
웹사이트를 돌아다니다가 어떤 색상인지 궁금했을 때가 있지 않으셨나요? 아니면 벤치마킹할 사이트에서 사용하고 있는 색상들을 알고 싶은 경우도 있을 것입니다. 웹사이트에서 사용하고 있는 컬러를 추출하는 방법에는 다양한 방법이 있습니다. 직접 크롬 개발자도구를 열어서 해당하는 DOM 엘리먼트에 어떤 색상이 적용되어 있는지 확인하는 방법도 있습니다. 하지만 개발자가 아니라면 이 방법은 사람에 따라서 꽤 까다로울 수 있습니다. 오늘은 크롬 익스텐션(크롬 확장프로그램)을 사용해서 웹사이트에서 사용하고 있는 색상을 손쉽게 추출하는 방법에 대해서 소개하도록 하겠습니다.
사용 방법
크롬 익스텐션 (크롬 확장프로그램) 사이트로 이동
Color Picker를 다운받기 위해 아래 경로를 통해서 Chrome 웹 스토어로 이동합니다.
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com
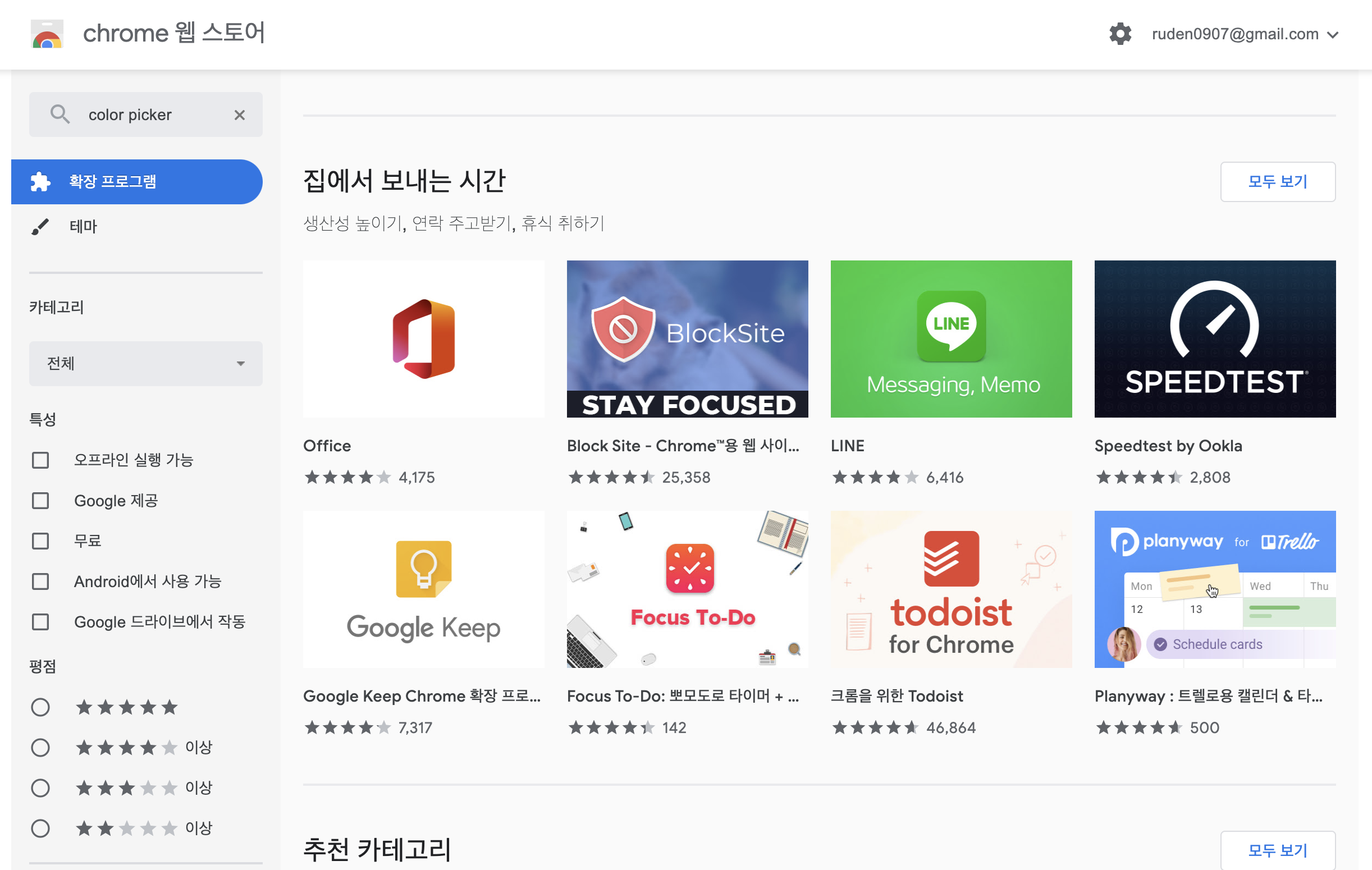
Chrome 웹 스토어로 이동 후 왼쪽 확장프로그램 검색창에 color picker를 입력하고 검색합니다.

