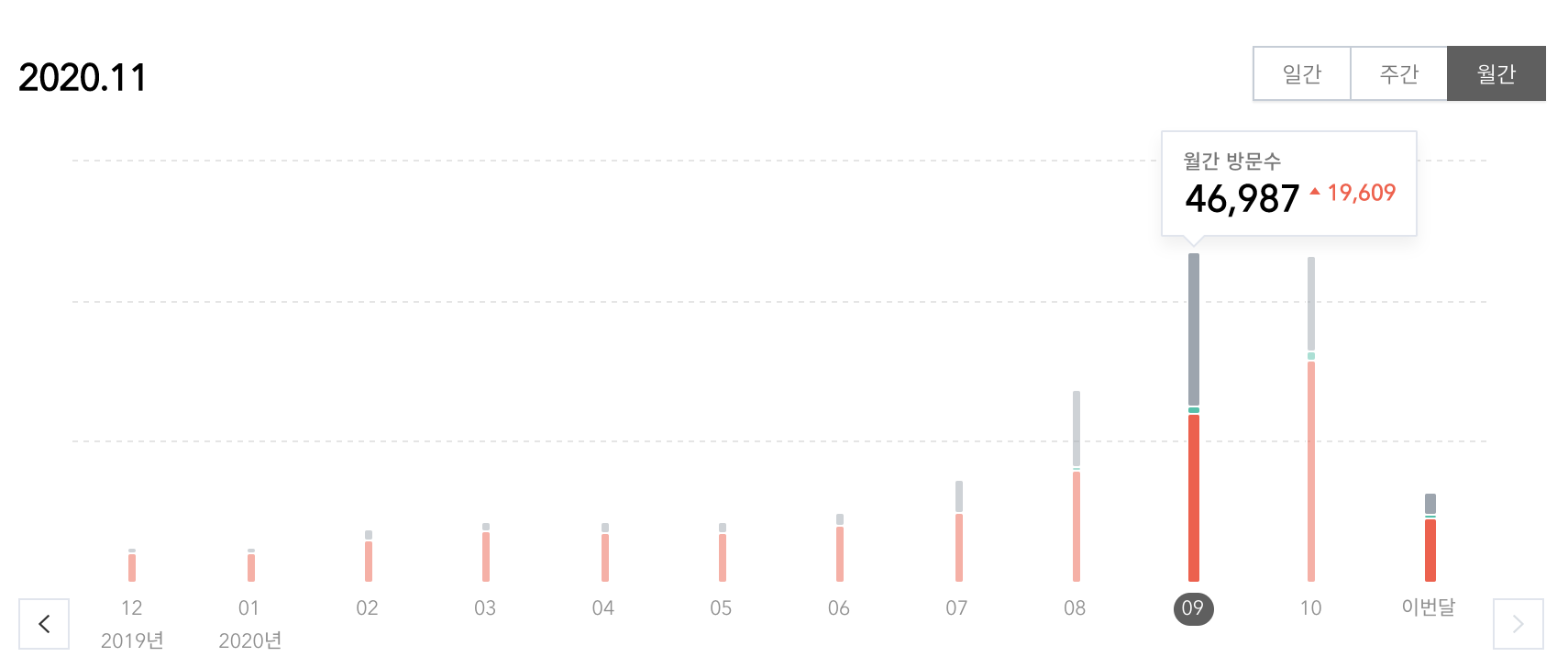
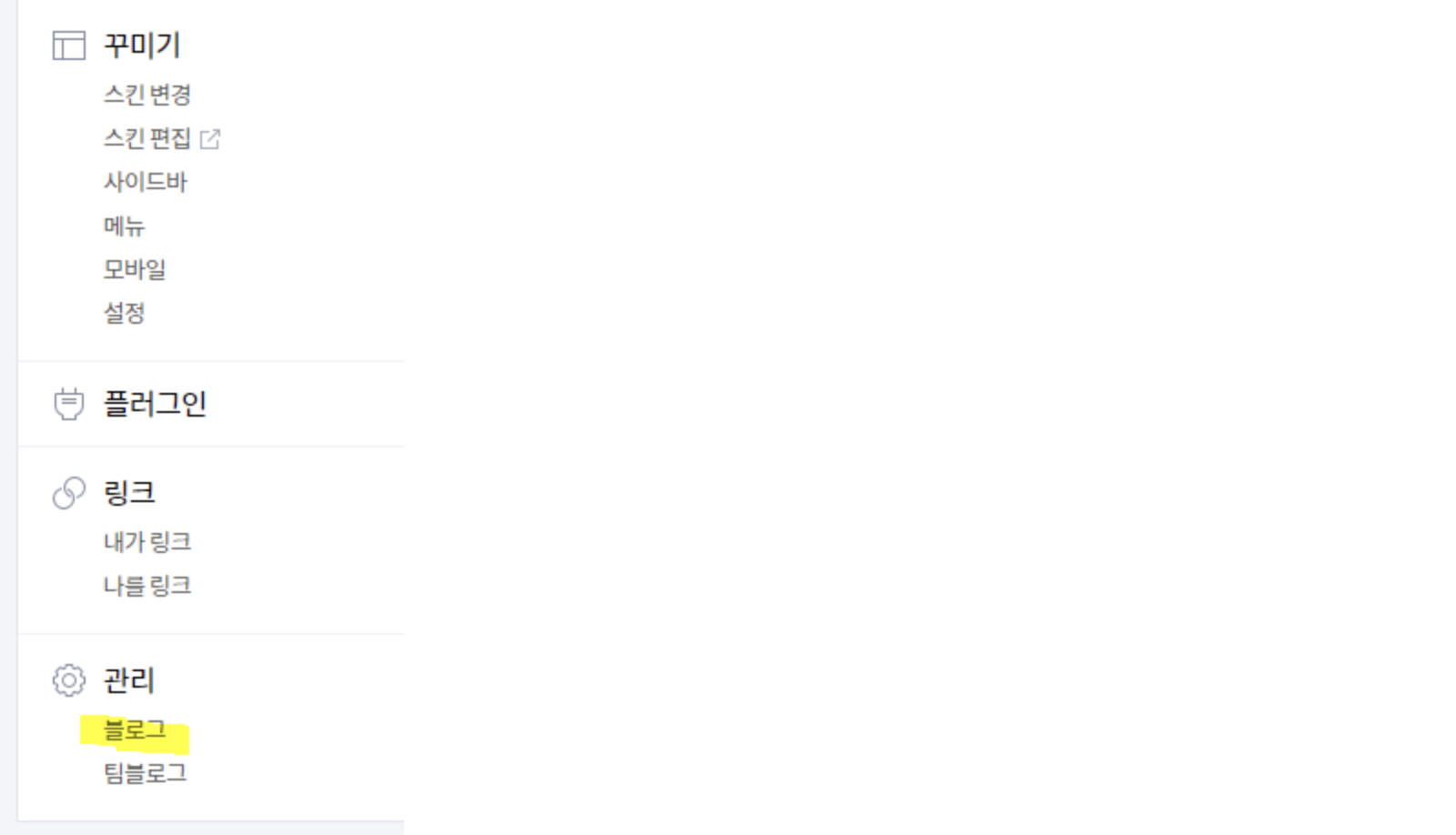
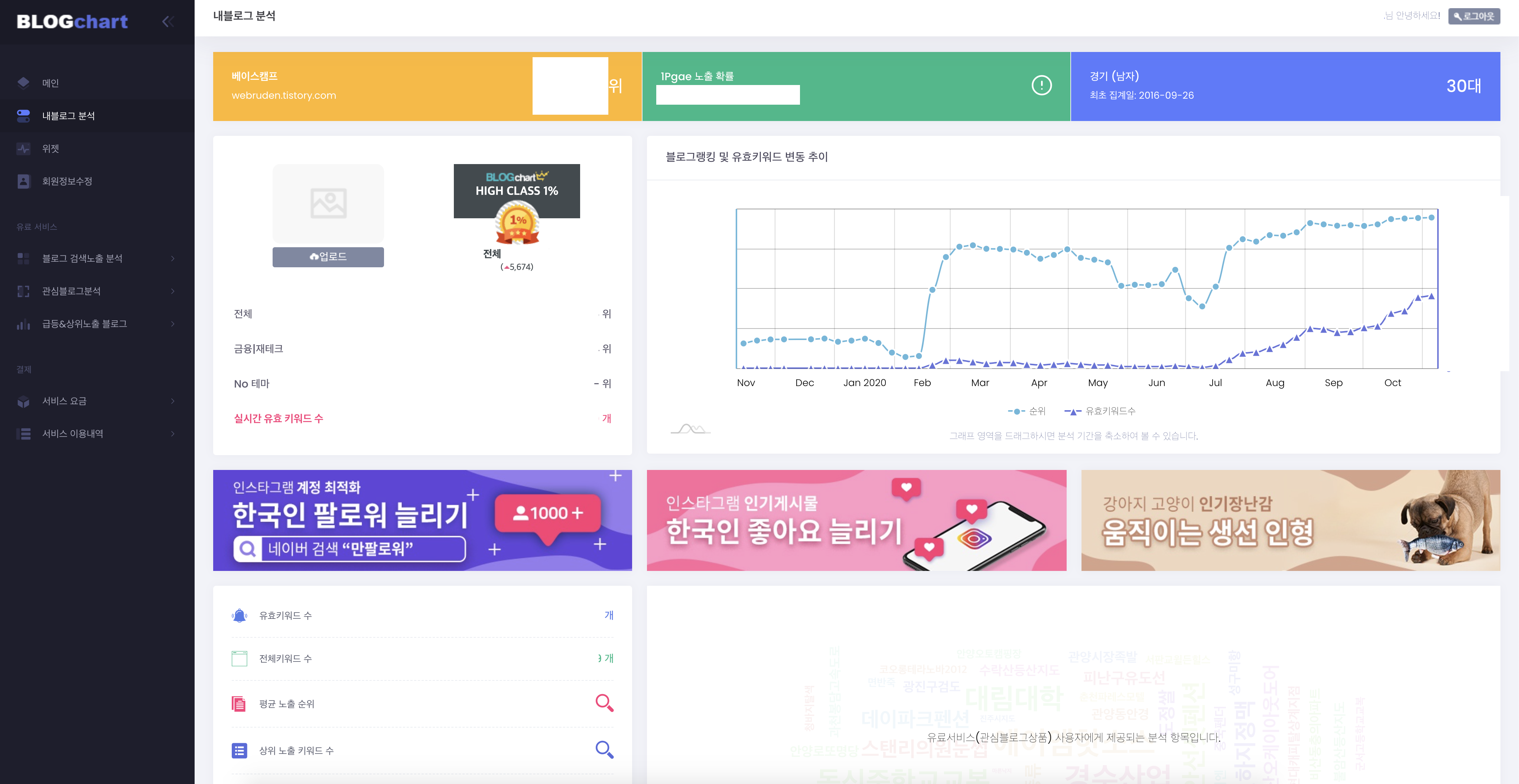
블로그 인증 절차를 마치면 자신의 블로그 순위를 내 블로그 분석에서 확인할 수 있습니다.

자신의 블로그 랭킹과 수치들을 차트와 점수로 잘 표현되어 있는 것을 확인할 수 있습니다. 좀 더 상세한 부분들은 유료로 등록해서 사용해야 하지만 단순히 내 블로그 랭킹과 실시간 유효 키워드 수나 전체키워드 수 정도는 무료로 확인할 수 있으니 참고해보면 내 블로그가 전체 순위에서 어느정도 위치에 있는지를 확인할 수 있습니다. 