카카오 개발자 지원 사이트가 굉장히 깔끔하게 변경되었습니다! 개인적으로 이전 사이트보다 깔끔하고 사용하기 편리하게 구조가 잡힌 느낌이네요. 이전에 웹(Web) 서비스에서 카카오맵 API를 활용하는 방법에 대해서 소개했는데, 이번 포스팅에서는 카카오 링크 공유 API를 사용하는 방법에 대해서 소개해드리도록 하겠습니다.
사전 설정

카카오 링크 공유 기능을 구현하기 위해서는 카카오 개발자 지원 사이트에 로그인을 하셔야 합니다. 상단에 배치된 메뉴에서 내 애플리케이션이나 로그인을 누르시면 로그인을 하실 수 있습니다.

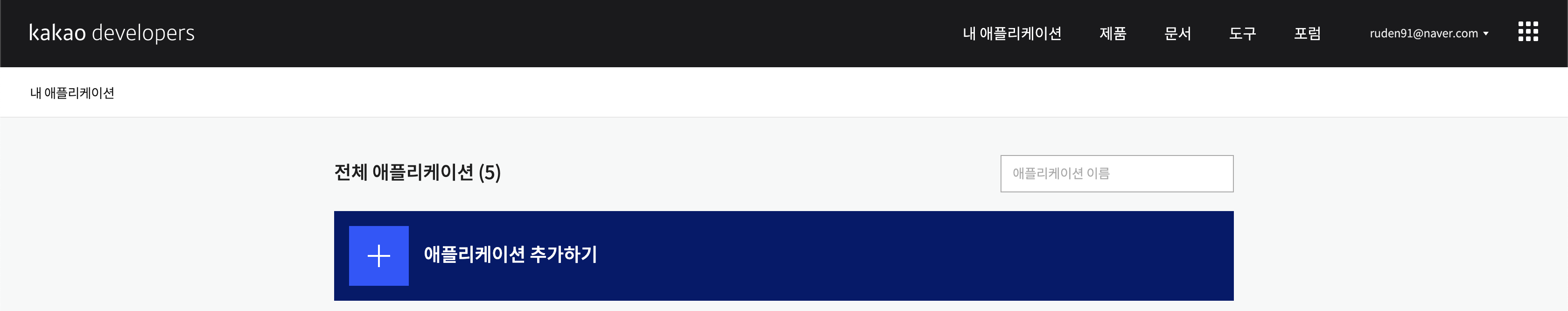
저는 내 애플리케이션을 통해서 로그인을 했기 때문에 바로 내 애플리케이션 페이지로 이동한 모습입니다.
애플리케이션 추가

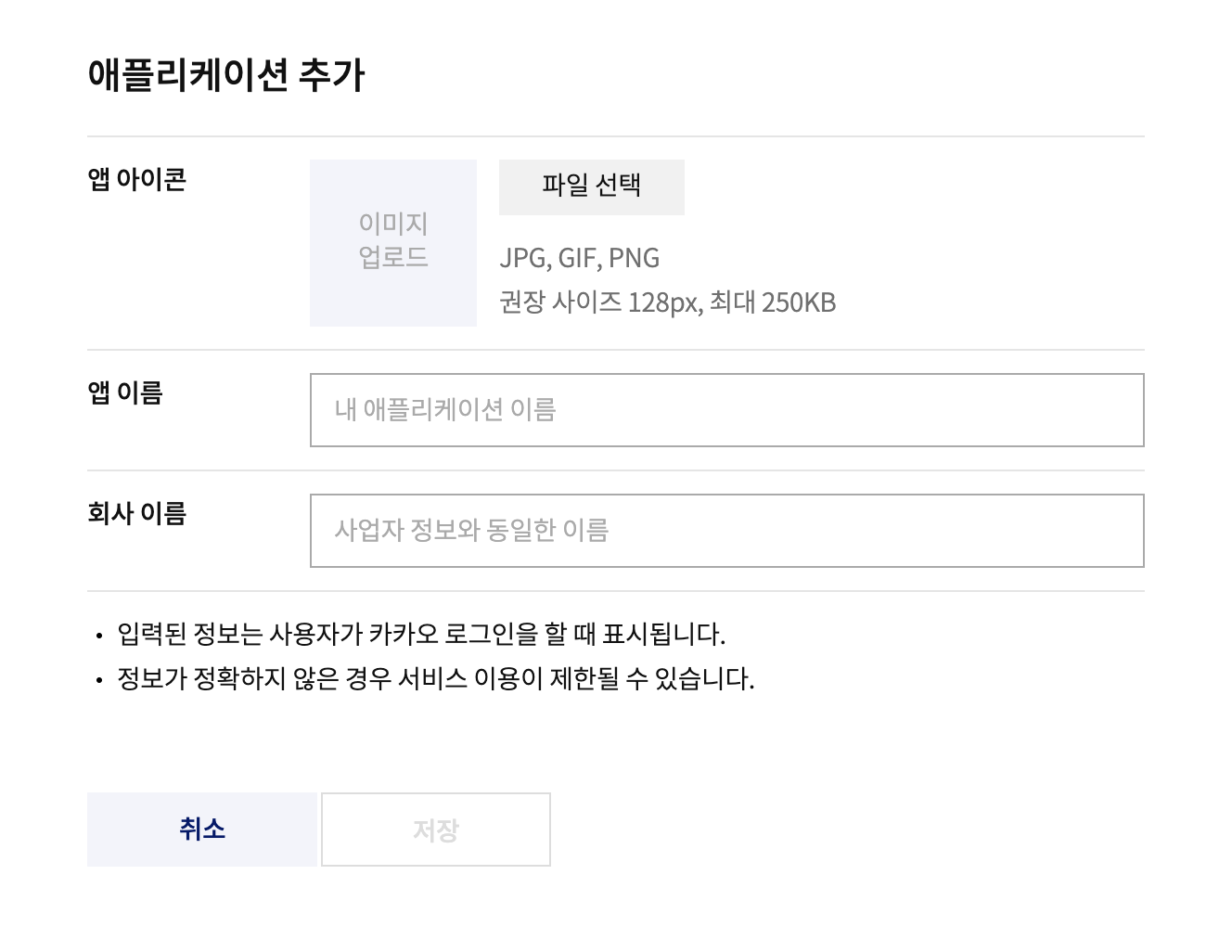
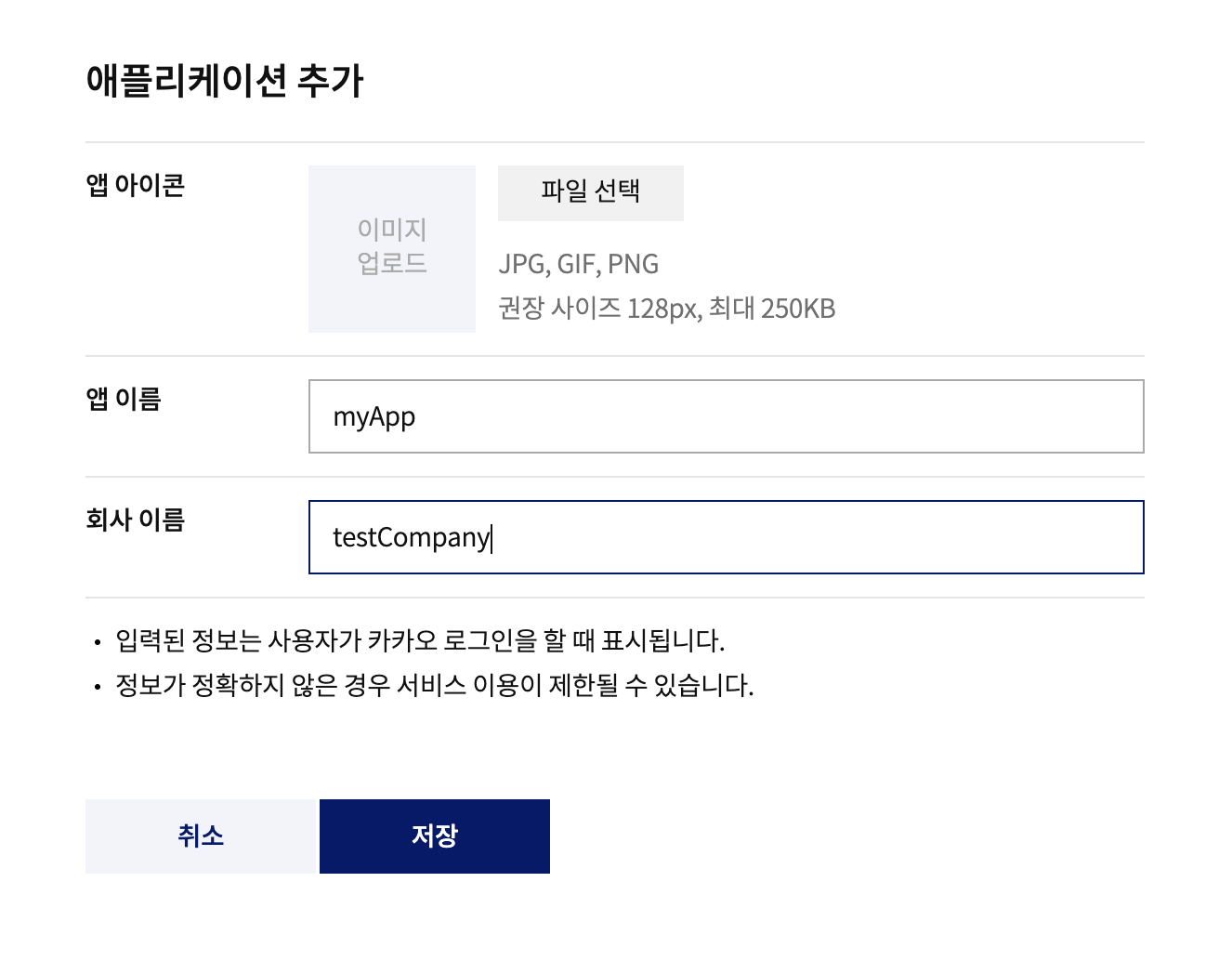
테스트를 위해서 애플리케이션을 추가하겠습니다. 애플리케이션 추가하기 버튼을 누르시면 아래 애플리케이션 추가를 위해 애플리케이션 정보를 기입하는 창이 뜹니다. 테스트 용도로 사용하니까 대충 입력하고 넘어가겠습니다.