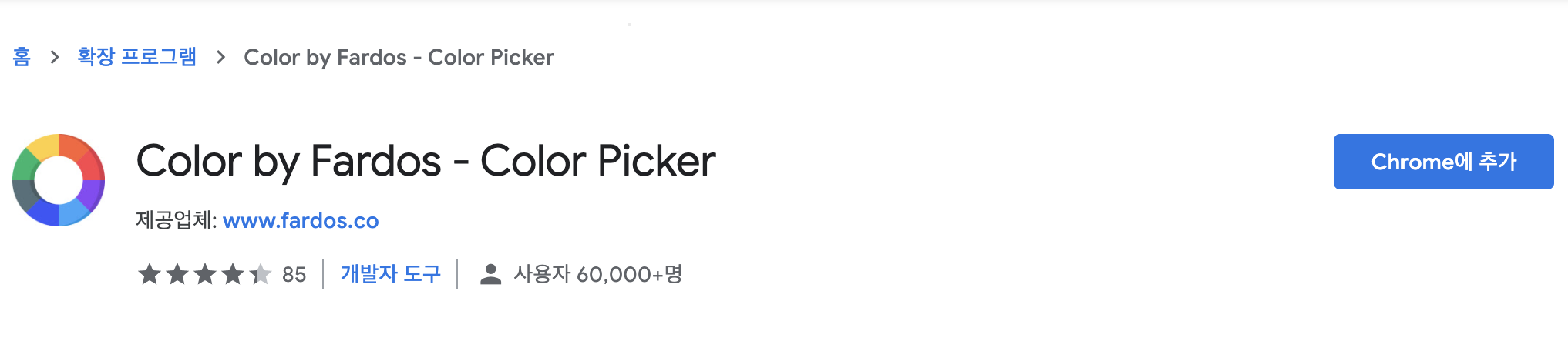
color picker를 검색하고 상세페이지로 이동한 후 오른쪽의 Chrome에 추가 버튼을 선택합니다.
크롬 익스텐션 (크롬 확장프로그램) 추가

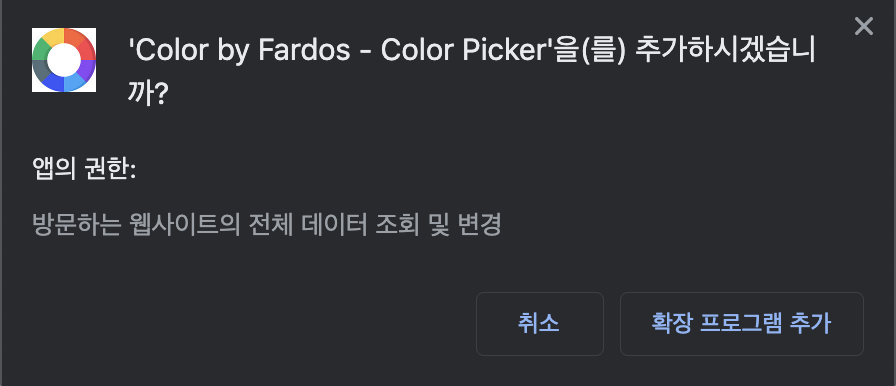
Chrome에 추가 버튼을 클릭하면 아래와 같은 팝업이 등장하는데 확장 프로그램 추가를 눌러서 내 확장 프로그램 목록에 추가합니다.

Color Picker를 확장 프로그램 추가하면 아래와 같이 웹 브라우저 상단 확장 프로그램 목록에 추가되게 됩니다.


Color Picker 사용법
Color Picker 사용법은 굉장히 간단합니다. Color Picker 확장프로그램을 우클릭하면 아래와 같은 목록이 나오게 되는데, 만약 웹사이트에서 컬러를 추출하고 싶다면 목록에서 Pick colors from site를 선택하면 됩니다.