해당 수치를 너무 맹신하진 마시고 단순 참고용으로만 확인하시면 좋을 것 같습니다.
구글 서치 콘솔(Google Search Console)
블로그 랭킹을 확인할수는 없으나 구글 서치 콘솔을 활용하면 내 블로그 포스팅이 구글 검색에서 어느정도 노출이 되고 있는지 비중을 확인할 수 있습니다.

Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
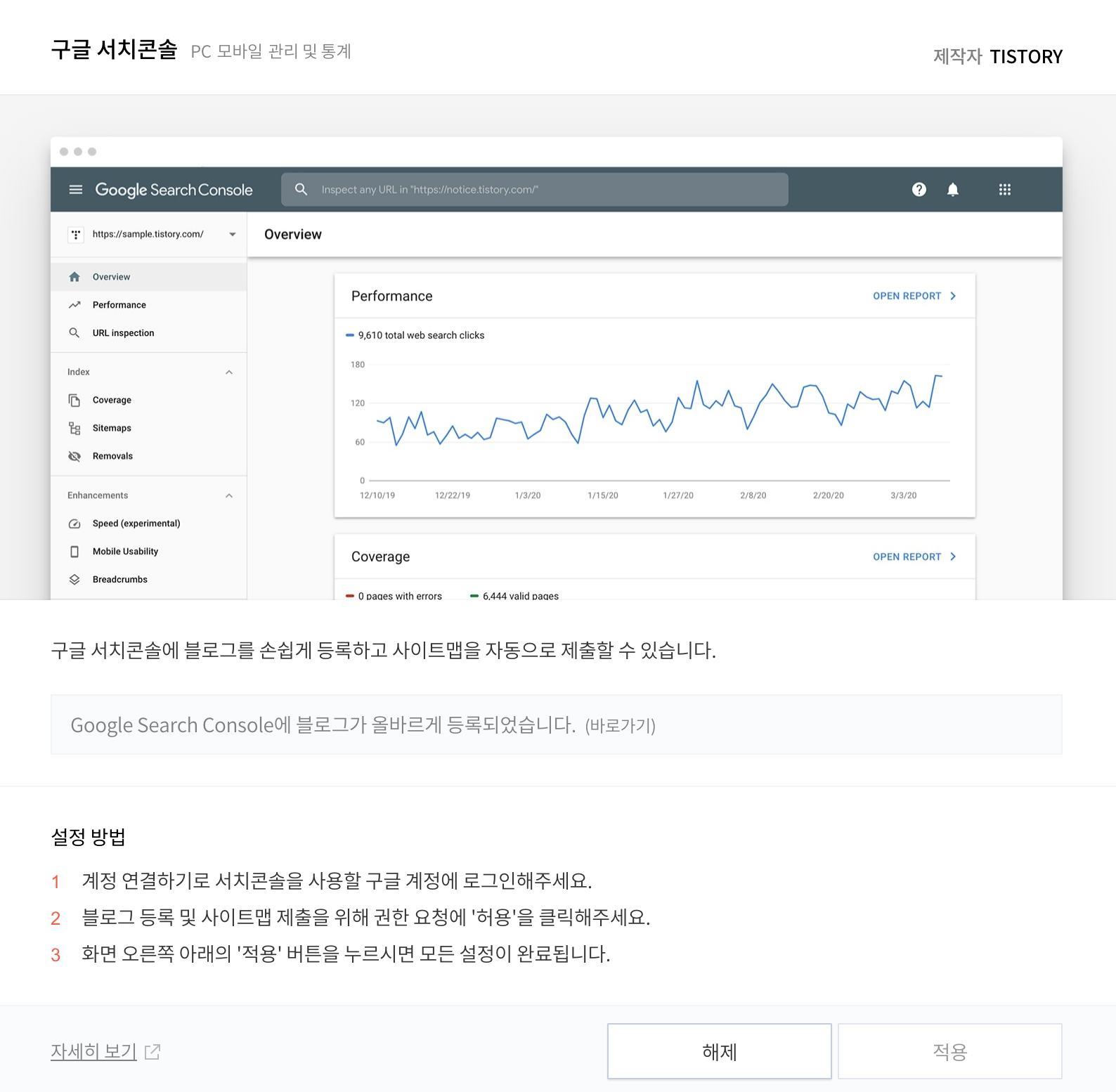
티스토리에서 구글 서치 콘솔을 사용하려면 구글 서치 콘솔 플러그인을 추가해줘야 합니다.