애플리케이션 추가가 완료되었다면, 이전에 눌렀던 애플리케이션 추가하기 버튼 아래에 저희가 생성한 애플리케이션이 바로 아래 위치하고 있는 것을 확인할 수 있습니다. 한번 저희가 생성한 애플리케이션을 살펴볼까요?

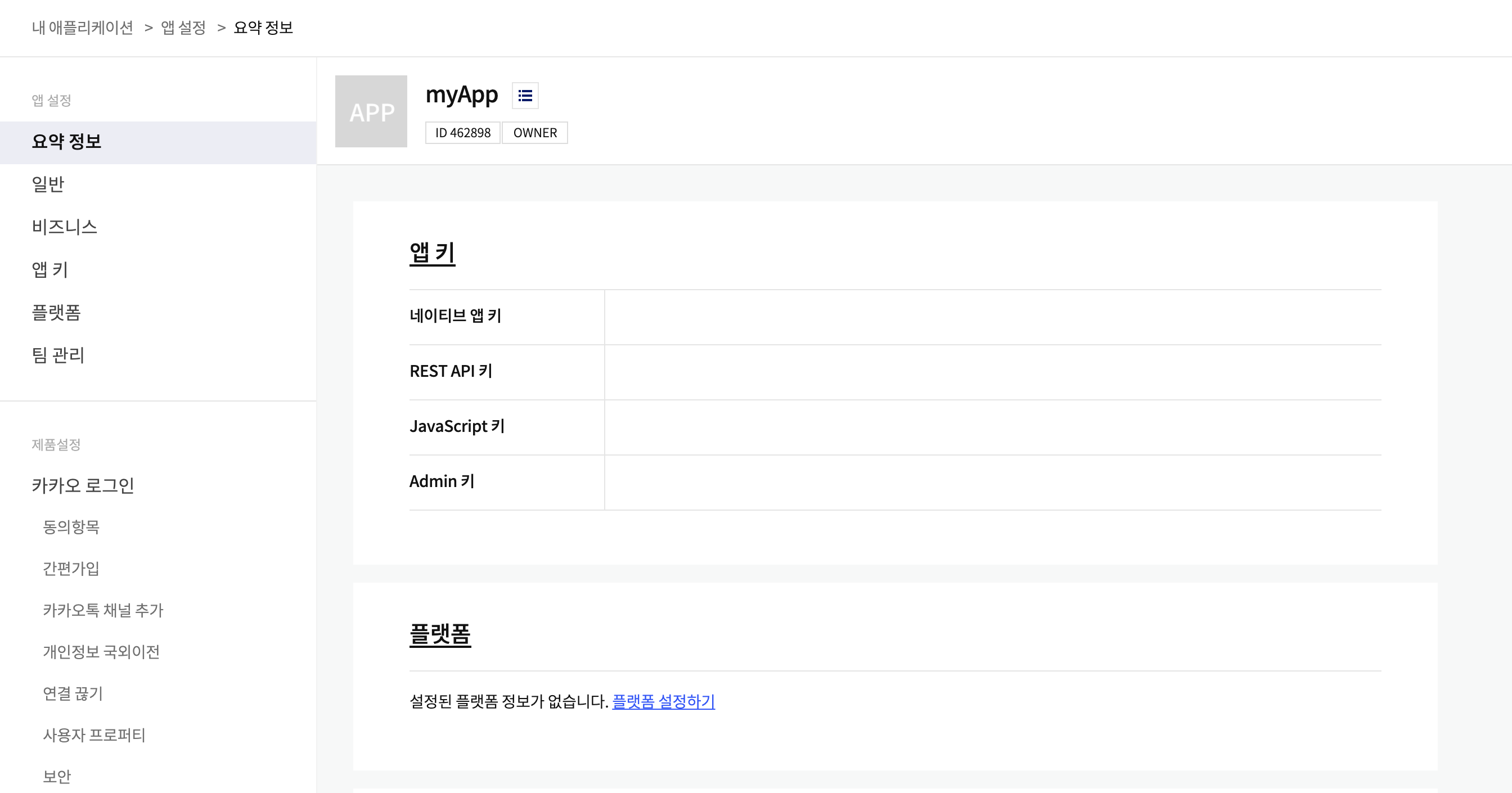
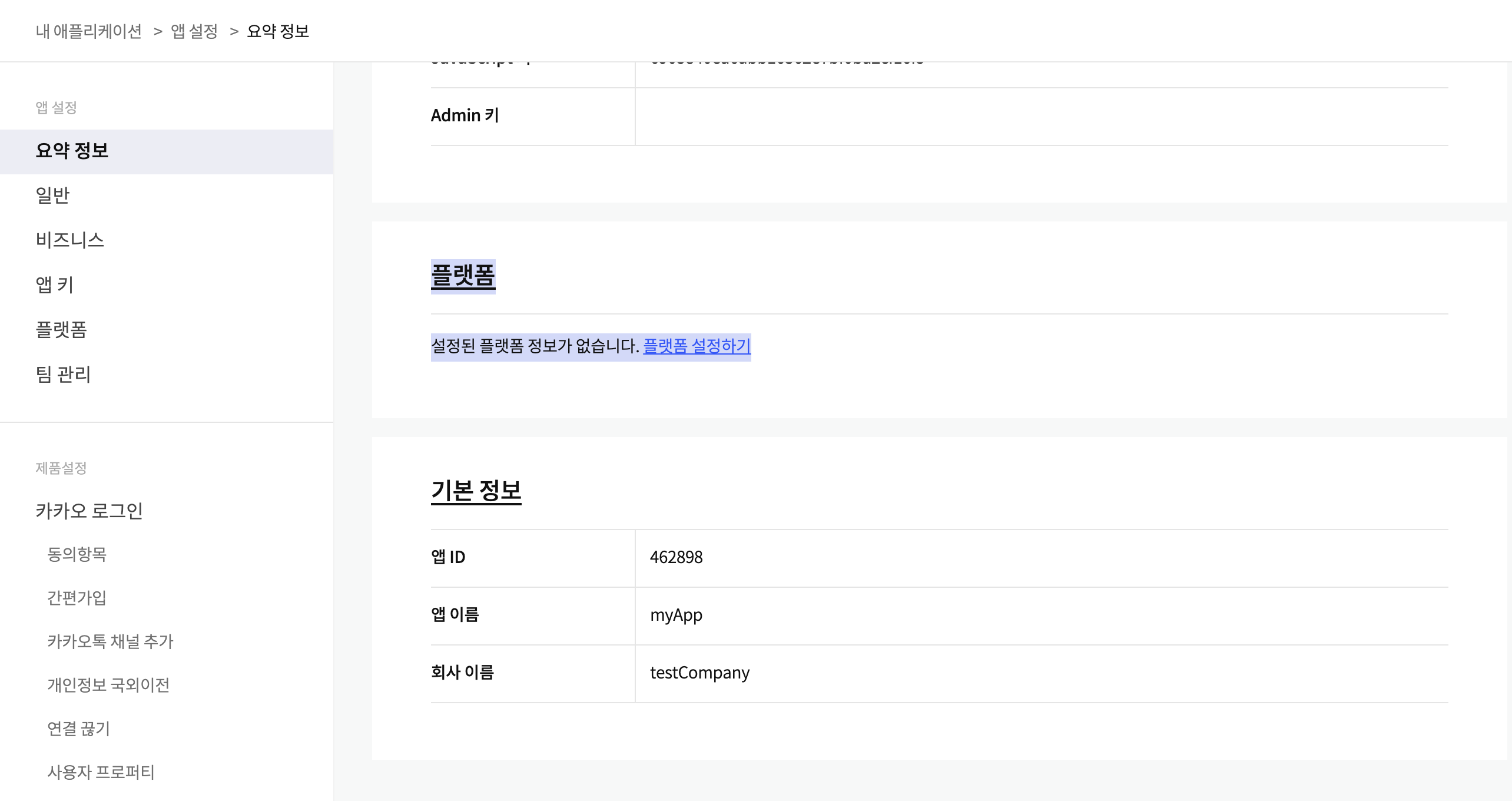