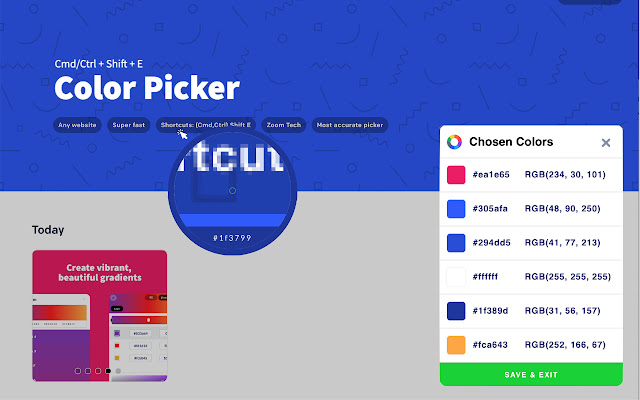
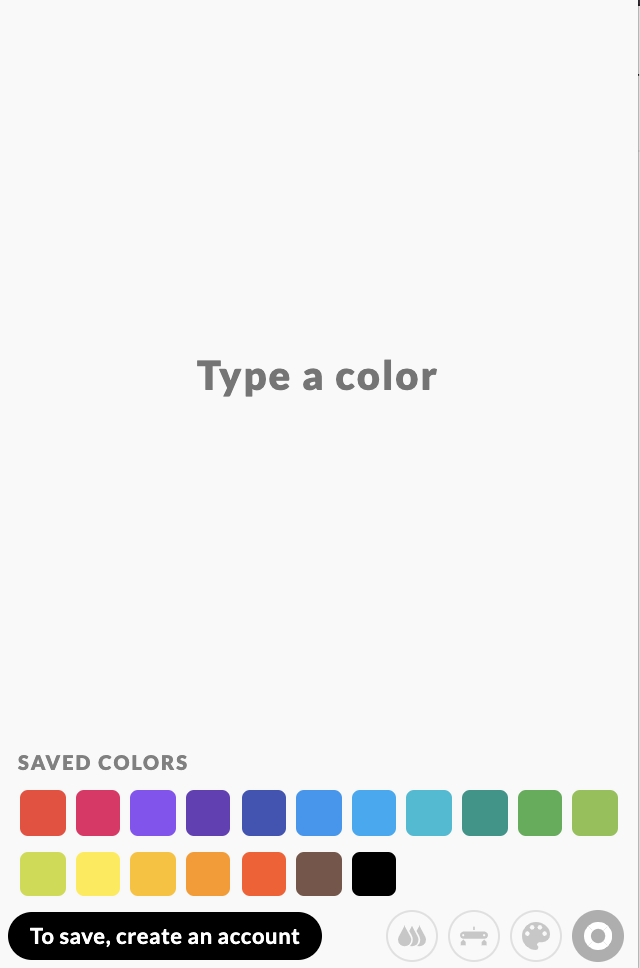
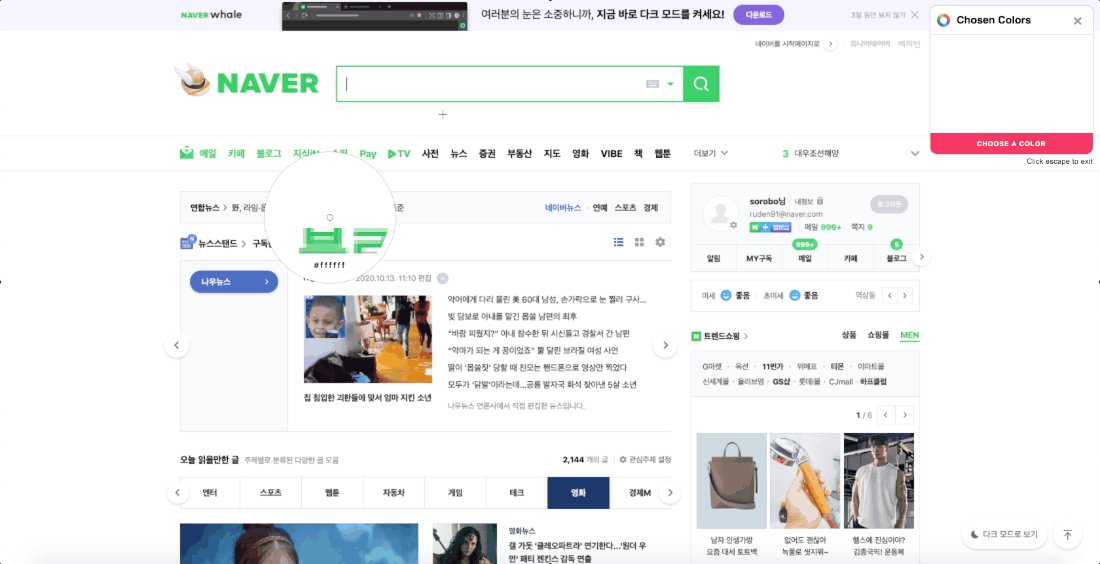
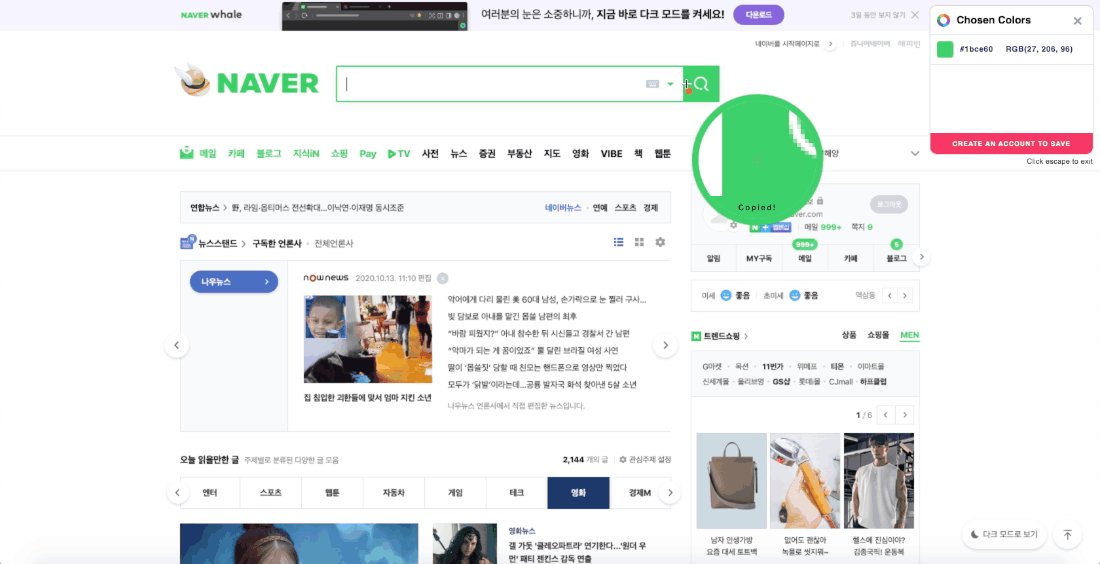
Pick colors from site를 선택하면 아래와 같이 해당 사이트에서 원하는 색상들을 추출할 수 있습니다.

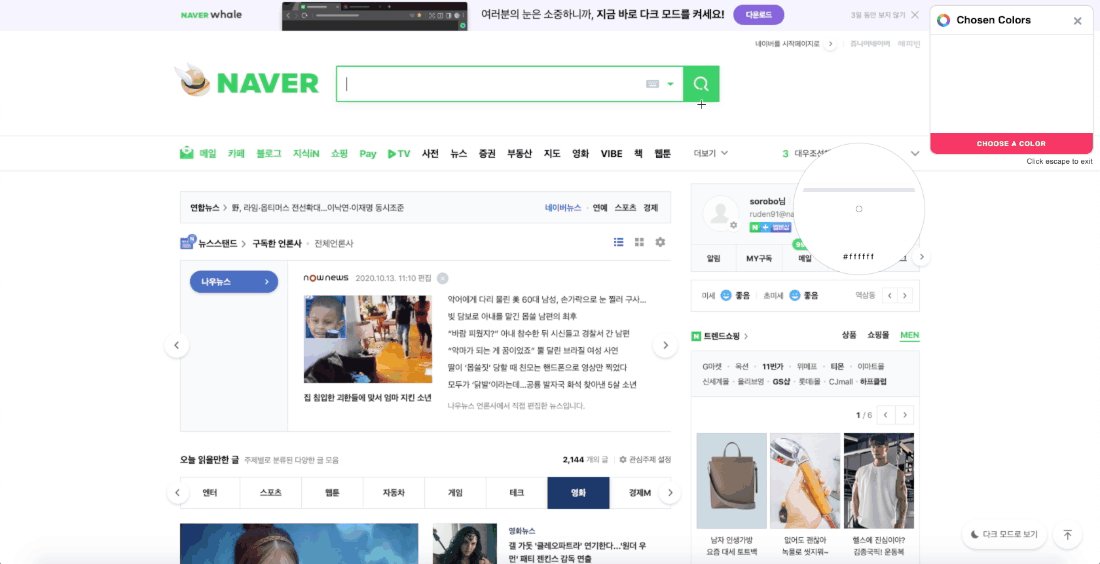