티스토리에 구글 서치콘솔을 추가했다면, 구글 서치콘솔 사이트로 이동합니다. 구글 서치콘솔 사이트로 이동하고 싶다면 여기를 클릭하세요.
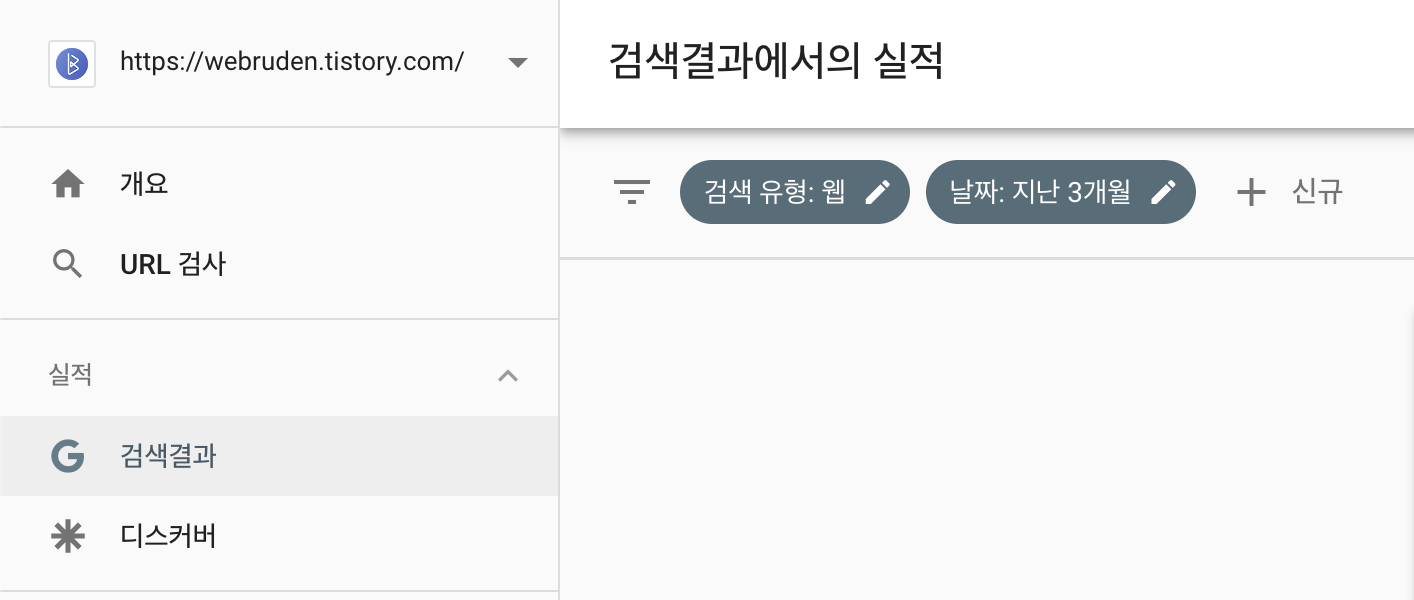
구글 서치콘솔로 이동했다면, 좌측에 다양한 메뉴들이 있을텐데 여기서 실적 > 검색결과로 이동합니다.

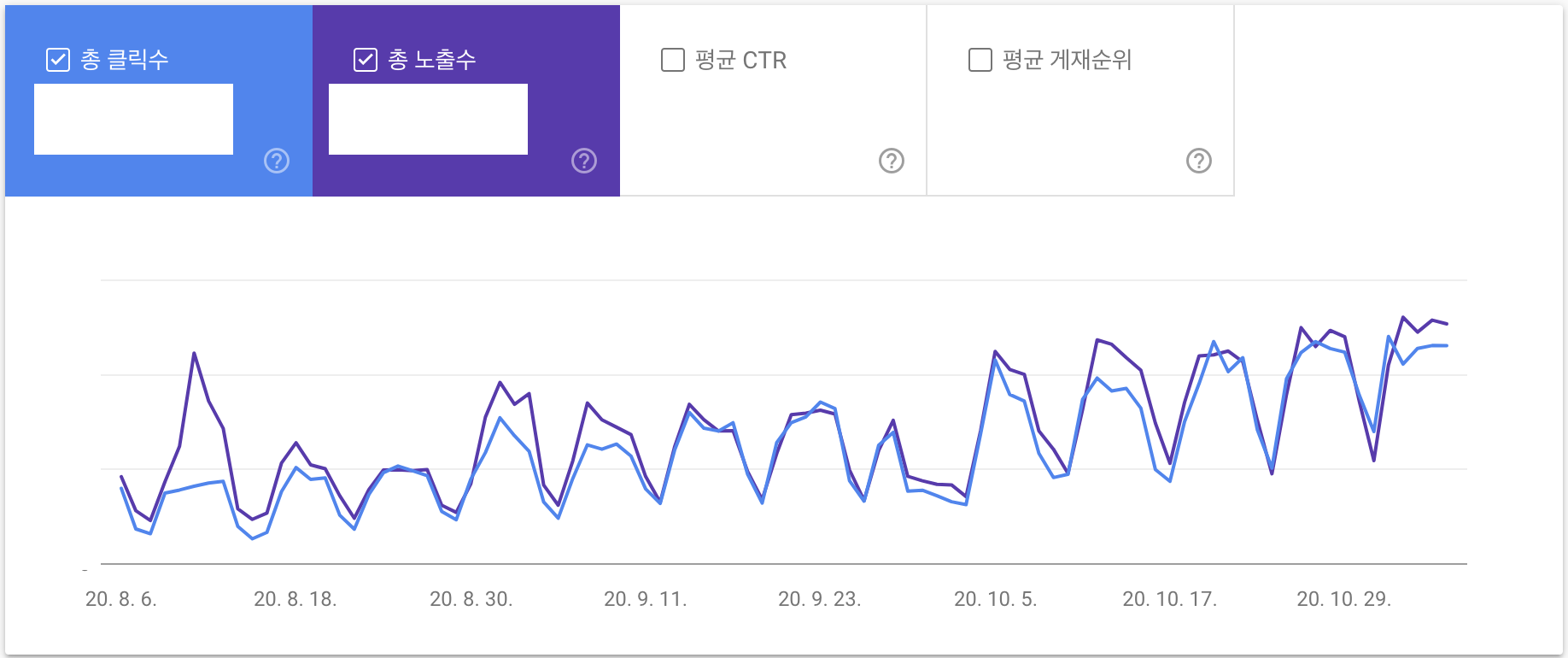
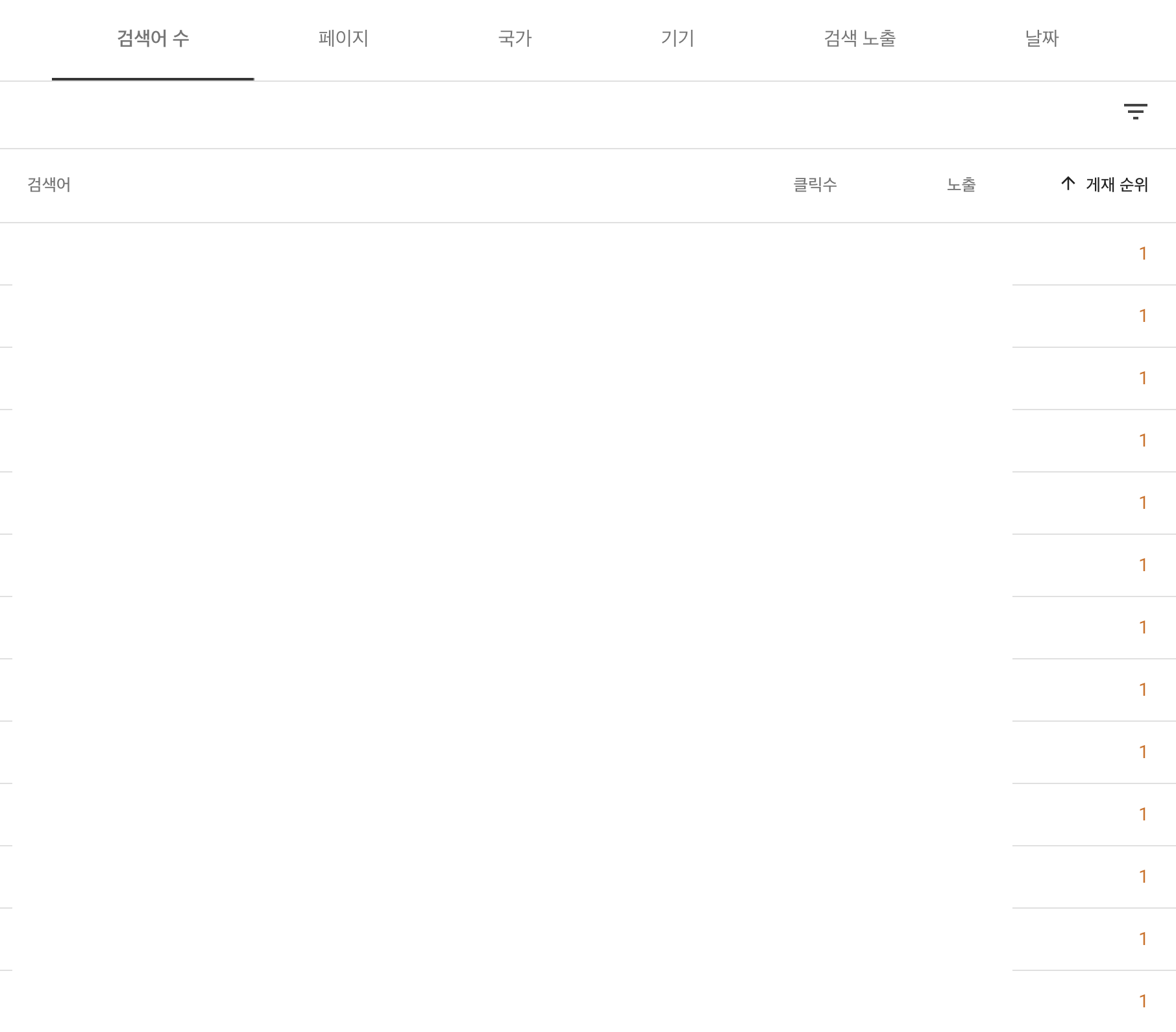
제 블로그의 자세한 검색실적을 공개할수는 없으나 아래와 같이 블로그 검색실적이 시각화되어 등장하는 것을 확인할 수 있을 것입니다.