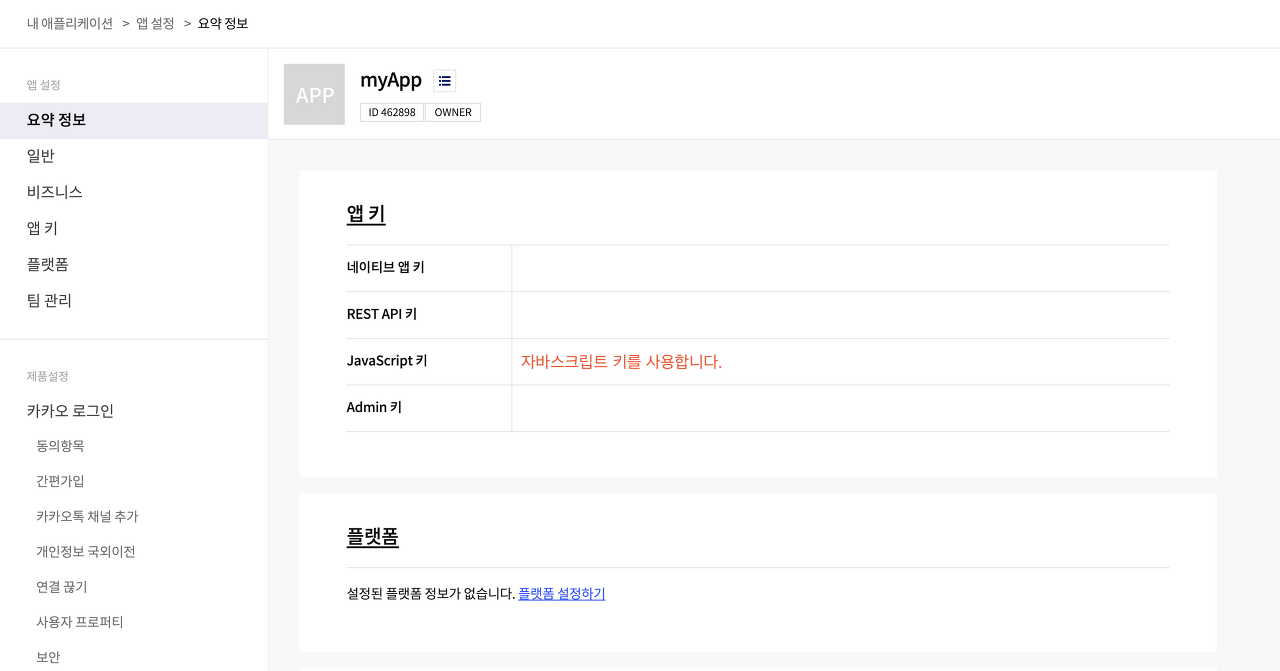
생성한 애플리케이션을 누르시면 아래와 같이 각종 정보들을 확인할 수 있습니다. 요약 정보부터 시작해서 일반, 비즈니스, 앱 키, 플랫폼, 팀 관리 등 굉장히 다양한 기능을 제공합니다. 그리고 요약 정보에는 저희가 생성한 애플리케이션을 사용할 수 있는 앱 키가 존재합니다. 해당 키는 외부에 노출되지 않도록 잘 관리해주세요.