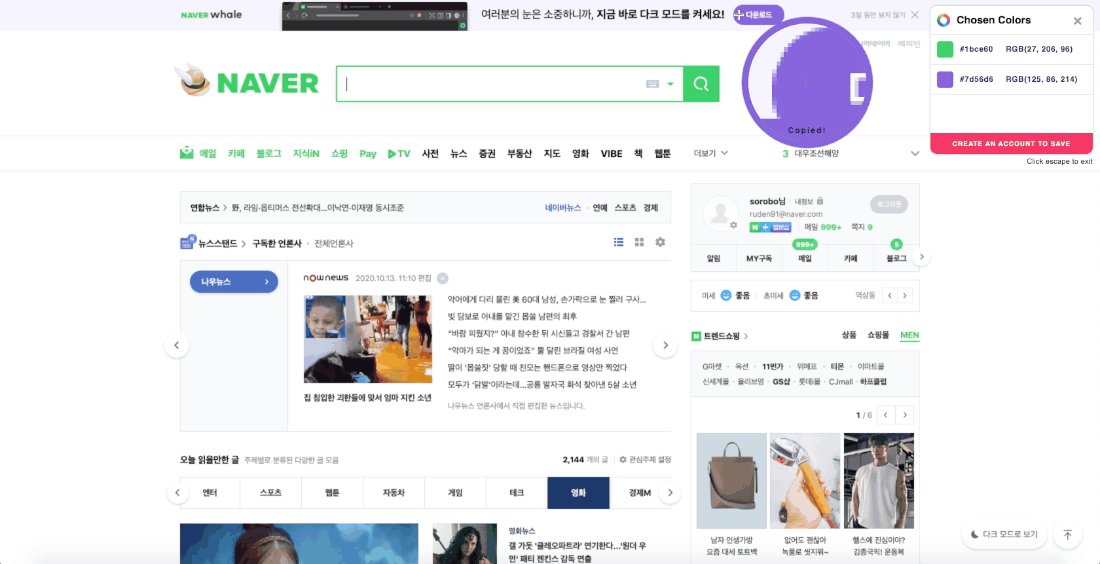
원하는 색상에 마우스를 가져가서 클릭만 하면 색상 추출이 완료됩니다. 원하는 색상에 마우스 클릭을 하면 자동으로 클립보드에 hexcode가 저장됩니다.

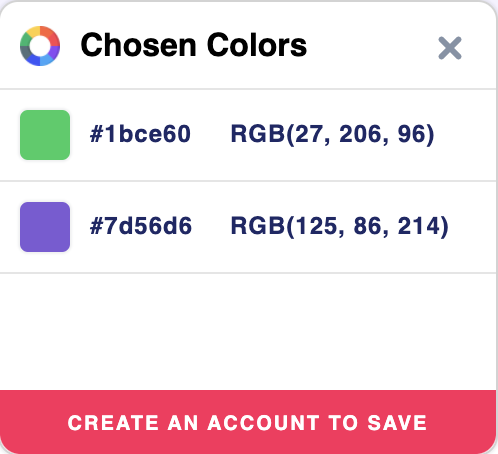
클립보드에 최근에 추출한 색상이 저장되고, 웹사이트에서 추출한 모든 색상은 히스토리에 남게 됩니다.
'일상 > 생활팁' 카테고리의 다른 글
| 애플워치 SE 배터리 잔량 표시하는 방법 (4) | 2020.10.28 |
|---|---|
| 중고차 차대번호로 다이렉트 자동차보험 신청방법 (4) | 2020.10.19 |
| 무료 VPN 초간단 사용방법 (PC, Mobile 완벽정리) (0) | 2020.10.11 |
| 한국투자증권(한투) 금융상품권 쉽게 등록하는 방법 (4) | 2020.10.06 |
| 유튜브 프리미엄 인도 우회 결제 방법 (초간단, 100% 성공) (84) | 2020.09.27 |
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.