내 블로그 포스팅의 총 클릭수, 총 노출수, 평균 CTR, 평균 게재순위 등 자세히 확인할 수 있습니다. 아래 패널에서는 검색어 수, 페이지, 국가, 기기, 검색 노출, 날짜 별로 검색어를 확인할 수 있고, 검색어의 게재 순위와 클릭수, 노출에 대한 수치도 자세히 확인할 수 있습니다.

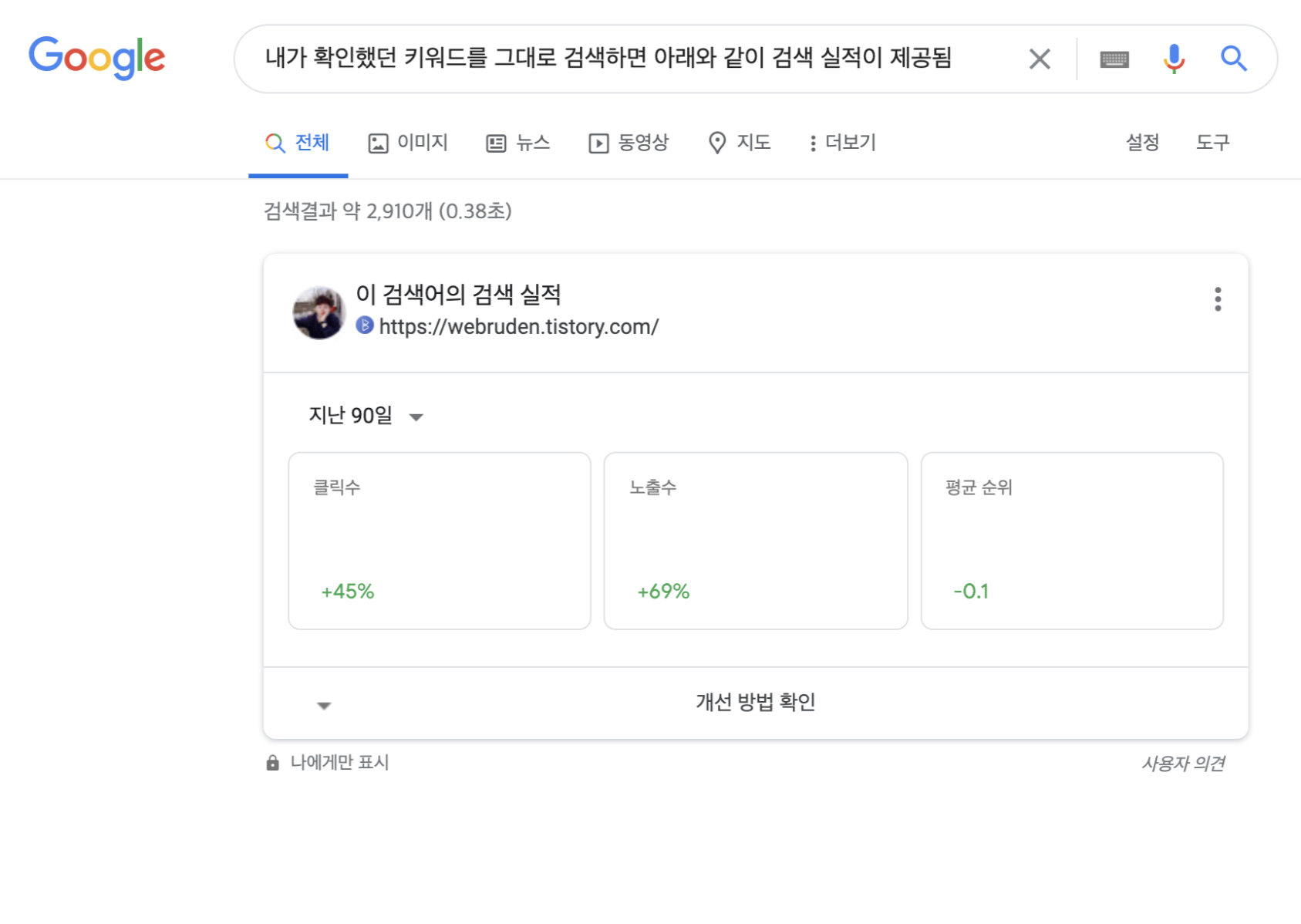
내가 위에서 확인했던 키워드를 구글 검색에 그대로 검색하면 아래와 같이 해당 키워드에 대한 검색 실적이 제공됩니다. 키워드에 대한 클릭수, 노출수, 평균 순위가 나와서 실제 내 블로그 포스팅의 순위나 성장률이 어느정도인지 빠르게 확인할 수 있습니다.