저희는 웹 플랫폼에서 카카오 로그인 인증을 구현하기 때문에 플랫폼 설정하기로 들어가서 웹 플랫폼 부분의 설정을 수정하도록 하겠습니다.
웹 플랫폼 추가

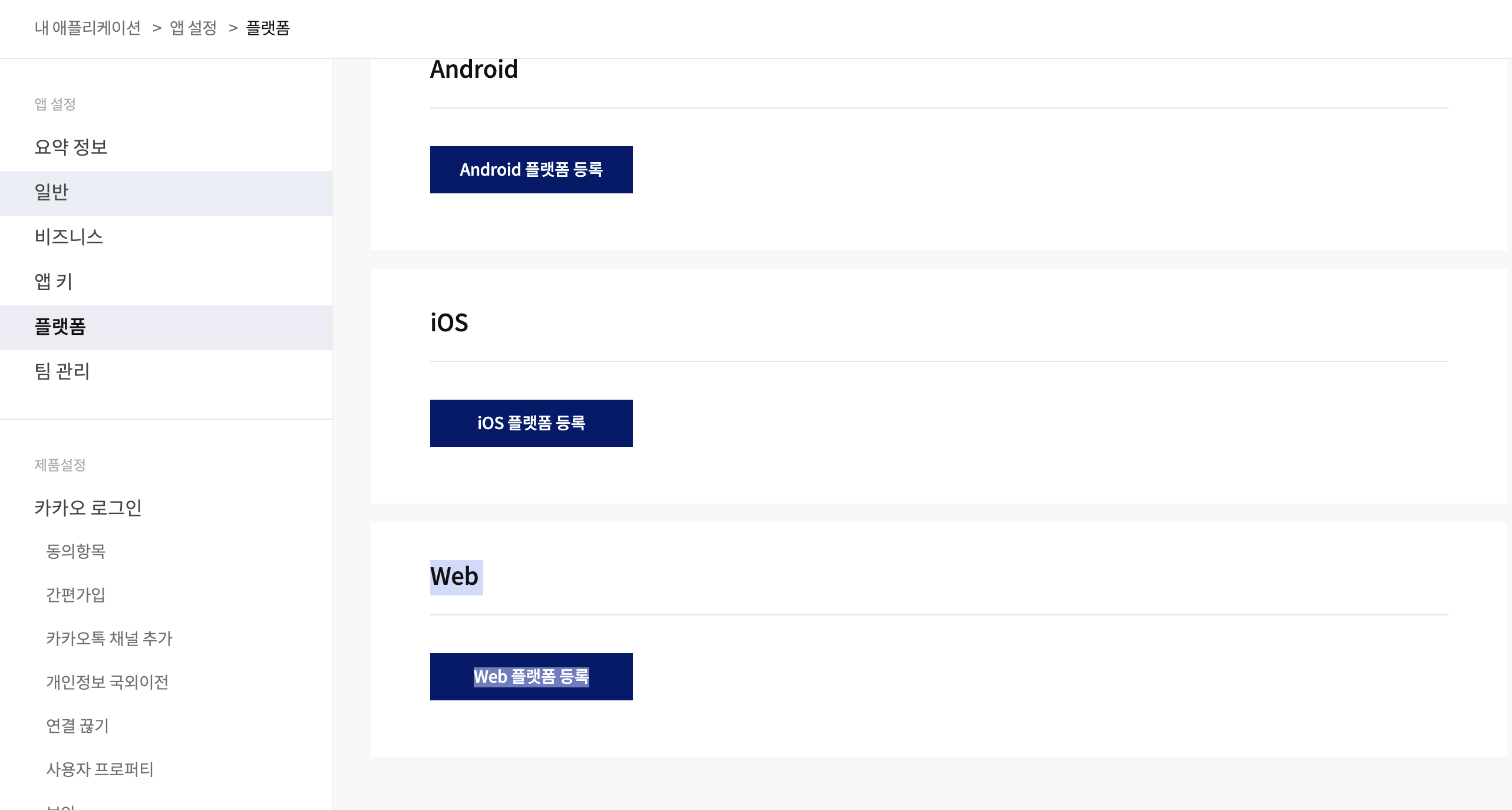
플랫폼 설정하기를 들어가면 안드로이드(Android), iOS 그리고 웹(Web)을 설정할 수 있습니다. 저희는 웹 플랫폼을 수정하도록 하겠습니다. 웹 플랫폼 등록을 눌러주세요.

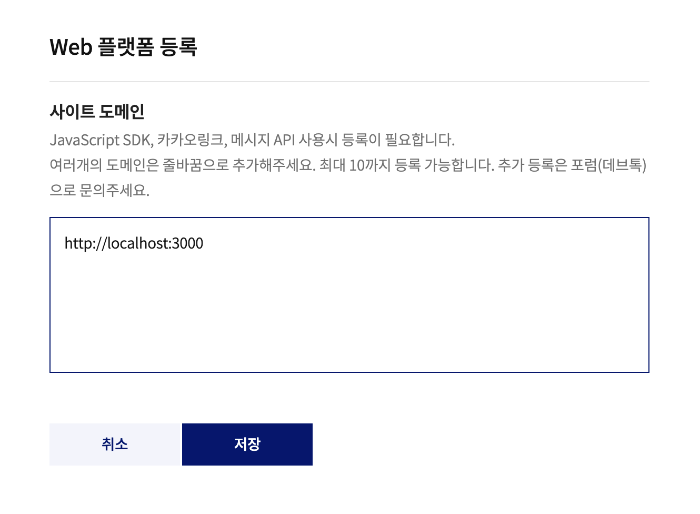
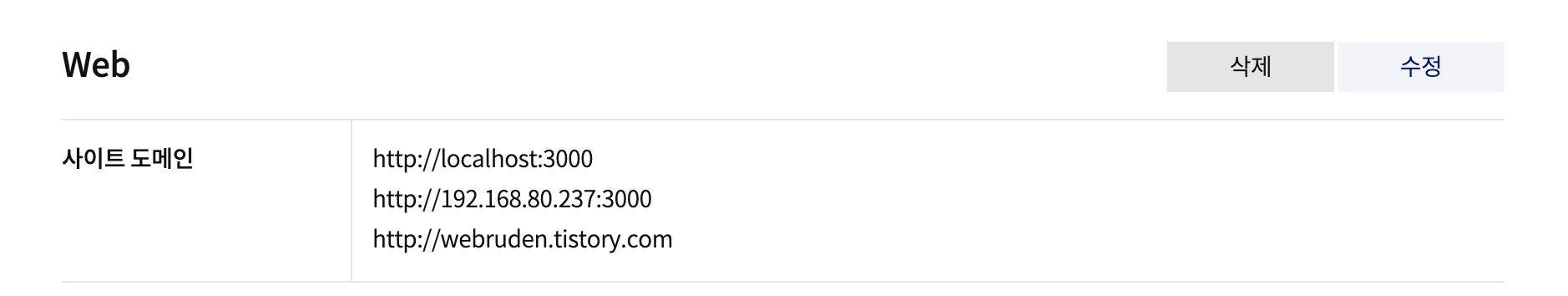
웹 플랫폼 등록 버튼을 누르면 웹 플랫폼 등록을 위한 창이 뜹니다. 저희는 허용하기 위한 사이트 도메인을 추가해야 합니다. 저의 테스트 환경의 로컬 포트는 3000이므로 http://localhost:3000을 추가합니다. 만약 개발하는 환경이 다른 포트면 해당하는 포트번호의 로컬 호스트를 등록하면 됩니다. 그리고 실제 상용화 도메인도 여기에 추가하셔야지 정상적으로 서비스에 적용할 수 있습니다.
최대 10개까지 등록이 가능하다고 하니 이점 유념해서 사이트 도메인을 구성해주시면 될 것 같습니다. 그리고 여러 개를 등록하고 싶을 때는 줄 바꿈으로 추가하시면 됩니다.


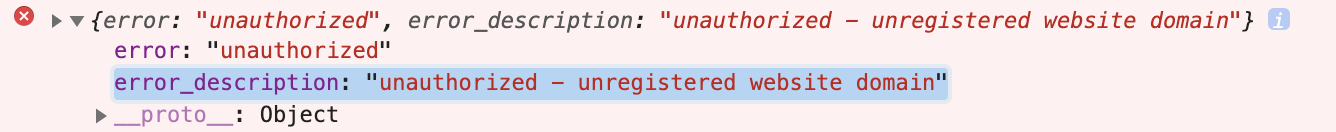
사이트 도메인 등록을 안하시면 아래와 같은 에러가 발생하게 됩니다.

JavaScript SDK 추가
그럼 이제 코드 쪽을 살펴보겠습니다. 카카오 로그인을 사용하기 위해서는 카카오 JavaScript SDK를 사용해야 합니다.
<script src="https://developers.kakao.com/sdk/js/kakao.min.js"></script>카카오링크 API 사용 예시는 Vue를 활용해서 진행할 예정입니다. React에서 사용해도 기본적인 사용 방법은 동일하니 기본적인 흐름만 파악하시고 구현하시면 됩니다.
// public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
<script src="https://developers.kakao.com/sdk/js/kakao.min.js"></script> // Kakao Javascript SDK 등록
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
/* eslint-disable no-undef */
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
Kakao.init('API key를 넣어주세요'); // Kakao init
new Vue({
render: h => h(App),
}).$mount('#app')
Kakao Javascript SDK를 추가하고, Kakao 인스턴스가 정상적으로 호출되는 것이 확인되었으면 이제 init을 해줄 차례입니다. 이전에 내 애플리케이션 페이지에서 요약 정보나 앱 키 쪽에 애플리케이션 Javascript 키가 있는 것을 확인했습니다. Javascript 키를 활용해서 init을 하겠습니다.

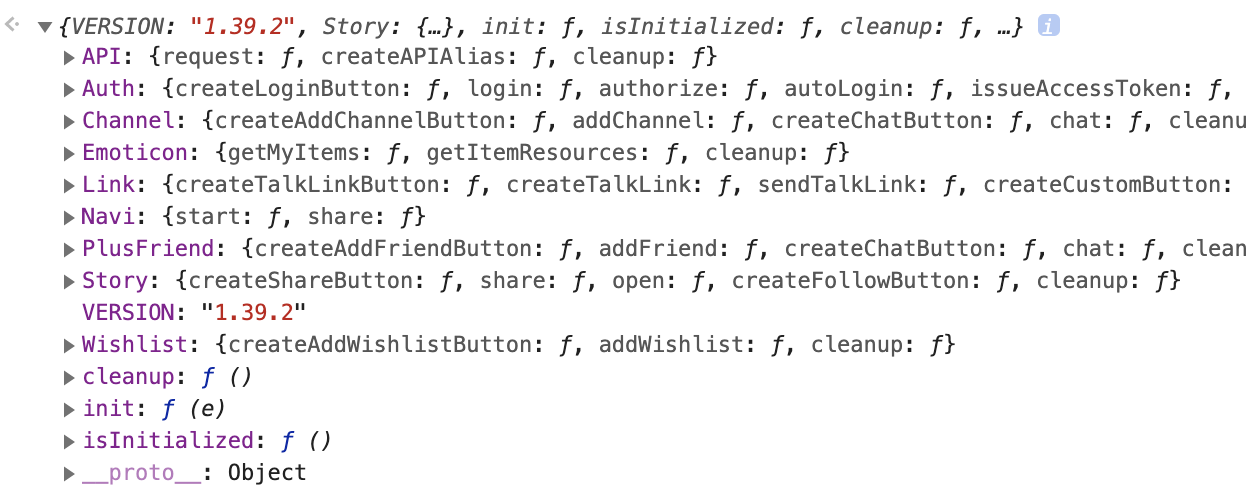
Kakao.init을 에러 없이 잘 작동시켰다면 아래와 같이 관련 API들을 사용할 수 있는 환경이 구성되었음을 확인할 수 있습니다.