블로그 성능 분석하는 방법
간단하게 블로그 퍼포먼스를 분석하는 방법은 크롬 브라우저의 라이트하우스(Lighthouse)를 활용하는 것입니다.
라이트하우스(Lighthouse)는 웹 앱의 품질을 개선하는 오픈 소스 자동화 도구입니다. 원하는 페이지에서 테스트를 실행한 다음, 페이지에 대한 분석 보고서를 생성할 수 있습니다. 여기에서 실패한 테스트는 앱을 개선하기 위해 할 수 있는 것에 대한 지표로 사용할 수 있습니다.

크롬 개발자도구(Chrome DevTools) 열기
- Chrome 메뉴에서 도구 더보기 > 개발자 도구 선택
- 페이지 요소를 오른 클릭하고 검사를 선택
- 키보드 단축키 Ctrl+Shift+I (Windows)나 Cmd+Opt+I (Mac)를 사용할 수 있습니다.
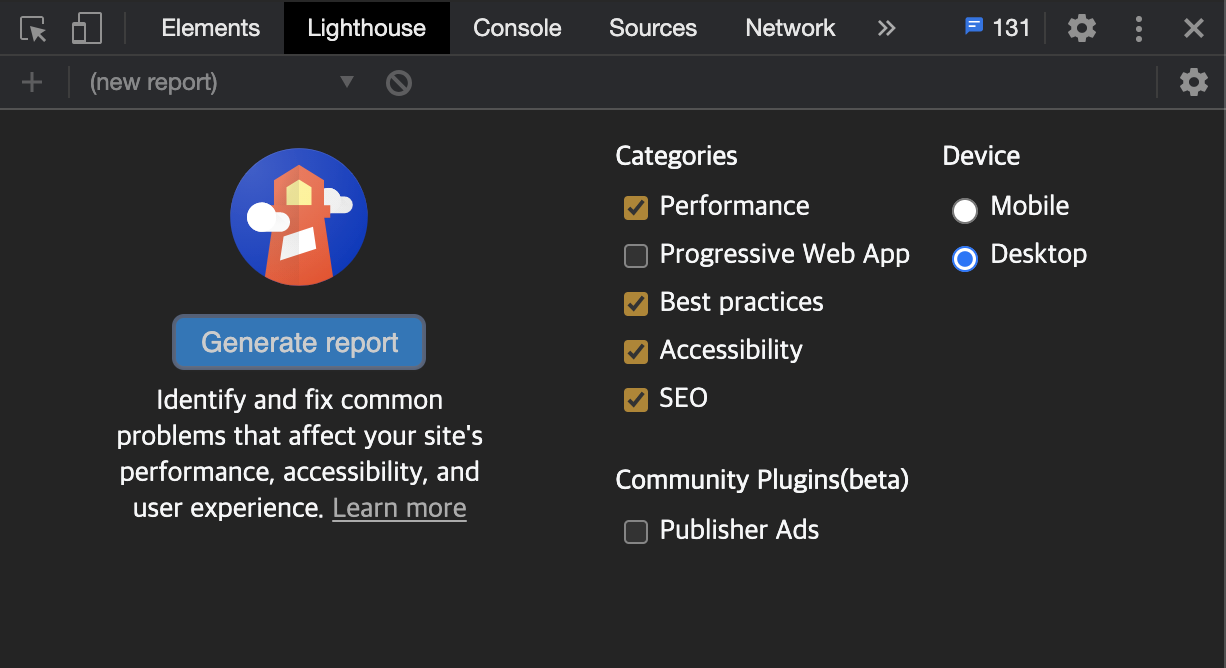
Lighthouse 탭으로 이동
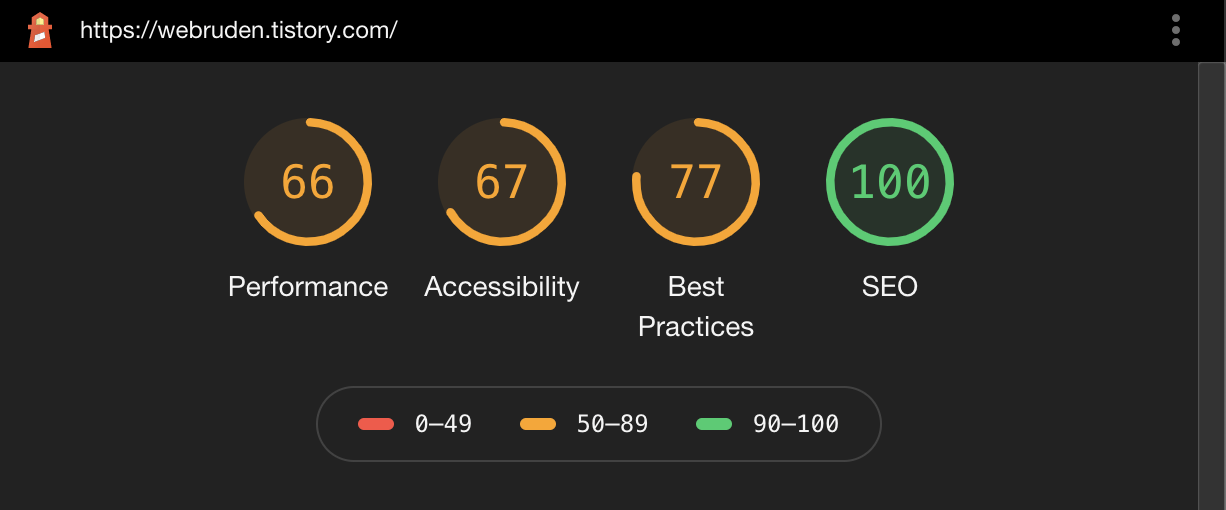
크롬 개발자도구에서 Lighthouse 탭으로 이동합니다. 측정하길 원하는 카테고리(Categories)를 선택하고, 일반적으로 Performance, Best practices, Accessibility, SEO정도 선택하고 측정합니다. PWA(Progressive Web App)은 티스토리 블로그와는 관련없기 때문에 굳이 넣지 않아도 됩니다.