카카오톡 링크 API 사용방법
카카오링크는 사용자가 카카오톡 메시지로 친구에게 메시지에 담긴 정보를 공유하는 기능입니다. 사용자는 카카오링크가 적용된 웹 페이지 또는 특정 정보를 자신의 카카오톡 친구에게 공유할 수 있습니다.
카카오톡 최소 지원버전
카카오링크는 사용자의 모바일 기기에 카카오링크를 지원하는 버전의 카카오톡이 설치되어 있어야 정상 동작합니다. 카카오링크 이용을 위한 플랫폼별 카카오톡 최소 버전은 다음과 같습니다.
- - Android: 6.0.0
- - iOS: 5.9.8
카카오링크로 메시지를 보내는 과정을 간략히 정리하면 2단계로 나눌 수 있습니다.
- 보낼 메시지 내용 구성하기
- 카카오링크 API 호출하기
카카오톡 메시지로 보낼 메시지 내용을 구성해보도록 하겠습니다. 카카오톡 메시지를 보내는 방식은 크게 2가지가 있습니다.
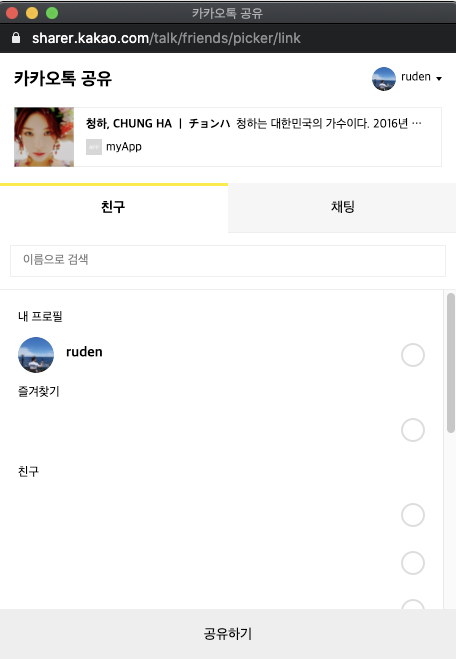
공유하기 버튼을 추가하고 메시지 보내기를 사용하는 경우
이 경우에는 웹 페이지 소스 코드 중 카카오링크 공유하기 버튼을 띄우려는 위치에서 Kakao.Link.createDefaultButton 를 호출합니다. 이 함수는 카카오링크 공유하기 버튼을 추가하고, 해당 버튼을 클릭할 때 메시지 보내기 기능 요청을 하게끔 동작합니다.
Kakao.Link.createDefaultButton(settings);예시 (Sample)
// 기본적인 사용 방법
Kakao.Link.createDefaultButton({
container: ".kakao-link", // 공유하기 기능을 부여할 DOM container
objectType: "feed", // 피드타입
content: {
title: "청하, CHUNG HA | チョンハ",
description:
"청하는 대한민국의 가수이다. 2016년 엠넷에서 주관한 서바이벌 프로그램 《프로듀스 101》에 김청하라는 예명으로 출연해 최종순위 11명 중 4위로 프로젝트 걸그룹 아이오아이의 멤버로 데뷔 했으며, 활동을 마친 후 2017년 6월에 솔로로 데뷔했다.",
imageUrl:
"https://w.namu.la/s/5a218e413a95f08b57a7b18998c294f9a8c18f2447e7e5ec6d369557b876646c8bf998ec5fd20db50eec75cfa5aeb7defb174242ace627c8d73bd90c86f934a98adb426c8a2f3cb512c7a66b69637bf92ce125f3becd127e0ae6aa7429ab11a2c5e5a9af2dd1895ac4aaebd346c8581d",
link: {
webUrl: "http://webruden.tistory.com", // 카카오 PC에서 확인할 때 연결될 웹 url
mobileWebUrl: "http://webruden.tistory.com", // 카카오 앱에서 확인할 때 연결될 웹 url
},
},
});카카오 공유하기 API를 사용할 때 핵심은 container, objectType, content입니다. container는 우리가 카카오 공유하기 기능을 연결할 target DOM입니다.


objectType은 카카오톡에서 제공하는 다양한 타입에 대한 값입니다. 우리가 예시로 사용할 타입은 피드타입이고, 피드타입의 구성은 아래와 같습니다.