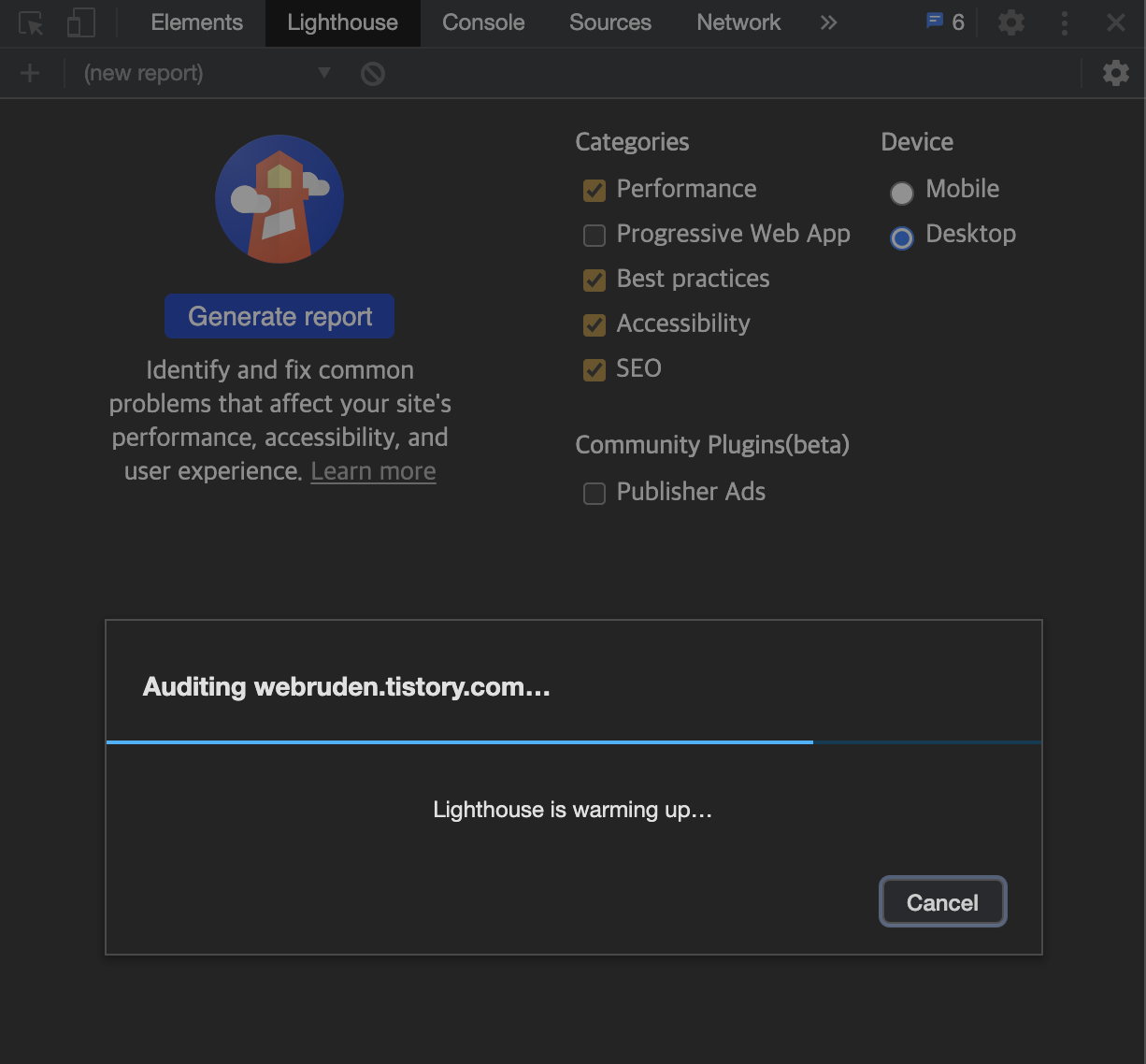
Generate report 버튼을 누르면 티스토리 블로그(웹사이트) 성능 측정을 시작합니다.

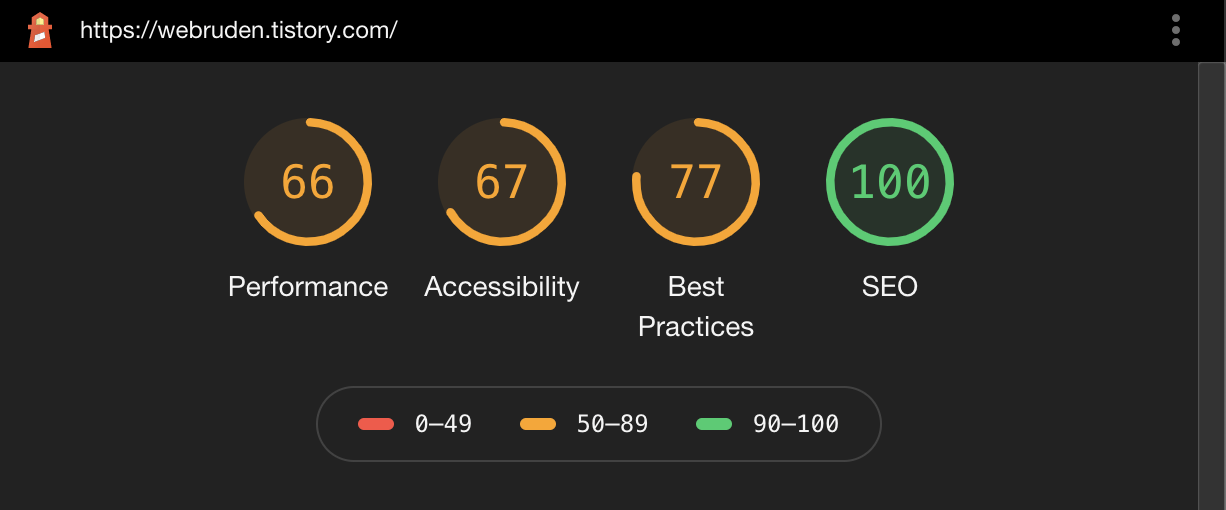
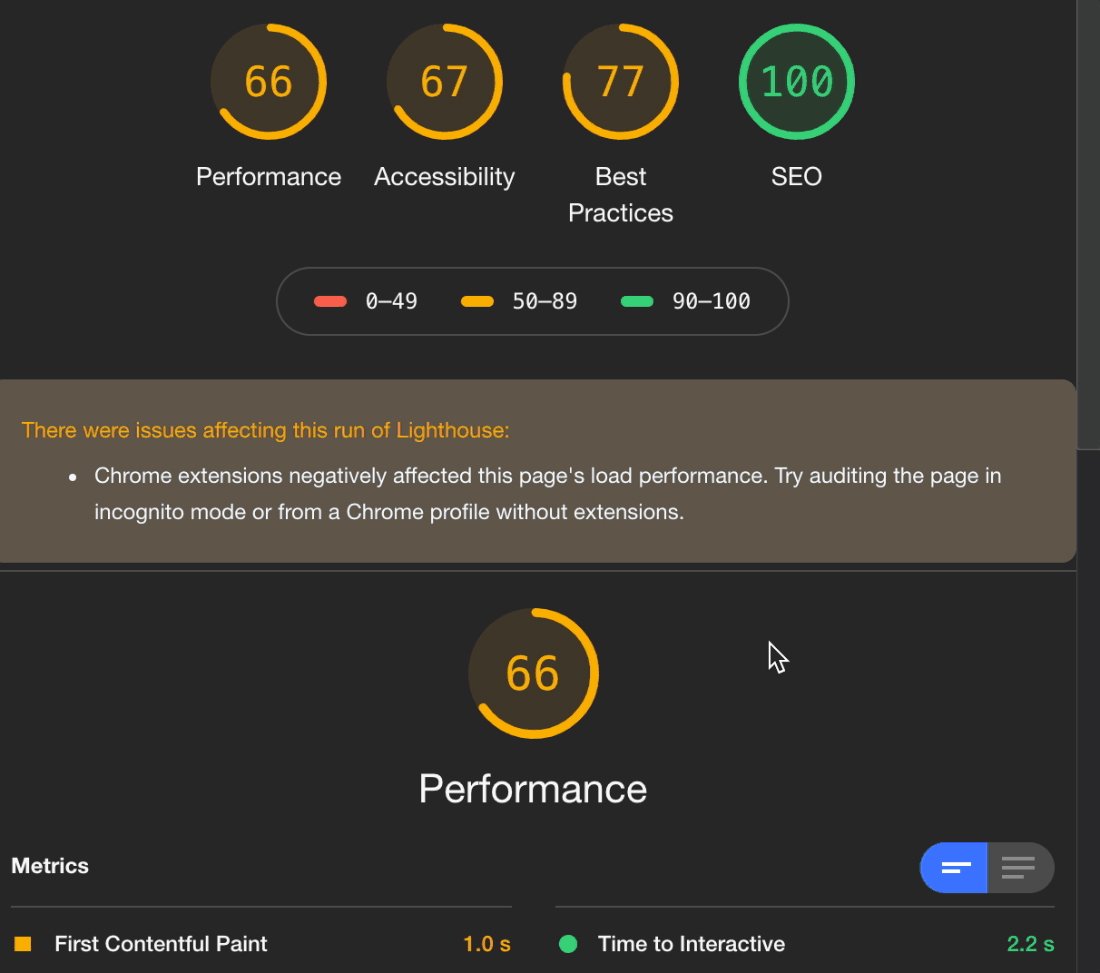
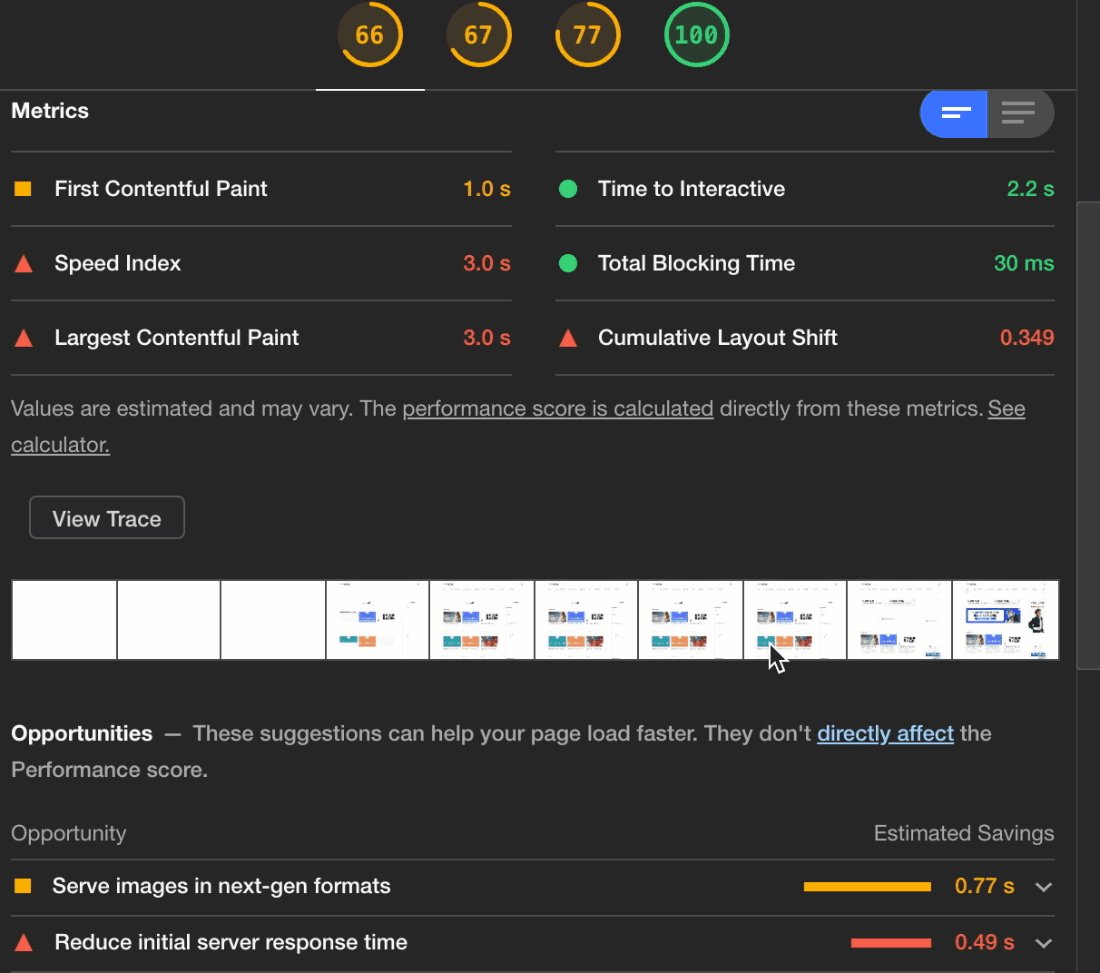
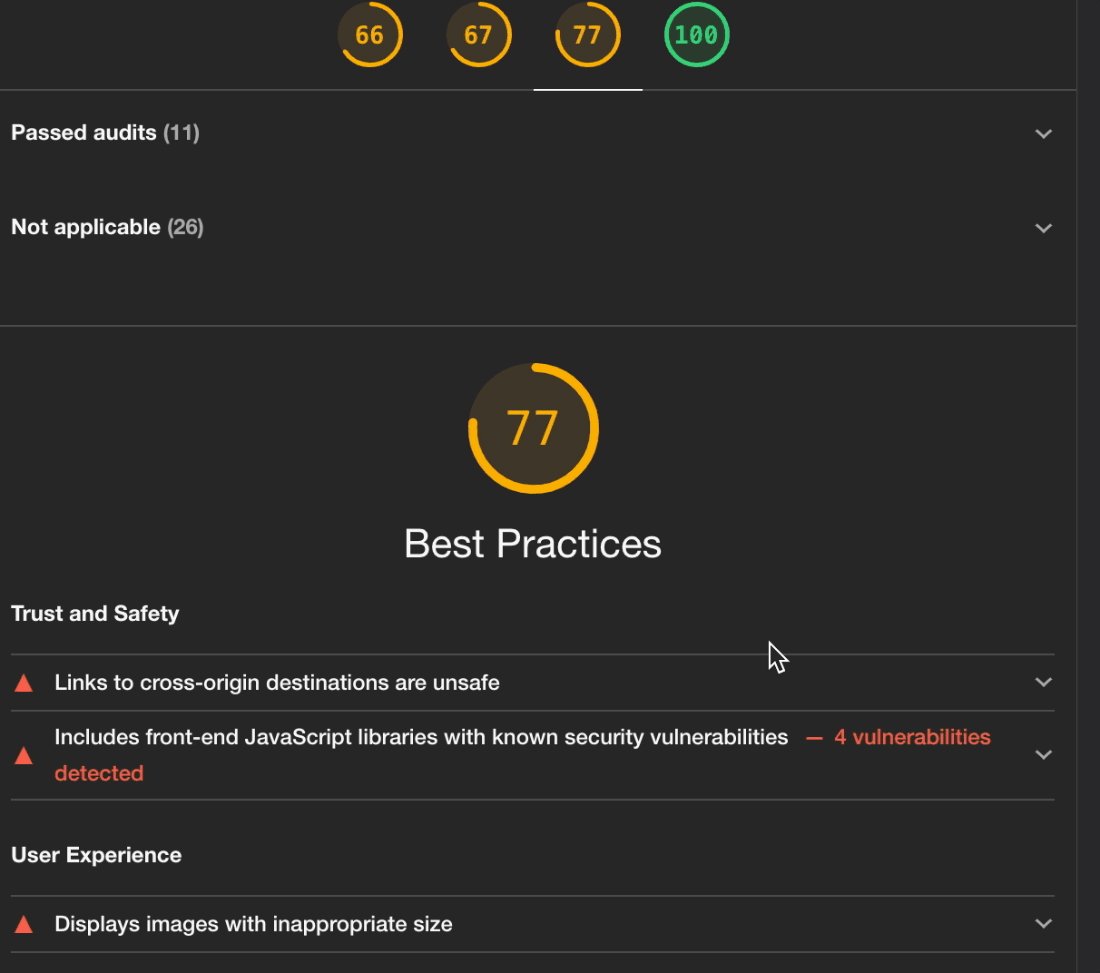
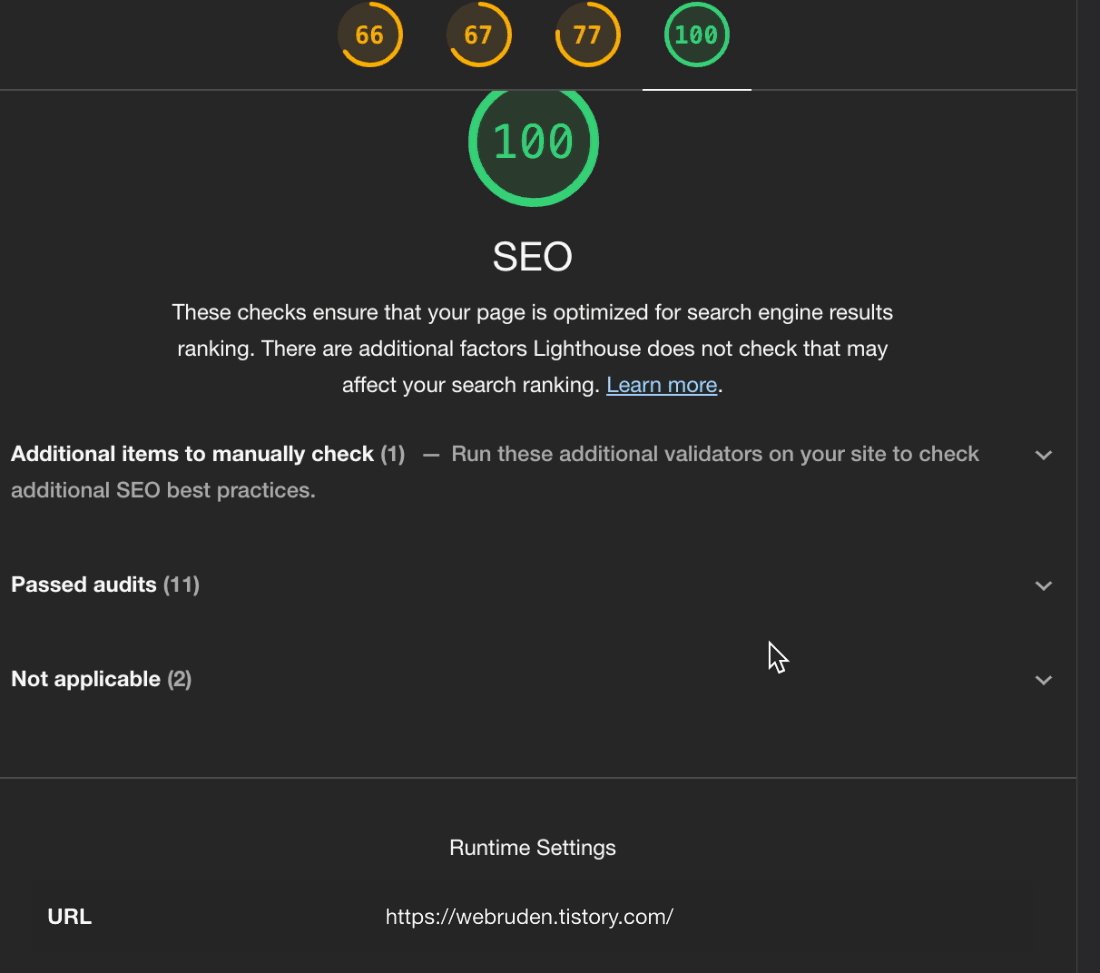
블로그 성능 측정이 완료되었다면, 아래와 같이 각 카테고리 마다의 점수를 제공해주는데, Chrome에서 점수화에 사용되었던 부분들과 감점된 원인들을 하단에 친절하게 제공해줍니다.


마무리
블로그 지수를 상승시키는 데에 있어서 가장 중요한 것은 꾸준히 블로그에 양질의 컨텐츠를 포스팅함으로써 유효 키워드를 꾸준히 쌓아나가는 것입니다. 티스토리 블로그의 성능이나 SEO 부분은 어느정도 티스토리 측에서 처리를 해주기 때문에 기본적인 사이트의 성능이나 SEO 부분은 덜 신경써도 되지만, 블로그의 성장요인인 블로그 지수는 블로그 관리자가 어떻게 블로그에 기재하는 글들을 관리하는지에 따라서 굉장히 크게 차이나기 때문에 블로그에 글을 올릴 때 대충 올리지 않고, 키워드에 대한 많은 고민을 한 후 양질의 컨텐츠를 올리는 것이 중요할 것 같습니다.
'블로그 > 티스토리 팁' 카테고리의 다른 글
| 티스토리 블로그 다음 저품질 해결방법 (하루만에 탈출한 후기) (17) | 2020.11.17 |
|---|---|
| 티스토리 통계 l.facebook, lm.facebook란? (0) | 2020.11.12 |
| 티스토리 블로그 썸네일 쉽게 만드는 방법 feat. 썸네일 무료 제작 사이트 캔바(Canva) (4) | 2020.09.16 |
| 티스토리에서 카카오 애드핏 사용법, 애드센스와 함께 사용하는 팁 공개 (16) | 2020.07.29 |
| [티스토리] 2020년 하반기 티스토리는 어떤 부분이 변화할까? (8) | 2020.07.29 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