- 이미지: 최대 3장, 최소 200px * 200px 이상, 최대 250KB
- 제목/설명: 최대 4줄 표시 (제목, 설명 각각 2줄)
- 소셜: 최대 3개 표시 (순서: 좋아요 > 댓글 > 공유 > 조회 > 구독)
- 버튼: 최대 2개 표시, 버튼명 8자 이하 권장
카카오 공유하기 API의 타입은 피드(Feed), 리스트(List), 위치(Location), 커머스(Commerce), 텍스트(Text), 스크랩(Scrap) 메시지로 구성되어 있습니다.
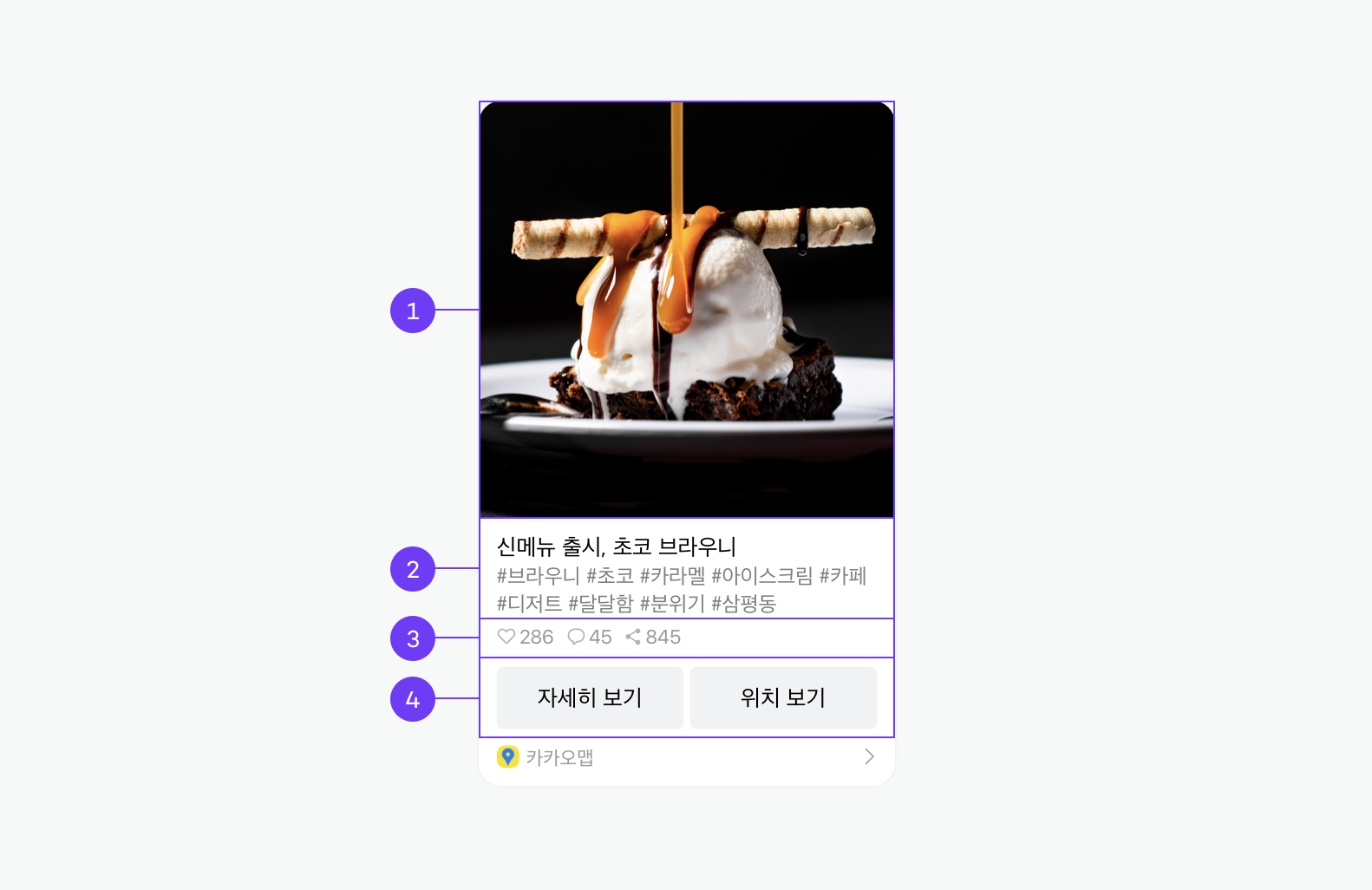
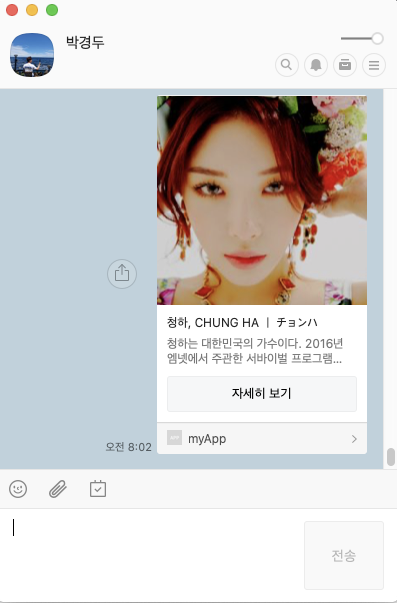
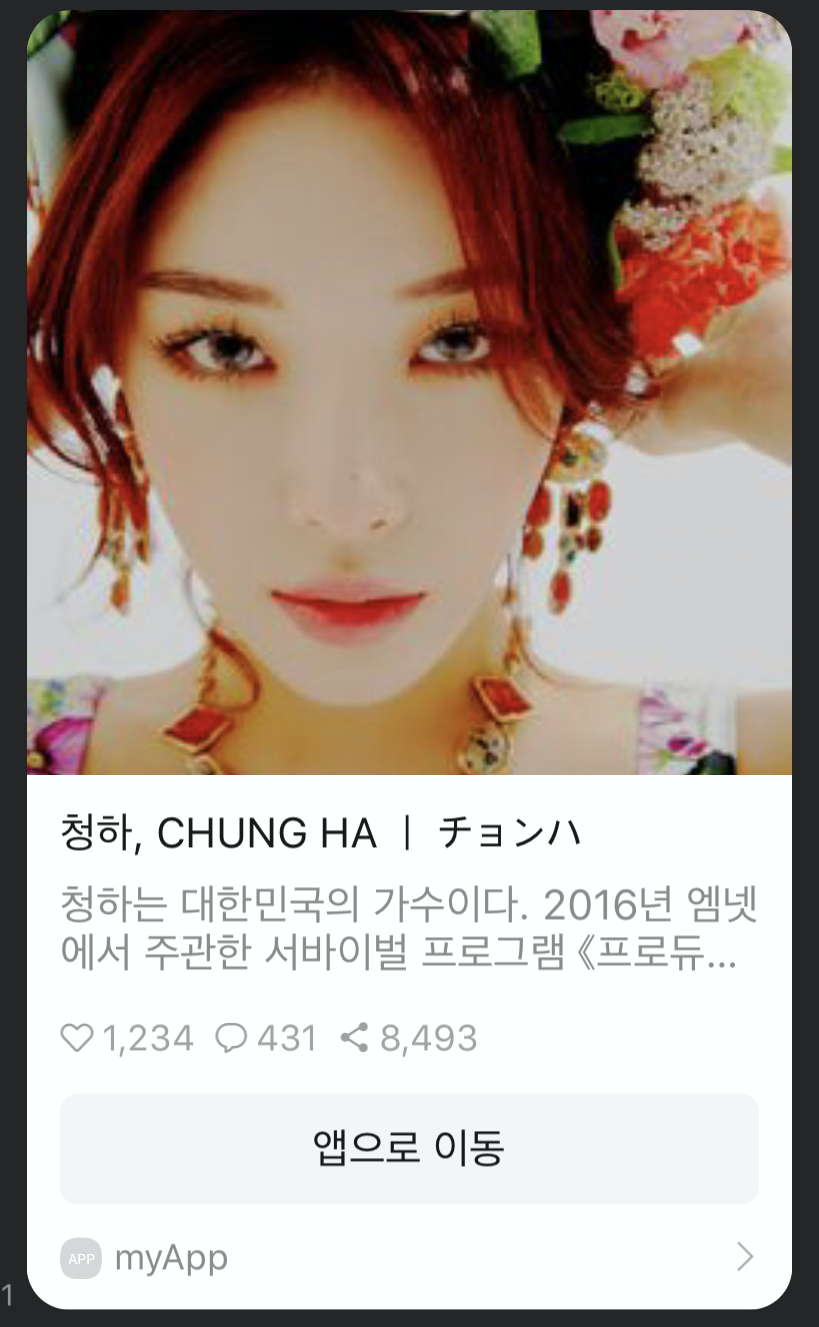
content는 카카오톡으로 공유할 때 노출되는 이름(title), 설명(description), 이미지(imgUrl), 링크(link)로 구성되어 있습니다. 위에서 구성한 이름, 설명, 이미지는 공유되면 아래와 같이 카카오톡으로 구성되어 보여집니다.


여기서 자세히 보기를 누르면 우리가 연결한 링크로 이동하게 됩니다. 여기서 중요한 포인트는 링크의 도메인은 카카오 개발자에서 허용한 도메인만 허용한다는 점입니다.

피드 타입에는 컨텐츠에 대한 소셜 정보도 추가할 수 있습니다. 피드 타입에서 제공하는 소셜 정보는 콘텐츠의 좋아요 수, 콘텐츠의 댓글 수, 콘텐츠의 공유 수, 콘텐츠의 조회 수, 콘텐츠의 구독 수 입니다.
Kakao.Link.createDefaultButton({
...
social: {
likeCount: 1234, // 콘텐츠의 좋아요 수
commentCount: 431, // 콘텐츠의 댓글 수
sharedCount: 8493, // 콘텐츠의 공유 수
viewCount: 47298, // 콘텐츠의 조회 수
subscriberCount: 3489, // 콘텐츠의 구독 수
}
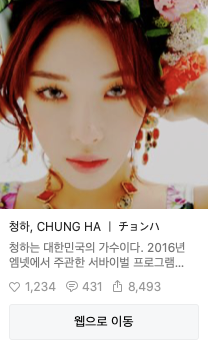
});소셜 정보를 추가하면 카카오톡에 공유 시 아래와 같이 소셜 정보도 포함해서 공유되게 됩니다. 하지만 저희는 소셜 정보를 5개 넣었는데 왜 3개만 노출될까요?

그 이유는 소셜 정보는 5개의 속성 중 최대 3개까지만 표시해 줍니다. 우선 순위는 Like > Comment > Shared > View > Subscriber 입니다.
카카오 링크 공유 API에는 버튼 속성도 제공하고 있습니다.
Kakao.Link.createDefaultButton({
...
buttons: [
{
title: "웹으로 이동",
link: {
webUrl: "http://webruden.tistory.com",
},
},
{
title: "앱으로 이동",
link: {
mobileWebUrl: "http://webruden.tistory.com",
},
},
],
});접근한 플랫폼에 따라서 화면에 노출되는 버튼을 변경할 수 있습니다.


직접 만든 버튼으로 메시지 보내기
Kakao.Link.sendDefault 함수를 사용하면 카카오링크 공유하기 버튼을 추가하지 않고 메시지 보내기 요청만 하도록 구현할 수 있습니다.
Kakao.Link.sendDefault(this.feedSettings);예시
Kakao.Link.sendDefault 함수 예시 구현코드는 아래와 같습니다. 피드 구성에 대한 전체 흐름은 거의 같습니다. (다만, sendDefault에서는 container 속성값을 전달하지 않습니다.)
<template>
<div id="app">
<button @click="share">직접 만든 버튼</button>
</div>
</template>
<script>
/* eslint-disable no-undef */
export default {
name: "App",
methods: {
share() {
Kakao.Link.sendDefault({
objectType: "feed",
content: {
title: "청하, CHUNG HA | チョンハ",
description:
"청하는 대한민국의 가수이다. 2016년 엠넷에서 주관한 서바이벌 프로그램 《프로듀스 101》에 김청하라는 예명으로 출연해 최종순위 11명 중 4위로 프로젝트 걸그룹 아이오아이의 멤버로 데뷔 했으며, 활동을 마친 후 2017년 6월에 솔로로 데뷔했다.",
imageUrl:
"https://w.namu.la/s/5a218e413a95f08b57a7b18998c294f9a8c18f2447e7e5ec6d369557b876646c8bf998ec5fd20db50eec75cfa5aeb7defb174242ace627c8d73bd90c86f934a98adb426c8a2f3cb512c7a66b69637bf92ce125f3becd127e0ae6aa7429ab11a2c5e5a9af2dd1895ac4aaebd346c8581d",
link: {
mobileWebUrl: "http://webruden.tistory.com",
},
},
social: {
likeCount: 1234,
commentCount: 431,
sharedCount: 8493,
viewCount: 47298,
subscriberCount: 3489,
},
buttons: [
{
title: "웹으로 이동",
link: {
webUrl: "http://webruden.tistory.com",
},
},
{
title: "앱으로 이동",
link: {
mobileWebUrl: "https://developers.kakao.com",
},
},
],
});
},
},
};
</script>
전체 예시 코드
카카오 링크 공유하기 전체 예시 코드는 아래와 같습니다.
<template>
<div id="app">
<a href="javascript:;" class="kakao-link">
호우!
</a>
<button @click="share">직접 만든 버튼</button>
</div>
</template>
<script>
/* eslint-disable no-undef */
export default {
name: "App",
data() {
return {
feedSettings: {
objectType: "feed",
content: {
title: "청하, CHUNG HA | チョンハ",
description:
"청하는 대한민국의 가수이다. 2016년 엠넷에서 주관한 서바이벌 프로그램 《프로듀스 101》에 김청하라는 예명으로 출연해 최종순위 11명 중 4위로 프로젝트 걸그룹 아이오아이의 멤버로 데뷔 했으며, 활동을 마친 후 2017년 6월에 솔로로 데뷔했다.",
imageUrl:
"https://w.namu.la/s/5a218e413a95f08b57a7b18998c294f9a8c18f2447e7e5ec6d369557b876646c8bf998ec5fd20db50eec75cfa5aeb7defb174242ace627c8d73bd90c86f934a98adb426c8a2f3cb512c7a66b69637bf92ce125f3becd127e0ae6aa7429ab11a2c5e5a9af2dd1895ac4aaebd346c8581d",
link: {
mobileWebUrl: "http://webruden.tistory.com",
},
},
social: {
likeCount: 1234,
commentCount: 431,
sharedCount: 8493,
viewCount: 47298,
subscriberCount: 3489,
},
buttons: [
{
title: "웹으로 이동",
link: {
webUrl: "http://webruden.tistory.com",
},
},
{
title: "앱으로 이동",
link: {
mobileWebUrl: "https://developers.kakao.com",
},
},
],
},
};
},
mounted() {
Kakao.Link.createDefaultButton(
Object.assign({}, this.feedSettings, { container: ".kakao-link" })
);
},
methods: {
share() {
Kakao.Link.sendDefault(this.feedSettings);
},
},
};
</script>
'개발 > Third-party' 카테고리의 다른 글
이 포스팅은 쿠팡파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.